Einfache Methoden zur Verbesserung der UX mit subtiler Bewegung
Veröffentlicht: 2021-03-11Animation in Apps hat eine neue und verbesserte Bedeutung bekommen. Im Gegensatz zu den auffälligen, verwirrenden Website-Animationen der alten Tage sind die neuen Animationen sauber, glatt und einfach zu navigieren. Vergessen Sie alles, was Sie über GIFs, anstößige Werbung und Flash-Websites wissen. Das sind Dinge der Vergangenheit.
Wenn Animation sparsam und richtig verwendet wird, verbessert sie die Benutzererfahrung (UX) erheblich. In der Animationswelt gibt es eine Vielzahl neuer Trends. HTML5 und CSS3 haben Webdesignern eine Möglichkeit gegeben, Bewegung auf einer Webseite zu integrieren, ohne sie zu einem Schandfleck zu machen. Bringen Sie schrittweise ein wenig Bewegung auf Ihre Website, um sicherzustellen, dass Sie die Seite nicht überladen und die UX überladen. Hier sind ein paar Methoden, um Animationen auf Ihrer Website zu integrieren.
Animation zwischen Seiten
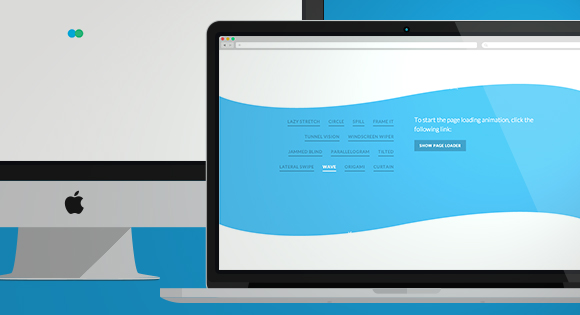
Das Animieren von Seitenüberschriften und Seitenladevorgängen ist eine effektive Möglichkeit, Ihrer Website etwas Bewegung zu verleihen, ohne über Bord zu gehen. Wenn Besucher auf Ihre Website kommen, sehen sie einen fließenden Übergang zwischen den Seiten. Sie werden normalerweise schnell geladen und schließen die Lücke zwischen den Seiten mit einer flüssigen Animation.

Beispielsweise öffnet und schließt die obige Origami-Animation eine Seite mit einem rautenförmigen Übergang. Es fügt visuelles Interesse zwischen den Seiten hinzu, jedoch in einem subtilen Maßstab. Es stehen auch mehrere andere Übergangsstile zur Auswahl, die von Tunneln und Kreisen bis hin zu einer welligen Welle reichen.
Endloses Scrollen gepaart mit Animation
Wir haben bereits über den unendlichen Scroll-Trend gesprochen. Viele Websites verwenden unendliches Scrollen, um alle ihre Informationen an einem Ort zu halten. Anstatt auf einer Seite durch eine Reihe von Menüs und Untermenüs zu navigieren, scrollen Benutzer einfach weiter nach unten, bis sie finden, wonach sie suchen.
Unendliches Scrollen ist eine schöne Möglichkeit, Bewegung zu integrieren, solange die Komponenten auf der Seite sauber und zusammenhängend sind. Zu viele bunte Blöcke oder zu viel Bewegung verwirren die Besucher und laden unvorhersehbar. Erwägen Sie die Verwendung großer Hintergrundbilder oder eines Rasters in einer ansprechenden Farbpalette, um Kohärenz und Einfachheit zu schaffen.

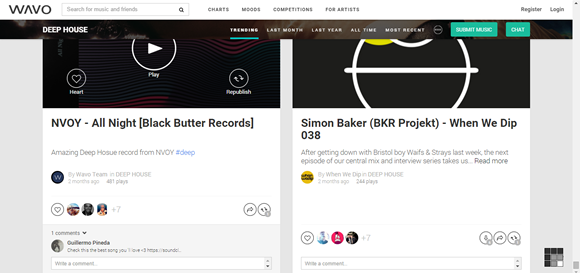
Wavo, die Musik-/Social-Media-Site, bietet ein wunderbares Beispiel für sauberes, unendliches Scrollen. Die Farbpalette ist monochrom, die Bilder sind klar und geradlinig und sie brechen den negativen Raum in jedem Abschnitt gut auf. Wenn Benutzer die Seite nach unten scrollen, können sie die dort enthaltenen Informationen leicht aufnehmen, während sie immer noch in die Ästhetik der Marke eintauchen.
Diagramme und Grafiken zum Leben erwecken
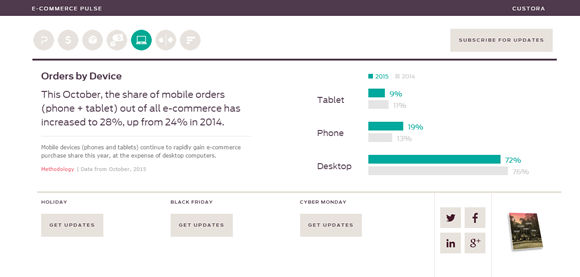
Animierte Diagramme sind einfach zu integrieren und machen Spaß. Sie bringen eine mundgerechte Portion Bewegung auf Ihre Website und sorgen für eine unterhaltsame Infografik. Custora.com, eine Website, die E-Commerce-Trends analysiert, zeigt ihre Daten mit einer Reihe wunderschön animierter Diagramme.
Metriken wie mobile Bestellungen werden in einem Balkendiagramm generiert, das geladen wird, wenn Sie darauf scrollen. Es bringt ein wenig Aufregung in ansonsten langweilige Datenpunkte. Besucher fühlen sich natürlich davon angezogen, den Balken beim Laden zuzusehen, weil sie sehen wollen, wo sie aufhören.

In diesem Fall wird Animation verwendet, um sich in die Psyche des Besuchers zu hacken. Auch hier ist die Animation angenehm für das Auge, da die Seite nicht mit Farben und anderen Formen der Animation überladen ist. Die Website hat eine gedämpfte Farbpalette mit einer gedämpften hellen Schrift auf einem klaren, weißen Hintergrund. Das gibt dem Inhalt auf der Seite die Möglichkeit, voranzukommen, ohne mit anderen Elementen auf der Website konkurrieren zu müssen.

Zeitlupenanimation für Ambiente
Zeitlupenanimation ist eine der anmutigsten Möglichkeiten, Bewegung in Ihr Webdesign zu integrieren. Wenn sich Seitenelemente über einen bestimmten Zeitraum nur geringfügig bewegen, zieht dies automatisch die Aufmerksamkeit des Besuchers auf sich. Es ist so, als würde man Leuten zuflüstern, um sie dazu zu bringen, zuzuhören.
Wenn Sie etwas flüstern, werden die Ohren des Zuhörers natürlich heller, und der Zuhörer schenkt dem, was gesagt wird, unbewusst mehr Aufmerksamkeit. Dasselbe gilt für Zeitlupenanimationen. Weil die Bewegung so subtil ist, möchte das Auge des Besuchers das Objekt untersuchen, um zu sehen, ob es sich wirklich bewegt. Es ist eine großartige Möglichkeit, Ihre Besucher zu ermutigen, anzuhalten und an den Rosen zu riechen (oder sie zu sehen).
Unabhängig davon, ob Sie eine Zeitlupenanimation als Hintergrundbild auf Ihrer Seite oder für den Übergang zu einer schnelleren Animation (bekannt als „Easing“) verwenden, die Zeitlupe findet auf natürliche Weise Resonanz im menschlichen Gehirn. Organische Objekte in der realen Welt neigen dazu, sich mit unterschiedlichen Geschwindigkeiten zu bewegen, beginnen langsam, nehmen an Geschwindigkeit zu und verlangsamen sich, bevor sie zum Stillstand kommen. Da der Verstand diese Art von Bewegung erwartet, fühlen sich Benutzer unbewusst wohler bei der Nutzung Ihrer Website.

Pencilscoop zeigt ein Beispiel für Zeitlupenanimation in einem großen Hintergrundbild. Elemente im Bild bewegen sich langsam und schaffen eine entspannende Atmosphäre. In einer Animation, in der Dampf langsam aus einer frischen Kanne Tee aufsteigt, würden Sie fast schwören, dass Sie das Aroma riechen und die Wärme des Dampfes spüren können. Es schafft einen schönen Hintergrund und bestimmt die Stimmung für den Rest der Website.
Kontrolliertes modulares Scrollen
Modulares Scrollen gibt Benutzern die Kontrolle über die Animation Ihrer Website. Modulare Bildlauffunktionen, durch die Benutzer durch einzelne Bedienfelder blättern können. Diese Art der Animation ist effektiv, weil sie branchenübergreifend eingesetzt werden kann. Beispielsweise könnte ein Bauunternehmen Benutzern erlauben, durch ein Bildfeld zu blättern, das als Arbeitsportfolio dient, während das andere Feld individuelle Menüschaltflächen und Unternehmensinformationen enthält.
Es ermöglicht Ihnen, Ihre Markenpersönlichkeit direkt auf der Seite neben wichtigen Informationen über Ihr Unternehmen darzustellen. Modulares Scrollen liefert Informationen und Bilder in einer Stream-of-Consciousness-Weise. Unser Gehirn arbeitet auf mehreren Ebenen und verarbeitet Informationen mit unterschiedlichen Geschwindigkeiten, und das modulare Scrollen spiegelt dies wider.

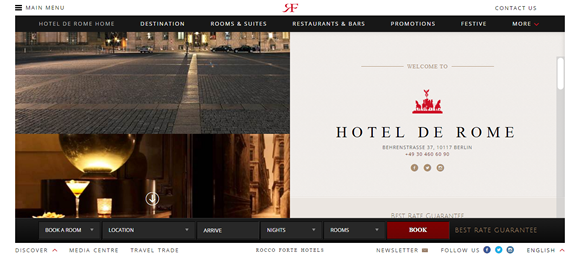
Natürlich halten die effektivsten Websites andere Elemente des Designs einfach, um all diese Bewegungen zu ermöglichen. Andernfalls riskieren Sie eine Reizüberflutung der Benutzer. Die Website des Hotel de Rome (oben) ist ein perfektes Beispiel für fachmännisch ausgeführtes Scrollen. Hotelinformationen sind in der rechten Spalte enthalten, die andere anklickbare Elemente enthält, während die linke Seite durch Hochglanzfotos scrollt. Die Steuerung liegt in den Händen des Benutzers, und es kann auf beiden Seiten der Seite navigiert werden.
Motion Design macht das Ausfüllen von Formularen zum Vergnügen
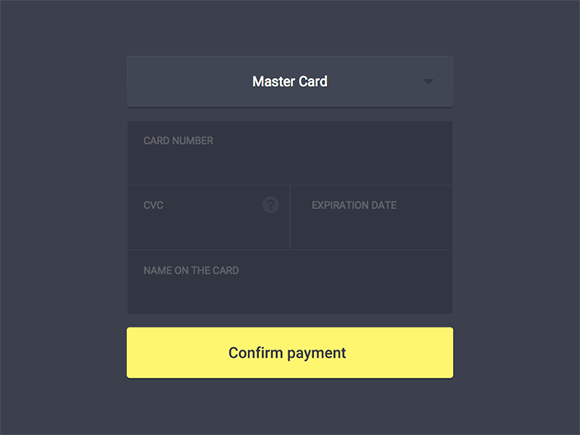
Seien wir ehrlich – niemand füllt gerne Formulare aus. Es ist langweilig und ermüdend, und lange Formulare sind geradezu nervig. Aber was passiert, wenn Sie ein Formular animieren? Das macht es eher zu einem lockeren Gespräch. Es kann fast Spaß machen. Benutzer möchten die Fragen auf den Formularen beantworten, weil sie eher wie Fragen von einem Freund erscheinen und weniger wie ein Roboter, der sie nach Informationen nörgelt.

[Bildquelle]
Die Verwendung natürlicher Sprache ist ein Trend, der sehr gut mit animierten Formularen harmoniert. Es trägt zum insgesamt lockeren Ton des Formulars bei und macht das Ausfüllen eines Formulars in Kombination mit Bewegung zu einem angenehmen Erlebnis.

Das obige Beispiel für Motion Design in Site-Formularen nutzt beide Trends, um die Beantwortung von Fragen interessant zu gestalten. Die Ästhetik der Form ist minimal, mit einer Frage pro Animation, und die lockere Sprache macht Lust auf eine Antwort. Das ist ein Call-to-Action (CTA), den jedes Unternehmen verwenden möchte.
Stilisieren von Ankertextanimationen
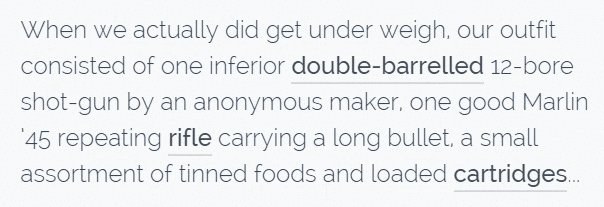
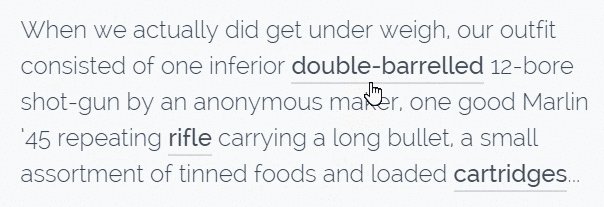
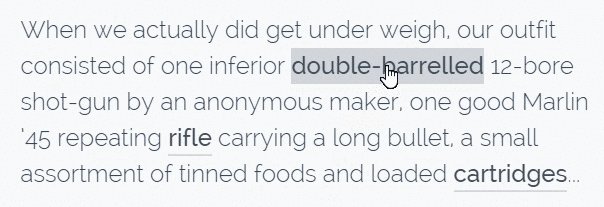
Das Schweben gibt es schon seit einiger Zeit, aber die Trends im Bewegungsdesign haben es schön gemacht, es anzusehen. Wenn Sie den Mauszeiger über einen Link bewegen, leuchtet er wie ein Weihnachtsbaum auf. Aber anstatt alte Animationen zu verwenden, um zu zeigen, dass ein Wort anklickbar ist, warum nicht etwas Interessantes tun?
Diese Website zeigt einige Beispiele (unten), wie Sie das Schweben optisch ein wenig anregender gestalten können. Es zeigt, wie Sie Farbnegative, Verblassen, Umrisse und andere kleine Details verwenden können, um Ankertext hervorzuheben. Es ist Animation in sehr kleinem Maßstab, aber es hat immer noch eine Wirkung auf den Benutzer. Wenn Sie nach einer subtilen Möglichkeit suchen, Ihrer Website etwas visuelles Interesse zu verleihen, ist das Ändern Ihres Hover-Texts eine gute Möglichkeit, dies zu tun.

Fazit
Wie bei allen Dingen im Webdesign ist Ausgewogenheit unerlässlich. Wenn Sie sich für den Motion-Design-Trend entscheiden, implementieren Sie ihn in kleinen Schritten, um eine bessere Vorstellung davon zu bekommen, was gerade genug und was zu viel ist. Egal, ob Sie mit animierten Formularen oder Ankertext klein oder mit etwas wie modularem Scrollen größer werden, Ihre Benutzer werden eine angenehmere und interaktivere Erfahrung machen – und das ist immer gut fürs Geschäft.
Wenn Sie nach Tools und Ressourcen zum Erstellen Ihrer eigenen Webanimationen suchen, möchten Sie vielleicht diesen Beitrag ausprobieren: CSS-Animationstools, Frameworks und Tutorials.
