Die UX-Design-Trends, auf die Sie 2018 achten sollten
Veröffentlicht: 2018-01-05Im Webdesign gibt es kein „zu früh“. Wenn Sie die User Experience (UX)-Designtrends von heute implementieren, blickt die Branche bereits auf morgen.
Das Geheimnis, um in einem sich ständig weiterentwickelnden Geschäft an der Spitze zu bleiben, besteht darin, die absehbare Zukunft im Auge zu behalten. Je besser Sie auf die Zukunft des UX-Designs vorbereitet sind, desto einfacher können Sie die Trends auswählen, auf die Sie reagieren und die Sie ignorieren möchten. Basierend auf Vorhersagen von Experten aus dem Internet sind hier die bemerkenswertesten UX-Trends, auf die Sie achten sollten, wenn wir uns dem Jahr 2018 nähern.
Geometrische Formen und Muster im visuellen Design
Die Bewegung hin zu geometrischen Linien und Mustern begann 2016 und nahm in diesem Jahr Fahrt auf. Bis zum nächsten Jahr sagen visuelle Designer voraus, dass wir mehr geometrische Formen auf den Seiten von Websites sehen werden. Die Verwendung gemischter einfacher Formen und interessanter Muster wird zu einem Trend, so wie Flat Design in den letzten Jahren zum Trend geworden ist.

Ein kürzlich erschienener Bericht der Nielsen Norman Group besagt, dass flache Benutzeroberflächen (UIs) allmählich ihren Glanz verlieren, weil Benutzer sie als verwirrend und kontraintuitiv empfinden. Flache UIs verwenden oft schwache Signifikanten oder die Hinweise, auf die sich Benutzer verlassen, um zu wissen, wo sie klicken müssen.
Schwache Signifikanten in ultra-minimalen, flachen Designs sind für Benutzer, die nicht den zusätzlichen Aufwand für die Suche nach ihnen aufwenden möchten, von trendy zu irritierend geworden. Mutige geometrische Formen könnten eines der Elemente sein, die 2018 das flache Design ersetzen.
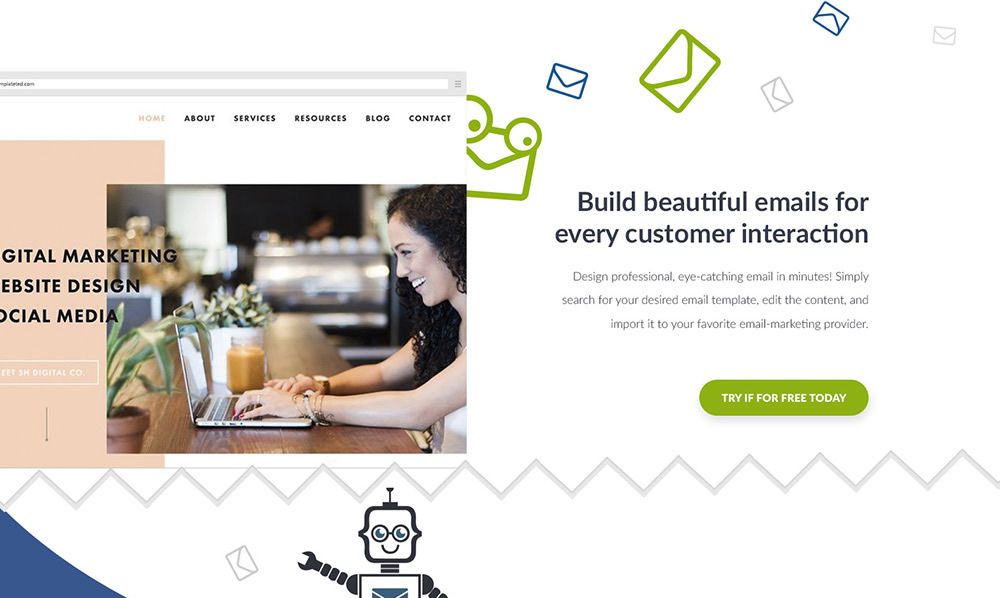
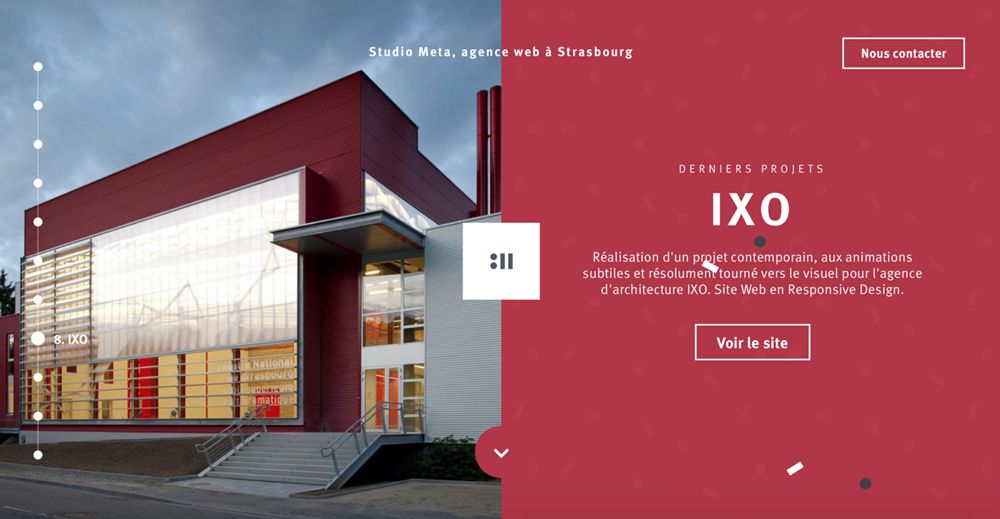
Website-Design mit geteiltem Bildschirm
In der Vergangenheit war das Aufteilen des Bildschirms einer Webseite ein großer Design-Fauxpas. Die vertikale Teilung des Bildschirms eliminiert die typische Hierarchie von Kopfzeilen auf der Benutzeroberfläche. Anstatt dass die Augen von oben nach unten (mit den wichtigsten Informationen in der H1 -Kopfzeile) auf der Seite wandern, wissen die Benutzer nicht genau, wo sie hinschauen sollen.
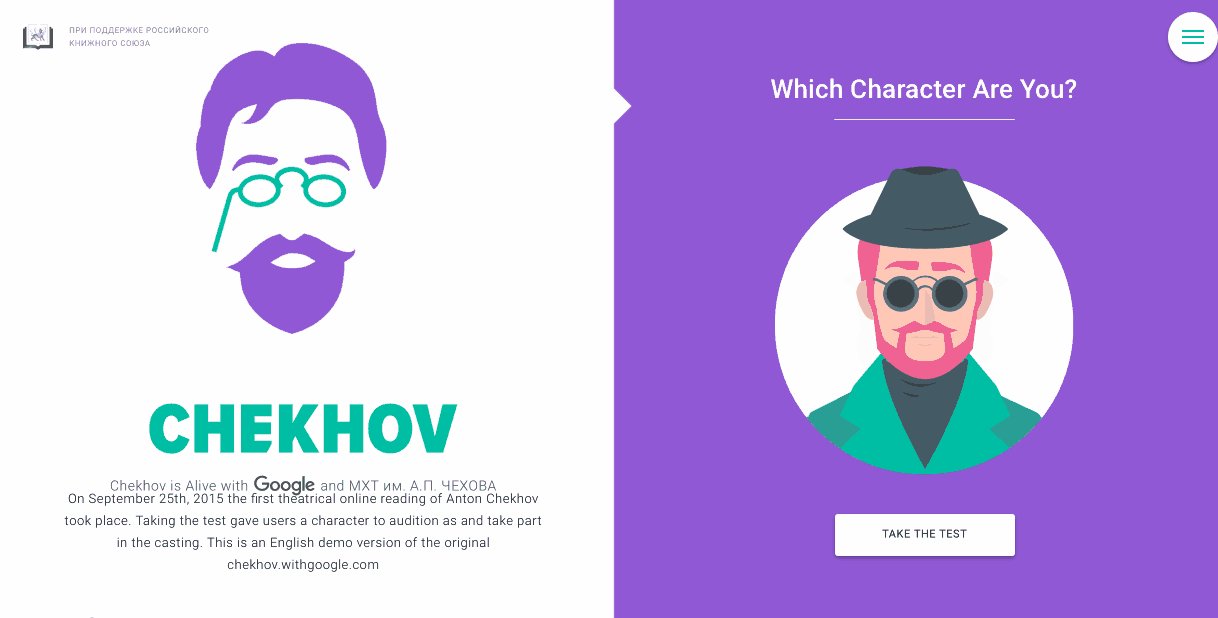
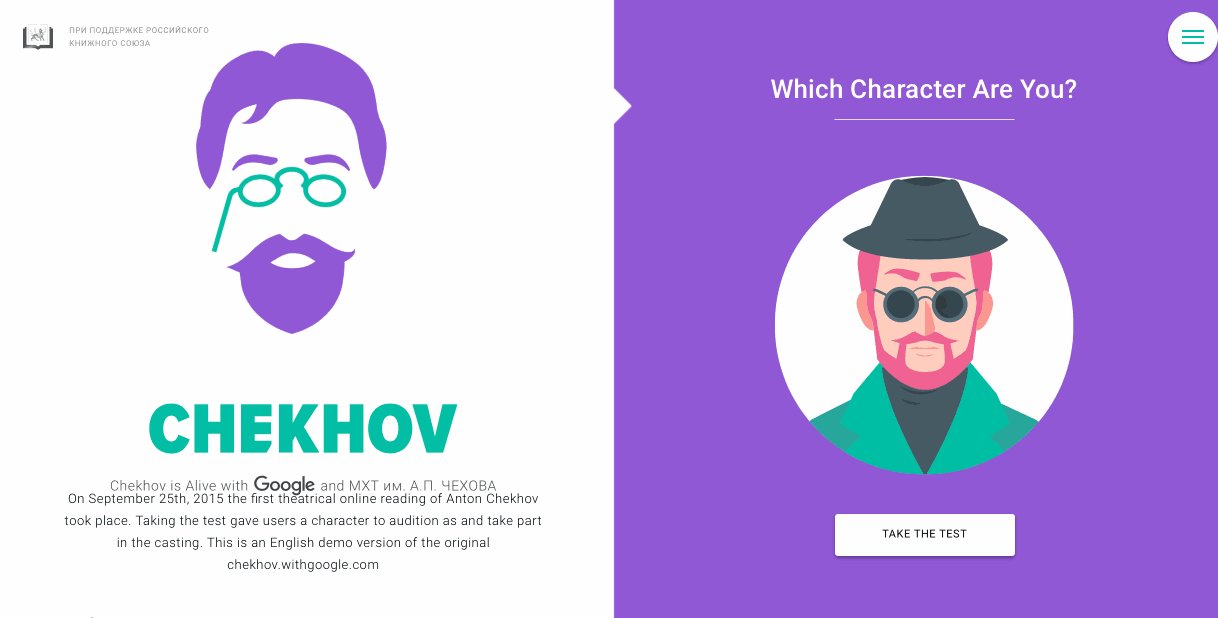
Heute jedoch ist „Ein Bildschirm, zwei Botschaften“ ein wachsender Designtrend. Weitere Websites stellen zwei vertikale Tafeln mit zwei unterschiedlichen Botschaften nebeneinander.

Eine leistungsstarke Kombination aus farbenfrohen Bildern und Inhalten, die nebeneinander angeordnet sind.

Ein geteilter Bildschirm ist gerade einzigartig genug, um Aufmerksamkeit zu erregen, ohne so fremd zu sein, dass er Verwirrung stiftet. Die Aufteilung des Bildschirms bietet Vorteile wie die Abgrenzung zur Konkurrenz, die Möglichkeit, mit kontrastierenden Themen und Farben zu spielen und die Aufmerksamkeit des Benutzers auf einen bestimmten Teil der Seite zu lenken.
Für mobilfreundliche geteilte Bildschirme stapeln Sie die Panels horizontal statt vertikal. Teilen Sie den Bildschirm mit einem Bild auf der einen Seite und Text auf der anderen, zwei verschiedenen anklickbaren Navigationsoptionen, zwei Bildern, Animationen oder jeder anderen Kombination, die Ihnen einfällt.

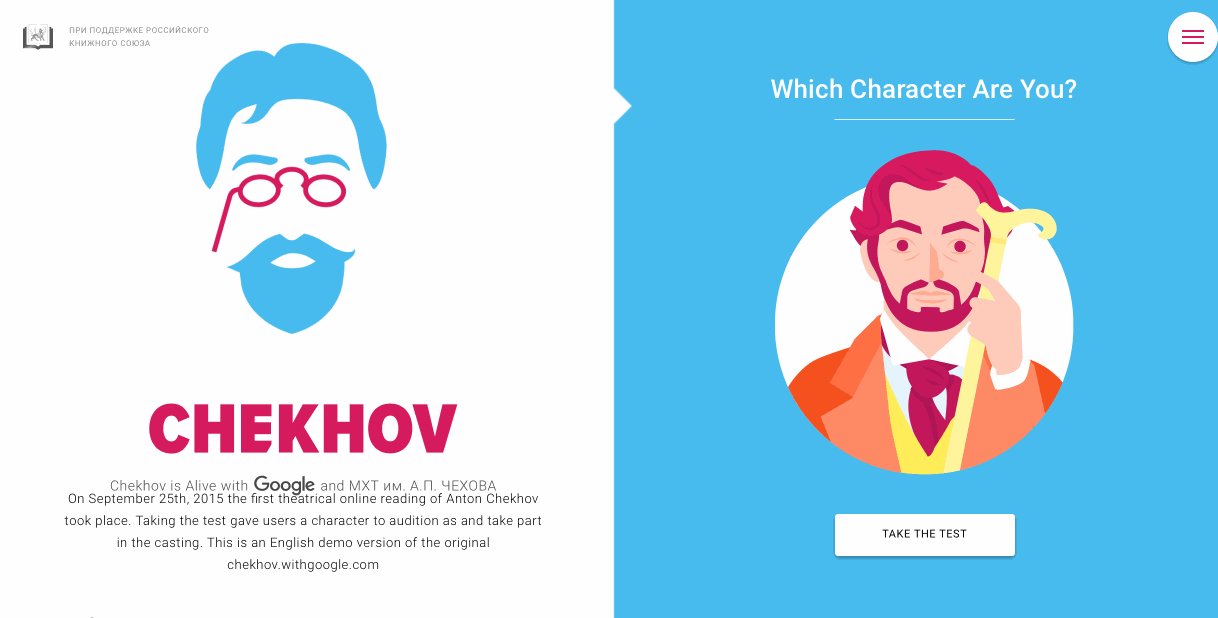
Quelle: WithGoogle.com
Maßgeschneiderte Cinemagramme
Bilder werden auch 2018 an der Spitze der steigenden Trends stehen, mit neuen und aufregenden Möglichkeiten, Bilder auf einer Website zu integrieren. Eine solche Methode, die an Bedeutung gewonnen hat, ist der Cinemagraph.
Ein Cinemagraph ist eine Kombination aus einem Video und einem Foto. Es verwendet ein qualitativ hochwertiges Foto mit sich wiederholender Videorolle, um die Illusion zu erzeugen, dass sich das Foto bewegt. Cinemagraphs sind nicht statisch wie Fotos, aber sie nehmen nicht viel Platz ein oder erfordern Aufmerksamkeit wie Videos. Sie sind ein elegantes Mittelding, das vielen Websites gute Dienste leistet.

Website-Designer können benutzerdefinierte Cinemagramme verwenden, um Aufmerksamkeit zu erregen, ein entspannendes Gefühl zu erzeugen oder eine emotionale Wirkung auf den Benutzer zu erzeugen. Es hat etwas leicht Hypnotisches, auf eine Cinemagraph zu starren – es zieht den Blick auf die Bewegung, ohne zu unterbrechen.
Visuelle Designer können dies zu ihrem Vorteil nutzen, indem sie Cinemagramme erstellen, die für ein Produkt werben oder den Ton für die Website angeben.
Von Android inspiriertes UX-Design
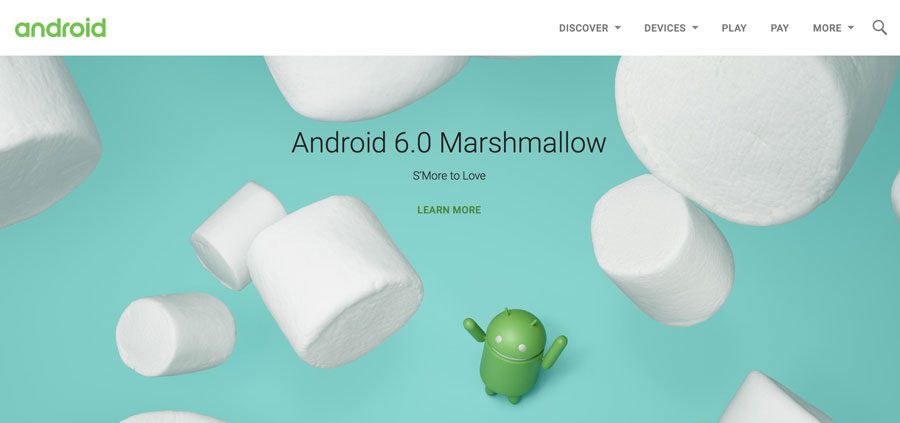
Material Design Lite (MDL) ist eine Art Website-Layout, das aus dem Design der Benutzeroberfläche von Google Android stammt. Google basiert MDL auf traditionellem Material Design, das Papier und Tinte mit digitalen Fähigkeiten und Technologien verbindet.

Material Design-Elemente verwenden kräftige Farben, einfache geometrische Formen und druckbasierte Designs. MDL ist die nächste Phase des Materialdesigns. MDL konzentriert sich auf die Schaffung einer einheitlichen Benutzererfahrung über Geräte und Plattformen hinweg. Erwarten Sie mehr Websites, die Designelemente im MDL- oder Android-Stil als einfaches Designkonzept verwenden, das der Benutzerfreundlichkeit Priorität einräumt.
Die Ära des Brutalismus
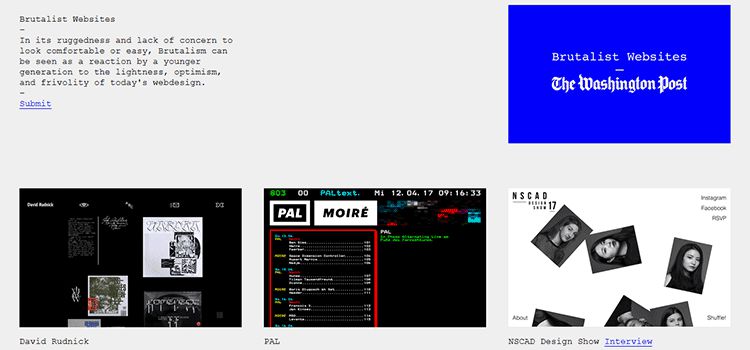
Brutalismus ist das Gegenteil von Minimalismus im Webdesign. Wie der Name schon sagt, ist eine Brutalismus-Website roh, zerlumpt und rau.
Warum sollte jemand diese Adjektive zur Beschreibung seiner Website wünschen, fragen Sie sich vielleicht? Kurz gesagt, für die Öffentlichkeit. Websites, die den Regeln des Brutalismus gehorchen, laufen Gefahr, dass andere ihre Websites als hässlich oder verwirrend bezeichnen, aber es könnte eine Überlegung wert sein.
Sie gehen dieses Risiko ein, weil es Aufmerksamkeit erregen wird. Während Brutalismus 2018 sicherlich nicht jedermanns Sache sein wird, ist es ein faszinierender UX-Designtrend, dem Sie als Reaktion auf minimalistische Designs häufiger begegnen werden.

Brutalismus eignet sich am besten für Websites, die sich an die jüngere Generation richten. Es verwendet Elemente wie fehlende Designtricks, kahlen Hintergrund, monospaced Typografie, Mangel an Weißraum, visuelle Fehler, keine echte Farbpalette, Mangel an Symmetrie und andere „schlechte“ Designs als fast eine Rebellion gegen das Licht, sauber, und optimistische Websites in modernem Design.
Bereits 2016 war Brutalismus als neuer Designtrend im Gespräch, der zu besseren Conversions führen könnte. Obwohl sie für manche hässlich sind, neigen Brutalismusseiten dazu, schneller zu laden und haben einfachere Navigationselemente und weniger Ablenkungen als andere Seiten.
Native Werbung
Anfang des Jahres begann Google damit, Websites zu bestrafen, die unterbrechende Interstitials verwendeten, um für Nutzer zu werben, sowie mobile Websites mit schwer zugänglichen Inhalten aufgrund von Popup-Anzeigen oder Call-to-Action-Boxen, die die Benutzererfahrung unterbrechen.
Diese Aktion von Google erfolgte, nachdem sich Verbraucher jahrelang über störende Interstitials beschwert hatten, die das Surferlebnis im Internet beeinträchtigen. Heutzutage müssen Website-Designer andere Werbe- und Marketingtechniken verwenden, um Aufmerksamkeit zu erregen, ohne die UX negativ zu beeinflussen. Ein solcher Trend ist Native Advertising.

Quelle: Smartinsights.com
Native Advertising ist eine Form digitaler Werbung, die sich in Form und Funktion der Webseite, auf der sie erscheint, einfügt. Anstatt aufzufallen oder zu stören, erscheint Native Advertising kohärent mit anderen Inhalten auf der Seite.
Auf den ersten Blick sehen native Anzeigen wie redaktionelle Inhalte aus. Dies führt dazu, dass Benutzer ihn wie andere Website-Inhalte lesen, anstatt ihn zu ignorieren, wie sie es vielleicht tun würden, wenn sie annehmen, dass es sich um Werbung handelt.
Verwenden Sie native Werbung, indem Sie aggressive CTAs erstellen, den Stil der gewünschten Webseite anpassen und Markenbekanntheit erzeugen, indem Sie den Namen des beworbenen Unternehmens, Produkts oder Dienstes einbeziehen.
Sprachbasierte Website-Anwendungen

Quelle: SmashingMagazine.com
Siri, Alexa und Cortana sind die aufstrebenden Stars des digitalen Designs. Diese Anwendungen haben die Öffentlichkeit süchtig nach Sprachbefehlen und Voice UX gemacht.
Die Sprachbenutzeroberfläche kann das Surfen auf Websites einfacher und bequemer machen. Es kann auch dazu führen, dass sich ein Benutzer der Website und/oder Marke näher fühlt, ebenso wie viele es lieben, mit Chatbots wie Siri und Alexa zu „reden“.
Die Implementierung von Sprachschnittstellen muss nicht schwierig sein – Amazon und Google bieten Vorlagen, Code und Leitfäden an, um selbst Nicht-Entwicklern beim Erstellen von Sprachanwendungen zu helfen. Profitieren Sie von diesem Trend, indem Sie eine sprachkompatible App oder Website entwickeln, die das Benutzererlebnis verbessert.

Quelle: Facebook.com
Was ist Ihr Lieblingstrend für 2018?
UX-Designtrends ändern sich ständig und entwickeln sich weiter. Jeden Tag kommen neue Lösungen für alte Probleme heraus, und ebenso schnell treten weitere Probleme auf. Websites müssen zeitlos und dennoch einzigartig, geschmackvoll und trendy sein.
Wenn dies wie ein hohes Glas klingt, das Sie füllen müssen, machen Sie sich keine Sorgen – wenn Sie sich einfach über kommende Designtrends im Klaren sind, können Sie sich darauf vorbereiten, die neuesten Designtechniken in der Zukunft zu implementieren. Werden Sie als Entwickler dynamischer, indem Sie mit den Vorhersagen der Branche für 2018 und darüber hinaus Schritt halten.
