So führen Sie ein UX-Audit für eine große EdTech-Plattform durch (Fallstudie)
Veröffentlicht: 2022-03-10Die Geschäftswelt von heute ist besessen von User Experience (UX) Design. Und das aus gutem Grund: Jeder in UX investierte Dollar bringt 100 Dollar zurück. Nachdem ich etwas Freizeit in Quarantäne hatte, beschloss ich zu prüfen, ob eine der sich derzeit am stärksten entwickelnden Branchen, die Bildungstechnologie (EdTech), dieses Potenzial von UX nutzt.
Mein Plan war, eine EdTech-Plattform auszuwählen, ihre UX zu prüfen und sie gegebenenfalls neu zu gestalten. Ich habe mir zuerst einige große EdTech-Plattformen (wie edX, Khan Academy und Udemy) angesehen, das Feedback der Benutzer dazu gelesen und mich dann auf edX beschränkt. Warum habe ich mich für edX entschieden? Einfach weil:
- es ist gemeinnützig,
- Es hat mehr als 20 Millionen Benutzer,
- seine UX hat viele negative Bewertungen.

Schon bei meinem schnellen UX-Check habe ich mir einen Überblick über die UX-Prinzipien und UI-Lösungen verschafft, die derzeit von globalen EdTech-Plattformen (in meinem Fall edX) verfolgt werden.
Insgesamt wäre dieses UX-Audit- und Redesign-Konzept für UX-Designer, Geschäftsinhaber und Marketingleute von großem Nutzen, da es eine Möglichkeit bietet, die offensichtlichsten Usability-Probleme eines Produkts zu prüfen und zu beheben. Also, willkommen zu meinem edX-Audit.
Prüfungsstruktur
- Teil 1: Audit für Benutzerbedürfnisse
- Teil 2: Audit für 10 Usability-Heuristiken
Diese Prüfung besteht aus zwei Teilen. Zuerst habe ich edX-Benutzer befragt, ihre Bedürfnisse kennengelernt und überprüft, ob die Plattform sie erfüllt. In der zweiten Phase habe ich die Website von edX gegen die 10 von Jacob Nielsen identifizierten Usability-Heuristiken abgewogen. Diese Heuristiken sind anerkannte UX-Richtlinien – die Bibel, wenn Sie so wollen, für jeden UX-Designer.
Im Idealfall würde ein vollwertiges UX-Audit Wochen dauern. Ich hatte einen festen Geltungsbereich, also habe ich die Homepage, das Benutzerprofil und die Suchseite der Plattform überprüft. Dies sind die wichtigsten Seiten für Benutzer. Allein die Analyse dieser wenigen Seiten gab mir mehr als genug Einblicke für mein Redesign-Konzept.
Teil 1: Audit für Benutzerbedürfnisse
Gute UX führt zu zufriedenen Benutzern.
Dort habe ich angefangen: Benutzerbedürfnisse zu identifizieren. Zuerst habe ich statistische Daten über die Plattform analysiert. Dafür können Sie auf bekannte Tools wie Semrush und SimilarWeb sowie Bewertungen von Trustpilot, Google Play und Apples App Store zurückgreifen.
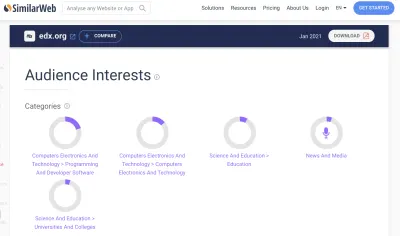
Nehmen Sie SimilarWeb. Das Tool analysiert den Rang von edX, Verkehrsquellen, Werbung und Publikumsinteressen. „Computerelektronik“ und „Technologie“ scheinen die beliebtesten Kurskategorien bei edX-Studenten zu sein.

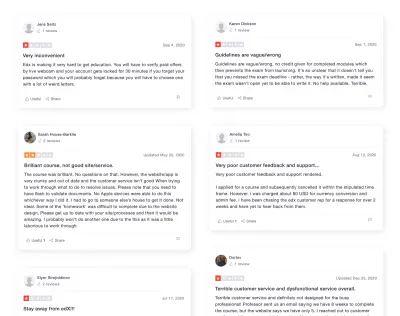
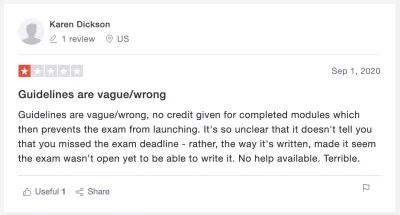
Für Benutzerfeedback zu edX bin ich zu Trustpilot gegangen (Google Play und der App Store sind nur für die Analyse mobiler Apps relevant). Ich habe festgestellt, dass die meisten Benutzer die Kurse von edX für ihre nützlichen Inhalte loben, sich aber über die UX der Plattform beschweren – am häufigsten über den harten und zeitaufwändigen Verifizierungsprozess und den schlechten Kundensupport.

Mit der analytischen Prüfung fertig, ging ich weiter zu den Benutzerinterviews. Ich ging zu Design-Communities auf Facebook und LinkedIn, suchte nach Studenten von Online-Kursen und bat sie, einige meiner schnellen Fragen zu beantworten. Allen, die geantwortet haben, habe ich ein einfaches Google-Formular gesendet, um ihre Grundbedürfnisse zu erfassen und zu erfassen, was sie bei der Auswahl einer Bildungsplattform am meisten schätzen.
Nachdem ich die Antworten erhalten hatte, erstellte ich zwei Benutzerprofile für edX: potenzieller Benutzer und langjähriger Benutzer. Hier ist eine kurze Illustration dieser beiden Typen:

Ich habe diese beiden Arten von Benutzern anhand meiner Umfrage identifiziert. Nach meinen Erkenntnissen gibt es zwei gängige Szenarien, wie Nutzer einen Bildungsgang auswählen.
Lernender 1 konzentriert sich hauptsächlich darauf, zwischen verschiedenen Bildungsplattformen zu wählen. Dieser Benutzertyp benötigt keinen bestimmten Kurs. Sie besuchen verschiedene Websites und suchen nach einem Kurs, der ihre Aufmerksamkeit erregt.
Die zweite Art von Lernenden weiß genau, welchen Kurs sie belegen möchten. Angenommen, sie haben sich für edX entschieden, sie bräuchten eine effektive Suchfunktion, die ihnen hilft, den gewünschten Kurs zu finden, und sie bräuchten eine praktische Profilseite, um ihren Fortschritt zu verfolgen.
Basierend auf den edX-Benutzerprofilen, ihren Bedürfnissen und den von mir gesammelten statistischen Daten habe ich die fünf häufigsten Probleme skizziert, mit denen die Kunden der Plattform konfrontiert sein könnten.
Problem 1: „Kann ich dieser Website vertrauen?“
Zahlreiche Faktoren bestimmen die Glaubwürdigkeit und Vertrauenswürdigkeit einer Website: das Logo, Rezensionen, Feedback, angezeigte Preise usw. Die Nielsen Norman Group behandelt die Theorie dazu. Konzentrieren wir uns auf die Praxis.
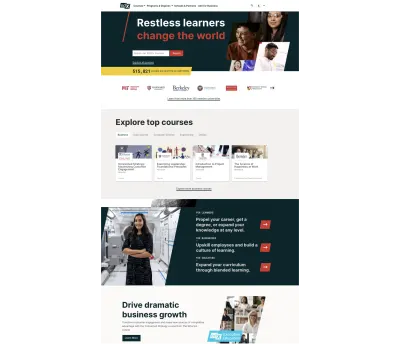
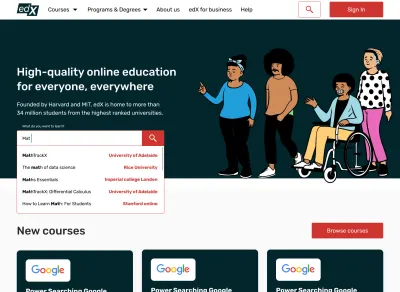
Also, was haben wir hier? Die aktuelle Homepage von edX zeigt die Logos der Hochschulpartner, die auf den ersten Blick sichtbar sind und der Plattform Glaubwürdigkeit verleihen.
Gleichzeitig werden auf der Startseite weder die Vorteile der Plattform noch das Feedback der Benutzer hervorgehoben. Dies ist oft ein entscheidender Faktor für Benutzer bei der Auswahl einer Plattform.

Andere Ansätze
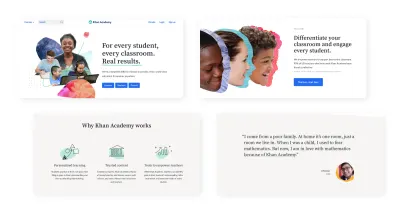
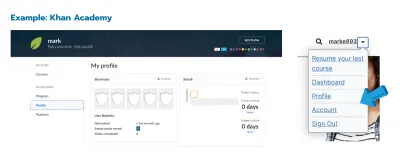
Es ist gut, von Wettbewerbern zu lernen. Eine andere EdTech-Plattform, die Khan Academy, demonstriert einen ganz anderen Ansatz für das Website-Design. Die Homepage stellt die Plattform vor, spricht über ihre Vorteile und zeigt Benutzerfeedback:

Problem 2: „Habe ich alle Informationen, die ich für die Studienwahl benötige?
Oft wollen Nutzer nur schnell die Liste der Kurse überfliegen und dann anhand der Beschreibung den besten auswählen.
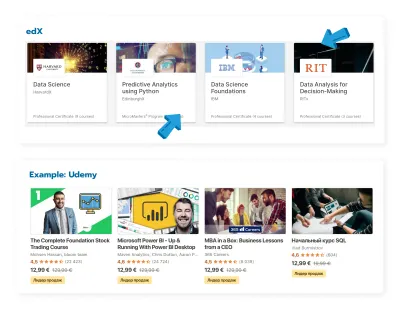
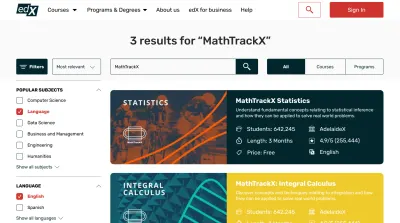
Die Kurskarten von edX zeigen den Kursnamen, die Institution und das Zertifikatsniveau an. Sie könnten jedoch auch wichtige Informationen wie Preise, Kursbewertung, Anzahl der eingeschriebenen Schüler, Startdatum usw. bereitstellen.
Die richtige Beschreibung von Elementen ist ein wesentlicher Bestandteil von UX, wie in Jacob Nielsens sechster Heuristik erwähnt. Die Heuristik besagt, dass alle für einen Benutzer wertvollen Informationen immer verfügbar sein sollten.
Andere Ansätze
Bei einer anderen EdTech-Plattform zeigen die Kurskarten von Udemy den Kursnamen, den Dozenten, die Bewertung, die Anzahl der Rezensionen und den Preis.

Problem 3: „Kann ich mich einfach anmelden?“
Laut einer Studie von Mirjam Seckler verkürzt sich die Bearbeitungszeit erheblich, wenn ein Anmeldeformular grundlegenden Usability-Richtlinien folgt. Die Wahrscheinlichkeit, dass sich Benutzer beim ersten Versuch anmelden, ist fast doppelt so hoch, wenn keine Fehler auftreten.
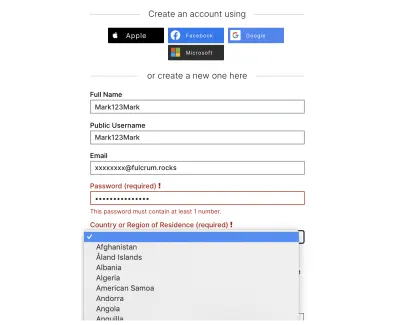
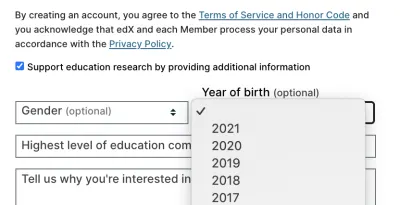
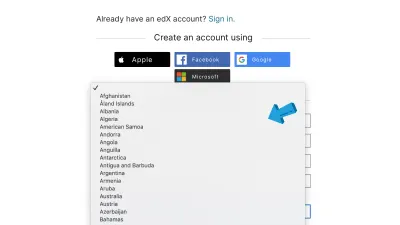
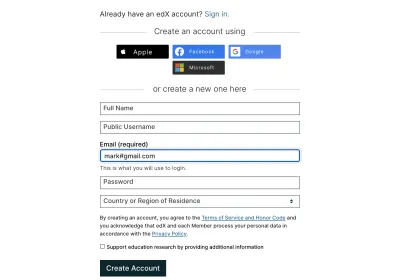
Schauen wir uns also die Formulare von edX genauer an:
- Sie lassen Sie nicht den Namen Ihres Landes oder Ihr Geburtsdatum eingeben. Stattdessen müssen Sie durch alle Optionen blättern. (Ich bin in der Ukraine, was ziemlich weit unten auf der Liste steht.)
- Sie zeigen das von Ihnen eingegebene Passwort nicht an, auch nicht auf Anfrage.
- Sie senden keine E-Mail, um die von Ihnen eingegebene Adresse zu bestätigen.
- Sie geben nicht mit einem Sternchen an, welche Felder erforderlich sind.
Die Beschleunigung des Registrierungsprozesses ist ein weiteres entscheidendes UX-Prinzip. Um mehr darüber zu erfahren, sehen Sie sich die Usability-Richtlinien der Nielsen Norman Group für Website-Formulare an.



Andere Ansätze
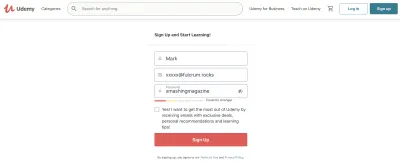
Auf vielen Websites können Benutzer Daten manuell eingeben, um den Bewerbungsprozess zu beschleunigen. Eine andere EdTech-Website, Udemy, bietet die Möglichkeit, das eingegebene Passwort auf Anfrage anzuzeigen und auszublenden:

Problem 4: „Ist die Suche vor Ort hilfreich?“
Die Suche ist eine der am häufigsten verwendeten Website-Funktionen. Daher sollte es hilfreich, einfach zu bedienen und schnell sein. Zahlreiche Usability-Studien zeigen, wie wichtig eine hilfreiche Suche für Massive Online Open Courses (MOOCs) ist.
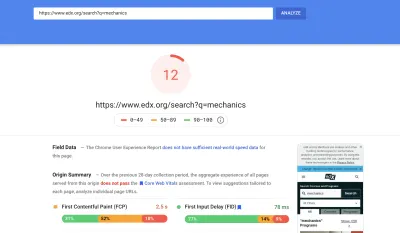
In diesem Zusammenhang habe ich die Suche von edX analysiert. Ich begann mit dem Laden der Seite. Unten ist ein Screenshot von Google PageSpeed, der zeigt, dass die Suchgeschwindigkeit der Plattform eine Note von 12 von 100 hat.

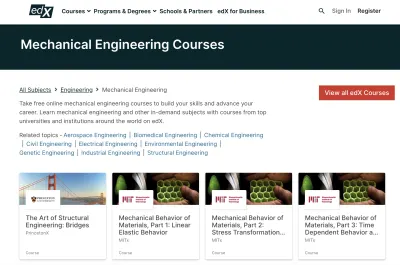
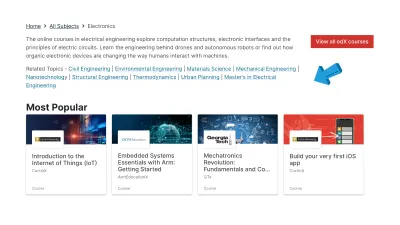
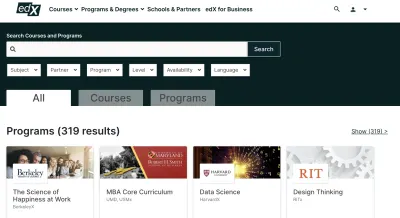
Gehen wir nun zur Suche in einer bestimmten Kategorie über. In seinem aktuellen Design hat edX keine Filterung. Nach der Auswahl einer Kategorie (z. B. Elektronikkurse) müssen Benutzer durch die Liste blättern, um das Gewünschte zu finden. Und einige Kategorien haben mehr als 100 Artikel.

Andere Ansätze
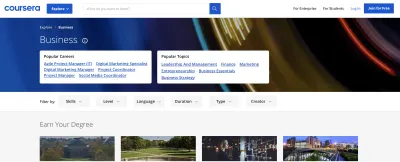
Die EdTech-Plattform Coursera hat auf ihrer Website sichtbare Filter, die alle Optionen zum Filtern in einer Kategorie anzeigen:

Problem 5: „Soll ich diesen Kurs beenden?“
Forscher hören nicht auf zu betonen, dass EdTech-Plattformen im Durchschnitt höhere Retentionsraten aufweisen als andere Websites. Daher ist die Verfolgung des Fortschritts und der Motivation der Benutzer für Online-Kurse von entscheidender Bedeutung. Diese Prinzipien sind ziemlich einfach, aber effektiv.
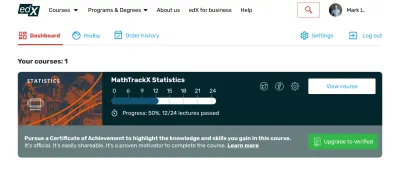
So sieht das Benutzerprofil von edX aus:

Andere Ansätze
Das Benutzerprofil der Khan Academy zeigt verschiedene Statistiken an, z. B. das Beitrittsdatum, die gesammelten Punkte und die längste Lernphase. Es könnte den Benutzer motivieren, weiter zu lernen und seinen Erfolg zu verfolgen.

Teil 2: Audit für 10 Usability-Heuristiken
Wir haben die Analyse der häufigsten Benutzeranforderungen an edX abgeschlossen. Es ist an der Zeit, zu den 10 Usability-Kriterien überzugehen, die von der Nielsen Norman Group identifiziert wurden, einem UX-Forschungs- und Beratungsunternehmen, dem führende Organisationen weltweit vertrauen.
Sie können einen grundlegenden UX-Check Ihrer Website mit den 10 Heuristiken durchführen, auch wenn Sie kein UX-Designer sind. Die Website der Nielsen Norman Group enthält viele Beispiele, Videos und Anweisungen für jede Heuristik. Diese Notion-Checkliste macht es noch bequemer. Es enthält wichtige Usability-Kriterien, die für jede Website erforderlich sind. Es ist ein Tool, das intern bei Fulcrum (wo ich arbeite) verwendet wird, aber ich dachte, es wäre gut, es mit dem Publikum des Smashing Magazine zu teilen. Es enthält über hundert Kriterien, und da es in Notion enthalten ist, können Sie es nach Belieben bearbeiten und anpassen.

Heuristik 1: Sichtbarkeit des Systemstatus
Die erste Heuristik besteht darin, die Benutzer immer auf dem Laufenden zu halten. Einfach ausgedrückt, eine Website sollte den Benutzern Feedback geben, wenn eine Aktion abgeschlossen ist. Beispielsweise sehen Sie oft eine „Erfolgs“-Meldung, wenn Sie eine Datei von einer Website herunterladen.
In dieser Hinsicht könnten die aktuellen Kurskarten von edX erweitert werden. Derzeit teilt eine Karte den Benutzern nicht mit, ob der Kurs verfügbar ist. Benutzer müssen auf die Karte klicken, um es herauszufinden.

Möglicher Ansatz
Wenn einige Kurse nicht verfügbar sind, geben Sie dies von Anfang an an. Sie könnten helle Etiketten mit „verfügbar“/„nicht verfügbar“-Meldungen verwenden.
Heuristik 2: Übereinstimmung zwischen System und realer Welt
Das System sollte die Sprache des Benutzers sprechen. Es sollte Wörter, Ausdrücke und Symbole verwenden, die dem durchschnittlichen Besucher vertraut sind. Und die Informationen sollten in einer logischen Reihenfolge erscheinen.
Dies ist das zweite Kriterium von Jacob Nielsen. Die Website von edX folgt diesem Prinzip ziemlich genau, indem sie eine gemeinsame Sprache, allgemein akzeptierte Symbole und vertraute Zeichen verwendet.

Möglicher Ansatz
Eine weitere gute Praxis wäre es, Kurse nach Abschnitten zu unterteilen und leicht verständliche Symbole hinzuzufügen.
Heuristik 3: Benutzerkontrolle und -freiheit
Diese Heuristik betont, dass Benutzer immer einen klaren Ausweg haben sollten, wenn sie etwas versehentlich tun, so etwas wie eine Rückgängig- oder Zurück-Option.
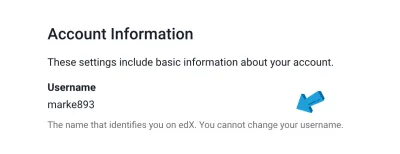
edX macht es unmöglich, Ihren Benutzernamen zu ändern, sobald er eingerichtet wurde. Viele Websites schränken die Möglichkeiten zum Ändern eines Benutzernamens aus Sicherheitsgründen ein. Dennoch könnte es benutzerfreundlicher sein, es veränderbar zu machen.

Möglicher Ansatz
Einige Websites ermöglichen es Benutzern, Daten, einen Status oder eine Änderung zu speichern, wann immer sie möchten. Eine bewährte Vorgehensweise wäre es, Kunden alternative Optionen anzubieten, z. B. einen Kurs hinzuzufügen oder zu entfernen oder ihr Profil zu speichern oder zu bearbeiten.
Heuristik 4: Konsistenz und Standards
Gemäß diesem vierten UX-Kriterium sollten Designelemente konsistent und vorhersehbar sein. Beispielsweise sollten Symbole und Bilder im gesamten UI-Design einer Plattform einheitlich sein.
Im Großen und Ganzen gibt es zwei Arten von Konsistenzen: interne und externe. Interne Konsistenz bezieht sich darauf, mit einem Produkt (oder einer Produktfamilie) synchron zu bleiben. Externe Konsistenz bezieht sich auf die Einhaltung der Standards innerhalb einer Branche (z. B. Einkaufswagen mit der gleichen Logik auf E-Commerce-Websites).
edX bricht manchmal die interne Konsistenz. Ein typisches Beispiel gleich unten: Die Schaltfläche „Erkunden“ sieht anders aus. Zwei unterschiedlich aussehende Schaltflächen (oder andere Elemente), die dieselbe Funktion ausführen, können visuelles Rauschen hinzufügen und die Benutzererfahrung verschlechtern. Dieses Problem ist möglicherweise nicht kritisch, trägt aber zur allgemeinen UX der Website bei.

Heuristik 5: Fehlervermeidung
Gutes Design verhindert Benutzerfehler. Indem Designer den Benutzern helfen, Fehler zu vermeiden, sparen sie Zeit und vermeiden Frustration.
Wenn Sie beispielsweise bei edX einen Tippfehler in Ihrer E-Mail-Adresse machen, wird dieser erst sichtbar, nachdem Sie versucht haben, ihn zu bestätigen.

Möglicher Ansatz
Zugegeben, Live-Validierung ist nicht immer gut für UX. Einige Designer halten es für problematisch und argumentieren, dass es Benutzer ablenkt und Verwirrung stiftet. Andere glauben, dass die Live-Validierung einen Platz im UX-Design hat.
Behalten Sie in jedem Fall Ihre Benutzer und ihre Ziele im Auge, egal ob Sie live validieren oder nachdem auf die Schaltfläche „Senden“ geklickt wurde. Ihre Aufgabe ist es, ihre Erfahrung so reibungslos wie möglich zu gestalten.
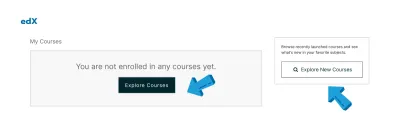
Heuristik 6: Erkennen statt Erinnern
Benutzer sollten sich Informationen, die Sie ihnen zuvor gezeigt haben, nicht merken müssen. Das ist eine weitere UX-Richtlinie der Nielsen Norman Group. Farben und Symbole (wie Pfeile) helfen Benutzern, Informationen besser zu verarbeiten.
Die Homepage von edX zeigt Universitätslogos, aber nicht die vollständigen Namen der Universitäten, was diesen Punkt verdeutlicht. Außerdem sagt Ihnen die Benutzerprofilseite nicht, welche Kurse Sie abgeschlossen haben.

Möglicher Ansatz
Die UX der Plattform könnte verbessert werden, indem Kurse angezeigt werden, die Benutzer bereits absolviert haben, und ähnliche Kurse empfehlen.
Heuristik 7: Flexibilität und Effizienz der Nutzung
Beschleunigen Sie gemäß diesem UX-Prinzip die Interaktion wo immer möglich, indem Sie Elemente verwenden, die als Beschleuniger bezeichnet werden. Verwenden Sie grundsätzlich alle Optionen oder Aktionen, die den gesamten Prozess beschleunigen.
edX bietet keine Filterung, wenn Benutzer nach einem Kurs suchen. Sein Fehlen könnte die Zeit und den Aufwand erhöhen, die Benutzer aufwenden müssen, um den gewünschten Kurs zu finden.

Möglicher Ansatz
Die Suche ist eine der kritischen Phasen der Benutzerumwandlung. Wenn Benutzer finden können, was sie suchen, sind sie viel näher daran, Kunden zu werden. Verwenden Sie also Filter, damit Benutzer Kurse schneller und einfacher finden können.
Heuristik 8: Ästhetisches und minimalistisches Design
Diese Heuristik fordert uns auf, „unnötige Elemente aus der Benutzeroberfläche zu entfernen und das Signal-Rausch-Verhältnis des Designs zu maximieren“ (das Signal ist eine für den Benutzer relevante Information und das Rauschen ist eine irrelevante Information).
Einfach gesagt, jedes Element sollte eine Geschichte erzählen, wie ein Mosaik. Designer kommunizieren, nicht dekorieren.
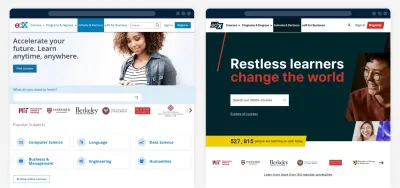
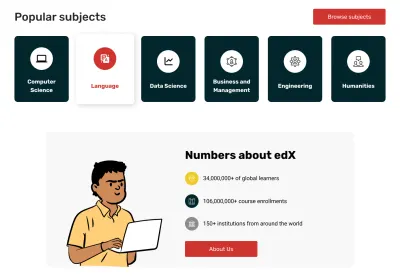
Wenn wir das aktuelle Design der edX-Homepage mit dem vorherigen vergleichen, können wir eine enorme Verbesserung feststellen. Das Hauptfoto ist jetzt viel relevanter für die Mission der Plattform. edX hat auch Einblicke in die Anzahl der Benutzer und Kurse hinzugefügt.

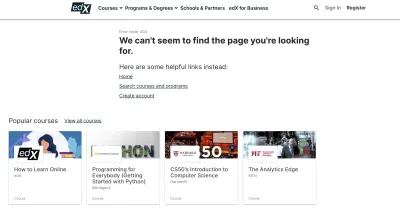
Heuristik 9: Helfen Sie Benutzern, Fehler zu erkennen, zu diagnostizieren und zu beheben
Diese Heuristik besagt, dass Fehler in einer einfachen, erklärenden Sprache für den Benutzer ausgedrückt werden sollten. Es ist auch gut, klar zu erklären, warum ein Fehler überhaupt aufgetreten ist.
Die 404-Seite von edX erfüllt insgesamt ihren Zweck. Zuerst erklärt es dem Benutzer das Problem („Wir können die gesuchte Seite nicht finden“) und schlägt eine Lösung vor (mit Links zur Startseite, Suchfunktion und Kursliste). Es empfiehlt auch beliebte Kurse.

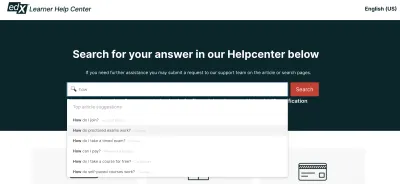
Heuristik 10: Hilfe und Dokumentation
Bei dieser letzten Heuristik geht es um die Notwendigkeit von Support und Dokumentation auf jeder Website. Es gibt viele Formen von Hilfe und Dokumentation, wie Onboarding-Seiten, exemplarische Vorgehensweisen, Tooltips, Chats und Chatbots.
edX hat Links zu einem Hilfezentrum, das in der Fußzeile versteckt ist. Es ist in Abschnitte unterteilt, und Benutzer können eine Suchleiste verwenden, um Informationen zu finden. Die Suche leistet gute Arbeit, indem sie automatisch Themen vorschlägt, die nützlich sein könnten.
Leider können Benutzer von der Hilfe aus nicht zur Startseite zurückkehren, indem sie auf das Logo klicken. Von dort aus gibt es keinen direkten Weg zurück zur Startseite.

Möglicher Ansatz
Ermöglichen Sie es den Benutzern, an beliebiger Stelle auf der Website zur Startseite zurückzukehren.
eDX-Redesign-Konzept
Basierend auf meinen UX-Erkenntnissen habe ich die Plattform neu gestaltet und mich dabei auf die Startseite, Benutzerprofile und die Suchergebnisseite konzentriert. Sie können vollständige Bilder der Neugestaltung in Figma sehen.
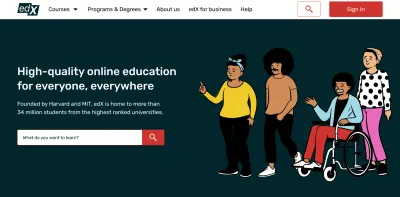
Startseite
1. Signal-Rausch-Verhältnis
Das Wichtigste zuerst: Um der Usability-Heuristik 8 gerecht zu werden, habe ich die gesamte Seite minimalistischer gestaltet und zwischen den Elementen Platz geschaffen.
edX hat die große Mission „Bildung für alle, überall“, also habe ich beschlossen, dies schlicht und mutig auf die Homepage zu stellen.

Ich habe auch die Bilder ausgetauscht, um die im Text dargestellte Geschichte besser widerzuspiegeln. Ich habe die Mission mit diesen neuen Illustrationen ausgedrückt:

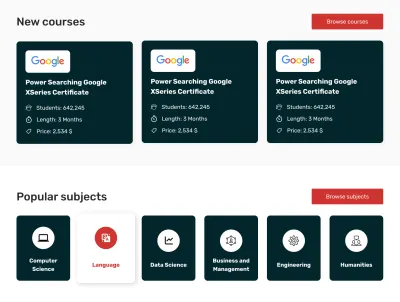
2. Kurskarten
Der Abschnitt „Neue Kurse“ unten hebt die neuesten Kurse hervor.
Ich habe auch einige Details hinzugefügt, die die Karten von edX derzeit nicht anzeigen. Dadurch wurden die Karten aussagekräftiger und zeigten wesentliche Informationen zu jedem Kurs.

Ich habe auch Symbole verwendet, um die beliebtesten Themen zu zeigen.
3. Glaubwürdigkeit und Vertrauen
Ich habe ein Faktenblatt hinzugefügt, um die Glaubwürdigkeit und Autorität der Plattform zu zeigen:

Außerdem habe ich die Fußzeile aufgefrischt und die Sprachleiste umgestaltet, damit sie für die Benutzer besser sichtbar ist.
Hilfreiche Suche
1. Suchvorgang
Im aktuellen Design von edX sehen Benutzer die verfügbaren Optionen während der Suche nicht. Also habe ich eine Suchfunktion mit Autosuggestion entwickelt. Jetzt müssen Benutzer nur noch ein Schlüsselwort eingeben und die relevanteste Option auswählen.

2. Suchfilter
Ich habe eine linke Seitenleiste hinzugefügt, um das Filtern von Ergebnissen zu vereinfachen. Ich habe auch die Benutzeroberfläche aktualisiert und die Kurskarten aussagekräftiger gemacht.

Benutzerprofil
Wie im Audit-Abschnitt erwähnt, ist es wichtig, die Benutzer zum Weiterlernen zu motivieren. Inspiriert von der Khan Academy habe ich den Benutzerprofilen einen Fortschrittsbalken hinzugefügt. Jetzt zeigt ein Profil an, wie viele Lektionen noch verbleiben, bevor der Benutzer einen Kurs abschließt.

Ich habe die Navigation oben platziert, damit sie gut zu sehen ist. Außerdem habe ich die Benutzerprofileinstellungen aktualisiert, die Funktionalität beibehalten, aber die Farben geändert.
Fazit
Ein UX-Audit ist eine einfache und effiziente Methode, um zu überprüfen, ob Designelemente ihre Funktion erfüllen. Es ist auch eine gute Möglichkeit, ein bestehendes Design aus einer neuen Perspektive zu betrachten.
Dieser Fall hat mich mit mehreren Lektionen konfrontiert. Erstens sehe ich, dass die UX der Websites in einer der derzeit aktuellsten Branchen aktualisiert werden könnte. Etwas Neues zu lernen ist schwer, aber ohne richtiges UX-Design ist es noch schwieriger.
Das Audit zeigte auch, warum es so wichtig ist, die Bedürfnisse der Benutzer zu verstehen, zu analysieren und zu erfüllen. Zufriedene Benutzer sind hingebungsvolle Benutzer.
