Ich habe das Web einen Tag lang mit deaktiviertem JavaScript benutzt
Veröffentlicht: 2022-03-10Dieser Artikel ist Teil einer Serie, in der ich versuche, das Internet unter verschiedenen Einschränkungen zu nutzen, die eine bestimmte demografische Gruppe von Benutzern repräsentieren. Ich hoffe, das Profil der Schwierigkeiten zu schärfen, mit denen echte Menschen konfrontiert sind, die vermeidbar sind, wenn wir auf eine Weise entwerfen und entwickeln, die ihren Bedürfnissen gerecht wird. Diese Woche deaktiviere ich JavaScript.
Warum noscript
Zunächst zur Verdeutlichung: Es gibt einen Unterschied zwischen der Unterstützung einer noscript Erfahrung und der Verwendung des noscript -Tags. Ich mag das noscript -Tag im Allgemeinen nicht, da es Ihre Webseite in JavaScript- und Nicht-JavaScript-Versionen fragmentiert, anstatt auf der gleichen Basis von Inhalten zu arbeiten, wodurch Erfahrungen chaotisch werden und Dinge übersehen werden.
Sie haben möglicherweise viele nützliche Inhalte in Ihren noscript Tags, aber wenn ich einen JavaScript-fähigen Browser verwende, werde ich nichts davon sehen – ich werde festsitzen und darauf warten, dass die JS-Erfahrung heruntergeladen wird. Wenn ich mich auf die „noscript“-Erfahrung beziehe, meine ich im Allgemeinen die Erfahrung, die Webseite ohne JavaScript zu verwenden, und nicht die explizite Verwendung des Tags.
Web-MIDI-API: Erste Schritte
Ist es möglich, digitale Musikinstrumente als Browsereingaben zu verwenden? Mit der Web-MIDI-API lautet die Antwort ja! Das Beste daran ist, dass es ziemlich schnell und einfach zu implementieren ist und sogar ein wirklich lustiges Projekt erstellt. Artikel lesen →
Wer kümmert sich also um Benutzer, die kein JavaScript haben? Gibt es solche noscript Benutzer überhaupt noch?
Nun, es gibt sie, wenn auch in geringer Zahl: Etwa 0,2 % der Nutzer in Großbritannien haben JavaScript deaktiviert. Aber ein Blick auf die Zahlen der Benutzer, die JavaScript explizit deaktiviert haben, verfehlt den Punkt.
Ich erinnere mich an dieses Zitat von Jake Archibald:
„Alle Ihre Benutzer verwenden kein JS, während sie Ihr JS herunterladen.“
Denken Sie an die Benutzer, die JavaScript aktiviert haben, aber die JavaScript-Erfahrung aus einer Reihe von Gründen nicht erhalten, einschließlich unternehmensinterner oder lokaler Blockierung oder Entfernung von JavaScript-Elementen, vorhandener JavaScript-Fehler im Browser von Browser-Add-Ons und Symbolleisten, Netzwerk Fehler und so weiter. BuzzFeed hat kürzlich enthüllt, dass etwa 1 % der Anfragen für ihr JavaScript eine Zeitüberschreitung aufweisen, was 13 Millionen fehlgeschlagenen Anfragen pro Monat entspricht.
Manchmal liegt das Problem nicht beim Benutzer, sondern beim CDN, das das JavaScript bereitstellt. Erinnern Sie sich an den Februar 2017, als die Server von Amazon ausfielen? Millionen von Websites, die auf JavaScript angewiesen sind, das über die CDNs von Amazon bereitgestellt wird, gerieten in große Schwierigkeiten, was Unternehmen im S&P 500-Index in dem vierstündigen Ausfall 150 Millionen US-Dollar kostete.
Denken Sie auch an die aufstrebenden globalen Märkte; Länder kämpfen immer noch darum, ein Netzwerk mit schnellem Internet aufzubauen, wobei sich die Bevölkerung keine schnelle Hardware leisten kann, um CPU-intensives JavaScript auszuführen. Oder denken Sie an die etablierten Märkte, wo selbst ein iPhone X mit einer 4G-Verbindung nicht immun gegen die Auswirkungen einer teilweise geladenen Webseite ist, die durch ihren Zug unterbrochen wird, der in einen Tunnel fährt.
Das Web ist eine feindliche, unvorhersehbare Umgebung, weshalb viele Entwickler dem Prinzip der progressiven Verbesserung folgen, um ihre Websites auf der Grundlage einer Kernerfahrung aus semantischem HTML aufzubauen, CSS und unaufdringliches JavaScript darüber zu schichten. Ich wollte sehen, wie viele Websites dies in der Praxis anwenden. Gibt es einen besseren Weg, als JavaScript vollständig zu deaktivieren?
So deaktivieren Sie JavaScript
Wenn Sie mein Experiment selbst nachstellen möchten, können Sie JavaScript deaktivieren, indem Sie in den Einstellungen in Chrome nachsehen:
- Öffnen Sie die Entwicklertools (Chrome -> Ansicht -> Entwicklertools oder ⌥⌘I auf der Tastatur)
- Öffnen Sie das Entwickler-Untermenü (die drei Punkte neben dem Schließen-Symbol in den Entwicklertools)
- Wählen Sie in diesem Untermenü „Einstellungen“.
- Suchen Sie den Abschnitt „Debugger“ und aktivieren Sie das Kontrollkästchen „JavaScript deaktivieren“.
Oder Sie können wie ich die hervorragende Toggle JavaScript Chrome Extension verwenden, mit der Sie JS mit einem Klick deaktivieren können.
Erstellen eines WordPress-Beitrags mit deaktiviertem JavaScript
Nachdem ich JavaScript deaktiviert hatte, war meine erste Anlaufstelle meine persönliche Portfolio-Seite – die auf WordPress läuft – mit dem Ziel, meine Erfahrungen in Echtzeit niederzuschreiben.
WordPress ist eigentlich sehr noscript-freundlich, daher konnte ich problemlos mit dem Schreiben dieses Beitrags beginnen, obwohl ihm einige der Textformatierungs- und Medieneinbettungsfunktionen fehlten, an die ich gewöhnt bin.
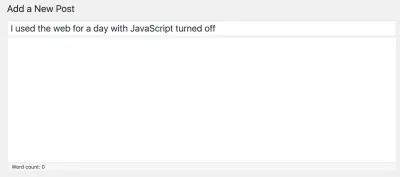
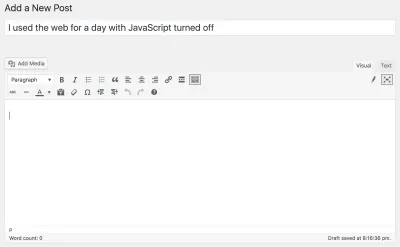
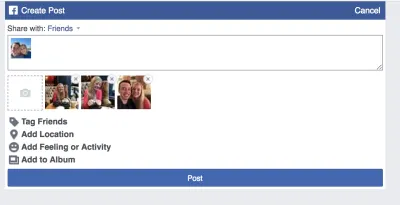
Vergleichen wir den Beitragsbildschirm von WordPress mit und ohne JavaScript:

noscript Version der Post-Seite von WordPress, die aus zwei grundlegenden Texteingaben besteht. 
Ich fühlte mich ohne die Symbolleisten recht wohl, bis ich Screenshots in meinen Beitrag einbetten musste. Ohne die Schaltfläche „Medien hinzufügen“ musste ich zu separaten Bildschirmen gehen, um meine Dateien hochzuladen. Dies ist sinnvoll, da das Hochladen von Inhalten im Hintergrund Ajax erfordert, das JavaScript erfordert. Aber ich war ziemlich überrascht, dass der separate Medienbildschirm auch JavaScript erforderte!
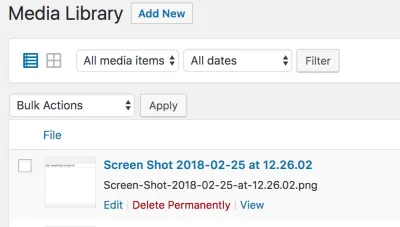
Zum Glück gab es eine Fallback-Ansicht:

noscript Version des Media-Bereichs im Admin-Backend. Ich wurde gewarnt, dass die Rasteransicht ohne JavaScript nicht unterstützt wird. 
Nachdem ich das Bild hochgeladen hatte, musste ich manuell ein HTML- img -Tag in meinen Beitrag schreiben und die Bild-URL kopieren und einfügen. Es gab keine Möglichkeit, die Thumbnail-URL des hochgeladenen Bildes zu ermitteln, und alle von mir geschriebenen Bildunterschriften mussten ebenfalls manuell kopiert werden. Ich hatte diesen Ansatz bald satt und plante, am nächsten Tag wiederzukommen und alle Bilder erneut einzufügen, wenn ich mir erlaubte, JavaScript wieder zu verwenden.
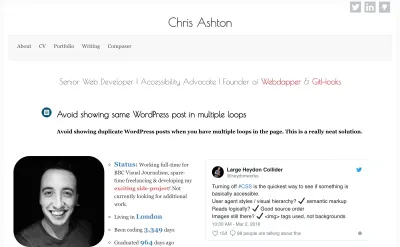
Ich beschloss, einen Blick darauf zu werfen, wie sich das Front-End meiner Website schlägt.
Anzeigen meiner Website ohne JavaScript
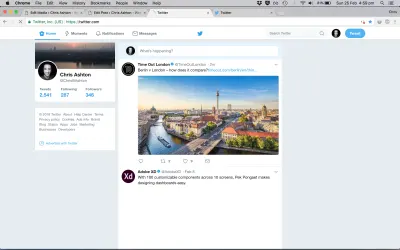
Ich war angenehm überrascht, dass meine Website ohne JS weitgehend gleich aussah:


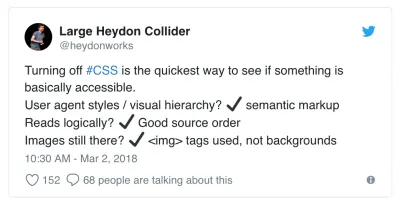
Schauen wir uns diese Twitter-Einbettung genauer an:

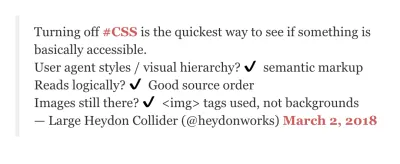
noscript Version nicht erhalten. Das 'Häkchen' ist ein externes PNG. (Quelle) 
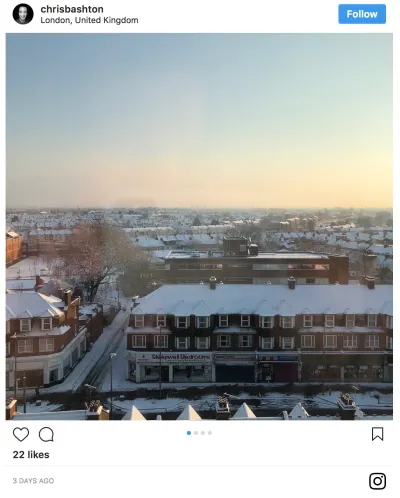
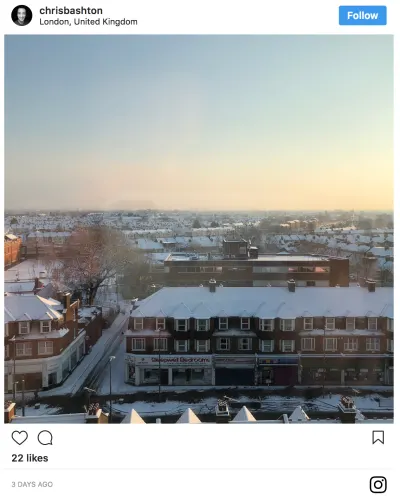
Below the fold meiner Website habe ich auch einige Instagram-Inhalte eingebettet, die dem noscript Erlebnis gut standhalten.


Schließlich habe ich eine GitHub-Einbettung auf meiner Website. GitHub bietet kein natives Embed an, daher verwende ich die inoffiziellen GitHub Cards von Hsiaoming Yang.


Ich hatte halb gehofft, Sie mit den Vorher-Nachher-Statistiken zu schockieren ( Megabyte JS für eine kleine Einbettung! Ende der Welt! Lassen Sie uns JavaScript fallen! ), und halb gehofft, dass es nur einen sehr kleinen Unterschied gibt ( progressive Verbesserung! Mit gutem Beispiel vorangehen ! Ich bin ein guter Entwickler! ).
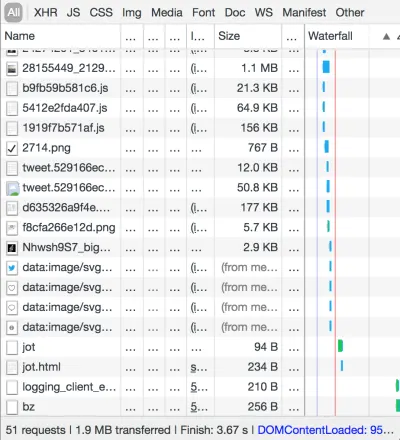
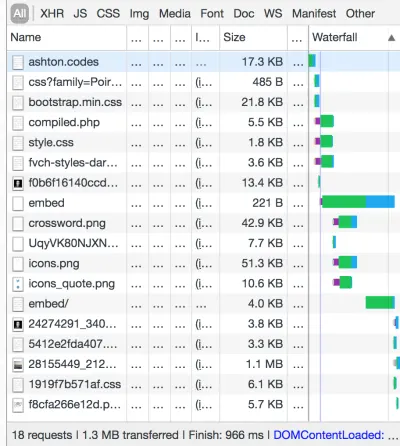
Vergleichen wir die Seitengewichte mit und ohne JavaScript. Zunächst mit JavaScript:

Jetzt ohne JavaScript:

Für einen gestylten Tweet, eine GitHub-Einbettung und eine vollwertige Instagram-Einbettung wächst meine Website um zusätzliche 600 KB. Ich habe auch Google Analytics-Tracking und einige nerdige versteckte interaktive Funktionen. Alles in allem scheinen 600 KB nicht übertrieben zu sein – obwohl ich ein wenig überrascht bin, wie viele zusätzliche Anfragen der Browser stellen muss, damit das alles passiert.
Der gesamte Inhalt ist immer noch ohne JavaScript vorhanden, alle Menüs sind immer noch navigierbar, und mit Ausnahme der Twitter-Einbettung fällt es Ihnen schwer zu erkennen, dass JavaScript deaktiviert ist. Infolgedessen hat meine Website die NOSCRIPT-5-Validierungsstufe bestanden – die allerbeste Nicht-JavaScript-Bewertung, die möglich ist.
ashton.codes noscript -Bewertung: NOSCRIPT-5.
Was ist das? Sie haben noch nie vom noscript -Klassifikationssystem gehört? Ich wäre sehr überrascht, wenn Sie es getan hätten, weil ich es mir gerade ausgedacht habe. Es ist mein praktischer kleiner Indikator für die Benutzerfreundlichkeit einer Website ohne JavaScript, und im weiteren Sinne ist es ein ziemlich guter Indikator dafür, wie gut eine Website darin ist, ihren Inhalt schrittweise zu verbessern.
noscript Klassifikationssystem
Websites – oder genauer gesagt, ihre einzelnen Seiten – fallen in der Regel in eine der folgenden Kategorien:
- NOSCRIPT-5
Die Website ist praktisch nicht von der JavaScript-fähigen Version der Website zu unterscheiden. - NOSCRIPT-4
Die Site bietet Funktionalitätsparität für noscript, aber Links oder Weiterleitungen zu einer separaten Version der Site, um dies zu erreichen. - NOSCRIPT-3
Die Website funktioniert weitgehend ohne JavaScript, aber einige nicht wichtige Funktionen werden nicht unterstützt oder sehen kaputt aus. - NOSCRIPT-2
Die Website bietet eine Meldung, dass ihr Browser nicht unterstützt wird. - NOSCRIPT-1
Die Website scheint geladen zu werden, aber der Benutzer kann die Schlüsselfunktionen überhaupt nicht verwenden. - NOSCRIPT-0
Die Website lädt überhaupt nicht und bietet dem Benutzer kein Feedback.
Schauen wir uns einige beliebte Websites an und sehen, wie sie abschneiden.
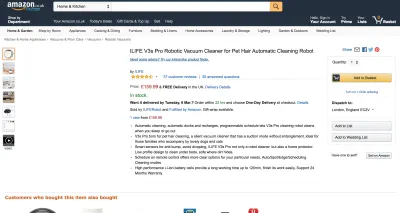
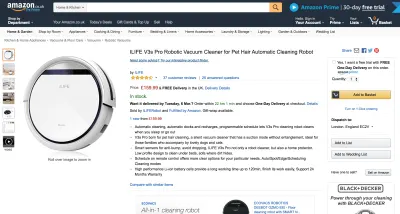
Amazonas
Ich habe schon länger ein Auge auf einen kleinen Roboter-Staubsauger geworfen. Mein Mietvertrag erlaubt keine Haustiere, und das ist das Nächstbeste, wenn Sie ein paar Kulleraugen darauf richten.
Auf den ersten Blick macht Amazon mit seiner Nicht-JavaScript-Lösung einen guten Job, obwohl das Hauptproduktbild fehlt.


Bei näherer Betrachtung war bei der noscript Version so einiges etwas kaputt. Ich möchte sie einzeln durchgehen und für jede eine Lösung vorschlagen.
Keine Galeriebilder
Ich wollte einige Bilder der Produkte sehen, aber das Klicken auf die Miniaturansichten brachte nichts.
Problem

Mögliche Lösung
Es wäre schön gewesen, wenn diese Miniaturansichten Links zum vollständigen Bild wären, die sich in einem neuen Tab öffnen. Sie könnten dann mithilfe von JavaScript schrittweise in die Bildergalerie erweitert werden:
- Entführen Sie das Click-Event des Thumbnail-Links;
- Schnappen Sie sich das
hrefAttribut; - Aktualisieren Sie das
src-Attribut des Hauptbildes mit demhref-Attributwert.
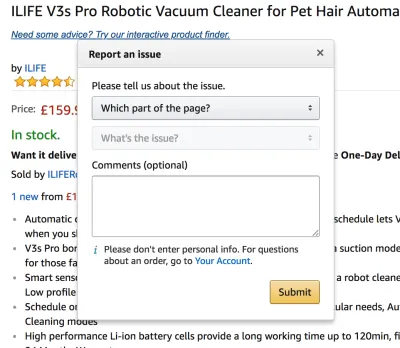
Der Link „Falsche Produktinformationen melden“ ist nur JavaScript
Wird diese Funktion wirklich so häufig verwendet, dass es sich lohnt, zusätzliche JavaScript-Bytes für alle Ihre Benutzer herunterzuladen, damit sie als integriertes Modal innerhalb der Seite geöffnet wird?

Problem

javascript:// , wodurch ein integriertes modales Formular geöffnet wirdMögliche Lösung
Das integrierte modale Formular von Amazon erfordert JavaScript, um zu funktionieren. Ich würde die „Berichtsfunktion“ zu einem eigenständigen Formular auf einer separaten URL machen , z. B. /report-product?product-id=123 . Dies könnte schrittweise in das integrierte Modal erweitert werden, indem Ajax verwendet wird, um das HTML separat herunterzuladen.
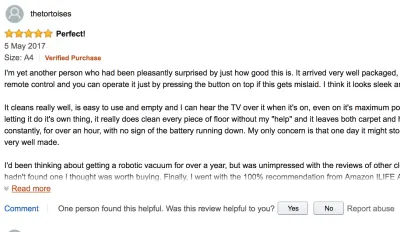
Bewertungen sind standardmäßig nur teilweise sichtbar
Problem

Mögliche Lösung
Warum nicht standardmäßig die gesamte Bewertung anzeigen und dann JavaScript verwenden, um den Bewertungstext zu kürzen und den Link „Weiterlesen“ hinzuzufügen?
Es sei darauf hingewiesen, dass der Titel der Bewertung ein Link zur Bewertung auf einer eigenständigen Seite ist, sodass der Inhalt zumindest noch gelesen werden kann.
Im Großen und Ganzen war ich eigentlich angenehm überrascht, wie gut die Seite ohne JavaScript funktionierte. Es hätte genauso gut eine leere weiße Seite sein können. Das Fehlen von Produktbildern bedeutet jedoch, dass wir ein wirklich wichtiges Merkmal verpassen – ich würde behaupten, dass es entscheidend ist, sehen zu können, was Sie kaufen! – daher ist es eine Schande, dass wir ihm nicht das i-Tüpfelchen aufsetzen und ihm eine NOSCRIPT-5-Bewertung verleihen konnten.
Amazon noscript -Bewertung: NOSCRIPT-3.
Ich hatte mich immer noch nicht entschieden, welches Produkt ich kaufen wollte, also wandte ich mich an Camel Camel Camel, den Preistracker von Amazon.
Kamel Kamel Kamel
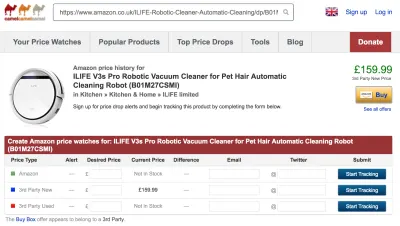
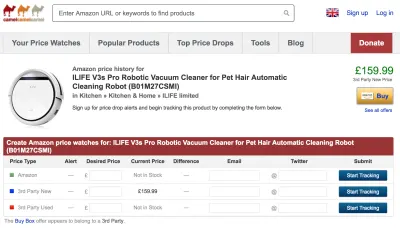
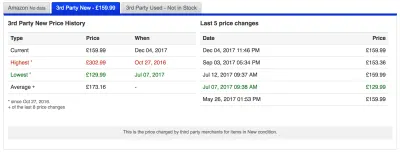
Ich wollte mich zwischen dem iLife V3s Pro und dem iLife A4s entscheiden, also ging ich zu https://uk.camelcamelcamel.com/. Zunächst sah die Seite nicht von der JavaScript-fähigen Version zu unterscheiden.


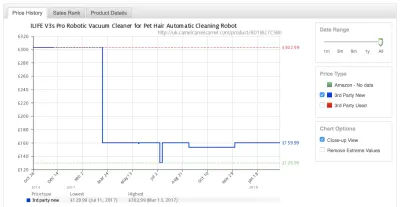
Leider wurde das Preisverlaufsdiagramm nicht gerendert. Es bot zwar einen Alt-Text-Fallback, aber der Alt-Text gab mir keine Vorstellung davon, ob der Preistrend nach oben oder unten gegangen ist oder nicht.


Allgemeiner Vorschlag: Stellen Sie immer einen aussagekräftigen Alt-Text bereit . Ich muss die Tabelle nicht unbedingt sehen, aber ich würde mich über eine Zusammenfassung dessen freuen, was sie enthält. Vielleicht könnte es in diesem Fall „Amazon-Preisverlaufsdiagramm sein, das zeigt, dass der Preis dieses Artikels seit März 2017 weitgehend unverändert geblieben ist“. Aber eine solche Zusammenfassung automatisch zu erstellen, ist zugegebenermaßen schwierig und anfällig für Anomalien.
Konkreter Vorschlag für diesen Anwendungsfall: Bild anzeigen . Das Diagramm auf der Skriptversion der Seite ist eigentlich ein eigenständiges Bild, also gibt es keinen Grund, warum es nicht auf der noscript Version angezeigt werden könnte!
Dennoch gab mir der Kerninhalt unter dem Diagramm die Informationen, die ich wissen musste.

Die Tabelle stellt die Merkmalsparität bereit, die benötigt wird, um eine NOSCRIPT-5-Einstufung zu sichern. Ich ziehe meinen Hut vor dir, Camel Camel Camel!
Camel Camel Camel noscript -Bewertung: NOSCRIPT-5
Google-Produkte
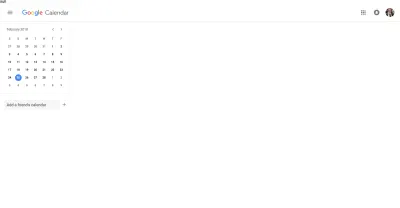
An diesem Punkt meines Tages erhielt ich aus heiterem Himmel einen Anruf: Ein Freund rief mich an und fragte nach einem Treffen in dieser Woche. Also ging ich zu Google Kalender, um meine Verfügbarkeit zu überprüfen. Google hatte andere Ideen!

noscript Benutzer. Ich war enttäuscht, dass es keinen noscript Fallback gab – Google ist normalerweise ziemlich gut in solchen Dingen.
Ich würde nicht erwarten, dass ich unbedingt Einträge zu meinem Kalender hinzufügen/bearbeiten/löschen kann, aber es sollte möglich sein , eine schreibgeschützte Ansicht meines Kalenders als Kerninhalt bereitzustellen .
Google-Kalender- noscript -Bewertung: NOSCRIPT-0
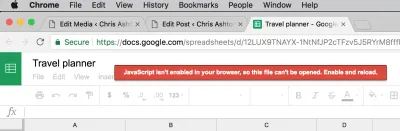
Da ich daran interessiert war zu sehen, wie Google andere Produkte verwaltet, habe ich einen kurzen Blick auf Google Spreadsheets geworfen:

In diesem Fall schlägt die Site viel eleganter fehl. Ich kann zumindest den Tabelleninhalt lesen, auch wenn ich ihn nicht bearbeiten kann. Warum bietet der Kalender nicht dieselbe Fallback-Lösung?
Ich habe keine Verbesserungsvorschläge für Google Spreadsheets! Es leistet gute Arbeit, um den Benutzer zu informieren, wenn Kernfunktionen in der noscript Erfahrung fehlen.
noscript -Bewertung von Google Spreadsheets: NOSCRIPT-2
Diese Bewertung ist gar nicht so schlecht! Nicht alle Websites werden in der Lage sein, ein noscript Erlebnis zu bieten, aber zumindest, wenn sie offen und ehrlich sind (dh sie werden sagen: „Ja, wir werden nicht versuchen, Ihnen etwas zu geben“), das Sie vorbereitet – der noscript Benutzer – für den Fall, dass es fehlschlägt. Sie werden keine wertvollen Sekunden damit verschwenden, ein Formular auszufüllen, das niemals gesendet wird, oder einen Artikel zu lesen, der dann Ajax verwenden muss, um den Rest seines Inhalts abzurufen.

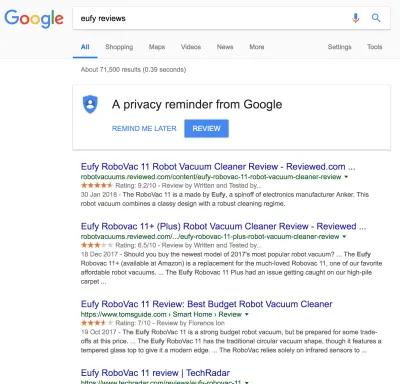
Nun zurück zu meinem potenziellen Amazon-Kauf. Ich wollte mir vor dem Kauf einige Bewertungen von Drittanbietern ansehen.
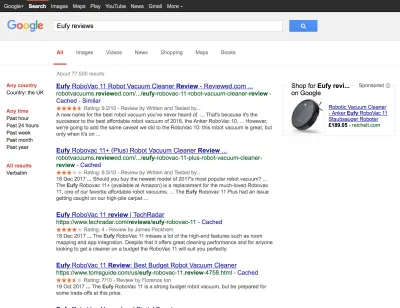
Die Google-Suche funktioniert wirklich gut ohne JavaScript. Es sieht nur etwas veraltet aus, wie diese alten Nur-Desktop-Sites mit festen Auflösungen.

noscript Version hat auf der linken Seite zusätzliche Suchoptionen (ansonsten in den Einstellungen der JS-Version versteckt) – und kein Datenschutzbanner (vielleicht, weil „Tracking“ für noscript Benutzer nicht relevant ist?) 
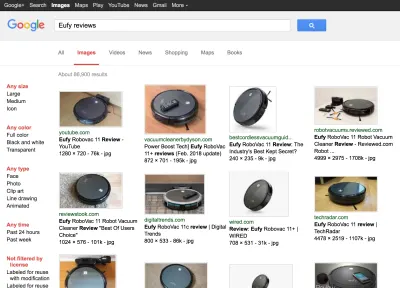
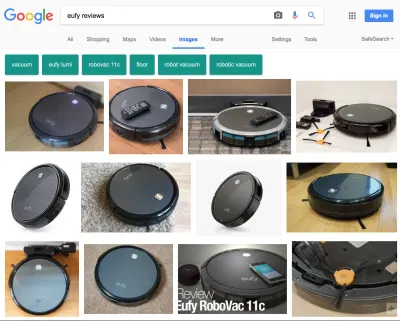
Die Bildansicht sieht noch anders aus, und ich bevorzuge sie tatsächlich in einigen Punkten – diese Version lädt superschnell und listet die Abmessungen und Bildgröße in Kilobyte unter jedem Miniaturbild auf:

noscript Version: Beachten Sie die Bild-Metainformationen, die in der Skriptversion nicht enthalten sind! 
noscript Version nicht vorhanden ist. noscript -Bewertung der Google-Suche: NOSCRIPT-5
Eines der Suchergebnisse führte mich zu einer Bewertung auf YouTube. Ich klickte, ohne viel zu erwarten. Ich hatte Recht, mich nicht aufzuregen:

noscript Erfahrung.Ich würde nicht wirklich erwarten, dass eine Seite wie YouTube ohne JavaScript funktioniert. YouTube benötigt erweiterte Streaming-Funktionen, ganz zu schweigen davon, dass es sich für Kopierdiebstahl öffnen würde, wenn es einen eigenständigen MP4-Download als Fallback bereitstellen würde. Auf jeden Fall sollte keine Seite kaputt aussehen. Ich starrte ein paar Sekunden lang auf diesen Bildschirm, bevor mir klar wurde, dass nichts weiter passieren würde.
Vorschlag : Wenn Ihre Website keine Fallback-Lösung für noscript Benutzer bereitstellen kann, sollten Sie zumindest eine noscript Warnmeldung bereitstellen.
YouTube- noscript -Bewertung: NOSCRIPT-0
Welcher?
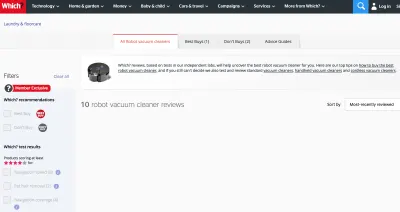
Ich habe ein paar weitere Bewertungslinks angeklickt. Das Welche? Beratungsseite hat mich komplett im Stich gelassen.

Dies war eine Seite, die so aussah, als würde sie gut geladen, aber erst wenn Sie den Inhalt lesen, würden Sie feststellen, dass Ihnen tatsächlich einige Schlüsselinformationen fehlen müssen. Diese Schlüsselinformationen sind für den Zweck der Seite absolut zentral, und ich kann sie nicht bekommen. Daher ist das leider eine NOSCRIPT-1-Verletzung.
Vorschlag : Wenn Ihre Website Ajax-Inhalte enthält, existiert dieser Inhalt unter einer anderen URL. Stellen Sie Ihren noscript Benutzern einen Link zu diesem Inhalt zur Verfügung. Sie können den Link immer ausblenden, wenn Sie erfolgreich Ajaxing mit JavaScript durchgeführt haben.
Welcher? noscript -Bewertung der Website überprüfen: NOSCRIPT-1
Irgendwann gestehe ich ein, dass ich mir im Moment keinen Staubsauger leisten kann. Also beschloss ich, auf Social Media aufzuspringen.

Facebook verweigert das Laden ohne JavaScript pauschal, bietet aber eine Fallback-Option. Hier ist unser erstes Beispiel für ein NOSCRIPT-4 – eine Website, die eine separate Version ihres Inhalts für noscript oder Feature-Phone-Benutzer anbietet.

Die mobile Version lädt sofort. Es sieht hässlich aus, aber es scheint, als ob ich den gleichen Inhalt bekomme, wie ich es normalerweise tun würde. Entscheidend ist, dass ich Feature-Parität habe: Ich kann hier die gleichen Dinge erreichen wie auf der Hauptseite.
Facebook- noscript -Bewertung: NOSCRIPT-4
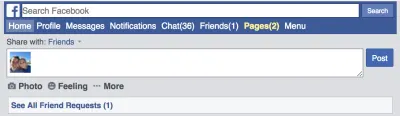
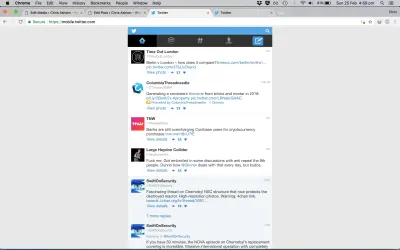
Die Seite wurde blitzschnell geladen:

Ich konnte nur 7 Artikel gleichzeitig im Newsfeed sehen, aber ich konnte auf „Weitere Geschichten anzeigen“ klicken, was mich mit traditionellen Paginierungstechniken zu einer neuen Seite führte.
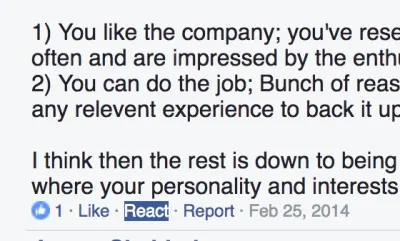
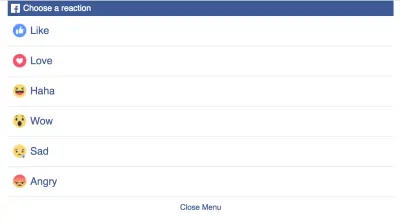
Ich bin beeindruckt, dass ich die Möglichkeit habe, auf einen Facebook-Kommentar zu „reagieren“, obwohl dies eine Aufgabe mit mehreren Bildschirmen ist:


Nichts hindert Facebook daran, ein Hover-Reaktionsmenü in Nicht-JavaScript zu erstellen, aber um fair zu sein, richtet sich dies an mobile Geräte, die nicht schweben können.
Vorschlag : Werden Sie kreativ mit CSS. Sie werden vielleicht feststellen, dass Sie JavaScript überhaupt nicht benötigen.
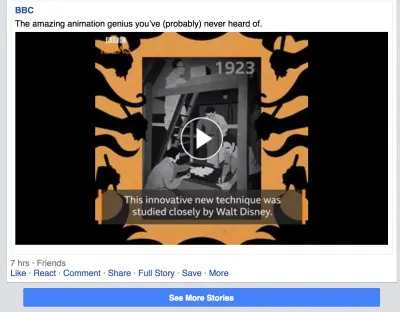
Es dauerte nicht lange, bis ein Videobeitrag in meinem Newsfeed auftauchte. (An diesem Punkt dämmerte mir, wie viel weniger Videoinhalte ich auf der mobilen Version im Vergleich zu normalem Facebook gesehen hatte, was bedeutete, dass ich tatsächlich den Status der Leute gesehen hatte und nicht ein zufälliges Video, das ihnen „gefiel“ – eine große Verbesserung soweit es mich betrifft!)

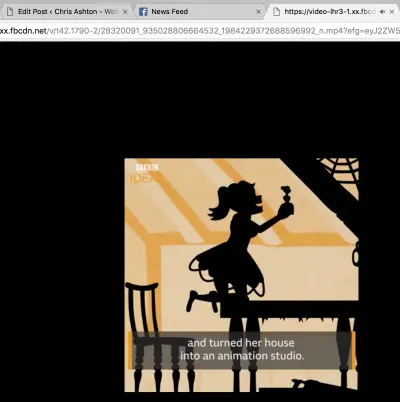
Ich hatte erwartet, dass das Video nicht funktioniert, wenn ich darauf klicke, aber das Klicken auf das Miniaturbild öffnete das Video in einem neuen Tab:

Ich bin angenehm überrascht, dass alle Funktionen auf dieser noscript Version der Website vorhanden zu sein scheinen. Irgendwann fand ich jedoch eine Funktion, die einfach zu klobig und umständlich war, um sie bis zum Ende durchzusehen: die Albumerstellung.
Ich wollte ein Fotoalbum auf Facebook hochladen, aber im noscript ist das eine gewaltige Aufgabe. Es geht darum, jeweils ein Foto hochzuladen und für jeden Upload zwei oder drei Bildschirme zu durchlaufen. Ich habe verzweifelt versucht, eine Bulk-Upload-Option zu finden.

Wie mühsam dies ist, wurde mir nach Foto Nummer drei klar (mein Album wird noch viele weitere enthalten), also beschloss ich, Schluss zu machen und morgen wiederzukommen, wenn ich JavaScript habe.
Die Dinge wurden seltsam, als ich zu Twitter rüberflog.


Ich war fasziniert von diesem Mechanismus, also habe ich mich in den Quellcode vertieft, der eigentlich überraschend einfach war:
<noscript><meta http-equiv="refresh" content="0; URL=https://mobile.twitter.com/i/nojs_router?path=%2F"></noscript>So schön einfach diese Lösung auch ist, ich fand die Erfahrung ziemlich klobig, weil ich in dem Blitz, bevor ich weitergeleitet wurde, sah, dass einer der Leute, denen ich auf Twitter folge, sich verlobt hatte. Sein Tweet erschien nicht oben in der „mobilen“ Version, also musste ich danach suchen.
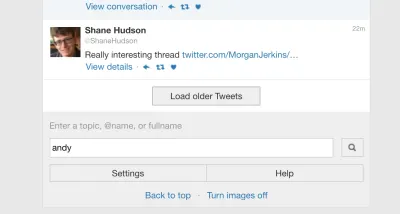
Vorschlag : Bauen Sie eine Nachfrist in Ihre serverseitige Logik ein, damit durch Umleitungen und unvorsichtige Aktualisierungen keine interessanten Tweets verloren gehen, bevor Sie Gelegenheit hatten, sie zu lesen.
Ich konnte mich nicht an den Twitter-Handle meines Freundes erinnern. Die Suche war etwas knifflig – ich fing an, die AutoFill-Vorschläge wirklich zu vermissen!

Glücklicherweise brachte die Suchergebnisseite sein Konto direkt nach oben und ich konnte seinen Tweet finden. Ich konnte sogar antworten.

Twitter- noscript -Bewertung: NOSCRIPT-4
Dies mag angesichts des klobigen Gefühls wie eine großzügige Punktzahl erscheinen, aber denken Sie daran, dass das Wichtigste hier die Feature-Parität ist. Es muss nicht schön aussehen.
Ich habe ein paar weitere Social-Media-Sites ausprobiert, die im Gegensatz zu Twitter nicht die schwindelerregenden Höhen der NOSCRIPT-4-Compliance erreichten.
Andere soziale Netzwerke
LinkedIn hat einen schönen, maßgeschneiderten Ladebildschirm. Aber es lädt nie, also konnte ich nur auf das Logo starren.

LinkedIn- noscript -Bewertung: NOSCRIPT-0
Instagram hat mir buchstäblich nichts gebracht. Eine leere Seite. Eine ganz andere Geschmacksrichtung von NOSCRIPT-0.

Instagram- noscript -Bewertung: NOSCRIPT-0
Ich war überrascht, dass Instagram hier so spektakulär versagt hat, da die Instagram-Einbettung auf meiner Portfolio-Seite einwandfrei funktionierte. Ich schätze, bei einer Einbettung weiß man nie, was die Browser-Support-Erwartungen des Drittanbieters sind, aber da ich die Seite direkt besuche, macht Instagram gerne den Anruf, um den Support einzustellen.
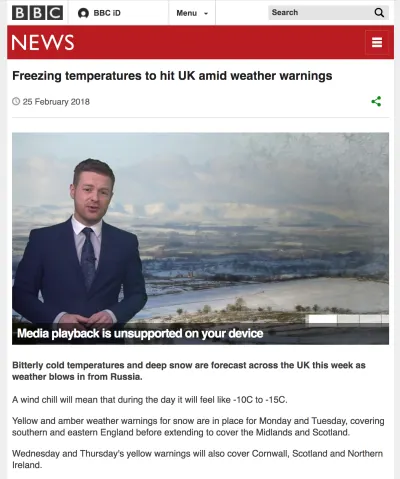
BBC News
Ich ging hinüber zur BBC, um meine Nachrichten zu bekommen.

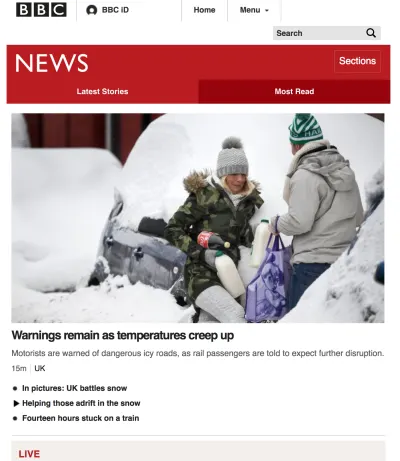
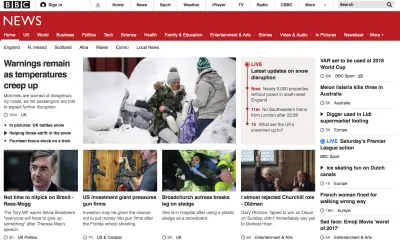
noscript Version die schmale Spalte und die einzelne Geschichte mit Vorschaubild. 
Das Menü ist etwas abseits und die Spalte ist ziemlich schmal (definitiv ein Muster, das ich auf vielen Websites sehe – warum bedeutet „kein JavaScript“ „mobiles Gerät“?), aber ich kann auf den Inhalt zugreifen.
Ich habe auf die Registerkarte „Meistgelesen“ geklickt, die mich zu einem anderen Teil der Seite führt. Mit Skripting wird dieser Ankerlink schrittweise verbessert, um ein tatsächliches Tab-Verhalten zu erreichen, was ein schönes Beispiel für den Aufbau eines soliden HTML-Kerns ist.

Bisher ist dies das einzige Beispiel für einen Ankerlink, auf den ich in meinem Experiment gestoßen bin, was schade ist, da es eine nette Technik ist, die einen zusätzlichen Seitenaufbau und die Fragmentierung der Site in viele Mikroseiten erspart.
Es sieht jedoch etwas seltsam aus, das CSS der geordneten Liste bedeutet, dass wir hier einen Fehler bei der doppelten Nummerierung haben. Ich klicke auf eine der Geschichten.

Ich kann nicht auf die Videoinhalte zugreifen, aber ich vermute, dass die BBC aufgrund von Rechteproblemen kein separates eigenständiges Video bereitstellen kann, wie es Facebook tut. Ein Transkript wäre jedoch nett – und nicht nur noscript Benutzer von Vorteil.
Vorschlag : Stellen Sie textuelle Fallbacks für audiovisuelle Inhalte bereit.
Um fair zu sein, fasst der Artikelinhalt im Wesentlichen den Inhalt zusammen, der im Video erscheint, sodass mir nicht wirklich Informationen entgehen.
Die Artikel- und Indexseiten werden mit etwa 300 KB (hauptsächlich Bilder) blitzschnell geladen. Ich vermisse die Vorschaubilder für die anderen Artikel auf der Seite und die Möglichkeit, meine Bildschirmfläche voll auszunutzen – aber das sollte die Bewertung nicht beeinträchtigen.
BBC- noscript -Rating: NOSCRIPT-5
GitHub
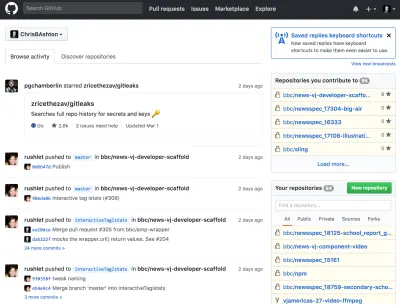
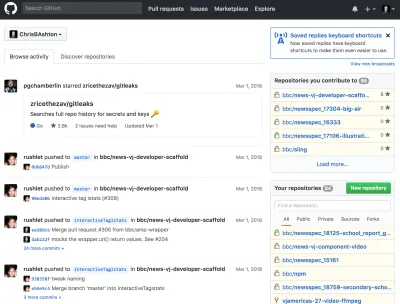
GitHub sieht fast genauso aus wie sein JavaScript-fähiges Gegenstück. Beeindruckend! Aber ich denke, dies ist eine Seite, die von Entwicklern für Entwickler entwickelt wurde.


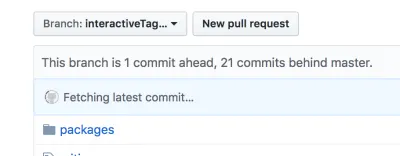
Ich habe auf GitHub ein wenig Haushalt gemacht, mich in Repos umgesehen und alte Branches gelöscht. Für eine Weile vergaß ich wirklich, dass ich auf der Nicht-JavaScript-Version war, bis ich auf einen kleinen Fehler stieß:

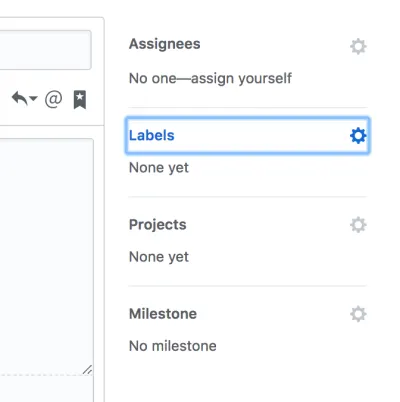
Dann fragte ich mich: „Wie wird GitHub damit umgehen, Labels auf Issues anzuwenden?“ also habe ich es gewagt.

Ich konnte kein Problem erstellen und ihm gleichzeitig Labels hinzufügen. Tatsächlich konnte ich keine Möglichkeit finden, das Etikett hinzuzufügen, selbst nachdem ich ein leeres Problem erstellt hatte. Schade, dass die Seite an der letzten Hürde gescheitert ist, denn es war fast ein nahtloser Vergleich mit der geskripteten Version.
GitHub- noscript -Bewertung: NOSCRIPT-3
Während GitHub unglaublich aussieht – ich hätte nie gewusst, dass mein JavaScript deaktiviert war – ist es ein Mist, nicht in der Lage zu sein, die gleiche Schlüsselfunktionalität wie die Skriptversion zu verwenden. Sogar eine hässlich aussehende noscript Site würde eine höhere Punktzahl erhalten, weil Funktionalität wichtiger ist als Form.
Online-Banking
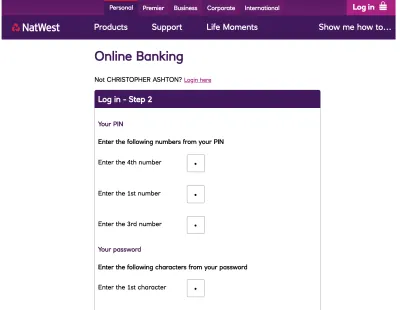
Wenn es einen Ort gibt, von dem ich erwartet habe, dass JavaScript erforderlich ist, dann auf der Website der NatWest Bank. Ich habe mich geirrt.

Es funktioniert nicht nur, es ist auch schwer von der normalen Seite zu unterscheiden. Der Anmeldebildschirm ist derselbe, der einzige Unterschied besteht darin, dass der Fokus nicht automatisch durch jedes Feld geht, wenn Sie es ausfüllen.
NatWest- noscript -Bewertung: NOSCRIPT-5
Sonstig
Ich bin im Laufe des Tages auf ein paar weitere Websites gestoßen.
FreeAgent – die Website für Steuersoftware, die ich für meine freiberufliche Tätigkeit verwende – versucht nicht einmal einen noscript Fallback. Aber hey, das ist besser, als eine kaputte Website zu zeigen.

FreeAgent- noscript -Bewertung: NOSCRIPT-2
Und CodePen muss verständlicherweise auch ein NOSCRIPT-2 sein.

CodePen- noscript -Bewertung: NOSCRIPT-2
Tonik, der Energieversorger, lässt mich nicht einloggen, aber das scheint eher ein Versehen als eine bewusste Entscheidung zu sein:

noscript -Bewertung von Tonik: NOSCRIPT-1
Mit M&S Energy kann ich mich anmelden – nur um mir mitzuteilen, dass JavaScript erforderlich ist, um irgendetwas entfernt Nützliches zu tun.

M&S- noscript -Bewertung: NOSCRIPT-1
Jetzt komme ich zu meinem Lieblingsscreenshot des Tages.
Einer meiner Kollegen hat mir einmal einen Kurs zur Barrierefreiheit für Webdesign empfohlen, den ich mit einem Lesezeichen versehen habe. Ich beschloss, es mir heute anzusehen, und lachte über die Ironie des Alt-Textes:

Bei dem Alt-Text von „Personas: Barrierefreiheit für Webdesign“ bin ich mir nicht sicher, was ich hier übersehe – ist es ein Bild? Ein Video? Ein PDF? Der Kurs selbst?
Hinweis : Es ist eigentlich ein Video, obwohl Sie angemeldet sein müssen, um es anzusehen.
Der Alt-Text erfüllt seinen Zweck nicht wirklich, teilweise weil er automatisch ausgefüllt wird. Wir als Entwicklergemeinschaft müssen in solchen Dingen besser werden. Ich glaube nicht, dass ich heute irgendeinen nützlichen Alt-Text gelesen habe.
Zusammenfassung
Ich habe dieses Experiment mit dem Ziel gestartet, zu sehen, wie viele Websites mit progressiver Erweiterung implementiert werden. Ich habe hier nur eine winzige Handvoll Websites besucht, die meisten davon große Namen mit großen Budgets, daher ist es interessant, die große Vielfalt an Nicht-JavaScript-Unterstützung zu sehen.
Es ist interessant zu sehen, dass relativ einfache Websites – insbesondere Instagram und LinkedIn – eine so schlechte noscript Unterstützung haben. Ich glaube, das liegt zum Teil an der stetig wachsenden Popularität von JavaScript-Frameworks wie React, Angular und Vue. Entwickler erstellen jetzt eher „Webanwendungen“ als „Websites“, mit dem Ziel, das Erscheinungsbild nativer Apps nachzubilden, und die Verwendung von JavaScript zur Verwaltung des DOM ist die einfachste Art, solche Erfahrungen zu erstellen.
Es besteht die Gefahr, dass immer mehr Seiten JavaScript benötigen, um überhaupt Inhalte darzustellen. Glücklicherweise ist es normalerweise möglich, Ihre Inhalte auf die gleiche, entwicklerfreundliche Weise zu erstellen, aber auf dem Server zu rendern, beispielsweise indem Sie Preact anstelle von React verwenden. Die bewusste Entscheidung, sich um noscript zu kümmern, bietet die Vorteile eines Kernerlebnisses, wie am Anfang dieses Artikels beschrieben, und kann auch zu einer schnelleren Ladezeit führen.
Es kann ziemlich entmutigend sein, von Grund auf über eine Anwendung nachzudenken, aber eine anständige Kernerfahrung ist normalerweise möglich und erfordert in vielen Fällen nur einfache Optimierungen. Eine gute Kernerfahrung weist auf eine gut strukturierte Webseite hin, was wiederum meist ein gutes Zeichen für SEO und Barrierefreiheit ist. Es handelt sich normalerweise um eine gut gestaltete Webseite, da der Designer und Entwickler Zeit und Mühe darauf verwendet haben, darüber nachzudenken, was den wirklichen Kern des Erlebnisses ausmacht. Progressive Verbesserung bedeutet robustere Erfahrungen mit weniger Fehlern in der Produktion und weniger individuellen Browser-Macken, weil wir die Plattform die Arbeit erledigen lassen, anstatt zu versuchen, alles von Grund auf neu zu schreiben.
Welcher noscript Bewertung entspricht Ihre Website? Lass es uns in den Kommentaren wissen!
