Onboarding von Benutzern Ihres Produkts: Von der Testversion bis zur Zahlung
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel .) Im ersten Teil dieser Serie haben wir uns mit der Phase „ Anziehung “ im Kundenlebenszyklus befasst. Diese dreiteilige Serie umreißt die drei Phasen des Produktlebenszyklus, die Zukunft von UX und die Fähigkeiten und Herangehensweisen, die Sie zum Entwerfen moderner digitaler Produkte benötigen.
- Teil 1: Attraktion
Gehen Sie hinaus, um Benutzer dazu zu bringen, Ihr Produkt zu bewerten. - Teil 2: Aktivierung
Anmelden, Benutzer einbinden, um Zahlung bitten. - Teil 3: Aufbewahrung
Ermutigen Sie die Benutzer, wiederzukommen und Ihr Produkt weiterhin zu verwenden und dafür zu bezahlen.
Zweiter Teil: Aktivierung
Planung der Reise
Wenn wir von der Attraction -Phase sprechen, sprechen wir von Benutzern, die entdecken, dass sie ein Bedürfnis haben, unser Produkt entdecken und unsere Website besuchen, um zu sehen, ob unser Produkt ihren Bedürfnissen entspricht.
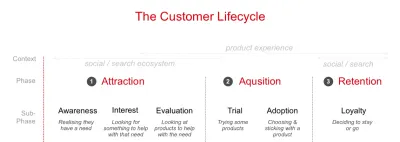
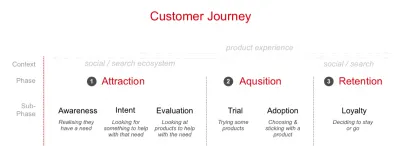
Innerhalb des Lebenszyklus können wir die größeren drei Phasen in kleinere Phasen aufteilen, um uns bei der Planung unseres Ansatzes zu helfen. In diesem Fall können wir das Modell von Philip Kotler verwenden (erweitert auf 6 Schritte von Bryony Thomas).
- Das Bewusstsein
Erkennen, dass sie ein Bedürfnis haben. - Interesse
Auf der Suche nach etwas, um mit dieser Not zu helfen. - Auswertung
Suche nach Produkten, die bei ihren Bedürfnissen helfen. - Gerichtsverhandlung
Probieren Sie das Produkt aus, um zu sehen, ob es ihren Anforderungen entspricht. - Annahme
Ein Produkt auswählen und es für eine Weile verwenden. - Loyalität
Entscheidung, das Produkt weiter zu verwenden oder zu einem anderen zu wechseln.

Wir interessieren uns für die beiden mittleren Teile, die in die Akquisitionsphase fallen.
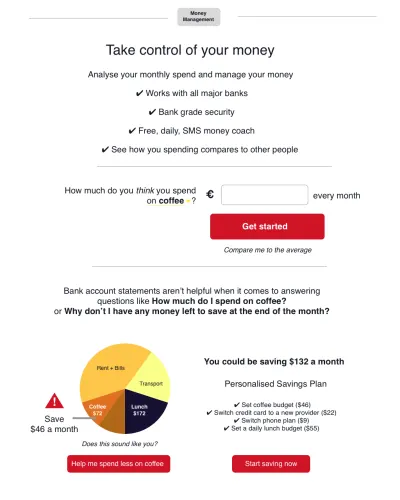
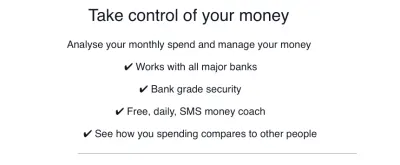
Im ersten Teil haben wir uns mit der Bewertungsphase befasst. Der Benutzer ist jetzt bereit, sich anzumelden und mit unserem Produkt loszulegen; Wir haben das Beispiel der Geldverwaltungs-App verwendet:

Lassen Sie uns diese App in die Akquisitionsphase des Lebenszyklus führen.
A. Testversion/Onboarding
In der Testphase wird sich unser Benutzer anmelden und sehen, ob es das Produkt für ihn ist.
Die erste Herausforderung besteht darin, den Benutzer einzubinden. Das Onboarding ist eine echte Herausforderung, da es komplex sein kann, wenn der Benutzer persönliche Informationen eingibt und sich mit der Funktionsweise des Produkts vertraut macht. Es besteht ein enormes Potenzial für Benutzer, abzubrechen und zu gehen.
Joshua Porter fasst es zusammen:
„Das Onboarding sollte keine separate Funktion/Überlegung/Nachtrag sein. Es sollte ein anfänglicher (und primärer) Fokus des Designs sein.“
– Joshua Porter
Lassen Sie uns in diesem Sinne einen Blick auf das Onboarding werfen.
Onboarding: Stetiger Fortschritt, der Wert zeigt
Damit unsere Geldverwaltungs-App gut funktioniert, müssen wir für unsere Benutzer drei Ziele erreichen:
- Sammeln Sie einige persönliche Daten von unseren Benutzern.
Wer sie sind (einschließlich E-Mail, Mobiltelefonnummer usw.). - Bankkontozugriff, um Transaktionen automatisch einzuziehen.
Da wir uns in der EU befinden, bedeuten Open-Banking-Vorschriften, dass alle Banken einen API-Zugriff auf Transaktionsdaten bereitstellen müssen. - Machen Sie sie mit dem Produkt vertraut.
Das ist eine große Bitte. Lassen Sie uns darüber nachdenken, wie wir das mildern können. Wir brauchen einen einfachen Haken, um loszulegen. Wir verwenden ein Konzept in der Psychologie, das „inkrementelles Engagement“ genannt wird. Wir verlangen ein geringes Engagement für das Produkt und wenn der Benutzer eine Gegenleistung erhält, wird mehr verlangt.
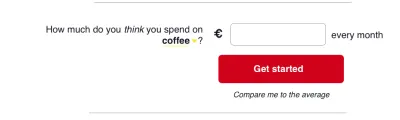
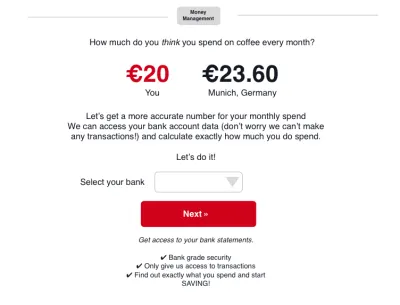
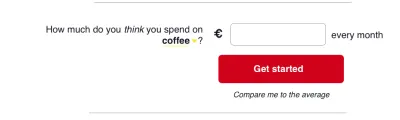
Wir stellen die einfache Frage: „Was glaubst du, wie viel du im Monat für Kaffee ausgibst?“

Dies kann zusammen mit einem Haken erfolgen, um die Leute zu ermutigen, ihre Ausgaben mit anderen zu vergleichen. Es gibt jetzt einen schnellen, einfachen Gewinn für den Benutzer.
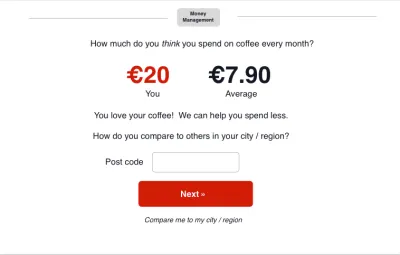
Wir geben etwas zurück, in diesem Fall im Vergleich zum Durchschnitt. Dann stellen wir die nächste Frage.

Es ermöglicht uns, Vertrauen aufzubauen, und der Benutzer kann frühzeitig von unserem Produkt profitieren.
Als nächstes die große Frage. Wir wollen Zugang zum Bankkonto. Wenn wir so früh danach gefragt hätten, hätten wir einen größeren Ausfall gesehen. Aber wir haben jetzt etwas Vertrauen aufgebaut, und unser Benutzer ist in das Produkt investiert.

Wir gehen dann zur großen Bitte und gewähren Bankzugang. Wie Sie sehen können, führen wir unsere Benutzer sanft durch das Onboarding, zeigen nützliche Inhalte bei jedem Schritt und versuchen, es sich natürlich anzufühlen.
Es ist viel einfacher, nach möglicherweise herausfordernden Daten wie der Mobiltelefonnummer zu fragen, wenn wir Kontext bieten und sagen, welchen Nutzen es für den Benutzer hat. Wir könnten Folgendes auf der Anmeldeseite einfügen, um nach der Handynummer zu fragen.

Wir können dann weitere Fragen stellen, z. B. nach E-Mail-Adresse und nach einem Passwort, das weniger Auswirkungen hat, wenn es später gefragt wird, nachdem wir den Wert gezeigt haben.
Interaktion für Interaktion stellen wir eine Frage, sammeln einige Daten und zeigen, wie das Produkt funktioniert.
Dinge, die Sie beim Onboarding vermeiden sollten
Es gibt noch andere Fallstricke beim Entwerfen eines Produkt-Onboarding-Flows.
- Vermeiden Sie den Begriff Registrierung, Registrierung ist ein bedeutungsloses Konzept, geben Sie einen Grund an, warum Sie nach Informationen fragen.
- Stellen Sie auch nicht zu viele Fragen, das mag offensichtlich klingen, aber je mehr Sie fragen, desto wahrscheinlicher ist es, dass Benutzer abbrechen.
- Beantworten Sie diese drei einfachen Fragen, wenn es um Formularfelder geht:
- Warum stellst du die Frage?
- Wofür werden Sie die Daten verwenden?
- Welchen Wert hat der Benutzer, wenn er uns diese Daten gibt?
- Vermeiden Sie Captcha; Dies ist eine große Ursache für Abbrüche, da Captchas die Conversion-Raten beeinträchtigen können. Außerdem sind sie nicht sehr freundlich.
- Und wenn sich Ihre Benutzer in der EU befinden, müssen Sie sich natürlich mit der DSGVO auseinandersetzen.
B. Adoption
Das Onboarding endet nicht, wenn sich der Benutzer angemeldet hat. Dies ist ein häufiger Fehler, der von großen und kleinen Organisationen gemacht wird. „Großartig, unsere Neuregistrierungen steigen Monat für Monat. Aber unsere Bindungsrate ist wirklich schlecht“, ist ein häufiges Problem.

Wir müssen unsere Benutzer in den ersten Wochen und Monaten der Nutzung unserer App unterstützen. Wir müssen ihnen einen Grund geben, zu uns zurückzukehren.
Im ersten Teil haben wir über SEO- und Marketingfähigkeiten und -tools gesprochen, mit denen wir das Erlebnis verbessern können.
Wir werden unsere Fähigkeiten erweitern, um uns mit E-Mails zu befassen und wie wir das E-Mail-Erlebnis verbessern können. Um die Produktakzeptanz zu fördern, müssen wir die E-Mail-Benutzerreise verstehen und abbilden.
Jeder moderne UX- oder Produktdesigner muss wissen, wie man Multi-Channel-Erlebnisse gestaltet, und nach dem Produkt selbst ist E-Mail das Wichtigste.
Planung und Förderung des zweiten Besuchs
Für unsere Geldverwaltungs-App haben wir Zugriff auf die Banktransaktionsdaten der Benutzer. Anstatt zu hoffen, dass sie zu unserer App zurückkehren, müssen wir uns mit ihnen in Verbindung setzen und ihnen einen Grund geben, wiederzukommen.
Der Pull: Verwenden von E-Mail, um Benutzer dazu zu bringen, zu unserer App zurückzukehren
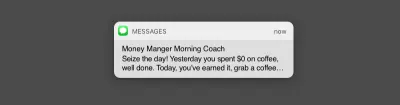
Schauen wir uns eine E-Mail an, die wir ihnen am nächsten Tag schicken können. Aber bevor wir das tun, werfen wir einen Blick zurück auf eine Frage, die wir den Benutzern gestellt haben:

Der Benutzer könnte „auf Kaffee“ in „in Restaurants“ oder „bei Amazon“ oder eine andere beliebige Kaufoption geändert haben.
Dies ist ein winziges Stück Personalisierung, und die besten Follow-up-E-Mails sind personalisiert.
Bei der Gestaltung einer E-Mail ist das wichtigste Element die Betreffzeile. Eine gute Betreffzeile ermutigt den Benutzer, sie zu öffnen.
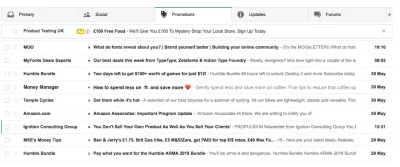
Schauen wir uns den gängigsten E-Mail-Anbieter von allen an, Gmail. Wie wir es in Teil eins bei der Gestaltung von Facebook-Anzeigen getan haben, werden wir im Kontext gestalten, in diesem Fall den überfüllten Posteingang. Eigentlich der Posteingang für Werbeaktionen in Google Mail.

Durch die Bezugnahme auf die Frotos, die wir in Teil eins identifiziert haben (Frotos: sind der aktuelle schlechte Zustand des Benutzers und sein Wunsch nach einem neuen Zustand. Das Von und das Bis, Froto), sollten wir eine bessere Öffnungsrate erhalten.
Und ja, das ist ein Emoji, das Sie sehen. Zwei sogar.
Dieser Artikel hilft Ihnen bei der Entscheidung, ob Emojis das Richtige für Sie sind: Emojis in E-Mail-Betreffzeilen: Smiley-Gesicht oder Smiley-Poop? da es viele Daten enthält.
TLDR, Emojis können helfen, die Öffnungsraten zu erhöhen, und nun ja ...
Was ein Emoji (in einer Betreffzeile) tut, ist eines von zwei Dingen:
- Es verschlimmert eine schlechte Betreffzeile;
- Oder es macht eine gute Betreffzeile besser.
Wir müssen auch über andere Überlegungen zum E-Mail-Design nachdenken:
- Vorschautext namens „Preheader“ (in grau dargestellt) Wir benötigen diesen Inhalt, um diesen Inhalt zu gestalten: Verbessern Sie Ihre E-Mail-Öffnungsraten mit Preheader-Text.
- Kurze E-Mails funktionieren besser. Ein kurzer Textabschnitt und ein Aufruf zum Handeln: So schreiben Sie überzeugende Handlungsaufforderungen für E-Mails.
- Weitere großartige Tipps und Ratschläge für UX und die Optimierung von E-Mails finden Sie in diesem Artikel: Der aktuelle Stand der E-Mail-Marketing-Programmierung: Was verwendet werden kann und was nicht.
Vergessen Sie nicht, Ihre E-Mails zu testen, um sicherzustellen, dass sie wie entworfen aussehen – Lackmus ist großartig darin.
Benutzerforschung und E-Mail
Es ist eine gute Idee, Ihre E-Mails zu recherchieren, Sie werden überrascht sein, welche nützlichen Ideen Sie zurückbekommen. Die Verwendung der E-Mails als Aufforderungsmaterial wird die Benutzer ermutigen, die Frage zu beantworten: „Was könnten Sie mir anbieten, das mich dazu bringen würde, zur App zurückzukehren?“
Tropfen, tropfen, tropfen Sie diese E-Mail
Das ist E-Mail fertig, tolle Arbeit! Aber jetzt müssen wir über ein fortlaufendes E-Mail-Programm nachdenken. Es braucht eine Weile, um eine Gewohnheit zu entwickeln, und das ist es, wonach wir suchen. Unsere Benutzer dazu bringen, immer wiederzukommen. Es kann 18 bis 254 Tage dauern, daher müssen wir diese E-Mails weiterhin senden.
Diese E-Mails sollten unseren Benutzern einen Mehrwert bieten. Die wichtigsten Erkenntnisse, die unsere Produktangebote bieten, sollten einfach per E-Mail, SMS oder über jeden anderen digitalen Kanal bereitgestellt werden können.
Unser Produkt verspricht einen „Personalisierten Sparplan“, den wir liefern müssen.
Die leistungsstärksten Produkte funktionieren nahtlos über digitale Kanäle.
Um die Produktakzeptanz zu fördern und unseren Benutzern beim Sparen zu helfen, könnten wir SMS-Nachrichten anbieten.

SMS ist ein vernachlässigtes Nachrichtenformat. Ja, es kann ärgerlich sein, wenn es schlecht gemacht wird, aber es kann für unsere Benutzer gleichermaßen effektiv sein.
Einige SMS-Statistiken:
- 98 % der Textnachrichten werden innerhalb von 2 Minuten gelesen;
- Öffnungsraten liegen bei etwa 99 % für Textnachrichten im Vergleich zu 20 % für E-Mails;
- Klickraten liegen bei etwa 30 % für SMS und weniger als 5 % für E-Mails.
Das ist ein überzeugendes Argument für die Wirksamkeit von SMS. Sehen Sie sich den Erfolg des Startups Shine an und erfahren Sie mehr darüber, wie sie SMS verwenden.
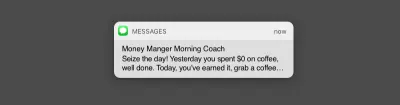
Wir können unsere Benutzer ermutigen, Geld zu sparen, indem sie einmal täglich eine E-Mail per SMS senden. Ein täglicher, personalisierter Geldcoach ist ein großer Vorteil für unsere Benutzer.

Dieser Artikel eignet sich hervorragend für die Planung Ihres Messaging-Ansatzes: Level-Up-E-Mail-Kampagnen mit Customer Journey Mapping – Smashing Magazine.
Hier sind einige weitere großartige Ratschläge zur Planung von E-Mail-Tropfprogrammen:
- So schreiben Sie absolut unwiderstehliche Drip-Kampagnen-E-Mails
- 7 Lektionen aus leistungsstarken Drip-E-Mail-Kampagnen
Benutzerforschung und E-Mail/SMS
Die Untersuchung der Wirksamkeit von E-Mail und SMS erfolgt am besten durch AB-Tests. Testen Sie verschiedene Varianten, um zu sehen, welche besser abschneidet.
Benutzerforschung kann helfen zu verstehen, welche Inhalte Benutzer nützlich finden und über welchen Kanal.
Das Geheimnis von Onboarding und Adoption: Es braucht Zeit
Das Onboarding sollte sanft erfolgen, in kurzen Stücken, die sofort einen Mehrwert bieten. Wenn es darum geht, nach wertvollen Informationen wie Handynummer, Bankkonto oder E-Mail zu fragen, müssen wir zeigen, wie wir Wert liefern.
Es braucht Zeit, einen Benutzer dazu zu bringen, unseren Service anzunehmen. Wir müssen in der Lage sein, nützliche Inhalte über einen langen Zeitraum bereitzustellen, um sie zu ermutigen, das Produkt weiterhin zu verwenden.
Als nächstes, Aufbewahrung
Im ersten Teil haben wir über die Anfänge der Customer Journey gesprochen, wie man oder Nutzer anzieht.
Als nächstes werden wir darüber sprechen, wie man Benutzer hält und sie dazu bringt, für unser Produkt zu bezahlen – den heiligen Gral unserer Benutzer, die ein monatliches Abonnement abschließen. Bleib dran!

Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
