Wie ultradünne Linien im Webdesign Wirkung erzielen können
Veröffentlicht: 2020-02-12Letztes Jahr war die Webentwickler-Community besessen von vertikalen Linien und vertikalem Rhythmus. In diesem Jahr sehen wir einige interessante Lösungen, die aus dieser Tendenz entstanden sind. Die Verwendung von ultradünnen Linien in der gesamten Schnittstelle ist eine davon.
Dies ist ein unglaublich kleiner und eleganter Trend. Manchmal kann es auf den ersten Blick schwierig sein, aber es wird offensichtlich, nachdem man einige Zeit mit dem Projekt verbracht hat. Es springt dich nicht an; es wartet darauf, entdeckt zu werden und verzaubert die Zuschauer mit einer zarten, exquisiten Natur.
Betrachten wir einige Paradebeispiele, um zu sehen, wie Künstler damit spielen und wie eine Website davon profitieren kann.
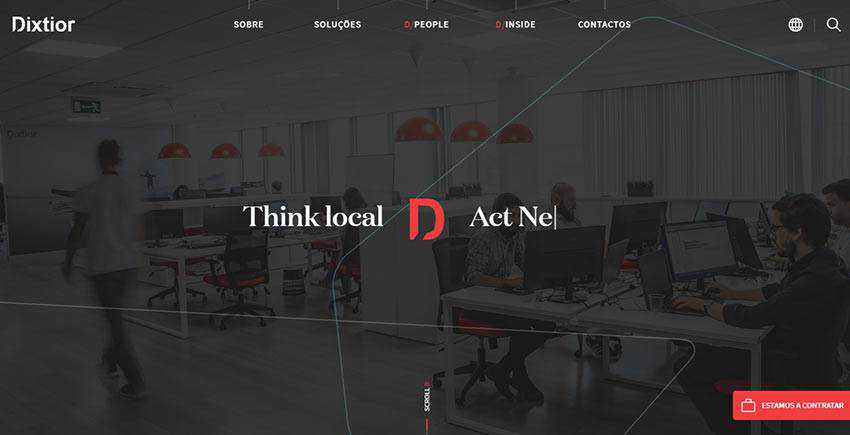
Dixtior
Wir beginnen mit Dixtior, einer Digitalagentur, bei der ultradünne Linien das Herzstück der Gesamtästhetik bilden.
Sie treffen dich direkt vor dem Tor. Nach dem Laden stolpert man über die durchgehende hauchdünne Linie, die sich von rechts nach links zieht. Es wird auch in Gang gesetzt. Beachten Sie, dass es im Heldenbereich nichts Außergewöhnliches gibt. Es ist nur ein normaler Abschnitt mit einem Bildhintergrund, der den Arbeitsablauf im Büro demonstriert. Dank dieses kleinen Trends sieht es jedoch kreativ und technisch aus.
Darüber hinaus sind hauchdünne Linien in verschiedenen Ecken der Website zu sehen. Jeder Abschnitt hat seine Dosis der Tendenz. In einigen Fällen werden sie zusammen mit den Überschriften verwendet, als ob sie auf diese verweisen würden. Auf diese Weise geben sie ihnen einen zusätzlichen Fokus.

In anderen werden sie verwendet, um Blöcke mit Text und Bildern anzureichern oder sogar Schwebezustände, wodurch wesentliche Elemente eine subtile Wendung erhalten. Und natürlich dienen sie als reine Dekorationsdetails. Infolgedessen zieht sich das Thema hier durch alle Abschnitte und schafft ein konsistentes und harmonisches Erlebnis.

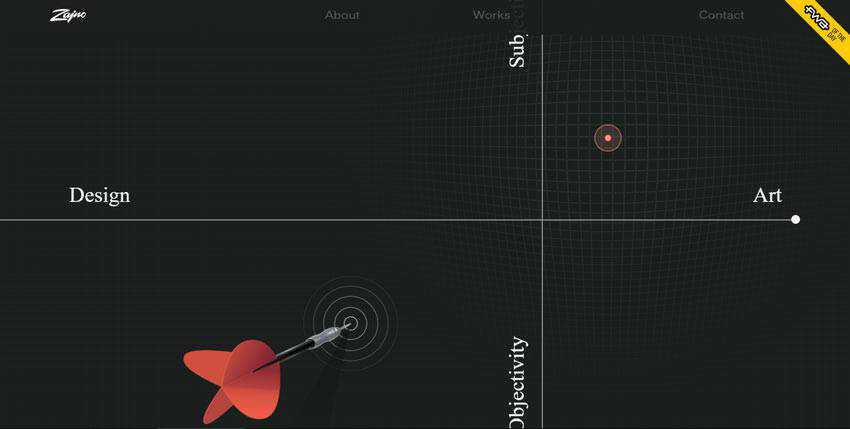
Zajno
Zajno ist ein weiterer Punkt für den Fall. Ähnlich wie im vorherigen Beispiel nutzt das Team ultradünne Linien in jedem Teil der Benutzeroberfläche. Die Website öffnet sich sogar mit einem Begrüßungsbildschirm, bei dem die vertikale Linie den Heldenbereich ankündigt. Es gibt sowohl vertikale als auch horizontale.
Während letzteres meistens zusammen mit Überschriften und Titeln verwendet wird, werden die geraden Striche verwendet, um visuelle Pfade zu schaffen, die Besucher auf natürliche Weise von einem Abschnitt zum anderen oder von einem Textblock zum anderen führen.
Darüber hinaus hat die Website einen einzigartigen Hintergrund. Es ist eine interaktive Leinwand mit einem kugelförmigen Raster. Es passt perfekt zum Trend und lässt das Projekt dadurch noch raffinierter wirken.

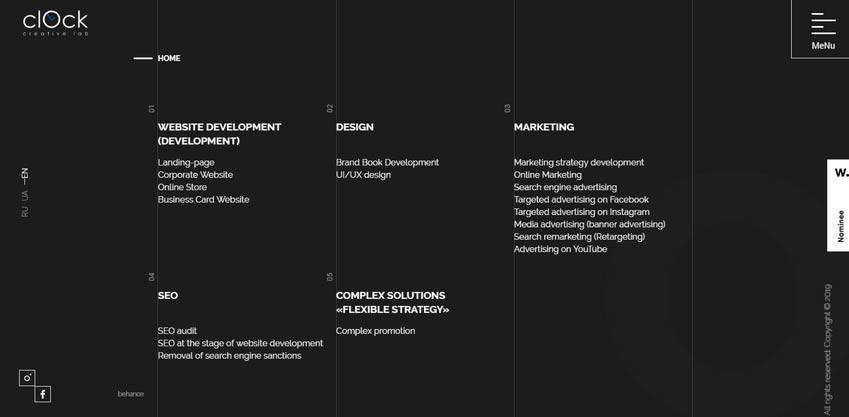
Uhrenlabor
Clock Lab ist die offizielle Website der Kreativagentur aus der Ukraine. Hier spürt man die Kraft, die im vertikalen Rhythmus steckt: Er kommt verschiedenen Aspekten der Benutzeroberfläche gekonnt zugute. Und da die aufrechte Richtung das Sagen hat, ist es nicht verwunderlich, dass das Team viele Linien im Design verwendet hat.
Sie werden verwendet, um Abschnitte abzuschließen und dem Erlebnis eine subtile Würze zu verleihen. Beachten Sie, dass nicht nur vertikale Linien das Design bevölkern, sondern auch horizontale. Wie Sie vielleicht schon erraten haben, begleiten sie Titel und lenken so die Aufmerksamkeit der Zuschauer auf natürliche Weise auf die Namen der Abschnitte und Inhalte.

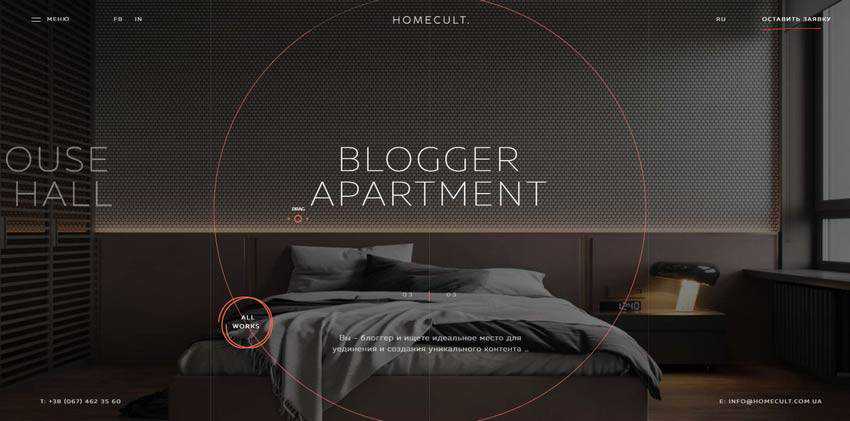
Heimkult
Das kreative Team hinter der Titelseite von Homecult hat sich für einen ikonischen Linienstil entschieden, der einfach ein idealer Partner für die hauchdünnen Linien ist. Hier markiert der riesige Hohlkreis den Startbildschirm. Es ragt jedoch nicht heraus wie ein wunder Daumen.
Im Gegenteil, es passt wie angegossen. Und ein paar kurze Linien, die sorgfältig über das Design verteilt sind, helfen dabei. Sie unterstreichen Navigations- und Call-to-Action-Buttons und dienen als Dekor für den Hintergrund, wodurch das Thema in jeder Ecke der Benutzeroberfläche unterstützt wird. Dadurch wirkt die Website in jedem Bereich elegant, stilvoll und modern.

Produkte
Ähnlich wie im vorherigen Beispiel präsentiert diese Website ein Unternehmen, das sich mit Inneneinrichtungen befasst. Wieder einmal fügt sich die trendige Lösung perfekt ein. Sie verleiht der Schnittstelle einen Hauch von fragiler Feinheit, die Eleganz und Raffinesse hervorbringt. Sie können die geraden, kurzen Markierungen, die meistens in horizontaler Richtung verlaufen, in verschiedenen Komponenten der Benutzeroberfläche sehen. So verbindet die hauchdünne Linie „vorherige“ und „nächste“ Bedienelemente und bewahrt sie so davor, zu langweilig oder trivial auszusehen.
Es gibt auch eine sehr lange Linie, die dem Titel jeder Folie zugrunde liegt. Obwohl es letzterem kein visuelles Gewicht verleiht, dient es dennoch mehreren Zwecken. Erstens zeigt es das Verschieben zwischen Objektträgern im Karussell an. Zweitens schmückt es das Gesamtbild und spiegelt sich gut in der Navigation, den Grafiken und sogar dem Logo wider. Und schließlich verbindet es alles miteinander.

Die Geschichte – Hauptweine
Das Team hinter Head Wines nutzt den Trend, ohne es zu übertreiben. Dies reicht jedoch aus, um elegante Merkmale hinzuzufügen und das Gesamtdesign geschmackvoll erscheinen zu lassen. Wie üblich finden Sie kurze Striche in der Nähe der Titel und vertikale Linien, die die Abschnitte optisch verbinden. Dadurch entsteht ein Gefühl von unendlichen Inhalten, die sanft von oben nach unten fließen.
Beachten Sie außerdem einige Dinge. Zunächst einmal gibt es eine großzügige Menge an Weißraum. Zweitens taucht aus dem Schatten gelegentlich ein vertikaler Rhythmus auf. Drittens ist der Hintergrund selbst nicht so primitiv, wie es auf den ersten Blick erscheinen mag. Einige Abschnitte enthalten Umrissillustrationen, die zum Gesamtthema beitragen. Schließlich werden die Grafiken sowie das Logo mit Blick auf einen Umrissstil erstellt.
Um es kurz zu machen; Die Website ist ein Beispiel für kompositorische Harmonie, bei der hauchdünne Linien die Stimmung bestimmen und gekonnt mit anderen Designmerkmalen zusammenspielen.

Verwenden von dünnen Linien zur Verbesserung des Webdesigns
Die Verwendung ultradünner Linien im Website-Design ist ein weiterer Beweis dafür, dass selbst die kleinsten Details der Benutzeroberfläche einen Unterschied machen. Sie sind gültige Akteure, die dazu beitragen, sowohl Ästhetik als auch Benutzererfahrung zu schaffen. In der Regel kommen sie verschiedenen Teilen der Benutzeroberfläche zugute. Am häufigsten sind sie jedoch zu finden:
- in der Nähe der Schlagzeilen, um ihnen einen zusätzlichen Fokus zu geben;
- als Teil von Schaltflächen oder Symbolen, um sie vom Inhaltsfluss zu trennen;
- in der Nähe der Navigation;
- in Schiebereglern;
- als normales Dekor, das entweder im Hintergrund oder im Vordergrund in der Nähe des Hauptinhalts verwendet wird;
Verwenden Sie den Trend entweder allein oder im Einklang mit Linienstilen, um Ihren Projekten eine stilvolle und exquisite Note zu verleihen.
