Universelle Prinzipien des User Experience Designs
Veröffentlicht: 2022-03-10( Dies ist ein gesponserter Artikel .) Als Designer, die in einem sich ständig verändernden Bereich arbeiten, ist es wichtig, dass wir ein Verständnis für die zeitlosen Designprinzipien entwickeln, die alles untermauern, was wir tun. Im zweiten Artikel meiner Reihe für Adobe XD werde ich die Grundlagen untersuchen, die es uns ermöglichen, einige universelle Prinzipien von UX zu etablieren.
Diese Prinzipien, die im Mittelpunkt von allem stehen sollten, was wir entwerfen und bauen, sind entscheidend und werden sich über die Zeit bewähren:
- Visuelle Grammatik
- Sprache und Typographie
- Narratives Design
Zusammen bilden diese Prinzipien die solide Grundlage, auf der wir großartige Erlebnisse gestalten. Wir können natürlich ein Verständnis anderer Prinzipien aufschichten: Psychologie, Anthropologie und Ökonomie. Darüber hinaus verbessern wir das, was wir bauen, aber diese Grundprinzipien untermauern die von uns geschaffenen Erfahrungen .
Wir werden zunehmend gebeten, Designprobleme zu lösen, die – wenn neue Technologien erdacht und erfunden werden – noch nie zuvor gelöst wurden. Die gute Nachricht ist, dass die Prinzipien der Vergangenheit immer noch funktionieren. Indem Sie sich auf das Erlernen dieser Grundprinzipien konzentrieren, entwickeln Sie Fähigkeiten, die den Test der Zeit bestehen und Sie als Designer von anderen abheben.

Natürlich wäre es eine Herausforderung, universelle Prinzipien des UX-Designs – ein riesiges und komplexes Thema – in nur einem einzigen Artikel umfassend abzudecken. Aber seien Sie versichert, ich werde nach jedem Abschnitt einige zusätzliche Tipps und Techniken geben, und am Ende des Artikels werde ich einige Leseempfehlungen geben. Betrachten Sie diesen Artikel als kurze Einführung, um Sie auf den richtigen Weg zu bringen.
Visuelle Grammatik
Um effektiv zu entwerfen, ist es entscheidend, ein Verständnis für die Prinzipien der visuellen Grammatik zu entwickeln, die der Welt der visuellen Kommunikation zugrunde liegen. Diese Prinzipien, die ihre Wurzeln in der Geschichte des Grafikdesigns haben, gelten auch heute noch und bilden die Bausteine des Designs, die den Kern der von uns geschaffenen Erfahrungen bilden.
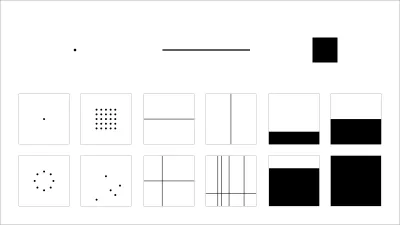
Aber was genau meine ich mit visueller Grammatik? Einfach ausgedrückt, alles, was wir visuell erstellen – ob es sich um Elemente der Benutzeroberfläche (UI) oder komplexere Anordnungen von Elementen auf dem Bildschirm handelt – besteht aus einer Reihe von Kernelementen: Punkten , Linien und Ebenen . Durch die Kombination dieser Elemente können wir Symbole, Komponenten, Illustrationen, Diagramme, Muster … kurz gesagt alles erstellen.
Als Designer arbeiten wir – auf der einfachsten Ebene – mit einer wesentlichen „Grammatik“ von Elementen: Punkten, Linien und Flächen. Diese Elemente, die zu Beginn des 20. Jahrhunderts an der einflussreichen Bauhaus-Schule definiert wurden, bilden nach wie vor den Kern dessen, was wir heute tun, und werden dennoch oft nicht konsequent gelehrt.

UX mag eine relativ junge Disziplin sein, aber das bedeutet nicht, dass es kein reiches Erbe aus der Welt des Grafikdesigns hat, von dem wir lernen können. Wie ich gleich erläutern werde, werden Sie, wenn Sie ein Design auseinanderbrechen, im Grunde sehen, dass es aus Punkten, Linien und Ebenen erstellt wurde.
An der Belfast School of Art werden die ersten sechs Wochen unseres dreijährigen Programms damit verbracht, das Vokabular der visuellen Grammatik zu beherrschen. Wir konzentrieren uns – wie Mr. Miyagi in The Karate Kid – darauf, ein tiefes Verständnis der Prinzipien zu entwickeln. Übung macht den Meister, oder wie Mr. Miyagi immer wieder betont: „Wax on! Wachsen!"
Indem wir unsere Schüler ermutigen, sich jeweils nur auf ein Element zu konzentrieren – erste Punkte; dann Linien; dann Flugzeuge – wir entwickeln ihr Verständnis der zugrunde liegenden visuellen Grammatik. Dies ist eine bewährte Lernmethode, die auf die weltweit führenden Designschulen zurückgeht: Bauhaus, Ulm und Basel.
Es braucht Zeit und Geduld, aber wenn Sie sich als Designer verbessern möchten, nehmen Sie sich etwas Zeit und führen Sie eine Reihe von Übungen durch, in denen Sie nur Punkte, Linien und Ebenen verwenden. Dadurch werden Sie mit einem tieferen Verständnis der visuellen Grammatik ausgestattet. Das Rochester Institute of Technology bietet einen hervorragenden Minikurs in Designprinzipien, der als perfekter Ausgangspunkt dient.
Mit einem Verständnis dafür, was mit jedem dieser Elemente allein erreicht werden kann, führen wir unsere Schüler in die Idee ein, sie zu kombinieren. An diesem Punkt sehen wir die Fülle an Möglichkeiten und die Bedeutung des Designs innerhalb von Beschränkungen.
Zu lernen, Schnittstellen auf ihre Kernkomponenten zu reduzieren – mit Fokus auf Einfachheit und Zurückhaltung – führt zu einer geringeren kognitiven Belastung und zufriedeneren Benutzern. Eine Win-Win-Situation. Wenn diese Kernkomponenten definiert sind, können wir sie kombinieren, um ein visuelles Vokabular für jedes einzelne Projekt zu erstellen .

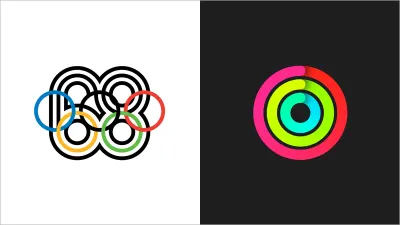
Durch die Kombination dieser Elemente können wir eine Fülle von Komponenten erstellen:
- Ein Diagramm, das Daten nur mit Punkten darstellt,
- Ein Schieberegler, der einen Punkt und eine Linie kombiniert,
- Eine Reihe von Seitenelementen und Formularfeldern, bestehend aus Ebenen und
- Ein Bild, das zeigt, was möglich ist, wenn wir die verschiedenen Elemente kombinieren.
Diese Grundlagen dienen dem Grafikdesign seit Hunderten von Jahren und bilden das Rückgrat der visuellen Ebene von UX, die wir im Hier und Jetzt verwenden, aber nur sehr wenige verbringen Zeit damit, diese wesentlichen Komponenten zu beherrschen.
Wie Herr Miyagi betont, macht Übung den Meister. Sobald wir beginnen, Punkte, Linien und Ebenen zu kombinieren und Farbe in die Gleichung zu bringen, erkennen wir, dass wir jede UI-Komponente erstellen können, die wir brauchen .
Ein erfahrener Designer kann mit sehr minimalen Mitteln reizvolle Benutzererlebnisse schaffen. Wie Antoine de Saint-Exupery es ausdrückte: „Perfektion ist nicht dann erreicht, wenn man nichts mehr hinzuzufügen, sondern wenn man nichts mehr wegnehmen kann.“
Fallstudien: Visuelle Grammatik
Mit der Beherrschung der visuellen Grammatik wird deutlich, dass diese Bausteine – in ihrem Herzen die Essenz der Einfachheit – alles untermauern, was wir als Designer tun, wenn wir Komponenten für Benutzeroberflächen und umfassendere, ganzheitliche Erfahrungen entwerfen. Indem Sie Ihr Auge trainieren, ist es möglich, komplexe Schnittstellen aufzuschlüsseln, zu sehen, wie sie aufgebaut sind, und daraus zu lernen.
Es gibt viele Beispiele für reichhaltige, immersive Erfahrungen – sowohl webbasiert als auch nativ – die mit einer minimalen, destillierten visuellen Grammatik erstellt wurden. Wenn wir ein paar auseinandernehmen, werden wir sehen, wie wir mit dieser Reihe von Kernelementen komplexe Schnittstellen erstellen können: Punkte, Linien und Ebenen.

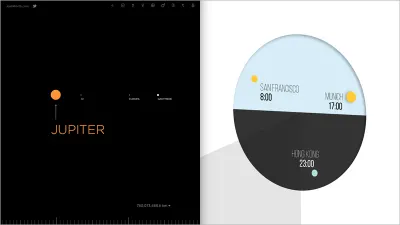
Josh Worths schöne Website If the Moon Were Only 1 Pixel ist ein großartiges Beispiel für eine Website, die zeigt, was möglich ist, wenn ein tiefes Verständnis selbst der einfachsten visuellen Elemente mit einer eleganten Idee verbunden wird. Das Ergebnis ist eine wunderbare und unvergessliche UX.
Josh Worth beschreibt es als: „Ein langweilig genaues maßstabsgetreues Modell des Sonnensystems.“ Ich würde es als eine Tour de Force dessen bezeichnen, was möglich ist, wenn selbst die einfachsten Bausteine – Punkte, Linien und Flächen – sinnvoll eingesetzt werden. Wenn Sie horizontal scrollen, sehen Sie unser Sonnensystem in seiner ganzen Pracht:
- Punkte unterschiedlicher Größe werden zu Planeten;
- Linien werden sowohl verwendet, um einzelne Planeten zu lokalisieren, als auch als Maßstab entlang der Basis der Seite zu dienen; und
- Eine Ebene (der Hintergrund) erstreckt sich über die Länge der Seite und repräsentiert die Schwärze des Raums.
If the Moon were only 1 Pixel ist ein schönes Beispiel dafür, was möglich ist, wenn die Grundbausteine der visuellen Grammatik sparsam verwendet werden, und zeigt, dass es möglich ist, mit minimalen Mitteln und einem gewissen Maß an Zurückhaltung ein immersives Erlebnis zu schaffen .
Ein weiteres schönes Beispiel ist die Zeitzonen-App von Lunar, Onetime. Zeitzonen-Apps kosten 100 Cent, aber die von Lunar ist minimal und schön. Wenn Sie genau hinsehen, werden Sie jede Menge Punkte, Linien und Ebenen sehen – alles im Dienste des UX-Designs:
- Ein zentraler Punkt repräsentiert die Welt (in zwei Teile geteilt), halb wach in Hellblau, halb schlafend in Dunkelgrau, was ein Gefühl von Zeit und Raum vermittelt;
- Punkte stellen auch die Städte dar, die Sie der App hinzufügen (Gelb steht für Städte am Tag, Hellblau für Städte bei Nacht); und
- Eine Schattenebene durchbricht den Globus, um auf subtile Weise die Schlafzeiten anzuzeigen.
Wo andere Zeitzonen-Apps ihre Benutzeroberfläche überkomplizieren, konzentriert sich Onetime auf Einfachheit. Das Ergebnis ist eine App, mit der Sie: „Einfach überall auf einen Blick die Uhrzeit sehen.“
Einfachheit kann und wird oft den Test der Zeit bestehen. Verbringen Sie etwas Zeit damit, die Bausteine der visuellen Grammatik – Punkte, Linien und Ebenen – zu lernen, und Sie werden feststellen, dass Sie selbst ohne Farbe eine Menge erreichen können.
Tipps und Techniken: Visuelle Grammatik
Wie Dieter Rams in seinen Zehn Prinzipien für gutes Design formuliert: „Gutes Design ist so wenig Design wie möglich.“ Da die von uns entworfenen Websites und Anwendungen immer komplexer werden, besteht unsere Rolle als Designer darin, so viel wie möglich zu vereinfachen und dabei die Benutzerfreundlichkeit zu unterstützen. Um unseren Nutzern wirklich zu dienen (und sie dabei zu begeistern), müssen wir uns auf das Wesentliche konzentrieren . Die besten Schnittstellen entfernen so viel wie möglich und reduzieren dabei die Komplexität des Prozesses.
Der Reiz von If the Moon were only 1 Pixel und Onetime liegt in ihrer Einfachheit. Wenn Sie ein neues Projekt beginnen, fragen Sie sich: Was können Sie innerhalb der Einschränkungen tun? Die besten Designs – diejenigen, die den Test der Zeit bestehen – verwenden oft eine destillierte visuelle Grammatik. Zurück zu de Saint-Exupery: „Perfektion ist erreicht … wenn es nichts mehr wegzunehmen gibt.“
Versuchen Sie beim Erstellen von UI -Komponenten, sich auf die Wiederverwendung von Elementen und die Minimierung der visuellen Komplexität zu konzentrieren . Konzentrieren Sie sich mit einem Kernsatz vereinfachter und eleganter Komponenten darauf, diese zu kombinieren, um leicht verständliche Schnittstellen zu erstellen, die die Benutzerinteraktionen erleichtern.
Sprache und Typographie
Mit einem tiefen Verständnis der visuellen Grammatik ist es wichtig, die zugrunde liegende Struktur dessen zu berücksichtigen, was wir entwerfen, was – meistens – Sprache ist, die durch Typografie Form erhält. Beides spielt Hand in Hand, ist enorm wichtig und wird durch weitere Contentformen ergänzt: Illustrationen, Fotografie und Video zum Beispiel.
Sprache – die Worte, die wir zum Kommunizieren wählen – ist wichtig, und es ist wichtig, dass wir als Designer darüber nachdenken. Wenn Sie ein neues Projekt beginnen, ist es wichtig, zunächst die Sprache zu definieren, die Ihr Design untermauert, denn sie wird die Wahrnehmung Ihrer Benutzer prägen. Fragen Sie sich: Was ist die Botschaft ? Dann finden Sie die richtigen Worte, um diese Botschaft zu kommunizieren.
Ob Sie als Berater mit externen Kunden, als interner Designer mit internen Projektbeteiligten zusammenarbeiten oder ein digitales Produkt entwickeln, Sprache ist wichtig. Bevor Sie mit einem neuen Projekt beginnen, nehmen Sie sich etwas Zeit, um sie mit Ihren Stakeholdern zu verbringen und ihnen dabei zu helfen, ihre Botschaft zu definieren.
Ich folge einem systematischen Prozess, um die Kernbotschaft meiner Kunden klar zu definieren:
- Wer bist du? (Als Privatperson oder Unternehmen.)
- Was sind Ihre Werte?
- Was ist Ihre Mission und Ihr Ziel?
- Was hoffen Sie zu erreichen?
- Woher wissen wir, ob Sie erfolgreich sind?
Nachdem die Antworten auf diese Fragen definiert sind, ist es wichtig, mit der Definition der Sprache zu beginnen, die das Projekt untermauern wird . Die Sprache, die Sie wählen, prägt Ihr Design und muss sowohl aus der Perspektive der Makrokopie als auch der Mikrokopie betrachtet werden.
Auf Makroebene können Worte dazu beitragen, einen Ton und eine Stimme zu bestimmen sowie die Persönlichkeit einer Marke zu etablieren und zu stärken. Auf der Mikroebene können Wörter eine funktionale Anforderung erfüllen, indem sie Designinteraktionen unterstützen und verbessern. Auf beiden Ebenen – Makro und Mikro – können Wörter, wenn sie auf überlegte Weise als Teil des Designprozesses (tatsächlich als ein weiteres zentrales Designelement) verwendet werden, das Benutzererlebnis unterstützen und verbessern, wodurch die Benutzer begeistert und glücklich werden .

Eine Möglichkeit, Makrokopie zu definieren, besteht darin, ein „Markenwörterbuch“ zu entwickeln: eine Palette von Wörtern, die die Marke, an der Sie arbeiten, definiert. Dies hilft sicherzustellen, dass die Wörter, die Sie während eines Projekts verwenden, klar, prägnant und konsistent sind, um Verwirrung zu vermeiden.
Betrachten Sie zwei verschiedene Automarken: Smart und Mercedes . Das Markenwörterbuch von smart könnte beinhalten: agil, ausdrucksstark, dynamisch, lustig und freundlich. Das Markenwörterbuch von Mercedes könnte beinhalten: Präzision, Luxus, Stil, Technik und Effizienz. smart und Mercedes gehören derselben Muttergesellschaft, aber beide haben sehr unterschiedliche Markenwörterbücher, da beide auf sehr unterschiedliche Zielgruppen abzielen.
Nachdem Sie Ihre Makrokopie definiert haben, ist es wichtig, sich auf die funktionale Mikrokopie zu konzentrieren: die Wörter, die Sie verwenden, um Interaktionen zu erleichtern. Die Mikrokopie sollte die Werte Ihrer Marke widerspiegeln , ist aber eher von einem Projekt zum anderen konsistent. Jeder versteht, was „In den Warenkorb“ bedeutet, also verwirren Sie Ihre Benutzer nicht, indem Sie Ihre eigene Terminologie erfinden.
Die Bedeutung von Sprache wird voraussichtlich zunehmen, da wir für die „unsichtbaren Schnittstellen“ entwerfen, die vor uns liegen – Amazons Echo , Googles Home und Apples HomePod : Konversationsschnittstellen, die stark auf Sprache angewiesen sind. Tatsächlich listet John Maedas einflussreicher 2017 Design in Tech Report das Schreiben als eine UX-„Unicorn-Fähigkeit“ auf und zitiert Nicole Fenton, die betont, wie wichtig es ist, Wörter als Material zu betrachten. Sprache ist jedoch nur die eine Hälfte der Gleichung; Typografie ist auch entscheidend, um die von Ihnen gewählte Sprache zu verstärken.
Wie Robert Bringhurst (Autor von The Elements of Typographic Style, weithin als „Bibel“ der Typografie anerkannt) sagt: „Typografie ist das Handwerk, der menschlichen Sprache eine dauerhafte visuelle Form zu verleihen.“ Anders ausgedrückt: Typografie ist Kleidung für Worte . Genauso wie wir uns schick oder leger kleiden können, verändern die typografischen Entscheidungen, die wir treffen, grundlegend, wie unsere Benutzer die von uns erstellte Sprache interpretieren.
Wenn sich unser Medium weitgehend auf Sprache konzentriert, liegt es nahe, dass ein Verständnis der Typografie von entscheidender Bedeutung ist. Wie Oliver Reichenstein vom Digital Product Studio iA es ausdrückt:
[Wenn] 95% der Informationen im Web geschriebene Sprache sind, ist es nur logisch zu sagen, dass ein Webdesigner eine gute Ausbildung in der Hauptdisziplin der Gestaltung geschriebener Informationen erhalten sollte, mit anderen Worten: Typografie.
So wie wir Sprache auf Makro- und Mikroebene betrachten, müssen wir auch Typografie auf ähnliche Weise betrachten. Schrift muss auf folgenden Ebenen entworfen werden: Makro, Seitenebene, unter Berücksichtigung der Gesamtstruktur der Seite und der typografischen Hierarchie; und auf der Mikrotextebene unter Berücksichtigung der Details, einschließlich Zeilenabstand und Abstand.

Typografie kann natürlich für dekorative Effekte verwendet werden, aber – ebenso und noch wichtiger – kann sie zur Verbesserung der UX verwendet werden. Wenn Ihre Sprache klar definiert ist, ist es wichtig zu überlegen, wie Typografie verwendet werden kann, um:

- Optimieren Sie die Lesbarkeit durch die geeignete Auswahl von Schriftarten;
- Verbessern Sie die Zugänglichkeit, indem Sie den Kontrast zwischen Vorder- und Hintergrundfarbe berücksichtigen; und
- Verbessern Sie die Benutzerfreundlichkeit durch eine durchdachte typografische Hierarchie.
Typekit Practice verfügt über eine hervorragende Reihe von Ressourcen (Lektionen, Referenzen und sogar eine Bibliothek), die ein breites Spektrum typografischer Grundlagen abdecken. Die Lektionen von Typekit Practice umfassen die Auswahl von Schriftarten für Fließtext, Ratschläge zu OpenType-Funktionen und (mein Favorit) eine schöne Lektion zur Verwendung von Schattierungen für auffällige Hervorhebungen.
Es gibt eine Fülle anderer typografischer Ressourcen online und offline. Die informative Discover.typography von Hoefler and Co. ist eine fantastische webbasierte Ressource; ebenso wie Typewolf, das Inspiration, Anleitungen und Ressourcen bietet. Ellen Luptons Buch „Thinking with Type“ ist ebenfalls eine Pflichtlektüre, es ist eine hervorragende Einführung in alle typografischen Angelegenheiten. Schließlich verdient das oben erwähnte Buch von Bringhurst einen Ehrenplatz auf dem Büchertisch eines jeden Designers mit Selbstachtung.
Fallstudien: Sprache und Typografie
Wenn sie Hand in Hand verwendet werden, können Sprache und Typografie mehr als die Summe ihrer Teile liefern und die Benutzererfahrung verbessern. Es ist wichtig, beide als integrale Bestandteile des Designprozesses zu betrachten.
In einer idealen Welt wäre es vorzuziehen, die Dienste eines Inhaltsdesigners und eines Typografen in Anspruch zu nehmen, um das Team zu unterstützen. Würden wir doch alle in dieser idealen Welt leben! In der realen Welt wird die Entwicklung eines soliden Verständnisses von Sprache und Typografie Ihr Design erheblich verbessern .
Es gibt viele Beispiele für inhaltsgesteuerte Websites, von denen wir lernen können. Wenn wir ein paar auseinandernehmen, werden wir sehen, wie Sprache und Typografie verwendet werden können, um unvergessliche Benutzererlebnisse zu liefern.

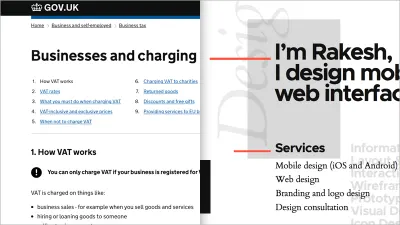
GOV.UK ist ein großartiges Beispiel für eine Website, die in erster Linie sprachlich und inhaltsorientiert ist. Als Gewinner eines begehrten D&AD Black Pencil wurde die Website für ihre erklärte Absicht gefeiert, eine „Single Domain for Government“ zu schaffen. Wie D&AD es ausdrückte, hat die Website:
Umgeschriebene Informationen und Dienste, die einfacher, klarer und schneller sind, **mit Fokus auf den Bedürfnissen der Benutzer und nicht auf den Bedürfnissen der Regierung**.
Als Designer können wir viel vom Ansatz von GOV.UK lernen, der die Bedeutung des Inhaltsdesigns betont, ein Begriff – den man mit Fug und Recht behaupten kann –, dem das Team von GOV.UK unter der Leitung von Sarah Richards geholfen hat, sich vorne und in der Mitte zu positionieren . Das Design, das den Designprinzipien der britischen Regierung folgt, konzentriert sich auf:
- Beginnen Sie mit den Benutzeranforderungen und legen Sie großen Wert darauf, diese Anforderungen zu identifizieren und zu erfüllen.
- Konzentration auf eine klare und konsistente Sprache, um sicherzustellen, dass sich die Benutzer mit den angebotenen Diensten vertraut machen; und
- Sicherstellen, dass die Website so einfach wie möglich zu verwenden ist (eine schwierige Aufgabe beim Umgang mit komplexen Informationen).
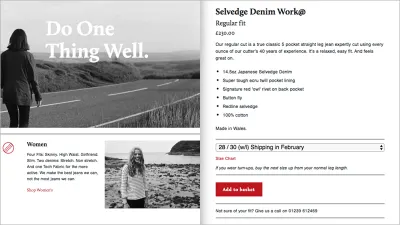
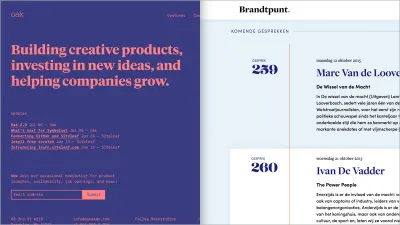
Genauso wichtig wie die Sprache, die wir verwenden, ist die Wahl der Schriftarten, die wir treffen. Rakesh Krishnans Portfolio-Website Rakesh ist ein schönes Beispiel für eine Website, die eine minimale Farbpalette mit starker, aber zurückhaltender Typografie kombiniert. Sein typografieorientierter Ansatz bietet viele Lektionen:
- Betrachten Sie typografische Paarungen, eine fette serifenlose Schrift für Überschriften fällt ins Auge, die Kombination mit einer klassischen Serifenschrift für Fließtexte hilft bei der Lesbarkeit;
- Eine starke typografische Hierarchie hilft dem Leser, sich auf der Seite zurechtzufinden; und
- Ein kontrastierender hellroter Farbakzent gleicht die weitgehend monografische Farbpalette aus und verleiht der Seite ein wenig Helligkeit.
Wenn ein beträchtlicher Teil der Informationen im Web aus Wörtern besteht, ist ein Verständnis von Sprache und Typografie unerlässlich, um die Benutzererfahrung zu verbessern. Als Designer ist es unsere Aufgabe, so klar wie möglich zu kommunizieren, und unser Verständnis für diese Prinzipien zu entwickeln, kann unsere Designs erheblich verbessern.
Tipps und Techniken: Sprache und Typografie
Wenn Sie ein neues Projekt in Angriff nehmen, investieren Sie zu Beginn des Projekts etwas Zeit in die Entwicklung eines Markenlexikons . Dadurch wird sichergestellt, dass die von Ihnen gewählten Worte die Marke klar und konsistent kommunizieren. Dieses Markenwörterbuch dient als Leitfaden für Makrokopie und Mikrokopie.
Stellen Sie sicher, dass jede Seite oder jeder Bildschirm einen klaren Call-to-Action (CTA) hat. Fragen Sie sich: „Was versucht der Benutzer zu erreichen?“ und entwerfen Sie in diesem Sinne. Verwenden Sie eine klare und prägnante Sprache, und Sie werden Ihr Design erheblich verbessern und Ihre Benutzer werden viel zufriedener sein. Sogar etwas so Einfaches wie ein Call-to-Action-Button kann in Komponenten zerlegt und gestaltet werden, wie Aurelio Jotas exzellenter Artikel The Anatomy of a CTA Button im Jahr 2017 ausführlich demonstriert.
Wenn es um Typografie geht, ist weniger mehr (wie es Mies van der Rohe bekanntermaßen ausdrückte). Das Paaren von Schriftarten ist nicht einfach. Wenn Sie gerade erst anfangen, finden Sie eine „Superfamilie“ und bauen Sie darauf auf. Erwägen Sie kontrastierende Schriftarten für Überschriften und Fließtext. Im Allgemeinen eignen sich Serifenschriften gut für Fließtexte, die mit serifenlosen Schriften für Überschriften und Unterüberschriften kontrastiert werden können.
Narratives Design
Ein Leitfaden zu den universellen Prinzipien der Benutzererfahrung wäre nicht vollständig, ohne die Bedeutung des narrativen Designs zu betonen. Als Designer sind wir im Herzen Geschichtenerzähler , und wir müssen verstehen, wie Geschichten funktionieren, um sie effektiv zu erzählen. Vor allem als UX-Designer schaffen wir Erlebnisse, und Erlebnisse entfalten sich mit der Zeit .
Als UX-Designer (egal, ob wir Erlebnisse für Desktop oder Mobilgeräte, webbasiert oder nativ erstellen) entfaltet sich alles, was wir erstellen, über eine Reihe von Bildschirmen. Wir entwerfen Bildschirme selten isoliert.
Daher ist ein Verständnis der Zeit und wie sie als integraler Bestandteil des Designs verwendet werden kann, von entscheidender Bedeutung. Es ist wichtig, beides zu berücksichtigen: Tempo, wie schnell oder langsam sich Ihre Erzählung entfaltet; und Rhythmus, die Kadenz einer Reihe von Bildschirmen oder Elemente auf einem Bildschirm. Beide sind entscheidend, um fesselnde Geschichten zu erstellen und Benutzer in den Inhalt zu ziehen.
Einer der besten Orte, um etwas über das Erzählen zu lernen, ist die Welt des Films. Denken Sie an Bond, ob es nun Connery (der einzig wahre Bond) oder Craig ist, ein Bond-Film kann uns viel beibringen. Trage mit mir! Nehmen Sie die beiden neuesten Filme der Bond-Reihe, Skyfall und Spectre , beide unter der Regie von Sam Mendes. Beide eröffnen mit aufwändig gestalteten und rasanten Versatzstücken. Diese dienen einem wichtigen Zweck, sie: beschleunigen das Tempo, schärfen die Sinne und wecken Erwartungen.
Diese Versatzstücke erregen Sie und fesseln Ihre Aufmerksamkeit.
Jenseits der Eröffnungsszene verlangsamt Mendes jedoch das Tempo. Als Regisseur versteht Mendes, dass ein Film – in der Tat jede Erzählung – ein beschleunigtes Tempo nicht durchhalten kann. Es ist wichtig, das Schnelle und das Langsame gegenüberzustellen. Dieses Verständnis lässt sich gut auf die Welt der Bildschirme übertragen; unsere sind nur etwas kleinere Bildschirme.
Als Designer müssen wir das Tempo berücksichtigen: Liefern Sie zu viele Inhalte zu schnell und wir werden unsere Benutzer überfordern; Liefern Sie zu wenig Inhalt zu langsam, und wir schicken sie in den Schlaf. Es ist wichtig, sich darauf zu konzentrieren, die richtige Balance zu finden. Möglicherweise erstellen Sie eine einseitige Website oder App oder eine mehrseitige Website oder App. Unabhängig davon müssen Sie berücksichtigen, wie sich Ihre Benutzer durch Ihre Inhalte bewegen und wie sie ablaufen.

Das Tempo ist wichtig, aber ebenso müssen wir die Reihenfolge berücksichtigen, in der wir den Inhalt unserer Geschichten strukturieren . Wir leben in einer Welt, in der sich Informationen exponentiell ausbreiten, und es kann unglaublich schwierig sein, Schritt zu halten. Wir sind unseren Benutzern gegenüber verpflichtet, ihnen so schnell wie möglich das zu liefern, wonach sie suchen. Typischerweise folgen Geschichten einer klassischen Struktur mit einem Anfang, einer Mitte und einem Ende. Diese seit Jahrtausenden bewährte Struktur funktioniert immer noch, aber wenn wir wenig Zeit haben, lohnt es sich, diese Struktur auf den Kopf zu stellen und etwas schneller auf den Punkt zu kommen.
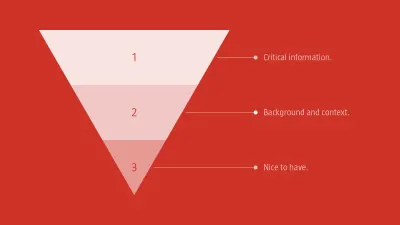
Eine aus dem Journalismus stammende Technik, die wir dafür anwenden können, ist die umgekehrte Pyramide. Die umgekehrte Pyramide ist eine Metapher, die von Schriftstellern verwendet wird, um zu veranschaulichen, wie Inhalte priorisiert und im Text strukturiert werden sollten, beispielsweise in einem Zeitungsartikel. Einfach ausgedrückt: Die umgekehrte Pyramide beginnt zuerst mit der Schlussfolgerung, gefolgt von Informationen, die diese Schlussfolgerung unterstützen, gefolgt von zusätzlichen Hintergrunddetails.
Die Kernidee ist, dass die Leser in der Lage sein sollten, die Kernbotschaften zu verstehen, die kommuniziert werden, auch wenn sie es nicht bis zum Ende eines Inhalts schaffen. Jede Ebene tiefer in der Pyramide bietet zusätzlichen Kontext, aber der Schlüsselpunkt wird im Voraus geliefert.

Es ist kaum zu glauben, aber Jakob Nielsen schrieb vor über zwei Jahrzehnten, im Jahr 1996, über die umgekehrte Pyramide, wie sie auf die wunderbare Welt des Internets angewendet wurde müssen:
- Beginnen Sie mit den Informationen, die Ihre Benutzer unbedingt benötigen, und stellen Sie sicher, dass diese ganz vorne stehen.
- Geben Sie zusätzliche Informationen an, die hilfreich, aber nicht entscheidend sind. und
- Schließen Sie mit den „nice to have“-Informationen (für diejenigen Leser, die bis zum bitteren Ende bei Ihnen geblieben sind!).
Ob es uns gefällt oder nicht, wir leben in einer Welt unter Zeitdruck. Als Designer müssen wir diese Tatsache anerkennen, indem wir sicherstellen, dass die von uns gestalteten Benutzererlebnisse die Notwendigkeit widerspiegeln, Dinge schnell und effizient zu erledigen. Bei großartigen narrativen Designs geht es um eine Kombination aus dem Visuellen und dem Verbalen; Sie heiraten die beiden, um rasante Geschichten zu schaffen, die den Leser nicht nur in seinen Bann ziehen, sondern ihn auf seiner Reise durch den Inhalt fesseln.
Ohne Frage ist Scott McClouds Understanding Comics eines der besten Bücher, um die Prinzipien des narrativen Designs zu erforschen. Es ist ein kritisches und perspektivenwechselndes Buch und sollte Pflichtlektüre für jeden User-Experience-Designer sein. Lassen Sie sich nicht von seinem Titel täuschen; Es geht um viel, viel mehr als Comics: Es geht um Kommunikation und ist eine informative, unterhaltsame und – wie zu erwarten – schön gestaltete Erzählung.
Fallstudien: Narratives Design
Mit einem Verständnis für visuelle Grammatik, Sprache und Typografie verfügen wir über alle Komponenten, die wir benötigen, um überzeugende Erlebnisse zu schaffen. Alles, was wir jetzt brauchen, ist eine Geschichte, um diese Elemente zu verweben.
Geschichten sind überall: Wir lernen durch Geschichten, wir lassen uns von Geschichten unterhalten, und – wenn wir großartige Benutzererlebnisse schaffen wollen, die ein Publikum anziehen – sollten wir unsere Designs um Geschichten herum aufbauen .
Es gibt eine Fülle von Websites, die auf Erzählungen basieren. Wenn wir ein paar auseinander brechen – die Sie besuchen und erkunden müssen, um wirklich ein Gefühl dafür zu bekommen – werden wir sehen, wie Pacing verwendet werden kann, um wirklich unvergessliche Benutzererlebnisse zu liefern.

Flat Guitars ist ein wunderschön gestaltetes Beispiel für eine einseitige Website, die in ihrer Ladegrafik und in Bezug auf ihre Erzählung buchstäblich auf elf steht. Als Illustrationsprojekt von David Navarro nimmt es den Leser mit auf eine Reise durch die Geschichte der klassischen elektrischen und akustischen Gitarren.
Durch die Verwendung von Blöcken unterschiedlicher Farben für jede Gitarre ist das Tempo der Website konsistent und ihr Rhythmus ist stabil. Die Seite bietet:
- Alternative Routen in den Inhalt, sowohl über eine Bildlaufansicht als auch über eine Rasteransicht;
- Eine durchdachte Farbpalette, die jeder vorgestellten Gitarre ihr eigenes unverwechselbares Aussehen und Gefühl verleiht; und
- Zurückhaltende Typografie, die die Geschichte auf die Illustrationen konzentriert, den eigentlichen Star der Show.
Ein weiteres Beispiel für eine Website mit narrativem Design ist Big Apple Hot Dogs mit einem narrativen Design, das mutig, farbenfroh und verspielt ist. Mit einer Reihe von „Hotdog-Charakteren“ stellt die Website die Bedeutung von Persönlichkeit und Humor im Design in den Vordergrund.
Mit Charakteren wie The Huge Pole (und ganz natürlicher polnischer Wurst!), The Big Dog und The Frank Jr nimmt Big Apple Hot Dogs etwas, das leicht langweilig sein könnte – eine Hot-Dog-Site – und schafft etwas Verspieltes, das eine unvergessliche UX liefert . Die geheime Sauce ist einfach:
- Die Seite nimmt sich selbst nicht zu ernst;
- Seine wunderschön illustrierten Hot-Dog-Charaktere beflügeln die Fantasie (wer möchte diese Hunde nicht kennenlernen?): und
- Durch die Verwendung kontrastierender Farben zwischen den Abschnitten behält es einen stetigen Rhythmus bei.
Bei so vielen Inhalten, die uns zur Verfügung stehen, ist es leicht zu verstehen, warum Websites, die das narrative Design in den Vordergrund stellen, unsere Aufmerksamkeit erregen. Sie beflügeln unsere Vorstellungskraft durch rasante Geschichten und werden, wie die alten Geschichten, über Mundpropaganda geteilt.
Tipps und Techniken: Narratives Design
Wenn Sie mit der Drahtmodellierung eines neuen Projekts beginnen, ist es wichtig, die Struktur und das Tempo Ihrer Erzählung zu berücksichtigen. Denken Sie darüber nach, wie Ihre Inhalte strukturiert und logisch gruppiert sind . Papier-Prototyping ist der schnellste Weg, um ein Gefühl für den Fluss eines Benutzers durch Ihre Erzählung zu bekommen. Als kostengünstiges Medium eignet sich Papier perfekt, um das Grundgerüst aufzubauen, bevor man zu digitalen Tools übergeht, um visuelle Designs mit niedrigerer und höherer Wiedergabetreue zu entwickeln, die mit einem Tool wie Adobe XD miteinander verbunden werden können.
Denken Sie an die umgekehrte Pyramide. Fragen Sie sich: Was ist die wichtigste Botschaft, die jede Seite vermitteln muss? Erstellen Sie mit diesem etablierten Inhalt Ihre Inhalte so, dass sie effizient bereitgestellt werden. Denken Sie daran, dass die Benutzer oft wenig Zeit haben und – zum größten Teil – möchten, dass die kritischen Inhalte schnell geliefert werden.
Alles ist eine Geschichte. Wenn eine Hot-Dog-Site eine bunte Besetzung von Charakteren erstellen kann, die als Ensemble dienen können, fragen Sie sich: Welche Geschichte erzählen Sie in dem vorliegenden Projekt ?
Abschließend…
Es ist nie zu spät, die Grundprinzipien, die unserer Branche zugrunde liegen, noch einmal zu überdenken. Zeitlose Prinzipien werden nicht umsonst „zeitlos“ genannt; Sie bestehen den Test der Zeit.
In einer Welt, in der sich alles ständig verändert , wird die Entwicklung eines tiefen Verständnisses für visuelle Grammatik, Sprache und Typografie sowie narratives Design ein Leben lang anhalten.
In Rembrandts und anderen Ateliers – im siebzehnten Jahrhundert – folgte man zum Lernen dem Meister-Schüler-Modell, einem Modell, das durch unerbittliches Kopieren des „Meisters“ untermauert wurde. Wir leben vielleicht nicht im siebzehnten Jahrhundert, aber das bedeutet nicht, dass die Prinzipien dieser Methode nicht immer noch funktionieren.
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Design, prototype, and share — all in one app. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
