UX und HTML5: Helfen wir Benutzern beim Ausfüllen Ihres mobilen Formulars (Teil 2)
Veröffentlicht: 2022-03-10In diesem zweiten Teil möchte ich mich mehr auf mobilspezifische Funktionen konzentrieren. HTML5 zum Beispiel hat uns viele wirklich coole Funktionen gebracht, die Benutzern helfen, mobile Formulare auszufüllen und ihre Daten zu formatieren. Wir werden im Detail sehen, wie Ihnen HTML5-Attribute dabei helfen können . Dann werden wir über „klassische“ Formularelemente hinausgehen und sehen, wie Sie mobile Funktionen wie Kamera, Geolokalisierung und Fingerabdruckscanner nutzen können, um Ihr mobiles Formularerlebnis auf Websites und in nativen Anwendungen wirklich auf die nächste Stufe zu heben.
Helfen Sie dem Benutzer, Inhalte mit HTML5 zu formatieren
Im ersten Teil dieser Serie haben wir einige allgemeine Hinweise zum Anzeigen von Feldern gesehen. Jetzt ist es an der Zeit, etwas tiefer zu gehen und zu sehen, wie ein paar gut ausgearbeitete Zeilen HTML5-Code Ihre mobilen Formulare verbessern können.
Für HTML5-Mobilgeräte optimierte Güte
HTML5 eröffnet eine ganze Welt von Möglichkeiten zur Optimierung von Formularen für mobile und Touch-Geräte. Viele interessante neue Eingabetypen können verschiedene Tastaturen auslösen, um Benutzern zu helfen. Wir können auch einige interessante Dinge tun, indem wir Medien direkt im Browser erfassen.
Numerische Daten eingeben
input type= number
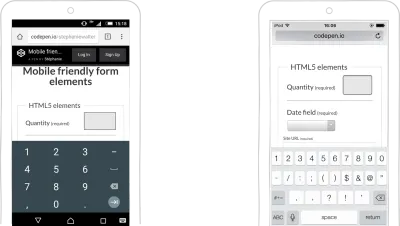
Das HTML5-Attribut <input type=number> beschränkt ein Eingabefeld auf Zahlen. Es verfügt über ein integriertes Validierungssystem, das alles ablehnt, was keine Zahl ist.
In einigen Desktop-Browsern wird diese Eingabe mit kleinen Pfeilen auf der rechten Seite dargestellt, auf die der Benutzer klicken kann, um die Zahl zu erhöhen. Auf Mobilgeräten wird eine Tastatur mit Zahlen geöffnet , wodurch Tippfehler und Fehler bei der Formularvalidierung verringert werden. Aussehen und Verhalten der Eingabe hängen vom Betriebssystem ab.

Die Eingabe sollte Dezimalzahlen und negative Zahlen zulassen (aber nur wenige Tastaturen respektieren das). Wie in den W3C-Spezifikationen erklärt, „besteht eine einfache Möglichkeit, um festzustellen, ob Typ=Zahl verwendet werden soll, darin, zu überlegen, ob es sinnvoll wäre, wenn das Eingabesteuerelement eine Spinbox-Schnittstelle hätte (z. B. mit ‚Aufwärts'- und ‚Abwärts'-Pfeilen)“. Das bedeutet, dass die Eingabe nicht für Kreditkarten oder Vorwahlen verwendet werden soll.
Das pattern und inputmode Attribute
Um Ihren Zahleneingaben einige Einschränkungen hinzuzufügen, könnten Sie das pattern verwenden, um einen regulären Ausdruck anzugeben, anhand dessen Sie Werte steuern möchten.
So sieht es aus:
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />Sie können dieses Muster verwenden, um die numerische Tastatur mit großen Tasten auf dem iPhone (aber nicht auf dem iPad) aufzurufen. Diese Tastatur hat kein Minuszeichen oder Komma, sodass Benutzer die Möglichkeit verlieren, negative Zahlen und Dezimalzahlen zu verwenden. Außerdem können sie hier nicht auf eine andere Tastatur zurückwechseln, seien Sie also vorsichtig, wenn Sie diese verwenden.
Beachten Sie auch, dass Muster auf jeden anderen Eingangstyp angewendet werden können.
Die Verwendung nur dieses Musters funktioniert auf den meisten Android-Telefonen nicht. Sie benötigen weiterhin eine Kombination aus input type=number und dem Attribut, damit dies funktioniert.

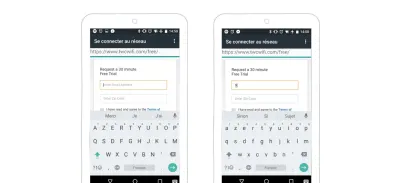
input type=number , pattern und inputmode . (Große Vorschau) inputmode
Wenn Sie nur die mobile numerische Tastatur auslösen möchten, sich aber nicht mit dem Durcheinander von type=number und pattern befassen möchten, können Sie eine Texteingabe verwenden und das Attribut inputmode=numeric anwenden. Es würde so aussehen:
<input type="text" name="quantity" inputmode="numeric" />Leider wird dies (zum Zeitpunkt des Schreibens) nur von Chrome 67 Mobile unterstützt, aber es sollte ohne Flag in Chrome Desktop 66 ankommen.
Um mehr darüber zu erfahren, wie man Zahlen in ein Formular eingibt, lesen Sie „Ich wollte eine Zahl eingeben“.
input type=tel
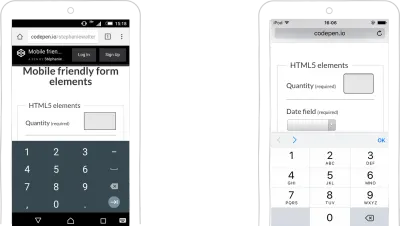
Wenn Sie möchten, dass Benutzer eine Telefonnummer eingeben, können Sie die Eingabe type=tel verwenden. Wie Sie im Screenshot unten sehen können, löst es die gleichen Ziffern auf der iOS-Tastatur aus wie das oben beschriebene Musterattribut. Aufgrund der Komplexität von Telefonnummern auf der ganzen Welt gibt es bei diesem Eingabetyp keine automatische Validierung.

input type=tel auf Android und iOS (große Vorschau)Eingabe von Daten
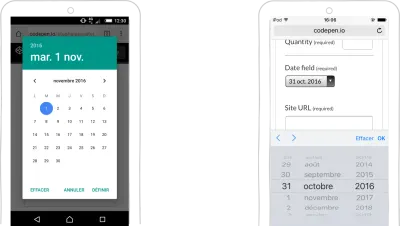
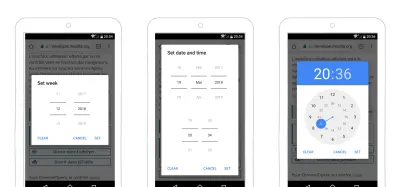
Auch wenn es sich technisch gesehen um numerische Daten handelt, verdienen Daten einen eigenen Abschnitt. Es gibt einige HTML5-Eingabetypen für die Eingabe von Datumsangaben. Am häufigsten wird input type=date verwendet. In unterstützten Browsern wird eine Datumsauswahl ausgelöst. Das Aussehen der Datumsauswahl hängt vom Browser und Betriebssystem ab. Um mehr darüber zu erfahren, wie Browser input type="date" rendern, empfehle ich Ihnen, „ input type=date kompliziert machen“ zu lesen.

input type=date auf Android und iOS (große Vorschau) Es gibt auch type=week zur Auswahl einer Woche, type=time zur Eingabe einer Uhrzeit (bis zu Stunde und Minute) und type=datetime-local zur Auswahl eines Datums und einer Uhrzeit (unter Verwendung der Ortszeit des Benutzers). So viele Möglichkeiten!

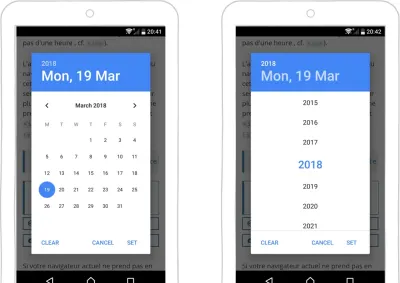
input type=date funktioniert zum Beispiel gut für Buchungsschnittstellen. Möglicherweise haben Sie jedoch einige Anforderungen, die es erfordern, dass Sie Ihre eigene Datumsauswahl erstellen (wie wir bereits im Abschnitt über sinnvolle Standardeinstellungen gesehen haben). Aber input type=date ist immer eine gute Option, wenn Sie eine Datumsauswahl benötigen und nicht eine ganze JavaScript-Bibliothek für den Job in die Website bringen möchten.
Manchmal ist es jedoch besser, type=date nicht für Datumsangaben zu verwenden. Nehmen wir das Beispiel eines Geburtsdatums. Wenn ich 1960 geboren wurde (bin ich nicht – dies ist nur ein Beispiel), würde ich viele Fingertipps brauchen, um mein Geburtsdatum auszuwählen, wenn ich mit 2018 beginne. Auf Android habe ich kürzlich festgestellt, dass, wenn ich auf das Jahr drücke In der Auswahl bekomme ich eine Art Dropdown-Rad mit all den Jahren. Ein bisschen besser, aber es erfordert immer noch eine Menge Scrollen.
Ein User sagte mir auf Twitter:
"Ich bin Jahrgang 1977 und kann den Ärger bestätigen. Je länger man scrollt, desto älter fühlt man sich :-("
Also, vielleicht sind Geburtsdaten nicht der beste Kandidat für Date-Picker.

URL, E-Mail, Tel und Suche
Mobiltelefone verbergen einige andere Vorteile der Tastatur- und Eingabeoptimierung, die das Erlebnis des Benutzers beim Ausfüllen eines Formulars verbessern. Der Teufel steckt im Detail, wie man so schön sagt.
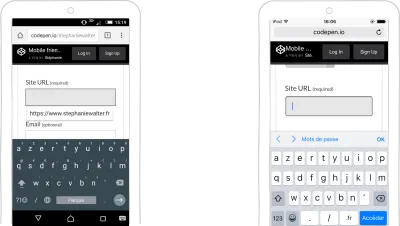
Durch die Verwendung des input type=url wird auf Mobilgeräten eine optimierte Tastatur angezeigt, auf die direkt mit / (der Schrägstrichtaste) zugegriffen werden kann. Je nach Betriebssystem können Sie auch schnellen Zugriff auf allgemeine Top-Level-Domains gewähren, wie die .fr im Screenshot unten. Wenn Sie diese Schaltfläche lange drücken, werden Verknüpfungen zu anderen Top-Level-Domains angezeigt. Dazu gehört auch eine automatische Browservalidierung, die überprüft, ob das Format der URL gültig ist.

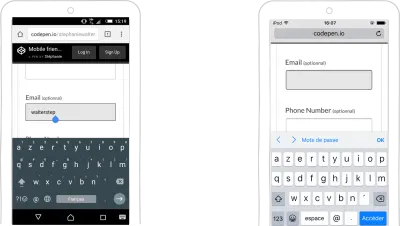
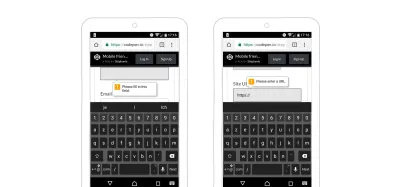
input type=url Tastatur auf Android und iOS (große Vorschau) Das Eingabefeld type=email ruft eine E-Mail-optimierte Tastatur auf, die einen schnellen Zugriff auf das @ -Symbol ermöglicht. Diese Eingabe erfordert das Vorhandensein von @ irgendwo im Feld, um gültig zu sein. Das ist die einzige Überprüfung, die es tut.

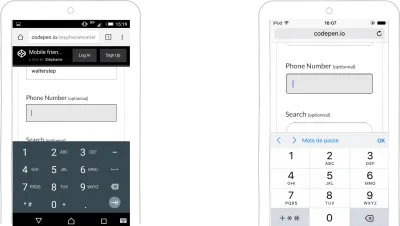
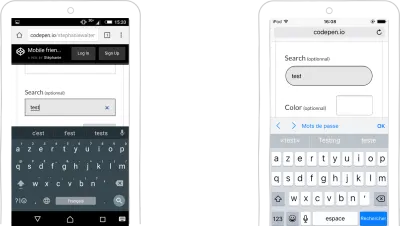
input type=email Tastatur auf Android und iOS (große Vorschau)Das Eingabefeld type=search ruft eine suchoptimierte Tastatur auf. Der Benutzer kann die Suche direkt über eine Taste auf der Tastatur starten. Es gibt auch ein kleines Kreuz, um das Feld zu löschen und eine neue Abfrage einzugeben.

input type=search Suchtastatur auf Android und iOS (große Vorschau)Reichweite und Farbe
Die letzten beiden Eingabetypen, die wir uns angesehen haben, sind nicht besonders für Mobilgeräte optimiert, aber durch ihre Verwendung können wir vermeiden, dass wir umfangreiche benutzerdefinierte JavaScript-Bibliotheken laden müssen, was eine gute Idee für mobile Benutzer ist.
input type=range bietet einen visuellen UI-Schieberegler zur Eingabe einer Zahl. Die Benutzeroberfläche für dieses Steuerelement ist browserabhängig.
input type=color bietet dem Benutzer eine einfache Möglichkeit, einen Farbwert einzugeben. In vielen Browserimplementierungen wird dies mit einem Farbwähler geliefert.

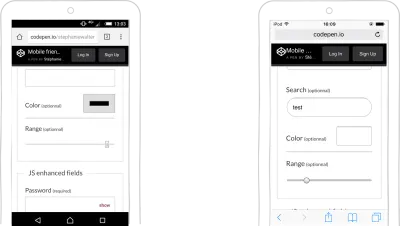
input type=range und input type=color auf Android und iOS (große Vorschau)HTML Media Capture: Aufnehmen und Hochladen von Bildern und Aufnehmen von Ton
Ich erinnere mich an die Zeit des iPhone 3, als Apple aus Sicherheitsgründen nicht einmal erlaubte, eine einfache input type=file auf einer Website zu verwenden. Diese Zeiten sind längst vorbei. Mit der HTML-Media-Capture-API ist es nun möglich, auf verschiedene Sensoren eines Geräts zuzugreifen. Wir können Fotos und Videos aufnehmen und sogar Sprache direkt im Browser aufnehmen.
Mit dem Accept-Attribut können Sie angeben, welche Art von Medien in der Eingabe akzeptiert werden sollen: Audio, Bild, Video. Der Benutzer kann dem Browser beispielsweise direkten Zugriff auf seine Kamera geben.
Der Code sieht so aus:
<input type="file" accept="image/*"> 
accept -Attribut ist auf image gesetzt. Der Browser fragt, ob ich direkt auf die Kamera oder auf die Dateien auf dem Gerät zugreifen möchte. (Große Vorschau) Mit dem Capture-Attribut können Sie den bevorzugten Erfassungsmodus angeben. Wenn Sie das capture über dem accept -Attribut hinzufügen, können Sie den Browser veranlassen, die Kamera oder den Sprachrekorder direkt zu öffnen.
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
Weitere Einzelheiten zur direkten Verwendung von Medien im Browser finden Sie im Abschnitt „Zugriff auf und Umgang mit Bildern, Video und Audio direkt im Browser“ in meinem Artikel über die geheimen Fähigkeiten mobiler Browser.
HTML5 Autos: Autokorrektur, Autocomplete, Autofill, Autocapitalize und Autofocus
HTML5 verfügt über eine Reihe automatischer Attribute. Um das mobile Erlebnis zu verbessern, sollten Sie wissen, was automatisiert werden kann und was nicht. Hier sind einige allgemeine Faustregeln:
- Deaktivieren Sie die Autokorrektur für Dinge, für die das Wörterbuch schwach ist : E-Mail-Adressen, Nummern, Namen, Adressen, Städte, Regionen, Vorwahlen, Kreditkartennummern.
- Deaktivieren Sie gegebenenfalls die automatische Großschreibung für E-Mail- Felder und andere Felder (z. B. Website-URLs). Beachten Sie, dass
type=emaildie Arbeit für Sie in den neuesten Versionen von iOS und Android erledigt, aber deaktivieren Sie es trotzdem für ältere Versionen oder wenntype=emailnicht unterstützt wird. - Sie können das Attribut autocapitalize auf
wordssetzen, um den ersten Buchstaben jedes Wortes, das der Benutzer eingibt, automatisch groß zu schreiben. Dies kann für Namen, Orte und dergleichen nützlich sein, aber seien Sie auch hier vorsichtig und testen Sie es.

input type=email für E-Mail-Adressen. Wenn nicht, deaktivieren Sie zumindest die automatische Großschreibung. Keine E-Mail-Adresse beginnt mit einem Großbuchstaben. (Große Vorschau)- Legen Sie für
input type=telautocomplete="tel"fest. - Sie könnten den
autofocusverwenden, um einem Steuerelement den Fokus zu geben, wenn der Benutzer die Seite lädt. Aber nur weil der Benutzer die Seite „Kontakt“ öffnet, bedeutet das nicht, dass er bereit ist, direkt zum ersten Feld Ihres Formulars zu springen. Verwenden Sie es also noch einmal mit Bedacht.

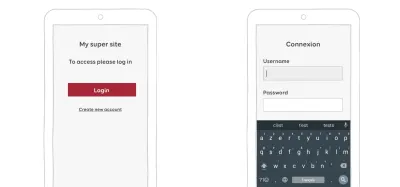
autofocus verwenden, um den Benutzer direkt zum ersten Feld zu führen, sobald er auf die Schaltfläche geklickt hat. (Große Vorschau)Wenn Sie weitere Autovervollständigungsoptionen wünschen, finden Sie eine ganze Liste im WhatWG-Wiki. Stellen Sie nur sicher, dass Sie die richtigen verwenden. Implementieren, testen und erneut testen.

Validierung von HTML5-Formularen
Ich werde hier nicht auf die technischen Details eingehen, aber Sie sollten wissen, dass HTML5 für viele Felder eine integrierte Formularvalidierungs-API hat. Es ist schön, wenn Sie keine JavaScript-Bibliothek verwenden möchten, um Inline-Validierungsmeldungen anzuzeigen. Hier sind die wichtigsten Dinge, die Sie als UX-Designer über die Validierung von HTML5-Formularen wissen müssen:
- Die Validierungsnachricht ist ein Browsersteuerelement. Sie können es nicht in CSS formatieren und es ist für jeden Browser anders.
- Sie können den Text der Nachricht in JavaScript mit
setCustomValidity. - CSS3 bietet :invalid, :valid und :required und andere Pseudoklassen für die Validierung von HTML-Formularen. Diese werden bei Unschärfe ausgelöst, sind also vorerst ziemlich nutzlos.

In „Native Formularvalidierung, Teil 1“ geht Peter-Paul Koch detailliert darauf ein, warum die HTML- und CSS-Formularvalidierung Formulare derzeit nicht wirklich besser macht.
Offline-Unterstützung zum Speichern von Benutzerdaten
Viele Dinge können schief gehen, besonders auf Mobilgeräten. Fehler passieren. Ein Benutzer könnte die Zurück-Schaltfläche im Browser falsch antippen und alle seine Daten verlieren.
Wenn der Benutzer auf die Seite zurückkehrt, wäre es schön, seine Daten erneut anzuzeigen . Das Gleiche gilt, wenn der Browser abstürzt oder der Benutzer den Tab schließt. Sie können die Daten des Benutzers im lokalen oder Sitzungsspeicher speichern , um sicherzustellen, dass nichts verloren geht, wenn etwas schief geht. Geoffrey Crofte hat eine JavaScript-Bibliothek geschrieben, um Ihnen dabei zu helfen.
Wenn die Verbindung unterbrochen wird, während der Benutzer das Formular absendet, gehen möglicherweise auch die Daten verloren. Um dies zu vermeiden, können Sie eine Kombination aus der** HTML5-Offline-API** und der Service Workers-API verwenden, um:
- die Daten im Cache speichern,
- Versuchen Sie, es automatisch erneut zu senden, wenn die Verbindung wiederhergestellt ist.
Um zu erfahren, wie Sie dies codieren, lesen Sie den Artikel über „Offline-freundliche Formulare“.
Die Funktionen mobiler Geräte können das Erlebnis auf die nächste Stufe heben
In Teil 1 haben wir uns an die grundlegenden gemeinsamen HTML-Formularelemente und -attribute gehalten, um mobile Formulare zu verbessern. Aber die Fähigkeiten mobiler Geräte gehen jetzt weit über das Anzeigen von HTML-, CSS- und JavaScript-Webseiten hinaus. Diese kleinen Geräte sind mit vielen Sensoren ausgestattet . Und wir werden viele davon in nativen Apps und im Web verwenden können , um das Leben unserer Benutzer so viel einfacher zu machen.
Ermitteln des Standorts des Benutzers
Im vorherigen Abschnitt habe ich über das Vorausfüllen von Informationen für Orte und Adressen geschrieben. Das ist ein guter Anfang. Wir können noch einen Schritt weiter gehen. Anstatt Benutzer aufzufordern, einen Standort einzugeben, können wir ihn erkennen . Lernen Sie die Geolokalisierungs-API für das Web kennen. Es gibt auch native iOS-, Android- und Windows Phone-Geolokalisierungs-APIs.
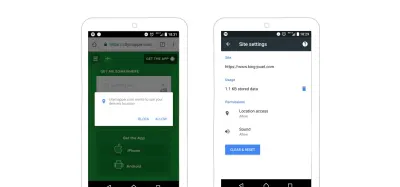
Citymapper ist eine Website und eine App, die Benutzern hilft, ihre Reisen zu planen. Wenn der Benutzer in das erste Feld geht, sieht er die Option „Aktuellen Standort verwenden“. Wenn sie es auswählen, werden sie gebeten, dem Browser den Zugriff auf ihre Geolokalisierungsdaten zu erlauben. Dies ist die Geolokalisierungs-API. Der Browser vervollständigt dann automatisch den gefundenen Ort und der Benutzer kann mit dem Zielfeld fortfahren. Die native App funktioniert ziemlich genau so.
Seien Sie schlau, wenn Sie um die Erlaubnis des Benutzers bitten
Sie haben vielleicht im vorherigen Video bemerkt, dass ich zustimmen musste, um der Citymapper-Website Zugriff auf meine Position zu gewähren. Im Browser handhabt der Benutzer Berechtigungen Website für Website, API für API.
Sie müssen auch vorsichtig sein, wie Sie um Erlaubnis bitten . Der Benutzer kann den Zugriff auf die Geolokalisierung, Benachrichtigung oder andere API verweigern, wenn Sie zu früh fragen. Sie könnten auch ablehnen, wenn sie nicht verstehen, warum Sie die Erlaubnis benötigen. Sie erhalten eine Chance; nutze es weise . Danach wird es fast unmöglich sein, sich zu erholen. Ich bin ein Android-Power-User, und selbst ich muss in meinem Browser nach den Optionen suchen, wenn ich die Berechtigungen zurücksetzen möchte, die ich einer Website gegeben habe. Stellen Sie sich die Probleme vor, die Ihre Benutzer haben werden.
Hier sind einige allgemeine Ratschläge zum Anfordern von Berechtigungen im Web:
- Seien Sie nicht der gruselige Geolokalisierungs- oder Benachrichtigungs-Stalker: Fragen Sie nicht um Erlaubnis, sobald der Benutzer auf Ihrer Website ankommt . Sie wissen möglicherweise noch nichts über Sie oder Ihren Service.
- Lassen Sie den Benutzer Ihre Website und Ihren Service entdecken. Fragen Sie dann im Kontext um Erlaubnis . Wenn Sie auf ihren Standort zugreifen möchten, fragen Sie sie nur, wenn Sie es brauchen (Citymapper ist ein gutes Beispiel).
- Erklären Sie, warum Sie eine Genehmigung benötigen und was Sie damit tun werden .

Wenn Sie weiter gehen möchten, hat Luke Wroblewski (ja, er wieder) ein nettes Video erstellt, um Ihnen beim Einholen der Erlaubnis zu helfen.
Ein besseres Checkout-Erlebnis
Ein großer Verbesserungsbereich für Formulare ist das gesamte Checkout-Zahlungserlebnis. Auch hier können Sensoren am Gerät dies zu einer fast schmerzlosen Erfahrung machen. Der einzige Schmerz wird der Geldbetrag sein, den der Benutzer ausgibt.
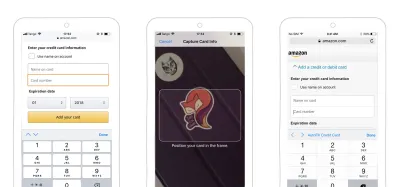
iOS-Kreditkartenscanner
Im vorherigen Abschnitt habe ich über die automatische Erkennung von Kreditkarten und Autovervollständigungsfunktionen basierend auf den vorherigen Eingaben des Benutzers geschrieben. Dies bedeutet immer noch, dass der Benutzer seine Kreditkartendaten mindestens einmal eingeben muss.
Apple hat dies mit seinem Kreditkartenscanner auf die nächste Stufe gehoben. Seit iOS 8 in Safari können Benutzer mit ihrer Kamera ihre Kreditkarteninformationen scannen und automatisch vervollständigen . Um diese Magie auszuführen, müssen Sie das Attribut für die automatische Vervollständigung der CC cc-number und einen Namen hinzufügen, um dies als Kreditkartenfeld zu identifizieren. Apple hat nicht viele offizielle Informationen darüber, aber einige Leute haben einige Tests durchgeführt und die Ergebnisse auf StackOverflow gestellt.
Safari verfügt auch über Autofill-Optionen, mit denen Benutzer ihre Kreditkarte hinzufügen können, sodass sie sie auf mehreren Websites wiederverwenden können.

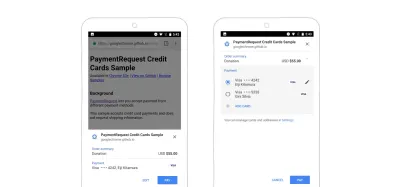
Gehen Sie mit der Google Pay API noch einen Schritt weiter
Google hat etwas Ähnliches auf den Markt gebracht: die Google Pay API. Bei der Implementierung auf einer Website macht die API die manuelle Eingabe von Zahlungsinformationen überflüssig . Es geht noch einen Schritt weiter: Es kann auch Rechnungs- und Lieferadressen speichern.
Der Benutzer erhält einen Dialog in Chrome, der die verschiedenen Zahlungsinformationen anzeigt, die er gespeichert hat. Sie können auswählen, welches sie verwenden möchten, und direkt über das Dialogfeld bezahlen .

Eine standardisierte Version der Payment Request API ist derzeit eine W3C-Kandidatenempfehlung. Wenn dies in Browsern implementiert wird, können Benutzer mit einer einzigen Schaltfläche auschecken, wodurch die API angefordert wird. Jeder Schritt danach würde von nativen Browserdialogen gehandhabt.
Authentifizierung einfacher machen
Mobiltelefone sind in den meisten Fällen persönliche Geräte, die Menschen normalerweise nicht mit anderen teilen. Dies eröffnet einige interessante Möglichkeiten für die Authentifizierung.
Magischer Link
Ich benutze einen Passwortmanager. Ich kenne 99 % meiner Passwörter nicht. Sie werden alle zufällig generiert. Um mich bei einem neuen Slack-Workspace anzumelden, muss ich:
- öffne meinen Passwortmanager,
- Geben Sie mein Master-Passwort ein,
- Suche nach dem Arbeitsbereich,
- Kopieren Sie das Passwort und fügen Sie es in die Slack-App ein.
Es ist ein langwieriger Prozess, aber Slack war schlau genug, um eine bessere Option anzubieten.
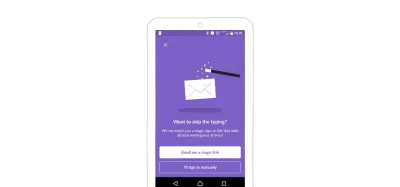
Viele Benutzer haben ihre E-Mails auf ihrem Telefon synchronisiert. Slack hat das verstanden. Wenn du einen neuen Slack-Workspace in der App hinzufügst, kannst du dich entweder mit dem Passwort anmelden oder nach der Option „Magic Link“ fragen. Wenn Sie sich für letzteres entscheiden, sendet Slack einen magischen Link an Ihr Postfach . Öffnen Sie die Mail, klicken Sie auf den großen grünen Button und – ta-da! — Sie sind eingeloggt.
Hinter den Kulissen enthält dieser magische Link ein Authentifizierungstoken. Die Slack-App erkennt dies und authentifiziert Sie, ohne dass das Passwort erforderlich ist.

Fingerabdruck zur intelligenten Identifizierung
Ich erledige fast alle meine Bankgeschäfte auf meinem mobilen Gerät. Und wenn es darum geht, mich in meine Bankkonten einzuloggen, gibt es einen himmelweiten Unterschied zwischen meiner französischen Bank-App der Societe General und der deutschen N26-App.
Bei der Societe Generale habe ich eine Anmeldezeichenfolge und eine Passphrase. Ich kann die App bitten, sich die Anmeldezeichenfolge zu merken, die aus 10 zufälligen Ziffern besteht. Daran kann ich mich nicht erinnern; Ich benutze dafür einen Passwortmanager. Ich muss mir die sechsstellige Passphrase immer noch merken und sie auf einer speziell angefertigten Tastatur eingeben. Natürlich ändern sich die Positionen der Nummern jedes Mal, wenn ich mich einlogge. Sicherheit – ja, ich weiß. Außerdem muss ich diese Passphrase alle drei Monate ändern. Als ich das letzte Mal gezwungen war, die Passphrase zu ändern, tat ich, was die meisten Leute tun: fast die gleiche Passphrase wählen, weil ich mir nicht noch eine weitere sechsstellige Zahl merken möchte. Und natürlich war ich mir verdammt sicher, dass ich es mir merken würde, also habe ich es nicht in meinen Passwort-Manager eingetragen. Anfängerfehler. Zwei Wochen später versuchte ich mich einzuloggen. Natürlich habe ich es vergessen. Ich habe drei Fehlversuche unternommen, und dann wurde mein Konto gesperrt. Glücklicherweise nutze ich dieses Konto nur zum Sparen. In der App können Sie nach einem neuen Passcode fragen. Es dauerte fast eine Woche, bis mir die Bank eine neue sechsstellige Passphrase per Papierpost an meine Wohnadresse in Luxemburg schickte. Ja.
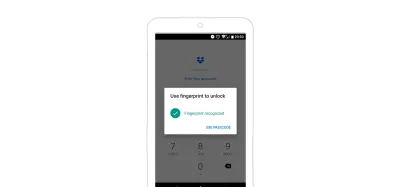
N26 hingegen verwendet meine E-Mail-Adresse als Login-String. Das kann ich mir ohne Passwortmanager merken. Wenn ich mich anmelden möchte, lege ich meinen Finger auf die Starttaste meines Xperia-Telefons, und das war's. Im Hintergrund scannt mein Telefon meinen Fingerabdruck und authentifiziert mich. Wenn das nicht funktioniert, kann ich auf ein Passwort zurückgreifen.
Gleiches Gerät, zwei Apps, zwei völlig unterschiedliche Erfahrungen.

Immer mehr Apps auf Android und iOS bieten Benutzern jetzt die Möglichkeit, sich mit einem Fingerabdruck zu authentifizieren . Keine Passwörter mehr – eine interessante und elegante Lösung.
Natürlich haben die Leute diesbezüglich einige Sicherheitsbedenken geäußert. Für das National Institute of Standards and Technology (NIST) gilt Biometrie als nicht sicher genug. Es empfiehlt, Biometrie mit einem zweiten Authentifizierungsfaktor zu kombinieren.
Fingerabdrucksensoren können auch ausgetrickst werden – ja, wie in Spionagefilmen. Haben Sie von dem Flugzeug gehört, das zur Landung gezwungen wurde, weil eine Frau von der Untreue ihres Mannes erfuhr, nachdem sie mit seinem Daumen sein Telefon entsperrt hatte, während er schlief?
Gesichtserkennung und Gesichtserkennung
2018 brachte Apple das iPhone X mit der brandneuen Face ID auf den Markt. Benutzer können ihr iPhone X mit ihrem Gesicht entsperren . Natürlich hatten einige andere Android-Telefone und Windows-Tablets und -Computer diese Funktion bereits früher vorgeschlagen. Aber wenn Apple etwas auf den Markt bringt, neigt es dazu, „ein Ding“ zu werden. Im Moment wird diese Technologie hauptsächlich als Authentifizierung zum Entsperren von Telefonen und Computern verwendet.
Es gibt einige ziemlich große Herausforderungen bei der Gesichtserkennungstechnologie. Erstens können einige Algorithmen durch ein Bild der Person getäuscht werden, das leicht zu hacken ist. Ein weiteres größeres Anliegen ist die Vielfalt. Gesichtserkennungsalgorithmen haben in der Regel Schwierigkeiten, farbige Menschen zu erkennen. Zum Beispiel musste eine schwarze Forscherin eine weiße Maske tragen, um ihr eigenes Projekt zu testen. Die Forscherin ist Joy Buolamwini, und sie hielt einen TED-Vortrag zu diesem Thema.
Einige Zollbehörden verwenden auch Gesichtserkennungssoftware, um die Grenzabwicklung zu beschleunigen. Es wird in Neuseeland verwendet und wird in Kanada verwendet.
Die meisten von uns haben genug Science-Fiction gesehen, um die potenziellen Probleme und Folgen von Systemen zu sehen, die Gesichtserkennung in großem Umfang verwenden. Diese Art von Technologie, die außerhalb des privaten Bereichs zum Entsperren von Telefonen verwendet wird, kann kontrovers und beängstigend werden.
Google: One-Tap-Anmeldung
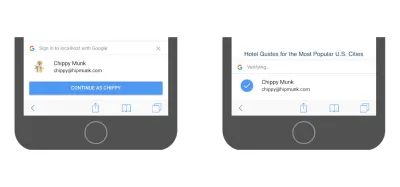
Wenn ein Benutzer ein Google-Konto hat, kann er von der One-Tap-Anmeldung von Google profitieren. Wenn der Benutzer eine Website besucht und in einem Inline-Dialog aufgefordert wird, ein Konto zu erstellen, muss er kein Passwort eingeben. Google stellt ein sicheres, tokenbasiertes, passwortloses Konto bereit, das mit dem Google-Konto des Benutzers verknüpft ist. Wenn der Benutzer zurückkehrt, wird er automatisch angemeldet. Wenn er sein Passwort im Smart Lock speichert, wird er auch auf anderen Geräten automatisch angemeldet.

Hinweis : Dies ist eine interessante passwortlose Lösung. Natürlich werden die Nutzer durch die Verwendung mit Google verbunden, was sich nicht jeder wohlfühlen wird .
Fazit
Sie können viele wirklich coole Dinge tun, wenn Sie anfangen, mobile Funktionen zu verwenden, um Benutzern beim Ausfüllen von Formularen zu helfen. Beim Erstellen von Formularen brauchen wir eine Mobile-First-Denkweise ; Andernfalls bleiben wir bei den Desktop-Funktionen hängen, mit denen wir vertraut sind.
Seien Sie auch hier vorsichtig mit den Fähigkeiten des Geräts: Halten Sie immer eine Fallback-Lösung bereit, falls ein Sensor ausfällt oder der Benutzer den Zugriff verweigert. Vermeiden Sie es, diese Funktionen zu den einzigen Optionen für diese Funktionen zu machen (es sei denn, Sie erstellen eine Karten-App, die auf Geolokalisierung angewiesen ist).
Dies ist das Ende einer Reihe von zwei wirklich langen Artikeln, in denen ich Ihnen einige allgemeine UX- und Usability-Tipps und Best Practices gegeben habe. Was zählt sind am Ende Ihr Formular und Ihre Benutzer . Einige der hier beschriebenen Dinge funktionieren möglicherweise nicht einmal speziell für Ihre Benutzer – wer weiß? Also, was auch immer Sie tun, nehmen Sie nicht mein (oder Lukes) Wort dafür. Testen Sie es mit echten Benutzern auf echten Geräten. Messe Es. Und nochmal testen. Führen Sie einige Benutzerrecherchen und Usability-Tests durch . Bei der Benutzererfahrung geht es nicht nur um Best Practices und Zauberrezepte, die Sie kopieren und einfügen. Sie müssen das Rezept anpassen, damit es für Sie funktioniert.
Also kurz gesagt: Testen Sie es. Testen Sie es auf echten Geräten. Testen Sie es mit echten Benutzern.
