UX in Kontaktformularen: Grundlagen, um Leads in Conversions umzuwandeln
Veröffentlicht: 2022-03-10Du füllst gerne Formulare aus? Ich dachte nicht. Das ist nicht das, was wir von einem Service erwarten. Alles, was der Benutzer möchte, ist, ein Ticket zu kaufen, ein Hotelzimmer zu buchen, einen Kauf zu tätigen und so weiter. Das Ausfüllen eines Formulars ist ein notwendiges Übel, mit dem sie sich auseinandersetzen müssen. Beschreibt dich das? Was beeinflusst also tatsächlich die Einstellung einer Person zum Einreichen eines Formulars?
- Es kann zeitaufwändig sein.
- Komplizierte Formulare sind oft schwer verständlich (oder Sie haben einfach keine Lust, sie auszufüllen).
- Das Formular fragt möglicherweise nach persönlichen Informationen, die Sie nicht weitergeben möchten: Kreditkartendaten, Handynummer, Privatadresse usw.
Formularfelder sind eigentlich das wichtigste Werkzeug für die Benutzer-Service-Interaktion, egal wofür das Formular verwendet wird – ob ein Newsletter-Abonnement oder ein Schritt-für-Schritt-Formular zum Sammeln von Daten.
In diesem Artikel gehen wir auf die häufigsten Fragen von Design-Azubis in unserem Unternehmen ein. Nachfolgend finden Sie häufig gestellte Fragen und Antworten dazu, wie Sie Website-Formulare benutzerfreundlich gestalten können, sowie Tipps, um eine geringe Benutzerinteraktion zu verhindern.
Ist es in Ordnung, ein Formular in zwei Spalten zu platzieren?
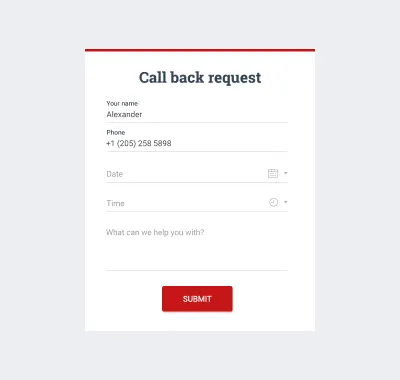
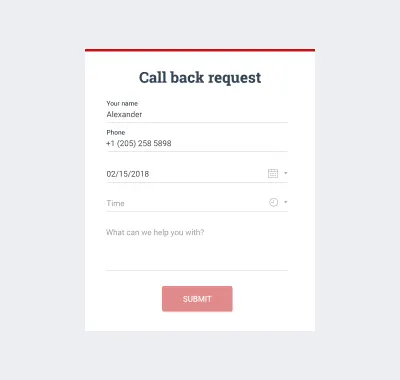
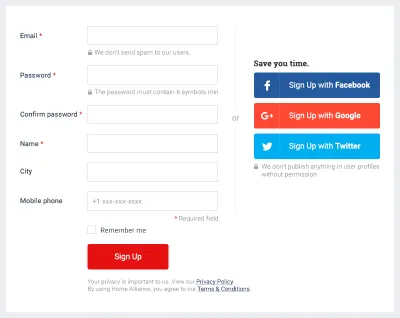
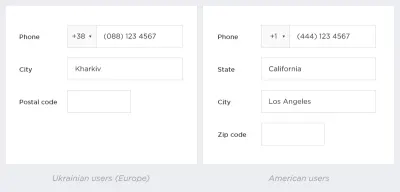
Eye-Tracking-Studien haben gezeigt, dass einspaltige Formulare besser sind als mehrspaltige. Warum so? Die Art und Weise, wie wir auf einer Website nach unten scrollen, ähnelt der Art und Weise, wie wir ein Formular ausfüllen: Gehen Sie von oben nach unten und bleiben Sie auf den Inhalt konzentriert. Ein Formular mit parallelen Spalten kann Benutzer leicht in die Irre führen und ablenken. Um die Benutzer im Fluss zu halten und die vertikale Ausrichtung nicht zu unterbrechen, platzieren Sie Felder untereinander in einer einzigen Spalte. Sicher, jede Regel hat ihre Ausnahmen. Wie im Folgenden können kurze oder logisch zusammenhängende Felder (Mobilnummer, Ort, Bundesland und Vorwahl) in einer Zeile platziert werden.

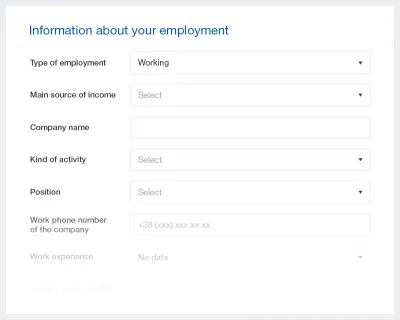
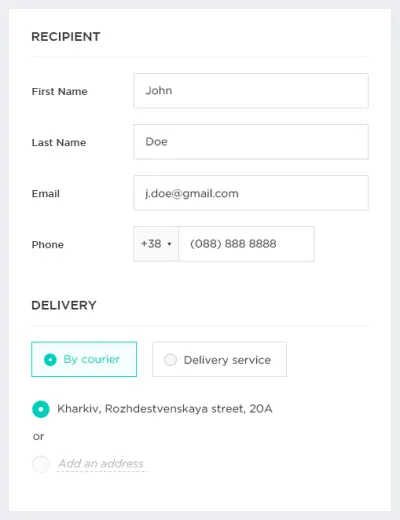
Wenn das Formular eine ziemlich komplizierte Struktur hat (z. B. die Kassenphase in einem Online-Shop oder die Registrierungsphase auf einer Geldverleihplattform), kann es visuell in semantische Gruppen unterteilt werden, mit zusätzlichen Leerzeichen oder Überschriften dazwischen. Dies gibt den Benutzern das Gefühl, Fortschritte durch das Formular zu machen, ohne sich überfordert zu fühlen.

Wo sollten Etiketten angebracht werden?
Beschriftungen teilen Benutzern mit, welche Informationen in ein bestimmtes Formularfeld gehören, und sie werden normalerweise außerhalb des Formularfelds positioniert. Bis vor kurzem gab es nur zwei Varianten für die Platzierung von Beschriftungen: über den Feldern und linksbündig. Vor einiger Zeit tauchte eine Alternative auf: Designer begannen, Formulare zu animieren und Beschriftungen in Platzhaltern zu verstecken. Es gab viele Streitigkeiten darüber, wie man Etiketten am besten präsentiert, aber immer noch keine endgültige Antwort. Eines ist klar: Die Platzierung der Etiketten hängt von der Situation ab. Werfen wir einen guten Blick auf jede Option.
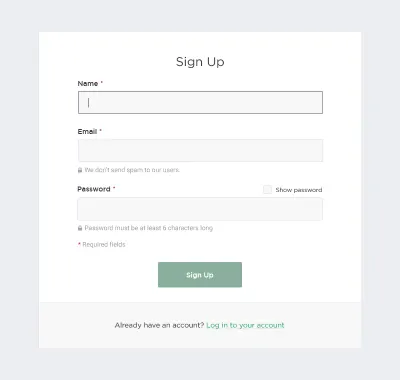
Beschriftungen über den Feldern platzieren
Dies ist die häufigste Platzierung von Labels, und das aus gutem Grund, wie die UX-Forschung von Google bestätigt hat. Es passt sich besser an Smartphone-Größen an, was für responsives Markup unerlässlich ist.

Beschriftungen links ausrichten
Dies ist möglicherweise die beste Wahl, wenn Sie größere Dateneingabefelder anzeigen müssen. Linksbündige Beschriftungen erhalten mehr Aufmerksamkeit und fügen sich nicht in andere Felder ein. Darüber hinaus nimmt das Kontaktformular vertikal weniger Platz ein. Beachten Sie jedoch, dass ein solcher Ansatz nur für Desktop-Ansichten gut funktioniert. Für Mobilgeräte ist die Größe ein Problem (der Bildschirm ist sowohl für ein links platziertes Etikett als auch für ein Feld zu schmal). Dies könnte zu Problemen für Benutzer führen, die möglicherweise Eingabedaten nicht vollständig sehen oder Tippfehler erkennen können, bevor sie das Formular absenden. Um zu verhindern, dass fehlerhafte Formulare übermittelt werden, müssen Sie zusätzliche Prototypen erstellen, um die Website Smartphone-freundlich zu machen.

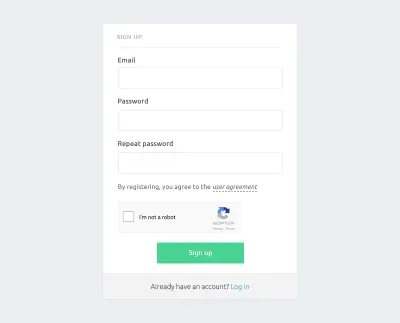
Platzieren von Beschriftungen innerhalb der Felder (In-Field Top-Aligned Labels)
Interaktive Labels, die innerhalb des Felds platziert werden, werden bei den UX-Designern immer beliebter, da sie vor dem Ausfüllen gescannt werden können. Die Animation kann unterschiedlich sein, aber der Vorgang ist derselbe: Nach dem Klicken auf das Feld mit dem Label-Platzhalter verschwindet das Label nicht , sondern verschiebt sich an den oberen Rand des Felds, um Platz für den Benutzer zur Eingabe der Daten zu schaffen.
Die Vorteile dieses Ansatzes liegen auf der Hand: Es spart Platz und die Animation ist für den Benutzer verständlich. Aber Animation in Formularen ist nicht immer die beste Lösung. Es hängt vom Kontext des Formulars ab. Wenn Sie an einem Formular mit sehr wenigen Feldern arbeiten (ein Anmelde- oder Newsletter-Feld), dann sind oben ausgerichtete Beschriftungen nicht so notwendig, da es nicht viele Informationen gibt, die sich der Benutzer merken muss. Es funktioniert besser bei komplexen Formularen mit mehreren Abschnitten. Denken Sie trotz der Vorteile dieser Methode auch daran, wie Dropdown-Auswahlen aussehen und zur Animation passen.

Nichtsdestotrotz gewinnen Platzhalter für interaktive Etiketten deutlich über statischen. Wenn das Feld angeklickt wird, bewegt sich die Beschriftung nach oben und bleibt sichtbar, während die statische einfach verschwindet.
Können wir anstelle eines Labels Platzhaltertext verwenden?
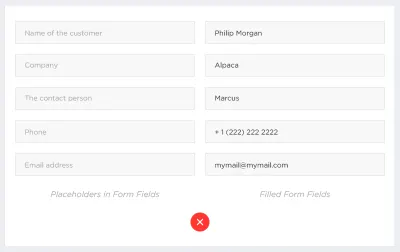
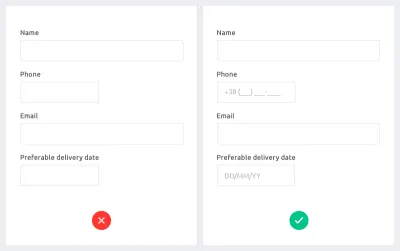
Es gibt viele Möglichkeiten, Hinweise zu geben; Eines davon ist eine allgemeine Implementierung von Anweisungen in Formularfeldern. Leider zeigen Benutzertests immer wieder, dass Platzhalter in Formularfeldern der Benutzerfreundlichkeit oft mehr schaden als helfen. Sie können das Ausfüllen eines Formulars erheblich erschweren, insbesondere wenn das Formular aus mehr als einem Dutzend Feldern besteht. Verschwindender Platzhaltertext strapaziert das Kurzzeitgedächtnis der Nutzer. Es macht es für die Leute schwierig, sich zu merken, welche Informationen in ein Feld gehören, und nach Fehlern zu suchen und diese zu beheben. Es stellt auch eine zusätzliche Belastung für Benutzer mit visuellen und kognitiven Beeinträchtigungen dar.
Wie wir gesehen haben, besteht die Schwierigkeit darin, den Platzhaltertext nicht sichtbar zu halten, wenn der Benutzer auf das Feld klickt, um es zu füllen. Ohne Labels kann der Benutzer seine Arbeit vor dem Absenden des Formulars nicht überprüfen. Sie könnten leicht vergessen, welche Daten sie in das aktuelle Feld eintragen müssen und ob die vorherigen fehlerfrei sind – es besteht immer ein großes Risiko falscher Informationen. Der Benutzer müsste den Platzhaltertext offenbaren, indem er den Text in jedem Feld einzeln löscht, um zu überprüfen, ob seine Eingabe der Beschreibung entspricht. Tatsächlich werden viele das Fehlerpotenzial nicht einmal erkennen und sich nicht die Mühe machen, es noch einmal zu überprüfen.
Außerdem wäre ein solcher Ansatz für Benutzer, die durch Drücken der Tabulatortaste zwischen den Feldern wechseln, nicht komfortabel, da sie sich nicht daran gewöhnen, die Daten im nächsten Feld zu parsen, bevor sie zu diesem wechseln. Platzhaltertext, der verschwindet, wenn der Cursor im Formularfeld platziert wird, irritiert Benutzer, die mit der Tastatur navigieren.

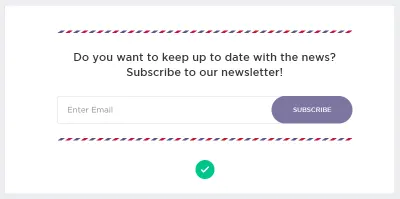
Trotz der Nachteile gibt es Fälle, in denen die Verwendung eines Labels als Platzhalter durchaus angebracht ist. Beispielsweise könnten wir für ein Newsletter-Abonnement nur das eine Feld „E-Mail“ ausfüllen.

Wie kann man die kognitive Belastung eines Formulars verringern?
Abstand ansehen
Ein Label und sein Feld sollten visuell gruppiert werden, um Benutzer nicht zu verwirren und damit sie verstehen können, welches Label zu welchem Feld gehört. Vermeiden Sie auch lose Polsterung, bei der Beschriftungen in gleichem Abstand zwischen zwei Feldern platziert werden.

Autofokus Das erste Eingabefeld
Die Autofokussierung führt den Benutzer zum Ausgangspunkt des Formulars. Wir empfehlen, das erste Feld mit einer Akzentrandfarbe, einer Hintergrundfarbe oder beidem hervorzuheben. Indem Sie den Benutzer anrufen, um es auszufüllen, beschleunigen Sie die Registrierung oder den Kauf.


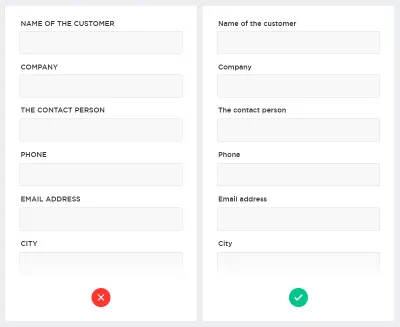
Verwenden Sie niemals Kappen
Beschriftungen in Großbuchstaben , insbesondere in Formularen mit drei bis vier Feldern. Großbuchstaben sind schwer zu lesen. Außerdem erwecken sie den Anschein von Schreien.

Werden Schaltflächen als Teil der UX eines Formulars betrachtet?
Eine Schaltfläche soll Benutzer anweisen, eine Aktion auszuführen. Deshalb sollte es beim Button-Design immer um Wiedererkennung und Klarheit gehen. Stellen Sie sich Ihre Website oder App als Teil einer Konversation vor, die von einem beschäftigten Benutzer begonnen wurde. Der Knopf spielt in diesem Gespräch eine entscheidende Rolle.
Die Schaltfläche sollte die auszuführende Aktion erklären
Bei einem guten Dialogfeld geht es nicht nur darum, Benutzer zu fragen, welche Aktion sie ausführen möchten. Es geht auch darum, jede Option so klar wie möglich zu machen. Aus diesem Grund ist es so wichtig, für jede Option ein eindeutiges Etikett zu haben, das als „Just-in-Time“-Hilfe dient und den Benutzern mehr Vertrauen in die Auswahl der richtigen Aktion gibt.
Benennen Sie die Schaltfläche, um zu erklären, was sie tut, anstatt eine generische Bezeichnung (wie „OK“) zu verwenden. BettingExpert erhielt 31,54 % mehr Anmeldungen, indem es ein einfaches Verb in einen Call-to-Action-Satz verwandelte. Verwenden Sie nach Möglichkeit ein Verb anstelle von „Ja“ oder „OK“, da Ihre Schaltflächen außerhalb des Kontexts mit dem erklärenden Text oder Titel einen Sinn ergeben. Denken Sie daran, dass Ihr CTA die Absicht des Benutzers widerspiegeln sollte. Wenn es sich beispielsweise um eine Registrierung handelt, rufen Sie offensichtlich die Schaltfläche "Registrieren" auf.

Trennen Sie primäre Aktionen von sekundären
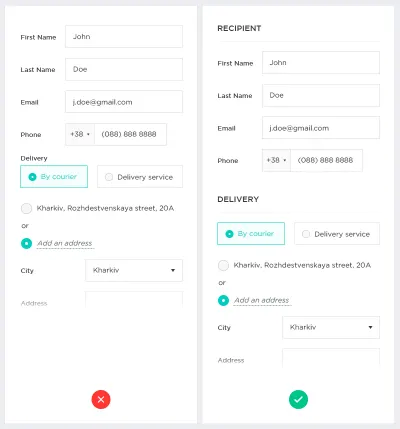
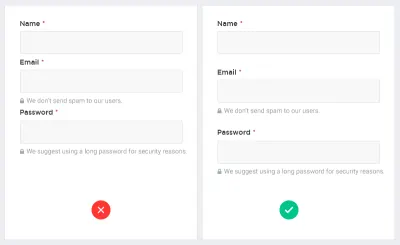
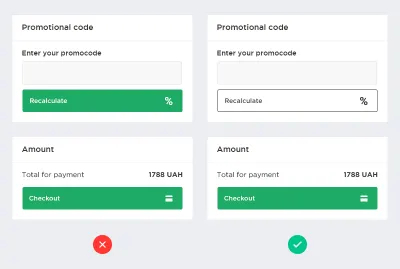
Die mit einem Formular verbundene primäre Aktion muss ein stärkeres visuelles Gewicht haben. Sekundäre Aktionen sollten das schwächste visuelle Gewicht haben, um das Fehlerrisiko zu minimieren und die Menschen zu einem erfolgreichen Ergebnis zu führen. Einfache Aktionstasten sollten stark markiert sein, während es ausreicht, die sekundären Aktionstasten herunterzuwählen.
Verwenden Sie primäre und sekundäre Tasten richtig. Wenn Sie zwei Schaltflächen haben, eine primäre und eine sekundäre, unterscheiden Sie sie visuell, um Fehler zu reduzieren. Da es wichtiger ist, sollte die primäre Schaltfläche auffälliger aussehen.

Tasten betonen
Aktivieren Sie die Schaltfläche erst, wenn alle Formularfelder ausgefüllt sind. Dies kann eine großartige Lösung sein, um dem Benutzer zu helfen, seine Daten vor dem Senden visuell zu überprüfen.

Ist es möglich, das Ausfüllen eines Formulars zu vereinfachen?
Automatisches Ausfüllen hinzufügen
Die Automatisierung der Benutzereingabe verhindert Fehler, indem die Felder, die sie ausfüllen müssen, reduziert werden. Laut einer Google-Studie hilft das automatische Ausfüllen außerdem, Formulare um 30 % schneller auszufüllen. Wenn der Benutzer bereits bei Ihrem Dienst registriert ist, füllen Sie die Daten aus seinem Konto in der Checkout-Phase automatisch in die entsprechenden Felder aus. Beachten Sie auch, dass Sie die Textfelder für Stadt und Region basierend auf der Vorwahl oder den Geolokalisierungsdaten automatisch ausfüllen können. Vergessen Sie nicht, diese Felder für die Bearbeitung verfügbar zu lassen, um den Benutzern die Kontrolle zu geben.

Vergessen Sie nicht die maskierte Eingabe
Dies ist ein Plugin, das ein Feld automatisch formatiert. Eine solche Lösung passt gut zu Daten, Uhrzeiten, Handynummern und mehr. Dieses Plugin macht das Ausfüllen eines Formulars viel einfacher. Benutzer werden keine weiteren Fragen stellen, weil ihnen alles klar ist.

Seien Sie erfinderisch
Verwenden Sie die Feldlänge als Hinweis für die Antwort. Dies ist sinnvoll bei Feldern, die eine begrenzte Anzahl von Zeichen haben, wie z. B. das Mobilnummernfeld, die Heimatadresse und die Ortsvorwahl.

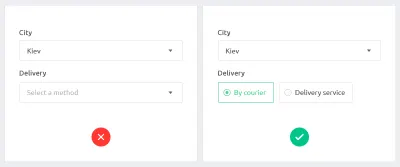
Vermeiden Sie Dropdown-Auswahlen mit nur zwei oder drei Optionen
Verwenden Sie anstelle von Dropdowns Optionsfelder, um Ihre Botschaft schnell zu vermitteln und den Benutzer nicht zu verlangsamen. Ohne zusätzliche Klicks muss alles klar sein.

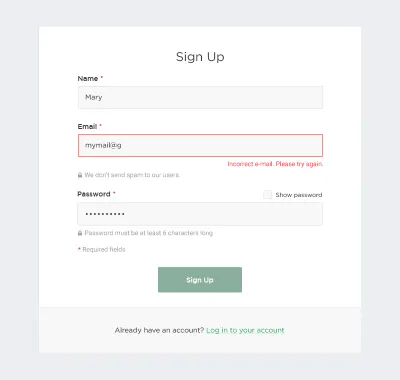
Formulare validieren
Die Formularvalidierung ist entscheidend. Unterscheiden Sie die Felder, in denen Fehler gefunden wurden, und erklären Sie, warum das Feld nicht validiert wurde.

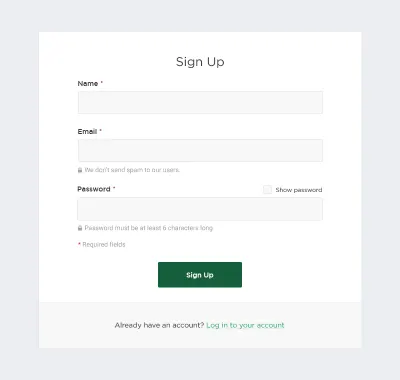
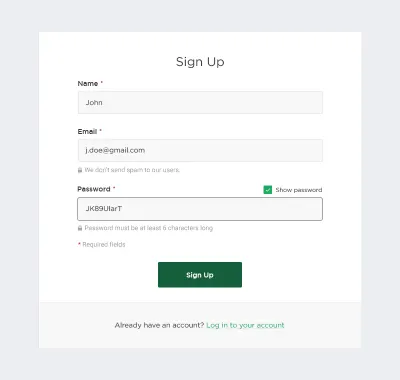
Erläutern Sie außerdem alle Anforderungen an die Daten und ihr Format. Wenn das Passwort eines Benutzers sechs Zeichen enthalten muss, erwähnen Sie dies. Lassen Sie die Benutzer nicht raten. Machen Sie den Prozess handlich und verständlich.
Fügen Sie Bequemlichkeiten hinzu, um häufige Fehler im Passwortfeld zu vermeiden
Dies kann eine Passwortvorschau sein oder eine weitere Möglichkeit für Benutzer, ihre Daten vor dem Versenden zu überprüfen. Wenn Ihr Dienst spezielle Anforderungen an Kennwörter stellt, informieren Sie die Benutzer darüber, bevor sie das Feld ausfüllen.

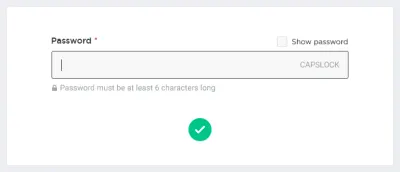
Übrigens wird der Benutzer beim Ausfüllen des Passwortfelds ziemlich oft auf ein bekanntes Problem stoßen – zum Beispiel ist die Feststelltaste aktiviert – und hat es vergessen. Wir empfehlen, dass Sie Benutzer über eine gedrückte Feststelltaste benachrichtigen , um verlassene Formulare sowie negative Assoziationen mit der Website zu verhindern.

Lassen Sie Benutzer über soziale Medien autorisieren
Soziale Anmeldung könnte ein wirklich mächtiges Werkzeug sein; es spart den Benutzern viel Zeit. Wenn Sie eine schnelle Registrierung über Social Media anbieten, vergessen Sie nicht, den Menschen die Sicherheit ihrer Social Media-Daten zu versichern und genau zu erklären, welche Informationen Sie benötigen. Informieren Sie die Benutzer auch darüber, dass Sie ihre Daten nicht ohne Erlaubnis verwenden werden. Um ihr Sicherheitsgefühl zu verstärken, können Sie ein Schlosssymbol hinzufügen. Bleiben Sie auf der Seite des Benutzers und kümmern Sie sich um seine Sicherheit.

Beeinflusst der Standort des Benutzers die UX eines Formulars?
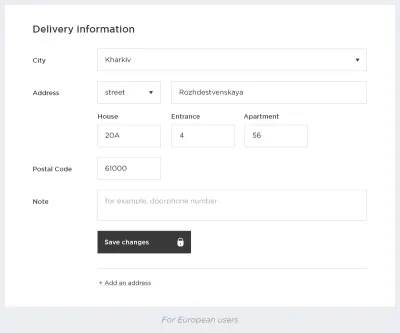
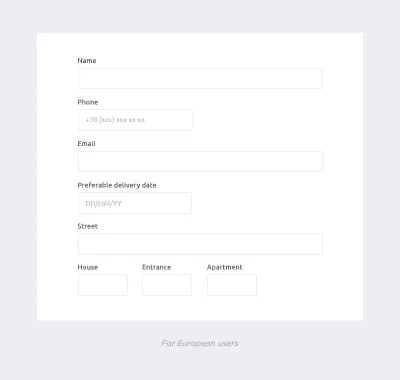
Ja, denken Sie an lokale Unterschiede. Wenn ein Service für zwei oder mehr lokale Märkte konzipiert ist (z. B. die USA, Europa und Asien), achten Sie auf die Vielfalt der Unterschiede zwischen ihnen. Es ist keine Überraschung, dass die Namen von Feldern, Hinweisen, Eingaben und mehr je nach Region variieren.
Hier sind einige Dinge, auf die Sie achten sollten:
- Jedes Land hat sein eigenes Zahlenformat, weshalb auch die Eingabemasken variieren sollten.
- Die USA sagen Postleitzahl, während es in Europa Postleitzahl ist.
- Das Feld „state“ wird nur in den USA benötigt.

Fazit
Wie wir sehen können, ist das Entwerfen eines guten Anmeldeformulars schwierig. UX-Design spielt eine Rolle. Um die UX zu verbessern, muss sich der Designer in die Lage des Benutzers versetzen. Riskieren Sie nicht, dass Benutzer enttäuscht werden oder wertvolle Zeit damit verschwenden, herauszufinden, wie Ihr Formular funktioniert. Machen Sie Ihr Formular von Anfang an übersichtlich, indem Sie sichtbare Beschriftungen außerhalb leerer Formularfelder platzieren. Formulare sind ein wichtiger Bestandteil vieler Conversion-Ziele, stellen Sie also sicher, dass Ihre Benutzer sie schnell und genau durchlaufen können.
