So erstellen Sie ein Virtual-Reality-Modell mit einer geräteübergreifenden Echtzeitvorschau
Veröffentlicht: 2022-03-10Virtuelle Realität (VR) ist eine Erfahrung, die in einer computergenerierten Umgebung basiert; Verschiedene VR-Produkte machen Schlagzeilen und ihre Anwendungsmöglichkeiten sind weit gefächert: Für die Olympischen Winterspiele nutzte das US-Team Virtual Reality für das Athletiktraining; Chirurgen experimentieren mit virtueller Realität für die medizinische Ausbildung; und am häufigsten wird virtuelle Realität auf Spiele angewendet.
Wir werden uns auf die letzte Kategorie von Anwendungen konzentrieren und uns speziell auf Point-and-Click-Abenteuerspiele konzentrieren. Solche Spiele sind eine Gelegenheitsklasse von Spielen; Ziel ist es, Objekte in der Szene zu zeigen und anzuklicken, um ein Puzzle zu lösen. In diesem Tutorial werden wir eine einfache Version eines solchen Spiels erstellen, jedoch in virtueller Realität. Dies dient als Einführung in die Programmierung in drei Dimensionen und ist ein in sich geschlossener Einstiegsleitfaden für die Bereitstellung eines Virtual-Reality-Modells im Web. Sie werden mit webVR bauen, einem Framework, das einen doppelten Vorteil bietet – Benutzer können Ihr Spiel in VR spielen, und Benutzer ohne VR-Headset können Ihr Spiel weiterhin auf einem Telefon oder Desktop spielen.
Entwicklung für die virtuelle Realität
Jeder Entwickler kann heutzutage Inhalte für VR erstellen. Um die VR-Entwicklung besser zu verstehen, kann die Arbeit an einem Demoprojekt hilfreich sein. Lesen Sie einen verwandten Artikel →
In der zweiten Hälfte dieses Tutorials bauen Sie dann einen „Spiegel“ für Ihren Desktop. Das bedeutet, dass alle Bewegungen, die der Spieler auf einem mobilen Gerät macht, in einer Desktop-Vorschau gespiegelt werden. Auf diese Weise können Sie sehen, was der Spieler sieht, sodass Sie Anleitungen geben, das Spiel aufzeichnen oder einfach Gäste unterhalten können.
Voraussetzungen
Um zu beginnen, benötigen Sie Folgendes. Für die zweite Hälfte dieses Tutorials benötigen Sie einen Mac OSX. Während der Code für jede Plattform gelten kann, gelten die folgenden Installationsanweisungen für Abhängigkeiten für Mac.
- Internetzugang, insbesondere zu glitch.com;
- Ein Virtual-Reality-Headset (optional, empfohlen). Ich verwende Google Cardboard, das für 15 US-Dollar pro Stück angeboten wird.
Schritt 1: Einrichten eines Virtual Reality (VR)-Modells
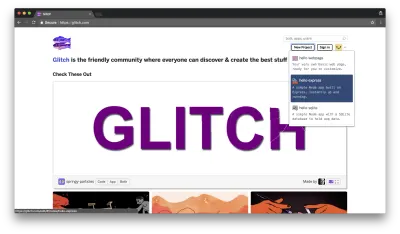
In diesem Schritt richten wir eine Website mit einer einzigen statischen HTML-Seite ein. Auf diese Weise können wir von Ihrem Desktop aus codieren und automatisch im Web bereitstellen. Die bereitgestellte Website kann dann auf Ihr Mobiltelefon geladen und in einem VR-Headset platziert werden. Alternativ kann die bereitgestellte Website von einem eigenständigen VR-Headset geladen werden. Beginnen Sie, indem Sie zu glitch.com navigieren. Dann,
- Klicken Sie oben rechts auf „Neues Projekt“.
- Klicken Sie im Drop-down-Menü auf „hello-express“.

Klicken Sie anschließend in der linken Seitenleiste auf views/index.html . Wir bezeichnen dies als Ihren „Redakteur“.

Um eine Vorschau der Webseite anzuzeigen, klicken Sie oben links auf „Vorschau“. Wir bezeichnen dies als Ihre Vorschau . Beachten Sie, dass alle Änderungen in Ihrem Editor automatisch in dieser Vorschau widergespiegelt werden, mit Ausnahme von Fehlern oder nicht unterstützten Browsern.

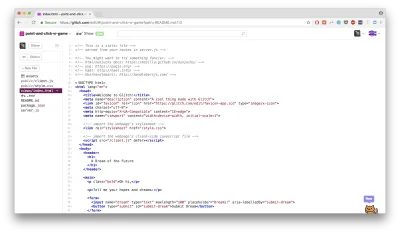
Ersetzen Sie in Ihrem Editor den aktuellen HTML-Code durch die folgende Textbausteine für ein VR-Modell.
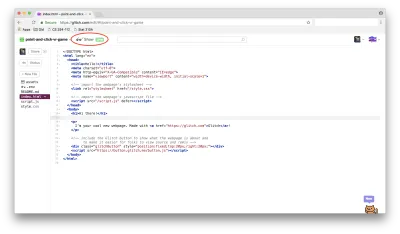
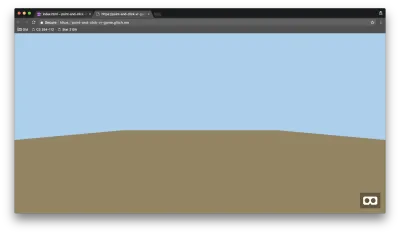
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"></a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <!-- end code here --> </a-scene> </body> </html>Navigieren siehe folgendes.

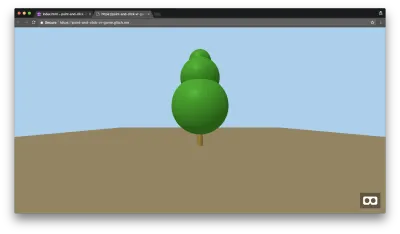
Verwenden Sie die URL in der Omnibar, um eine Vorschau auf Ihrem VR-Headset anzuzeigen. Im obigen Bild lautet die URL https://point-and-click-vr-game.glitch.me/ . Ihre Arbeitsumgebung ist nun eingerichtet; Fühlen Sie sich frei, diese URL mit Familie und Freunden zu teilen. Im nächsten Schritt erstellen Sie ein Virtual-Reality-Modell.
Schritt 2: Erstellen Sie ein Baummodell
Sie erstellen nun einen Baum mit Primitives aus aframe.io. Dies sind Standardobjekte, die Aframe zur einfachen Verwendung vorprogrammiert hat. Insbesondere bezieht sich Aframe auf Objekte als Entitäten . Es gibt drei Konzepte, die sich auf alle Entitäten beziehen, um die wir unsere Diskussion organisieren können:
- Geometrie und Material,
- Transformationsachsen,
- Relative Transformationen.
Erstens sind Geometrie und Material zwei Bausteine aller dreidimensionalen Objekte im Code. Die Geometrie definiert die „Form“ – ein Würfel, eine Kugel, eine Pyramide und so weiter. Das Material definiert statische Eigenschaften der Form, wie Farbe, Reflexionsgrad, Rauhigkeit.
Aframe vereinfacht dieses Konzept für uns, indem es Primitive wie <a-box> , <a-sphere> , <a-cylinder> und viele andere definiert, um eine Spezifikation einer Geometrie und ihres Materials zu vereinfachen. Beginnen Sie mit der Definition einer grünen Kugel. Fügen Sie in Zeile 19 Ihres Codes direkt nach <!-- start code here --> Folgendes hinzu.
<!-- start code here --> <a-sphere color="green" radius="0.5"></a-sphere> <!-- new line --> <!-- end code here --> Zweitens gibt es drei Achsen, um unser Objekt entlang zu transformieren . Die x -Achse verläuft horizontal, wobei die x-Werte nach rechts zunehmen. Die y -Achse verläuft vertikal, wobei die y-Werte nach oben steigen. Die z -Achse verläuft aus Ihrem Bildschirm heraus, wobei die z-Werte zunehmen, wenn wir uns auf Sie zubewegen. Wir können Entitäten entlang dieser drei Achsen verschieben, drehen oder skalieren.
Um beispielsweise ein Objekt „richtig“ zu übersetzen, erhöhen wir seinen x-Wert. Um ein Objekt wie einen Kreisel zu drehen, drehen wir es entlang der y-Achse. Ändern Sie Zeile 19, um die Kugel „nach oben“ zu bewegen – das bedeutet, dass Sie den y-Wert der Kugel erhöhen müssen. Beachten Sie, dass alle Transformationen als <x> <y> <z> angegeben werden, was bedeutet, dass Sie den zweiten Wert erhöhen müssen, um den y-Wert zu erhöhen. Standardmäßig befinden sich alle Objekte an Position 0, 0, 0. Fügen Sie die position unten hinzu.
<!-- start code here --> <a-sphere color="green" radius="0.5" position="0 1 0"></a-sphere> <!-- edited line --> <!-- end code here --> Drittens sind alle Transformationen relativ zu ihrem übergeordneten Element. Um Ihrem Baum einen Stamm hinzuzufügen, fügen Sie einen Zylinder in der darüber liegenden Kugel hinzu. Dadurch wird sichergestellt, dass die Position Ihres Rumpfes relativ zur Position der Kugel ist. Im Wesentlichen hält dies Ihren Baum als eine Einheit zusammen. Fügen Sie die Entität <a-cylinder> zwischen den Tags <a-sphere ...> und </a-sphere> hinzu.
<a-sphere color="green" radius="0.5" position="0 1 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <!-- new line --> </a-sphere>Um diese baumlosen Barebones herzustellen, fügen Sie mehr Blattwerk in Form von zwei weiteren grünen Kugeln hinzu.
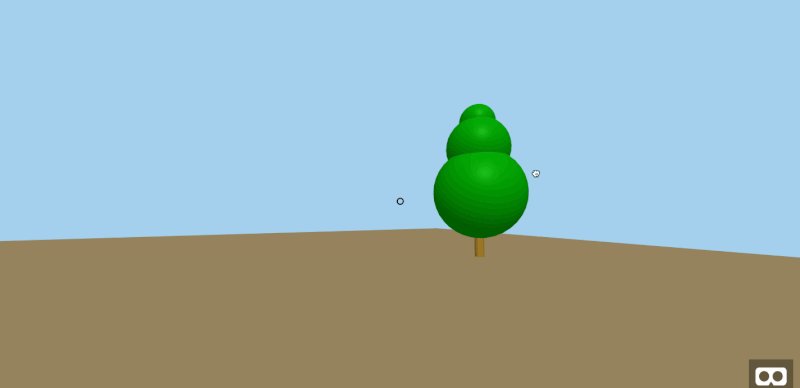
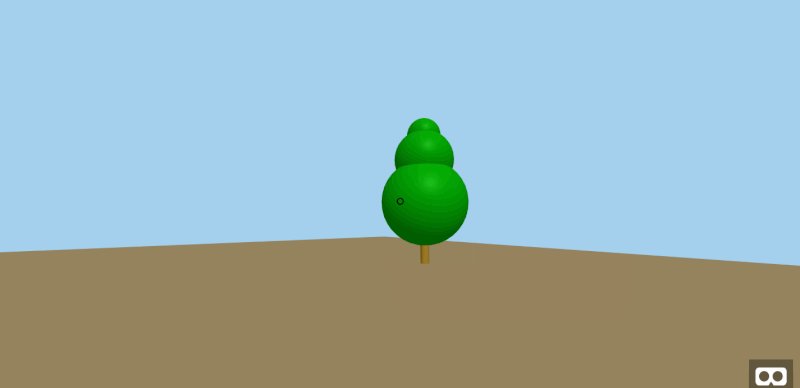
<a-sphere color="green" radius="0.5" position="0 0.75 0"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <!-- new line --> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <!-- new line --> </a-sphere>Navigieren Sie zurück zu Ihrer Vorschau und Sie sehen den folgenden Baum:

Laden Sie die Website-Vorschau auf Ihrem VR-Headset neu und sehen Sie sich Ihren neuen Baum an. Im nächsten Abschnitt werden wir diesen Baum interaktiv machen.
Schritt 3: Klick-Interaktion zum Modell hinzufügen
Um eine Entität interaktiv zu machen, müssen Sie:
- Fügen Sie eine Animation hinzu,
- Lassen Sie diese Animation beim Klicken auslösen.
Da der Endbenutzer ein Virtual-Reality-Headset verwendet, entspricht das Klicken dem Starren: Mit anderen Worten, starren Sie auf ein Objekt, um darauf zu „klicken“. Um diese Änderungen vorzunehmen, beginnen Sie mit dem Cursor. Definieren Sie die Kamera neu, indem Sie Zeile 13 durch Folgendes ersetzen.
<a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <!-- add animation here --> </a-entity> </a-entity> Das obige fügt einen Cursor hinzu, der die Klickaktion auslösen kann. Beachten Sie die objects: .clickable Eigenschaft. Das bedeutet, dass alle Objekte mit der Klasse „klickbar“ die Animation auslösen und gegebenenfalls einen „Klick“-Befehl erhalten. Außerdem fügen Sie dem Klick-Cursor eine Animation hinzu, damit Benutzer wissen, wann der Cursor einen Klick auslöst. Hier schrumpft der Cursor langsam, wenn er auf ein anklickbares Objekt zeigt, und rastet nach einer Sekunde ein, um anzuzeigen, dass auf ein Objekt geklickt wurde. Ersetzen Sie den Kommentar <!-- add animation here --> durch den folgenden Code:
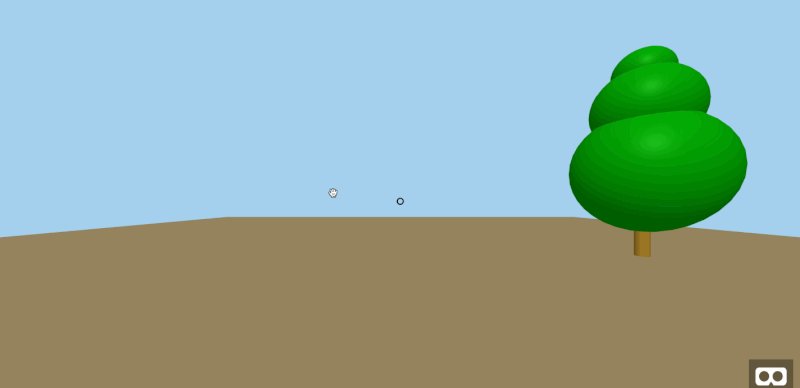
<a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation>Verschieben Sie den Baum um 2 Einheiten nach rechts und fügen Sie dem Baum die Klasse „clickable“ hinzu, indem Sie Zeile 29 so ändern, dass sie mit dem Folgenden übereinstimmt.
<a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable">Als nächstes werden Sie:
- Geben Sie eine Animation an,
- Lösen Sie die Animation mit einem Klick aus.
Aufgrund der einfach zu bedienenden Animationseinheit von Aframe können beide Schritte schnell hintereinander ausgeführt werden.
Fügen Sie ein <a-animation> -Tag in Zeile 33 hinzu, direkt nach dem <a-cylinder> -Tag, aber vor dem Ende von </a-sphere> .
<a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation>Die obigen Eigenschaften geben eine Reihe von Konfigurationen für die Animation an. Die Animation:
- Wird durch das
clickEvent ausgelöst - Ändert die
positiondes Baums - Beginnt von der ursprünglichen Position
2 0.75 0 - Endet auf
2.2 0.75 0(um 0,2 Einheiten nach rechts verschoben) - Animiert beim Reisen zum und vom Ziel
- Ändert die Animation zwischen Reisen zum und vom Ziel
- Wiederholt diese Animation einmal. Das bedeutet, dass das Objekt insgesamt zweimal animiert wird – einmal zum Ziel und einmal zurück zur ursprünglichen Position.
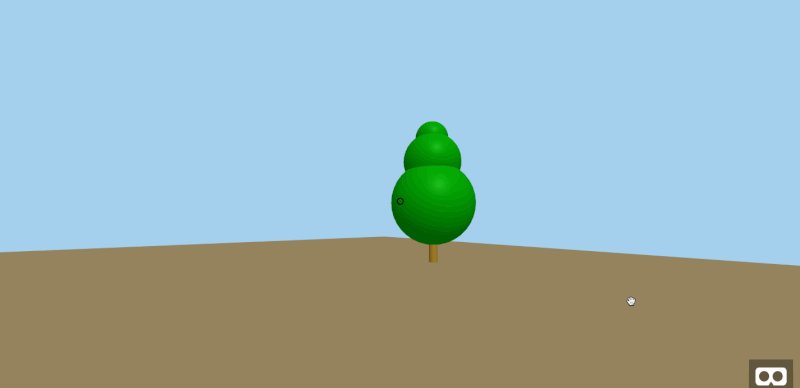
Navigieren Sie schließlich zu Ihrer Vorschau und ziehen Sie vom Cursor zu Ihrem Baum. Sobald der schwarze Kreis auf dem Baum ruht, bewegt sich der Baum nach rechts und zurück.

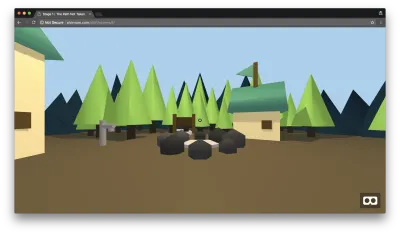
Damit sind die Grundlagen abgeschlossen, die zum Erstellen eines Point-and-Click-Abenteuerspiels in der virtuellen Realität erforderlich sind. Um eine vollständigere Version dieses Spiels anzusehen und zu spielen, sehen Sie sich die folgende kurze Szene an. Die Mission besteht darin, das Tor zu öffnen und den Baum hinter dem Tor zu verstecken, indem Sie auf verschiedene Objekte in der Szene klicken.

Als Nächstes richten wir einen einfachen nodeJS-Server ein, um unsere statische Demo bereitzustellen.
Schritt 4: Richten Sie den NodeJS-Server ein
In diesem Schritt richten wir einen grundlegenden, funktionsfähigen NodeJS-Server ein, der Ihr vorhandenes VR-Modell bedient. Wählen Sie in der linken Seitenleiste Ihres Editors package.json .

Beginnen Sie mit dem Löschen der Zeilen 2-4.
"//1": "describes your app and its dependencies", "//2": "https://docs.npmjs.com/files/package.json", "//3": "updating this file will download and update your packages", Ändern Sie den Namen in mirrorvr .
{ "name": "mirrorvr", // change me "version": "0.0.1", ... Fügen Sie unter dependencies socket.io hinzu.
"dependencies": { "express": "^4.16.3", "socketio": "^1.0.0", }, Aktualisieren Sie die Repository-URL, damit sie mit Ihrer aktuellen Störung übereinstimmt. Das Beispiel-Glitch-Projekt heißt point-and-click-vr-game . Ersetzen Sie das durch den Namen Ihres Glitch-Projekts.
"repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, Ändern Sie schließlich das Tag "glitch" glitch" in "vr" .
"keywords": [ "node", "vr", // change me "express" ] Überprüfen Sie noch einmal, ob Ihre package.json jetzt mit dem Folgenden übereinstimmt.
{ "name": "mirrorvr", "version": "0.0.1", "description": "Mirror virtual reality models", "main": "server.js", "scripts": { "start": "node server.js" }, "dependencies": { "express": "^4.16.3", "socketio": "^1.0.0" }, "engines": { "node": "8.x" }, "repository": { "url": "https://glitch.com/edit/#!/point-and-click-vr-game" }, "license": "MIT", "keywords": [ "node", "vr", "express" ] } Überprüfen Sie in views/index.html noch einmal, ob Ihr Code aus den vorherigen Teilen mit dem folgenden übereinstimmt.
<!DOCTYPE html> <html> <head> <script src="https://aframe.io/releases/0.7.0/aframe.min.js"></script> </head> <body> <a-scene> <!-- blue sky --> <a-sky color="#a3d0ed"></a-sky> <!-- camera with wasd and panning controls --> <a-entity camera look-controls wasd-controls position="0 0.5 2" rotation="0 0 0"> <a-entity cursor="fuse: true; fuseTimeout: 250" position="0 0 -1" geometry="primitive: ring; radiusInner: 0.02; radiusOuter: 0.03" material="color: black; shader: flat" scale="0.5 0.5 0.5" raycaster="far: 20; interval: 1000; objects: .clickable"> <a-animation begin="fusing" easing="ease-in" attribute="scale" fill="backwards" from="1 1 1" to="0.2 0.2 0.2" dur="250"></a-animation> </a-entity> </a-entity> <!-- brown ground --> <a-box shadow shadow="receive:true" color="#847452" width="10" height="0.1" depth="10"></a-box> <!-- start code here --> <a-sphere color="green" radius="0.5" position="2 0.75 0" class="clickable"> <a-cylinder color="#84651e" position="0 -0.9 0" radius="0.05"></a-cylinder> <a-sphere color="green" radius="0.35" position="0 0.5 0"></a-sphere> <a-sphere color="green" radius="0.2" position="0 0.8 0"></a-sphere> <a-animation begin="click" attribute="position" from="2 0.75 0" to="2.2 0.75 0" fill="both" direction="alternate" repeat="1"></a-animation> </a-sphere> <!-- end code here --> </a-scene> </body> </html> Ändern Sie die vorhandene server.js .
Beginnen Sie mit dem Importieren mehrerer NodeJS-Dienstprogramme.
- ausdrücken
Dies ist das Web-Framework, das wir zum Ausführen des Servers verwenden werden. - http
Dies ermöglicht es uns, einen Daemon zu starten, der auf Aktivitäten an verschiedenen Ports lauscht. - socket.io
Die Sockets-Implementierung, die es uns ermöglicht, nahezu in Echtzeit zwischen Client- und Serverseite zu kommunizieren.
Beim Importieren dieser Dienstprogramme initialisieren wir zusätzlich die ExpressJS-Anwendung. Beachten Sie, dass die ersten beiden Zeilen bereits für Sie geschrieben wurden.
var express = require('express'); var app = express(); /* start new code */ var http = require('http').Server(app); var io = require('socket.io')(http); /* end new code */ // we've started you off with Express, Wenn die Dienstprogramme geladen sind, weist der bereitgestellte Server den Server als Nächstes an, index.html als Startseite zurückzugeben. Beachten Sie, dass unten kein neuer Code geschrieben wurde; dies ist lediglich eine Erläuterung des vorhandenen Quellcodes.
// https://expressjs.com/en/starter/basic-routing.html app.get('/', function(request, response) { response.sendFile(__dirname + '/views/index.html'); });Schließlich weist der vorhandene Quellcode die Anwendung an, sich an einen Port zu binden und zu lauschen, der standardmäßig 3000 ist, sofern nicht anders angegeben.
// listen for requests :) var listener = app.listen(process.env.PORT, function() { console.log('Your app is listening on port ' + listener.address().port); });Sobald Sie mit der Bearbeitung fertig sind, lädt Glitch den Server automatisch neu. Klicken Sie oben links auf „Anzeigen“, um eine Vorschau Ihrer Anwendung anzuzeigen.
Ihre Webanwendung ist jetzt betriebsbereit. Als nächstes senden wir Nachrichten vom Client an den Server.
Schritt 5: Informationen vom Client zum Server senden
In diesem Schritt verwenden wir den Client, um eine Verbindung mit dem Server zu initialisieren. Der Client teilt dem Server zusätzlich mit, ob es sich um ein Telefon oder einen Desktop handelt. Importieren Sie zunächst die bald vorhandene Javascript-Datei in Ihre views/index.html .
Fügen Sie nach Zeile 4 ein neues Skript ein.
<script src="/client.js" type="text/javascript"></script> Fügen Sie in Zeile 14 camera-listener zur Liste der Eigenschaften für die Entität camera hinzu.
<a-entity camera-listener camera look-controls...> ... </a-entity> Navigieren Sie dann in der linken Seitenleiste zu public/client.js . Löschen Sie den gesamten Javascript-Code in dieser Datei. Definieren Sie dann eine Hilfsfunktion, die überprüft, ob der Client ein mobiles Gerät ist.
/** * Check if client is on mobile */ function mobilecheck() { var check = false; (function(a){if(/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i.test(a)||/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[aw])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i.test(a.substr(0,4))) check = true;})(navigator.userAgent||navigator.vendor||window.opera); return check; };Als Nächstes definieren wir eine Reihe von Anfangsnachrichten, die mit der Serverseite ausgetauscht werden sollen. Definieren Sie ein neues socket.io-Objekt, um die Verbindung des Clients zum Server darzustellen. Sobald der Socket eine Verbindung herstellt, protokollieren Sie eine Nachricht an die Konsole.
var socket = io(); socket.on('connect', function() { console.log(' * Connection established'); }); Überprüfen Sie, ob das Gerät mobil ist, und senden Sie entsprechende Informationen mit der Funktion emit an den Server.
if (mobilecheck()) { socket.emit('newHost'); } else { socket.emit('newMirror'); } Damit ist das Senden der Nachricht durch den Client abgeschlossen. Ändern Sie nun den Servercode, um diese Nachricht zu erhalten, und reagieren Sie entsprechend. Öffnen Sie die Datei server.js .
Behandeln Sie neue Verbindungen und hören Sie sofort auf den Clienttyp. Fügen Sie am Ende der Datei Folgendes hinzu.
/** * Handle socket interactions */ io.on('connection', function(socket) { socket.on('newMirror', function() { console.log(" * Participant registered as 'mirror'") }); socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); }); });Sehen Sie sich die Anwendung erneut in der Vorschau an, indem Sie oben links auf „Anzeigen“ klicken. Laden Sie dieselbe URL auf Ihr Mobilgerät. In Ihrem Terminal sehen Sie Folgendes.
listening on *: 3000 * Participant registered as 'host' * Participant registered as 'mirror' Dies ist die erste einfache Nachrichtenübermittlung, bei der unser Client Informationen an den Server zurücksendet. Beenden Sie den laufenden NodeJS-Prozess. Für den letzten Teil dieses Schritts lassen wir den Client Kamerainformationen an den Server zurücksenden. Öffnen public/client.js .
Fügen Sie ganz am Ende der Datei Folgendes ein.
var camera; if (mobilecheck()) { AFRAME.registerComponent('camera-listener', { tick: function () { camera = this.el.sceneEl.camera.el; var position = camera.getAttribute('position'); var rotation = camera.getAttribute('rotation'); socket.emit('onMove', { "position": position, "rotation": rotation }); } }); } Speichern und schließen. Öffnen Sie Ihre Serverdatei server.js , um auf dieses onMove -Ereignis zu lauschen.
Fügen Sie Folgendes im newHost Block Ihres Socket-Codes hinzu.
socket.on('newHost', function() { console.log(" * Participant registered as 'host'"); /* start new code */ socket.on('onMove', function(data) { console.log(data); }); /* end new code */ });Laden Sie die Vorschau erneut auf Ihren Desktop und auf Ihr mobiles Gerät. Sobald ein mobiler Client verbunden ist, beginnt der Server sofort mit der Aufzeichnung von Kamerapositions- und Rotationsinformationen, die vom Client an den Server gesendet werden. Als Nächstes implementieren Sie das Gegenteil, bei dem Sie Informationen vom Server zurück an den Client senden.
Schritt 6: Informationen vom Server zum Client senden
In diesem Schritt senden Sie die Kamerainformationen eines Hosts an alle Spiegel. Öffnen Sie Ihre Hauptserverdatei server.js .
Ändern Sie den onMove Ereignishandler wie folgt:
socket.on('onMove', function(data) { console.log(data); // delete me socket.broadcast.emit('move', data) }); Der broadcast Modifikator sorgt dafür, dass der Server diese Informationen an alle Clients sendet, die mit dem Socket verbunden sind, mit Ausnahme des ursprünglichen Absenders. Sobald diese Informationen an einen Client gesendet wurden, müssen Sie die Kamera des Spiegels entsprechend einstellen. Öffnen Sie das public/client.js .
Überprüfen Sie hier, ob der Client ein Desktop ist. Wenn ja, erhalten Sie die Bewegungsdaten und protokollieren Sie entsprechend.
if (!mobilecheck()) { socket.on('move', function(data) { console.log(data); }); }Laden Sie die Vorschau auf Ihren Desktop und auf Ihr mobiles Gerät. Öffnen Sie in Ihrem Desktop-Browser die Entwicklerkonsole. Laden Sie dann die App auf Ihr Mobiltelefon. Sobald das Handy die App lädt, sollte die Entwicklerkonsole auf Ihrem Desktop mit Kameraposition und Drehung aufleuchten.
Öffnen Sie das Client-Skript erneut unter public/client.js . Abhängig von den gesendeten Informationen stellen wir schließlich die Client-Kamera ein.
Ändern Sie den obigen Ereignishandler für das Ereignis move .
socket.on('move', function(data) { /* start new code */ camera.setAttribute('rotation', data["rotation"]); camera.setAttribute('position', data["position"]); /* end new code */ });Laden Sie die App auf Ihren Desktop und Ihr Telefon. Jede Bewegung Ihres Telefons wird im entsprechenden Spiegel auf Ihrem Desktop wiedergegeben! Damit ist der Mirror-Teil Ihrer Bewerbung abgeschlossen. Als Desktop-Benutzer können Sie jetzt eine Vorschau dessen sehen, was Ihr mobiler Benutzer sieht. Die in diesem Abschnitt vorgestellten Konzepte werden entscheidend für die weitere Entwicklung dieses Spiels sein, da wir ein Einzelspieler- in ein Mehrspieler-Spiel verwandeln.
Fazit
In diesem Tutorial haben wir dreidimensionale Objekte programmiert und diesen Objekten einfache Interaktionen hinzugefügt. Darüber hinaus haben Sie ein einfaches Nachrichtenübermittlungssystem zwischen Clients und Servern aufgebaut, um eine Desktop-Vorschau dessen zu bewirken, was Ihre mobilen Benutzer sehen.
Diese Konzepte gehen sogar über WebVR hinaus, da sich der Begriff einer Geometrie und eines Materials auf SceneKit auf iOS (das mit ARKit verwandt ist), Three.js (das Rückgrat für Aframe) und andere dreidimensionale Bibliotheken erstreckt. Diese einfachen Bausteine, die zusammengefügt werden, ermöglichen uns eine große Flexibilität bei der Erstellung eines vollwertigen Point-and-Click-Abenteuerspiels. Noch wichtiger ist, dass sie es uns ermöglichen, jedes Spiel mit einer klickbasierten Benutzeroberfläche zu erstellen.
Hier sind einige Ressourcen und Beispiele, die Sie weiter untersuchen können:
- MirrorVR
Eine vollwertige Implementierung der oben erstellten Live-Vorschau. Fügen Sie mit nur einem einzigen Javascript-Link eine Live-Vorschau eines beliebigen Virtual-Reality-Modells auf einem Mobilgerät zu einem Desktop hinzu. - Stück für Stück
Eine Galerie mit Kinderzeichnungen und dem entsprechenden Virtual-Reality-Modell jeder Zeichnung. - Ein Rahmen
Beispiele, Entwicklerdokumentation und weitere Ressourcen für die Virtual-Reality-Entwicklung. - Google Cardboard-Erfahrungen
Erfahrungen für den Unterricht mit benutzerdefinierten Tools für Pädagogen.
Das nächste Mal werden wir ein komplettes Spiel erstellen, das Web-Sockets verwendet, um die Echtzeitkommunikation zwischen Spielern in einem Virtual-Reality-Spiel zu erleichtern. Fühlen Sie sich frei, Ihre eigenen Modelle in den Kommentaren unten zu teilen.
