Grundlegendes zu CSS Grid: Grid-Template-Bereiche
Veröffentlicht: 2022-03-10grid-template-areas , um Gegenstände zu platzieren. Wenn Sie CSS Grid Layout verwenden, können Sie Elemente immer von einer Rasterlinie zur anderen platzieren. Es gibt jedoch eine alternative Möglichkeit, Ihr Layout zu beschreiben, die visueller Natur ist. In diesem Artikel erfahren wir, wie Sie die Eigenschaft grid-template-areas , um die Platzierung auf dem Raster zu definieren, und finden heraus, wie die Eigenschaft wirklich funktioniert.
Falls Sie die vorherigen Artikel dieser Serie verpasst haben, finden Sie sie hier:
- Teil 1: Erstellen eines Grid-Containers
- Teil 2: Gitterlinien
- Teil 3: Rastervorlagenbereiche
Layout beschreiben Mit grid-template-areas
Die Eigenschaft grid-template-areas akzeptiert einen oder mehrere Strings als Wert. Jede Zeichenfolge (in Anführungszeichen eingeschlossen) repräsentiert eine Zeile Ihres Rasters. Sie können die Eigenschaft für ein Raster verwenden, das Sie mit grid-template-rows und grid-template-columns definiert haben, oder Sie können Ihr Layout erstellen, in dem alle Zeilen automatisch in der Größe angepasst werden.
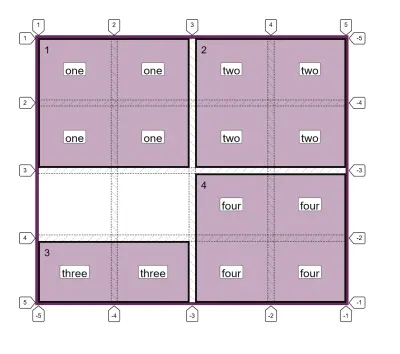
Die folgende Eigenschaft und der folgende Wert beschreiben ein Raster mit vier Bereichen – jeder erstreckt sich über zwei Spaltenspuren und zwei Zeilenspuren. Ein Bereich erstreckt sich über mehrere Spuren, indem Sie den Namen in allen Zellen wiederholen, die Sie abdecken möchten:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Elemente werden im Layout platziert, indem sie mithilfe der grid-area Eigenschaft mit einem Ident benannt werden. Wenn ich also ein Element mit einer test in den Bereich des Rasters mit dem Namen one platzieren möchte, verwende ich das folgende CSS:
.test { grid-area: one; } Sie können dies im unten gezeigten CodePen-Beispiel in Aktion sehen. Ich habe vier Items (mit den Klassen eins bis vier); diese werden über die grid-area Eigenschaft dem jeweiligen Grid-Bereich zugeordnet und daher im Grid in den richtigen Kästchen angezeigt.
Sehen Sie sich das Beispiel Pen Simple grid-template-areas von Rachel Andrew (@rachelandrew) auf CodePen an.
Wenn Sie den Firefox Grid Inspector verwenden, können Sie die Bereichsnamen und die Gitterlinien sehen, die zeigen, dass sich jedes Element tatsächlich über zwei Zeilen- und zwei Spaltenspuren erstreckt – alles ohne eine zeilenbasierte Positionierung auf dem Element selbst vorzunehmen.

Regeln für die Verwendung von grid-template-areas
Es gibt ein paar Regeln, wenn Sie ein Layout auf diese Weise erstellen. Wenn Sie gegen die Regeln verstoßen, wird der Wert ungültig und Ihr Layout wird daher nicht ausgeführt. Die erste Regel ist, dass Sie ein vollständiges Raster beschreiben müssen , dh jede Zelle Ihres Rasters muss ausgefüllt sein.
Wenn Sie eine Zelle (oder Zellen) leer lassen möchten, tun Sie dies, indem Sie ein . oder Reihen wie ... ohne Leerzeichen dazwischen.
Wenn ich also den Wert von grid-template-areas wie folgt ändere:
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";Ich habe jetzt zwei Zellen ohne Inhalt. Element drei wird nur in der letzten Zeile des Rasters angezeigt.

Sie können jeden Bereich nur einmal definieren , was bedeutet, dass Sie diese Eigenschaft nicht verwenden können, um Inhalte an zwei Stellen im Raster zu kopieren! Der folgende Wert wäre also ungültig und würde dazu führen, dass die gesamte Eigenschaft ignoriert wird, da wir den Bereich three dupliziert haben:
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";Sie können keinen nicht rechteckigen Bereich erstellen, daher kann die Eigenschaft nicht verwendet werden, um einen „L“- oder „T“-förmigen Bereich zu erstellen – wodurch der folgende Wert ebenfalls ungültig wird:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";Formatieren der Zeichenfolgen
Ich mag es, den Wert von grid-template-areas wie oben anzuzeigen (wobei jede Zeichenfolge eine Zeile unterhalb der Zeile davor darstellt). Dies gibt mir eine visuelle Darstellung dessen, was das Layout sein wird.
Um dies zu unterstützen, ist es hilfreich, zusätzliche Leerzeichen zwischen den einzelnen Zellen einzufügen und auch mehrere zu verwenden . Zeichen, die leere Zellen bezeichnen.
Im folgenden Wert habe ich mehrere Leerzeichen zwischen kleineren Wörtern und auch mehrere . Zeichen, sodass die leeren Zellen ausgerichtet sind:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";Allerdings ist es auch völlig gültig, alle Strings in einer Zeile zu haben, also könnten wir unser Beispiel wie folgt schreiben:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; Erklären grid-template-areas und grid-area
Der Grund dafür, dass jeder Bereich ein vollständiges Rechteck sein muss, ist, dass er die gleiche Form haben muss, die Sie durch linienbasierte Platzierung erstellen könnten. Wenn wir bei unserem obigen Beispiel bleiben, könnten wir dieses Layout mit Gitterlinien wie im nächsten CodePen erstellen. Hier habe ich wie zuvor mein Raster erstellt. Dieses Mal habe ich jedoch Rasterlinien verwendet, um die Positionierung mit den Langhand-Eigenschaften grid-column-start , grid-column-end , grid-row-start und grid-row-end zu erstellen.
Sehen Sie sich die Platzierung der Pen Grid Line von Rachel Andrew (@rachelandrew) auf CodePen an.
Hinweis : Wenn Sie meinen vorherigen Artikel „CSS Grid verstehen: Grid Lines“ gelesen haben, wissen Sie, dass es möglich ist, grid-area als Abkürzung für die gleichzeitige Deklaration aller vier Zeilen zu verwenden.
Das bedeutet, dass wir unser Layout auch mit folgender Zeilenreihenfolge erstellen könnten:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } Die grid-area Eigenschaft ist interessant, da sie Zeilennummern und Zeilennamen annehmen kann. Es ist auch wichtig zu verstehen, wie es sich in jedem Modus anders verhält.

grid-area mit Zeilennummern verwenden
Wenn Sie die grid-area Eigenschaft mit Zeilennummern verwenden, werden die Zeilen in der oben beschriebenen Reihenfolge zugewiesen.
Wenn Sie Werte auslassen – also 1, 2 oder 3 Zeilennummern angeben – werden die fehlenden Werte auf auto gesetzt, was bedeutet, dass der Bereich 1 Spur umfasst (das ist die Standardeinstellung). Das folgende CSS würde also ein Element grid-row-start: 3 mit allen anderen auf auto gesetzten Werten platzieren, daher würde das Element automatisch in der ersten verfügbaren Spaltenspur platziert werden und sich über eine Zeilenspur und eine Spaltenspur erstrecken.
grid-area: 3; Verwenden von grid-area With Idents
Wenn Sie einen ident verwenden (so wird ein benannter Bereich im Grid-Layout genannt), dann benötigt die grid-area Eigenschaft ebenfalls vier Zeilen. Wenn Sie Linien in Ihrem Raster benannt haben, wie in „Grundlegendes zu CSS-Raster: Erstellen eines Rastercontainers“ beschrieben, können Sie diese benannten Linien auf die gleiche Weise wie nummerierte Linien verwenden.
Was jedoch passiert, wenn Sie einige Zeilen verpassen, ist anders, als wenn Sie Idents und keine Zahlen verwenden.
Unten habe ich ein Raster mit benannten Linien erstellt und einen grid-area verwendet, um ein Element zu platzieren (wobei der endgültige Wert fehlt):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } Das bedeutet, dass uns der Zeilenname für grid-column-end fehlt. Die Spezifikation besagt, dass in dieser Situation grid-column-end eine Kopie von grid-column-start verwenden sollte. Wenn grid-column-end und grid-column-start identisch sind, wird die Endzeile verworfen und der Wert im Wesentlichen auf auto gesetzt, sodass wir wie in der nummerierten Version eine Spur überspannen.
Dasselbe passiert, wenn wir den dritten Wert grid-row-end ; es wird dasselbe wie grid-row-start und wird daher zu auto .
Schauen Sie sich das nächste CodePen-Beispiel an, wie jeder grid-area verwendet wird und wie dies dann das Layout des Elements ändert:
Siehe Pen Missing idents in grid-area von Rachel Andrew (@rachelandrew) auf CodePen.
Dies erklärt dann, warum grid-area mit einer Einzelwert-Identität arbeitet, die einen Bereichsnamen darstellt.
Wenn wir einen benannten Bereich mit der Eigenschaft grid-template-areas erstellen, kann der Rand jedes Bereichs durch einen Liniennamen referenziert werden, der mit dem von Ihnen verwendeten Bereichsnamen identisch ist. In unserem Fall könnten wir unseren Bereich mit dem Namen one nehmen und unseren Gegenstand mit benannten Linien wie folgt platzieren:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } Wenn die Zeile one -start -Zeile ist, wird zum Anfangsende der Spalte oder Zeile aufgelöst. Wenn es sich um one -end handelt, wird zur Endzeile der Spalte oder Zeile aufgelöst.
Das heißt, wenn wir grid-area: one sagen, haben wir die letzten drei Werte für die Kurzschrift grid-area weggelassen; Am Ende sind sie alle Kopien des ersten Werts – in unserem Fall werden alle one , und das Objekt wird genau wie bei unserer langjährigen Verwendung platziert.
Die Art und Weise, wie die Benennung im Grid-Layout funktioniert, ist clever und ermöglicht einige interessante Dinge, über die ich in meinen vorherigen Artikeln „Benennen von Dingen im CSS-Grid-Layout“ und „Redaktionelle Designmuster mit CSS-Raster und benannten Spalten“ geschrieben habe.
Layering Items bei Verwendung von grid-template-areas
Bei Verwendung von grid-template-areas kann jede Zelle nur mit einem Namen belegt werden, Sie können dem Grid jedoch immer noch zusätzliche Elemente hinzufügen, nachdem Sie Ihr Hauptlayout auf diese Weise erstellt haben. Sie können die Zeilennummern wie gewohnt verwenden.
Im folgenden CodePen-Beispiel habe ich ein zusätzliches Element hinzugefügt und es mithilfe der zeilenbasierten Positionierung über den bereits positionierten Elementen positioniert:
Siehe Pen Placeing an item with line numbers von Rachel Andrew (@rachelandrew) auf CodePen.
Sie können auch Zeilennamen verwenden, die beim Erstellen Ihrer üblichen Spalten oder Zeilen definiert wurden. Noch besser, Sie haben einige Liniennamen, die durch die Bildung der Bereiche erstellt wurden. Wir haben bereits gesehen, wie Sie vier Liniennamen mit dem Namen des Gebiets erhalten können. Sie erhalten außerdem eine Linie am Anfangsrand jedes Bereichs, wobei -start an den Namen des Bereichs angehängt wird, und eine Linie am Endrand jedes Bereichs, an den -end angehängt wird.
Daher hat der Bereich mit dem Namen one Startkantenlinien mit dem Namen one-start und Endkantenlinien mit dem Namen one-end .
Sie können dann diese impliziten Zeilennamen verwenden, um ein Element im Raster zu platzieren. Dies kann nützlich sein, wenn Sie das Raster an verschiedenen Haltepunkten neu definieren, solange Sie möchten, dass das platzierte Element immer nach einem bestimmten Zeilennamen kommt.
Siehe Pen Placeing an item with implicit line names von Rachel Andrew (@rachelandrew) auf CodePen.
Rastervorlagenbereiche im Responsive Design verwenden
Ich arbeite oft mit dem Aufbau von Komponenten in einer Komponentenbibliothek und finde, dass die Verwendung von grid-template-areas hilfreich sein kann, um genau sehen zu können, wie eine Komponente aus dem CSS aussehen wird. Es ist auch sehr einfach, die Komponente an verschiedenen Breakpoints neu zu definieren, indem man manchmal zusätzlich zur Änderung der Anzahl der verfügbaren Spaltenspuren den Wert von grid-template-areas neu definiert.
Im folgenden CSS habe ich ein einspaltiges Layout für meine Komponente definiert. Als nächstes definiere ich bei einer Mindestbreite von 600px die Anzahl der Spalten und auch den Wert der grid-template-areas neu, um ein Layout mit zwei Spalten zu erstellen. Das Schöne an diesem Ansatz ist, dass jeder, der sich dieses CSS ansieht, sehen kann, wie das Layout funktioniert!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }Barrierefreiheit
Sie müssen sich bei der Verwendung dieser Methode bewusst sein, dass es sehr einfach ist, Dinge zu verschieben und das Problem zu verursachen, dass die visuelle Anzeige von der zugrunde liegenden Quellreihenfolge getrennt wird. Jeder, der mit der Tabulatortaste auf der Website umhergeht oder den Bildschirm ansieht, während der Inhalt gesprochen wird, verwendet die Reihenfolge, in der sich die Dinge in der Quelle befinden. Indem Sie die Anzeige aus dieser Reihenfolge verschieben, könnten Sie ein sehr verwirrendes, unverbundenes Erlebnis schaffen. Verwenden Sie diese Methode nicht, um Dinge zu verschieben, ohne sicherzustellen, dass die Quelle in einer vernünftigen Reihenfolge ist und zum visuellen Erlebnis passt.
Zusammenfassung
Das sind die Fakten zur Verwendung der Eigenschaften grid-template-area und grid-area zum Erstellen von Layouts. Wenn Sie diese Layoutmethode noch nie verwendet haben, probieren Sie sie aus. Ich finde, dass es eine schöne Möglichkeit ist, mit Layouts zu experimentieren, und verwende es oft beim Prototyping eines Layouts – auch wenn wir aus dem einen oder anderen Grund letztendlich eine andere Methode für die Produktionsversion verwenden werden.
Überlauf und Datenverlust in CSS
CSS wurde entwickelt, um Ihre Inhalte lesbar zu halten. Lassen Sie uns Situationen untersuchen, in denen Sie in Ihren Webdesigns auf einen Überlauf stoßen könnten, und wie sich CSS entwickelt hat, um bessere Möglichkeiten zum Verwalten und Entwerfen unbekannter Mengen von Inhalten zu schaffen. Lesen Sie einen verwandten Artikel →
