DevTools Debugging-Tipps und Shortcuts (Chrome, Firefox, Edge)
Veröffentlicht: 2022-03-10Von allen Tools, die uns heutzutage zur Verfügung stehen, ist DevTools wahrscheinlich eines der fortschrittlichsten. Im Laufe der Jahre hat es sich zu einem Tool für Debugging, Profiling, Auditing und sogar Prototyping entwickelt – alles innerhalb derselben Benutzeroberfläche und immer nur eine Tastenkombination entfernt. Dennoch hat DevTools viele obskure Juwelen und unentdeckte Schätze, die an den abgelegenen Rändern versteckter Registerkarten und experimenteller Einstellungen leben. Lassen Sie uns das beheben.
Lassen Sie uns in diesem Artikel auf einige der nützlichen und obskuren Features in devtools eingehen . Wir werden uns alle modernen Browser (Chrome, Firefox, Edge, Safari) und die nützlichen Tools ansehen, die sie uns, Webentwicklern, zur Verfügung stellen. Wir werden uns auf diejenigen konzentrieren, die wir häufig bei SmashingMag verwenden, und auf einige der kleinen Techniken und Strategien, die uns helfen, lästige Fehler zu beheben und besseren Code zu schreiben.
Erstellen von Browserprofilen
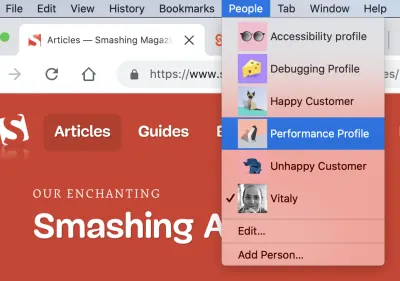
Wenn es darum geht, eine Website hinsichtlich der Leistung zu profilieren oder ein bestimmtes Problem mit der Barrierefreiheit zu verfolgen, erstellen wir seit einiger Zeit separate Browserprofile für jede Aufgabe. Wir arbeiten normalerweise mit mindestens 5 Benutzerprofilen, jedes mit seinen eigenen Erweiterungen, Lesezeichen, Lesezeichen und aktivierten oder deaktivierten Funktionen. Schauen wir sie uns genauer an.

Zugänglichkeitsprofil
Ein sauberes Browserprofil, das verschiedene Tools zur Überprüfung der Barrierefreiheit enthält, z. B. Accessibility Insights, ax und a11y.css, zusammen mit einigen anderen Barrierefreiheits-Linters und einem Farbsehsimulator.Debugging-Profil
Ein Profil mit einigen experimentellen Einstellungen für die Profilerstellung aktiviert sowie eine Option zum automatischen Öffnen von devtools für jedes neue Fenster, zusammen mit einem benutzerdefinierten Diagnose-CSS für schnelle Überwachung und Profilerstellung.Leistungsprofil
Ein sauberes Profil ohne Erweiterungen, mit ein paar speziellen Lesezeichen für das Auditing mit Lighthouse, RequestMap, einem Leistungsdiagnose-CSS und ein paar leistungsbezogenen Links, die es zu beachten gilt (z. B. Ressourcenpriorität beim Laden). Geht immer gut mit 4 × CPU-Drosselung und Netzwerk-Drosselung (Slow 3G).Glücklicher Kunde
Basierend auf den Daten, die wir aus unseren Analysen haben, ist dies ein Profil, das dem Profil vieler unserer Leser (wunderbare Menschen wie Sie) nahe genug kommt. Es enthält einige beliebte Erweiterungen, gängige Webentwicklungserweiterungen, Werbeblocker, Registerkartenverwaltung, Google Docs offline, LastPass, VPN, Browserstack, Grammarly usw. Keine Drosselung im Einsatz.Unzufriedener Kunde
Ein Profil für einen Leser mit einer langsamen, gedrosselten Verbindung (langsames 3G), wenig Arbeitsspeicher, schlechter CPU, mit den 10 beliebtesten Browsererweiterungen. Wir verwenden dieses Profil normalerweise, um unsere schwersten Seiten zu testen, um die schlechtestmöglichen Kundenerlebnisse zu erleben.
Je nach Aufgabenstellung können wir zu einem der dedizierten Profile springen. Der eigentliche Komfort ergibt sich aus der einfachen Anordnung, dass jedes der Profile über spezifische Erweiterungen , Bookmarklets und Browsereinstellungen verfügt, die alle eingestellt und einsatzbereit sind. So können wir bei Bedarf direkt mit dem Debuggen der Leistung oder der Überprüfung der Zugänglichkeit beginnen, ohne mühsam nach den richtigen Erweiterungen suchen zu müssen.
Es versteht sich wahrscheinlich von selbst, dass wir unser Bestes tun, um jedes Profil sauber und übersichtlich zu halten – das gilt sowohl für Browsererweiterungen als auch für Browser-Lesezeichen, Cookies und Cache.
Globale Tastaturkürzel
Zugegeben, bei der schieren Menge an Funktionen, die in DevTools verfügbar sind, ist es nicht sehr überraschend, dass einige von ihnen ziemlich schwer zwischen Registerkarten, Bedienfeldern, Zahnradsymbolen und Punkten zu finden sind. Es ist jedoch nicht erforderlich, sich den Ort zu merken, an dem sie platziert werden. Stattdessen sollten Sie sich nur ein paar nützliche globale Tastenkombinationen merken – sie helfen Ihnen, schneller zu bestimmten Funktionen zu springen.
Öffnen des Befehlsmenüs (Chrome, Edge)
Dieser Befehl ist wahrscheinlich einer der bekanntesten und hat eigentlich zwei Funktionen. Cmd/Ctrl + Shift + P öffnet eine schnelle Autocomplete-Suche nach Bedienfeldern, Schubladen und allen Features in DevTools. Cmd/Strg + P öffnet eine Schublade mit allen verfügbaren Dateien , die auf der aktuellen Seite verwendet werden. Wenn Sie schnell auf eine DevTools-Funktion zugreifen müssen, ist das Befehlsmenü eine schnelle Möglichkeit, dorthin zu gelangen – für allgemeine Schubladen, ausgeblendete Menüs oder bestimmte Funktionen.Öffnen der DevTools-Einstellungen (alle modernen Browser)
Normalerweise sind im Bereich „Einstellungen“ viele obskure Tools und Funktionen versteckt – von emulierten Geräten bis hin zu Netzwerkdrosselungsprofilen und Experimenten. In Chrome können Sie auf das Zahnradsymbol in der rechten oberen Ecke klicken oder Shift + ? . In Firefox können Sie mit F1 zu den Einstellungen springen.Toggle Inspect Element Mode (alle modernen Browser)
Anstatt auf ein Inspect-Symbol zu klicken und sich dann auf das Element zu konzentrieren, das Sie debuggen möchten, können Sie den Inspect-Element-Modus mit Cmd/Ctrl + Shift + C umschalten.HTML-Modus umschalten (alle modernen Browser) Während Sie ein Element untersuchen, möchten Sie vielleicht seine Attribute ändern, zB Klassen oder Zustände. Anstatt mit der rechten Maustaste auf das Element zu klicken und Werte einzeln hinzuzufügen, können Sie den HTML-Modus für das aktuell ausgewählte Element mit Fn + F2 (oder nur F2 unter Windows) umschalten.
Gerätemodus umschalten (alle modernen Browser) Um in den Gerätesymbolleistenmodus zu springen, z. B. um eine Vorschau anzuzeigen, wie das Modell auf schmalen Bildschirmen aussieht, oder um einen Medienabfrage-Debugger auszulösen, können Sie Cmd/Strg + Umschalt + M in Chrome verwenden. und Cmd/Strg + Opt/Alt + M in Firefox.
Es gibt auch viele andere nützliche Tastaturkürzel, z. B. zum Anhalten und Fortsetzen der Skriptausführung, und gehen Sie zur passenden Klammer (für lange Medienabfragen und JS-Funktionen) im Quelltext-Editor.
Eine vollständige Übersicht aller Tastenkombinationen finden Sie unter Chrome DevTools Keyboard Shortcuts und Firefox DevTools Keyboard Shortcuts – meistens sind sie in modernen Browsern ziemlich konsistent.
Aktivieren Sie experimentelle Einstellungen
DevTools wird mit einer Reihe von experimentellen Einstellungen geliefert, die für ein breites Publikum nicht unbedingt zu empfehlen sind, aber für das Debuggen sehr nützlich sein können. Ein Wort der Vorsicht: Manchmal können diese Einstellungen Chrome einfrieren oder ziemlich träge machen (weshalb sie in erster Linie experimentell sind).
Wenn jedoch separate Profile vorhanden sind, können Sie einige dieser Einstellungen für jedes Profil sicher aktivieren und bei Bedarf wieder deaktivieren. Während wir also unsere regulären Profile ohne aktivierte Experimente für gelegentliches Surfen verwenden, wählen wir im Debugging-Modus immer zuerst ein dediziertes Profil aus, um diese Fehler etwas schneller zu beseitigen.

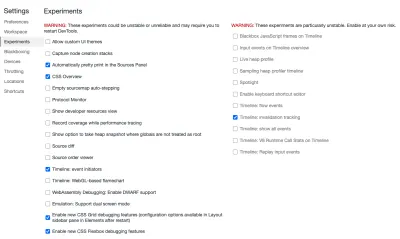
Wechseln Sie bei geöffneten DevTools in Chrome zu „Einstellungen“ ( Umschalt + ? bei geöffneten DevTools) und suchen Sie in der Seitenleiste nach „Experimente“. Natürlich sind in jedem DevTools viele experimentelle Einstellungen verfügbar, aber die unten genannten sind nur diejenigen, die wir bei unserer Arbeit als sehr hilfreich empfinden.
Bei den dort aufgelisteten Funktionen lohnt es sich, „Automatisch schöner Druck im Quellfenster“ zu aktivieren, wodurch komprimierte Stile und Skripte standardmäßig verschönert werden, wenn der Quelltext angezeigt wird. Sie können auch den CSS-Grid-Debugger und das Flexbox-Debugging aktivieren, um Layoutprobleme zu beheben. Es gibt auch einen Source Diff und einen Source Order Viewer, die sich als nützlich erweisen können.
Und für Leistungsprüfungen können Sie „Zeitachse: Ereignisinitiatoren“ und „Zeitachse: Invalidierungsverfolgung“ markieren, die im Leistungsbereich angezeigt werden und Skripts hervorheben, die teure Vorgänge wie lange Aufgaben und Stilneuberechnungen verursacht haben. Darüber hinaus können Sie in Edge zusammengesetzte Ebenen in der 3D-Ansicht aktivieren.
Für ein bestimmtes Profil können Sie auf weitere versteckte Funktionen zugreifen, indem Sie im Browserprofil Ihrer Wahl zu chrome://flags/ gehen. Hier können Sie beispielsweise die neuesten und experimentellen JavaScript-Funktionen oder experimentelle Webplattformfunktionen aktivieren oder Hinweise zum Laden von Ressourcen aktivieren, um eine Vorschau über langsame Netzwerkverbindungen bereitzustellen.
Springen Sie in Firefox mit F1 zu den Einstellungen. Unten im Dock können Sie den Browser auffordern, Browserstile anzuzeigen, CSS für die automatische Vervollständigung ein- und auszuschalten, Editoreinstellungen zu ändern, das Blinken der Farbe umzuschalten, das Screenshot-Verhalten anzupassen und Quellzuordnungen zu aktivieren (standardmäßig nicht aktiviert). In Safari finden Sie Experimentelle Einstellungen unter „Entwickeln → Experimentelle Einstellungen“.
Wechseln zwischen Dock-Zuständen (Chrome, Edge, Firefox)
Zugegeben, die Bereichsansicht in DevTools ist keine besonders große Offenbarung. Auf der Registerkarte „Stile“ des Docks werden Stile von oben nach unten angezeigt, geordnet nach ihrer CSS-Besonderheit. Eine Kleinigkeit, die wir jedoch seit Jahren oft übersehen haben, ist ein kleiner Umschaltknopf :hov , der direkt über den Stilen platziert ist.
Es ermöglicht Ihnen, einen Elementzustand ( :active , :focus , :focus-within , :hover , :visited und :focus-visible , und zuletzt :target ) für ein bestimmtes interaktives Element zu erzwingen – z. B. um :focus und :active Zustände auf Schaltflächen für Barrierefreiheitsprüfungen.
In Firefox können Sie eine Pseudoklasse für ein DOM-Element ändern, während Sie es untersuchen – die Funktion ist mit einem Rechtsklick auf einen DOM-Knoten verfügbar.
Eine Sache, die jedoch immer im Weg steht, ist die Position des Docks , das manchmal auf der rechten Seite besser funktioniert und manchmal unten – je nachdem, wo Ihr Fehler in Ihren DOM-Baum eingedrungen ist.
Um schnell zwischen Dock-Zuständen zu wechseln , können Sie Cmd/Ctrl + Shift + D verwenden. Ein zu beachtender Haken ist, dass die Verknüpfung DevTools nur dann in einem separaten Fenster abdockt, wenn sich DevTools in seiner Standardposition (rechts angedockt) befindet. Andernfalls wechselt die Verknüpfung nur zwischen der Standardposition und der von Ihnen geänderten Position.
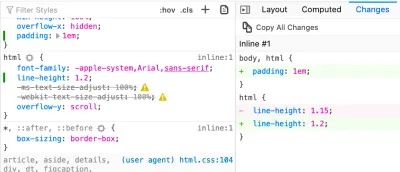
Ansicht mit drei Fenstern (Firefox)
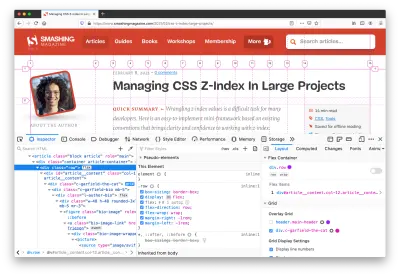
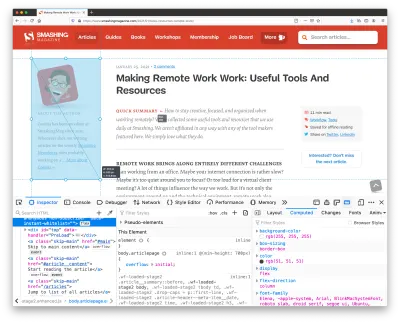
Während wir vielleicht an eine Doppelfensteransicht gewöhnt sind, bietet Firefox standardmäßig eine hilfreiche Dreifachfensteransicht – es sieht in verschiedenen Abschnitten etwas anders aus. In der Inspector-Ansicht können Sie neben HTML und Stilen auch Layout-Debugger platzieren, Computerstile anzeigen oder CSS-Änderungen verfolgen – es ist sehr nützlich, schnellen Zugriff auf all diese Informationen zu haben, ohne zwischen Registerkarten wechseln zu müssen.

Immer wenn Sie Stile in Firefox bearbeiten, hebt DevTools Medienabfragen hervor, die auf der Seite verwendet werden , mit schnellen Sprüngen zu CSS-Abschnitten, in denen ein Haltepunktverhalten definiert ist. All dies wird direkt neben dem Quellcode angezeigt, sodass Sie nicht nach einem bestimmten Haltepunkt suchen müssen. (Ganz zu schweigen von Stilen, die standardmäßig hübsch formatiert sind – das ist praktisch!).
Eine ähnliche Ansicht ist auch in Chrome und Edge verfügbar, aber nur im Bereich „Elemente“ (Seitenleistensymbol in der rechten oberen Ecke) und zeigt bisher nur berechnete Stile (weshalb sie „Berechnete Stile“ heißt Seitenleiste“).
Stile nach Eigenschaft filtern (Firefox)
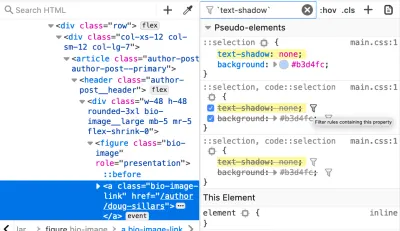
Im Allgemeinen werden Firefox DevTools stark unterschätzt. Eine weitere bemerkenswerte Funktion, die Firefox bietet, ist eine Option zum Filtern aller Stile nach einer bestimmten Eigenschaft (gekennzeichnet durch ein Filtersymbol). Wenn Sie beispielsweise feststellen, dass einige Stile von anderen überschrieben werden, die irgendwo im Stylesheet verstreut sind, können Sie alle Definitionen, die diese bestimmte Eigenschaft nicht betreffen, mit einem Schnellfilter ausblenden und sehen, wo genau Überschreibungen stattfinden.

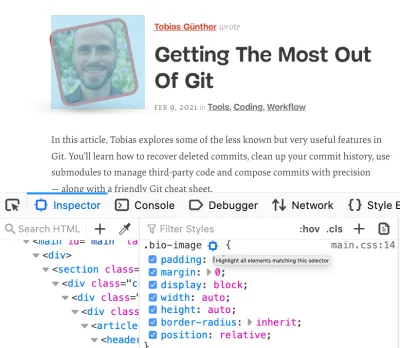
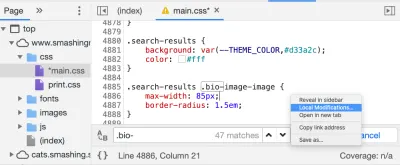
Außerdem können Sie auf einer bestimmten Seite alle Instanzen hervorheben, die mit einem bestimmten Selektor übereinstimmen. Wenn Sie beispielsweise einen Fehler bei der Darstellung von Profilbildern in dunklen und hellen Abschnitten der Seite bemerken, können Sie alle Instanzen einer bestimmten Klasse hervorheben, ohne manuell nach ihnen suchen oder zusätzliche Stile hinzufügen zu müssen, um sie hervorzuheben. Es reicht aus, den Selektor im Bedienfeld „Stile“ zu suchen und ein Zielsymbol auszuwählen, um „alle Elemente hervorzuheben, die diesem Selektor entsprechen“.

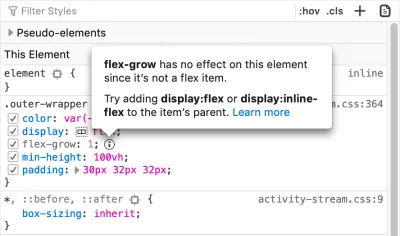
Im Bereich „Stile“ erklärt Firefox auch, welche CSS-Eigenschaften das ausgewählte Element nicht beeinflussen und warum, zusammen mit Empfehlungen, was helfen könnte, das Problem zu beheben oder unerwartetes Verhalten zu vermeiden (die Funktion heißt Inaktives CSS).

Eine weitere praktische Funktion ist, dass Firefox Elementen, die den Container zum Überlaufen oder Scrollen bringen (Überlauf-Debugging) scroll und overflow -Badges zuweist – sehr hilfreich, wenn Sie versuchen herauszufinden, warum plötzlich eine horizontale Bildlaufleiste erscheint oder ein Element nicht verhalten sich nicht wie erwartet.
Knoten rekursiv erweitern (Chrome, Edge, Firefox)
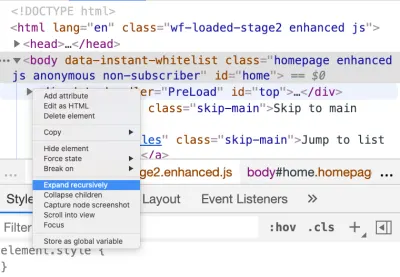
Beim Untersuchen eines Elements mit einem tief verschachtelten DOM kann es manchmal eine Weile dauern, den Baum von einem verschachtelten Knoten zum nächsten zu durchlaufen. Wenn Sie mit der rechten Maustaste auf den Pfeil auf einem Knoten klicken, können Sie „Rekursiv erweitern“ auswählen, und der aktuell ausgewählte Knoten (und alle seine untergeordneten Elemente) werden mit einem einzigen Klick erweitert. Alternativ können Sie die Wahltaste (oder Strg + Alt unter Windows) gedrückt halten, während Sie auf das Pfeilsymbol neben dem Namen des Elements klicken.

Codeabdeckung erfassen und exportieren (Chrome, Edge)
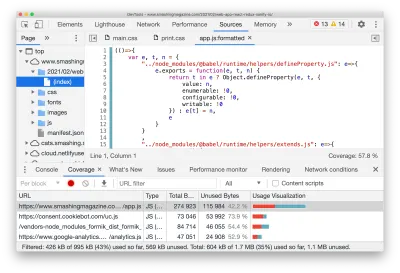
Auf einer bestimmten Seite wird ein Großteil des CSS und JavaScript möglicherweise überhaupt nicht verwendet, obwohl es an den Browser gesendet wird. Im Bereich „Codeabdeckung“ (Befehlsmenü → „Abdeckung anzeigen“) können Sie untersuchen, welche Stile und Codes auf einer bestimmten Seite nicht verwendet werden. Wir verwenden Codeabdeckung, um kritisches CSS für jede der auf der Website verwendeten Vorlagen zu sammeln, und dies manuell zu tun, kann ziemlich ermüdend sein.

Wenn die „Codeabdeckung“ vorhanden ist, gehen wir einige Szenarien durch, die viel Antippen, Tabulatoren und Ändern der Fenstergröße beinhalten, und exportieren auch Abdeckungsdaten, die DevTools als JSON sammelt (über das Export-/Download-Symbol). Darüber hinaus könnten Sie Puppeteer verwenden, das auch eine API zum Sammeln von Berichterstattung bereitstellt (aber wir sind noch nicht so weit).
Debuggen von Medienabfragen (Chrome, Edge)
Bei Dutzenden von Medienabfragen für eine bestimmte Seite kann es leicht schwierig werden, den Überblick über die Stile zu behalten, die von anderen Stilen innerhalb einer Medienabfrage überschrieben werden. Um den spezifischen Abschnitt in Ihrer CSS-Datei zu finden, der möglicherweise unerwartetes Verhalten verursacht, könnten wir unsere Aufmerksamkeit auf den Debugger für Medienabfragen richten . Standardmäßig ist es hinter dem Zahnrad „Einstellungen“ in der Gerätesymbolleiste versteckt, aber es ist tatsächlich sehr hilfreich, wenn es standardmäßig verfügbar ist.

Schalten Sie die Gerätesymbolleiste (Reaktionsmodus) mit Cmd/Strg + Umschalt + M um und wählen Sie die drei Punkte in der rechten oberen Ecke. Wählen Sie dann „Medienabfragen anzeigen“. Jetzt sollten Sie in der Lage sein, horizontale Balken zu sehen, die den Umfang jeder Medienabfrage darstellen.
Sie mögen zunächst etwas verwirrend erscheinen, aber die Art und Weise, wie diese Balken ausgerichtet sind, stellt die Bildschirmbreite dar und wird auf der linken und rechten Seite des Ansichtsfensters repliziert. Die Balken, die näher an der Mitte des Bildschirms liegen, werden von denen überschrieben, die weiter von der Mitte entfernt sind. Der blaue Balken oben zeigt Medienabfragen mit max-width an, der grüne Balken mit minimaler min-width und max-width orangefarbene Balken steht nur für Medienabfragen mit minimaler min-width .
Für alle Balken können Sie verfolgen, welche Medienabfragen sie enthalten, wenn Sie mit der Maus darüber fahren. Sie können zu einem bestimmten Medienabfragebereich springen und Layoutprobleme im Detail untersuchen, wenn das Bedienfeld „Stile“ geöffnet ist. Durch Klicken auf eine beliebige Position auf einem Balken können Sie bestimmte Haltepunkte auslösen, und wenn Sie mit der rechten Maustaste auf einen Balken klicken, können Sie seine Position im Quellcode anzeigen. Tatsächlich können Sie schnell zwischen Medienabfragen hin und her springen, anstatt die Größe des Bildschirms manuell zu ändern und die Bildschirmbreite immer wieder zu überprüfen.
Als kurze Randnotiz können Sie auch Ihre benutzerdefinierten emulierten Geräte anstelle der vordefinierten angeben – tatsächlich sind bereits viele Gerätevoreinstellungen verfügbar. Außerdem können Sie den Bereich „Sensoren“ verwenden, um bei Bedarf bestimmte Gerätesensoren zu steuern. Darüber hinaus können Sie in Firefox die Touch-Simulation aktivieren und deaktivieren und einen bestimmten User Agent definieren, um zB zu überprüfen, wie sich die Seite verhält, wenn ein Suchmaschinen-Crawler die Seite anfordert.
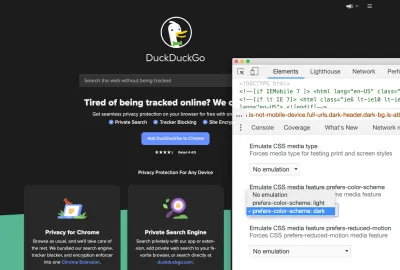
Abfragen von bevorzugten Medien emulieren (Chrome, Edge, Firefox)
Zusätzlich zu bildschirmgrößenbezogenen Medienabfragen können wir auch barrierefreie Medienabfragen emulieren, z. B. prefers-color-scheme , prefers-reduced-motion und Sehschwächen. Um die Emulation umzuschalten, gehen Sie zum Befehlssteuerfeld ( Cmd/Ctrl + Shift + P ) und geben Sie „Rendering anzeigen“ ein. Jetzt können Sie in den Einstellungen eine bevorzugte Emulation auswählen.
(Hier können Sie auch Bereiche hervorheben, die neu gestrichen werden müssen („Paint Flashing“), Bereiche, die sich verschoben haben („Layout Shift Regions“), und Probleme mit der Bildlaufleistung debuggen.)

Apropos Emulation: Erinnern Sie sich, wie Sie in der Vergangenheit Probleme hatten, einen Layoutfehler für Ihr Druck-Stylesheet zu finden? Im selben Bereich können Sie auch hier eine Vorschau Ihrer Druckstile anzeigen – Sie müssen nicht mehr jedes Mal ein PDF einer zufälligen Seite drucken, um herauszufinden, was ein größeres Rendering-Problem verursacht hat.
Außerdem können Sie im selben Bedienfeld in Chrome alle möglichen Rendering-Debugging-Funktionen hinzufügen – z. B. Farbblitzen, Ebenenränder, Leistungsprobleme beim Scrollen, Deaktivieren von AVIF und WebP.
Als Randnotiz gibt es in Safari eine DevTools-Symbolleistenoption für „ Force Dark Appearance “ und „ Force Print Media Styles “, und Sie können Sehschwächen auf der Registerkarte „Barrierefreiheit“ in Firefox simulieren. (Wir werden später noch etwas mehr über Eingabehilfen sprechen.) In Firefox ist die Druckansicht auch über dem Bereich „Stile“ im Modus „Inspizieren“ verfügbar.
Automatisches Öffnen von DevTools in jeder neuen Registerkarte (Chrome)
Bei Leistungsprüfungen möchten wir möglicherweise mehrere Seiten gleichzeitig untersuchen und beobachten, wie sie sich mit separaten devtools verhalten, ohne sich fragen zu müssen, welches devtools für welches Fenster verantwortlich ist. Um beim Debuggen etwas Zeit zu sparen, könnten Sie eine Verknüpfung mit einem Terminalbefehl erstellen, der einen Browser öffnet, in dem DevTools standardmäßig automatisch in jeder neuen Registerkarte geöffnet wird.
Um dies zu erreichen, müssen wir das Flag --auto-open-devtools-for-tabs , wenn ein Chrome-, Edge-basierter Browser ausgeführt wird. Wir führen ein einfaches Alfred-Skript aus, um den Canary-Browser bei Bedarf mit der Flagge zu öffnen (Huttipp an Addy) – sehr nützlich, wenn Sie es wirklich brauchen:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comEine sehr umfassende Übersicht über alle Chrome- und Edge-Befehlszeilenschalter finden Sie in Peter Beverloos Leitfaden zu Chrome-Befehlszeilenschaltern.
Ganzseitige Screenshots (Chrome, Edge, Firefox)
Wenn Sie einen HTML-Knoten im Bereich „Elemente“ auswählen, können Sie mit der rechten Maustaste auf den Knoten klicken und die DevTools auffordern, einen Screenshot dieses Knotens zu erstellen, und im „Responsive-Modus“ können Sie einen Screenshot des sichtbaren Teils des Knotens erfassen Seite oder einen Screenshot in voller Größe (drei Punkte in der rechten oberen Ecke).
Um etwas schneller einen Screenshot in voller Größe zu erstellen, können Sie im Befehlsmenü auch einen „Ganzseitigen Screenshot“ erstellen ( Cmd/Strg + Umschalt + P → „Ganzseitiger Screenshot“). Meist geht es etwas schneller. Denken Sie nur daran, dass Teile der Seite, die verzögert geladen oder progressiv gerendert werden (z. B. mit content-visibility ), möglicherweise nicht richtig im Screenshot angezeigt werden, sodass Sie möglicherweise zuerst ganz nach unten scrollen müssen.
In Firefox können Sie einen Screenshot des sichtbaren Teils der Seite erstellen, indem Sie zuerst in den Modus „Gerätesymbolleiste“ gehen, dann das Kamerasymbol in der rechten oberen Ecke erkennen und aktivieren. Oder für einen ganzseitigen Screenshot müssen Sie zuerst „Screenshot der gesamten Seite erstellen“ in „Einstellungen“ umschalten, und dann finden Sie das Kamerasymbol in der DevTools-Symbolleiste.
Lineale für Komponenten (Chrome, Edge, Firefox)
Vielleicht möchten Sie schnell die Breite und Höhe eines Bildes oder eines Werbespots überprüfen. Aber anstatt einen Screenshot zu machen oder das Element zu untersuchen und width und height zu kopieren/einzufügen, können Sie Regeln verwenden, um die Größe einer Komponente zu messen. Regeln werden in allen modernen Browsern bereitgestellt, aber mit Firefox DevTools können Sie auch einen Teil der Seite messen . Sie finden das Messtool auf der rechten Seite von DevTools, direkt neben dem Symbol „Responsive Mode“.

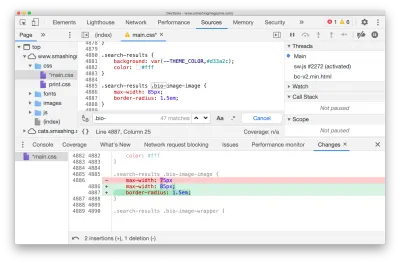
Nachverfolgung von Änderungen (Chrome, Edge, Firefox)
Während Sie ein bestimmtes Problem debuggen, haben Sie möglicherweise einige Codezeilen auskommentiert und möglicherweise neuen Code hinzugefügt, der das Problem endgültig zu beheben scheint. Ihre Änderungen müssen nun in die eigentlichen Quelldateien repliziert werden. Dazu müssen Sie nicht alle Änderungen, die Sie an Ihren Dateien vorgenommen haben, manuell erfassen .
Schalten Sie in Chrome den Befehl „Lokale Änderungen“ um, wenn Sie die Quelldatei bearbeiten. Im unteren Bereich sollte ein Tracker der Änderungen angezeigt werden. Wenn es reduziert ist, ziehen Sie es heraus, indem Sie es vertikal ziehen. Der Bereich hebt geänderte Eigenschaften hervor und was sich genau geändert hat, sodass Sie Änderungen sofort kopieren und einfügen können.


Eine Sache, die Sie im Hinterkopf behalten sollten, ist, dass es wahrscheinlich eine gute Idee ist, Änderungen zu verfolgen, während Sie Ihren lokalen Server ausführen – ohne automatisches Entfernen von Zeilenumbrüchen und Leerzeichen, da diese ebenfalls als Änderungen angezeigt würden. Dieses Problem existiert nicht in Firefox, wo Sie auch eine „Änderungen“-Leiste finden, die dasselbe tut, zusammen mit einer benutzerfreundlichen Schaltfläche „Alle Änderungen kopieren“.

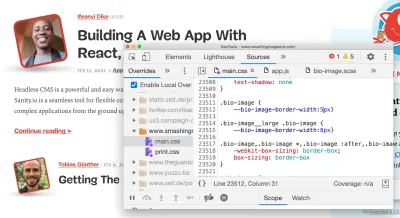
Lokale Überschreibungen (Chrome, Edge)
Möglicherweise waren Sie schon einmal in dieser Situation: Sie möchten nur mit ein paar Änderungen experimentieren, haben aber möglicherweise Angst, versehentlich im Browser auf „Aktualisieren“ zu klicken, um alle auf der Seite vorgenommenen Änderungen zu verlieren. Vielleicht können Sie die Site nicht wirklich lokal ausführen , oder vielleicht möchten Sie einfach nicht Ihren gesamten Build für einige geringfügige lokale Änderungen ausführen. In solchen Fällen können die „Local Overrides“ von Chrome ein Glücksfall sein.

Erstellen Sie zunächst einen Ordner auf Ihrem Computer, in dem alle Ihre lokalen Änderungen gespeichert werden ( local-overrides on Desktop scheint ein vernünftiger Name und Ort für diese Art von Aufgabe zu sein). Gehen Sie dann zur Registerkarte „Quellen“ und wählen Sie „Überschreibungen“ in der oberen linken Ecke von DevTools (es könnte hinter einem doppelten Chevron verborgen sein). Klicken Sie nun auf „Ordner für Überschreibungen auswählen“ und wählen Sie Ihren neu erstellten Ordner aus – das ist der Ordner, den Chrome zum Speichern Ihrer lokalen Änderungen verwendet. Sie müssen auf „Zulassen“ klicken, um Chrome die Berechtigung zum Speichern von Dateien auf Ihrer Festplatte zu erteilen.
Jetzt können Sie eine beliebige Datei im Bereich „Quellen“ auswählen, mit der rechten Maustaste irgendwo in den Code klicken und mit der rechten Maustaste „Für Überschreibungen speichern“ auswählen. Das ist ein Hinweis für Chrome, eine neue Datei zu erstellen und den gesamten Inhalt der Datei zusammen mit Ihren Änderungen auf Ihrer Festplatte zu speichern. (Möglicherweise möchten Sie zuerst auf die Schaltfläche {} klicken, um den Code etwas besser lesbar zu machen). ( Danke an Trys für den Hinweis! )

Sobald Sie Ihre lokalen Außerkraftsetzungen definiert haben, fängt Chrome Netzwerkanfragen ab und verwendet Ihren Code anstelle der eigentlichen Antwort. Es wird auch auf Änderungen an der Datei achten und Änderungen automatisch in die Seite einfügen , ganz so, als ob Sie eine lokale Entwicklung mit aktiviertem Überwachungsmodus installiert hätten. Neben allen Dateien, die durch lokale Überschreibungen überschrieben werden, wird im Bedienfeld „Elemente“ ein kleiner violetter Punkt angezeigt.
Das Beste daran: Jetzt können Sie die Datei in Ihrem Texteditor öffnen und von dort aus Änderungen vornehmen , während diese Änderungen auch in DevTools angezeigt werden – und wenn Sie zu DevTools wechseln müssen, um Haltepunkte hinzuzufügen, können Sie dies von DevTools aus tun Änderungen am Code, und diese Änderungen werden auch in Ihrem Texteditor sichtbar sein. Fast magisch!

Pro-Tipp von Harry Roberts: Mit Local Overrides können Sie keine Versionen oder Varianten behalten oder nachverfolgen, aber Sie können eine Abfragezeichenfolge an die URL anhängen und separate Varianten derselben Seite laden. Äußerst nützlich beim Bearbeiten von HTML-Seiten.
Ah, und wenn Sie lokale Überschreibungen wieder deaktivieren müssen, kreuzen Sie einfach „Lokale Überschreibungen aktivieren“ im selben Bereich an – sonst überschreiben die Stile immer wieder vorhandene Stile, was Sie vielleicht nicht wollen.
Remote-Debugging (Chrome, Safari)
Wenn Sie Ihre Apps oder Seiten auf einem Mobiltelefon debuggen müssen, können Sie einen Devtools-Proxy für iOS-Geräte verwenden, um Chrome unter iOS zu debuggen, und DevTools auch verwenden, um Mobile Safari unter iOS mit Chrome DevTools zu debuggen.
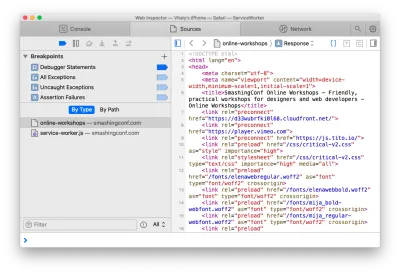
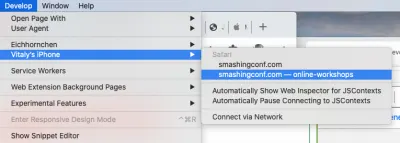
Um Mobile Safari mit Safari Inspector zu debuggen, aktivieren Sie „Web Inspector“ in „Einstellungen → Safari → Erweitert → Web Inspector“ und öffnen Sie den Debugger mit „Entwickeln“ → (Name Ihres Telefons). Die DevTools von Safari sollten sich für Sie öffnen.
Öffnen Sie für Android-Geräte die Entwickleroptionen auf Android und wählen Sie „USB-Debugging aktivieren“ aus. Auf Ihrem Entwicklungscomputer können Sie dann Ihr mobiles Gerät erkennen, indem Sie zu chrome://inspect#devices gehen und Ihr „Remote Target“ auswählen. Unter „Erste Schritte mit dem Remote-Debugging von Android-Geräten“ finden Sie zahlreiche Details und Anweisungen. Dort finden Sie auch dedizierte DevTools für das Node.js-Debugging.

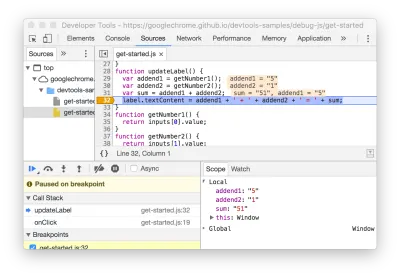
Skriptausführung anhalten (Chrome, Edge, Firefox)
Wenn Sie kritisches CSS testen oder JavaScript debuggen, möchten Sie möglicherweise den Status des DOM beibehalten , bevor ein bestimmtes Skript ausgeführt oder ein bestimmter Stil angewendet wird. Dafür sind DOM-Änderungshaltepunkte in DevTools da.
Indem Sie mit der rechten Maustaste auf die drei ominösen Punkte neben dem Namen des Elements klicken, können Sie „Break on“ Subtree-Modifikationen (Knoteneinfügungen und -entfernungen im DOM-Baum, die an dem angegebenen Knoten verwurzelt sind), Attributmodifikationen (z. B. wenn ein Attribut hinzugefügt wird oder entfernt, oder ein Attributwert ändert sich — zB bei Klassen) oder Knotenentfernung.

Sie können jedoch auch einen bedingten Codezeilenhaltepunkt verwenden, wenn Sie den genauen Codebereich kennen, den Sie untersuchen müssen, aber nur anhalten möchten, wenn eine andere Bedingung erfüllt ist. Außerdem nicht zu vergessen logpoints, um einen Wert in einem Code-Snippet auszugeben, ohne immer wieder console.log schreiben zu müssen.
Codeausschnitte (Chrome, Edge)
Wenn Sie ein paar Code-Snippets haben, die Sie häufig verwenden, um zu verfolgen, was das fehlerhafte Verhalten verursacht haben könnte, können Sie diese Snippets im Bereich „Snippets“ speichern und darauf zugreifen. In gewisser Weise ähneln diese JavaScript-Snippets Bookmarklets, aber im Gegensatz zu letzteren können Sie sie bequem über einen dedizierten Bereich in DevTools verwalten.
Da es sich um Skripte handelt, können wir Haltepunkte hinzufügen, wenn diese Skripts ausgeführt werden, oder einen Teil Ihres Codes innerhalb von „Snippets“ auswählen und diesen bestimmten Teil des Codes ausführen, anstatt das gesamte Snippet auszuführen.
Der Bereich „Snippets“ befindet sich unter „Sources“ neben „Local Overrides“. Sobald Sie ein Snippet hinzugefügt haben, können Sie es ausführen, indem Sie entweder mit der rechten Maustaste klicken und „Ausführen“ auswählen, oder mit Cmd/Strg + Enter . Natürlich ist jedes Snippet auch über das Command Panel verfügbar.
Wenn Sie feststellen, dass Sie eine Routineaufgabe immer wieder ausführen, besteht im Allgemeinen eine gute Chance, dass Sie sie in „Code Snippets“ platzieren und diese Aufgabe mit einem Skript automatisieren möchten. DevTools-Snippets enthalten einige nützliche Skripts für das Cache-Busting, das Anzeigen von Headern und das Speichern von Objekten als JSON-Dateien aus der Konsole, aber Sie können es verwenden, um das DOM zu ändern oder nützliche Informationen anzuzeigen, z. B. Leistungsmarkierungen (was wir tun). Außerdem könnten Sie auch ein Leistungsdiagnose-CSS einbinden, um verzögert geladene Bilder, Bilder ohne Größe oder synchrone Skripte anzuzeigen.
Ausführen benutzerdefinierter automatisierter Tests (Safari)
Eines der oft vergessenen Features in Safari DevTools ist die Option, eine Reihe automatisierter Prüfungen zu definieren und auszuführen. Betrachten Sie es als eine kundenspezifische Testsuite mit einer Reihe kleiner Tests, die basierend auf der Art der Prüfung, die ein Entwickler ausführen möchte, vollständig definiert werden können. Standardmäßig konzentriert sich die Testsuite auf Zugänglichkeit, aber Sie können sie nach Belieben anpassen, z. B. um zu überprüfen, ob es Synchronisierungsskripte im DOM gibt oder ob alle Bilder ein definiertes width und height haben. oder auch wenn alle Bilder lazy-loaded sind. ( Danke Nikita! )

Quellkarten (Chrome, Edge, Firefox)
Beim Debuggen von Produktionscode ist es äußerst praktisch, die Änderungen an einer bestimmten Komponente oder einem bestimmten Modul, das Sie in Ihrer Codebasis verwenden, nachverfolgen zu können. Um den minimierten Code dem Quellcode zuzuordnen, können wir Quellkarten verwenden. Wenn Sie eine Quellzuordnung als Teil Ihres Builds generieren, können Sie Quellzuordnungen verwenden, während Sie Ihren Code in devtools debuggen .
In Chrome müssen Sie Quellkarten für JavaScript und CSS in „Einstellungen“ aktivieren und dann einen Ordner zu „Arbeitsbereich“ hinzufügen. DevTools versuchen dann, alle Zuordnungen automatisch abzuleiten und Ihre Quelldateien zusätzlich zu Ihren minimierten zu laden. Sie können dann kompilierten Code in seiner ursprünglichen Quelle lesen und debuggen. Noch besser als das: Sie können immer noch durch Ihre Haltepunkte gehen, und alle Fehler, Protokolle und Haltepunkte werden dem tatsächlichen Code zugeordnet. Um Ihre Quellkarte zu erstellen, kann das Devtool von Webpack hilfreich sein.
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
Clear Service Worker's Cache And Storage (Chrome, Edge)
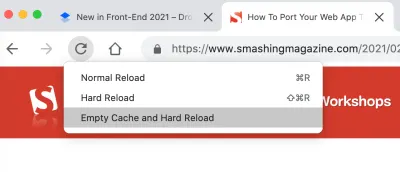
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

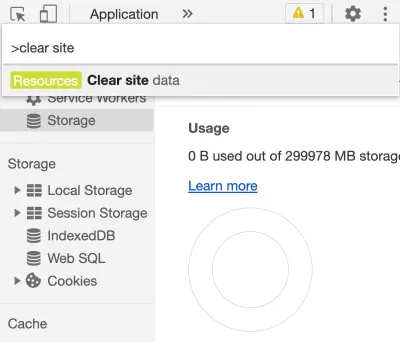
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

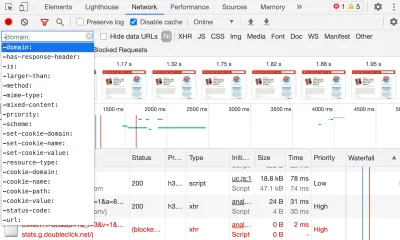
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
Check Initiators In The Network Panel (Chrome, Edge)
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

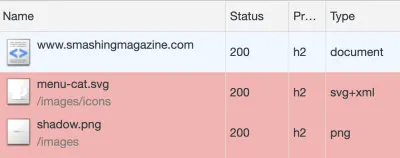
When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
Letzteres ist standardmäßig „automatisch“, aber es gibt 10 vordefinierte Gruppen, die von GoogleBot Desktop und Mobile bis hin zu Android und UC Browser reichen. Sie können bei Bedarf auch Ihren eigenen Benutzeragenten definieren . Diese Einstellungen bleiben jedoch nicht erhalten, wenn Sie von einer Registerkarte zur anderen navigieren.
In Firefox müssen Sie zur Seite about:config von Firefox gehen und eine Zeichenfolge general.useragent.override definieren.
Scrollverhalten im Leistungsbereich ändern (Chrome, Edge)
Auf den ersten Blick mag das Performance-Panel mit seinen Flammendiagrammen , vielen gleichzeitig angezeigten Daten und einem ziemlich unkonventionellen Scroll-Verhalten ziemlich entmutigend erscheinen. Standardmäßig fungiert normales vertikales Scrollen als Zoomen in einen ausgewählten Teil der Timeline, aber wir können es ändern.

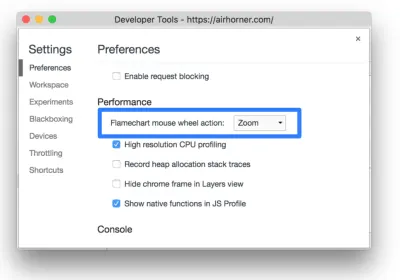
In den „Einstellungen“ können Sie die „Flamechart-Mausradaktion“ von „Zoom“ auf „Scrollen“ umstellen – und voila, Ihr bevorzugtes Scrollen bleibt erhalten! Aber was wäre, wenn Sie sowohl Zoomen als auch Scrollen verwenden wollten? Der wichtigste Hinweis dort ist, „Shift“ beim Scrollen gedrückt zu halten, um das bevorzugte Verhalten umzuschalten.
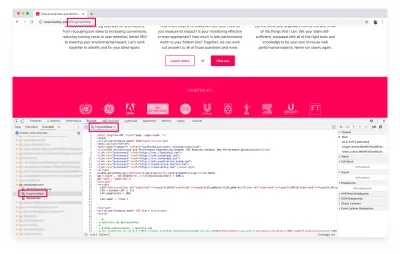
Das Leistungsfeld verstehen (Chrome, Edge)
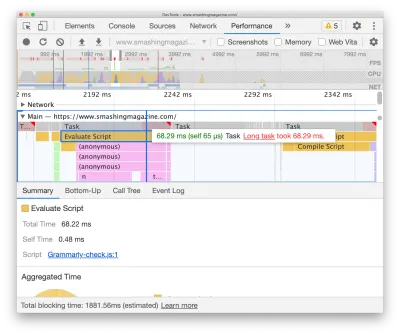
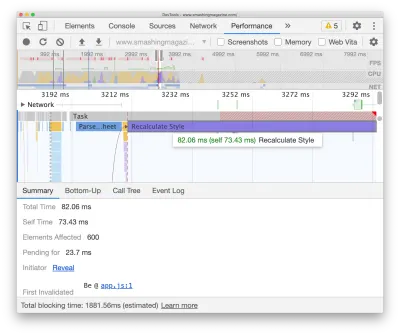
Erinnern Sie sich an „Zeitachse: Ereignisinitiatoren“ und „Zeitachse: Invalidierungsverfolgung“, die wir in den experimentellen Einstellungen erwähnt haben? Diese experimentellen Funktionen sind im Leistungsbereich praktisch, wenn Sie nach einer Ursache für teure Vorgänge suchen – sogenannte lange Aufgaben (Aufgaben, deren Ausführung länger als 50 ms dauert). Das Ziel ist dann, lange Aufgaben in kürzere Aufgaben zu unterteilen, und normalerweise ist es sinnvoll, sich zuerst auf die längsten langen Aufgaben zu konzentrieren.
Wechseln Sie zum Leistungsbereich und starten Sie die Profilerstellung mit Cmd/Ctrl + Shift + E . Nach einiger Zeit, die zum Aktualisieren und Sammeln von Daten benötigt wird, werden diese teuren langen Aufgaben in der Zeitleiste angezeigt, hervorgehoben durch ein rotes Rechteck in der rechten oberen Ecke. Ihre Länge gibt an, wie teuer die Operation tatsächlich ist. Aufgaben haben ein freundliches Budget von 50 ms bis zum Abschluss , weshalb der erste 50-ms-Teil der Aufgabe grau dargestellt wird. Wenn Sie dieses Budget überschreiten, wird der Rest der Aufgabe mit rot/grauen Streifen hervorgehoben.

Das Flammendiagramm ist eine Visualisierung dessen, woraus jede Aufgabe besteht. Alle Teile einer Aufgabe werden unter den eigentlichen Aufgaben angezeigt, wobei ein gelber Hintergrund die Skripterstellung darstellt. Wenn Sie unter jeder der Aufgaben auf „Skript auswerten“ klicken, können Sie die Schublade „Zusammenfassung“ ganz unten hochziehen und sehen, welches Skript die Kosten verursacht hat. Wenn Sie auf die violette Leiste mit der Bezeichnung „Stil neu berechnen“ klicken, zeigt DevTools an, was genau die Invalidierung von Stilen ausgelöst hat.

Das wahrscheinlich am meisten unterschätzte Feature in DevTools ist in der Tat die Schublade „Zusammenfassung“ , die dann auch zeigt, welche Elemente von der Neuberechnung des Stils betroffen waren (so dass Sie sofort zu ihnen springen können) und was diese Aufgabe überhaupt ausgelöst hat.
Debuggen von Janky-Animationen mit Ebenen (Chrome, Edge, Safari)
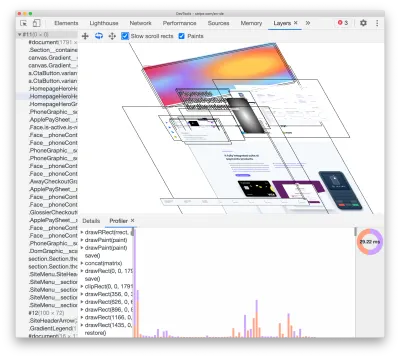
Sie brauchen nur ein paar Animationen, vielleicht mit ein wenig Parallaxe, einer gleitenden Navigation oder einer schelmischen Z-Index-Manipulation, um auf Dropping Frames und ruckelnde Animationen zu stoßen. Die FPS-Anzeige im Leistungsbereich (Chrome) zeigt an, ob Sie Frames reibungslos ausführen, aber wenn dies nicht der Fall ist, können Sie Renderprobleme auf der Registerkarte „Ebenen“ untersuchen.

Einige der Probleme können leicht erkannt werden, indem nachverfolgt wird, bei welchen der Elemente eine will-change fehlt und welche eine unverhältnismäßig große Menge an Arbeitsspeicher verwenden . So haben wir eine große Komponente entdeckt, die außerhalb des Bildschirms mit einer relativen Positionierung von -1000px außerhalb des Bildschirms verborgen war, was ein paar MB Speicherverbrauch verursachte. Denken Sie beim Debuggen eines Canvas-Problems auch daran, dass Safari über einen Canvas Memory Usage-Debugger verfügt.
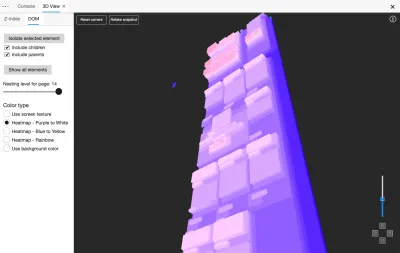
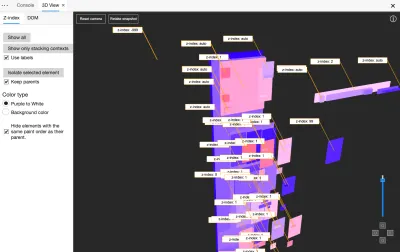
3D-Ansicht Z-Index-Debugger (Edge)
Ein weiteres hilfreiches Tool zum Verfolgen von Rendering-Problemen und Z-Index-Problemen ist die 3D-Ansicht des DOM von Edge („Einstellungen“ → „Weitere Tools“ → 3D-Ansicht). Das Tool bietet eine interaktive Visualisierung der DOM- und Z-Index-Layer . Sie können sogar wählen, ob das DOM mit den tatsächlichen Hintergrundfarben der DOM-Elemente gefärbt angezeigt werden soll oder ob nur Stapelkontexte angezeigt werden sollen.
Es war wirklich noch nie so einfach zu sehen, wie z-index Werte über die Seite verteilt sind und warum Overlays oder Panels nicht wie erwartet erscheinen, wenn sie ausgelöst werden.


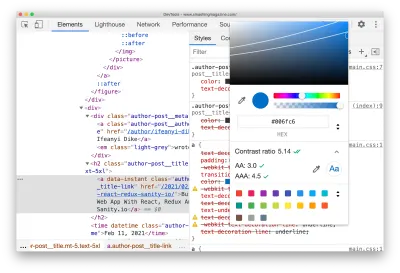
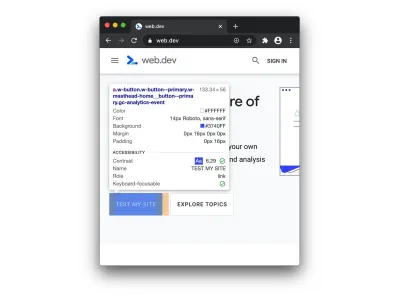
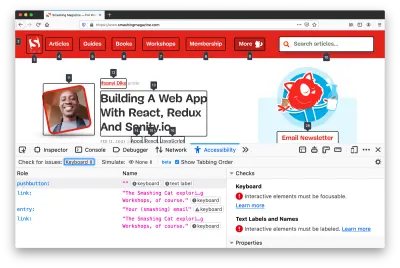
Bessere Zugänglichkeitsprofile (Chrome, Edge, Firefox)
Wäre es nicht großartig, ein umfassendes Barrierefreiheitstool zu haben, das Details und Anleitungen zu allem bereitstellt, von der Tab-Reihenfolge bis hin zu ARIA-Attributen und Screenreader-Ankündigungen? Um dem nahe zu kommen, haben wir ein dediziertes Barrierefreiheitsprofil mit nützlichen Erweiterungen und Bookmarklets eingerichtet, die am Anfang des Artikels erwähnt werden. DevTools bietet jedoch auch einige nützliche Funktionen, die sofort einsatzbereit sind.

In Chrome und Edge zeigt das Bedienfeld „Barrierefreiheit“ den Barrierefreiheitsbaum, verwendete ARIA-Attribute und berechnete Eigenschaften. Wenn Sie einen Farbwähler verwenden, können Sie die Farben überprüfen und bequem anpassen, um ein AA/AAA-konformes Kontrastverhältnis zu erreichen (zusammen mit der Möglichkeit, zwischen HEX, RGB, HSL mit Umschalt + Klick auf Farbfeld umzuschalten – danke, Ana! ).
Wie bereits erwähnt, können Sie mit dem Panel „Rendering“ auch Fehlsichtigkeiten emulieren. Lighthouse-Audits enthalten auch einen Abschnitt mit Empfehlungen zur Zugänglichkeit der Seite. Wenn Sie ein Element untersuchen, werden außerdem Informationen zur Barrierefreiheit in der Übersicht angezeigt.


Firefox verfügt auch über erweiterte Tools für die Barrierefreiheit. Zusätzlich zum Barrierefreiheitsbaum und Kontrastprüfer hebt Firefox DevTools Rollen und Orientierungspunkte hervor, zusammen mit Barrierefreiheitsempfehlungen und -prüfungen . Sie können beispielsweise die gesamte Seite auf Kontrastprobleme prüfen, prüfen, ob alle Links fokussierbar sind und Fokusstile enthalten, und Textbeschriftungen überprüfen. Außerdem können Sie auch die Tab-Reihenfolge umschalten.
Darüber hinaus können Sie auf Barrierefreiheit ausgerichtete Erweiterungen wie Accessibility Insights, ax und a11y.css sowie einige andere Barrierefreiheits-Linters und Farbsehsimulatoren installieren.
Erwähnenswert
Offensichtlich gibt es buchstäblich Hunderte und vielleicht sogar Tausende anderer nützlicher Features, die in DevTools verfügbar sind. Viele von ihnen sind ziemlich bekannt und bedürfen keiner großen Einführung, sind aber dennoch erwähnenswert.
CSS-Grid-/Flexbox-Inspektoren (Firefox, Chrome, Edge)
Wenn Sie ein Layoutproblem im Zusammenhang mit Grid und Flexbox haben, finden Sie wahrscheinlich eine Ursache des Problems über DevTools . Grid- und Flexbox-Inspektoren sind sehr nützlich, da sie Grid-Overlay und die Grenzen von Containern sowie Hinweise auf alles vonflex-basisbisgrid-gap.Live-Ausdrücke
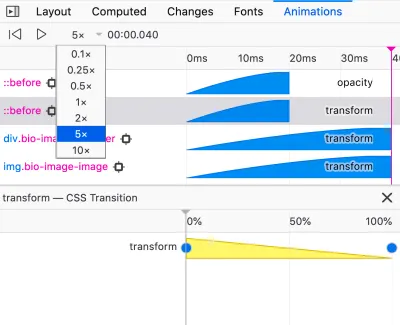
Wenn Sie es sich zur Gewohnheit gemacht haben, denselben JavaScript-Ausdruck in die Konsole einzugeben, könnten Sie versuchen, ihn mit Live-Ausdrücken zu automatisieren. Die Funktion, die in Chrome, Edge und Firefox verfügbar ist, ermöglicht es Ihnen, einen Ausdruck einmal einzugeben und ihn dann oben auf Ihrer Konsole anzuheften, und der Wert des Live-Ausdrucks wird automatisch aktualisiert.Animationsfenster
Firefox hat ein sehr praktisches Panel, um Probleme mit Animationen zu verfolgen, einschließlich der Verlangsamung und Visualisierung, wie sich ein Element im Laufe der Zeit ändert.

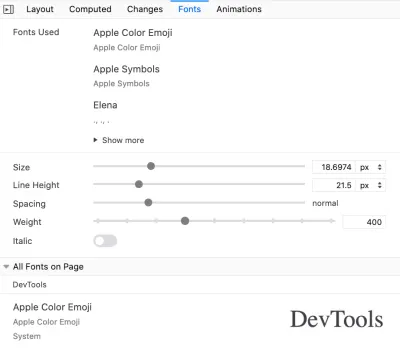
- Schriftarten-Panel
Firefox hat auch ein praktisches „Fonts“-Panel, das es wert ist, für alle Arten von Problemen mit Schriftarten untersucht zu werden. Wir haben es beispielsweise häufig verwendet, um die Fallback-Schriftart mit der Webschriftart abzugleichen, da Sie typografische Eigenschaften mit einem Schieberegler verfeinern und die Auswirkungen in Aktion sehen können. Es bietet auch eine Textvorschau, wenn Sie den Mauszeiger über eine Schriftfamilie in Stilen bewegen.

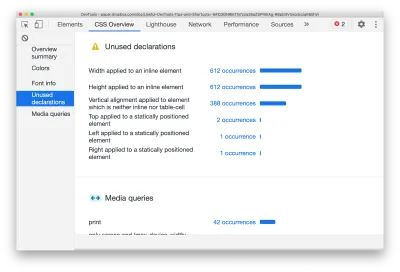
- CSS-Übersicht
Wenn Sie die „CSS-Übersicht“ in den experimentellen Einstellungen von Chrome aktivieren, fügen DevTools einen Tab mit einem umfassenden Bericht der auf einer Seite verwendeten CSS-Deklarationen hinzu. Außerdem werden alle verwendeten Farben und Schriftarten sowie Medienabfragen und nicht verwendete Deklarationen aufgelistet, zu denen Sie sofort springen können.

Und das ist ein Wrap!
Als wir uns daran machten, diese Übersicht zu erstellen, sollte sie ziemlich kurz sein und nur einige der nützlichen Features enthalten, die DevTools bietet. Es stellte sich heraus, dass es viele Funktionen gibt, die wir nicht kannten, bevor wir mit dem Schreiben dieses Artikels begannen – und wir konnten über sie mit der freundlichen Hilfe wunderbarer Smashing-Leser stolpern, die ihre Erfahrungen auf Twitter beisteuern. Vielen Dank für Ihre freundlichen Beiträge!
Außerdem ein großes Dankeschön an alle Mitwirkenden aller DevTools in allen Browsern – wir applaudieren Ihnen für Ihre Bemühungen und Ihre Zeit und Mühe, um unsere Entwicklungserfahrungen zu verbessern. Es ist wichtig.
Wenn wir etwas Wertvolles verpasst haben , antworten Sie bitte in den Kommentaren. Und wenn Sie etwas Nützliches gefunden haben, hoffen wir, dass Sie diese kleinen Helfer sofort in Ihrem Arbeitsablauf anwenden und vielleicht einen Link zu diesem Beitrag an ein oder zwei Freunde senden können – vielleicht finden sie es nützlich. Ah, und vergessen Sie nicht: Sie können DevTools auch mit DevTools debuggen – drücken Sie einfach Cmd/Ctrl + Shift + I zweimal hintereinander. ;-)
Nun allen viel Spaß beim Debuggen!
