Sieben Tipps für UXD – Reagieren Sie auf die Bedürfnisse Ihrer Benutzer
Veröffentlicht: 2020-07-14UXD steht für User Experience Design. Diese Art von Design bezieht sich auf das Design eines Produkts, das dem Benutzer dieses Produkts eine sinnvolle und bereichernde Erfahrung bietet. Der Begriff „User Experience Design“ wird oft synonym mit „UI-Design“ und „Usability“ verwendet. Die letztgenannten Begriffe sind jedoch eine Teilmenge des User-Experience-Designs. Ein User-Experience-Design ist viel mehr als das Interface-Design des Produkts oder ein Design, das Benutzerfreundlichkeit bietet. Ein User Experience Designer achtet auch auf die Integration des Produkts. Er oder sie befasst sich mit Prozessen wie Produktbranding, Produktdesign und Usability-Faktoren. Darüber hinaus sollten sie auch die Effizienz der Produktfunktion berücksichtigen.
Der Prozess der Gestaltung einer Benutzererfahrung umfasst alle oben genannten Verfahren, die ein UX-Designer durchführt, bevor das Gerät in die Hände des Benutzers gelangt. In diesem Blog werfen wir einen Blick auf die Tipps, die für das beste UX-Design erforderlich sind.
1. Kundenerfahrung:
Sehen Sie sich die Apps an, die ein Benutzer von seinen Geräten löscht. Der Hauptgrund, warum ein Benutzer eine Anwendung löscht, sind technische Probleme in der Anwendung. Ein UX-Designer muss die Produktentwicklung in jeder Phase verstehen. In jeder Phase des Produktlebenszyklus sollte der UX-Designer es aus der Perspektive des Kunden betrachten. Eine Customer Experience (CX) reicht von der Betrachtung der Anwendung für die Nutzung, dem Bewegen durch die Nutzung, der Unterstützung bis zu ihrer Entfernung.
Als UX-Designer sollten Sie beim Erstellen einer Anwendung wie ein Kunde denken. Ebenso sollten Sie auch über die Interaktionen nachdenken, die ein Kunde mit Ihrer Anwendung durchführt. Sie sollten beispielsweise wissen, dass die Benutzerregistrierung einfach ist. Heutzutage sendet das System ein OTP (One-Time-Password) an Benutzer, die sich über ihre Telefonnummer registrieren. Es ist ein natürlicher Registrierungsprozess. Einzelne Anwendungen senden jedoch Links zu ihrer Website zur Benutzerüberprüfung, die möglicherweise funktionieren oder nicht. Dies könnte Ihren Kunden abweisen und Ihre Bewerbung aufgeben. Sie können Ihre Bewerbung sogar negativ bewerten.
2. Halten Sie es einfach und reaktionsschnell:
Ein weiterer sehr wichtiger Faktor jedes UX-Designs ist dessen Komplexität. Im Allgemeinen ist Benutzerfreundlichkeit das primäre Ziel jedes UX-Designs, doch Designer vergessen es entweder oder verlieren das Ziel aus den Augen. Schließlich haben sie komplizierte Designs, die dazu führen, dass sie ihre Benutzer verlieren. Wenn eine Seite mit Textinhalten gefüllt und mit Bildern und Videos übersät ist, schreckt das einen Benutzer ab. Wenn darüber hinaus auch die Typografie nicht stimmt, dann können Sie Ihren Usern nicht zumuten, Ihre gründlich recherchierten Inhalte zu lesen. Dies kann dazu führen, dass Ihr Benutzer von Ihrer Webseite abprallt. Wenn die Absprungrate steigt, kann Ihre Website ihren organischen Traffic verlieren und zu einem Rangverlust auf der Suchergebnisseite führen.
Sie sollten ein Design haben, das vollständig auf die Anforderungen Ihrer Benutzer eingeht und immer benutzerfreundlich ist. Das Ziel Ihres Designs sollte es sein, den Benutzer mit Ihrer Webseite zu beschäftigen und involviert zu halten. Sie sollten den Benutzer nicht ablenken lassen. Selbst wenn Ihre Seite viel Leerraum hat, aber einen bestimmten Zweck hat, trägt sie dazu bei, dass Ihr Design benutzerfreundlich bleibt.
Die Komponenten und ihr Zweck sollten für den Benutzer leicht verständlich und selbsterklärend sein. Zum Beispiel sollten die interaktiven Elemente wie „Suchen“ ein Lupensymbol haben, um die Suche zu kennzeichnen. Sie sollten zusätzliche Informationen über die Website wie eine Blogliste platzieren oder uns in der Fußzeile der Seite kontaktieren.
3. Verstehen Sie die Anforderungen Ihrer Zielgruppe:
Ohne die Denkweise und Anforderungen Ihrer Zielgruppe zu verstehen, ist es praktisch unmöglich, eine Benutzererfahrung zu gestalten. Um ein korrektes User Experience Design zu haben, müssen Sie alles aus ihrer Perspektive verstehen. Auf diese Weise können Sie die Schwierigkeiten verfolgen, auf die sie stoßen, oder die Benutzerfreundlichkeit, die den Benutzer beruhigt. Ohne sich diese Perspektive anzueignen, ist es unmöglich, das Design auf Anhieb richtig zu machen. Darüber hinaus kann ein Design aufgrund mangelnden Verständnisses für die Bedürfnisse und Erwartungen des Publikums ein Fiasko sein.
Um dies zu vermeiden, sollten Sie sich jedes kleinste Detail darüber erkundigen, wie der Benutzer ein User Experience Design erwartet. Dazu können Sie Ihre Benutzer entweder die Umfragen und Feedback-Formulare ausfüllen lassen. Sie können auch beobachten, wie Benutzer das Produkt verwenden und welche Funktionen ihnen am besten gefallen. Die Umfragen können Ihnen helfen, mehr über Ihre Benutzer aus demografischer Sicht zu erfahren. Ihre Benutzer könnten technisch versiert, Industrielle oder Studenten sein, die an einer Universität studieren.
Die Umfrage zeigt Ihnen auch, was Ihre Benutzer benötigen und wie Sie diese Anforderungen erfüllen können. Es hilft Ihnen auch zu sehen, wie Sie die Bedürfnisse Ihrer Benutzer mit Ihrem Schnittstellendesign verbinden können. Diese Antworten reichen aus, um die Denkweise Ihrer Zielgruppe zu verstehen. Darüber hinaus kann es Ihnen helfen, das beste UX-Design für Ihre Benutzer zu haben.
4. Visuell unterschiedliche Elemente haben:
Eine Seite, die sowohl optisch ansprechend als auch für einen Benutzer einfach zu bedienen ist, ist der beste Weg, um beim User Experience Design zu gewinnen. Wenn Ihr Benutzer nach Steuerelementen suchen muss oder sich die Steuerelemente unter den Anzeigen verstecken, ist dies kein gutes Beispiel. Lassen Sie Ihren Benutzer nicht nach oben und unten scrollen, um etwas zu finden. Es ist immer ein guter Anfang, wenn Sie die wichtigsten Dinge sichtbar und leicht zu finden haben. Das Wichtigste sollte nach Ihrem Design hervorstechen und im Mittelpunkt stehen. Wenn Sie sich beispielsweise mit Blogs befassen, sollten Sie Ihren neuesten Blog so platzieren, dass er für den Leser leicht zu finden ist.

Ein weiterer Faktor, der über die Integrität eines User Experience Designs entscheidet, sind die Navigationselemente. Bestimmte Websites bieten eine Navigation, die für Benutzer scheinbar verwirrend ist. So ist es beispielsweise ein Trend, die Navigation am Seitenkopf und Social-Media-Buttons rechts oder links zu platzieren. Abhängig von der Position der Social-Media-Schaltflächen können Sie Ihre Blog-Beiträge festlegen. Wenn sich also die Social-Button-Media-Buttons auf der linken Seite befinden, können Sie Ihre Blog-Posts auf der rechten Seite platzieren. Außerdem sollten die neuesten Blog-Posts ganz oben stehen. Andere Inhalte wie „Das könnte Ihnen auch gefallen …“ befinden sich unten auf der Seite.
Die Position und Beschriftung der Aktionsschaltfläche sind ebenfalls sehr wichtig, wenn Sie die Seite gestalten. Darüber hinaus ist auch die Beschriftung des Buttons unerlässlich. Sie sollten beispielsweise nicht „OK“ auf die Schaltfläche schreiben, wenn dies „Speichern“ der Informationen bedeutet. Stattdessen sollten Sie „Speichern“ auf die Schaltfläche schreiben, um Verwirrung zu vermeiden. Es ist sehr ärgerlich, wenn Sie die Schaltfläche zur Verarbeitung Ihrer Informationen nicht finden können. Wenn sich die Schaltfläche beispielsweise unter einer Werbung versteckt, erfährt der Benutzer nie von der Existenz der Schaltfläche. Er kann sich einfach über das Design ärgern und die Seite sofort verlassen.
Das Suchfeld sollte für Ihren Benutzer sichtbar sein, unabhängig davon, welches Gerät Ihr Benutzer zur Verwendung auswählt. Sie können es auch anzeigen, indem Sie ein Symbol einer Lupe einfügen, um die Suche darzustellen. Traditionell sollten Sie das Suchfeld in der oberen rechten Ecke der Seite platzieren. Versuchen Sie daher, dieselbe Tradition beizubehalten.
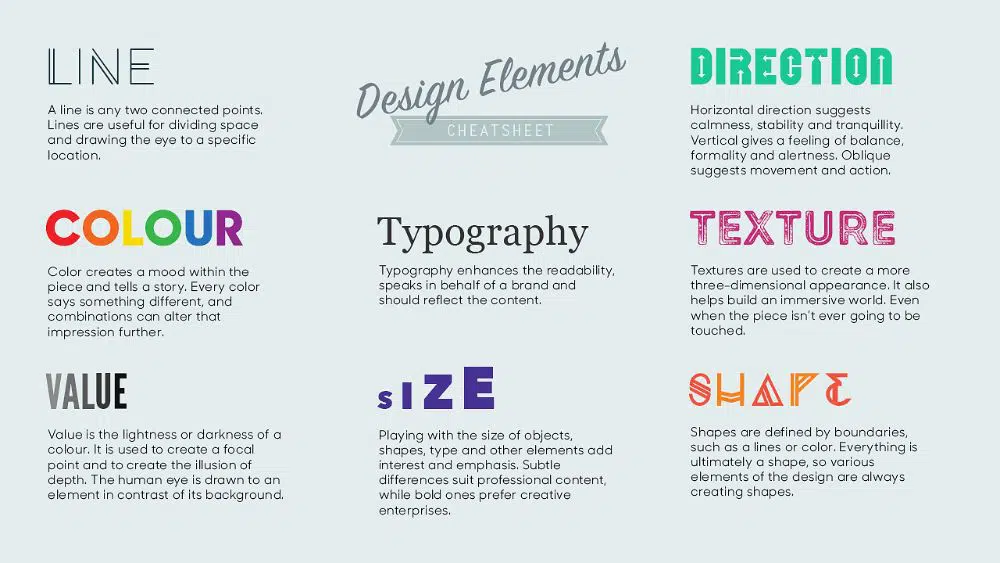
Was die Farben betrifft, sollten Sie gedeckte Hintergrundfarben haben. Das heißt, sie sollten nicht sehr dunkel oder sehr hell sein. Es ist eine allgemeine und festgestellte Tatsache, dass die blaue Farbe für die Hyperlinks steht. Versuchen Sie, diesen Designfaktor beizubehalten. Rot bedeutet Fehler oder Warnungen. Folgen Sie dem, um dasselbe zu bedeuten. Verwenden Sie eine kontrastreiche Farbe für Call-to-Action-Buttons. Dies kann den Benutzer dazu veranlassen, darauf zu klicken und Maßnahmen zu ergreifen.
5. Konsistenz des Benutzerflusses:
Auch die Reise des Nutzers auf Ihrer Website spielt eine wesentliche Rolle, die über die Korrektheit Ihres User Experience Designs entscheidet. Der „Fluss“ definiert die nahtlose Bewegung eines Benutzers von einem Teil Ihrer Webseite zu einem anderen. Während dies festgelegt wird, sollte das Endprodukt des Flusses den Wert für den Benutzer liefern. Ein konsistentes Design hilft Benutzern, das zu finden und zu tun, was sie auf Ihrer Website oder Anwendung tun möchten. Das kommt Ihrer Arbeit zugute, denn Konsistenz bringt die Nutzung.
Um Konsistenz herzustellen, müssen Sie darüber nachdenken, wie sich der Benutzer auf der Website bewegt. Ein Nutzer landet beispielsweise auf der Startseite einer Website, die sich mit Kosmetik befasst. Er oder sie durchsucht die Website. Wenn der Benutzer nicht registriert ist, registriert er sich auf der Website. Und später zeigt die Website gemäß ihren festgelegten Präferenzen die empfohlenen Produkte und Dienstleistungen an. Daher besteht der Fluss des Benutzers hier darin, die Produkte zu durchsuchen, zu registrieren und zu erkunden. Die gesamte Reise vom Browsen bis zum Erkunden sollte nahtlos und intuitiv sein.
Ein weiterer zu berücksichtigender Faktor ist die Adressierung toter Seiten. Tote Seiten sind die Seiten, die einen Benutzer nirgendwohin führen. Sie sollten diese Instanzen auf Ihrer Website vermeiden, um zu verhindern, dass Ihre Benutzer auf eine Sackgasse gelangen. Jede Seite muss zu einer anderen Seite oder einem anderen Inhalt führen.
Jede Website sollte ein Endziel festlegen. Wir haben zum Beispiel über die Website gesprochen, die sich mit Kosmetikprodukten befasst. Das Endziel hier sollte ein Benutzer sein, der ein Produkt über seinen ausgewählten Zahlungsmodus kauft.
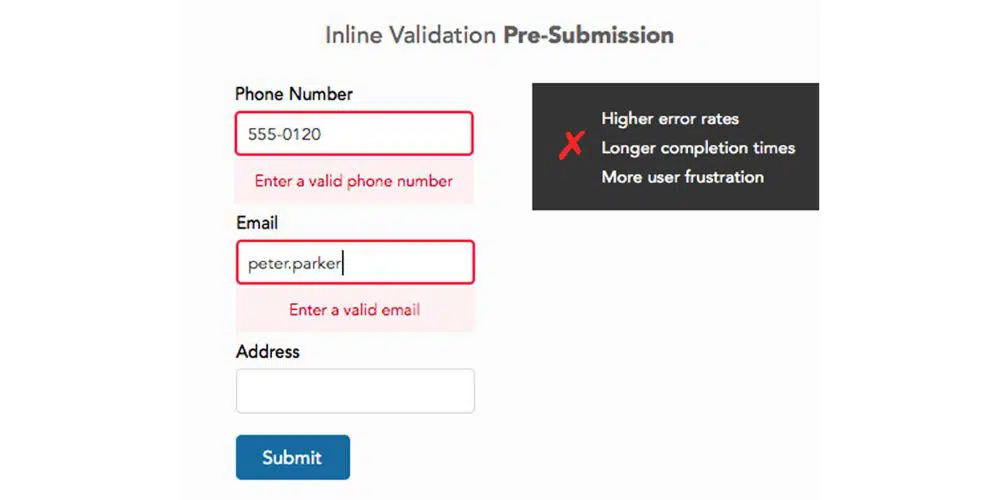
6. Fehlermeldungen sollten selbsterklärend sein:
Ein erfahrener Benutzer kann auf einen Fehler stoßen. Aber wenn die Fehlermeldung für den Benutzer unklar ist, um sie zu verstehen und zu lösen, dann zeigt sie ein Beispiel für verständlichen Ärger. Es ist vorgekommen, dass das System einen Fehlercode generiert, aber die Bedeutung des Fehlercodes nicht verfügbar ist. Es setzt ein Beispiel für schlechte Praxis. Es verwirrt und frustriert den Benutzer, den Fehler nicht beseitigen zu können. Daher sollten Sie die Fehler- und Warnmeldungen immer leicht verständlich und nachvollziehbar halten.
Einen Benutzer durch eine fehlerhafte Situation zu führen, kann zu einer guten Benutzererfahrung und positivem Feedback führen. Wenn Sie die Benutzererfahrung positiv beeinflussen können, schaffen Sie es, den Benutzer lange zu beschäftigen. Darüber hinaus ist es sehr wahrscheinlich, dass der Benutzer wiederholt zurückkommt, um Produkte oder Dienstleistungen erneut zu kaufen. Das Vermeiden bestimmter Fehler kann dazu führen, dass ein Benutzer Ihr Design mag, was zu einer bereichernden und verbesserten Benutzererfahrung führt. Und diese Art von Benutzererfahrung ist das Wichtigste.
7. Richten Sie die Schriftarten nach dem Gerät des Benutzers aus:
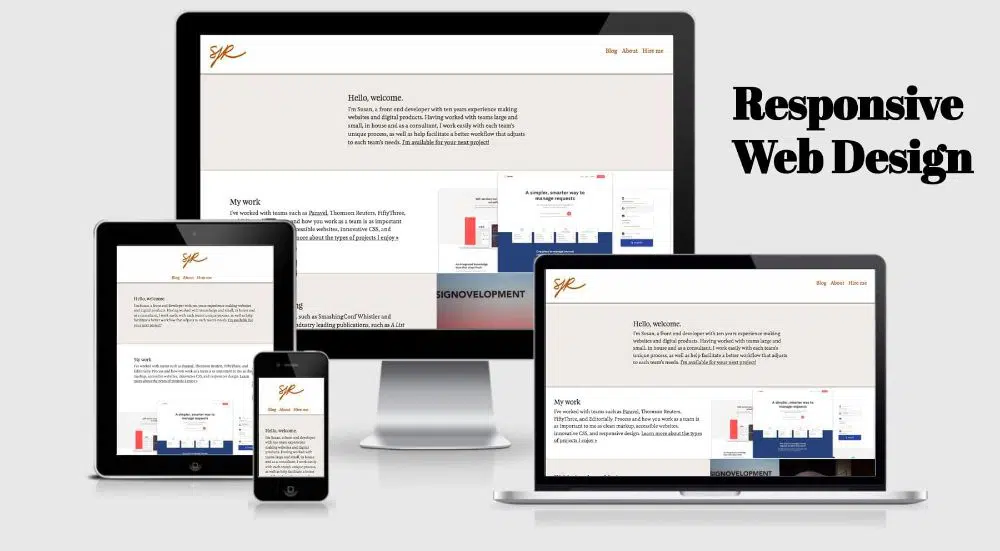
Vorbei sind die Zeiten, in denen die Benutzer Laptops geöffnet oder einen Desktop hochgefahren haben, um im Internet nach etwas zu suchen. Heutzutage sind Mobiltelefone eines der intelligentesten Geräte auf dem Planeten. Die Benutzer nutzen das Internet über ihre Mobilgeräte und Tablets. Daher sollte Ihr User-Experience-Design Seitendesigns haben, die nahtlos über alle Geräte hinweg fließen.
Als UX-Designer müssen Sie die Grafiken und Schriftarten auf jedem Gerät lesbar haben. Wenn der Benutzer auf einem mobilen Gerät surft, stellen Sie sicher, dass die Schriftarten lesbar sind, den richtigen Kontrast haben und die Bilder auch bei schlechter Internetverbindung korrekt wiedergegeben werden. Ein weiterer Faktor, auf den Sie achten sollten, ist die Reaktionsfähigkeit der Webseite oder Webanwendung. Stellen Sie sicher, dass die Webseite oder App nicht reagiert, wenn der Benutzer sie auf einem mobilen Gerät durchsucht. Wenn ein Benutzer bestimmte Barrierefreiheitsfunktionen aktiviert hat, stellen Sie sicher, dass Ihre Website oder Webanwendung diese Funktionen unterstützt.
Fazit:
Das Geheimnis eines guten User Experience Designs liegt darin, dass Ihre Webanwendung oder Website für Ihren Benutzer und die von Ihnen gewählte Plattform funktioniert. Außerdem sollte es Ihrer Benutzererfahrung einen Mehrwert verleihen. Das sollten Sie nie vergessen. Im Wesentlichen sollte eine schön gestaltete Benutzererfahrung Ihre Benutzer reibungslos zu den erforderlichen Informationen führen. Während dieser Reise sollte der Benutzer am wenigsten bis gar nicht abgelenkt werden, um Unterbrechungen bei seiner Suche nach dem Erreichen seines Ziels auf Ihrer Website zu vermeiden. Das ist leichter gesagt als getan, auch wenn das jedem User Experience Designer klar ist. Als User Experience Designer helfen Ihnen die oben genannten Tipps und Tricks, das erklärte Ziel zu erreichen. Letztendlich ist es der Benutzer, der entscheidet, ob ein Design einen Mehrwert für seine Reise darstellt. Wenn der Benutzer also nicht zufrieden ist, sollte das User Experience Design gründlich evaluiert werden, um zukünftige Pannen zu vermeiden.