Wie groß ist diese Kiste? Größe im CSS-Layout verstehen
Veröffentlicht: 2022-03-10Ein Hauptmerkmal von Flexbox und Grid Layout ist, dass sie den verfügbaren Platz zwischen, um und innerhalb von Grid- und Flex-Elementen verteilen können. Sehr oft funktioniert das einfach , und wir bekommen das Ergebnis, auf das wir gehofft haben, ohne uns sehr anstrengen zu müssen. Dies liegt daran, dass die Spezifikationen versuchen, standardmäßig die wahrscheinlichsten Anwendungsfälle zu verwenden. Manchmal fragen Sie sich jedoch vielleicht, warum etwas so groß wird, wie es ist. Oder Sie möchten etwas anderes als das Standardverhalten tun. Dazu müssen Sie etwas darüber wissen, wie die zugrunde liegenden Algorithmen herausfinden, wie der Speicherplatz verteilt wird.
In diesem Artikel werde ich Ihnen einige interessante Dinge über die Größenanpassung von Boxen in CSS mitteilen. Ich habe ein paar Dinge aus den Spezifikationen herausgesucht, von denen ich glaube, dass sie wichtig sind, um genau zu verstehen, wie groß diese Box ist. Nehmen Sie sich etwas Zeit, um es durchzulesen, und ich denke, Sie werden feststellen, dass die Größenbestimmung in Grid viel weniger mysteriös ist!
Ein genauerer Blick auf BFC
Wenn Sie jemals ein Layout mit CSS erstellt haben, wissen Sie wahrscheinlich, was BFC ist. Zu verstehen, warum es funktioniert und wie man es erstellt, ist hilfreich und kann Ihnen helfen, zu verstehen, wie Layout in CSS funktioniert. Lesen Sie einen verwandten Artikel →
Längeneinheiten
Wir können mit der Größe beginnen, die Ihnen wahrscheinlich am vertrautesten ist. Die in der Spezifikation des CSS-Moduls Values and Units beschriebenen Längeneinheiten. Wenn Sie <length> als zulässigen Wert für eine CSS-Eigenschaft sehen, bedeutet dies einen der hier aufgeführten Werte. Diese Werte sind alle Entfernungen und bestehen normalerweise aus einer ganzen Zahl plus der Einheitenkennung, z. B. 12px oder 1em . Wenn der Wert 0 ist, kann die Einheitenkennung weggelassen werden. Außerdem werden Längeneinheiten in relative und absolute Längen aufgeteilt.
Relative Längen
Eine relative Länge erfordert die Größenbestimmung relativ zu einem anderen Ding, und daher kann die endgültige Größe von etwas, das unter Verwendung einer relativen Länge definiert wird, unterschiedlich sein, wenn sich das Ding, zu dem es relativ ist, ändert.
Der vollständige Satz relativer Einheiten ist wie folgt. Die ersten vier Einheiten sind relativ zur Schriftart, während die letzten vier relativ zum Ansichtsfenster sind.
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
Da diese Werte relativ zu etwas sind, ist es wichtig, genau zu identifizieren, wozu sie relativ sind. Bei der Font-relative Einheit rem ist dies dann immer relativ zur Größe des Root-Elements , das bei einem HTML-Dokument das html -Element ist.
Im ersten Beispiel unten habe ich das html -Element auf eine Schriftgröße von 20 Pixel eingestellt. 1rem sind also 20 Pixel. Wenn ich dann einem Element eine Breite von 10rem , wird es 200 Pixel breit (da 20px multipliziert mit 10 200 ergibt).
Wenn die anderen relativen Schrifteinheiten ( em , ex und ch ) für die Länge eines Elements verwendet werden, sind sie relativ zur Schriftgröße, die auf dieses Element angewendet wird. Im zweiten Beispiel (die Breite des Felds beträgt 10em ) betrachtet die em -Einheit die Schriftart, die auf das Element angewendet wird, dessen Größe sie anpasst, und berechnet basierend darauf. Diese Box wird also 300 Pixel breit, da die Schriftgröße der Box 30px beträgt.
Siehe Pen Sizing with rems and ems von Rachel Andrew (@rachelandrew) auf CodePen.
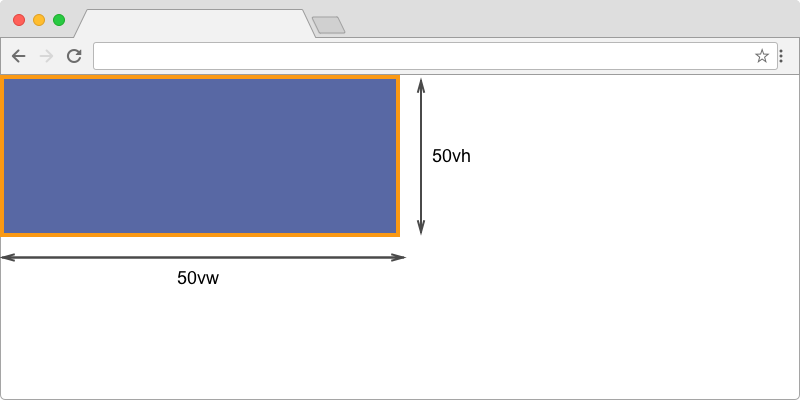
Wenn die relativen Einheiten der Schriftart aus der Schriftgröße berechnet werden, werden die relativen Einheiten des Ansichtsfensters in Bezug auf ein Rechteck berechnet, das als anfänglicher Umfassungsblock bekannt ist. Auf einem Bildschirm hat dies die Abmessungen des Ansichtsfensters. Die vw Einheit ist 1/100 der Breite des Ansichtsfensters und vh vh der Höhe. Eine Box mit einer Breite von 50vw und einer Höhe von 50vh sollte halb so breit und halb so hoch sein wie das Ansichtsfenster.

vh und vw repräsentieren 1/100 der Höhe und Breite des Ansichtsfensters. Die Einheiten vmin und vmax sind nützlich, da sie es Ihnen ermöglichen, etwas relativ zur größeren oder kleineren Abmessung des Ansichtsfensters zu skalieren. Das bedeutet, dass Sie zum Beispiel etwas 50 % der längsten Seite des Ansichtsfensters machen können. Dies ist besonders hilfreich, wenn jemand ein Gerät im Quer- oder Hochformat hält. Die vmin Einheit wird immer zum kleinen oder vw oder vh und vmax zum größeren von vw oder vh aufgelöst. Wenn Sie also möchten, dass eine Breite immer 20 % der längsten Seite des Geräts beträgt, können Sie 20vmax verwenden. Wenn das Gerät im Hochformat gehalten wird, 20vmax 20vh . Wenn das Gerät im Querformat gehalten wird, wäre es das gleiche wie 20vw .
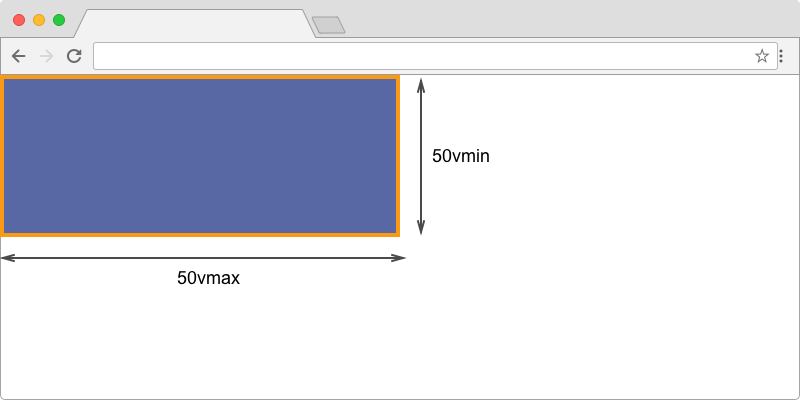
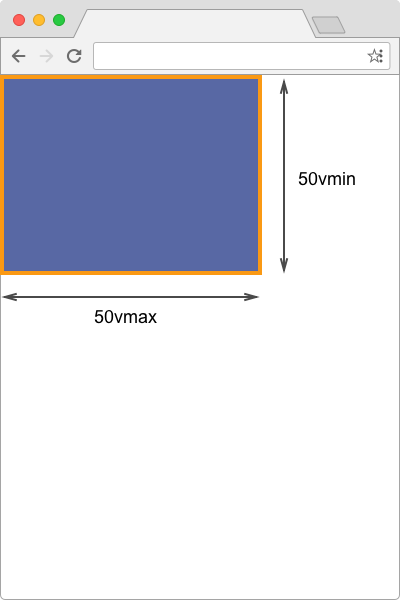
Das folgende Beispiel vergleicht einen mit vw und vh dimensionierten Block mit einem mit vmin und vmax dimensionierten Block. Auf einem Desktop-Computer oder einem Telefon im Querformat sollten beide Felder dieselbe Größe haben. Schalten Sie ein Telefon in den Hochformatmodus oder ziehen Sie Ihr Fenster so, dass die Breite kleiner als die Höhe wird, und Sie werden sehen, wie der zweite Block die Dimension ändert, von der er die Berechnung übernimmt.
Sehen Sie sich den Stift vw und vh, vmin und vmax von Rachel Andrew (@rachelandrew) auf CodePen an.

vmax und vmin : Im Querformat verwendet vmax die Breite, während vmin die Höhe verwendet. 
vmax und vmin : Im Hochformat verwendet vmax die Höhe, während vmin die Breite verwendet.Absolute Einheiten
Die absoluten Einheiten werden physischen Dimensionen zugeordnet und skalieren nicht relativ zu anderen Dingen auf dem Bildschirm. Daher sind sie am nützlichsten, wenn die Ausgabeumgebung bekannt ist.
Die folgende Liste zeigt die erlaubten absoluten Einheiten in CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
Wie Sie sehen können, machen viele davon im Bildschirmkontext wenig Sinn. Wenn Sie jedoch CSS für den Druck erstellen, kann die Verwendung von pt oder in sehr sinnvoll sein, wenn Sie Ihre Papiergröße kennen.
Das Pixel wird als absolute Längeneinheit klassifiziert, und wie jeder weiß, der Bilder für Retina-Geräte erstellt hat, ist ein Pixel in Bezug auf die Länge nicht dasselbe wie ein Gerätepixel. CSS verwendet das Konzept des Referenzpixels , und die Spezifikation empfiehlt, dass sich die Pixeleinheit auf die ganze Anzahl von Gerätepixeln bezieht, die dem Referenzpixel am besten entsprechen.
Der Referenzpixel ist der Sehwinkel eines Pixels auf einem Gerät mit einer Pixeldichte von 96dpi und einer Armlänge vom Lesegerät entfernt. Bei einer nominellen Armlänge von 28 Zoll beträgt der Sehwinkel also etwa 0,0213 Grad. Beim Ablesen auf Armlänge entspricht 1px also etwa 0,26 mm ( 1 / 96 Zoll). — "CSS-Werte und Einheiten Modul Level 3", W3C
Prozente
In den meisten Fällen können Sie anstelle einer Längeneinheit eine Prozentangabe für die Größe verwenden. Dieser Prozentsatz muss dann in Bezug auf etwas berechnet werden, genauso wie eine relative Längeneinheit aufgelöst wird, und die Spezifikation für die von Ihnen verwendete Layoutmethode gibt an, was der Prozentsatz ein Prozentsatz von sein sollte.
In einer Spezifikation, in der Sie <length-percentage> als zulässigen Wert für eine Länge sehen, bedeutet dies, dass der Prozentsatz vor der Verwendung in eine Länge aufgelöst wird. Im Beispiel unten hat das äußere Element eine Breite von 400 Pixel und das erste untergeordnete Element eine Breite von 50 %. Diese löst sich dann auf 200 Pixel auf – 50 % von 400.
Das zweite untergeordnete Element hat eine Breite, die calc verwendet, um 50 Pixel zu 50 % hinzuzufügen, wodurch dieser Block 250 Pixel breit wird. Die 50 % werden also in eine Länge aufgelöst und dann in die Berechnung eingesetzt.
Sehen Sie sich den Prozentsatz der Stiftlänge von Rachel Andrew (@rachelandrew) auf CodePen an.
Diejenigen von uns, die während der Ära des responsiven Designs im Web gearbeitet haben, haben sich daran gewöhnt, Prozentsätze zu verwenden, um Layouts zu erstellen, die aussehen, als wären sie auf einem Raster angeordnet. Das Arbeiten in Prozenten gibt uns ein gewisses Maß an Kontrolle, Kontrolle, die wir aufgeben müssen, um die Leistungsfähigkeit von Grid und Flexbox voll auszuschöpfen!
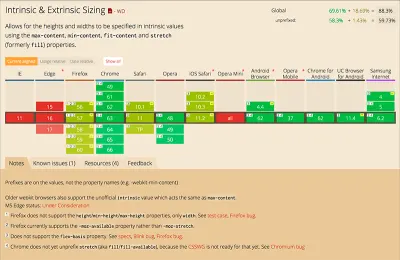
CSS Intrinsische und Extrinsische Größenanpassung
Bisher haben wir uns angesehen, wie wir Boxen eine Größe geben, ihre Breite und Höhe auf verschiedene Weise festlegen und Längeneinheiten und Prozentsätze verwenden können. Die Felder auf Ihrer Webseite haben jedoch eine Größe – auch wenn Sie ihnen keine gegeben haben . Es ist wichtig zu verstehen, wie Elemente auf der Seite angeordnet sind, und diese Größe wird immer wichtiger, wenn Flexbox- und Grid-Layout verwendet werden. Ein Großteil der eingebauten Flexibilität in Grid und Flexbox kommt daher, dass sie Situationen handhaben, in denen mehr Platz als nötig ist, um Elemente anzuzeigen, oder Elemente auf weniger Platz passen müssen, als sie einnehmen würden, wenn der Platz unendlich wäre.
Das Modul, das die Größe der Dinge definiert und Ihnen zusätzliche Möglichkeiten zur Steuerung dieser Größe bietet, ist das CSS Intrinsic and Extrinsic Sizing Module. In diesem nächsten Abschnitt werfen wir einen Blick darauf, was dieses Modul definiert und warum es für Ihr Verständnis des Layouts in Flexbox und Grid von entscheidender Bedeutung ist.
Schlüsselwörter zur Größenbestimmung
Im Abstract des Moduls heißt es:
Dieses Modul erweitert die CSS-Größeneigenschaften mit Schlüsselwörtern, die inhaltsbasierte „intrinsische“ Größen und kontextbasierte „extrinsische“ Größen darstellen, sodass CSS einfacher Boxen beschreiben kann, die zu ihrem Inhalt passen oder in einen bestimmten Layoutkontext passen.
Die Schlüsselwörter können für alle Eigenschaften verwendet werden, die normalerweise länger dauern. Zum Beispiel width , height , min-width und so weiter, zusätzlich zur Verwendung in Grid-Layout-Tracksizing und flexbox flex-basis . Die Schlüsselwortwerte, wie sie im aktuellen Editor's Draft der Level 3 Core Specification definiert sind, sind:
-
max-content -
min-content -
fit-content(<length-percentage>)
Schauen wir uns an, wie sich einige dieser Schlüsselwörter verhalten, wenn wir sie für die Breite eines div verwenden. Ein div ist ein Element auf Blockebene. Wenn Sie ihm also keine Breite zuweisen, wird es in der Inline-Dimension so weit wie möglich gedehnt. Entweder bis es den Rand des Ansichtsfensters oder den umschließenden Block erreicht.
Wenn eine Textzeichenfolge länger als der zulässige Platz ist, wird sie innerhalb des div umbrochen und das Feld wird größer, um sie aufzunehmen. Um dem div eine andere Breite als den durch den umgebenden Block erlaubten Platz zu geben, könnten Sie jede der zuvor besprochenen Längeneinheiten verwenden. Der Text würde dann beginnen, umzubrechen, sobald er diese Länge erreicht.
Anstatt die Box durch eine Länge einzuschränken oder dadurch, dass sie die Kanten des umgebenden Blocks berührt, möchten Sie vielleicht zulassen, dass der Inhalt die Größe diktiert. Hier kommen diese neuen inhaltsbasierten Größenschlüsselwörter ins Spiel.
Min-Inhalt
Verwenden Sie width: min-content auf dem div, und das div wird jetzt nur noch so groß wie nötig, wobei der Inhalt in Inline-Richtung so klein wie möglich wird. Bei einer Textfolge bedeutet dies, dass der Text alle möglichen Soft-Wrapping-Möglichkeiten nutzt.
Sehen Sie sich den Pen-Min-Content von Rachel Andrew (@rachelandrew) auf CodePen an.
Dies ist die minimale Inhaltsgröße dieses Elements. Das Kleinste, was es bekommen kann, ohne dass der Inhalt irgendwie überläuft.
max-Inhalt
Das entgegengesetzte Verhalten tritt auf, wenn wir width: max-content . Jetzt wird die Box größer genug, um den Inhalt aufzunehmen, wenn sie in der Inline-Dimension so groß wie möglich wird. Unsere Textfolge dehnt sich jetzt aus und wird überhaupt nicht umbrochen. Dies führt zu Überläufen, wenn es breiter wird als die verfügbare Breite, in die dieses div hineinwachsen muss.
Sehen Sie sich den Pen Max-Content von Rachel Andrew (@rachelandrew) auf CodePen an.

Diese Inhalts-Keywords werden in Browser versendet, Sie können sie in Chrome verwenden und auch in Firefox als Wert für width und height . Sie können sie für die Spurgröße im Grid-Layout verwenden, wie wir weiter unten untersuchen werden, da sie für flex-basis in Flexbox noch nicht implementiert sind. Der eigentliche Grund, sich diese jetzt anzusehen, besteht jedoch darin, zu verstehen, dass es min-content und max-content gibt , da Dinge mit einer minimalen und maximalen Inhaltsgröße wichtig sind, wenn wir uns damit befassen, wie der Speicherplatz in Flexbox und Grid verteilt ist.
Inhaltsbasierte Größenanpassung im CSS-Grid-Layout
CSS Grid Layout verfügt über eine solide Implementierung der Inhaltsschlüsselwörter, die wir gerade untersucht haben und die zur Größenanpassung von Rasterspuren verwendet werden. Das bedeutet, dass Sie den Inhalt veranlassen können, die Spurgröße im Raster vorzugeben. Bei Grid ist es wichtig, sich daran zu erinnern, dass es sich um ein zweidimensionales Layoutmodell handelt. Wenn Sie eine Spaltenspur auffordern, die Größe des Mindestinhalts zu erhalten, wird die min-content basierend auf der breitesten Stelle in der Spur angepasst.
Min-Inhalt
Im nächsten Beispiel habe ich ein dreispaltiges Gleisraster. Die Größe der Spalten wird mit dem Schlüsselwort min-content festgelegt. Eine der Zellen enthält mehr Inhalt, und Sie können sehen, wie der Inhalt umbrochen wird, wo dies möglich ist. Die Größe, die benötigt wird, um diesen Inhalt bei min-content anzuzeigen, entspricht der Größe des gesamten Tracks.
Sehen Sie sich den Pen-Min-Content im Grid-Layout von Rachel Andrew (@rachelandrew) auf CodePen an.

max-Inhalt
Wenn wir dasselbe Beispiel wie für min-content betrachten, aber die Spalten ändern, um jeweils max-content zu verwenden, können Sie sehen, wie die Spur, die ein Element mit viel Text enthält, gewachsen ist, um den Text aufzunehmen. Dies hat dazu geführt, dass die Spuren breiter sind als die Größe des Elements, auf dem wir unser Raster definiert haben, sodass es übergelaufen ist.
Siehe Pen Max-Content in Grid Layout von Rachel Andrew (@rachelandrew) auf CodePen.
fit-Inhalt
Ein Schlüsselwort, das wir uns noch nicht angesehen haben und das in Grid Layout implementiert wurde, ist fit-content . Dieses Schlüsselwort akzeptiert eine Länge oder einen Prozentsatz als Wert. Wenn Sie fit-content für die Track-Größe verwenden, verhält sich der Track wie max-content , bis er die Größe des übergebenen Werts erreicht. Sobald er diese Größe erreicht, hört der Track auf zu wachsen und der Inhalt wird umgebrochen.
Die Größe aller drei Spaltenspuren im Beispiel unten wird mit fit-content(10em) . Wenn die Spur schmaler als 10em wäre, verhält sie sich wie max-content . Die mittlere Spur, die länger laufen würde, hört auf zu wachsen, sobald sie 10em erreicht.
Sehen Sie sich den Pen fit-content in Grid Layout von Rachel Andrew (@rachelandrew) auf CodePen an.
Hinweis : Ich habe ein kurzes Video - Tutorial erstellt , um diese Schlüsselwörter für die Inhaltsgröße zu demonstrieren .
Spuren mit automatischer Größenanpassung
Bevor Sie tiefer in das Kaninchenloch der Streckendimensionierung einsteigen, ist es auch wichtig zu verstehen, was auto bedeutet, wenn es für die Streckendimensionierung verwendet wird. Implizite Rasterspuren werden mit auto Größenanpassung erstellt, und Sie werden dies normalerweise verstehen, wenn Sie mit der Verwendung von Grid beginnen. Sie geben Spaltenspuren an, platzieren dann aber Inhalte ohne explizite Definition in Zeilen. Die Zeilenspuren werden größer, um den Inhalt aufzunehmen, da auto die Inhaltsgröße betrachtet und eine Spur erstellt, die groß genug ist, um sie aufzunehmen.
auto hat jedoch eine bestimmte Bedeutung in den Spezifikationen. Wenn Sie im Fall von Grid und Flexbox auto für eine Spurgröße oder als Wert von flex-basis verwenden, wird geprüft, ob es eine Größe auf dem Element gibt (oder auf jedem Element in dieser Spur für Grid) und Verwenden Sie diese Größe als Basisspurgröße oder als Wert von flex-basis . Sie können dies im folgenden CodePen sehen. Das erste Beispiel ist ein Grid-Layout, das zweite ein Flex-Layout. Das Grid-Layout hat drei Spaltenspuren, alle mit auto Größe, jedes Element im Flex-Layout kann auf einer flex-basis von auto wachsen und schrumpfen.
In beiden Layouts hat das letzte Element eine Breite von 200 Pixel. Sie können sehen, wie diese Breite verwendet wird, wenn Sie die Spurgröße ausarbeiten. Es wird als letztes Element zur flex-basis und zur Basisgröße für die Rasterspuren. Für die anderen Grid-Spuren und Flex-Elemente gibt es keine Breite, und daher verwendet der Algorithmus die Inhaltsgröße.
Sehen Sie sich die Pen Grid-Tracks und die Flex-Basis von Auto von Rachel Andrew (@rachelandrew) auf CodePen an.
Wir werden auf die Art und Weise zurückkommen, wie sich auto verhält und wie es in Kombination mit anderen Spurgrößenmethoden nützlich sein kann, nachdem wir zu einer weiteren Methode zur Größenbestimmung von Gitterspuren übergegangen sind.
fr Einheiten
Alle am Anfang dieses Artikels besprochenen Längeneinheiten können auch für die Spurdimensionierung in Rasterlayouts verwendet werden. Wir haben auch eine zusätzliche Einheit in der fr -Einheit. Dies gilt nur für das Rasterlayout und wird daher in der Rasterspezifikation und nicht in einem der Module zur Größenbestimmung detailliert beschrieben. Die Einheit fr ist eine flexible Länge oder <flex> und stellt einen Bruchteil des verbleibenden Platzes im Grid-Container dar.
Die fr -Einheit ist keine Längeneinheit und kann mit calc() nicht auf die gleiche Weise verwendet werden wie eine Prozent- oder Längeneinheit.
Sie werden oft eine Demo wie die unten sehen, in der wir drei gleich große Spuren mit der Einheit fr erstellt haben. Der Platz im Gittercontainer wurde dreigeteilt und jeder Spur gleichermaßen zugeordnet.
Sehen Sie sich die Einheit „Pen The fr“ von Rachel Andrew (@rachelandrew) auf CodePen an.
Die Einheit fr verhält sich hier ähnlich wie Flexbox, wenn Ihre flex-basis 0 ist. Grid nimmt den gesamten Platz im Grid-Container ein und übergibt einen Teil an jede Spur. Grid verursacht dabei jedoch keinen Überlauf einer Spur. Dieses Verhalten kann verwirrend sein, wenn Sie den Eindruck haben, dass drei Spuren von 1fr immer drei gleich große Spuren sind.
Wenn wir unserer mittleren Spur ein sehr langes Wort hinzufügen, das nicht weich umbrochen werden kann, z. B. Supercalifragilisticexpialidocious , erhalten wir keine drei gleich breiten Spalten.
Siehe Pen The fr unit 2 von Rachel Andrew (@rachelandrew) auf CodePen.
Grid teilt den verfügbaren Platz erst auf, nachdem es sichergestellt hat, dass die Spuren groß genug sind, um die Gegenstände aufzunehmen. Grid betrachtet die Größe des Tracks, wenn wir min-content verwenden würden. Wenn diese Größe kleiner ist als die Größe, die der Spur über die Einheit fr übergeben wird, wird der Inhalt nicht berücksichtigt. Wenn diese min-content größer ist , als die Spur durch die Einheit fr angegeben würde, dann wird die min-content für diese Spur verwendet, bevor der verbleibende Platz verteilt wird.
Daher verhält sich die fr -Einheit wie Flexbox mit einer flex-basis von 0 , es sei denn , die min-content dieser Spur ist größer, dann verhält sie sich eher wie Flexbox mit einer flex-basis von auto . So wie in unserem Beispiel von auto im vorherigen Abschnitt. Denken Sie daran, wenn Ihre gleich breiten Spuren nicht sehr gleich aussehen. Der wahrscheinliche Grund ist, dass es etwas in einem der Tracks gibt, das eine größere min-content hat, als ihm übergeben würde.
Gleiche Spuren mit minmax
Wir wissen jetzt, warum die fr -Einheit Spuren erstellen könnte, die größer sind als wir wollten. Wir können jedoch steuern, wie sich dies verhält, indem wir eine andere Grid-spezifische Methode zur Größenanpassung einführen – die Funktion minmax() . Im obigen Beispiel (das lange Wort in einer Spur erzwingt eine größere min-content ) verhält sich Grid so, als würden wir die folgende Spurgrößendefinition verwenden.
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } Grid betrachtet die auto Größe, die sich in die content auflöst, und verwendet diese als Basisgröße für die Spur, bevor der verbleibende Speicherplatz freigegeben wird.
Wenn Sie möchten, dass Grid im obigen Beispiel der mittleren Spur einen gleichen Anteil der Breite im Grid-Container erzwingt, selbst wenn dies zu einem Überlauf führen würde, können Sie dies tun, indem Sie 0 zum ersten Wert in minmax() . Wie Sie im nächsten Beispiel sehen können, führt dies zu einem Überlauf.
Sehen Sie sich Pen The fr unit and minmax von Rachel Andrew (@rachelandrew) auf CodePen an.
Sie können sehen, warum die Spezifikation standardmäßig das Verhalten vorgibt, das sie tut. Im Allgemeinen möchten wir nicht, dass Überläufe auftreten, wenn Platz für die Anzeige des Inhalts vorhanden ist. Sie haben jedoch die Möglichkeit, die Angelegenheit zu erzwingen und den Überlauf zu verursachen, wenn dies erforderlich ist.
Die Funktion minmax() ist auch sehr nützlich, wenn Sie die Größe von Zeilen anpassen, um zu verhindern, dass eine Zeile im leeren Zustand auf die Höhe Null zusammenfällt, aber dennoch auf eine Größe anwachsen kann, die jeden hinzugefügten Inhalt zulässt. Im nächsten Beispiel habe ich grid-auto-rows rows auf minmax(50px, auto) gesetzt. Spuren im impliziten Raster sind immer 50 Pixel hoch, aber Sie können sehen, dass die zweite Zeile aufgrund der Menge an Inhalt in einer Zelle dieser Zeile höher ist.
Sehen Sie sich den Pen minmax with a max of auto von Rachel Andrew (@rachelandrew) auf CodePen an.
Prozentsätze im Rasterlayout
Während wir die fr -Einheit, die inhaltsbasierte Größenanpassung und unsere üblichen Längeneinheiten im Rasterlayout haben, möchten Sie vielleicht auch noch Prozentsätze für einige Größenanforderungen verwenden. In den meisten Fällen ist die fr -Einheit die bessere Wahl, aber manchmal möchten Sie vielleicht selbst die Kontrolle über die genaue prozentuale Größe übernehmen. Ein Grund dafür ist, wenn Sie Elemente, die mit Grid angelegt wurden, in einem Design aneinanderreihen, das auch andere Layoutmethoden verwendet, die auf prozentualer Größenanpassung beruhen.
In den meisten Fällen funktioniert die prozentuale Größenanpassung wie erwartet. Eine mit einem Prozentsatz bemessene Rasterspur berechnet den Prozentsatz aus der Breite des Rastercontainers. Sie können auch Prozentsätze für die gap verwenden, die ebenfalls auf der Grundlage der Gittercontainerbreite berechnet werden. Das Beispiel unten hat drei Spaltenspuren mit jeweils 30 % plus Rasterlücken von 5 % zwischen den Spuren.
Sehen Sie sich die Pen Percentage-Spuren und Lücken von Rachel Andrew (@rachelandrew) auf CodePen an.
Vorsicht ist geboten bei der Verwendung von Prozentsätzen für vertikale Ränder und Polsterung. Sowohl in Flexbox als auch in Grid bedeutet ein seit langem bestehendes Problem, dass die Art und Weise, wie vertikale prozentuale Ränder und Padding berechnet werden, von Browser zu Browser unterschiedlich ist.
Sie können mehr über dieses Problem in meinem Beitrag "Wie sollten wir prozentuale Ränder und Polsterung bei Raster- und Flex-Elementen auflösen" lesen, aber mein Rat und der der Spezifikation ist, die Verwendung von Prozentsätzen für Ränder und Polsterung oben und unten für die Zeit zu vermeiden da die Ergebnisse inkonsistent sein werden.
Ausrichtung und Größenanpassung im Rasterlayout
Die Verwendung der Box-Ausrichtungseigenschaften im Grid-Layout kann auch die Größe von Bereichen in Ihrem Grid ändern. Betrachten Sie das folgende Layout mit vier 100-Pixel-Spaltenspuren, drei 50-Pixel-Zeilenspuren und 20-Pixel-Abständen. Die Gitterbahnen nehmen nicht die gesamte Fläche des Gitterbehälters ein und richten sich daher zu start auf beiden Achsen aus. Elemente, die sich über mehr als eine Spur erstrecken, erhalten eine Größe, die der Summe aller Spuren und Lücken entspricht, die sie überspannen.
Sehen Sie, wie die Stiftrasterspuren ausgerichtet und begründet werden, um von Rachel Andrew (@rachelandrew) auf CodePen zu beginnen.
Wenn ich jetzt die Box-Ausrichtungseigenschaften align-content und justify-content mit Werten von space-between , breiten sich die Spuren aus, wenn die Lücken größer werden, um den zusätzlichen Platz zu absorbieren. Jetzt ist jedes Element, das mehr als eine Spur überspannt, größer geworden, da es den Raum von der jetzt vergrößerten Lücke enthält.
Sehen Sie sich die Pen Grid-Tracks align-content und justify-content space-between von Rachel Andrew (@rachelandrew) auf CodePen an.
Platzverteilung in Flexbox und Grid im Vergleich
Der Grund, warum ich denke, dass das Verständnis von Konzepten wie min-content und max-content so wichtig ist, wenn es um Layout geht, ist, dass sie es Ihnen ermöglichen, sich mit den feineren Details des Layouts zu befassen. Ich werde diesen Artikel mit einem guten Beispiel dafür abschließen, etwas, das wir entdecken, wenn wir vergleichen, was in Flexbox und Grid passiert, wenn wir Elemente in einen Container packen müssen.
Das Beispiel zeigt einen Flex-Container mit vier Flex-Elementen; Darunter befindet sich ein Grid-Container mit vier Grid-Items. Dieser Inhalt ist identisch, aber das Layout etwas anders, obwohl es sich um ungefähr vergleichbare Layouts handelt. Die Flex-Elemente haben eine flex-basis von auto und dürfen schrumpfen. Die Grid-Definition definiert vier Spuren, alle mit einer Größe von auto .
Sehen Sie sich die Pen Space-Verteilung in Flexbox und Grid von Rachel Andrew (@rachelandrew) auf CodePen an.
Im Flexbox-Beispiel wurden die kürzeren Elemente auf ihre minimale min-content reduziert, und dem größeren Element wurde mehr Platz eingeräumt.
Im Grid max-content angezeigt, sodass das längere Element weniger Platz zum Anzeigen hat. Als ich dieses Verhalten zum ersten Mal sah, war ich verwirrt. Der Grund für den Unterschied liegt in den Algorithmen, die die Größe der Elemente in den Layoutmethoden berechnen. In Flexbox beginnt das Element bei der max-content ; Da flex-shrink ein positiver Wert ist, wird jedem Artikel Platz weggenommen. Sobald die kleineren Elemente die minimale min-content erreichen, nimmt Flexbox keinen Platz mehr weg, um zu verhindern, dass sie verschwinden oder überlaufen.
Grid beginnt jedoch mit den Elementen in min-content und fügt dann Platz hinzu. Unsere Artikel erreichen schnell die max-content , an welcher Stelle das Raster aufhört, ihnen Platz zuzuweisen, da wir einen größeren Artikel haben, der den verbleibenden Platz ausfüllen kann. Jetzt, da Sie über min-content und max-content Bescheid wissen, können Sie erkennen, wann Tracks oder Elemente auf diese Weise angezeigt werden, was Ihnen einen Ausgangspunkt gibt, um sich zu vertiefen und herauszufinden, was los ist.
Die Größe ist wichtig!
Während es nie Spaß machte, prozentuale Größen auszuarbeiten, um die Dinge in eine Reihe zu bringen, war es zumindest etwas, das wir alle verstanden. Es gab uns viel Kontrolle, obwohl es bedeutete, dass wir die ganze Arbeit machen mussten. Es kann frustrierend sein, wenn wir anfangen, Flexbox und Grid zu verwenden, nur um festzustellen, dass wir manchmal nicht das erwartete Layout erhalten. Es kann verlockend sein, gleich wieder die Arbeit für uns selbst zu erledigen und Prozentsätze für unsere flex-basis oder Streckengröße zu verwenden.
Wenn Sie jedoch etwas Zeit damit verbringen, mit der Größenbestimmung zu spielen, bis Sie sich mit dem, was in verschiedenen Situationen passiert, vertraut gemacht haben, wird es sich am Ende auszahlen. Sie werden feststellen, dass Sie weniger Medienabfragen benötigen und sich auf die inhärente Flexibilität der Layoutmethoden verlassen können.
Um Ihnen zu helfen, mit Ihren eigenen Erkundungen zu beginnen, habe ich versucht, die Beispiele in diesem Artikel so einfach wie möglich zu halten, damit Sie forken und damit experimentieren können. Die meisten Dinge, die ich in diesem Artikel geteilt habe, sind das Ergebnis meiner Frage, was passieren wird, wenn ich etwas anderes versuche, dh es auszuprobieren und herauszufinden, warum es so funktioniert, wie es funktioniert! Wenn Sie also mehr Fragen als Antworten haben, posten Sie einen Kommentar mit einem Link zu einer Demo, und ich werde versuchen, auf den Teil der Spezifikation zu verweisen, der dies erklärt.
