UX-Designtechniken, die jeder Designer kennen sollte
Veröffentlicht: 2019-05-24Das perfekte UX-Design festzunageln, kann eine monumentale Aufgabe sein. Unterschiedliche Benutzerbasen haben unterschiedliche Bedürfnisse und Fähigkeiten. Was für den einen funktioniert, kann für den anderen ein totaler Flop sein. Es ist wichtig, dass angemessene Recherchen durchgeführt werden, um sicherzustellen, dass das von Ihnen entwickelte Design perfekt zu Ihrer Zielgruppe passt.
Bei so vielen Designtechniken kann es schwierig sein, das Richtige für Ihre Situation auszuwählen und sich an die Arbeit zu machen! Diese Kopie führt Sie zu den besten Designtechniken, die Ihnen helfen, eine benutzerfreundliche App zu erstellen.
Zunächst müssen Sie alle Informationen über das zukünftige Produkt sammeln und analysieren: die Erwartungen des Eigentümers und der Benutzer an das Produkt, die wichtigsten Benutzerströme und die Gesamtarchitektur der App. Hier sind die beliebtesten Forschungstechniken.
Stakeholder-Interviews
Stakeholder sind die Führungskräfte, Untergebenen, Kollegen oder Kunden außerhalb oder innerhalb einer Organisation, die wahrscheinlich mit der Verwendung Ihres Produkts interagieren oder davon betroffen sind. Das Führen von Gesprächen mit Stakeholdern bietet Ihnen die Möglichkeit, sich ein Bild davon zu machen, wie Ihre Benutzer Ihr Produkt wahrscheinlich verwenden werden, und kann Ihnen dabei helfen, zu definieren, was wichtig ist, um die Schlüsselleistung zu verbessern und sich auf Schlüsselfunktionen zu konzentrieren.
Verhandeln Sie das Datum und die Uhrzeit des Treffens im Voraus und erstellen Sie eine Liste mit Fragen. Der Fragenkatalog kann beispielsweise wie folgt aussehen:
a ) Projektvision:
- Was macht den Erfolg Ihres Produkts aus?
- Teilen Sie uns Ihre Vision des Produkts mit.
b ) Firma:
- Was ist die Geschichte des Unternehmens?
- Was sind die Ziele des Unternehmens?
- Wen sehen Sie als Hauptkonkurrenten?
c ) Benutzer:
- Können Sie Ihre Zielgruppe beschreiben?
- Welche Arten von Benutzern gibt es?
- Kennen Sie den primären Nutzungskontext der App?
Benutzerinterviews
Ähnlich wie ein Stakeholder-Interview ist ein Benutzerinterview eine effektive Forschungstechnik, mit der Sie nützliche Informationen von Ihrer aktuellen Benutzerbasis erhalten. Indem Sie ein gründlicheres Verständnis Ihrer Benutzer gewinnen und erfahren, wie sie Ihr Produkt wahrscheinlich verwenden werden, kann ein Funktionsumfang festgelegt und mit dem Design begonnen werden. Es hilft Ihnen herauszufinden, was behoben werden muss und welche potenziellen neuen Funktionen später hinzugefügt werden müssen.
Für eine App in einer bestimmten Geschäftsnische ist das Benutzerinterview eine gute Gelegenheit, nützliche Informationen über Schwachstellen der Branche zu erhalten, die Sie mit Ihrem Produkt lösen können. Sie können nach ihrem beruflichen Hintergrund fragen, nach ihren Hauptzielen bei der Verwendung Ihrer App und nach den häufigsten Problemen, mit denen sie konfrontiert sind und die sie lösen möchten.
Und genau wie ein Stakeholder-Interview braucht ein User-Interview eine durchdachte Vorbereitung. Wählen Sie zunächst die Personen für die Vorstellungsgespräche mit Bedacht aus. Sie können Benutzer über soziale Netzwerke, Gemeinschaftsorganisationen oder soziale Clubs finden.
Nachdem Sie Personen gefunden haben, definieren Sie das Ziel Ihres Vorstellungsgesprächs klar und bereiten Sie Fragen dafür vor. Vermeide Leitfragen wie „Verwendest du Instagram?“ und frage stattdessen „Erzähl mir von deinen Erfahrungen mit Instagram“. Folgefragen fördern fruchtbare Diskussionen und können Einblicke vermitteln, nach denen Sie vergessen haben, nachzufragen.
Machen Sie es den Gesprächspartnern bequem und nerven Sie sie nicht mit langen Interviews. Notieren Sie während des Interviews alle Antworten.
Wenn Sie sich nur auf diese Technik verlassen, kann dies zu einem Grund für das Scheitern Ihres Projekts werden. Diese Technik birgt mehrere Fallstricke:
- Leider entspricht das, was die Leute sagen, nicht immer dem, was die Benutzer tun. Das menschliche Gedächtnis ist nicht perfekt, daher können sich die Befragten nicht an alle Details ihrer Erfahrungen mit der Nutzung einer Web- oder mobilen App erinnern. Wenn sie sich nicht daran erinnern können, erfinden sie manchmal lieber Geschichten, anstatt zu sagen, dass sie sich nicht daran erinnern können. Ihre Geschichten mögen logisch klingen, zeigen aber nicht die wahre Situation.
- Kleine Gruppen können nicht das gesamte Publikum repräsentieren. Meistens gibt es nur zwei oder drei Gruppen mit sechs bis acht Teilnehmern. Konjunktivmeinungen der Teilnehmer können nicht die Vision der gesamten Zielgruppe darstellen.
- Gruppenleiter beeinflussen, was gesagt wird, während Introvertierte ihre Meinung nicht oft teilen. Das Durchführen von Online-Recherchen kann eine gute Möglichkeit sein, diese beiden Situationen zu beseitigen. Je nach Recherche können Sie Gruppen bilden, aber mit jedem Teilnehmer einzeln sprechen.
Aufgabenanalyse
Eine Aufgabenanalyse ist eine Studie darüber, welche Schritte unternommen werden müssen, um einen Vorgang oder eine Aufgabe abzuschließen. Sie können sich ein Bild davon machen, wie das aktuelle Produkt funktioniert und auf welche Weise die verwendeten Daten fließen. Es macht es für alle einfacher, Prioritäten zu setzen, an welchen Teilen eines Produkts zuerst gearbeitet werden muss.
Diese Technik hilft Ihnen, die Ziele des Benutzers zu verstehen, die er in Ihrer App zu erreichen versucht, die Schritte, die er unternimmt, um dieses Ziel zu erreichen, und welche Probleme er dabei hat.
Es gibt zwei Arten von Aufgabenanalysen – hierarchische und kognitive. Der Algorithmus zur Durchführung einer hierarchischen Aufgabenanalyse lautet wie folgt:
- Definieren Sie eine Aufgabe, die Sie analysieren werden. Wählen Sie die zu analysierende Persona und ein Szenario aus. Definieren Sie das gewünschte Ergebnis dieser Aufgabe und die Schritte, die unternommen werden müssen, um ein Ziel zu erreichen.
- Teilen Sie die Aufgabe in mehrere Teilaufgaben auf. Aber übertreiben Sie es nicht und erstellen Sie nicht zu viele abstrakte Unteraufgaben. In den meisten Fällen reichen fünf bis neun Teilaufgaben aus.
- Erstellen Sie ein Diagramm für jede Aktion, die ein Benutzer durchführt.
- Nachdem Sie ein Diagramm erstellt haben, schreiben Sie eine detaillierte Geschichte darüber, wie der Benutzer diese Unteraufgabe abschließt.
- Überprüfen Sie nach Abschluss Ihrer Arbeit Ihre Analyse. Geben Sie es einem anderen Spezialisten zur Überprüfung, der nicht an der Analyse beteiligt ist, aber die Einzelheiten der Aufgabe kennt.
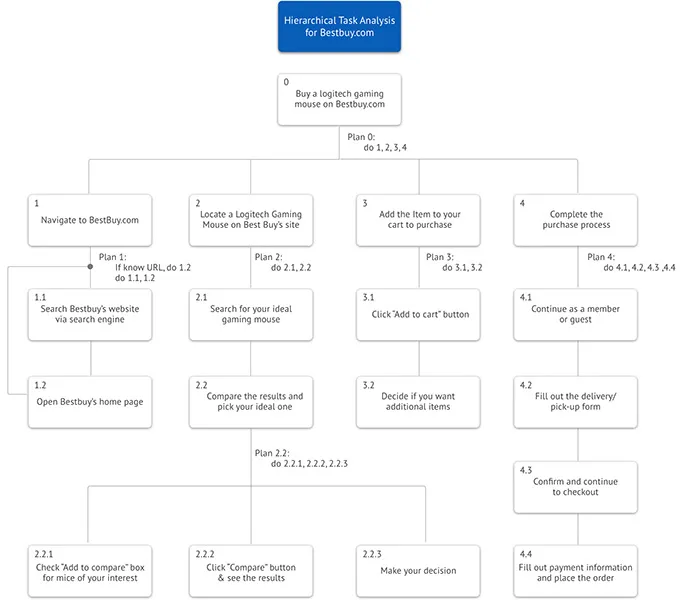
Hier ist zum Beispiel das Beispiel der Aufgabenanalyse für den Kauf einer Gaming-Maus auf Bestbuy.com.

Die kognitive Aufgabenanalyse beinhaltet die gleichen Schritte. Darüber hinaus sollten Sie jedoch analysieren, wie diese Aufgabe von einem Anfänger und einem Experten ausgeführt wird.

Anwendungsfall oder Verhaltensdiagramm
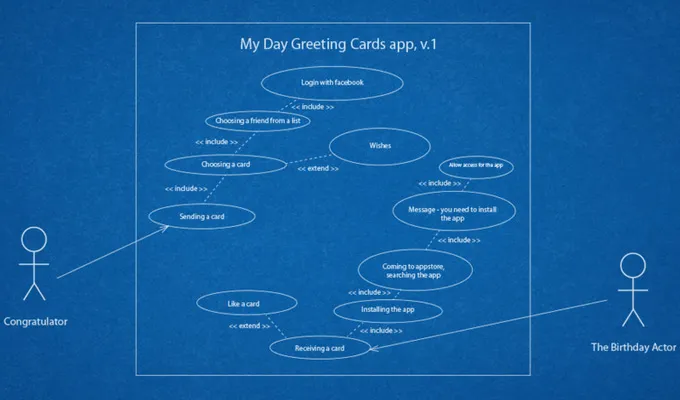
Es ist eine visuelle Darstellung des Benutzerverhaltens. Es zeigt, welche Aktionen von verschiedenen Arten von Benutzern durchgeführt werden können. Sie sollten beispielsweise eine Grußkarten-App erstellen. In der App gibt es zwei Arten von Benutzern – Gratulanten und Geburtstagsgäste. Der Gratulant loggt sich über Facebook ein und wählt eine Geburtstagsperson aus der Liste seiner Facebook-Freunde aus. Danach wählen sie die Karte aus der Liste aus, schreiben Wünsche und senden sie an die Geburtstagsperson.
Nachdem die Geburtstagsperson die Geschenkkarte erhalten hat, kann sie sie ansehen, liken oder in der App darauf antworten. Falls die Geburtstagsperson die App noch nicht installiert hat, kommt sie zum App Store und installiert die App. Das Verhaltensdiagramm sieht folgendermaßen aus:

User Stories oder Verhaltensspezifikationen
Dies ist eine schriftliche Beschreibung jeder Interaktion mit Ihrer App. Alle User Stories beginnen mit „Als Benutzer möchte ich …“, dann schreiben Sie eine Beschreibung möglicher Aktionen, die ein Benutzer ausführen kann. Zum Beispiel: „Als Benutzer möchte ich meine Bestellhistorie anzeigen, also besuche ich die Registerkarte „ Meine Bestellungen“ und klicke auf die Schaltfläche „Bestellhistorie“.
Nachdem Sie User Stories erstellt haben, können Sie mit der Planung von Sprints beginnen und für jeden User Case eine Priorität festlegen. Es ist auch möglich, die Zeit zu definieren, die benötigt wird, um das in einer User Story beschriebene Feature zu implementieren. Außerdem können Sie mit der Arbeit an Benutzerflows beginnen.
Benutzerfluss
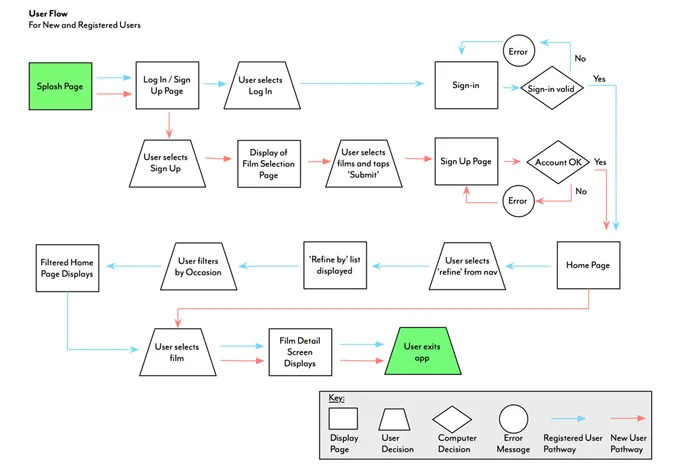
Dies ist ein Diagramm, das die übliche Abfolge von Schritten zeigt, die ein Benutzer in der App ausführt. Diese Technik hilft UX-Designern zu erkennen, welche Schritte neu gestaltet oder verbessert werden können. Hier ist das Beispiel eines Benutzerflussdiagramms.

Wie Sie sehen können, hat jede Form eine bestimmte Definition. Der rote Pfeil definiert den Weg eines neuen Benutzers, während der blaue den Weg eines registrierten Benutzers definiert. Rund bedeutet Fehler und Trapez – Benutzerentscheidung. Auf die gleiche Weise sollten Sie jede Form definieren, bevor Sie einen Benutzerflow erstellen.
Gedächniskarten
Während Benutzerabläufe erstellt werden, um die Funktionen auf jeder Seite in der App zu definieren, ermöglichen Mind Maps Designern, die Gesamtarchitektur des Produkts zu sehen. Es ist die grafische Darstellung aller Teile der App und ihrer Zusammenhänge.
Das Erstellen einer Mindmap wird nicht viel Zeit in Anspruch nehmen, und das ist einer der Hauptvorteile dieser Technik. Sie können leicht Online-Tools zum Erstellen von Mindmaps finden. Mit Hilfe dieser Technik verschwenden Sie keine Zeit damit, Funktionen der App vorzustellen und zu diskutieren.
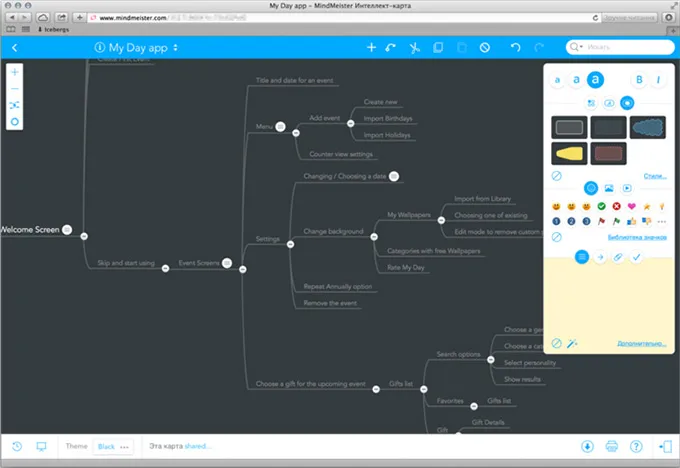
Hier ist zum Beispiel die Mind Map einer Countdown-App namens My Day , die Sie im Apple App Store finden können.

Drahtgitter
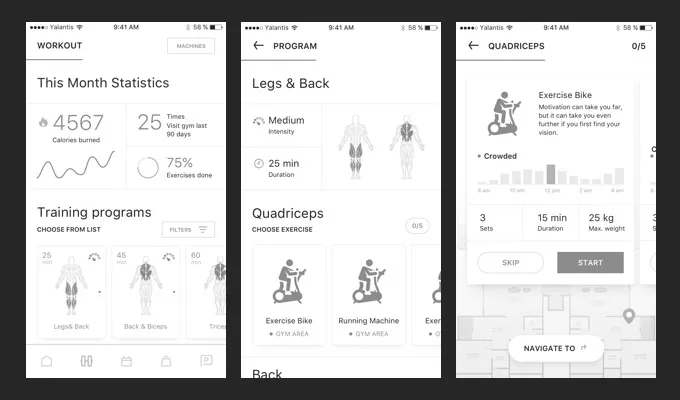
Nachdem Sie alle Informationen gesammelt und die Architektur Ihrer App erstellt haben, ist es an der Zeit, sie zu entwerfen! Es wird empfohlen, mit Wireframes, Layouts einer Web- oder mobilen App zu beginnen, die zeigen, wie die Elemente auf einer bestimmten Seite platziert werden.
Wireframing hilft Ihnen, Kunden in Designprozesse einzubeziehen und Änderungen effektiver vorzunehmen. Daher kann diese Technik Ihre Zeit sparen – es ist viel einfacher, Änderungen an Drahtmodellen vorzunehmen, als etwas zu ändern, wenn das Design fertig ist. Falls Sie einen Texter haben, der Inhalte für Ihre App entwirft, kann er die Länge des Inhalts auf jeder Seite messen.
Andererseits ist es ein weiterer Schritt in der App-Entwicklung, der ebenfalls Zeit und Mühe erfordert. Außerdem können Wireframes als Einschränkung für Designer angesehen werden. Sie müssen sich an dieses Skelett halten, also lassen Sie die Kreativität hinter sich.
Sie können Drahtgitter auf das Papier zeichnen oder dafür spezielle Werkzeuge verwenden. Unten sehen Sie ein Beispiel für das Wireframe, das für eine Fitnesscenter-Plattform erstellt wurde.

Prototypen
Ein Prototyp ist eine Simulation der Funktionen und Navigation einer Web- oder mobilen App, die es Ihnen ermöglicht, mit Ihrer App zu interagieren, bevor das App-Design an Programmierer weitergegeben wird. Mithilfe von Prototyping-Diensten wie invisionapp.com oder mockup.io können Sie Ihre Wireframes oder Mockups hochladen und eine App mit anklickbaren Schaltflächen erhalten.
Usability-Tests
Der nächste Schritt, den Sie nicht vernachlässigen sollten, ist das Testen Ihrer App. Bei Usability-Tests beobachten Sie Benutzer bei der Interaktion mit Ihrem Produkt, um Fehler oder potenzielle Verbesserungsbereiche in Ihrem Produkt zu ermitteln. Usability-Tests können auf das gesamte Produkt verallgemeinert oder je nach Bedarf auf nur eine einzelne Aufgabe oder einen einzelnen Prozess Ihres Produkts verfeinert werden. Sie können einen separaten Artikel über Website-Usability-Tests lesen.
A/B-Tests
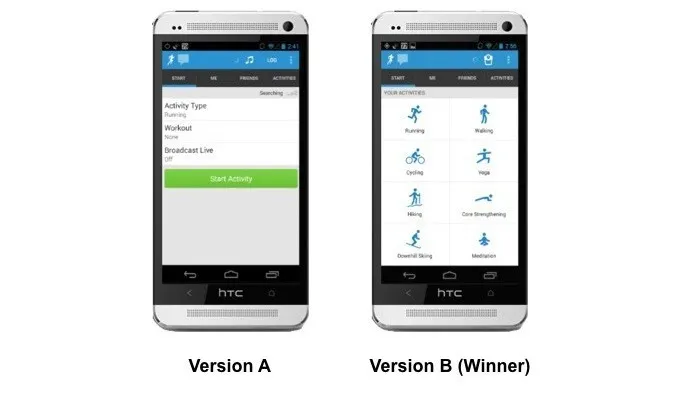
A/B-Testing ist eine Technik, bei der Benutzern verschiedene Versionen eines Produkts angeboten werden, um den Empfang und die Benutzerfreundlichkeit zwischen den beiden Plattformen zu vergleichen. Es hilft Ihnen, kleine Designänderungen und -funktionen zu testen, um zu sehen, ob sie wie vorgesehen funktionieren. Beispielsweise wird ein A/B-Test für die Runkeeper-App durchgeführt.

Augenbewegungsverfolgung
Mithilfe der Augenbewegungsverfolgung können Sie ein Gefühl dafür bekommen, wie Ihr UX-Layout fließt und wie Ihre Benutzer auf der Benutzeroberfläche navigieren. Diese Technik hilft Ihnen, das Erscheinungsbild einer Benutzeroberfläche zu optimieren, und kann Ihnen dabei helfen, Funktionen und Inhalte einzugrenzen und zu priorisieren, die verbessert oder sogar entfernt werden müssen.
Fazit
Die Entwicklung eines neuen Designs oder Layouts für ein Produkt kann manchmal einschüchternd sein, aber durch die Verwendung einiger der oben beschriebenen Techniken kann es viel einfacher gemacht werden! Probieren Sie beim nächsten Mal ein paar davon aus und Sie werden wahrscheinlich feststellen, dass der Design- und Entwicklungsprozess viel schneller voranschreitet und Ihre Benutzer als Ergebnis wahrscheinlich ein viel besseres Produkt erhalten werden!
