Videowiedergabe im Web: Best Practices für die Videobereitstellung (Teil 2)
Veröffentlicht: 2022-03-10In meinem vorherigen Beitrag habe ich Videotrends im Internet von heute anhand von Daten aus dem HTTP-Archiv untersucht. Ich habe festgestellt, dass viele Websites dieselben Videoinhalte auf Mobilgeräten und Desktops bereitstellen und dass viele Videostreams mit Bitraten geliefert werden, die zu hoch sind, um auf 3G-Geschwindigkeitsverbindungen wiedergegeben zu werden. Wir haben auch festgestellt, dass möglicherweise Websites Videos automatisch auf Mobilgeräte herunterladen – was die Datenpläne der Kunden und die Akkulaufzeit für Videos beeinträchtigt, die möglicherweise nie abgespielt werden.
TL;DR : In diesem Beitrag betrachten wir Techniken zur Optimierung der Geschwindigkeit und Bereitstellung von Videos für Ihre Kunden und stellen eine Liste mit 9 Best Practices zur Verfügung, die Ihnen bei der Bereitstellung Ihrer Video-Assets helfen.
Metriken für die Videowiedergabe
Heutzutage werden drei Hauptkennzahlen für die Videowiedergabe verwendet:
- Startzeit des Videos
- Videostillstand
- Videoqualität
Da Videodateien groß sind, führt die Optimierung des Videos auf eine möglichst kleine Größe zu einer schnelleren Videobereitstellung, einem schnelleren Videostart, einer geringeren Anzahl von Unterbrechungen und einer Minimierung der Auswirkung der Qualität des gelieferten Videos. Natürlich müssen wir die Startgeschwindigkeit und das Abwürgen mit der dritten Qualitätsmetrik in Einklang bringen (und Videos mit höherer Qualität verbrauchen im Allgemeinen mehr Daten).
Videostart
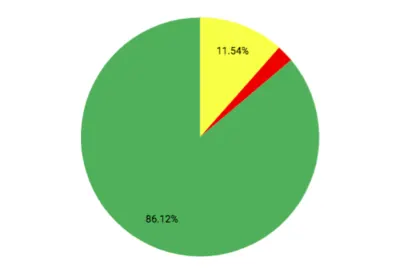
Wenn ein Benutzer bei einem Video auf Wiedergabe klickt, erwartet er, dass er das Video schnell ansehen kann. Laut Conviva (einem führenden Unternehmen in der Analyse von Videometriken) haben im ersten Quartal 2018 14 % der Videos nie mit der Wiedergabe begonnen (das sind 2,4 Milliarden Videowiedergaben), nachdem der Benutzer auf „Play“ gedrückt hat.

2,3 % der Videos (400 Millionen Videoanfragen) konnten nicht abgespielt werden, nachdem der Benutzer auf die Wiedergabeschaltfläche geklickt hatte. 11,54 % (2 Mrd. Spiele) wurden vom Benutzer abgebrochen, nachdem er auf „Play“ gedrückt hatte. Lassen Sie uns versuchen, herauszufinden, was diese Probleme verursachen könnte.
Fehler bei der Videowiedergabe
Fehler bei der Videowiedergabe machten 2,3 % aller Videowiedergaben aus. Was könnte dazu führen? In den HTTP-Archivdaten sehen wir, dass 0,3 % aller Videoanfragen zu einer 4xx- oder 5xx-HTTP-Antwort führen – ein gewisser Prozentsatz scheitert also an fehlerhaften URLs oder Server-Fehlkonfigurationen. Ein weiteres potenzielles Problem (das in den HTTP-Archivdaten nicht beobachtet wird) sind Videos, die durch Geolokalisierung blockiert sind (basierend auf dem Standort des Betrachters und der Lizenz des Anbieters, das Video in diesem Gebietsschema anzuzeigen).
Abbruch der Videowiedergabe
Der Conviva-Bericht gibt an, dass 11,5 % aller Videowiedergaben abgespielt würden , der Kunde die Wiedergabe jedoch abgebrochen habe, bevor die Wiedergabe des Videos begonnen habe. Das Problem hier ist, dass das Video nicht schnell genug an den Kunden geliefert wird und er aufgibt. Es gibt viele Studien zum mobilen Web, in denen lange Verzögerungen zum Verlassen von Webseiten führen, und es scheint, dass der gleiche Effekt auch bei der Videowiedergabe auftritt.
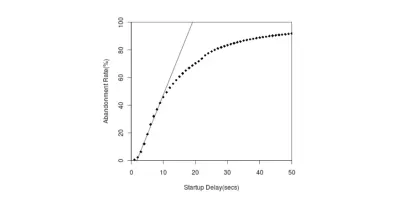
Untersuchungen von Akamai zeigen, dass die Zuschauer 2 Sekunden warten, aber für jede weitere Sekunde verlassen 5,8 % der Zuschauer das Video.

Was führt also zu Problemen bei der Videowiedergabe? Im Allgemeinen dauert das Herunterladen größerer Dateien länger, wodurch die Wiedergabe verzögert wird. Schauen wir uns ein paar Möglichkeiten an, wie man die Wiedergabe von Videos beschleunigen kann. Um die Anzahl der Videos zu reduzieren, die beim Start abgebrochen werden, sollten wir diese Dateien so gut wie möglich „verkleinern“, damit sie schnell heruntergeladen (und mit der Wiedergabe gestartet) werden.
MP4: Video vorladen
Um eine schnelle Wiedergabe im Web zu gewährleisten, besteht eine Möglichkeit darin, das Video vorab auf das Gerät zu laden. Auf diese Weise ist das Video bereits heruntergeladen, wenn Ihr Kunde auf „Play“ klickt, und die Wiedergabe erfolgt schnell. HTML bietet ein Preload-Attribut mit 3 möglichen Optionen: auto , metadata und none .
preload = auto
Wenn Ihr Video mit preload="auto" geliefert wird, lädt der Browser die gesamte Videodatei herunter und speichert sie lokal. Dies ermöglicht eine große Leistungsverbesserung für den Videostart, da das Video lokal auf dem Gerät verfügbar ist und keine Netzwerkstörungen den Start verlangsamen.
Allerdings sollte preload="auto" nur verwendet werden, wenn eine hohe Wahrscheinlichkeit besteht, dass das Video angesehen wird. Wenn sich das Video einfach auf Ihrer Webseite befindet und jedes Mal heruntergeladen wird, fügt dies Ihren mobilen Benutzern eine große Datenstrafe hinzu und erhöht Ihre Server-/CDN-Kosten für die Bereitstellung des gesamten Videos für alle Ihre Benutzer.
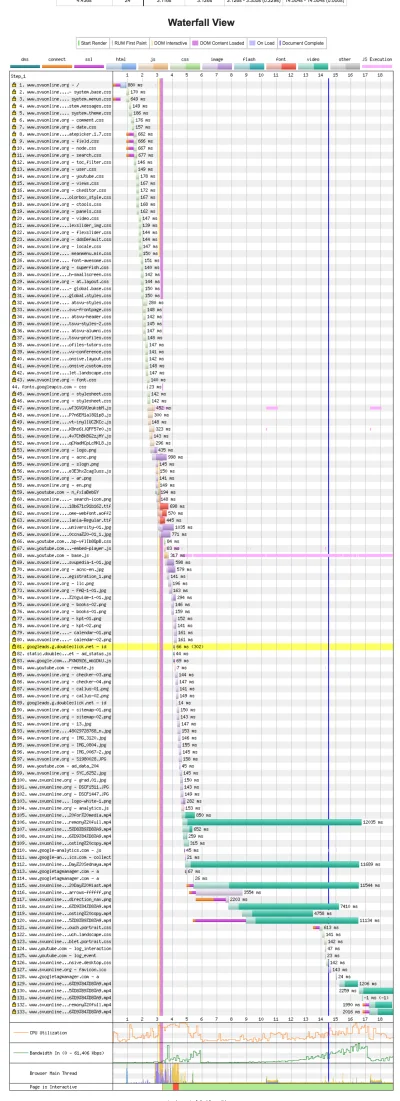
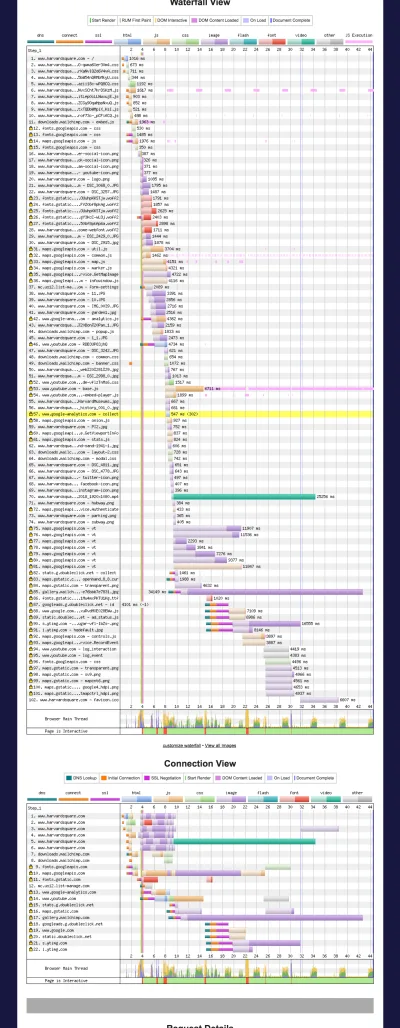
Diese Website hat einen Abschnitt mit dem Titel „Videogalerie“ mit mehreren Videos. Für jedes Video in diesem Abschnitt ist die Vorladung auf auto eingestellt, und wir können ihren Download im WebPageTest-Wasserfall als grüne horizontale Linien visualisieren:

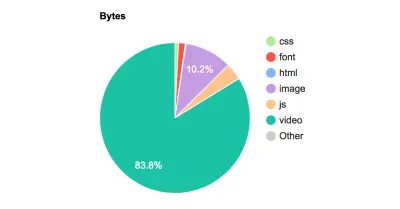
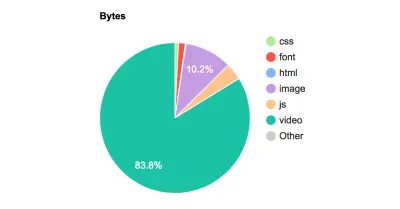
Es gibt einen Abschnitt namens „Video Gallery“, und die Dateien für diesen kleinen Abschnitt der Website machen 14,6 Millionen (83 %) des Seiten-Downloads aus. Die Wahrscheinlichkeit, dass eines (von vielen) Videos abgespielt wird, ist wahrscheinlich ziemlich gering, und daher erzeugt die Verwendung von preload="auto" nur viel Datenverkehr für die Website.

In diesem Fall ist es unwahrscheinlich, dass auch nur eines dieser Videos angesehen wird, aber alle Videos werden vollständig heruntergeladen, wodurch 14,8 MB an Inhalt zur mobilen Website hinzugefügt werden (83 % des Inhalts auf der Seite). Bei Videos mit hoher Wiedergabewahrscheinlichkeit (vielleicht >90 % der Seitenaufrufe führen zur Wiedergabe des Videos) ist es eine sehr gute Idee, das gesamte Video vorab zu laden. Aber bei Videos, die wahrscheinlich nicht abgespielt werden, führt preload="auto" nur zu einer zusätzlichen Menge an Inhalten durch Ihre Server und zu den mobilen (und Desktop-) Geräten Ihrer Kunden.
preload="metadata"
Wenn das Attribut preload="metadata" verwendet wird, wird ein Anfangssegment des Videos heruntergeladen. Dadurch kann der Player die Größe des Videofensters kennen und vielleicht ein oder zwei Sekunden Video zur sofortigen Wiedergabe herunterladen. Der Browser macht einfach eine 206 (partielle Anfrage) des Videoinhalts. Indem ein kleiner Teil der Videodaten auf dem Gerät gespeichert wird, wird die Startzeit des Videos verkürzt, ohne dass dies große Auswirkungen auf die übertragene Datenmenge hat.
In Chrome sind Metadaten die Standardauswahl, wenn kein Attribut ausgewählt ist.
Hinweis : Dies kann immer noch dazu führen, dass eine große Menge an Video heruntergeladen wird, wenn das Video groß ist.
Auf einer mobilen Website mit einem unter preload="metadata" eingestellten Video sehen wir beispielsweise nur eine Anfrage für ein Video:

Und die Anforderung ist ein teilweiser Download, aber es werden immer noch 2,7 MB Video heruntergeladen, da das vollständige Video 1080p, 150 Sekunden lang und 97 MB groß ist (wir werden in den nächsten Abschnitten über die Optimierung der Videogröße sprechen).

Daher würde ich empfehlen, preload="metadata" weiterhin nur dann zu verwenden, wenn das Video mit ziemlich hoher Wahrscheinlichkeit von Ihren Benutzern angesehen wird oder wenn das Video klein ist.
preload="none"
Die günstigste Download-Möglichkeit für Videos, da beim Laden der Seite keine Videodateien heruntergeladen werden. Dies führt möglicherweise zu einer Verzögerung bei der Wiedergabe, führt jedoch zu einem schnelleren anfänglichen Laden der Seite. Bei Websites mit vielen Videos auf einer einzelnen Seite kann es sinnvoll sein, dem Videofenster ein Poster hinzuzufügen und kein Video herunterzuladen, bis es fertig ist vom Endverbraucher ausdrücklich gewünscht. Alle YouTube-Videos, die auf Websites eingebettet sind, laden niemals Videoinhalte herunter, bis die Wiedergabeschaltfläche gedrückt wird, und verhalten sich im Wesentlichen so, als ob preload="none" .
Preload Best Practice : Verwenden Sie preload preload="auto" nur, wenn die Wahrscheinlichkeit hoch ist, dass das Video angesehen wird. Im Allgemeinen bietet die Verwendung von preload="metadata" ein gutes Gleichgewicht zwischen Datennutzung und Startzeit, sollte jedoch auf übermäßige Datennutzung überwacht werden.
Tipps zur MP4-Videowiedergabe
Wie können wir nun, da das Video gestartet wurde, sicherstellen, dass die Videowiedergabe so optimiert werden kann, dass sie nicht anhält und weiter abgespielt wird? Auch hier besteht der Trick darin, sicherzustellen, dass das Video so klein wie möglich ist.
Schauen wir uns einige Tricks an, um die Größe von Video-Downloads zu optimieren. Es gibt mehrere Videodimensionen, die optimiert werden können, um die Größe des Videos zu reduzieren:
Audio
Videodateien werden in verschiedene „Streams“ aufgeteilt – der häufigste ist der Videostream. Der zweithäufigste Stream ist die Audiospur, die mit dem Video synchronisiert wird. In einigen Videowiedergabeanwendungen wird der Audiostream separat geliefert; Dadurch können verschiedene Sprachen nahtlos bereitgestellt werden.
Wenn Ihr Video stumm wiedergegeben wird (wie ein GIF in Schleife oder ein Hintergrundvideo), ist das Entfernen des Audiostreams aus dem Video eine schnelle und einfache Möglichkeit, die Dateigröße zu reduzieren. In einem Beispiel eines Hintergrundvideos war die vollständige Datei 5,3 MB groß, aber die Audiospur (die nie gehört wird) war fast 300 KB groß (5 % der Datei). Durch einfaches Entfernen des Audios wird die Datei schnell und ohne Verschwendung geliefert Byte.
42 % der im HTTP-Archiv gefundenen MP4-Dateien haben keinen Audiostream.
Best Practice : Entfernen Sie die Audiospuren von Videos, die stumm abgespielt werden.
Videocodierung
Beim Codieren eines Videos gibt es Optionen zum Reduzieren der Videoqualität (Anzahl der Pixel pro Frame oder der Frames pro Sekunde). Ein qualitativ hochwertiges Video so zu reduzieren, dass es für das Web geeignet ist, ist einfach und wirkt sich im Allgemeinen nicht auf die Qualität aus, die Ihren Endbenutzern geliefert wird. Dieser Artikel ist nicht lang genug für eine eingehende Diskussion aller verschiedenen Komprimierungstechniken, die für Videos verfügbar sind. In x264 und x265 - Encodern gibt es einen Begriff namens Constant Rate Factor (CRF). Die Verwendung eines CRF von 23-28 ergibt im Allgemeinen einen guten Kompromiss zwischen Komprimierung und Qualität und ist ein großartiger erster Einstieg in den Bereich der Videokomprimierung
Video Größe
Die Videogröße kann von vielen Dimensionen beeinflusst werden: Länge, Breite und Höhe (Sie könnten hier wahrscheinlich auch Audio einbeziehen).
Videodauer
Die Länge des Videos ist im Allgemeinen kein Merkmal, das ein Webentwickler anpassen kann. Wenn das Video drei Minuten lang wiedergegeben wird, wird es drei Minuten lang wiedergegeben. In Fällen, in denen das Video außergewöhnlich lang ist, können Tools wie preload="none" oder das Streamen des Videos das anfängliche Herunterladen einer kleineren Datenmenge ermöglichen, um die Ladezeit der Seite zu verkürzen.
Videoabmessungen
18 % aller im HTTP-Archiv gefundenen Videos sind auf Mobilgeräten und Desktops identisch. Diejenigen, die mit responsivem Webdesign gearbeitet haben, wissen, wie die Optimierung von Bildern für verschiedene Ansichtsfenster die Ladezeiten drastisch verkürzen kann, da die Größe der Bilder für kleinere Bildschirme viel kleiner ist.
Dasselbe gilt für Videos. Eine Website mit einem 30 MB 2560×1226 Hintergrundvideo wird es schwer haben, das Video auf ein Handy herunterzuladen (wahrscheinlich auch auf den Desktop!). Die Größenänderung des Videos verringert die Dateigröße drastisch und ermöglicht möglicherweise sogar die Bereitstellung von drei oder vier verschiedenen Hintergrundvideos:
| Breite | Videos (MB) |
|---|---|
| 1226 | 30 |
| 1080 | 8.1 |
| 720 | 43 |
| 608 | 3.3 |
| 405 | 1,76 |
Jetzt unterstützen Browser leider keine Medienabfragen für Videos in HTML, was bedeutet, dass dies einfach nicht funktioniert:

<video preload="auto" autoplay muted controls source src="large.mp4" </video>Daher müssen wir einen kleinen JS-Wrapper erstellen, um die gewünschten Videos auf verschiedenen Bildschirmgrößen bereitzustellen. Aber bevor wir dorthin gehen …
Videos werden heruntergeladen, aber nicht angezeigt
Ein weiterer Rückfall in das frühe responsive Web ist das Herunterladen von Bildern in voller Größe, aber das Ausblenden auf Mobilgeräten. Ihre Kunden erhalten die ganze Verzögerung für das Herunterladen der großen Bilder (und den Zugriff auf den mobilen Datentarif, den zusätzlichen Akkuverbrauch usw.) und keinen Vorteil, wenn sie das Bild tatsächlich sehen. Dies tritt ziemlich häufig bei Videos auf Mobilgeräten auf. Während wir unser Skript schreiben, können wir also sicherstellen, dass kleinere Bildschirme niemals das Video anfordern, das überhaupt nicht angezeigt wird.
Videos in Netzhautqualität
Möglicherweise haben Sie unterschiedliche Videos für unterschiedliche Gerätebildschirmdichten. Dies kann dazu führen, dass das Herunterladen der Videos für Ihre mobilen Kunden mehr Zeit in Anspruch nimmt. Möglicherweise möchten Sie verhindern, dass Retina-Videos auf Geräten mit kleinerem Bildschirm oder auf Geräten mit begrenzter Netzwerkbandbreite auf Videos in Standardqualität für diese Geräte zurückgreifen. Tools wie die Network Information API können Ihnen den Netzwerkdurchsatz liefern und Ihnen bei der Entscheidung helfen, welche Videoqualität Sie Ihren Kunden anbieten möchten.
Herunterladen verschiedener Videotypen basierend auf Gerätegröße und Netzwerkqualität
Wir haben gerade einige Möglichkeiten behandelt, die Bereitstellung von Filmen auf kleineren Bildschirmen zu optimieren, und auch festgestellt, dass das Video-Tag nicht zwischen Videotypen wählen kann. Hier ist also ein kurzes JS-Snippet, das die Bildschirmbreite verwendet, um:
- Video nicht auf Bildschirmen unter 500 Pixel bereitstellen;
- Stellen Sie kleine Videos für Bildschirme von 500 bis 1400 bereit;
- Liefern Sie ein größeres Video an alle anderen Geräte.
<html><body> <div> </div> <div></div> <script> //get screen width and pixel ratio var width = screen.width; var dpr = window.devicePixelRatio; //initialise 2 videos — //“small” is 960 pixels wide (2.6 MB), large is 1920 pixels wide (10 MB) var smallVideo="https://res.cloudinary.com/dougsillars/video/upload/w_960/v1534228645/30s4kbbb_oblsgc.mp4"; var bigVideo = "https://res.cloudinary.com/dougsillars/video/upload/w_1920/v1534228645/30s4kbbb_oblsgc.mp4"; //TODO add logic on adding retina videos if (width<500){ console.log("this is a very small screen, no video will be requested"); } else if (width< 1400){ console.log("let's call this mobile sized"); var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +smallVideo +"\"/\>"; console.log(videoTag); document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a small video."; } else{ var videoTag = "\<video preload=\"auto\" width=\"100%\" autoplay muted controls src=\"" +bigVideo +"\"/\>"; document.getElementById('video').innerHTML = videoTag; document.getElementById('text').innerHTML = "This is a big video."; } </script> </html></body>Dieses Skript unterteilt die Bildschirme der Benutzer in drei Optionen:
- Unter 500 Pixeln wird kein Video angezeigt.
- Zwischen 500 und 1400 haben wir ein kleineres Video.
- Für Bildschirme mit mehr als 1400 Pixel Breite haben wir ein größeres Video.
Unsere Seite hat ein responsives Video mit zwei verschiedenen Größen: eine für Mobilgeräte und eine für Desktop-Bildschirme. Mobile Benutzer erhalten eine großartige Videoqualität, aber die Datei ist nur 2,6 MB groß, verglichen mit dem 10-MB-Video für den Desktop.
Animierte GIFs
Animierte GIFs sind große Dateien. Während sowohl aGIFs als auch Videodateien die Daten durch Breiten- und Höhendimensionen komprimieren, haben nur Videodateien eine Komprimierung (auf der oft größeren) Zeitachse. aGIFs „blättern“ im Wesentlichen schnell durch statische GIF-Bilder. Dieser Mangel an Komprimierung fügt eine beträchtliche Datenmenge hinzu. Glücklicherweise ist es möglich, aGIFs durch ein Video in Endlosschleife zu ersetzen, wodurch möglicherweise MB an Daten für jede Anfrage eingespart werden.
<video loop autoplay muted playsinline src="pseudoGif.mp4">In Safari gibt es einen noch ausgefalleneren Ansatz: Sie können eine MP4-Schleife wie folgt in das Bild-Tag einfügen:
<picture> <source type="video/mp4" loop autoplay> <source type="image/webp"> <src="animated.gif"> </picture>In diesem Fall spielt Safari das animierte GIF ab, während Chrome (und andere Browser, die WebP unterstützen) das animierte WebP mit einem Fallback auf das animierte GIF abspielen. Sie können mehr über diesen Ansatz in Colin Bendells großartigem Beitrag lesen.
Videos von Drittanbietern
Eine der einfachsten Möglichkeiten, Videos zu Ihrer Website hinzuzufügen, besteht darin, einfach den Code von einem Video-Sharing-Dienst zu kopieren/einzufügen und ihn auf Ihrer Website zu platzieren. Genau wie beim Hinzufügen von Drittanbietern zu Ihrer Website müssen Sie jedoch wachsam sein, welche Art von Inhalten zu Ihrer Seite hinzugefügt werden und wie sich dies auf das Laden der Seite auswirkt. Viele dieser „Einfach in Ihr HTML einfügen“-Widgets fügen Hunderte von KB JavaScript hinzu. Andere laden den gesamten Film herunter (denken Sie an preload="auto" ), und einige tun beides.
Best Practice für Videos von Drittanbietern : Vertrauen, aber überprüfen. Untersuchen Sie, wie viel Inhalt hinzugefügt wird und wie stark sich dies auf die Ladezeit Ihrer Seite auswirkt. Außerdem kann sich das Verhalten ändern, also verfolgen Sie es regelmäßig mit Ihren Analysen.
Streaming-Startup
Wenn ein Videostream angefordert wird, stellt der Server dem Player eine Manifestdatei bereit, in der alle verfügbaren Streams (mit Abmessungen und Bitrateninformationen) aufgeführt sind. Beim HLS-Streaming wählt der Player im Allgemeinen den ersten Stream in der Liste, um mit der Wiedergabe zu beginnen. Daher sollte der Stream, der in der Manifestdatei an erster Stelle steht, für den Videostart sowohl auf Mobilgeräten als auch auf Desktops optimiert werden (oder vielleicht sollten alternative Manifestdateien auf Mobilgeräten statt auf Desktops bereitgestellt werden).
In den meisten Fällen wird der Start optimiert, indem ein Stream mit geringerer Qualität verwendet wird, um mit der Wiedergabe zu beginnen. Sobald der Player einige Segmente herunterlädt, hat er eine bessere Vorstellung vom verfügbaren Durchsatz und kann für spätere Segmente einen Stream mit höherer Qualität auswählen. Als Benutzer haben Sie das wahrscheinlich schon gesehen – wo die ersten paar Sekunden eines Videos sehr pixelig aussehen, aber ein paar Sekunden nach der Wiedergabe wird das Video schärfer.
Bei der Untersuchung von 1.065 Manifestdateien, die aus dem HTTP-Archiv an Mobilgeräte übermittelt wurden, haben wir festgestellt, dass 59 % der Videos eine anfängliche Bitrate von weniger als 1,2 MBPS haben – und wahrscheinlich ohne große Verzögerung mit 1,6 MBPS 3G-Datenraten zu streamen beginnen. 11 % verwenden eine Bitrate zwischen 1,2 und 1,6 MBPS – was den Start auf 3G verlangsamen kann, und 30 % haben eine Bitrate über 1,6 MBPS – und können diese Bitrate nicht über eine 3G-Verbindung wiedergeben. Basierend auf diesen Daten scheint es, dass ca. 41 % aller Videos nicht in der Lage sein werden, die anfängliche Bitrate auf Mobilgeräten aufrechtzuerhalten – was zu einer Verzögerung beim Start und möglicherweise zu einer erhöhten Anzahl von Unterbrechungen während der Wiedergabe führt.

Best Practice für den Streaming -Start: Stellen Sie sicher, dass Ihre anfängliche Bitrate in der Manifestdatei für die meisten Ihrer Kunden geeignet ist. Wenn der Player während des Starts den Stream wechseln muss, wird die Wiedergabe verzögert und Sie verlieren Videoaufrufe.
Was passiert also, wenn die Bitrate des Videos nahe (oder über) dem verfügbaren Durchsatz liegt? Nach einigen Sekunden des Downloads ohne ein fertiges Videosegment, das zur Wiedergabe bereit ist, stoppt der Player den Download und wählt ein Video mit niedrigerer Bitrate aus und beginnt den Vorgang erneut. Das Herunterladen eines Videosegments und das anschließende Abbrechen führt zu einer zusätzlichen Startverzögerung, die zum Abbruch des Videos führt.
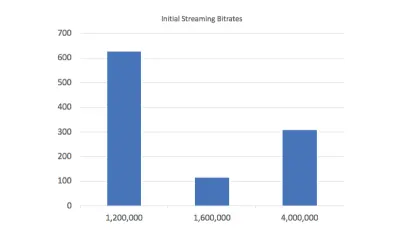
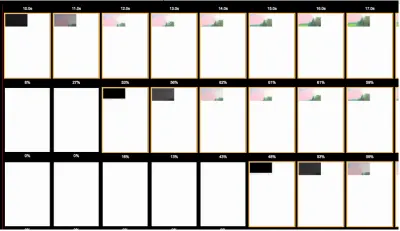
Wir können dies visualisieren, indem wir Videomanifeste mit unterschiedlichen anfänglichen Bitraten erstellen. Wir testen 3 verschiedene Szenarien: Beginnend mit der niedrigsten (215 KBPS), mittleren (600 KBPS) und höchsten Bitrate (2,6 MBPS).
Wenn Sie mit dem Video mit der niedrigsten Qualität beginnen, beginnt die Wiedergabe bei 11 Sekunden. Nach einigen Sekunden beginnt der Player, einen Stream mit höherer Qualität anzufordern, und das Bild wird schärfer.
Beim Starten mit der höchsten Bitrate (Test auf einer 3G-Verbindung mit 1,6 MBPS) erkennt der Player schnell, dass keine Wiedergabe möglich ist, und wechselt zum Video mit der niedrigsten Bitrate (215 KBPS). Das Video beginnt bei 17s zu spielen. Es gibt eine Verzögerung von 6 Sekunden und die Videoqualität ist die gleiche niedrige Qualität wie im ersten Test.
Die Verwendung des Videos mittlerer Qualität ermöglicht einen kleinen Kompromiss, das Video beginnt mit der Wiedergabe bei 13 Sekunden (2 Sekunden langsamer), ist aber von Anfang an von hoher Qualität – und es gibt keinen Sprung von einem verpixelten zu einem Video mit höherer Qualität.
Best Practice für den Videostart : Beginnen Sie für die schnellste Wiedergabe mit dem Stream mit der niedrigsten Qualität. Bei längeren Videos sollten Sie zu Beginn einen Stream mit „mittlerer Qualität“ verwenden, um beim Start ein scharfes Video zu liefern (mit einer etwas längeren Verzögerung).

WebPageTest-Ergebnisse: Der anfängliche Videostream ist niedrig, mittel und hoch (von oben nach unten). Das Video startet am schnellsten mit der niedrigsten Videoqualität. Es ist wichtig zu beachten, dass das Startvideo in hoher Qualität bei 17s die gleiche Qualität hat wie das Startvideo in niedriger Qualität bei 11s.
Streaming: Fortsetzen der Wiedergabe
Wenn der Videoplayer den optimalen Videostream für die Wiedergabe bestimmen kann und der Stream niedriger als die verfügbare Netzwerkgeschwindigkeit ist, wird das Video ohne Probleme wiedergegeben. Es gibt Tricks, mit denen Sie sicherstellen können, dass das Video optimal wiedergegeben wird. Wenn wir den folgenden Manifesteintrag untersuchen:
#EXT-X-STREAM-INF:BANDWIDTH=912912,PROGRAM-ID=1,CODECS="avc1.42c01e,mp4a.40.2",RESOLUTION=640x360,SUBTITLES="subs" video/600k.m3u8Die Informationszeile meldet, dass dieser Stream eine Bitrate von 913 KBPS und eine Auflösung von 640 × 360 hat. Wenn wir uns die URL ansehen, auf die diese Zeile verweist, sehen wir, dass sie auf ein 600k-Video verweist. Die Untersuchung der Videodateien zeigt, dass das Video 600 KBPS hat und das Manifest die Bitrate überbewertet.
Überbewerten der Video-Bitrate
- PROFI
Eine zu hohe Bitrate stellt sicher, dass das Video schneller als erwartet heruntergeladen wird, wenn der Player einen Stream auswählt, und dass sich der Puffer schneller als erwartet füllt, wodurch die Wahrscheinlichkeit eines Stillstands verringert wird. - CON
Durch Überbewerten der Bitrate wird das gelieferte Video ein Stream mit geringerer Qualität sein. Wenn wir uns die gesamte Liste der gemeldeten vs. tatsächlichen Bitraten ansehen:
| Gemeldet (KBS) | Tatsächlich | Auflösung |
|---|---|---|
| 913 | 600 | 640 x 360 |
| 142 | 64 | 320 x 180 |
| 297 | 180 | 512 x 288 |
| 506 | 320 | 512 x 288 |
| 689 | 450 | 412 x 288 |
| 1410 | 950 | 853x480 |
| 2090 | 1500 | 1280 x 720 |
Für Benutzer mit einer 1,6-MBPS-Verbindung wählt der Player die 913-KBPS-Bitrate und stellt dem Kunden ein 600-KBPS-Video bereit. Wenn die Bitraten jedoch korrekt gemeldet worden wären, würde die Bitrate von 950 KBPS verwendet und wahrscheinlich ohne Probleme gestreamt werden. Während die Wahlmöglichkeiten hier Verzögerungen verhindern, verringern sie auch die Qualität des gelieferten Videos für den Verbraucher.
Best Practice : Eine kleine Übertreibung der Video-Bitrate kann nützlich sein, um die Anzahl der Verzögerungen bei der Wiedergabe zu reduzieren. Ein zu hoher Wert kann jedoch zu einer Wiedergabe mit verminderter Qualität führen.
Testen Sie das Neilsen-Video im Browser und sehen Sie, ob Sie es hin und her springen lassen können.
Fazit
In diesem Beitrag haben wir eine Reihe von Möglichkeiten zur Optimierung der Videos besprochen, die Sie auf Ihren Websites präsentieren. Indem Sie die in diesem Beitrag veranschaulichten Best Practices befolgen:
-
preload="auto"
Nur verwenden, wenn dieses Video mit hoher Wahrscheinlichkeit von Ihren Kunden angesehen wird. -
preload="metadata"
Standard in Chrome, kann aber dennoch zum Herunterladen großer Videodateien führen. Mit Vorsicht verwenden. - Stumme Videos (GIFs oder Hintergrundvideos in Endlosschleife)
Entferne den Audiokanal - Videoabmessungen
Erwägen Sie die Bereitstellung unterschiedlich großer Videos auf Mobilgeräten über Desktop. Die Videos werden kleiner, laden schneller herunter und Ihre Benutzer werden den Unterschied wahrscheinlich nicht bemerken (Ihre Serverlast wird auch sinken!) - Video-Kompression
Vergessen Sie nicht, die Videos zu komprimieren, um sicherzustellen, dass sie geliefert werden - Verstecken Sie keine Videos
Wenn das Video nicht angezeigt wird — laden Sie es nicht herunter. - Überprüfe deine Videos von Drittanbietern regelmäßig
- Streamen
Beginnen Sie mit einem Stream mit geringerer Qualität, um einen schnellen Start zu gewährleisten. (Betrachten Sie für länger abgespielte Videos eine mittlere Bitrate für eine bessere Qualität beim Start) - Streamen
Es ist in Ordnung, bei der Bitrate konservativ zu sein, um ein Abwürgen zu verhindern, aber gehen Sie zu weit, und die Streams liefern ein Video mit geringerer Qualität.
Sie werden feststellen, dass das Video auf Ihrer Seite für eine optimale Bereitstellung optimiert ist und dass Ihre Kunden nicht nur von dem von Ihnen präsentierten Video begeistert sein werden, sondern sich auch über eine insgesamt schnellere Ladezeit der Seite freuen werden.
