Verwenden des Visual Composer Website Builder zum Erstellen von WordPress-Websites
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) WordPress hat die Art und Weise verändert, wie wir Websites erstellen, und Millionen von Menschen verwenden es heute, um Websites zu erstellen. Dieses Tool hat jedoch einige erhebliche Einschränkungen – es erfordert Zeit und Programmierkenntnisse, um eine Website zu erstellen.
Selbst wenn Sie über Programmierkenntnisse verfügen, kann es mühsam sein, jedes Mal in den Code einzusteigen, wenn Sie ein Problem lösen müssen (ein neues UI-Element hinzufügen oder die Gestaltungsoptionen für ein vorhandenes ändern). Allzu oft hören wir: „Wir müssen härter arbeiten, um unsere Ziele zu erreichen.“ Während harte Arbeit definitiv wichtig ist, müssen wir auch klüger arbeiten.
Heute möchte ich ein Tool vorstellen, mit dem wir intelligenter arbeiten können. Stellen Sie sich WordPress ohne Design- und technische Grenzen vor; Das Tool, das die Notwendigkeit reduziert, die Teile Ihrer Website von Hand zu codieren, und Ihnen die Möglichkeit gibt, an interessanteren und wertvolleren Teilen des Designs zu arbeiten.
In diesem Artikel werde ich den Visual Composer Website Builder überprüfen und ein reales Beispiel erstellen – eine Zielseite für ein digitales Produkt – einfach mit diesem Tool.
Was ist der Visual Composer Website Builder?
Visual Composer Website Builder ist ein einfacher und leistungsstarker Drag-and-Drop-Website-Builder, der verspricht, die Art und Weise, wie wir mit WordPress arbeiten, zu verändern. Es führte eine intuitivere Methode zum Erstellen einer Seite ein – alle Aktionen, die das Ändern der visuellen Hierarchie und das Inhaltsmanagement betreffen, werden visuell ausgeführt. Das Tool reduziert die Notwendigkeit, die thematischen Teile einer Website von Hand zu codieren, und gibt Ihnen die Möglichkeit, an wertvollen Teilen des Designs wie Inhalten zu arbeiten.

Inhalt ist die wichtigste Eigenschaft Ihrer Website. Es ist der Hauptgrund, warum Besucher Ihre Website besuchen – wegen Inhalten. Es lohnt sich, viel Mühe in die Erstellung guter Inhalte zu investieren und Tools zu verwenden, die Ihnen helfen, die Inhalte mit dem geringsten Aufwand auf die beste Weise für die Besucher bereitzustellen.
Visual Composer und WPBakery
Visual Composer Website Builder ist ein Builder von den Entwicklern von WPBakery Page Builder. Wenn Sie zuvor die Gelegenheit hatten, den WPBakery Page Builder zu verwenden, fragen Sie sich vielleicht, was der Unterschied zwischen den beiden Plugins ist. Lassen Sie uns über diese beiden Produkte klar sein:
Es gibt ein paar signifikante Unterschiede zwischen den beiden:.
- Der Hauptunterschied zwischen WPBakery Page Builder und Visual Composer besteht darin, dass WPBakery nur für den Inhaltsteil gedacht ist, während Sie mit Visual Composer Website Builder eine vollständige Website erstellen können (einschließlich Kopf- und Fußzeilen).
- Visual Composer ist nicht Shortcode-basiert, was hilft, sauberen Code zu generieren. Außerdem führt das Deaktivieren des Plugins nicht zur „Shortcode-Hölle“ (eine Situation, in der Shortcodes ohne aktiviertes Plugin nicht gerendert werden können).
Sie können die vollständige Liste der Unterschiede zwischen zwei Plugins hier einsehen.
Nun, Visual Composer Website Builder ist keine „erweiterte“ Version von WPBakery. Es ist ein völlig neues Produkt, das entwickelt wurde, um die wachsenden Anforderungen von Web-Profis zu erfüllen. Visual Composer ist nicht nur ein Plugin; Es ist eine leistungsstarke Plattform, die erweitert werden kann, wenn sich die Benutzeranforderungen weiterentwickeln.
Eine kurze Liste der Funktionen von Visual Composer
Während ich Ihnen unten zeige, wie Visual Composer in Aktion funktioniert, lohnt es sich, auf einige wichtige Vorteile dieses Tools hinzuweisen:
- Es ist ein Live-Vorschau-Editor mit Drag-and-Drop-Funktionen und Hunderten von gebrauchsfertigen Inhaltselementen, die viel Gestaltungsfreiheit bieten. Sie können sofort Änderungen vornehmen und die Endergebnisse vor der Veröffentlichung anzeigen.
- Zwei Möglichkeiten der Seitenbearbeitung – mit dem Frontend-Editor und der Baumansicht . Die Baumansicht ermöglicht das Navigieren durch die auf einer Seite verfügbaren Elemente und erleichtert den Designprozess erheblich.
- Gebrauchsfertige WordPress-Vorlagen für alle Arten von Seiten – von Zielseiten und Portfolios bis hin zu Unternehmenswebsites mit dedizierten Produktseiten, denn das Bearbeiten einer vorhandenen Vorlage ist viel einfacher, als mit einer leeren Seite von vorne zu beginnen.
- Visual Composer funktioniert mit jedem Theme (d. h. es ist möglich, den Visual Composer Website Builder in Ihre bestehenden Themes zu integrieren)
- Responsives Design sofort einsatzbereit. Alle Elemente und Vorlagen sind responsiv und für Mobilgeräte geeignet. Sie können die Reaktionsfähigkeit für jede unabhängige Spalte anpassen.
- Kopf-, Fußzeilen- und Seitenleisten-Editor. Normalerweise werden die Kopf-, Fuß- und Seitenleiste durch das von Ihnen verwendete Thema definiert. Wenn Webprofis sie ändern müssen, wechseln sie normalerweise zu Code. Aber mit Visual Composer können Sie das Layout schnell und einfach ändern, indem Sie nur den visuellen Editor verwenden. Diese Funktion ist in der Premium-Version des Produkts verfügbar.
- Eine beeindruckende Sammlung von Add-Ons (es ist möglich, Add-Ons vom Hub oder von Drittentwicklern zu erhalten)
Es gibt auch drei Funktionen, die Visual Composer von der Masse abheben. Hier sind sie:
1. Visual Composer-Hub
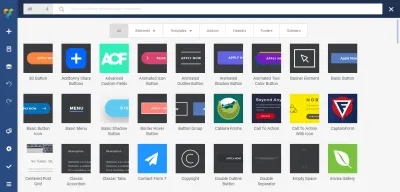
Visual Composer Hub ist eine Cloud, die alle Elemente speichert, die den Benutzern zur Verfügung stehen. Es ist im Grunde wie ein Designsystem , das sich selbst aktualisiert und wo Sie neue Elemente, Vorlagen, Elemente, Blöcke (bald) erhalten können.

Das Tolle an Visual Composer Hub ist, dass Sie das Plugin nicht aktualisieren müssen, um neue Elemente zu erhalten – Sie können die Elemente herunterladen, wann immer Sie sie brauchen. Infolgedessen ist Ihr WP-Setup nicht mit unzähligen ungenutzten Elementen aufgebläht.
2. Neuer technischer Stack
Der Website-Builder von Visual Composer basiert auf einem neuen Technologie-Stack – er wird von ReactJS unterstützt und verwendet keinen der WordPress-Shortcodes. Dies trägt zu einer besseren Leistung bei – das Team hinter Visual Composer führte eine Reihe interner Tests durch und zeigte, dass mit Visual Composer erstellte Seiten 1-1,5 Sekunden schneller geladen werden als dieselben Layouts, die mit WPBakery neu erstellt wurden.
3. API
Der Website-Builder Visual Composer verfügt über eine gut dokumentierte offene API. Wenn Sie über Programmierkenntnisse verfügen, können Sie Visual Composer mit Ihren eigenen benutzerdefinierten Elementen erweitern, was für einige benutzerdefinierte Projekte hilfreich sein kann.
So erstellen Sie eine Landing Page mit Visual Composer
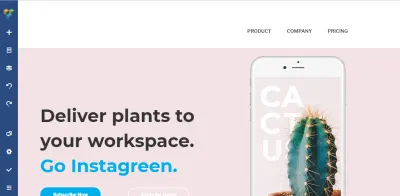
In diesem Abschnitt zeige ich, wie Sie mit dem neuen Visual Composer Website Builder eine Zielseite für ein digitales Produkt namens CalmPod (ein fiktives Heimlautsprechergerät) erstellen.
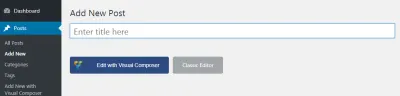
Unsere Reise beginnt in einer WP-Oberfläche, wo wir eine neue Seite erstellen müssen – geben Sie ihr einen Titel und klicken Sie auf die Schaltfläche „Mit Visual Composer bearbeiten“.

Erstellen eines Layouts für eine Zielseite
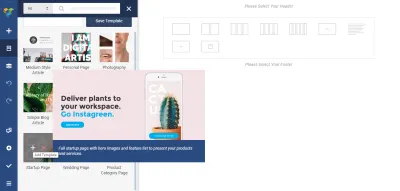
Der Prozess der Seitenerstellung beginnt mit dem Erstellen eines geeigneten Layouts. Das Erstellen eines Layouts für eine Zielseite erfordert normalerweise viel Zeit und Mühe. Designer müssen viele verschiedene Ansätze ausprobieren, bevor sie den finden, der für den Inhalt am besten funktioniert. Aber Visual Composer vereinfacht die Aufgabe für Designer – er stellt eine Liste gebrauchsfertiger Layouts bereit (verfügbar unter der Option „ Vorlage hinzufügen“). Alles, was Sie tun müssen, um eine neue Seite zu erstellen, ist, das passende Layout aus der Liste der verfügbaren Optionen zu finden und zu sehen, wie es für Ihren Inhalt funktioniert.

Aber für unser Beispiel wählen wir die Startseitenvorlage aus. Diese Vorlage wird automatisch angewendet, sobald wir auf das +-Symbol klicken, sodass wir sie nur noch an unsere Bedürfnisse anpassen müssen.

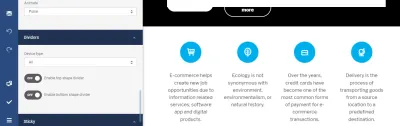
Jedes Layout in Visual Composer besteht aus Zeilen und Spalten. Die Zeile ist eine Basis, die die logische Struktur der Seite definiert. Jede Zeile besteht aus Spalten. Visual Composer gibt Ihnen die Möglichkeit, die Anzahl der Spalten in einer Reihe zu steuern.

Tipp : Beachten Sie, dass Visual Composer andersfarbige Rahmen für UI-Einheiten verwendet. Wenn wir eine Zeile auswählen, sehen wir einen blauen Rand, wenn wir eine Spalte auswählen, sehen wir einen orangefarbenen Rand. Diese Funktion kann äußerst wertvoll sein, wenn Sie an der Erstellung komplexer Layouts arbeiten.


Das Tolle an Visual Composer ist, dass wir alle Eigenschaften des Layouts anpassen können – Elemente hinzufügen/entfernen oder ihre Stiloptionen ändern (z. B. Ränder, Auffüllen zwischen Elementen). Zum Beispiel müssen wir nicht in den Code eintauchen, um die Größe der Spalten zu ändern; Wir können die Grenzen einzelner Elemente einfach ziehen und ablegen.

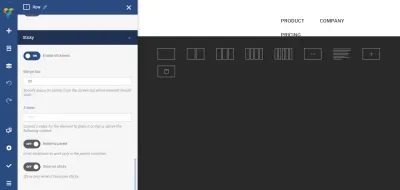
Es ist wichtig zu erwähnen, dass wir entweder den visuellen Editor oder die Baumansicht von Elementen verwenden können, um einzelne Eigenschaften von UI-Elementen zu ändern.

Durch Klicken auf das Symbol „Stift“ aktivieren wir einen Bildschirm mit individuellen Styling-Eigenschaften für das Element.

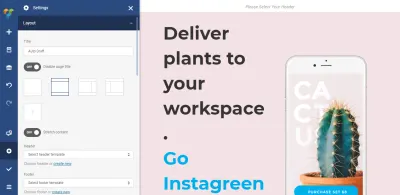
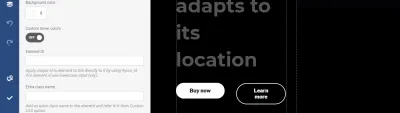
Stretch-Inhalt
Visual Composer ermöglicht es, das Layout entweder geschachtelt oder gestreckt zu machen. Wenn Sie den Schalter „Inhalt strecken“ auf „Ein“ stellen, wird Ihr Layout in voller Breite angezeigt.

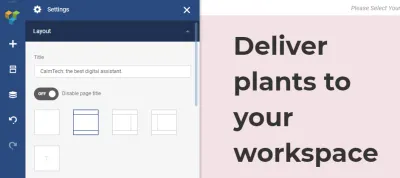
Ändern des Seitentitels
Visual Composer ermöglicht es Benutzern, den Seitentitel zu ändern. Sie können dies in den Layout-Einstellungen tun. Geben wir unserer Seite den Titel: „C almTech: der beste digitale Assistent.“


Hinzufügen des oberen Menüs
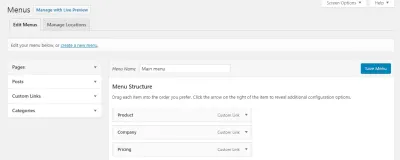
Jetzt ist es an der Zeit, unserer Zielseite ein Top-Menü hinzuzufügen. Angenommen, wir haben das folgende Menü in WP:

Und wir möchten es ganz oben auf unserer neu erstellten Zielseite platzieren. Dazu müssen wir zu Visual Composer -> Kopfzeilen gehen (da der obere Rand der Seite ein Standardort für die Navigation ist) und eine neue Kopfzeile erstellen.
Sobald wir auf die Schaltfläche „Kopfzeile hinzufügen“ klicken, sehen wir einen Bildschirm, der uns auffordert, einen Titel für die Seite anzugeben – geben wir ihr einen Namen „Obere Kopfzeile“. Es ist ein technischer Name, der uns hilft, dieses Objekt zu identifizieren.

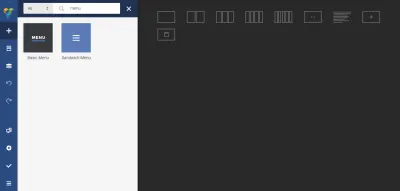
Als nächstes leitet uns Visual Composer zum Hub weiter, wo wir alle erforderlichen UI-Elemente zu unserem Header hinzufügen können. Da wir ein Menü haben möchten, geben wir „Menü“ in das Suchfeld ein. Der Hub bietet uns zwei Optionen: Grundmenü und Sandwich-Menü. In unserem Fall verwenden wir das * Basismenü *, da wir eine begrenzte Anzahl von Navigationsoptionen auf oberster Ebene haben und möchten, dass alle ständig sichtbar sind (versteckte Navigation wie das Sandwich-Menü kann die Auffindbarkeit beeinträchtigen).

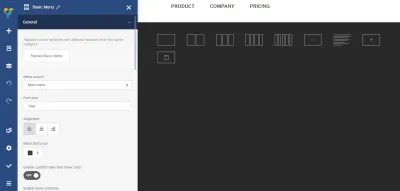
Schließlich müssen wir die Menüquelle auswählen (in unserem Fall ist es das Hauptmenü, das wir in WP haben) und das Erscheinungsbild der Navigationsoptionen ändern.

Ändern wir die Ausrichtung des Menüs (wir verschieben es nach rechts).

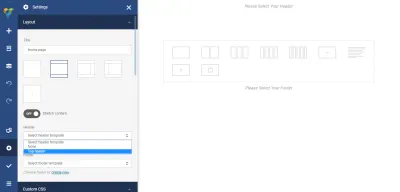
Und das ist alles. Jetzt können wir unsere Kopfseiteneinstellungen verwenden. Lassen Sie uns unsere Homepage so ändern, dass sie eine Kopfzeile enthält. Bewegen Sie den Mauszeiger über das Element *Bitte wählen Sie Ihre Kopfzeile aus*, und Sie sehen eine Schaltfläche Kopfzeile hinzufügen .

Wenn Sie auf die Schaltfläche klicken, sehen Sie im linken Teil des Bildschirms einen Dialog, der Sie auffordert, eine Überschrift auszuwählen. Lassen Sie uns die Top-Header -Option aus der Liste auswählen.

Nachdem wir eine Kopfzeile ausgewählt haben, sehen Sie oben auf der Seite ein Menü.

Das Top-Menü klebrig machen
Das Grundprinzip einer guten Navigation besagt, dass ein Navigationsmenü für die Benutzer jederzeit verfügbar sein sollte. Aber leider wird auf vielen Websites das obere Navigationsmenü beim Scrollen ausgeblendet. Ein solches Verhalten zwingt Benutzer, ganz nach oben zu scrollen, um zu einer anderen Seite zu navigieren. Es führt zu unnötigen Interaktionskosten. Glücklicherweise gibt es eine einfache Lösung für dieses Problem – wir können das Hauptmenü klebrig machen. Ein Sticky-Menü bleibt immer sichtbar, egal wo sich der Benutzer auf einer Seite befindet.
Um Stickiness zu aktivieren, müssen wir den Sticky-Schalter für unseren Header auf On stellen (für den gesamten Menu-Container) und Margin top einen Rand von 50 Pixel hinzufügen.

Wenn Sie auf der Zielseite scrollen, werden Sie feststellen, dass die Kopfzeile die ganze Zeit sichtbar bleibt.
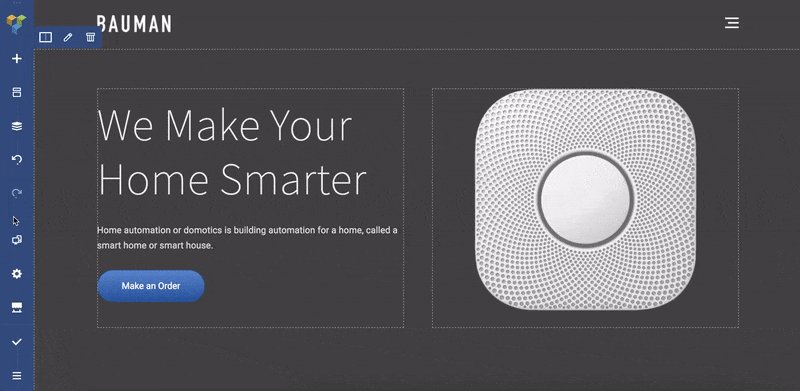
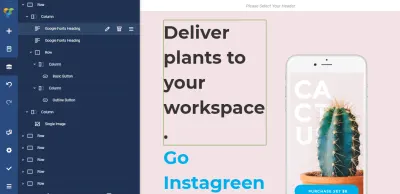
Bild mit Text koppeln
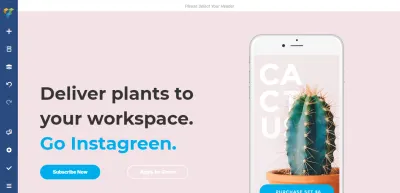
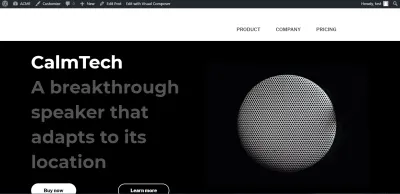
Als nächstes kommt ein wirklich aufregender Teil – wir müssen unseren Besuchern unser Produkt beschreiben. Um einen großartigen Eindruck beim ersten Mal zu hinterlassen, müssen wir hervorragende Bilder gepaart mit einer klaren Beschreibung bereitstellen. Textbeschreibung und Produktbild (oder -bilder) sollten zusammenarbeiten und Besucher dazu anregen, mehr über ein Produkt zu erfahren.
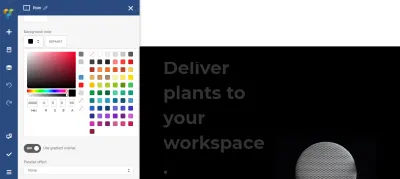
Wir müssen ein Standardbild durch unser Bild ersetzen. Klicken Sie auf das Bild und laden Sie ein neues hoch. Wir verwenden ein Bild mit einem Dart-Hintergrund, daher müssen wir auch den Hintergrund für den Container ändern. Wir müssen die Zeile auswählen und die Option für die Hintergrundfarbe ändern.

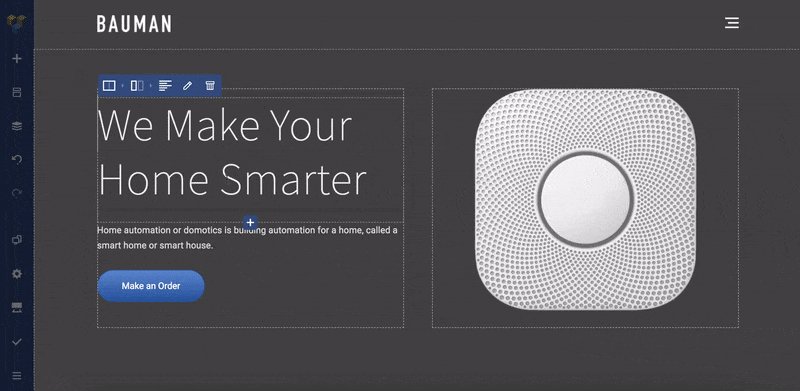
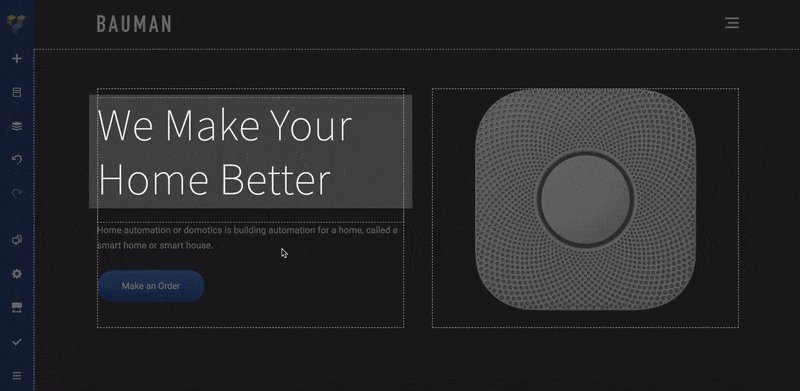
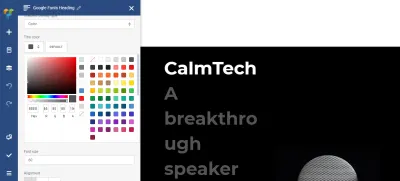
Als nächstes müssen wir links vom Bild einen Textabschnitt hinzufügen. In der westlichen Welt scannen Benutzer die Seite von links nach rechts, sodass Besucher die Textbeschreibung lesen und sie mit dem Bild abgleichen. Visual Composer verwendet das Textblock-Objekt, um die Textinformationen zu speichern. Lassen Sie uns einen Text, der mit dem Thema geliefert wurde, durch unseren benutzerdefinierten Text „CalmTech – Ein bahnbrechender Lautsprecher, der sich an seinen Standort anpasst“ ersetzen. Ändern wir auch die Textfarbe, um den Text relevanter für das Thema zu machen (weiß für den Titel und ein Grauton für den Untertitel).

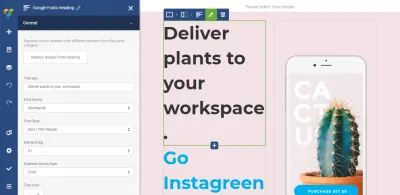
Erstellen einer Gruppe von Elementen
Wir haben ein Produktbild und eine Textbeschreibung, aber ein Element fehlt noch. Wie Sie wahrscheinlich schon erraten haben, handelt es sich um einen Call-to-Action (CTA). Gute Designer gestalten nicht nur einzelne Seiten, sondern eine ganzheitliche User Journey. Um eine angenehme Benutzerreise zu schaffen, ist es daher wichtig, die Benutzer entlang des Weges zu führen. Zu dem Zeitpunkt, an dem Besucher die notwendigen Informationen lesen, ist es wichtig, ihnen den nächsten logischen Schritt zu bieten, und ein CTA ist genau das richtige Element für diese Rolle.
In unserem Fall benötigen wir zwei CTAs – „Jetzt kaufen“ und „Mehr erfahren“. Der primäre Call-to-Action-Button „Jetzt kaufen“ sollte an erster Stelle stehen und auffälliger sein (wir erwarten, dass Benutzer darauf klicken). Daher müssen wir es kontrastreicher gestalten, während die Schaltfläche „Mehr erfahren“ eine hohle Schaltfläche sein sollte.
Visual Composer erleichtert das Anpassen der allgemeinen Parameter für das UI-Element (z. B. eine Lücke) sowie individuelle Styling-Optionen. Da wir daran interessiert sind, einzelne Eigenschaften zu ändern, müssen wir für eine bestimmte Schaltfläche auf „Bearbeiten“ klicken.

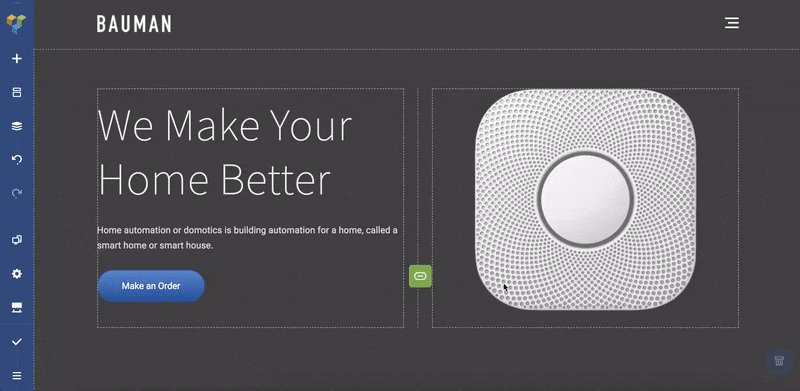
Mit Animation spielen, um Dynamik zu vermitteln und Geschichten zu erzählen
Menschen besuchen täglich Dutzende verschiedener Websites. In einem so hart umkämpften Markt müssen Webprofis wirklich einprägsame Produkte schaffen. Eine Möglichkeit, dieses Ziel zu erreichen, besteht darin, sich auf den Aufbau einer besseren Benutzerbindung zu konzentrieren.
Es ist möglich, Besucher dazu zu bewegen, mit einem Produkt zu interagieren, indem eine gewisse Dynamik vermittelt wird. Wenn Sie eine Website weniger statisch gestalten, ist die Wahrscheinlichkeit größer, dass sich Besucher daran erinnern.
Mit Visual Composer können Sie aus einigen vordefinierten CSS-Animationen eines bestimmten Elements auswählen. Wenn wir Designoptionen für ein beliebiges UI-Element öffnen, finden wir die Option Animate . Wenn wir die animierte Option wählen, wird sie ausgelöst, sobald das Element im Browserfenster sichtbar ist.

Endgültiges Polieren
Mal sehen, wie unsere Seite für die Besucher unserer Website aussieht. Es ist offensichtlich, dass es zwei Probleme hat:
- Es sieht ein bisschen unfertig aus (wir haben kein Logo einer Website),
- Die Elemente haben die falschen Proportionen (der Text überlagert das Bild, sodass das Layout unausgewogen aussieht).

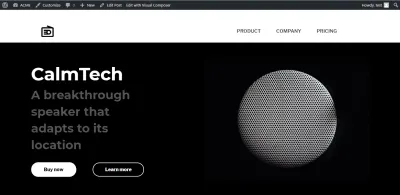
Lösen wir das erste Problem. Gehen Sie zum Abschnitt Kopfzeilen und wählen Sie unsere Top-Kopfzeile aus. Klicken Sie auf das '+'-Element und wählen Sie ein Objekt Einzelbild aus. Neues Bild hochladen (das Symbol). Beachten Sie, dass wir die Größe des Bildes direkt im Visual Composer ändern können. Lassen Sie uns die Größe unseres Symbols auf 50 Pixel x 50 Pixel festlegen (im Abschnitt Größe ).

Jetzt ist es an der Zeit, das zweite Problem zu lösen. Wählen Sie die erste Spalte aus und passen Sie die Größe eines Textes an (setzen Sie die Größe für die Unterüberschrift auf 40). So wird unsere Seite nach den Änderungen aussehen.

Fazit
Visual Composer Website Builder vereinfacht den Prozess der Seitenerstellung in WordPress. Der Prozess des Webdesigns wird nicht nur schneller und einfacher, sondern macht auch mehr Spaß, weil Designer viel mehr kreative Freiheit haben, ihre Ideen auszudrücken. Und wenn Webprofis mehr kreative Freiheit haben, können sie sich bessere Designlösungen einfallen lassen.
