So verwenden Sie unterstrichenen Text, um die Benutzererfahrung zu verbessern
Veröffentlicht: 2022-03-10( Dieser Artikel wird von Adobe unterstützt .) Eine Unterstreichung ist eine horizontale Linie direkt unter einem Textabschnitt. In unserer täglichen Erfahrung unterstreichen wir wichtige Textabschnitte, indem wir manchmal von Hand unter gedruckten Text unterstreichen. Aber Unterstreichungen haben ihren eigenen Platz in der Welt des digitalen Designs. Tatsächlich ist unterstrichener Text zu einem der häufigsten und bekanntesten Merkmale unserer Online-Erfahrung geworden. Wenn wir auf einer Webseite ein unterstrichenes Wort oder einen unterstrichenen Satz sehen, gehen wir sofort davon aus, dass es sich um einen Link handelt.
In diesem Artikel erkläre ich das Konzept der Unterstreichung und gebe einige Tipps, wie man damit das Weberlebnis verbessert.
Historischer Zusammenhang
Text wurde lange vor der Erfindung des Internets unterstrichen. Es wurde von Druckdesignern verwendet, um wichtige Teile eines Textes hervorzuheben:

Es wurde in der Werbung verwendet:

Wir finden es sogar in unserer unmittelbaren Umgebung:

Heutzutage unterstreichen Designer Text normalerweise nicht, um ihn hervorzuheben, da ein solches Styling als ablenkend empfunden wird.
Links unterstreichen
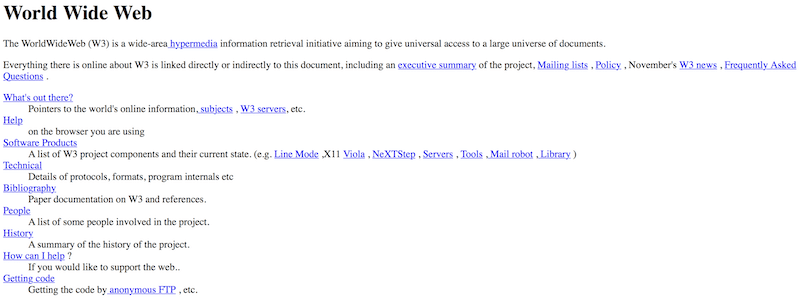
Als Tim Berners-Lee 1991 erstmals das Konzept des World Wide Web vorstellte, sagte er: „Das [World Wide Web] besteht aus Dokumenten und Links.“ Seitdem sind Links zu einem grundlegenden Element des Online-Erlebnisses geworden, dem Kitt, der das Web zusammenhält.
Die Werkzeugkiste der frühesten Webdesigner war viel zu begrenzt – nur einfache Schriftarten und eine begrenzte Anzahl von Farben (Farbmonitore zeigten nur 16 Farben an, und viele waren nur Schwarzweiß). Es war jedoch wichtig, Links mit einem anderen Stil hervorzuheben, damit die ersten Nutzer herausfinden konnten, welche Elemente auf der Seite wichtig waren. Die einfachste Lösung war zu unterstreichen. Seitdem ist das Unterstreichen von Text zur Standarddekoration von HTML-Hyperlinks geworden. Und während Designer in den letzten 30 Jahren verschiedene Stile für Links ausprobiert haben, wird das Unterstreichen von vielen Webdesignern immer noch bevorzugt.

Unterstrichene Links haben einige große Vorteile:
- Vertrautheit
Der Unterstrich ist eine der am weitesten verbreiteten Konventionen im Web. Unterstreichungen bieten eine stark wahrgenommene Anklickbarkeit – die überwiegende Mehrheit der Benutzer versteht, dass unterstrichener Text ein Link ist. - Scanfähigkeit
Unterstrichener Text ist ein großartiger visueller Hinweis, der die Sichtbarkeit von Links beim Scannen von Text garantiert. Wenn wir Seiten vertikal scannen, schneidet jede horizontale Linie direkt durch unsere Sichtlinie. Unterstreichungen führen Benutzer beim Überfliegen zu wichtigen Informationen. - Barrierefreiheit
Wenn nur Farbe verwendet wird, um anklickbare Elemente zu unterscheiden, haben einige Benutzergruppen (z. B. farbenblinde Personen) möglicherweise Probleme, Links zu identifizieren. Laut WCAG 2.0 sollte Farbe nicht der einzige visuelle Indikator für eine mögliche Aktion sein. Wenn Sie möchten, dass Ihre Website zugänglich ist, müssen Sie den Links einen weiteren visuellen Hinweis hinzufügen, und das Unterstreichen ist eine logische Wahl.
Trotz all seiner Vorteile kann das Unterstreichen die Benutzererfahrung in gewisser Weise beeinträchtigen:
- Lesbarkeit
Die unterbrechende Natur einer Unterstreichung eignet sich hervorragend zum Überfliegen, kann aber die Lesbarkeit beeinträchtigen. Eine Studie der Universität Hamburg zeigt, dass Unterstreichungen die Lesbarkeit von Texten beeinträchtigen. Vermeiden Sie auf der Grundlage der Studie Unterstreichungen, wenn das Hauptziel des Inhalts das Verständnis ist. - Ästhetik
Unterstreichungen fügen dem Text und dem Gesamtdesign visuelles Rauschen hinzu. Viele Unterstreichungen, die über einen Textblock verteilt sind, können für einen unruhigen Look sorgen.
Entwerfen der perfekten Unterstreichung
Bevor wir in die Details der Gestaltung der perfekten Unterstreichung eintauchen, lohnt es sich, unser Ziel zu definieren. Wir wollen eine sichtbare, aber unaufdringliche Unterstreichung schaffen. Benutzer sollten verstehen können, dass das Element interaktiv ist – wenn sie es sehen, sollten sie sofort wissen, dass es sich um einen Link handelt – aber es sollte nicht zu viel Aufmerksamkeit auf sich ziehen oder sich abheben.
Unterstreichen Sie keinen Text, der kein Link ist
Unterstreichen Sie keinen Text, der kein Link ist (selbst wenn Ihre Links nicht unterstrichen sind). Unterstreichungen bieten eine stark wahrgenommene Anklickbarkeit, und Benutzer werden verwirrt und frustriert sein, wenn unterstrichener Text nicht ihren Erwartungen entspricht. Wenn Sie bestimmte Wörter oder Sätze hervorheben müssen, ist die Verwendung von Kursiv- oder Fettdruck viel sicherer.
Halt dich kurz
Versuchen Sie, verknüpfte Sätze kurz zu halten, drei bis fünf Wörter. Alles andere würde den Text unübersichtlich machen.
Machen Sie Ankertext aussagekräftig
Ankertext ist der anklickbare Text in einem Link. Es sollte beschreibend sein – Benutzer sollten vorhersagen können, was sie erhalten, wenn sie auf einen Link klicken. Vermeiden Sie aus diesem Grund Ankertexte wie „Hier klicken“, denn das sagt fast nichts über den Inhalt hinter dem Link aus und zwingt die Benutzer dazu, nach weiteren Informationen darüber zu suchen, worauf sie genau klicken werden. „Hier klicken“-Links machen eine Website auch für Personen, die Screenreader verwenden, weniger zugänglich. Die meisten Screenreader sagen „Link“ vor jedem Link. Beispielsweise würde ein „Autos“-Link von JAWS als „Autos verknüpfen“ gelesen werden. Daher können Sie davon ausgehen, dass JAWS einen „hier klicken“-Link als „Link hier klicken“ lesen würde, was völlig uninformativ ist.
Laut Googles „Search Engine Starter Guide“ ist es kritisch, Wörter, die die Zielseite vorwegnehmen, an den Anfang des Linktextes zu stellen.

Links konsistent gestalten
Konsistenz ist der Schlüssel, um Benutzern beizubringen, wie Links auf Ihrer Website aussehen. Es sollte keine Situation geben, in der einige der Links auf Ihrer Website unterstrichen sind und andere nicht. Unterschiedliche visuelle Zeichen, die auf verschiedenen Seiten verwendet werden, können Besucher leicht verwirren. Wählen Sie ein Link-Design und bleiben Sie dabei.

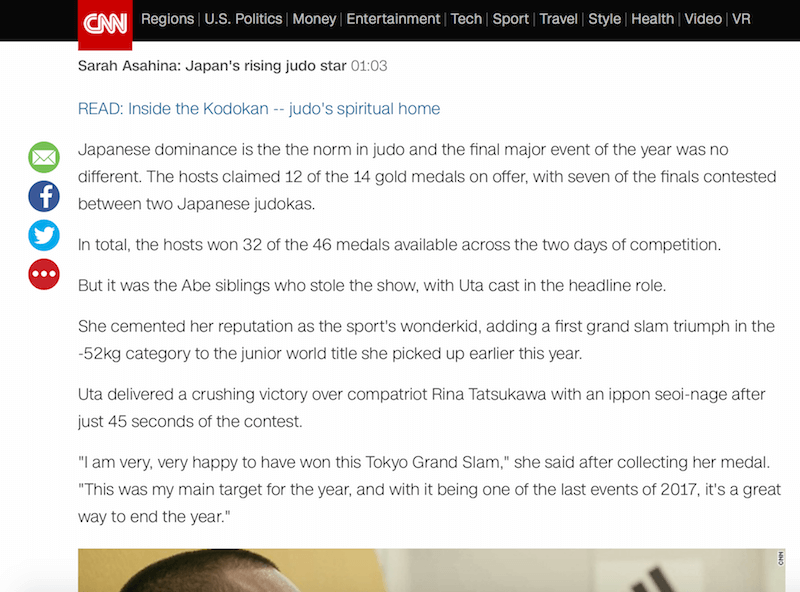
Designkonsistenz ist nicht nur für kleine Websites wichtig. Zum Beispiel haben verschiedene Abschnitte der CNN-Website unterschiedliche Stile für Links. CNN Style verwendet unterstrichenen Text:

CNN Sport hingegen verwendet Farben, um Links visuell zu unterscheiden:

Vermeiden Sie Abstürze beim Abseilgerät
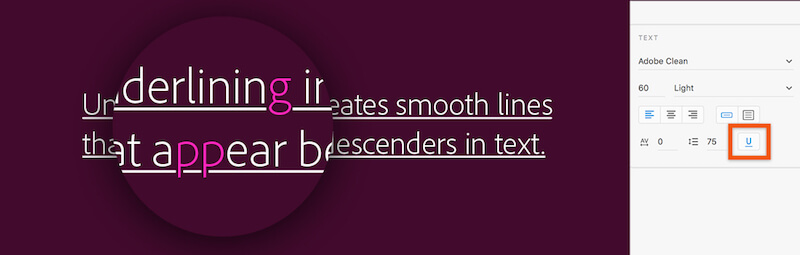
Das Abstürzen der Unterlänge ist vielleicht das zweitwichtigste Problem, das durch Unterstreichungen verursacht wird (nach Unordnung). Dies passiert, wenn Zeichen mit Unterlängen (wie Kleinbuchstaben p, g, j, y und q) nicht berücksichtigt werden und der Unterstrich die Buchstabenformen berührt. Dies kann zu einem überladenen, hässlichen Aussehen führen und den Text weniger lesbar machen.

Eine gute Unterstreichung befindet sich unterhalb der Grundlinie und überspringt Unterlängen. Das Ausblenden der Unterstreichung unter bestimmten Zeichen verbessert nicht nur die Lesbarkeit, sondern sieht auch eleganter aus:

Wie verhindern Sie das Absturzproblem des Abseilgeräts? Links im Web werden standardmäßig mit der CSS-Eigenschaft text-decoration: underline gestaltet. Leider berücksichtigt diese Eigenschaft keine Unterlängen.
Unter den Lösungen, die dieses Problem angehen, ist die einfachste die CSS-Eigenschaft text-decoration-skip . Es gibt an, welche Teile des Inhalts eines Elements von der Textdekoration übersprungen werden sollen. Es steuert alle Textdekorationslinien, die von einem Element gezeichnet werden, und auch alle Textdekorationslinien, die von seinen Vorfahren gezeichnet werden.
Die Eigenschaft text-decoration-skip wird noch nicht von allen Browsern unterstützt. Es lohnt sich, Alternativen (wie box-shadow ) zu erkunden, wenn Ihr Text ohne sie schwer lesbar ist.
Update : Am 8. November 2017 wurde die Eigenschaft umbenannt in/ersetzt durch text-decoration-skip-ink: , mit auto als Anfangswert in Chrome 64.

text-decoration-skip unterstützt, werden Sie feststellen, dass die Unterlängen hier (wie y und p) einen kleinen weißen Raum um sich herum haben.Farbe
Farbe ist ein mächtiges Werkzeug im Werkzeugkasten des Designers. Es kann verwendet werden, um Links von anderem Text zu unterscheiden.
Vermeiden Sie das Färben von nicht interaktivem Text
Vermeiden Sie es, Text zu färben, es sei denn, es handelt sich um einen Link, da Besucher farbigen Text leicht mit einem Link verwechseln können.
Sollten Links blau sein?
Nicht unbedingt. Laut Jakob Nielsen „liefern Blautöne das stärkste Signal für Links, aber andere Farben funktionieren fast genauso gut.“ Wenn Sie jedoch eine Farbe für Links frei wählen können, ist Blau immer am besten. Es ist immer noch die Farbe mit der stärksten wahrgenommenen Anklickbarkeit – ein erfahrener Webbenutzer assoziiert „blau und unterstrichen“ mit Links. Und die Farbe hat einen entscheidenden Vorteil gegenüber anderen: Sie ist am zugänglichsten für Menschen mit Farbdefiziten (Menschen, die an Protanopie und Deuteranopie leiden, können sie sehen).
Tipp: Da Blau stark mit Anklickbarkeit assoziiert wird, vermeiden Sie es für Nicht-Link-Text, auch wenn Blau nicht die von Ihnen gewählte Linkfarbe ist. Blauer Text, der nicht anklickbar ist, führt zu Frustration.
Verwenden Sie unterschiedliche Farben für besuchte und nicht besuchte Links
Die visuelle Unterscheidung zwischen besuchten und nicht besuchten Links erleichtert die Reise des Benutzers, da Benutzer verfolgen können, was sie gesehen haben. Die beiden Farben sollten Varianten oder Schattierungen derselben Farbe sein, damit sie eindeutig verwandt sind. Die Farbe für nicht besuchte Links sollte gesättigter und die Farbe für besuchte Links etwas blasser sein.

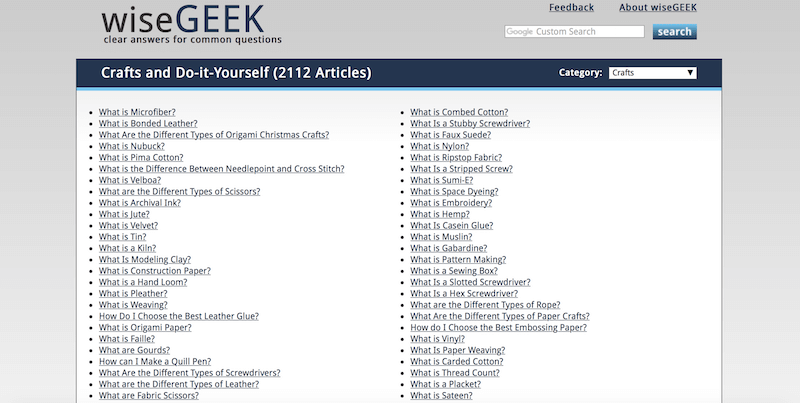
Linklisten nicht unterstreichen
Bei Listen, in denen jedes Element ein Link ist, ist das Nichtunterstreichen in Ordnung. In diesem Fall weist das Layout eindeutig auf die Funktion des Bereichs hin.

Mobile Überlegungen
Heutzutage greifen fast 50 % der Benutzer über ein mobiles Gerät auf das Internet zu. Die Optimierung des Weberlebnisses für mobile Benutzer hat für Webdesigner höchste Priorität.
Vermeiden Sie Links in mobilen Apps
Verwenden Sie keine unterstrichenen Links in mobilen Apps. Unterstrichene Links sind Teil des Website-Modells, nicht Teil des App-Modells. Apps sollten Schaltflächen haben, keine Links.

Machen Sie Links groß genug
Die Verwendung eines Daumens zum Tippen auf Links kann schmerzhaft sein, insbesondere wenn Sie Probleme haben, einen Link zu erkennen, und dann hineinzoomen müssen, um darauf zu tippen. Auf einem Touchscreen sind die Größen von Objekten entscheidend. Gestalten Sie interaktive Elemente groß genug, um sowohl gut sichtbar als auch leicht zu bedienen zu sein.
Fazit
Links machen das Internet zu dem, was es ist. In seinem klassischen Buch über Usability, Don't Make Me Think , schreibt Steve Krug: „Da ein Großteil dessen, was die Leute im Internet tun, darin besteht, nach dem nächsten Klick zu suchen, ist es wichtig, deutlich zu machen, was anklickbar ist und was nicht." Ein robustes visuelles Design ist unerlässlich, um die Benutzerreise angenehm zu gestalten. Das Unterstreichen hat zwar seine Nachteile, bleibt aber eine der explizitesten Methoden, um auf das Vorhandensein eines Links hinzuweisen. Unterstrichener Text macht Links sowohl leicht zu finden als auch für Besucher leicht verständlich.
Zum Thema passende Artikel
- „Herstellen von Link-Unterstreichungen auf Medium“, Marcin Wichary, Medium
- „Styling von Unterstreichungen im Web“, John Jameson, CSS-Tricks
Dieser Artikel ist Teil der von Adobe gesponserten UX-Designreihe. Das Adobe XD-Tool wurde für einen schnellen und flüssigen UX-Designprozess entwickelt, da Sie damit schneller von der Idee zum Prototyp gelangen können. Entwerfen, prototypisieren und teilen – alles in einer App. Sie können sich weitere inspirierende Projekte ansehen, die mit Adobe XD auf Behance erstellt wurden, und sich auch für den Adobe Experience Design-Newsletter anmelden, um auf dem Laufenden zu bleiben und über die neuesten Trends und Erkenntnisse für UX/UI-Design informiert zu bleiben.
