CSS Grid verstehen: Gitterlinien
Veröffentlicht: 2022-03-10Im ersten Artikel dieser Reihe habe ich einen Blick darauf geworfen, wie man einen Grid-Container erstellt und welche verschiedenen Eigenschaften auf das übergeordnete Element angewendet werden, aus dem Ihr Grid besteht. Sobald Sie ein Raster haben, haben Sie eine Reihe von Rasterlinien. In diesem Artikel erfahren Sie, wie Sie Elemente an diesen Linien platzieren, indem Sie Eigenschaften zu den direkten untergeordneten Elementen des Rastercontainers hinzufügen.
Wir werden abdecken:
- Die Platzierungseigenschaften
grid-column-start,grid-column-end,grid-row-start,grid-row-endund ihre Abkürzungengrid-columnundgrid-row. - So verwenden Sie den
grid-areazum Platzieren nach Zeilennummer. - So platzieren Sie Artikel nach Liniennamen.
- Der Unterschied zwischen implizitem und explizitem Raster beim Platzieren von Elementen.
- Verwenden Sie das Schlüsselwort
spanmit etwas Bonussubgrid. - Worauf Sie achten müssen, wenn Sie automatisch platzierte und platzierte Elemente mischen.
- Teil 1: Erstellen eines Grid-Containers
- Teil 2: Gitterlinien
- Teil 3: Rastervorlagenbereiche
Grundkonzepte der zeilenbasierten Positionierung
Um ein Element auf dem Raster zu platzieren, legen wir die Zeile fest, auf der es beginnt, und dann die Zeile, auf der es enden soll. Daher würde ich bei einem Raster mit fünf Spalten und fünf Zeilen, wenn ich möchte, dass mein Element die Spuren der zweiten und dritten Spalte sowie die Spuren der ersten, zweiten und dritten Reihe umfasst, das folgende CSS verwenden. Denken Sie daran, dass wir auf die Linie zielen, nicht auf die Strecke selbst.
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }Dies könnte auch als Abkürzung angegeben werden, der Wert vor dem Schrägstrich ist die Startzeile, der Wert danach ist die Endzeile.
.item { grid-column: 2 / 4; grid-row: 1 / 4; }Auf CodePen können Sie das Beispiel sehen und die Zeilen ändern, die das Element umfasst.
Siehe Pen Grid Lines: Placement Shorthands von Rachel Andrew (@rachelandrew) auf CodePen.
Beachten Sie, dass sich unser Rahmenhintergrund über den gesamten Bereich erstreckt, weil die Anfangswerte der Ausrichtungseigenschaften align-self und justify-self stretch sind.
Wenn Ihr Element nur eine Spur umfassen soll, können Sie die Endzeile weglassen, da das Standardverhalten darin besteht, dass Elemente eine Spur umfassen. Wir sehen dies, wenn wir Elemente wie im letzten Artikel automatisch platzieren, jedes Element geht in eine Zelle – die sich über eine Spalte und eine Zeile erstreckt. Um also zu bewirken, dass sich ein Element von Zeile 2 bis 3 erstreckt, könnten Sie schreiben:
.item { grid-column: 2 / 3; }Es wäre auch vollkommen richtig, die Endzeile zu verpassen:
.item { grid-column: 2; } Die grid-area Kurzschrift
Sie können ein Element auch mit grid-area platzieren. Wir werden dieser Eigenschaft in einem zukünftigen Artikel wieder begegnen, aber wenn sie mit Zeilennummern verwendet wird, kann sie verwendet werden, um alle vier Zeilen zu setzen.
.item { grid-area: 1 / 2 / 4 / 4; } Die Reihenfolge dieser Zeilennummern ist grid-row-start , grid-column-start , grid-row-end , grid-column-end . Wenn Sie in einer horizontalen Sprache arbeiten, die von links nach rechts geschrieben wird (wie Englisch), ist das oben, links, unten, rechts. Sie haben vielleicht bemerkt, dass dies das Gegenteil davon ist, wie wir normalerweise Abkürzungen wie Rand in CSS angeben - diese laufen oben, rechts, unten, links.
Der Grund dafür ist, dass das Raster unabhängig davon, welchen Schreibmodus oder welche Richtung Sie verwenden, auf die gleiche Weise funktioniert, und wir werden dies weiter unten im Detail behandeln. Daher ist es sinnvoller, beide Starts und dann beide Enden festzulegen, als die Werte auf die physischen Abmessungen des Bildschirms abzubilden. Ich verwende diese Eigenschaft eher nicht für die zeilenbasierte Platzierung, da ich denke, dass die zweiwertigen Abkürzungen von grid-column und grid-row beim Durchsuchen eines Stylesheets besser lesbar sind.
Linien auf dem expliziten Gitter
Ich habe das explizite versus implizite Raster in meinem letzten Artikel erwähnt. Das explizite Raster ist das Raster, das Sie mit den Eigenschaften grid-template-columns und grid-template-rows erstellen. Indem Sie Ihre Spalten- und Zeilenspuren definieren, definieren Sie auch Linien zwischen diesen Spuren und an den Start- und Endkanten Ihres Rasters.
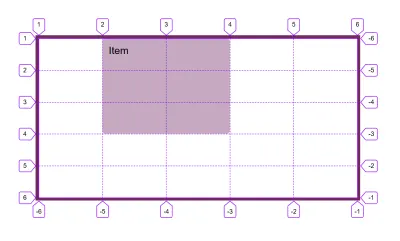
Diese Zeilen sind nummeriert. Die Nummerierung beginnt bei 1 an der Startkante sowohl in Block- als auch in Inline-Richtung. Wenn Sie sich in einem horizontalen Schreibmodus befinden, bedeutet dies bei Sätzen, die links beginnen und nach rechts laufen, dass Zeile 1 in Blockrichtung oben im Raster und Zeile 1 in Inline-Richtung links ist Linie.

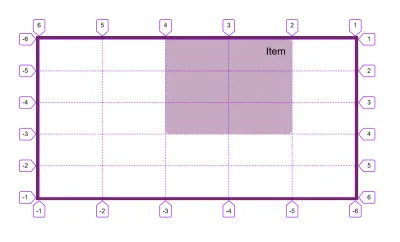
Wenn Sie in einer horizontalen RTL-Sprache arbeiten – wie Sie es vielleicht tun, wenn Sie auf Arabisch arbeiten – dann ist Zeile 1 in Blockrichtung immer noch oben, aber Zeile 1 in Inline-Richtung ist rechts.

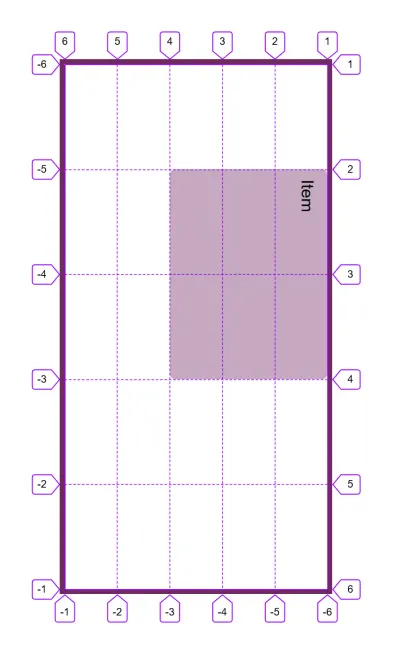
Wenn Sie in einem vertikalen Schreibmodus arbeiten und ich im Bild unten den Schreibmodus eingestellt habe writing-mode: vertical-rl , dann befindet sich Zeile 1 in diesem Schreibmodus am Anfang der Blockrichtung, in diesem Fall rechts. Zeile 1 in Inline-Richtung ist oben.

Daher sind Gitterlinien an den Schreibmodus und die Skriptrichtung des Dokuments oder der Komponente gebunden.
Die Endzeile Ihres expliziten Rasters hat die Nummer -1 und die Zeilen zählen von diesem Punkt an zurück, sodass die Zeile -2 die zweite von der letzten Zeile ist. Wenn Sie also ein Element über alle Spuren des expliziten Rasters erstrecken möchten, können Sie dies tun mit:
.item { grid-column: 1 / -1; }Linien auf dem impliziten Gitter
Wenn Sie implizite Grid-Spuren erstellt haben, zählen sie ebenfalls von 1 an hoch. Im folgenden Beispiel habe ich ein explizites Grid für Spalten erstellt, jedoch wurden Zeilenspuren im impliziten Grid erstellt, wo ich grid-auto-rows verwende um diese auf 5em zu dimensionieren.
Das Element mit der Klasse placed wurde so platziert, dass es sich von Zeilenzeile 1 bis Zeilenzeile -1 erstreckt. Wenn wir mit einem expliziten Raster für unsere zwei Zeilen arbeiten, sollte sich das Element über zwei Zeilen erstrecken. Da die Zeilenspuren im impliziten Raster erstellt wurden, wird Zeile -1 in Zeile 2 und nicht in Zeile 3 aufgelöst.
Siehe Pen Grid Lines: Explicit vs. Implicit Grid von Rachel Andrew (@rachelandrew) auf CodePen.
Es gibt derzeit keine Möglichkeit, auf die letzte Zeile des impliziten Rasters abzuzielen, ohne zu wissen, wie viele Zeilen Sie haben.
Artikel gegen benannte Zeilen platzieren
Im letzten Artikel habe ich erklärt, dass Sie zusätzlich zu Zeilennummern optional Zeilen in Ihrem Raster benennen können. Sie benennen die Linien, indem Sie einen oder mehrere Namen in eckigen Klammern zwischen Ihren Streckengrößen hinzufügen.
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }Sobald Sie einige benannte Zeilen haben, können Sie beim Platzieren Ihrer Artikel die Zeilennummer gegen einen Namen austauschen.

.item { grid-column: main-start / main-end; } Siehe Pen Grid Lines: Benennungslinien von Rachel Andrew (@rachelandrew) auf CodePen.
Wenn Ihre Linie mehrere Namen hat, können Sie beim Platzieren Ihres Artikels einen auswählen, den Sie möchten. Alle Namen werden in dieselbe Linie aufgelöst.
Hinweis : Beim Benennen von Zeilen passieren einige interessante Dinge. Weitere Informationen finden Sie in meinem Artikel „Dinge im CSS-Grid-Layout benennen“.
Was passiert, wenn es mehrere Zeilen mit demselben Namen gibt?
Sie erhalten ein interessantes Verhalten, wenn Sie mehrere Zeilen mit demselben Namen haben. Dies ist eine Situation, die auftreten kann, wenn Sie Zeilen innerhalb der repeat() Notation benennen. Im folgenden Beispiel habe ich ein 8-Spalten-Raster, das durch viermaliges Wiederholen eines Musters von 1fr 2fr . Ich habe die Linie vor der kleineren Spur sm und der größeren Spur lg genannt. Das bedeutet, dass ich 4 Zeilen mit jedem Namen habe.
In dieser Situation können wir dann den Namen als Index verwenden. Um also ein Element zu platzieren, das in der zweiten Zeile mit dem Namen sm beginnt und sich bis zur dritten Zeile mit dem Namen lg erstreckt, verwende ich grid-column: sm 2 / lg 3 . Wenn Sie den Namen ohne Nummer verwenden, wird dieser immer in die erste Zeile mit diesem Namen aufgelöst.
Siehe Pen Grid Lines: Benennungslinien von Rachel Andrew (@rachelandrew) auf CodePen.
Verwenden des Schlüsselworts span
Es gibt Situationen, in denen Sie wissen, dass sich ein Objekt über eine bestimmte Anzahl von Spuren erstrecken soll, Sie jedoch nicht genau wissen, wo es im Raster platziert wird. Ein Beispiel wäre, wenn Sie Elemente mithilfe der automatischen Platzierung platzieren, aber möchten, dass sie sich über mehrere Spuren erstrecken und nicht über die Standardspur 1. In diesem Fall können Sie das Schlüsselwort span verwenden. Im Beispiel unten beginnt mein Objekt in der Zeile auto , das ist die Zeile, in der es bei der automatischen Platzierung platziert würde, und erstreckt sich dann über 3 Spuren.
.item { grid-column: auto / span 3; } Siehe das Schlüsselwort Pen Grid Lines: span von Rachel Andrew (@rachelandrew) auf CodePen.
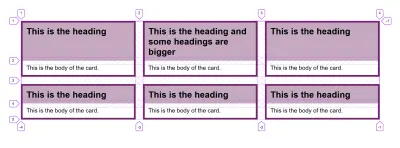
Diese Technik wird sehr nützlich, sobald wir eine breite Unterstützung des subgrid -Werts für grid-template-columns und grid-template-rows haben. Beispielsweise können Sie in einem Kartenlayout, in dem die Karten eine Kopfzeile und einen Hauptinhaltsbereich haben, die Sie aneinander ausrichten möchten, dafür sorgen, dass sich jede Karte über zwei Zeilen erstreckt, während Sie dennoch das übliche automatische Platzierungsverhalten zulassen. Die einzelnen Karten verwenden für ihre Zeilen ein subgrid (dh sie erhalten jeweils zwei Zeilen). Sie können dies im folgenden Beispiel sehen, wenn Sie Firefox verwenden, und lesen Sie meinen Artikel CSS Grid Level 2: Here Comes Subgrid, um mehr über Subgrid zu erfahren.
Siehe Pen Grid Lines: span keyword and subgrid von Rachel Andrew (@rachelandrew) auf CodePen.
/ 
Elemente mit zeilenbasierter Platzierung überlagern
Grid platziert Elemente automatisch in leeren Zellen des Rasters, es stapelt keine Elemente in derselben Zelle. Durch die zeilenbasierte Platzierung können Sie jedoch Elemente in derselben Rasterzelle platzieren. In diesem nächsten Beispiel habe ich ein Bild, das sich über zwei Spuren erstreckt, und eine Beschriftung, die in der zweiten Spur platziert wird und einen halbtransparenten Hintergrund erhält.
Siehe die Pen Grid Lines: Karte mit geschichteten Elementen von Rachel Andrew (@rachelandrew) auf CodePen.
Elemente werden in der Reihenfolge gestapelt, in der sie in der Dokumentquelle erscheinen. Im obigen Beispiel kommt die Bildunterschrift also nach dem Bild und wird daher über dem Bild angezeigt. Wenn die Beschriftung zuerst gekommen wäre, würde sie hinter dem Bild angezeigt werden und wir könnten sie nicht sehen. Sie können diese Stapelung steuern, indem Sie die Eigenschaft z-index verwenden. Wenn es wichtig war, dass die Beschriftung in der Quelle an erster Stelle steht, können Sie z-index verwenden, mit einem höheren Wert für die Beschriftung als für das Bild. Dies würde zwingen, die Bildunterschrift über dem Bild anzuzeigen, damit sie gelesen werden kann.
Mischen von zeilenbasierter und automatischer Platzierung
Sie müssen etwas mehr Vorsicht walten lassen, wenn Sie platzierte Elemente mit automatisch platzierten mischen. Wenn Gegenstände vollständig automatisch im Raster platziert werden, platzieren sie sich nacheinander auf dem Raster, wobei jeder den nächsten verfügbaren leeren Platz findet, an dem er sich platzieren kann.
Siehe Pen Grid Lines: Auto-Placement von Rachel Andrew (@rachelandrew) auf CodePen.
Das Standardverhalten ist immer, vorwärts zu gehen und eine Lücke zu lassen, wenn ein Element nicht in das Raster passt. Sie können dieses Verhalten steuern, indem Sie die Eigenschaft grid-auto-flow mit dem Wert dense verwenden. Wenn es in diesem Fall ein Element gibt, das in eine Lücke passt, die bereits im Raster vorhanden ist, wird es außerhalb der Quellenreihenfolge platziert, um die Lücke zu füllen. Im folgenden Beispiel mit dichter Packung wird Artikel 3 jetzt vor Artikel 2 platziert.
Siehe Pen Grid Lines: Auto-Placement and Dense Packing von Rachel Andrew (@rachelandrew) auf CodePen.
Beachten Sie, dass dieses Verhalten zu Problemen für Benutzer führen kann, die mit der Tabulatortaste durch das Dokument navigieren, da das visuelle Layout nicht mit der Quellreihenfolge synchron ist, der sie folgen.
Die automatische Platzierung funktioniert etwas anders, wenn Sie bereits einige Elemente platziert haben. Die platzierten Elemente werden zuerst positioniert, und die automatische Platzierung sucht dann nach der ersten verfügbaren Lücke, um mit dem Platzieren von Elementen zu beginnen. Wenn Sie oben in Ihrem Layout durch eine leere Rasterzeile etwas Leerraum gelassen haben, fügen Sie einige Elemente ein, die automatisch platziert werden, sie landen in dieser Spur.
Um dies in diesem letzten Beispiel zu demonstrieren, habe ich mit den zeilenbasierten Positionierungseigenschaften die Elemente 1 und 2 platziert und die erste Zeile leer gelassen. Spätere Elemente sind nach oben gerückt, um die Lücken zu füllen.
Siehe Pen Grid Lines: automatische Platzierung gemischt mit platzierten Elementen von Rachel Andrew (@rachelandrew) auf CodePen.
Es lohnt sich, dieses Verhalten zu verstehen, da es bedeuten kann, dass Elemente an seltsamen Orten landen, wenn Sie einige neue Elemente in Ihr Layout einfügen, denen keine Platzierung im Raster zugewiesen wurde.
Einpacken
Das ist so ziemlich alles, was Sie über Rasterlinien wissen müssen. Denken Sie daran, dass Sie immer nummerierte Zeilen haben, egal wie Sie das Raster verwenden, Sie können immer ein Element von einer Zeilennummer zur anderen platzieren. Die anderen Methoden, die wir uns in zukünftigen Artikeln ansehen werden, sind alternative Möglichkeiten, um Ihr Layout anzugeben, basieren jedoch auf dem Raster, das durch nummerierte Linien erstellt wird.
- Teil 1: Erstellen eines Grid-Containers
- Teil 2: Gitterlinien
- Teil 3: Rastervorlagenbereiche
