Farbtheorie verstehen – Unverzichtbarer Leitfaden für Grafikdesigner
Veröffentlicht: 2019-01-31Die Farbwahl der Designer für die Benutzeroberfläche hat einen großen Einfluss auf die Gesamtästhetik und Funktionalität einer Website. Die Farbauswahl ist komplex und spielt eine wichtige Rolle im Design. Die Farbtheorie hat viel zu bieten – das Ändern des Farbtons oder der Sättigung einer Farbe kann die Stimmung und das Verhalten des Benutzers verändern. Es dauert weniger als 90 Sekunden, bis Benutzer ein unbewusstes Urteil über ein Produkt fällen, und meistens basiert diese Beurteilung allein auf der Farbe.
Um ein gutes Design zu erstellen, sollten Designer in der Lage sein, Farben effektiv einzusetzen. Um dieses Thema weiter zu untersuchen, werfen wir einen Blick auf das Farbrad – Das Verständnis von Farben und ihrer Beziehung zueinander ist eine wichtige Expertise, die Designer beherrschen und ihren Kunden anbieten können. Lesen Sie diesen Artikel durch, um mehr darüber zu erfahren, wie sich unterschiedliche Farbtöne, Chromas, Werte, Sättigung und Töne auf die Art und Weise auswirken, wie wir Farben wahrnehmen. Wir werden auch darüber sprechen, wie Sie die effektivste Farbpalette für Ihre anstehenden Projekte erstellen.
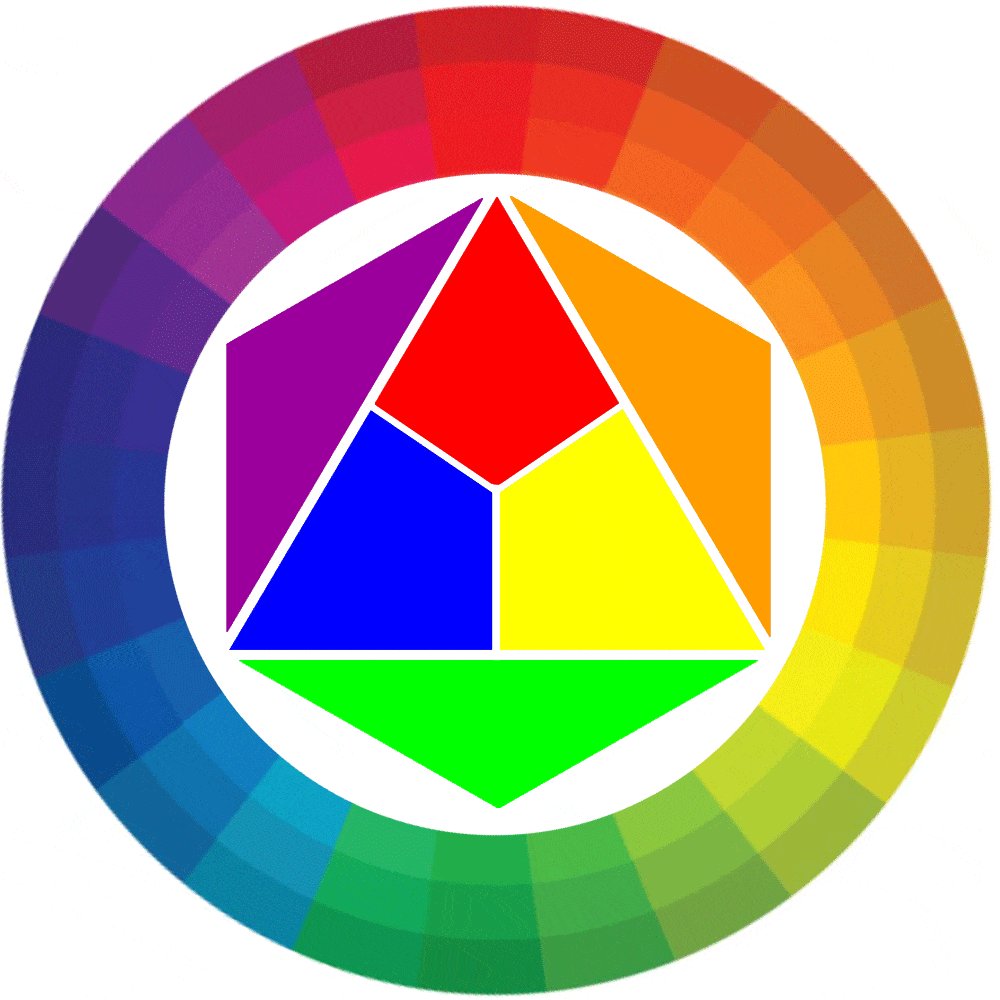
Farbkreis
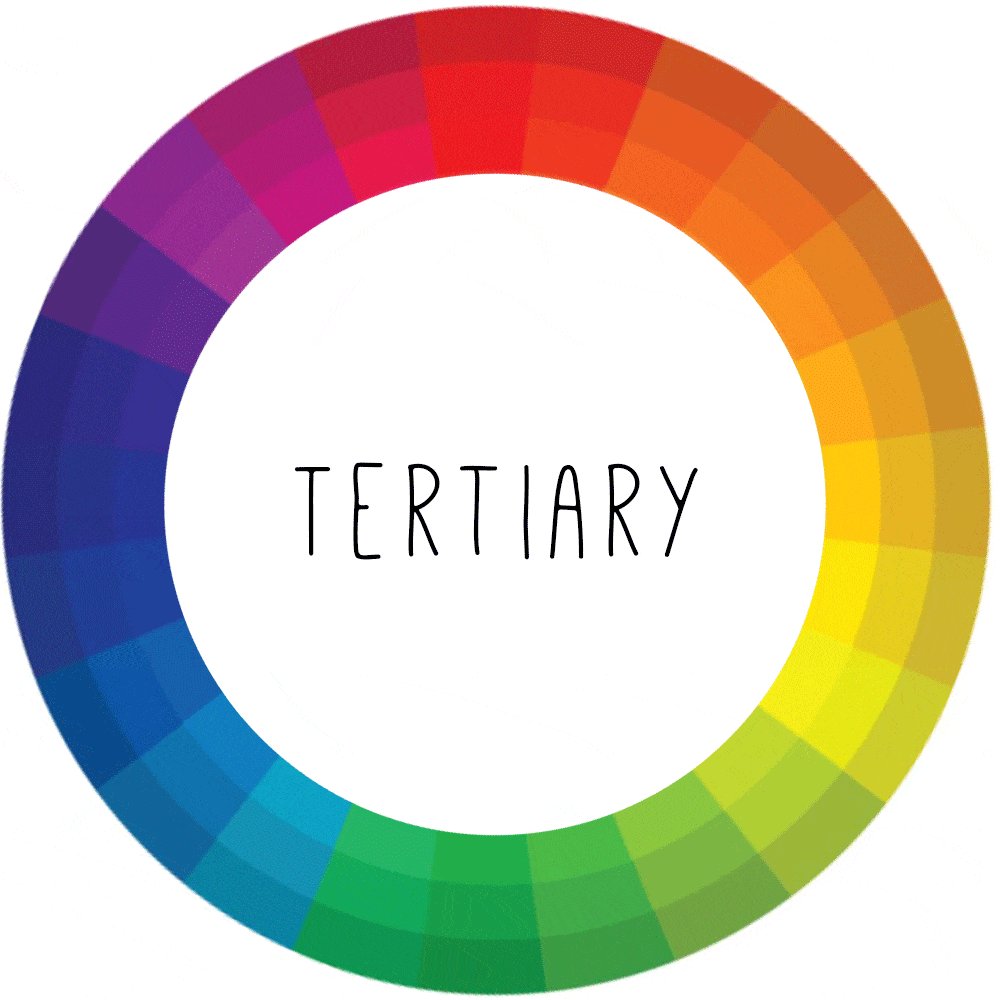
Der Farbkreis zeigt Ihnen verschiedene Farben und deren Beziehung zueinander. Das obige Rad basiert auf dem RYB-Modell. Der Farbkreis besteht aus Primär-, Sekundär- und Tertiärfarben. Primärfarben werden durch die Kombination von 3 Pigmentfarben gebildet, die nicht durch die Kombination von irgendetwas gebildet werden können, während Sekundär- und Tertiärfarben durch die Kombination von Primär- und Sekundärfarben entstehen.
Diese schematische Art der Farbdarstellung wurde von Sir Issac Newton entwickelt und hat seitdem viele Wandlungen erfahren. Das Farbrad bleibt nach wie vor eine der besten Möglichkeiten, Farben darzustellen und verschiedene Farbkombinationen zu sehen.
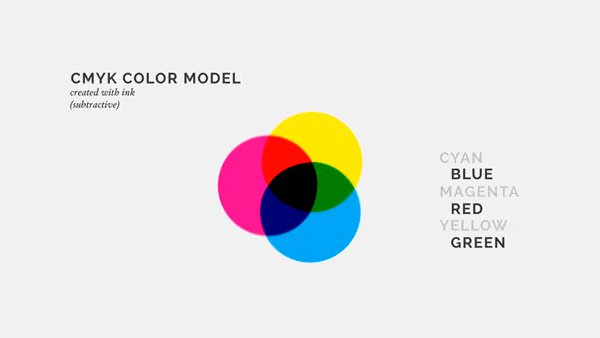
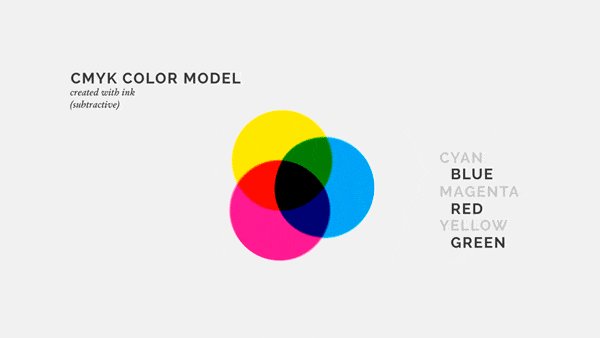
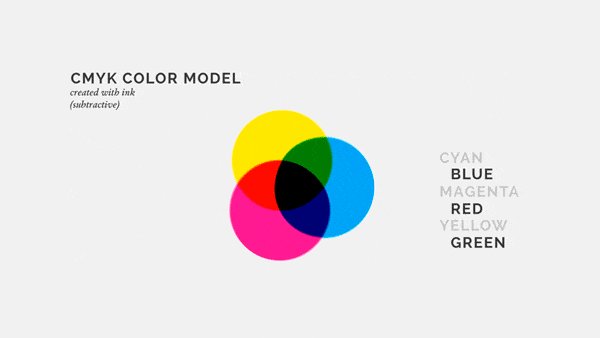
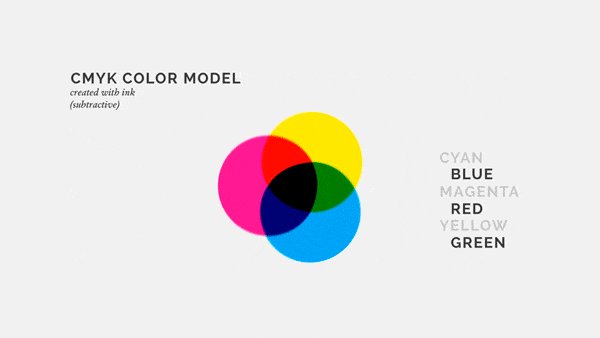
Farbmodelle
Es gibt zwei Arten von Farbmodellen – Additiv und Subtraktiv. Das additive Farbmodell wird für digitale Bildschirme verwendet, während das subtraktive Farbmodell auf greifbaren Farben wie Farbe, Farbstoffen und Tinte basiert. Das additive Farbmodell, auch bekannt als RGB-System, basiert auf Primärfarben des Spektrums und Sie können verschiedene Farben kombinieren, um ein breites Farbspektrum zu erstellen. Das subtraktive Modell ist dagegen begrenzt. Es ist am besten, Ihre Dateien in das CMYK-Format zu konvertieren, um die Farbkonsistenz zu gewährleisten, bevor Sie Ihr endgültiges Design drucken.
Farbharmonie
Farbharmonie bezieht sich auf die Anordnung von Farben in einer geordneten und ansprechenden Weise. Wenn Farben richtig arrangiert oder organisiert sind, verspürt der Betrachter ein Gefühl der Ruhe, und wenn es Disharmonien im Design gibt, ruft es ein Gefühl von Chaos und Ekel hervor. Um Farben effektiv anordnen zu können, müssen Designer verschiedene Farbschemata verstehen und wissen, wie sie eine Webanwendung beeinflussen.
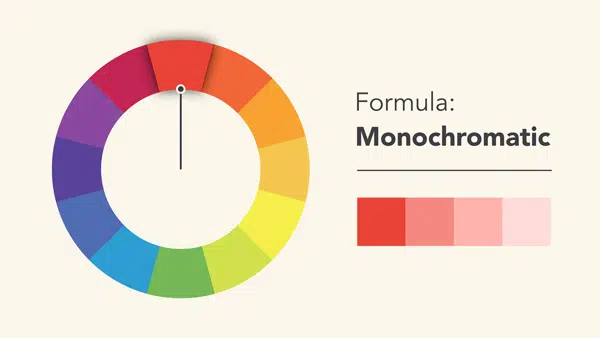
Einfarbig
Monochromatische Farbschemata basieren auf einer einzigen Farbe mit verschiedenen Tönen und Schattierungen davon. Aufgrund der begrenzten Farbauswahl ist es einfacher, ein harmonisches Design zu erstellen, wenn Sie mit einer monochromen Farbpalette arbeiten.
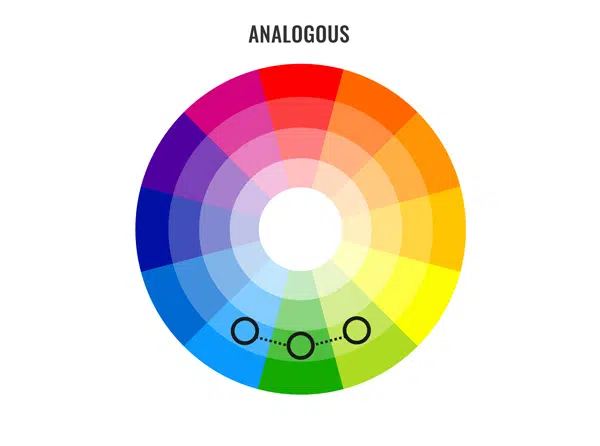
Analog
Analoge Farben sind Farben, die auf dem Rad direkt nebeneinander zu finden sind. Bei der Verwendung einer analogen Farbpalette müssen Designer auf den fehlenden Kontrast in ihren Entwürfen achten. Um den Kontrast zu erhöhen, ist es besser, eine Akzentfarbe zu wählen, die das gesamte Farbschema des Designs unterstützt.

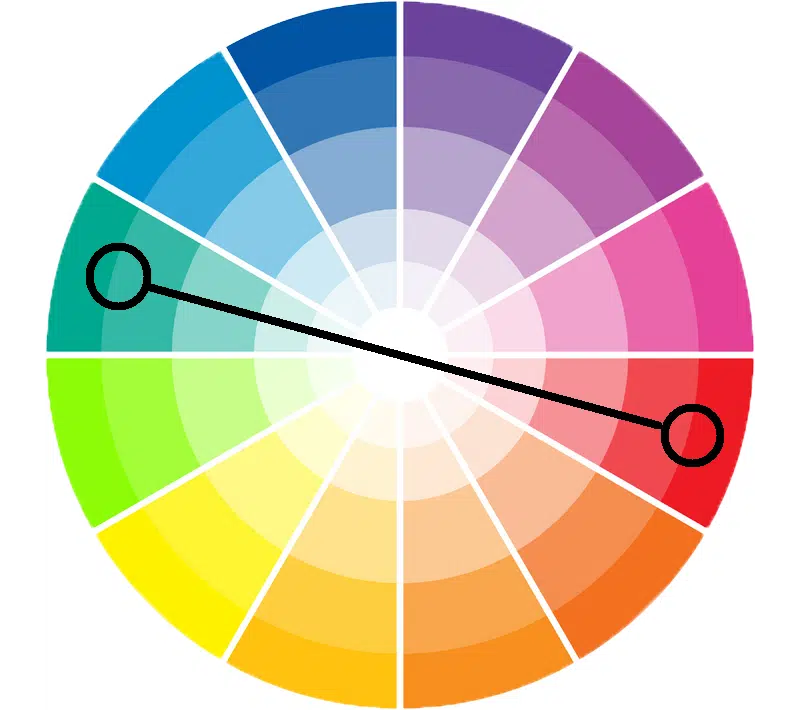
Komplementär
Komplementärfarben liegen auf den gegenüberliegenden Seiten des Farbkreises. Diese kontrastreichen Kombinationen erzeugen einen auffälligen Look, müssen aber mit Vorsicht behandelt werden. Es ist besser, sie in kleineren Abschnitten des Designs zu verwenden, insbesondere in den Bereichen, in denen ein Element in Ihrem Design hervorstechen soll.
Komplementär aufgeteilt
Dieses Farbschema ähnelt dem vorherigen. Es wählt eine Grundfarbe und zwei benachbarte Farben als Ergänzung. Dies minimiert den Aufwand des Kontrasts und ist ideal für Anfänger.
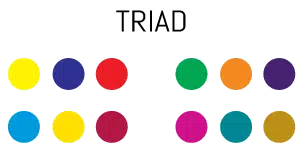
Triade
Das Triaden-Farbschema bezieht sich auf drei Farben im Farbkreis, die gleich weit voneinander entfernt sind. Diese Palette eröffnet die Möglichkeit, mehr Farben in Ihrem Design zu verwenden, und kann hilfreich sein, wenn das Design mehr als zwei Farben erfordert. Um ein harmonisches Design zu schaffen, hilft es immer, an der Farbbalance zu arbeiten. Es wird empfohlen, eine dominante Farbe und die anderen beiden Akzentfarben zu verwenden.
Tetradisch/ Doppelt komplementär
Dieses Farbschema ist für erfahrenere Designer. Die verbundenen Farben bilden ein Rechteck innerhalb des Farbkreises. Um dieses Schema in einem Design umsetzen zu können, muss die Farbbalance perfekt sein. Es ist schwierig, dieses Design zu harmonisieren, aber wenn es richtig gemacht wird, kann es schön sein.
Erstellen eines Farbschemas
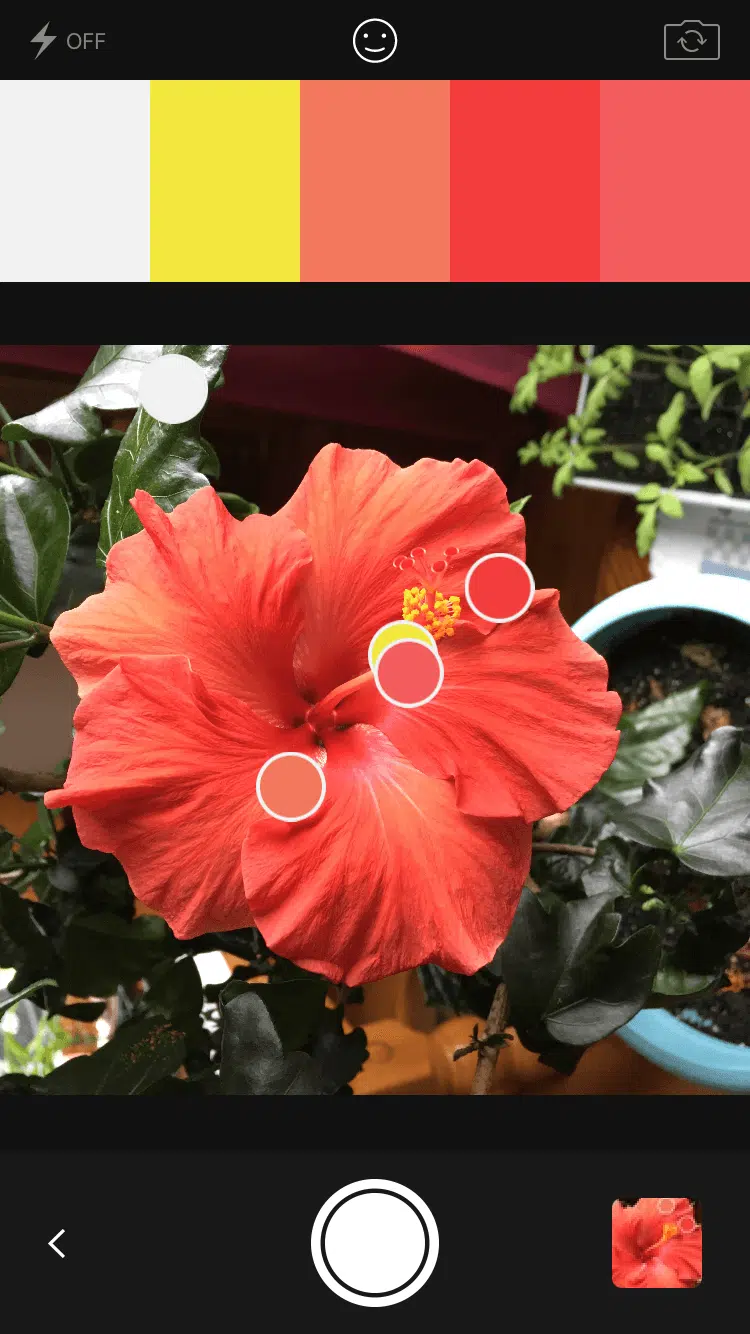
Sobald Sie ein besseres Verständnis des Farbkreises und der Farbschemata erlangt haben. Sie sollten in der Lage sein, Ihre eigene Farbpalette zu erstellen. Beim Erstellen einer benutzerdefinierten Palette ist es wichtig zu verstehen, wie verschiedene Farben miteinander interagieren. Sie müssen nicht unbedingt einem vordefinierten Satz von Regeln folgen, um eine zu erstellen, aber Sie müssen die Beziehung zwischen den Farben in Ihrer Palette kennen. Farbpaletten wachsen und entwickeln sich, während Sie Ihr Design erstellen, aber Sie müssen zuerst mit einem Schema beginnen, das zur Marke passt. Eine andere Möglichkeit, eine Palette zu erstellen, ist die Verwendung eines Fotos. Es gibt viele Online-Tools, mit denen Sie Farben aus einem Bild extrahieren können, wobei Adobe Kuler einer meiner persönlichen Favoriten ist.
Alles, was Sie tun müssen, ist, ein Bild hochzuladen und Kuler zu verwenden, um bestimmte Farben aus dem Foto zu extrahieren. Sobald Sie die benötigten Farben haben, können Sie mit der Sättigung, dem Wert, den Farbtönen und dem Farbton spielen, um ein Schema zu erstellen, das für Ihr Projekt geeignet ist. Dies kann mit Ihrem Creative Cloud-Abonnement problemlos nach Photoshop und Illustrator exportiert werden.
Die Farbtheorie ist eine Wissenschaft und Kunst für sich. Designer widmen ihre gesamte Karriere diesem Designbereich und es gibt viele unerforschte Bereiche in diesem Bereich. Wir hoffen, dass dieser Artikel Ihnen hilft, die Grundlagen der Farbtheorie zu verstehen und Ihre zukünftigen Designentscheidungen zu treffen.