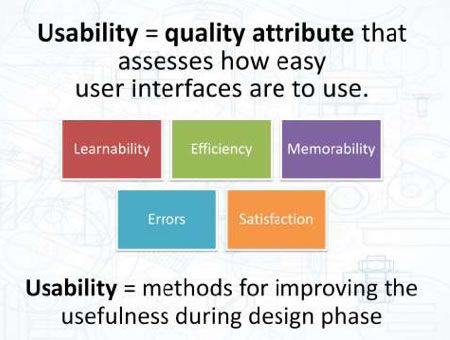
Die verschiedenen Arten von Usability-Tests
Veröffentlicht: 2018-07-28Warum sollten Sie sich mit verschiedenen Arten von Usability-Tests für Ihre Website beschäftigen? Schließlich ist ein guter Analyst in der Lage, Webanalysen zu interpretieren und einen soliden Grund für die verschiedenen Interaktionen auf Ihrer Website zu finden. Warum sich also mit verschiedenen Arten von Usability-Tests herumschlagen?
Der Grund ist zweifach. Der erste Grund ist, dass wir nicht alle große und erfahrene Analytiker sind, und die Karriere eines Analytikers wird ihn/sie lehren, dass Erfahrung ebenso wertvoll und notwendig ist, wie sie schädlich und blind macht. Der zweite Grund ist, dass der Eliminierungs- und Fehlertestprozess viel Rätselraten erfordert.
Die Verwendung von Webanalysen allein zum Testen und Korrigieren der Benutzerfreundlichkeit Ihrer Website erfordert viel Rätselraten. Sie sind fundierte Vermutungen, aber sie sind immer noch Vermutungen. Je mehr Tools, Methoden und Techniken zum Sammeln von Informationen und Beweisen Sie haben, desto wahrscheinlicher ist es, dass Sie Ihre Probleme erkennen und lösen.
Drei Versuchstiere
So wie es automatische Autos und Autos mit Schalthebel gibt, gibt es nur drei „Arten“ von Usability-Tests. Sie sind „Moderated in-person“, „Moderated remote“ und „Unmoderated remote“. Bevor wir erklären, was jede Art von Usability-Test bedeutet, lassen Sie uns darauf eingehen, warum Sie andere Personen zum Testen Ihrer Website benötigen.
Möglicherweise haben Sie im Internet viele Tools zum Testen der Benutzerfreundlichkeit gesehen und verwendet und fragen sich, warum Sie andere Personen zum Testen Ihrer Website benötigen. Denn nur so lässt sich die Usability Ihrer Website testen. Beispielsweise verringern defekte Links die Benutzerfreundlichkeit einer Website, und Sie können einen Checker für defekte Links ohne Eingaben anderer Personen ausführen. Defekte Links sind jedoch ein Problem des Webdesigns und der Entwicklung, kein Problem der Benutzerfreundlichkeit. Ein Usability-Test hilft Ihnen herauszufinden, warum die Leute nicht auf Links klicken.
Hier sind die drei „Arten“ von Usability-Tests:
- Moderiert persönlich : Ein Moderator befindet sich oft zusammen mit einem Teilnehmer. Es gibt viele Varianten dieses Testtyps. Um wirklich echte Ergebnisse zu erzielen, sind oft ein Labor und zwei Personen gleichzeitig (Teilnehmer und Moderator) erforderlich, aber dies kann teuer sein, und oft sind ein paar „gute“ Ergebnisse genauso nützlich wie ein paar „perfekte“ Ergebnisse.
- Moderierte Remote : Die Teilnehmer befinden sich an einem anderen Ort als der Moderator. Der Prozess wird auf vielfältige Weise durchgeführt, von der Bildschirmfreigabe bis hin zu Computerüberwachungssoftware. Dies ist eine weitaus günstigere und bequemere Art, eine Website auf Usability zu testen.
- Nicht moderierte Remote : Hier legt ein Administrator eine Reihe von Tests fest und Menschen interagieren mit Software. Wenn die Interaktionen abgeschlossen sind, produziert die Software Ergebnisse. In einigen Fällen ist dies billiger als die anderen Methoden, z. B. wenn Sie sehr viele Personen testen, ansonsten ist es tendenziell etwas teurer als die anderen Testmethoden.
Problemerkennung
Verwenden Sie alle Tools und Ihr gesamtes Webdesign-Können, um möglichst viele der Fehler und Website-Probleme zu überwinden, bevor Sie Ihre Website den Teilnehmern vorstellen, die sie testen werden. Sie werden dann Ihre Website verwenden und etwaige Probleme identifizieren.


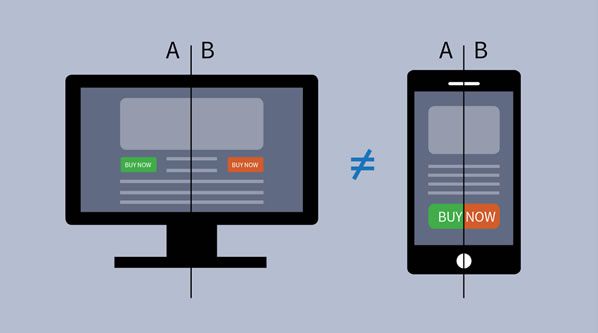
Heutzutage ist ein häufiges Problem die Gerätekompatibilität. Einfache Dinge wie Textskalierung und dergleichen sind leicht zu erkennen, aber andere Dinge wie Website-Tools führen oft zu Usability-Problemen für verschiedene Geräte. Auch dies sind technische Probleme, die Sie klären sollten, bevor Sie Ihre Website von Teilnehmern testen lassen.
Betrachten Sie Ihre Benchmarks
Wie benutzerfreundlich ist die Schnittstelle? Haben Ihre Ideen funktioniert? Haben Ihre Lösungen Probleme behoben? Setzen Sie einen Maßstab, an dem Sie Ihre zukünftigen Bemühungen messen. Bewerten Sie Designänderungen und Inhaltsänderungen, indem Sie Ihre Benchmarks berücksichtigen. Benchmark-Studien erfordern häufig einen viel größeren Stichprobenumfang, um engere Konfidenzintervalle zu erhalten. Daher werden solche Tests meist im unmoderierten Remote-Verfahren durchgeführt.
Wettbewerbstests
Hier lassen Sie Ihre Benutzer einige Aufgaben auf Ihrer Website, Ihrem vorherigen Benchmark und sogar auf den Websites Ihrer Konkurrenten erledigen. Sie verwenden Ihre Ergebnisse, um herauszufinden, was an Ihren aktuellen Designs und Inhalten gut und was schlecht ist.

Jede einzelne Usability-Studie wird mit einem gewissen Maß an Künstlichkeit daherkommen und die Gültigkeit Ihrer Ergebnisse gefährden. Eine gute Möglichkeit, Ihre Zuweisungs-/Aufgabenmetriken und -szenarien in einen nutzbaren Kontext zu stellen, besteht darin, zu messen, wie Ihre Website im Vergleich zu Ihrer Konkurrenz und Ihren früheren Designs abschneidet.
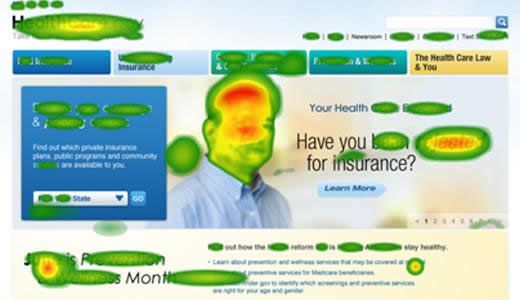
Eyetracking
Diese Tests sind sowohl aufschlussreich als auch ziemlich unterhaltsam. Sie können sehen, wo die Leute auf Ihrer Website hinschauen, in welcher Reihenfolge sie die Dinge betrachten, und Sie können ihre Abfolge von Blickpfaden sehen.

Die Analyse Ihrer Eye-Tracking-Experimente ist schwierig und kann teuer sein, da die aktuelle Technologie zeigt, dass die Verwendung von Webkameras für diesen Test immer noch unzuverlässig ist. Die Teilnehmer und Moderatoren müssen für moderierte persönliche Tests anwesend sein.
Erlernbarkeitstests bei erstmaliger Verwendung
Dies kann sehr schwierig zu testen sein. Sie müssen herausfinden, wie einfach Ihre Website zu erlernen ist. Wenn eine Person Ihre Website zum ersten Mal verwendet, muss sie lernen, wie man sie benutzt. Einige Dinge sind leicht intuitiv, und einige Dinge müssen gelehrt oder herausgefunden werden. Es kann schwierig sein, diese Tests zu analysieren, da Erstbenutzer jeweils eine andere Vorgeschichte, einen anderen Wissensstand und einen anderen Lernstand haben.

Ein hartgesottener Internetnutzer hat es möglicherweise leichter, sich mit der Website vertraut zu machen, als ein Technophober. Es ist einfach, viele Metriken zu erhalten, aber Sie müssen viele Tests durchführen, um Ihre Analyse zu vereinfachen. Wenn Menschen die gleichen Aktionen immer wieder wiederholen, wird dies oft ihre Lernkurve hervorheben.
Websites, die Ratschläge zur Benutzerfreundlichkeit bieten
Es gibt Websites und Artikel, die Ihnen beibringen, wie Sie die Benutzerfreundlichkeit Ihrer Website verbessern können, und sie erwähnen Dinge wie defekte Link-Checker, Markup-Checker und Gerätekompatibilitätstests. Warum sollten sie solche Dinge erwähnen, wenn es laut diesem Artikel keine Usability-Probleme sind?
Technisch gesehen handelt es sich um Usability-Probleme, aber es sind Probleme, mit denen sich ein Webdesigner und Webentwickler bereits befassen sollte. Wenn Sie ein Auto testen würden, um zu sehen, wie schnell es fahren kann, würden Sie es nicht anhand seines platten Reifens beurteilen, Sie würden einfach jemand anderen den Reifen reparieren lassen, bevor Sie es testen. Das Gleiche gilt, wenn Sie Ihre Website auf Benutzerfreundlichkeit testen. Sie sollten die technischen Dinge geklärt haben, bevor Sie mit dem Testen Ihrer Website mit Drittanbietern beginnen.
