So verwenden Sie Texturen im Webdesign
Veröffentlicht: 2018-03-14Der Trend, atemberaubende Texturen im gedruckten Design anzuwenden, wiederholt sich langsam auf Websites und mobilen Apps. Daher kann ein tieferes Wissen darüber, wie man Texturen im Webdesign anwendet, für jeden Designer sehr hilfreich sein.
Texturen sind in der Webwelt sehr willkommen, weil sie Vielseitigkeit bieten. Websites, die Texturen verwenden, sind für fast jede Designlösung offen und erregen selten Aufmerksamkeit.
Der Trend ist jedoch nicht neu: Die schönen Texturen unserer Zeit stammen von vereinfachten Mustern, Vintage- und Grunge-Texturen. Die Entwicklung ermöglichte es Designern, Texturen auf verschiedene Weise zu verwenden und die Erfahrung der Benutzer mit raffiniert aussehenden und personalisierten Websites zu bereichern.
Darüber hinaus ist eine gut gewählte Textur in Kombination mit der richtigen Schriftart einfach und zeiteffizient; und es kann Ihre Kreativität auf eine einzigartige und sehr erfolgreiche Website lenken.
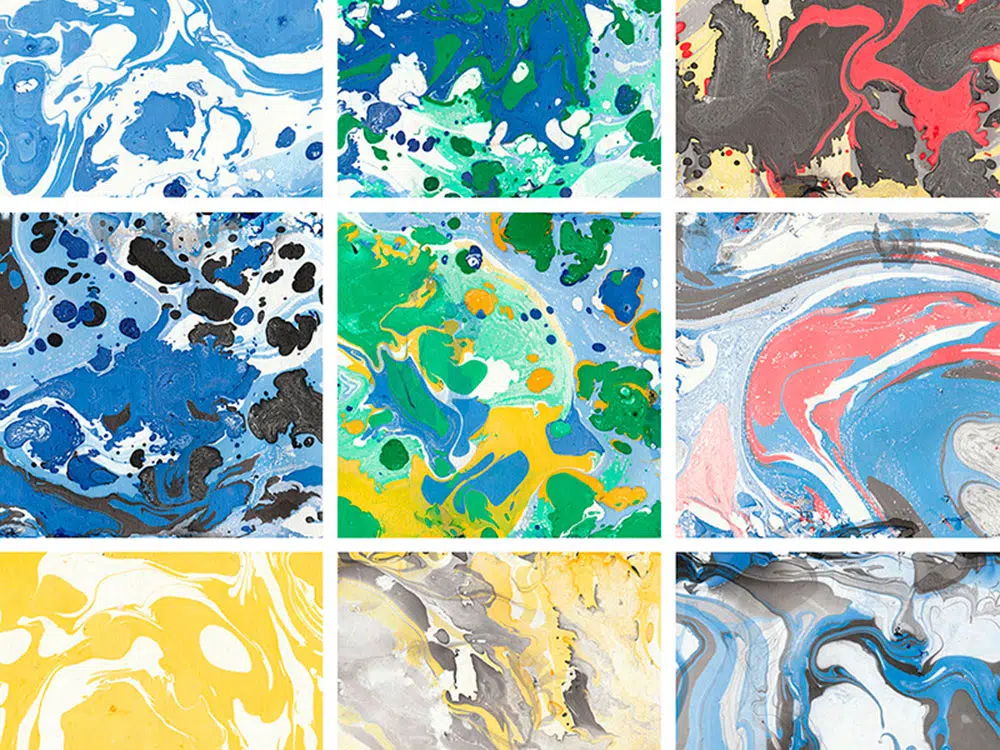
Was ist eine Textur?
Im Allgemeinen ist eine Textur nur ein kreatives Gestaltungselement. So einfach es auch ist, Textur kann sich in ein „Design-Biest“ verwandeln und Ihre Website interessanter und reichhaltiger machen.
Die Textur ist nicht nur ein visuelles Werkzeug: Designer assoziieren sie mit Gefühlen und behandeln sie als ein Mittel, das 2D in 3D umwandelt und den Gegenständen einen „realen“ Look verleiht.
Texturen sind die Zukunft von Hintergrundbildern und Mustern
Nicht selten werden Texturen mit Mustern oder Hintergrundbildern verwechselt. Sie sind jedoch völlig unterschiedlich und können innerhalb einer Website völlig unterschiedliche Wirkungen erzielen. Daher sollten Sie sie vergleichen und die beste Lösung für Ihre Marke und Ihre Website finden.
- Muster zum Beispiel sind klein, repliziert und erkennbar.
- Texturen sind weitaus komplexer und können zufällig erscheinen, da ihr Zweck auch darin besteht, wiederholt verwendet zu werden.
- Hintergrundbilder sind etwas ganz anderes: Sie wiederholen sich nicht, sind breit und sehr detailliert. Sie sind auch im Sinne der Bildsprache vielfältig, sie variieren von gezeichneten Skizzen und Illustrationen bis hin zu klaren und scharfen Fotografien.
Funktionalität
Die Textur ist nicht nur ein Gestaltungsmittel, sie ist ein Gestaltungsprinzip! Der Grund dafür ist, dass es jeden Tag mehr und mehr an Bedeutung gewinnt und auf alle Arten von Websites/Apps angewendet wird.
Texturen erzeugen ein realistisches und haptisches Gefühl und bauen eine starke Beziehung zwischen dem Benutzer und dem Design auf. Dank Texturen können wir die Website tatsächlich mit einem realen Gegenstand oder Erlebnis in Verbindung bringen.
Texturen verleihen den Website-Elementen Bedeutung: Sie erregen Aufmerksamkeit und lenken sie auf eine bestimmte Überschrift, ein Symbol, einen Titel oder eine Aktionsschaltfläche. Grundsätzlich heben Texturen die wichtigsten Elemente einer Website hervor.
Minimale Texturen werden angewendet, um einen bestimmten Teil des Inhalts hervorzuheben, und sie sollen den Besucher dorthin führen. Die sorgfältige Verwendung von Texturen kann die Schlüsselelemente Ihrer Marke hervorheben.
Texturen in den Dienst Ihres Designs stellen
Zunächst einmal ist die Textur ein Mittel, das Ihrer Website/App Originalität und Einzigartigkeit verleihen kann. Es kann es scharf und attraktiv machen, und es kann Benutzer dazu verleiten, es zu besuchen. Bei richtiger Anwendung wird die Textur in kürzester Zeit atemberaubende Layouts liefern und Ihre Website beliebt machen.
Sie können sich die Websites Ihrer Mitbewerber ansehen. Wenn Sie beispielsweise eine T-Shirt-Website haben, prüfen Sie, ob Ihre direkten Konkurrenten Texturen auf ihren Websites verwenden. Wenn nicht, können Sie Texturen auf Ihrer Website verwenden, um sich von der Masse abzuheben.
Der Grund dafür ist, dass Texturen realistischer erscheinen als andere Designwerkzeuge; und sind daher einprägsam und rufen emotionale Reaktionen bei den Nutzern hervor.
Richtig strukturierte Informationen
Die Textur ist ein visueller Leitfaden für Ihre Besucher. Genauso wie Formen, Kästchen und Umrandungen kann Textur eine logische Trennung von Inhalten bewirken. In diesem Aspekt ist es wichtig, sie mit anderen ähnlichen Methoden zu kombinieren; und in die Website-Architektur so einzubauen, dass die Effizienz gesteigert werden kann.

Laut zufriedenen Benutzern rufen strukturierte Websites ein besseres Feedback hervor, da sie interessanter aussehen und eine positive Stimmung hervorrufen.
Die Textur kann in vielen verschiedenen Formen und Versionen erscheinen: Sie kann mit Schriften, kombinierten Mustern, Fotos, Skizzen und Illustrationen erreicht werden. Bei einfacheren Websites kann sogar ein winziges Stück Textur die Arbeit erledigen.
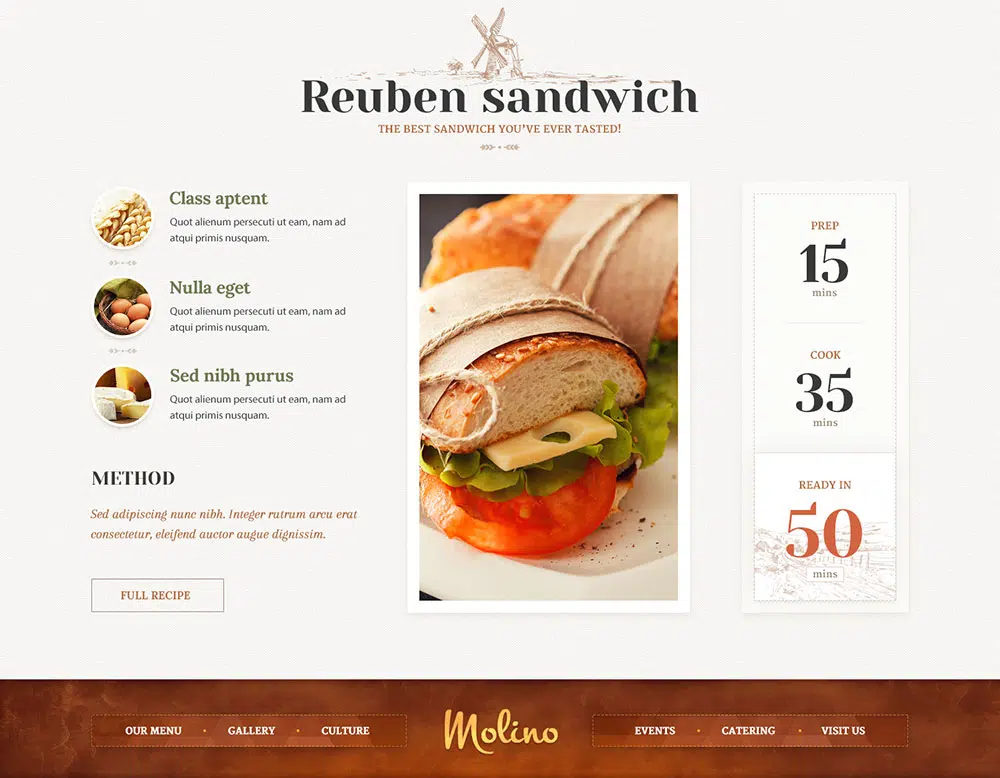
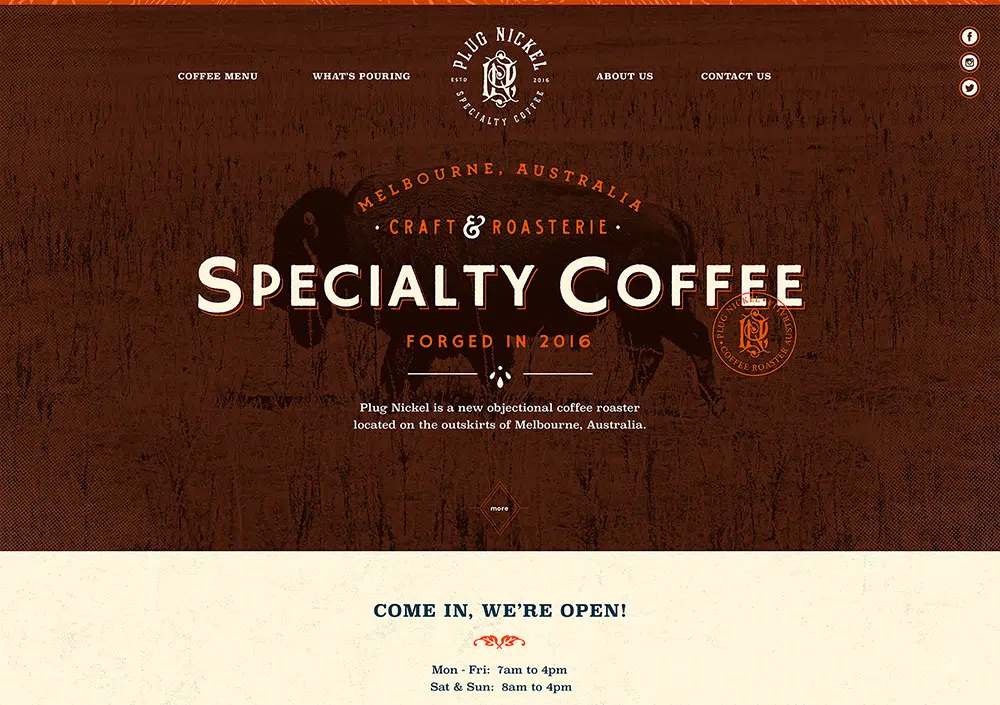
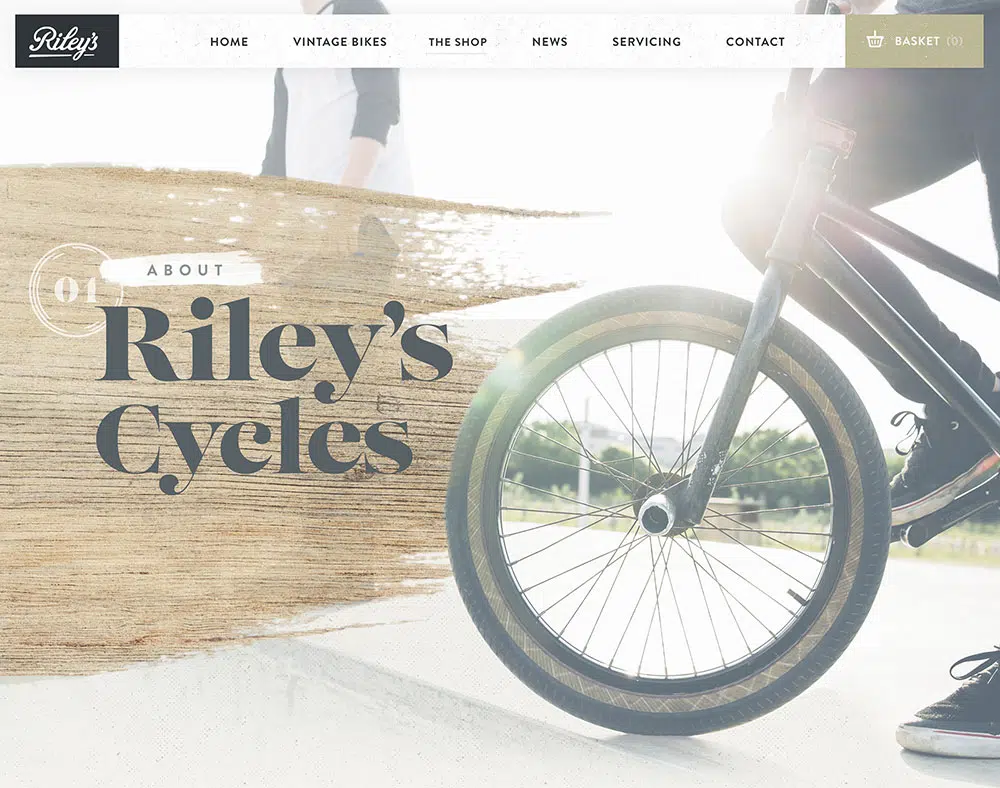
Der beste Weg, um mit der Anwendung zu beginnen, besteht darin, herausragende Websites in Betracht zu ziehen, die Texturen verwenden. Wir könnten uns von ihren strukturierten Hintergründen, einprägsamen Kopf- und Fußzeilen, Inhaltsfeldern, Schriftarten oder sogar Seitenleisten inspirieren lassen. Die Textur bereichert die visuelle Dimension von Artikeln für jeden Stil und jedes Design.
Kreative und wählerische Designer können wirklich von Texturen profitieren: Sie können wunderschöne Meisterwerke erstellen und ihren Websites Individualität verleihen. Wir sollten jedoch nicht übertreiben, weil wir riskieren, ein Durcheinander zu schaffen, das kaum an weitere Änderungen angepasst werden kann.
Eine gut ausgeführte Hintergrundtextur kann ein großartiger Ersatz für schlichte und langweilige Designs sein und die Aufmerksamkeit auf Elemente lenken, die sonst übersehen würden.
Die wesentlichen Tricks zum Anwenden von Texturen im Webdesign
Wie bereits erwähnt, dreht sich bei der Textur alles um die persönliche Dimension der Benutzererfahrung. Sein Zweck ist es, ein warmes und einladendes Gefühl zu wecken.
Hier sind einige Tricks, wie Sie dies erreichen können:
Opfern Sie nicht die Lesbarkeit
So gut Ihre Textur auch sein mag, sie kann klare und lesbare Inhalte nicht ersetzen. Es ist nicht ungewöhnlich, dass Designer scharfe Texturen verwenden, die keinen klaren Platz für Text lassen. Es ist die buchstäbliche Abkürzung zum Scheitern, weil die Benutzer die Botschaft, die Sie ihnen zu vermitteln versuchen, nicht verstehen können.
Halte es einfach
Effektives Design setzt auf Funktionalität und nicht auf zu viele Details. Finden Sie einen einfachen Texturtyp, der den Anforderungen Ihrer Website entspricht; und stellen Sie sicher, dass Benutzer keine Schwierigkeiten haben, die grundlegende Botschaft zu verstehen.
Konzentrieren Sie sich auf Ihr Publikum
Wie in allen anderen Designbranchen muss man recherchieren und ein bestimmtes Publikum ansprechen. Dann müssen Sie ihre Erwartungen analysieren und ihnen etwas Vertrautes anbieten, damit sie niemals verwirrt werden.
Sei mutig
Experimentieren Sie mit verschiedenen Designs: Je öfter Sie dies tun, desto besser wird die Qualität Ihrer Website! Ihr Publikum mag Innovationen, solange sie dem richtigen Zweck dienen und am richtigen Ort stehen. Am Ende des Tages weiß man nie, was Kreativität einem bringen kann.
Akzeptiere nichts als Exzellenz
Einfachheit ist erwünscht, aber Ihnen fallen immer ein paar Möglichkeiten ein, das Design interessanter zu gestalten. Wenn Sie es mit einer einzigen Farbe zu tun haben, verwenden Sie kleine und einprägsame Details. Auch ein scharfer Kontrast ist sehr empfehlenswert.
Bleiben Sie wirkungsorientiert: Wie die Erfahrung zeigt, ist es nicht schwierig, sich mit Texturen zu „verlieren“. Man kann sich immer wieder selbst vergessen und immer mehr Details auftragen, was meist zu verheerenden Effekten führt.
Um dieses Risiko zu vermeiden, empfehlen wir Ihnen, sich auf die Ergebnisse zu konzentrieren, die Sie erreichen möchten; und um Texturen bereitzustellen, die diese Erfahrung interessanter machen, ohne ihre Leistung zu stören.
Achten Sie auf Konsistenz
Wenn Sie sich für mehr als eine Textur entscheiden, stellen Sie sicher, dass Sie nur solche auswählen, die konsistent aussehen. Wenn Sie keine passenden Texturen finden können, können Sie zumindest monochromatische Farbschemata verwenden und Sie werden den gleichen Effekt erzielen.
Lesen Sie mehr über Ebenenmasken
Ebenenmasken sind nützliche Werkzeuge, die Zeiteffizienz und Anpassung gewährleisten.
Das wichtigste Merkmal Ihrer Textur sollte Attraktivität sein: Die Wahl einer schönen Textur, die auf allen Seiten angewendet wird, ist die Abkürzung zu einer attraktiven Website. Eine ansprechende Textur kann die Aufmerksamkeit auf alle besonderen Aspekte der Website lenken und die Benutzer zum Wiederkommen motivieren.
Erstellen Sie Ihre eigene Ressourcensammlung
Bevor Sie beginnen, stellen Sie sicher, dass Sie über ein umfangreiches Archiv an Ressourcen verfügen, die Sie langfristig nutzen können. Analysieren und organisieren Sie alle Dateien und erstellen Sie einen Backup-Plan für sie.
Überzeugen Sie Ihre Nutzer
Stellen Sie unabhängig vom verwendeten Texturtyp sicher, dass er den Erwartungen Ihrer Benutzer und dem Stil entspricht, den Sie fördern möchten.
Beginnen Sie mit einer erfolgreichen Homepage und replizieren Sie den Stil auf allen anderen Seiten, damit die Benutzer Ihrer Marke und Ihren Inhalten vertrauen.
Abschließende Gedanken
Schließlich können Texturen Ihrem Designprojekt Einzigartigkeit verleihen. Es wird bestimmte Looks kreieren und bestimmte Gefühle hervorrufen, wie es bei der Entwicklung des Konzepts erwartet wurde. Sowohl Muster als auch Texturen lassen Webdesign echter und stärker aussehen.
Im Allgemeinen sollte eine gut ausgeführte Texturlösung einen erfüllenden Effekt erzeugen; und es sollte bei Ihren Benutzern eine angenehme „Wow“-Reaktion hervorrufen.
Tatsächlich sollten Sie jedem Benutzer einen faszinierenden ersten Eindruck vermitteln; und ihn bis zum Ende seiner Interaktion zufrieden zu stellen.
Der Haupttrick besteht darin, die potenziellen Auswirkungen Ihrer Website abschätzen zu können. und um zu entscheiden, welche die geeigneten Texturen sind, um Ihre zukünftigen Besucher zu beeindrucken.