UX-Gedanken zur Verwendung von Videos als Hintergrund
Veröffentlicht: 2021-02-20Die Verwendung von Videos als Hintergrund – ein Designtrend, der vor einigen Jahren aufkam – ist nach wie vor Gegenstand vieler Diskussionen unter Designern.
Einerseits zieht es die Aufmerksamkeit von Online-Benutzern auf sich, die anfangs nur sehr begrenzte Aufmerksamkeit haben; im Hintergrund laufen können, ohne aufdringlich zu sein; und gibt Website-Besuchern mehr Anreiz, sich zu engagieren.
Auf der anderen Seite sagen Neinsager, dass diese Technik die Benutzerfreundlichkeit im Namen der Ästhetik opfert. Es erinnert an die Zeit, als GIFs und Flash-Floods Homepages überschwemmten – ein Trend, der nach heutigen Maßstäben nur übertrieben und kitschig wirken würde.
Ich glaube jedoch, dass die Verwendung von Videos als Hintergrund der UX eine dynamischere, lebendigere Dimension verleiht, die letztendlich zu längerem Engagement führen würde. Das heißt, wenn und nur wenn es richtig gemacht wird. Lassen Sie mich weiter darauf eingehen.

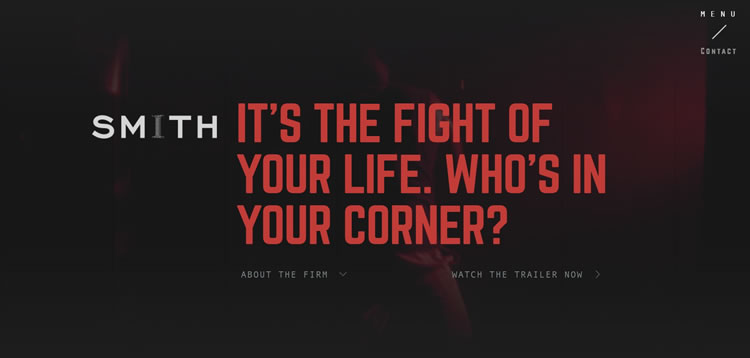
Der Videohintergrund auf Smiths Homepage.
Zwei Seiten der Medaille
Es gibt Vorteile für beide Seiten, und es ist eine Frage der Überlegung, welche im Hinblick auf den Wert, den sie Ihrer Website verleihen würde, mehr wiegen würde.
Vorteile von Videohintergründen
Optisch ansprechend:
Ein Videohintergrund hebt sich von einer Masse statischer Homepages ab. Sein erster Vorteil liegt dann in seiner Fähigkeit, mehr Besucher anzuziehen und sie dank seiner Einzigartigkeit länger zu beschäftigen.
Mit Videos erweckt Ihre Website den Eindruck, technologisch vorne zu sein, da das Design nicht überall verfügbar ist. Wenn Sie sich in diesen entscheidenden Sekunden nach der Landung auf Ihrer Seite von Ihrer besten Seite zeigen, gewinnen Sie das Vertrauen Ihrer Besucher – ein entscheidendes Element, um sie zu weiterem Engagement zu motivieren.
Vermittelt komplexe Produkte/Dienstleistungen:
Einige Marken profitieren vom Erlebnismarketing – also dem Eintauchen des Verbrauchers in ein positives emotionales Erlebnis, das er mit der Marke verbinden kann.
Videohintergründe helfen dabei. Wenn ein Produkt oder eine Dienstleistung mehr von Erlebnismarketing profitieren würde, eignen sich Videohintergründe gut, um den Besuchern Eintrittskarten in die erste Reihe zu geben, um die Botschaft der Marke zu erleben.
Darüber hinaus können auch komplexe Produkte, die mehr erklärt werden müssten, Videohintergründe verwenden.
Denken Sie daran, dass Besucher ein informatives Video einem informativen Text vorziehen würden. Ein kurzes, sich wiederholendes Video darüber, worum es bei Ihrem Service geht, oder Schwenks, die die Besonderheiten Ihrer Website zeigen, sind einige Dinge, die Sie tun können, um Ihr Produkt einfach zu präsentieren.
Steigert SEO:
Wenn Ihr Video auf mehreren Sharing-Plattformen gepostet wird, kann dies den SEO-Wert Ihrer Website steigern. Je mehr Aufrufe Ihr Video erzielt, desto mehr trägt es dazu bei, Ihre Platzierungen in Suchmaschinen zu verbessern, insbesondere wenn Ihre Besucher Ihr Video gut genug finden, um es weiter zu teilen.
Das Hinzufügen eines Transkripts, das die richtigen zielgerichteten Schlüsselwörter enthält, würde auch Suchmaschinen dabei helfen, Ihre Videoinhalte besser zu entdecken und zu lesen.

Der Videohintergrund auf der Homepage von Standard Film.
Nachteile von Videohintergründen
Langsamere Ladezeit:
Videos neigen aufgrund des Dateiformats dazu, die Ladezeit einer Webseite zu verlangsamen. Ja, es gibt Möglichkeiten, diesen Effekt abzumildern, indem Sie das Video so optimieren, dass es schneller abläuft (dazu später mehr). Im Gegensatz zu Bildern werden Videos jedoch immer langsamer geladen.
Das Problem dabei ist, dass Besucher dazu neigen, Websites zu verlassen, die nicht schnell geladen werden. Denken Sie daran, dass die Aufmerksamkeitsspanne der Menschen heute kürzer ist als die eines Goldfisches.
Nicht mobilfreundlich:
Mobile Browser, sei es auf iOS oder Android, spielen Videos nicht automatisch ab. Bei diesen Betriebssystemen ist diese Funktion blockiert. Selbst wenn Sie ein Triggerelement festlegen, das das Video abspielen würde, wenn Benutzer einen bestimmten Bereich berühren, wird es immer noch nicht wirksam sein. Dies wird unerwartet kommen und Benutzer reagieren nicht gut auf nicht intuitives Design.
Darüber hinaus haben viele mobile Benutzer immer noch begrenzte Datentarife. Wenn Videos abgespielt werden, wird mehr Bandbreite verwendet, wodurch mehr ihrer Daten verwendet werden. Sie werden Ihre Website verlassen, wenn sie nur diese schlechten Erfahrungen machen.
Zu viele Elemente auf der Seite:
Wenn Sie eine Homepage mit einem Hintergrundvideo haben, das alles über der Falte ausfüllt, und mit kaum lesbarem Text, werden Besucher es schwer haben, Ihre Botschaft zu verstehen.

Größer ist nicht immer besser, da zu viele Elemente ablenken. Anstatt ihre Emotionen einzufangen und sie dazu zu führen, zu sehen, was die Marke zu bieten hat, wird ihre Aufmerksamkeit eher darauf gelenkt, wie verwirrend Ihre Website ist.

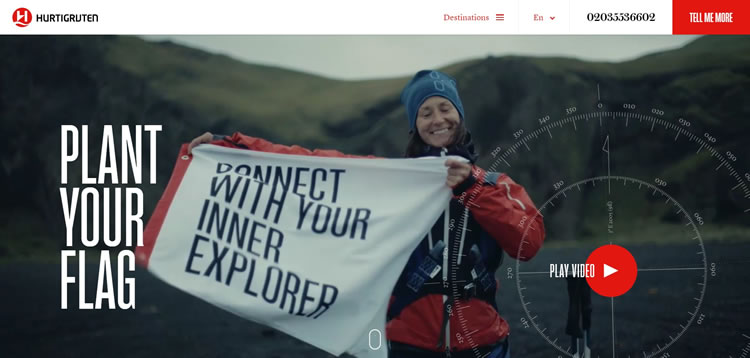
Der Videohintergrund auf der Homepage von Hurtigruten.
Videohintergründe richtig gemacht
Lassen Sie mich das herausstellen: Videohintergründe sind nicht jedermanns Sache. Wenn Sie einfach nur einem Trend folgen wollen, weil er „cool“ aussieht oder „in“ ist, dann erweisen Sie Ihren Kunden und Ihren Website-Besuchern einen Bärendienst.
Aber wenn Sie nach dem Abwägen der Vor- und Nachteile immer noch glauben, dass Videohintergründe etwas für Sie sind, stellen Sie sicher, dass sie Folgendes tun:
Passt zu Ihrer Marke:
Denken Sie daran, dass Videos das Medium sind, in dem Ihre Marke ihre Botschaft und Persönlichkeit vermittelt. Daher sollte das Thema unterstützen, was die Marke zu bieten hat. Zum Beispiel sollten die Farbpalette und der Ton des Videos mit dem allgemeinen Thema und der Persönlichkeit der Website übereinstimmen.
Gute Leistung:
Das Erstellen von Videos ist eine Ressource für sich. Es wird eine Verschwendung sein, wenn es nicht gut funktioniert. Hier sind ein paar Dinge, die Sie sich ansehen sollten:
- Hochwertig – Unabhängig von der Länge oder Größe des Videos sollte es immer von hoher Qualität (dh inhaltlich) sein. Website-Besucher haben keine andere Wahl, als sich Ihr Video anzusehen, wenn sie auf Ihrer Seite landen; Stellen Sie sicher, dass es sich lohnt, es anzusehen.
- Komprimieren – ein Video, das das Erlebnis für Besucher puffert. Außerdem haben sie das Gefühl, dass die Website langsam lädt. Versuchen Sie es mit 720p-Video mit 24 oder 25 Bildern pro Sekunde. Testen Sie Ihre Bitraten zwischen 750k und 1250k.
- Overlay – dies kann helfen, ein Video mit geringerer Qualität oder ein Video mit hoher Qualität zu korrigieren, das zu groß ist, um nahtlos gestreamt zu werden. Overlays können helfen, einige Unvollkommenheiten zu kaschieren, wenn sie die richtige Farbe oder das richtige Muster haben. Positionieren Sie das Div direkt nach Ihrem Video. Sie können auch das Pseudo-Element ::after verwenden. Stellen Sie sicher, dass Benutzer immer noch mit der rechten Maustaste auf das Video klicken können, um Steuerelemente zu erhalten.
Fungiert nur als Hintergrund:
Videohintergründe sind Hintergründe. Sie sind nicht der Mittelpunkt der Website. Wählen Sie einen subtileren Ansatz, um die Ablenkung der Benutzer zu begrenzen.
- Weniger Bewegung – Verwenden Sie sanftere Übergänge, die die Augen nicht stören. Vermeiden Sie schnelles Schwenken oder wackeliges Filmen.
- Kontrastierende Textfarben – Wenn Sie Text über Ihrem Video platzieren, verbessern Sie dessen Lesbarkeit, indem Sie den richtigen Farbkontrast oder Schatten verwenden. Sie können Ihr Video auch optimieren, indem Sie seine Intensität verringern.
- Stummes Video – der einfachste Weg, Besucher zu vertreiben, ist, Ton auf Autoplay zu stellen. Entfernen Sie den Ton oder schalten Sie ihn stumm.
Kurz mit begrenzter Schleife:
Dies ist kein Film in Spielfilmlänge. Lange Videos bedeuten mehr Videos zum Herunterladen und langsamere Ladezeiten – zwei Dinge, die Benutzer hassen.
Begrenzen Sie Ihre Videos auf 10 bis 15 Sekunden. Höchstens 30-40 Sekunden. Ideale Größe wäre unter 6 MB. Wenn Sie nicht über die Ressourcen verfügen, um Videos intern zu drehen, finden Sie online Stock Footage, die sich nahtlos wiederholen.
Schleifen sollten nicht unendlich sein. Dies verbraucht nur die CPU-Auslastung Ihres Benutzers und verlangsamt wiederum die Ladezeit Ihrer Website. Wenn Sie ein längeres Video haben, entfernen Sie die Loop-Option und lassen Sie es einmal abspielen. Schreiben Sie für kürzere Videos etwas JavaScript, das die Schleife nach einer bestimmten Zeit stoppt.
Berücksichtigt mobile Benutzer:
Denken Sie daran, dass 56 % des Online-Verkehrs von mobilen Nutzern stammen. Auch wenn mobile Browser keine Videos abspielen, müssen Sie dennoch auf dieses Publikum eingehen. Derzeit gibt es keine Problemumgehung, daher besteht der Fallback-Plan darin, den Videohintergrund auf Mobilgeräten einfach zu deaktivieren und durch ein Hintergrundbild zu ersetzen.
Wie ich oben erwähnt habe, ist die Verwendung von Videohintergründen nicht jedermanns Sache. Auch wenn Sie der Meinung sind, dass Ihre Website davon profitieren würde, müssen Sie dennoch sicher sein, dass Sie es richtig machen können. Um sicherzustellen, dass Sie es richtig machen, führen Sie immer Split-Tests durch, bevor Sie es auf der gesamten Website einführen – entwerfen Sie alternative Seiten, werben Sie und beobachten Sie, wie die Benutzer reagieren. Wenn Sie es gut gemacht haben, können Sie sicher sein, die Früchte zu ernten.
