Verwenden von Symbolen zum Erstellen eines ausgewogenen Website-Designs
Veröffentlicht: 2017-11-10Es muss nicht wirklich ein professioneller Programmierer oder ein erfahrener Grafikdesigner sein, um eine exzellente Website zu erstellen.
Online finden Sie eine große Auswahl an erschwinglichen Ressourcen und Tools, die den Benutzer glauben lassen, dass hinter dem Meisterwerk ein Profi steht.
Eines der Tools, das Sie ganz nach oben bringen kann, sind großartige Website-Icons.
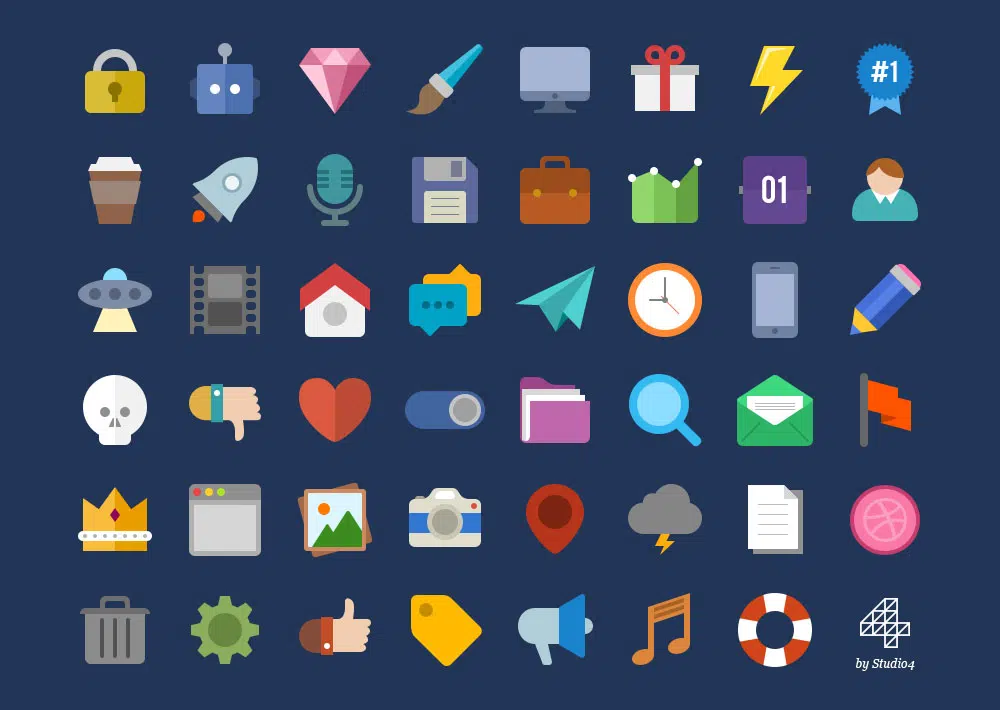
Symbole können erheblich zur Gesamtqualität Ihres Designs beitragen.
Unglaublich, oder? Ein paar winzige und niedliche Symbole können die Gesamtwirkung Ihrer Arbeit verändern. Icons im Webdesign gewinnen an Bedeutung.
Ihre Produktion wird zu einer führenden Webindustrie, die im zeitgenössischen Design wirklich etwas bewegen kann.
Symbole haben auch mehrere Funktionen. Sie schmücken die Überschrift mit visuellen Hinweisen; Tastenfunktionen ausführen; trennen Sie den Inhalt in Abschnitte; und der Website/Anwendung eine persönliche und professionelle Note verleihen.
Die Bedeutung von Web-Icons
Ikonen sind keine Neuentdeckung. Sie gibt es, seit sich Design entwickelt hat. Die ersten Icons waren ägyptische Hieroglyphenzeichnungen, die sich zu modernen RSS-Icons entwickelten, die sich heute im Internet verbreiten.
Gedruckt oder digital, Symbole werden immer mit dem gleichen Zweck verwendet – um Aufmerksamkeit zu erregen und den Kunden zu helfen, sich auf die wichtigsten Teile einer Website zu konzentrieren.
Das erste, was Benutzer anzieht, wenn sie auf einer Website „landen“, sind visuell ansprechende Elemente. Beeindruckende Symbole können Ihnen helfen, die von Ihnen ausgewählten Inhalte zu bewerben, und sie werden Ihrer Marke einen erkennbaren Stempel aufdrücken.
Sie können auch Symbole verwenden, um große Inhaltskapitel zu unterteilen und Ihre Seiten elegant und gut organisiert aussehen zu lassen. Icons können Absätzen ein malerisches Aussehen verleihen und ihre Wirkung hängt nicht direkt mit ihrer Größe zusammen.
Die Definition eines Symbols
Icons sind kleine Bilder und Symbole, die die menschliche Intuition zu verschiedenen Teilen des Inhalts einer Website führen. Sie sind anpassungsfähig und vielfältig, und sie sind das einfachste Werkzeug, um Daten in bildhafter Form zu übermitteln.
Ihre abgekürzte Natur macht die Übertragung weitaus effizienter als die über Textmittel durchgeführte.
Die Tendenz zum Flat Design profitiert offensichtlich von der illustrativen Effizienz der Ikone. Eine hochwertige Benutzeroberfläche basiert fast ausschließlich auf Symbolschriften und erweiterbaren SVG-Bildern.
Die Bedeutung von Icons im Webdesign
Icons sind unverzichtbare Kommunikationsmittel. Ein cooles Symbol erregt die Aufmerksamkeit Ihres Besuchers und lenkt ihn auf die Botschaft, die Sie vermitteln möchten. Symbole können leicht mit Verkehrsschildern und Richtungstafeln verglichen werden, da sie Ihnen immer sagen, wohin/wie Sie sich bewegen müssen.
Kleine, einfache Symbole für die Informationen Ihres Unternehmens können vollkommen ausreichen, damit Ihre Kunden Sie kontaktieren können. Kartensymbole können ihnen den genauen Standort anzeigen und sie können es ihnen ermöglichen, Sie zu finden.
Daher sind Icons für eine effektive Kommunikation mit Besuchern von entscheidender Bedeutung, noch bevor diese begonnen haben, Ihre Website zu nutzen. Wenn die Besucher mit der ersten Erfahrung zufrieden sind, bleiben sie vor Ort und nutzen Ihre Informationen.

Kein Wunder, dass herausragende Websites (in Bezug auf Funktionalität, Lesbarkeit, relevante Inhalte und erweiterte Funktionen) auch diejenigen sind, die das beste Spektrum an Symbolen haben.
Lassen Sie uns die Vorteile der Anwendung von Symbolen zusammenfassen:
Relevanz. Ein Icon sollte leicht „lesbar“ sein, damit auch die neuen Besucher wissen, für welche Art von Inhalt es steht.
Erstaunliche Blicke. Das ist ziemlich offensichtlich – einprägsame Symbole können das Gesamterscheinungsbild einer Website verbessern. Sie machen Seiten interessant und gemütlich, weshalb sich Benutzer dafür entscheiden, Zeit auf diesen bestimmten Websites zu verbringen.
Universelle Anwendung. Mehrsprachige Websites sind führend in der allgemeinen Webwahrnehmung, aber Bilder stehen nicht allzu weit dahinter. Tatsächlich ist es viel empfehlenswerter, visuelle Sprache zu verwenden, wenn man versucht, eine universelle Botschaft zu vermitteln.
Icons im Dienste des besseren Webdesigns
Die Gestaltung von Icons lässt viel Raum für Kreativität und Innovation. Es gibt jedoch bestimmte Regeln, die alle Designer beachten sollten. Erstens dienen Icons dazu, eine Botschaft zu übermitteln oder eine Abkürzung für bestimmte Aktionen bereitzustellen.
Sie sollten daher klar, präzise und nutzerorientiert sein. Auf der anderen Seite lassen verschiedene Symbole, die nicht mit Ihrer Marke kompatibel sind, Ihre Website unprofessionell aussehen.
Es empfiehlt sich, sie interessant zu gestalten, ohne mit Stylingdetails zu übertreiben.
Symbole sind die Eckpfeiler Ihrer Inhalte
Wenn eine bestimmte Website besser aussieht als ihre Gegenstücke, ist das leicht zu erkennen. Der schwierige Teil ist jedoch zu erklären, warum das so ist. Große Entscheidungen werden normalerweise auf der Grundlage kleiner Anreize getroffen.
Übersetzt in den Inhalt von Websites bedeutet dies, dass die visuelle Attraktivität der Website von der Lesbarkeit ihrer Inhalte abhängt. Der Erfolg hängt von der Identifizierung wichtiger Informationen und der Fähigkeit der Menschen ab, sie zu verstehen.
Icons sind für Textinhalte ebenso entscheidend wie Absätze. Sie können Informationen in Abschnitte unterteilen und visuelle Richtlinien für die Leser bereitstellen.
Mein Rat ist, eine Kombination aus fettgedruckten Schriftarten und Symbolen zu verwenden, um die Informationen in leichter verständlichen Segmenten zu konzentrieren.
Wie wir aus eigener Erfahrung wissen, scrollen die Benutzer herum, bevor sie sich entscheiden, was sie lesen möchten, und wir müssen die Teile hervorheben, die unserer Meinung nach geöffnet und gesehen werden sollten.
Wenn die Benutzer nicht motiviert genug sind, tippen sie auf „Zurück“ und alle unsere Bemühungen, „Killer-Inhalte“ bereitzustellen, werden vergeblich sein. Qualität ist nicht das, was wirklich zählt. Es ist Barrierefreiheit.
Zur Darstellung Ihrer Inhalte werden Icons verwendet:
- Sie organisieren Inhalte auf den Punkt gebracht
- Sie erregen die Aufmerksamkeit der Benutzer
- Sie beeinflussen die Lesbarkeit
Tipps zur Auswahl der richtigen Symbole
Das Lupensymbol eignet sich beispielsweise perfekt für die Suche nach Filtern.
Hausähnliche Symbole hingegen leiten die Leute eindeutig auf Ihre Homepage weiter. Wie Sie sehen können, ist es ganz einfach, erprobte Symbole mit bewährter Wirkung zu verwenden, anstatt die, die Sie für diesen Zweck erstellt haben.
Beachten Sie außerdem, dass Sie nicht für jeden Inhalt auf Ihrer Website ein passendes Symbol finden können. Suchen Sie in solchen Fällen nach einem Bild, das dem Inhalt hinter diesem Symbol so nahe wie möglich kommt.
Wir empfehlen Ihnen, es auch für Textinhalte zu verwenden, um Unsicherheiten darüber zu vermeiden, ob Ihre Benutzer verstehen, worum es geht oder nicht.
Eines sollten Sie immer im Hinterkopf behalten: Symbole sind da, um Inhalte zu unterstützen, nicht um deren Platz einzunehmen.
Unterschätzen Sie schließlich nicht die Bedeutung der Relevanz. Stellen Sie sicher, dass Ihre Symbole den Inhalt korrekt darstellen und dass sie so aktualisiert sind, dass sie von allen Zielgruppen verstanden werden (Schreibmaschinen, Walkmans oder Kassetten mögen bei der jüngeren Bevölkerung nicht wirklich ankommen).
Dies ist eine Methode, die die Benutzerfreundlichkeit und das richtige Verständnis Ihrer Beiträge garantiert.
So vermeiden Sie verwirrende Symbole
Wie bereits erwähnt, sollten Symbole einfach und konsistent sein. Wenn Sie Zweifel an der Bedeutung eines Symbols haben, ist es sehr wahrscheinlich, dass Ihre Benutzer es auch haben werden.
Denken Sie daran, dass es unter Ihren Zuhörern Menschen geben wird, die mit dem „Lesen zwischen den Zeilen“ und Metaphern nicht gut zurechtkommen, und Sie haben die Pflicht, ihnen klare Richtlinien zu geben.
Die Verwendung von Bildern von Objekten, die nicht wirklich existieren, kann Benutzer verwirren und falsch interpretiert werden, da sie für jeden Menschen eine andere Bedeutung haben.
Eine andere Methode, um Verwirrung zu vermeiden, besteht darin, den Symbolen kurze Texterklärungen beizufügen. Es ist eine Möglichkeit, Ihre Seite interessanter und deutlich funktionaler zu gestalten.
Die Hauptmerkmale von Funktionssymbolen sind:
- Richtige Größe;
- Attraktive Farben;
- Richtige Platzierung;
Gedanken beenden
Icons sind die Lieblingswerkzeuge von Designern. Sie tragen dazu bei, wie Menschen auf Websites navigieren, und sie beeinflussen die Art und Weise, wie Inhalte wahrgenommen werden.
Darüber hinaus machen sie eine Website attraktiver für das Auge, als einladende Umgebung, in der Benutzer gerne ihre Zeit verbringen.
Die richtige Verwendung von Symbolen bedeutet die Verwendung allgemeiner Metaphern anstelle komplexer Bilder, damit die Benutzer wissen, wohin sie gehen müssen, und nicht verwirrt werden.
Schließlich können Symbole die Wahrnehmung Ihrer Marke unterstützen (solange sie Ihren Kernwerten entsprechen und mit Ihren Inhalten übereinstimmen).