Cumulative Layout Shift verstehen und optimieren
Veröffentlicht: 2021-10-02Die Optimierung von Websites für Suchmaschinen wird immer mehr zu einem wesentlichen Bestandteil der Marketingstrategie von Menschen. Die Bedeutung von SEO ist um ein Vielfaches gewachsen, und immer mehr Unternehmen verstehen ihre Auswirkungen. Jetzt möchte jede Marke auf der ersten Seite der Google-Suche erscheinen. Mit diesem steigenden Schub für SEO nimmt auch die Konkurrenz um ein Vielfaches zu. Es wird viel Zeit und Mühe aufgewendet, um zu verstehen, wie das Ranking funktioniert, und dann Wege zu finden, um die Ranking-Parameter für Ihre Website zu verbessern.
Auf der anderen Seite sind Suchmaschinen wie Google wirklich schlau genug zu verstehen, dass Vermarkter einen Weg finden werden, sich durch sie hindurchzuschummeln, egal wie stark ihre Algorithmen sind. Im Laufe der Geschichte war dies das Muster. Google brachte Keywords als Ranking-Faktor mit, und die Nutzer fingen an, ihre Inhalte mit Keywords zu füllen. Als Backlinks eingeführt wurden, griffen Benutzer auf Black Hat SEO zurück, um Tausende von Backlinks zu ihren Websites zu erhalten. Google musste es dann optimieren, um Qualität vor Quantität zu stellen.
Im neuesten Update seiner SEO-Parameter hat Google Core Web Vitals als wesentliche Metriken zum Page Rank der Website hinzugefügt. Diese Parameter messen die Benutzererfahrung der Website. Mit zunehmendem SEO-Wettbewerb erkannte Google, dass die Qualität seiner Suchmaschinenergebnisse beeinträchtigt wurde. Benutzer wollen heute die relevantesten Inhalte für ihre Suchanfrage, und das auch noch in einer Form, die gut zu sehen und zu konsumieren ist. Dies wurde zur Grundlage für die Core Web Vitals.
Was sind Core Web Vitals:
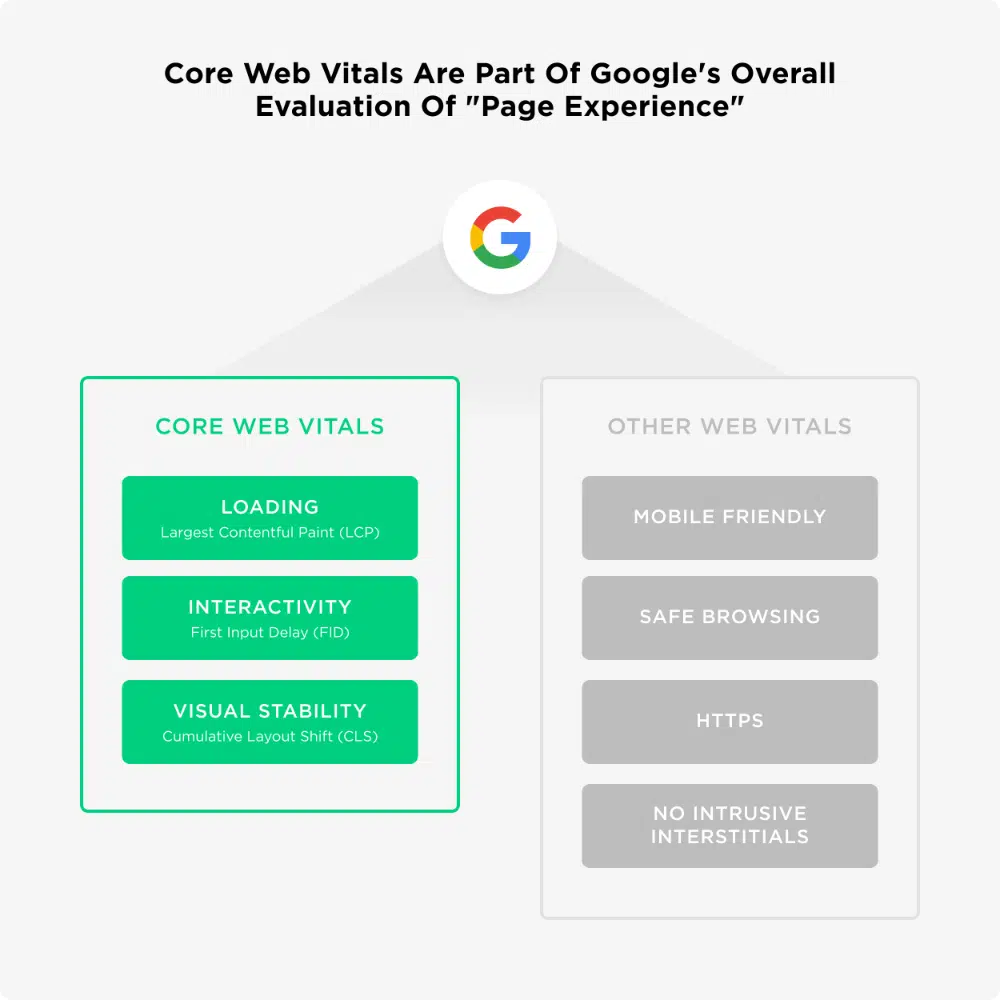
Die Kern-Web-Vitals bilden den wichtigeren Satz der von Google aufgelisteten Web-Vital-Parameter. Derzeit sind die Gesamtparameter von Web Vitals:
- Wichtige Web-Vitals:
- Laden von Contentful Paint – um die Ladeerfahrung zu quantifizieren
- Erste Eingabeverzögerung – um die Geschwindigkeit der Interaktion zu messen
- Kumulative Layoutverschiebung – um die visuelle Stabilität zu messen
- Andere Web-Vitals:
- Mobilfreundlich
- Sicheres Surfen
- HTTP
- Kein aufdringliches Interstitial
Während sich die anderen Web Vitals mehr auf Aspekte wie Reaktionsfähigkeit und Website-Sicherheit konzentrieren, messen die Core Web Vitals die Benutzererfahrung für die Website. Diese Parameter sind neu für die SEO-Bruderschaft, und sie haben schnell verstanden, wie diese Metriken gemessen werden. Basierend auf ihrem Verständnis sind viele Hacks und Tipps entstanden, die Benutzern helfen können, ihre Core Web Vitals-Punktzahl zu verbessern.
Dekodierung der kumulativen Layoutverschiebung:
Die kumulative Layoutverschiebung misst die negativen Auswirkungen, die jede unerwartete Layoutverschiebung auf der Website auf die Benutzererfahrung hat. Eine Layoutverschiebung kann als jede sichtbare Elementänderung auf der Webseite beschrieben werden, die nicht erwünscht ist und sich auf die Benutzererfahrung auswirkt.
Als Benutzer wären Sie immer wieder auf Websites gestoßen, die nicht sehr visuell stabil sind. Während Sie beispielsweise den Text im Artikel lesen, beginnt plötzlich ein Bild zu laden und der gesamte Text wird nach unten verschoben. Oder Sie wollen gerade auf eine Schaltfläche klicken, aber es wird wieder ein Bild oder eine Videobox geladen und die Schaltfläche gedrückt. Sie klicken versehentlich auf die Anzeige statt auf die Schaltfläche und werden daher auf die Anzeigenseite weitergeleitet. All diese Erfahrungen können für die Benutzer wirklich ärgerlich sein.
Google hat den CLS-Parameter entwickelt, um ein solches instabiles Verhalten der Website zu quantifizieren. Grundsätzlich besteht eine Website aus Inhaltsblöcken. Die meisten Websites verwenden ein Tabellen-Drahtmodell, und daher sehen wir gut strukturierte Zeilen und Spalten. In jede Zelle werden Inhalte in Form von Text, Bildern, Videos oder anderen kreativen Medien eingefügt. Wenn ein Benutzer die Website öffnet, wird jeder Inhalt vom Server abgerufen. Aufgrund ihrer unterschiedlichen Natur benötigt jedes Inhaltselement eine andere Ladezeit.
Text wird normalerweise sehr schnell geladen, während hochauflösende Videos länger dauern. Daher wird der Text schnell geladen und ist für den Benutzer sichtbar, der beginnt, damit zu interagieren. Aber innerhalb von Sekunden werden die anderen Elemente über oder neben dem Text geladen, was sich auf die Positionierung des Textes auswirkt und ihn vom Auge des Benutzers wegdrückt.
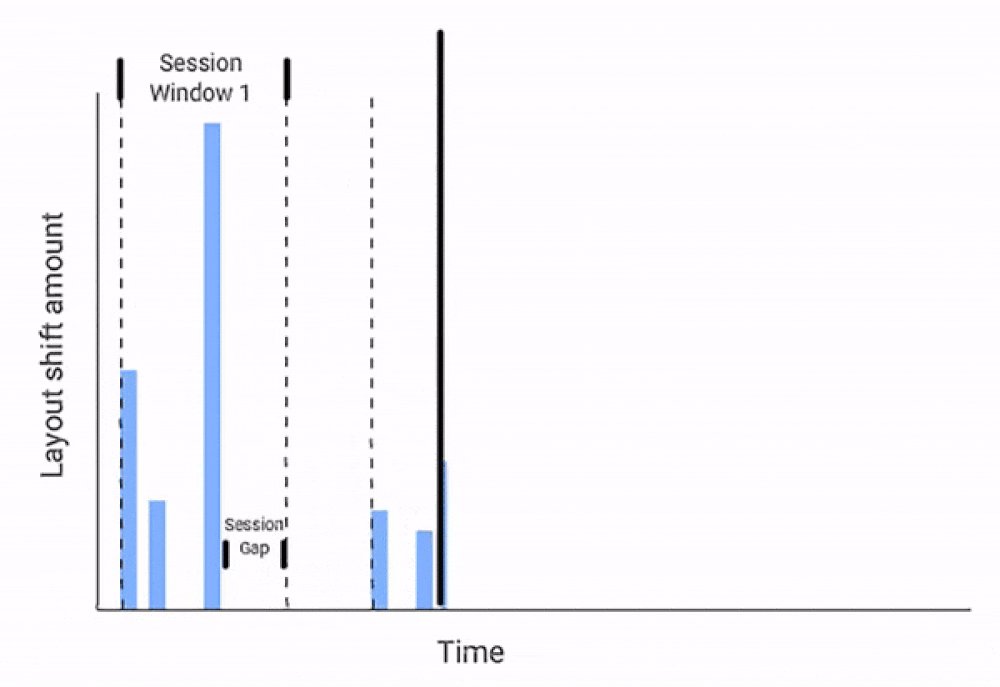
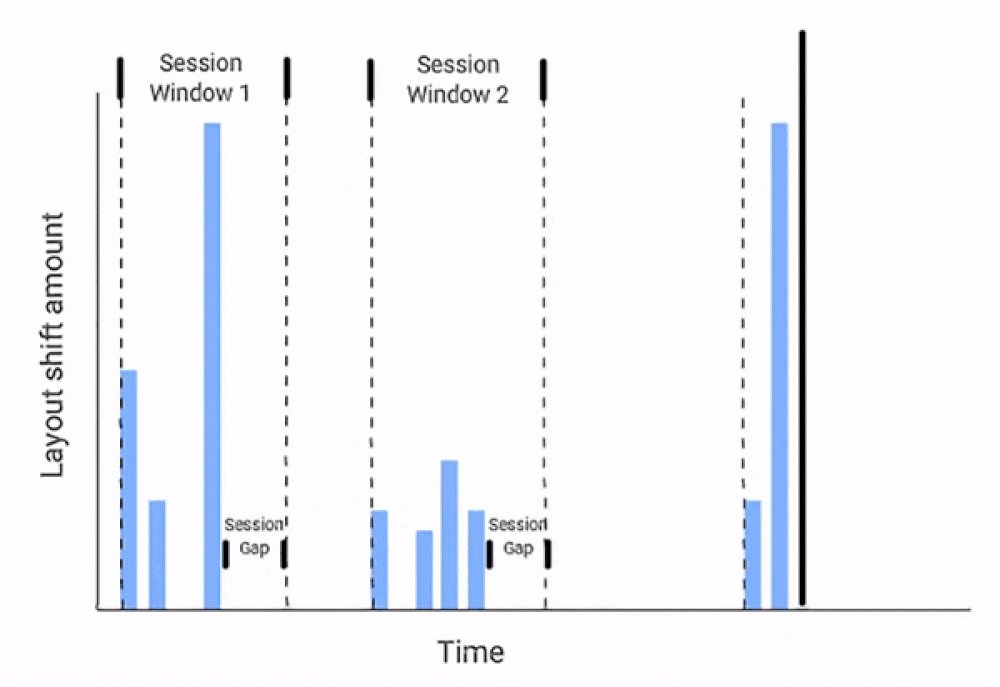
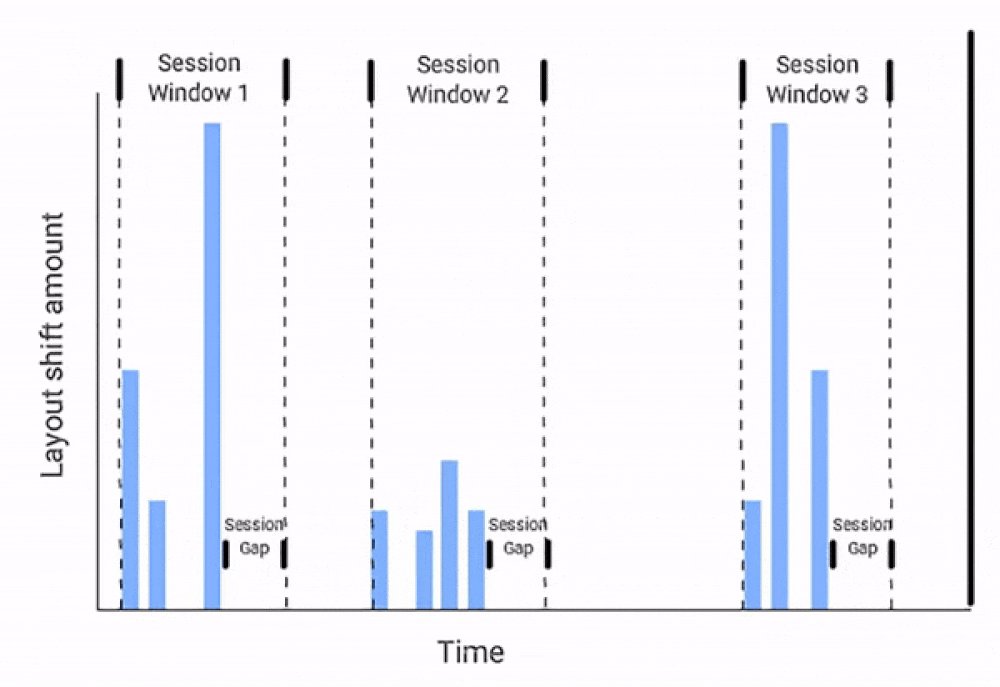
CLS misst einen Burst solcher Layoutverschiebungen. Ein Sitzungsfenster wird als eine Reihe von Layoutwechseln angesehen, die nacheinander mit weniger als 1 Sekunde Unterschied in jedem Wechsel und maximal 5 Sekunden Unterschied für die gesamte Dauer des Webseitenfensters stattfinden. Die größere Lücke bedeutet ein unregelmäßigeres Verhalten des Layouts und daher eine schlechte Benutzererfahrung. Dies entspricht einem geringeren CLS-Score.
Messen der kumulativen Layoutverschiebung:
Der CLS wird auf sehr wissenschaftliche Weise berechnet. Um den Prozess zu verstehen, müssen wir die folgenden Begriffe kennen:
- Viewport: Der sichtbare Bildschirm des Benutzers, auf dem der Benutzer die Webseite anzeigen und mit ihr interagieren kann.
- Gerenderte Frames: So wie Videos aus 24 Bildern pro Sekunde bestehen, besteht die Website aus mehreren Frames, die mit einer Geschwindigkeit gerendert werden, die von den Ladeparametern der Website abhängt.
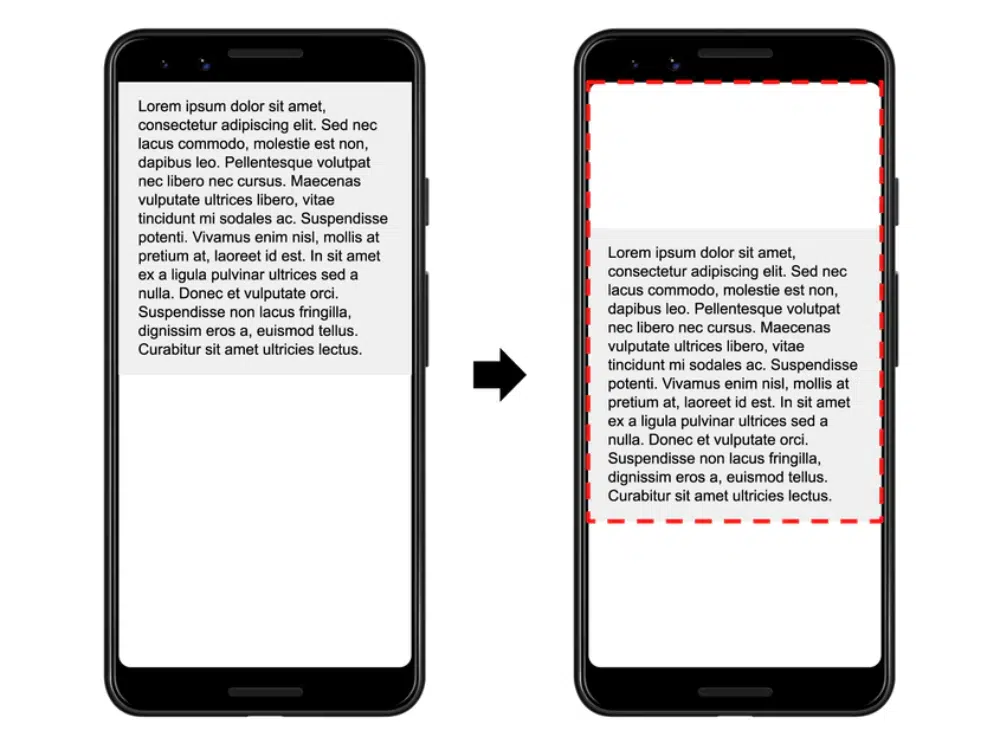
- Auswirkungsanteil: Dies ist die Metrik, die die Auswirkung des instabilen Inhaltselements auf den Anzeigebereich zwischen zwei aufeinanderfolgenden Frames berechnet. Das Bild unten zeigt das Inhaltselement, das 50 % des Darstellungsbereichs einnimmt und dann um 25 % nach unten verschoben wird. Daher beträgt sein Einflussanteil für das Ansichtsfenster 0,75 (50 % + 25 %).
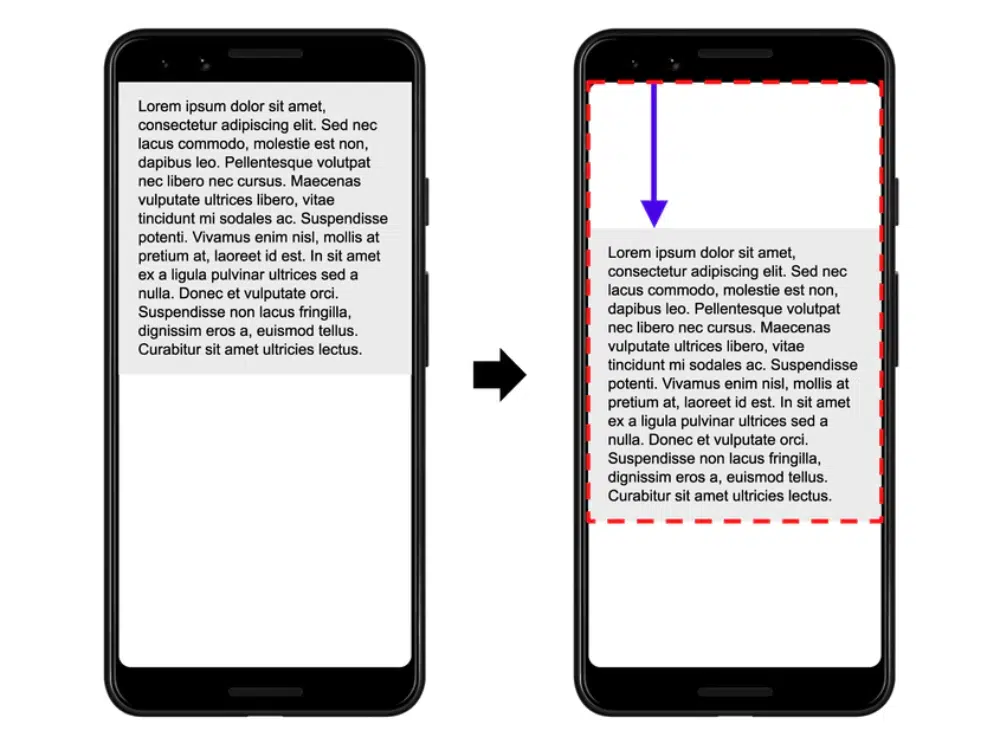
- Entfernungsanteil: Diese Metrik gibt an, um wie viel Entfernung sich die instabilen Inhaltselemente in Bezug auf den Darstellungsbereich bewegt haben. Dies kann in horizontaler oder vertikaler Richtung oder sogar in beiden Richtungen erfolgen. Jedoch wird die größte Viewport-Abmessung als Basis betrachtet. In der Abbildung unten hat sich das Inhaltselement nach dem Rendern um 25 % nach unten bewegt, sodass der Abstandsbruchteil 0,25 beträgt.
Der kumulative Layout-Shift-Score ist das Produkt aus dem Aufprallanteil und dem Entfernungsanteil.
CLS = Impact Fraction * Distance Fraction
In dem oben zitierten Beispiel ergibt sich der CLS-Score zu (0,75*0,25) 0,1875.
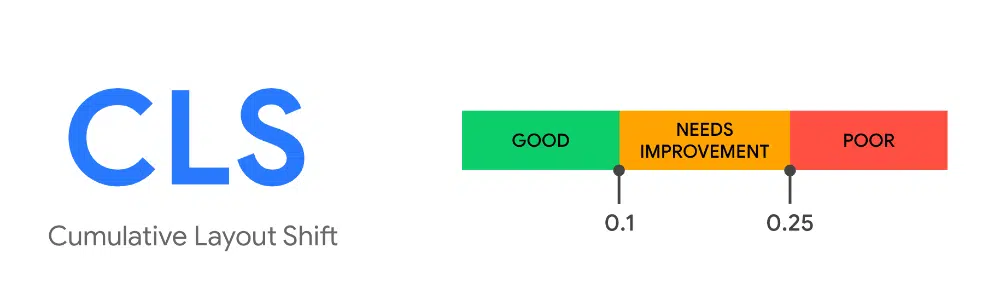
Ein idealer CLS-Wert, den alle Websites anstreben sollten, ist 0,1 oder weniger. Websites mit reinem Textinhalt und ohne externe Störungen können fast 0 CLS-Wert erreichen. Während Websites, die zu stark mit Inhalten geladen sind, eine schlechte Ladegeschwindigkeit haben und von vielen externen APIs abhängen, mehr als 0,25 erzielt haben können.
Sie werden den CLS-Score natürlich nicht manuell für Ihre Websites berechnen. Es gibt jedoch viele gute Online-Tools, die Ihnen dabei helfen können:
- Feldwerkzeuge:
- Bericht zur Chrome-Benutzererfahrung
- PageSpeed-Einblicke
- Search Console (Core Web Vitals-Bericht)
- JavaScript-Bibliothek
- Laborwerkzeuge:
- Chrome-Entwicklungstools
- Leuchtturm
- WebseitenTest
So optimieren Sie die kumulative Layoutverschiebung für Ihre Website:
1. Sorgfältiger Umgang mit Bildern:

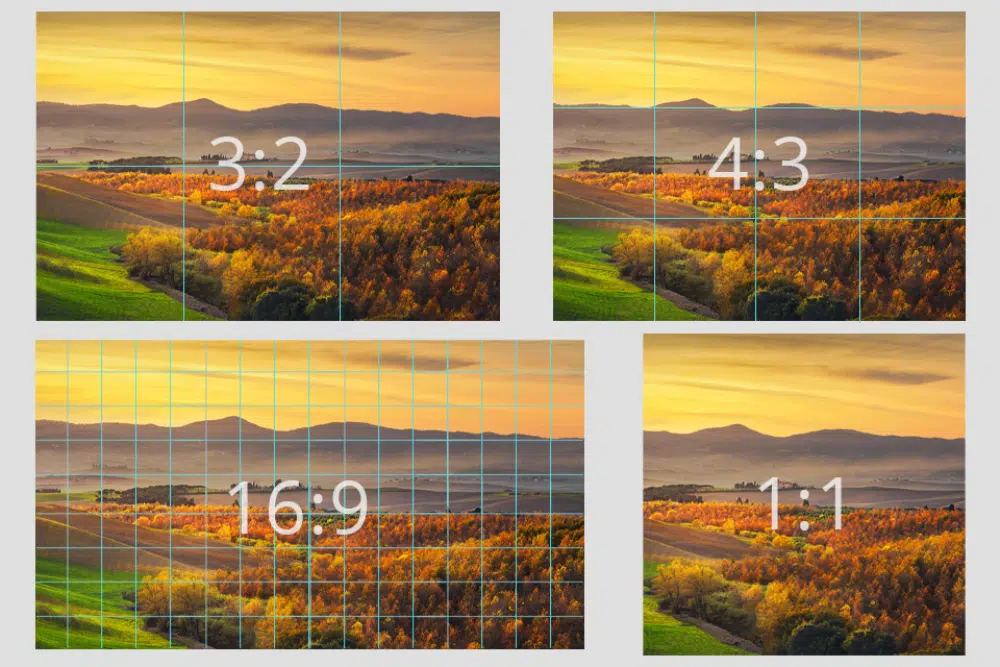
Eine Standardmethode zur Verwendung von Bildern auf der Website ist die Definition ihrer Höhe und Breite. Einige Entwickler haben die Angewohnheit, auf Basis von % zu arbeiten. Wenn sie das Bild in halber Größe verwenden möchten, geben sie bequemerweise 50 % in den Bildattributen an. Dadurch erhält der Browser jedoch keine wichtigen Informationen darüber, wie viele Teile des Ansichtsfensters das Bild einnehmen wird. Daher ist es wichtig, das Seitenverhältnis zu erwähnen. Dadurch bleibt der Browser auf dem Laufenden und weist dem Bild beim Rendern der Webseite den erforderlichen Slot zu. Dieser Set-Slot stört die anderen vorinstallierten Inhalte nicht und hilft Ihnen dadurch, Ihren CLS-Score zu verbessern.
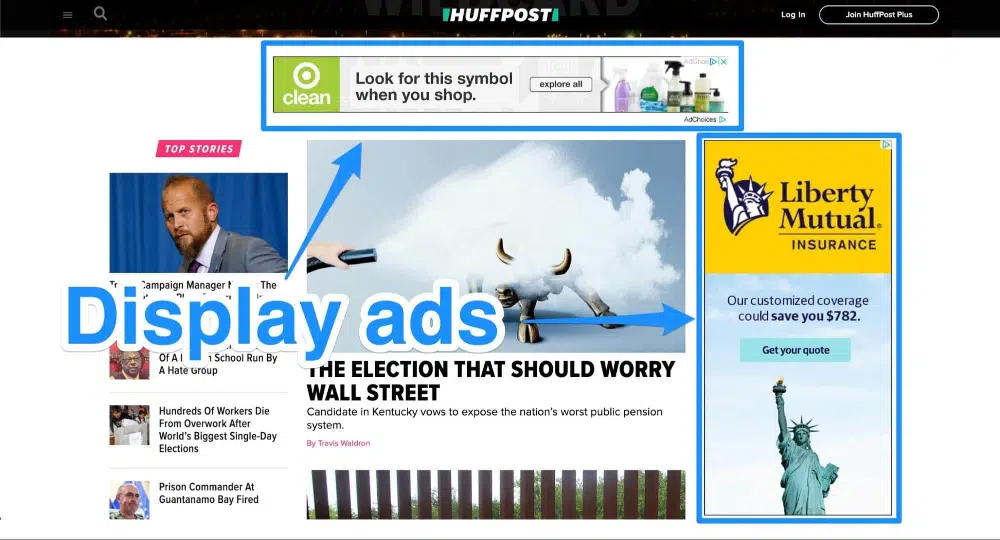
2. Anzeigen anzeigen:
Der größte Übeltäter für schlechte CLS-Ergebnisse ist die Anzeige von Werbung auf Websites. In einer idealen Welt würde keine Website Anzeigen schalten wollen, da sie sich immer nachteilig auf die Benutzererfahrung auswirken. Aber das wäre ein großer Erfolg für die werbegesteuerte Website-Wirtschaft. Da Anzeigen dynamisch sind, neigen sie außerdem dazu, jedes Mal, wenn sie geladen werden, unterschiedliche Bruchteile des Darstellungsbereichs einzunehmen. Die folgenden Punkte können Ihnen helfen, die Auswirkungen von Anzeigen auf den CLS-Score zu reduzieren:
- Gestalten Sie das Element immer, bevor die Anzeigen-Tag-Bibliothek geladen wird, um eine bestimmte Flächengröße für die Anzeige auf der Webseite zu reservieren.
- Vermeiden Sie es, Non-Stick-Anzeigen in der Nähe des oberen Rands des Darstellungsbereichs zu platzieren, da sie den anderen Inhalt nach unten drücken und sich negativ auf den CLS-Score auswirken.
- Geben Sie immer die größtmögliche Größe an, die für die Anzeige der Anzeigen erforderlich ist, und lassen Sie den zusätzlichen Platz leer.
- Reduzieren Sie die Anzeigenfelder nicht, wenn Anzeigen nicht angezeigt werden, sondern lassen Sie sie leer oder konvertieren Sie sie in Leerraum.
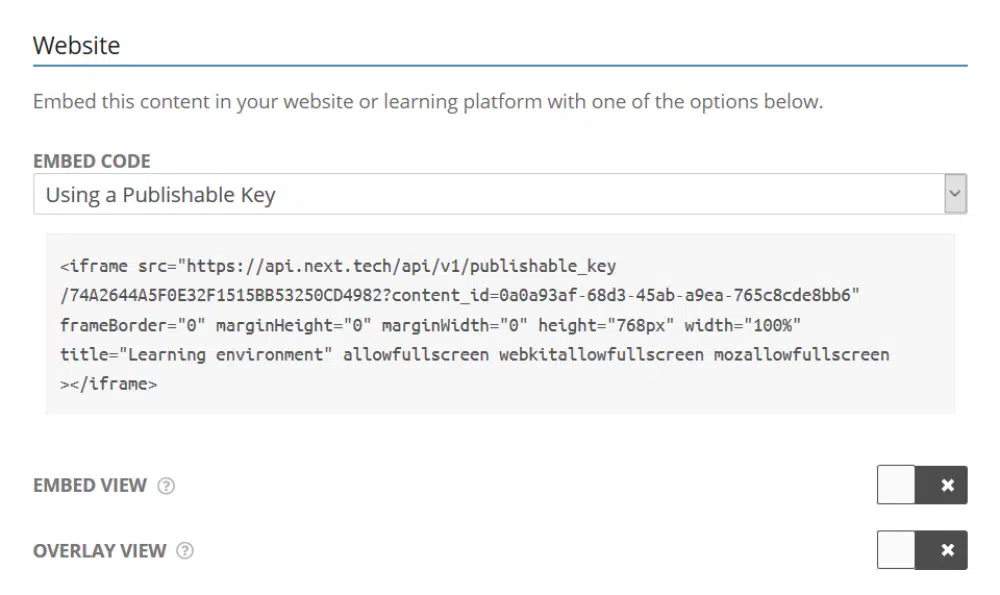
3. iFrames und eingebettete Inhalte:
Mit einer Reihe von verfügbaren APIs sind Entwickler immer versucht, sie auf ihren Websites einzusetzen, um ihre Funktionalität zu verbessern. Diese Hinzufügung von Elementen von Drittanbietern bringt jedoch die Ungewissheit der Ladezeit und -größe mit sich und wirkt sich daher auf den CLS-Score aus. Indem Sie sich an die folgenden Punkte halten, können Sie deren Auswirkungen auf den CLS-Score mindern:
- Legen Sie vorher das iFrame-Layout fest und verwenden Sie statische Codes, um die Slot-Größe für die iFrames festzulegen.
- Verwenden Sie keine unendlichen Lade- oder Bildlaufelemente, da diese dazu neigen, sehr dynamisch zu sein; Verwenden Sie stattdessen eine Schaltfläche „Mehr lesen“.
- Vermeiden Sie auffällige Handlungsaufforderungen, die entweder auf dem Bildschirm erscheinen oder das bestehende Layout stören.
4. Verwendung von Webfonts:
Um die Website dekorativer aussehen zu lassen, neigen Entwickler dazu, eine Vielzahl von Schriftarten zu verwenden. Leider sind einige dieser Schriftarten möglicherweise nicht in allen Browsern verfügbar. In einem solchen Fall versucht der Browser zunächst, diese Schriftarten in die Webseite zu laden, wechselt jedoch zu einer anderen Webschriftart, wenn diese nicht verfügbar ist. Diese Schriftart nimmt unterschiedliche Layouträume ein und verursacht dadurch eine Verschiebung des Layouts, die den anderen Inhalt verschiebt und sich dadurch negativ auf den CLS-Score auswirkt. Um solche Szenarien zu vermeiden, verwenden Sie standardmäßige Webschriftarten und fügen Sie Code hinzu, um optionale Schriftarten vorab zu laden.
5. Hinzufügen von Animationen oder Übergängen zu Webelementen:
Ausgefallene Animationen oder Übergänge können Ihre Website hervorheben und kreativ aussehen lassen. Aber diese Entwicklungen können, wenn sie nicht richtig gemacht werden, einen großen Einfluss auf den CLS-Score Ihrer Website haben. Diese Codes bewegen von Natur aus Dinge auf der Website während des Ladevorgangs. Daher müssen sie berücksichtigt werden. Daher sollten Sie sich für Transformationsanimationen entscheiden, anstatt sich für Animationen zu entscheiden, die Layoutänderungen auslösen. Darüber hinaus sollten Auslöser wie Boxgröße, Boxschatten und mehr sorgfältig behandelt werden.
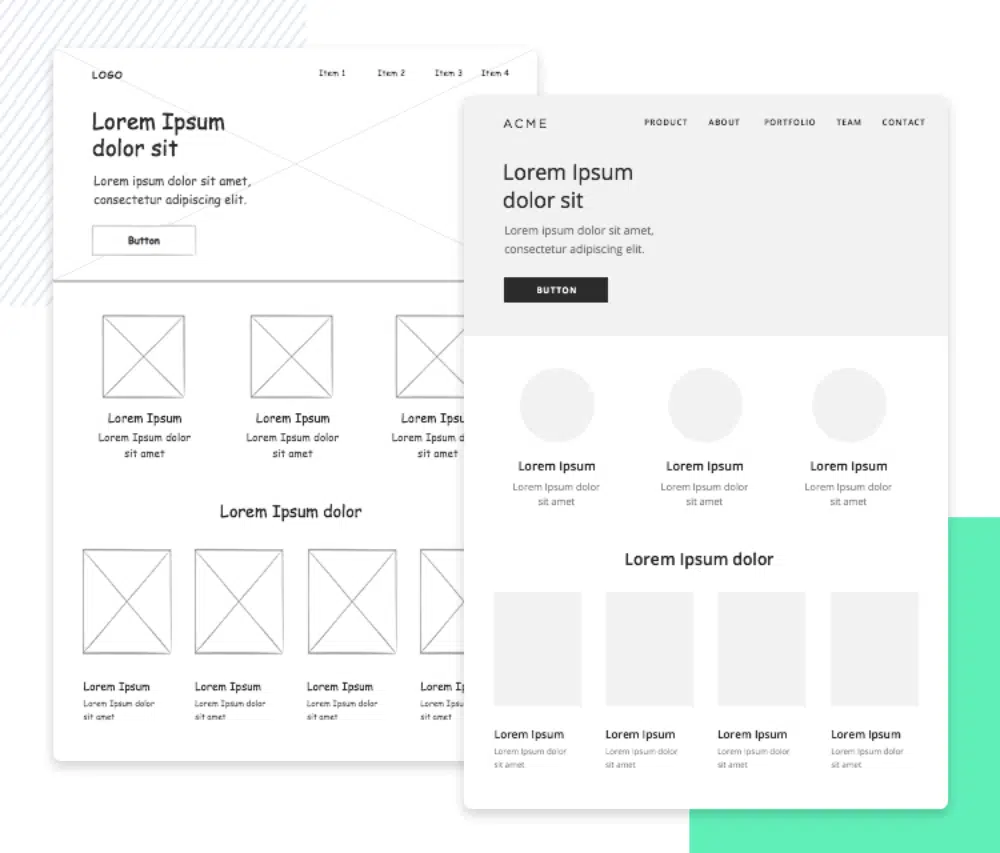
6. Sich nicht an Wireframes halten:
Wireframes bilden die zentrale Grundlage jeder Website, und wenn Sie sich nicht daran halten, wird Ihrer Website Schaden zugefügt. In der Anfangsphase wird das Wireframe der Website in Form einer Tabellenstruktur aus Zeilen und Spalten formuliert. Dem muss Bedeutung beigemessen werden, und sowohl Entwickler als auch Kunden sollten es genehmigen, um Änderungen nach der Entwicklung zu vermeiden. Jede Zelle ist miteinander verknüpft, und plötzlich wirkt sich die Zelle in Bezug auf den Inhalt oder ihre Layoutposition auf die anderen Zellen aus, was dem CLS-Score schadet. Die Nichteinhaltung von Wireframes kann sich auch stark negativ auf die Reaktionsfähigkeit der Website auswirken.
7. Bessere Reaktionszeit des Servers:
Der CLS-Score ist abhängig von der Art und Weise, wie die Website gerendert wird. Dies kann durch die Antwortzeit des Servers beeinflusst werden. Wenn Ihre Website auf einem wirklich langsamen Server gehostet wird, dauert es länger, bis jeder Inhalt geladen ist, insbesondere die Bilder und Videos. Als Entwickler sollten Sie den Parameter Time To First Byte des Servers überwachen und versuchen, ihn durch die folgenden Hacks zu optimieren:
- Verwenden Sie das richtige Web-Framework, um Ihre Servergeschwindigkeit zu optimieren
- Erkunden Sie die Option, Benutzer an ein alternatives Content Delivery Network (CDN) weiterzuleiten.
- Halten Sie Webseiten serverseitig zwischengespeichert
- Laden Sie zuerst HTML-Seiten, da sie schnell geladen werden
- Versuchen Sie, Verknüpfungen oder Code von Drittanbietern zu vermeiden, um diese frühzeitig einzurichten
8. Optimieren Sie Bilder, CSS und Java-Skripte:
Einer der häufigsten Ratschläge zur Verbesserung der SEO-Ergebnisse ist die Optimierung des Website-Inhalts. Diese Optimierung wirkt sich auch positiv auf den CLS-Score aus. Bilder sollten niemals ohne Optimierung auf einer Website verwendet werden. Es gibt viele gute Tools von Drittanbietern wie Tiny PNG oder Bulk Resize, die Ihnen helfen können, ihre Größe zu reduzieren, ohne die Qualität des Bildes stark zu beeinträchtigen. Auf die gleiche Weise sollten Sie auch die für die Website verwendeten CSS- und Java-Skripte optimieren, da sie einen geringen Einfluss auf die Verbesserung des CLS-Scores haben.
Das gesamte Konzept der kumulativen Layoutverschiebung ist ein bisschen neu, und die Leute versuchen, mehr darüber zu erfahren und herauszufinden, wie sie Websites am besten optimieren können, um den niedrigstmöglichen CLS-Wert zu erreichen. Grundsätzlich geht es darum, eine Website zu haben, die sich optisch sehr stabil verhält und Überraschungen für die Benutzer vermeidet. Angesichts dessen, wie einfallsreich die Methode zur Überwachung der Website-Benutzererfahrung ist, ist CLS hier, um zu bleiben. Daher sollten Entwickler schnell daran arbeiten, die oben genannten Punkte zu übernehmen, um ihre Website zu verbessern.