Benutzer-Feedback in Benutzererfahrung
Veröffentlicht: 2018-01-12Denken Sie an die beruhigende Vibration, die auftritt, nachdem Sie den Klingelschalter Ihres iPhones auf „Aus“ gestellt haben – damit Sie wissen, dass die beabsichtigte Aktion erfolgreich durchgeführt wurde. Was ist mit der berüchtigten Abhörstimme: „Wenn Sie einen Anruf tätigen möchten, legen Sie bitte auf und versuchen Sie es erneut.“ wenn Sie eine Telefonleitung hängen gelassen oder eine falsche Nummer gewählt haben?
Die Begrüßung „Sie haben Post“ aus einer AOL-Nachricht. Das schrille Klingeln, wenn Sie eine Autotür offen gelassen haben. Sogar die Kaskade digitaler Karten, die den Computerbildschirm füllen, nachdem Sie ein Solitaire-Spiel gewonnen haben.
All dies sind Beispiele für Nutzerfeedback, ohne die viele alltägliche digitale Handlungen sehr verwirrend wären.
So allzu methodisch einige davon auch erscheinen mögen, die Fähigkeit, konstruktives, relevantes Feedback zu geben, ist entscheidend für die Förderung einer positiven Benutzererfahrung im Website-Design, egal wie subtil. In jeder Situation kann die Anwendung von schlechtem Feedback oder das Fehlen von nützlichem Feedback zu unnötiger Verwirrung eskalieren.
Feedback-Prinzipien
Wenn Sie einem Benutzer Feedback geben, ist es wichtig, den Kontext zu berücksichtigen, in dem er Feedback erhält. Dazu gehört auch der physische Kontext – wo auf dem Bildschirm geben Sie Feedback? – und der emotionale Kontext – geben Sie positives oder negatives Feedback?
Physikalischer Kontext
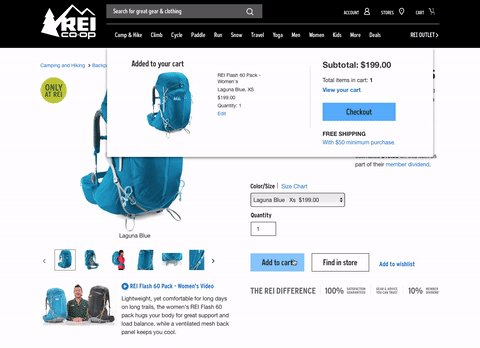
Da wir erwarten, dass Websites auf unsere Eingaben reagieren, ist es wichtig, dass dieses Feedback an einer Stelle bereitgestellt wird, an der es offensichtlich ist. Wenn beispielsweise ein Artikel zu einem Einkaufswagen hinzugefügt wird, sollte jede relevante Eingabe (1 Artikel zu Ihrem Einkaufswagen hinzugefügt!) in der Nähe des Ortes bereitgestellt werden, an dem die Aktion stattgefunden hat. Das stillschweigende Aktualisieren einer Warenkorbsumme in einem ganz anderen Teil der Seite ist viel weniger nützlich.

REI.com gibt physisches Feedback, dass Ihre Aktion „In den Einkaufswagen“ erfolgreich war, indem es eine Dropdown-Nachricht bereitstellt.
Eine weitere nützliche Anwendung von Benutzerfeedback im Kontext ist, wenn jemand beim Ausfüllen eines Formulars Fehler gemacht hat. Die Bereitstellung einer klaren visuellen Kennzeichnung und Erklärung für jede notwendige Korrektur ist viel hilfreicher, als einfach eine Liste aller Fehler oben oder unten im Formular bereitzustellen.
Fehler haben Auswirkungen, die über den physischen Kontext hinausgehen, und die angemessene Nutzung des emotionalen Kontexts ist ebenso wichtig, um ein positives Benutzererlebnis zu schaffen und einen bleibenden Eindruck von einer Marke zu hinterlassen.
Emotionaler Kontext
Das Erstellen von Inhalten für eine Website kann manchmal eine emotionale Achterbahnfahrt sein. Während wir oft gute Nachrichten liefern, sind wir in anderen Situationen gezwungen, Feedback zu etwas zu geben, das nicht wie geplant gelaufen ist.
Fehlerzustände, insbesondere die Ablehnung von Kreditkarten, Benachrichtigungen über Ausfallzeiten und rechtliche Richtlinien, erfordern alle ein gewisses Maß an Einfühlungsvermögen – Sie würden einen Kunden nicht mit demselben Ton darüber informieren, dass sein Flug storniert wurde, mit dem Sie ihm zum Gewinn eines Gewinnspiels gratulieren würden Du?

Die IMDB 404-Seite bietet eine Reihe von Zitaten zum Thema Film, die Ihnen helfen zu verstehen, was passiert ist.

Feedback-Implementierungen
Hier sind einige Feedback-Implementierungen, die unser Webentwicklungsteam am nützlichsten findet, um sie in unsere Projekte aufzunehmen. So nützlich, dass jeder auf das Framework angewendet wird, auf dem wir unsere Websites aufbauen. Sie sind nicht nur für das Benutzererlebnis von wesentlicher Bedeutung, sondern auch für die Aufrechterhaltung der Kundenaufmerksamkeit, das Vertrauen in die Marke eines Unternehmens und eine positive Anzahl von Conversions.
Die Ladestatusanzeige
Die Frustration, keine Reaktion zu sehen, nachdem Sie auf etwas geklickt haben, ist am deutlichsten bei langsameren Verbindungen und wird effizient angegangen, indem Sie eine Ladestatusanzeige (LSI) entwerfen, die animiert wird, während Sie warten, um anzuzeigen, dass die Anforderung in Bearbeitung ist. Noch besser ist, dass ein LSI für jedes Webprojekt angepasst werden kann.
Wir haben es uns zur Standardpraxis gemacht, für jedes unserer Projekte einen LSI zu entwerfen, der einzigartig für die Farben der Marke und den gesamten Website-Stil ist. Das Design fördert auch seine Verwendung als emotionales Feedback-Tool, eine sanfte Animation, die während des Übergangsmoments beim Benutzer ein Gefühl der Ruhe hervorruft.
Wie bei allen Benutzerrückmeldungen ist es wichtig, bei der Anwendung eines LSI etwas Sorgfalt walten zu lassen. Wenn eine Belastungsstatusanzeige erscheint, bevor eine nennenswerte Zeit verstrichen ist, kann dies ablenken oder den Eindruck erwecken, dass die Dinge langsamer voranschreiten. Aus diesem Grund zeigen wir ein LSI erst nach einigen hundert Millisekunden an.
Fortschrittsbalken
In Fällen, in denen die Verarbeitung einer Datei einige Sekunden oder länger dauern kann, wenden wir Fortschrittsbalken an. Der Fortschrittsbalken würde sich beim Laden der Datei aktualisieren und den Benutzer dann warnen, wenn ein Problem aufgetreten ist, indem ein Fehlerstatus angezeigt wird, wenn der Upload aus irgendeinem Grund nicht erfolgreich war.
Um ein besseres Benutzerfeedback zu bieten, verbessern wir die Fortschrittsbalken auf unseren Websites schrittweise. Für Benutzer älterer Browser, die den Fortschritt Ihres Uploads nicht erkennen können, stellen wir einen gestreiften Balken (auch bekannt als Barber Pole) bereit, um anzuzeigen, dass etwas passiert – im Wesentlichen ein LSI, das speziell für Datei-Uploads vorgesehen ist.
Wenn unsere Benutzer einen modernen Browser verwenden, stellen wir mehr Informationen bereit, z. B. die Aktualisierung des tatsächlichen Fortschritts des Uploads, die Bereitstellung von Miniaturansichten, wenn Bilder hochgeladen werden, und die Warteschlange zusätzlicher Dateien, sodass der Benutzer beim Hochladen einer größeren Anzahl von Dateien immer noch den Fortschritt sieht. anstatt ihre verfügbare Upstream-Bandbreite auf alle Dateien zu verteilen. Diese Hinweise erhöhen das Vertrauen des Benutzers, dass die Aufgabe wie beabsichtigt abläuft und funktioniert.
Hover-Ereignisse
In den Anfangsjahren des Internets war klar, was ein Link ist; Dieser königsblau unterstrichene Text war ein fast universelles visuelles Muster. Jetzt, da die benutzerdefinierte Gestaltung von Elementen der Status quo ist, wurde dieses visuelle Muster verwässert, und Hover-Ereignisse sind ein hilfreiches Feedback-Tool für Benutzer mit einer Maus.
Sie weisen den Benutzer darauf hin, dass er die Möglichkeit hat, mit dem zu interagieren, worüber er den Mauszeiger bewegt, z. B. ein Bild, einen Textlink oder eine Schaltfläche.

Bild-Hover-Ereignisse helfen dem Benutzer zu verstehen, dass er mit einem Element interagieren kann.
Auf Mobilgeräten sind Hover-Zustände jedoch unzureichend. Um das Element zu aktivieren, müsste ein Benutzer meistens einmal tippen, um das Hover-Ereignis auszulösen, und dann noch ein zweites Mal, um die Aktion auszuführen – ein Fall, in dem weniger Feedback hilfreicher ist.
Fehlermeldungen
Es ist wichtig, kontextbezogene Fehlermeldungen für Benutzereingabeformulare bereitzustellen, deren Text dem Maß an Sensibilität entspricht, das die Situation erfordert. Diese Eingabeformulare enthalten Feedback zu Pflichtfeldern, die aber nicht ausgefüllt wurden, oder Informationen, die nicht korrekt formatiert wurden.
Wir bieten dieses Feedback, sobald sie das Feld verlassen. Wenn Sie also eine ungültige E-Mail-Adresse eingeben, werden Sie sofort darauf aufmerksam gemacht, dass ein Fehler vorliegt. Um Benutzer weiter zu führen, scrollen wir Benutzer beim Absenden eines Formulars zu der Stelle auf der Seite, an der der erste Fehler aufgetreten ist, und in einigen Fällen wird eine Popup-Meldung an das fehlerhafte Element geheftet, damit Benutzer ihre Fehler leicht finden und beheben können. jede unnötige Frustration zu beseitigen.
Formularetiketten
In vielen unserer Formulare stellen wir eine einfache Platzhalterbezeichnung bereit, bevor ein Benutzer Informationen bereitgestellt hat, damit er weiß, wofür dieses Feld dient.
Sobald sie mit dem Tippen beginnen, verschieben wir das Etikett an eine angrenzende Position, damit der Zweck ihrer Informationen erhalten bleibt, falls sie ein längeres Formular ausfüllen oder mitten in der Arbeit unterbrochen werden, was es einfacher macht, weiterzumachen.
Fazit
Frustration ist der Killer für eine zufriedenstellende Benutzerinteraktion und oft so vermeidbar! Die Implementierung von angemessenem Feedback in Ihre Designprojekte kann nicht nur eine erfolgreiche Konversionsrate sicherstellen, sondern auch das Vertrauen der Kunden in die Marke des Unternehmens als Ganzes festigen.
Wie der Designer und Autor Josh Clark treffend schreibt: „ Unsere Aufgabe ist es, unseren Benutzern zu helfen, ihre Absichten in die Tat umzusetzen. „Je mehr wir Benutzer durch unsere Schnittstellen führen und klares Feedback zu ihren Fortschritten geben können, desto mehr Erfolg und weniger Frustration können wir schaffen.
