UI/UX E-Commerce-Website-Tipps, die Ihre Geschäfte auf die nächste Stufe bringen
Veröffentlicht: 2022-10-04Wissen Sie, was eines der unwiederbringlichsten Dinge im E-Commerce-Geschäft ist? Es heißt „der erste Eindruck“. Also besser anschnallen und das Beste daraus machen! Das Internet scheint mit E-Commerce-Websites überflutet zu sein, von denen jede danach strebt, den ersten Platz zu erreichen.
Kommen wir nun auf den Punkt, wenn Sie wirklich im Rampenlicht stehen wollen, müssen Sie sich etwas einfallen lassen, das Ihre Zielgruppe von Anfang an ehrfürchtig macht. Eine gut gestaltete E-Commerce-Website kann hier sicherlich Abhilfe schaffen.
Heute haben wir das Glück, in einer solchen Ära zu leben, in der Sie alles und jedes online kaufen und verkaufen können. Ob Mode, Accessoires, Wohnkultur, Elektrogeräte, Essenslieferung, Lebensmittel und so weiter! Alles, was Sie tun müssen, ist, in den E-Commerce-Zug aufzuspringen, um loszulegen. Entscheiden Sie sich einfach für einen zuverlässigen Webentwicklungsdienstleister.
Jetzt wird viel zwischen Webentwicklung und Webdesign diskutiert – was ist wichtiger? Nun, ich sage, beide sollten zusammenarbeiten, um optimale Ergebnisse zu erzielen. Als Leser können wir nicht auf alles und jedes achten, aber wenn Sie es irgendwie schaffen, ihnen diese spezifischen Informationen oder Produkte zur Verfügung zu stellen, dann gehört das Spiel bereits Ihnen!
Sie sehen, dass Ihre Verbraucher ungeduldig sind oder kurze Aufmerksamkeitsspannen haben, ist heutzutage ziemlich normal. Der folgende Beitrag konzentriert sich darauf, wie Sie die Aufmerksamkeit Ihrer Endbenutzer innerhalb weniger Sekunden gewinnen können. Die Antwort ist ziemlich einfach, um schlechte UI/UX und potenzielle Datenschutzverletzungen zu vermeiden. Hier konzentrieren wir uns jedoch einfach auf einige der wichtigsten Tipps und Tricks für E-Commerce-Websites, die für 2022 und einige weitere Jahre später zu berücksichtigen sind.
Können Sie ein ideales Webdesign erkennen?
Die Verbesserung Ihres Webdesigns ist eine der sichersten Möglichkeiten, um genügend Traffic zu Ihrem E-Commerce-Shop zu leiten. Ich bin sicher, Sie müssen wissen, was ein ideales Webdesign ist. Die richtigen Farben, Schriftarten, Leerzeichen, Bilder, Inhalte, Grafiken usw. zu haben. Es geht darum, einem einzigartigen Zweck zu dienen und den Status quo im Web zu verbessern. Außerdem möchte ich einige der auffälligsten Website-Designs erwähnen.
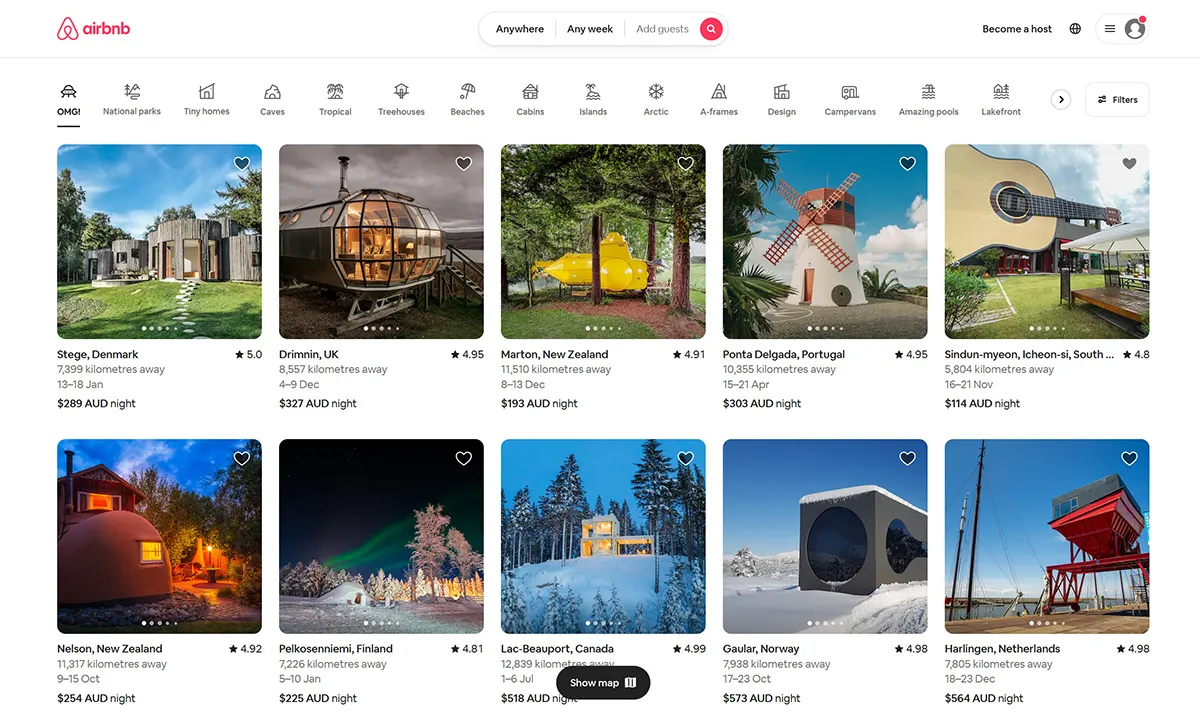
#1 AirBnb

Natürlich muss ich nicht darauf eingehen, was AirBnb ist. Was Sie jedoch vielleicht nicht wissen, ist, dass die Homepage der Website ziemlich verlockend ist. Zunächst einmal öffnet es sich in einem ziemlich fanatischen Tempo. Schnell ladende Seiten sind ziemlich empfehlenswert. Das nächste ist, sobald Sie es öffnen, können Sie mit der Arbeit beginnen. Hier gibt es nichts Kauderwelsch. Alles direkt von den Zielen, und eine detaillierte Datensuche scheint ziemlich vorhanden zu sein. Ich persönlich bin fasziniert von der Navigationsleiste und natürlich all den benutzerfreundlichen Kategorien.
Hier finden Sie ein intelligentes Suchformular. Alle Details können automatisch ausgefüllt werden, um Zeitverschwendung zu vermeiden und Reibungsverluste zu minimieren. Außerdem finden Sie hier mehrere atemberaubende Grafiken. Einige von ihnen sind so inspirierend, dass Sie sich am Ende vielleicht sogar für eine Reise entscheiden.
Alles in allem verfügt AirBnb über ein benutzerorientiertes Design, das sicherlich dazu führt, dass mehr Verkehr entsteht und sie zu Stammkunden werden. All dies führt sicherlich auch zu einer erhöhten Markenbekanntheit.
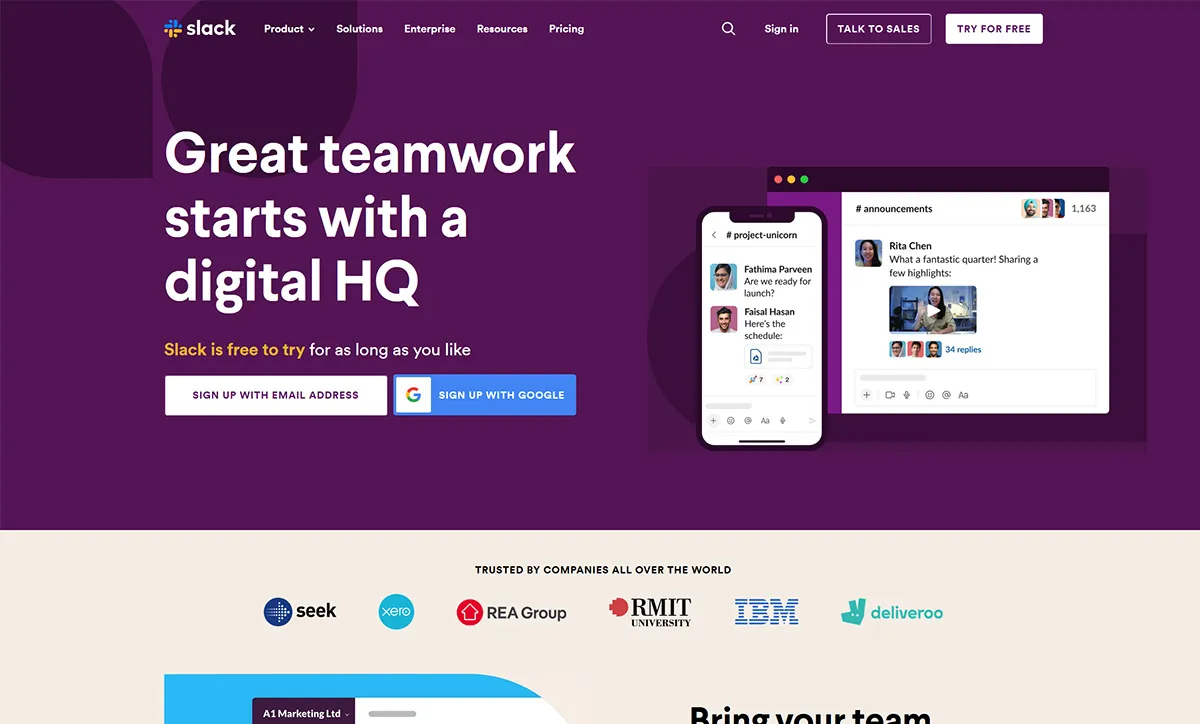
#2 Locker

Hast du die Homepage von Slack gesehen? Wenn nicht, gleich vorbeischauen! Das neue Homepage-Design ist ziemlich attraktiv und benutzerfreundlich. Außerdem bietet es eine große Auswahl an benutzerdefinierten Grafiken. Tatsächlich mochte ich beide Slogans, der vorherige lautete „Wo Arbeit passiert“ und dieser „Großartige Teamarbeit beginnt mit einem digitalen Hauptquartier“.
Slack selbst macht deutlich, was Besucher tun müssen oder nicht. Sie können sich anmelden und ein relevantes Konto erstellen. Tatsächlich bietet Slack im Vergleich zu Dropbox immer mehr Navigationsoptionen. Grundsätzlich bekommen die Besucher, was sie wollen. Slack ist nicht nur optisch ansprechend und leicht verdaulich.
Wenn Sie sich das Gesamtlayout von Slack ansehen, scheint es tatsächlich ziemlich flexibel zu sein und reagiert auf seine eigene Weise! Der CTA scheint ziemlich personalisiert und verspielt zu sein. Das schrullige responsive Design funktioniert sicherlich gut für Slack.
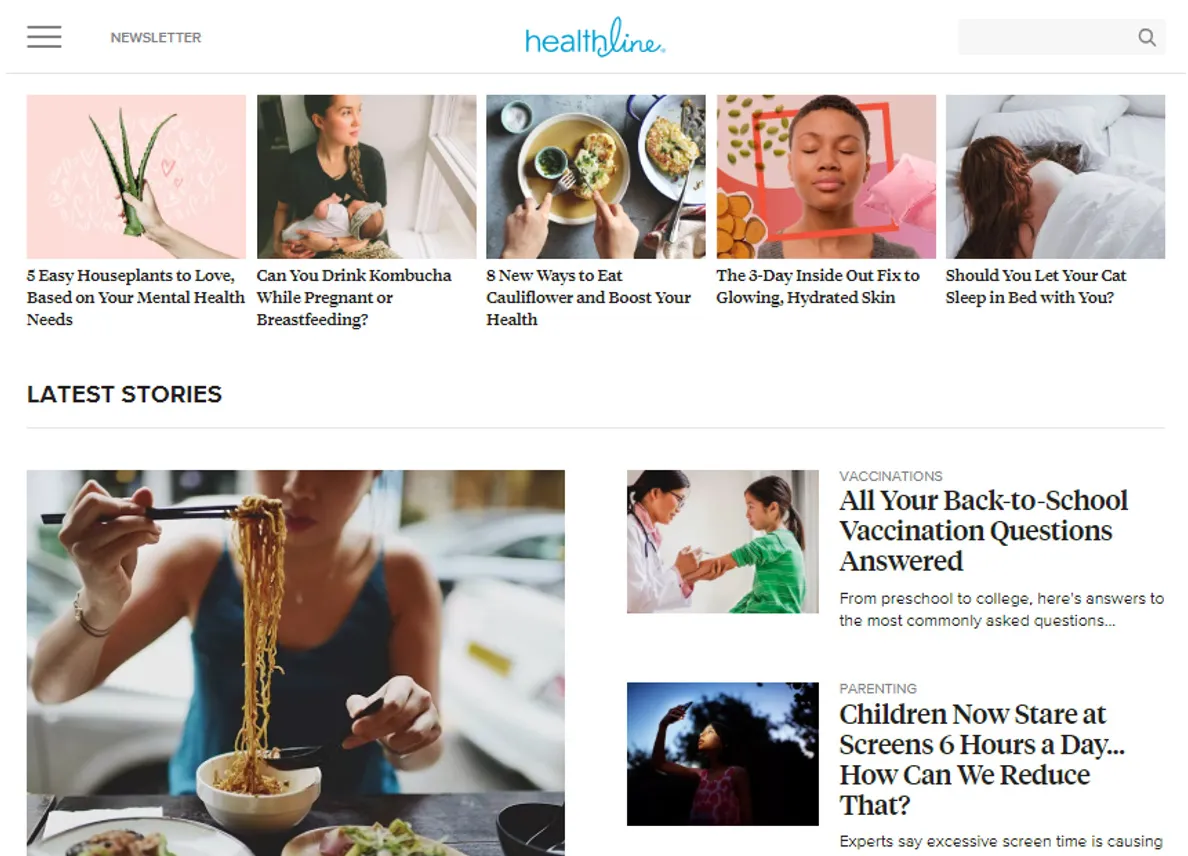
#3 Gesundheitslinie

Ein weiteres interessantes Fallbeispiel für ein ideales Webdesign ist HealthLine. Viele von Ihnen fragen sich, wie sollte die Startseite Ihrer Website aussehen? Nun, ich sage, viel hängt von der Art der Website ab, die Sie erstellen möchten. Healthline ist eine Bildungswebsite, die sich darauf konzentriert, so viele Informationen wie möglich in Bezug auf Gesundheit, Ernährung, Wellness, Fitness und vieles mehr bereitzustellen.
Haben Sie schon einmal von dem „Show, don't tell“-Ansatz gehört? Nun, Healthline kann hier als eines der besten Beispiele angesehen werden. Wenn Sie sich die Webseite genauer ansehen, werden Sie nichts finden, was geschrieben steht wie „Wir veröffentlichen Artikel zum Thema Gesundheit und Wellness“. Tatsächlich haben sie dies deutlich demonstriert, indem sie viele, viele Artikel angeboten haben. Wenn Sie das Menü öffnen, können Sie auch einfach zu dem navigieren, was Sie durchgehen möchten.
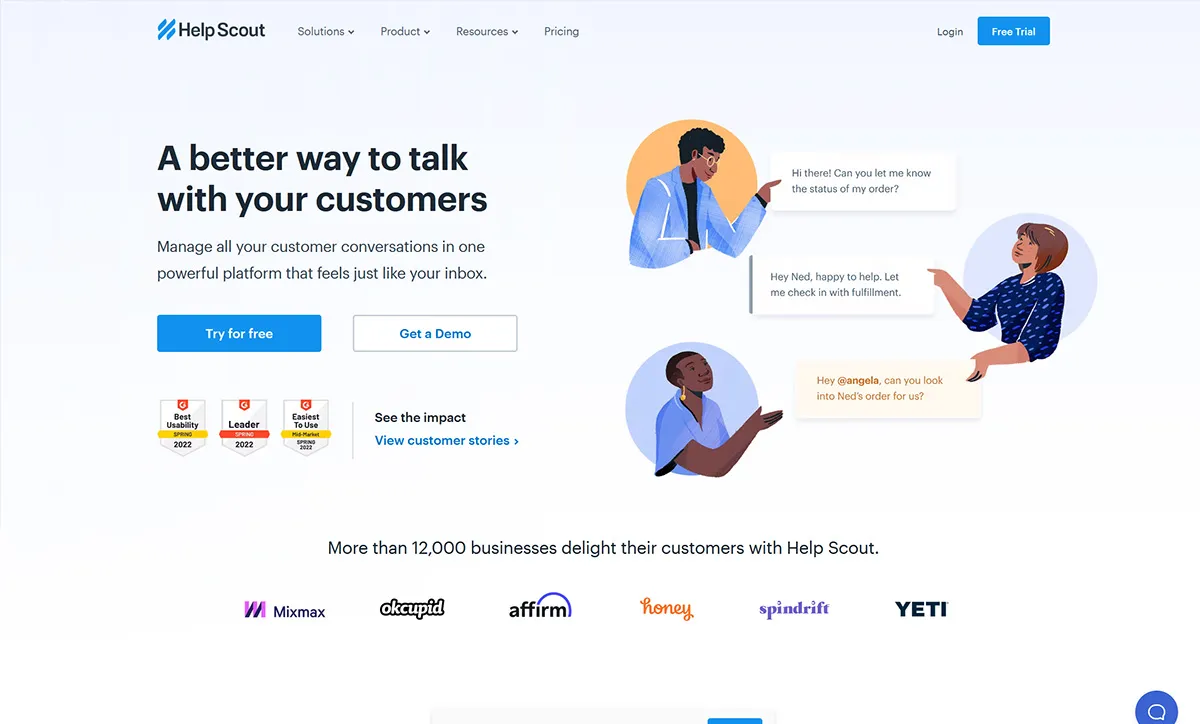
#4 Hilf dem Späher

Ein weiteres interessantes Beispiel ist Help Scout. Es ist eine großartige E-Commerce-Website für B2B-Unternehmen. Wenn Sie das Layout sehen, scheint dieses im Vergleich zu den oben genannten Optionen recht einfach zu sein, spricht jedoch das Auge an. Weißt du, warum? Denn es konzentriert sich einfach auf die Alleinstellungsmerkmale und sonst nichts. Das gesamte Webdesign ist ziemlich ordentlich und aufgeräumt. Die Stellen, an denen sich CTA-Buttons befinden, sind genau richtig. Was macht Help Scout so attraktiv?
- Gut gestaltetes Menü – Alle Menüs sind ziemlich detailliert und gut gestaltet.
- Schweben – Lange Produktdetails sind ein bisschen passe. Die Website zeigt sie also nur an, wenn der Endbenutzer über dieses bestimmte Thema schwebt.
- Angemessene Geselligkeit – Es zeigt alle relevanten Auszeichnungen, früheren Kunden und Referenzen. Das erhöht definitiv die Glaubwürdigkeit.
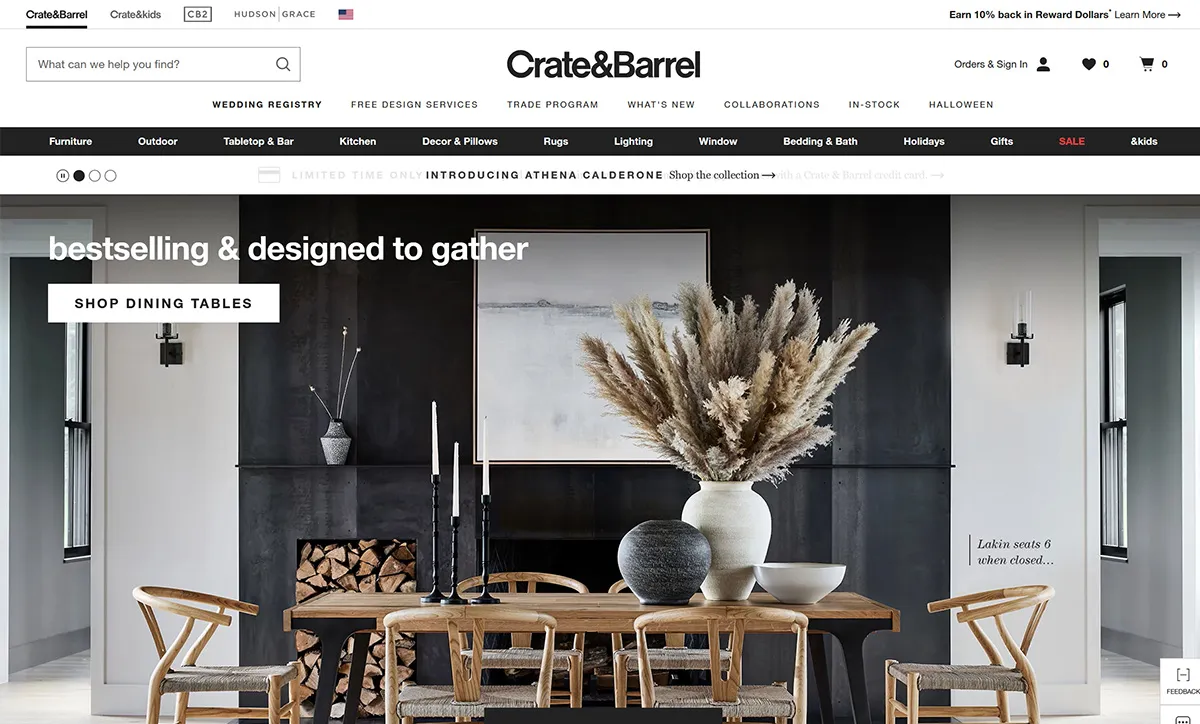
#5 Kiste & Fass

Wie das Bild zeigt, verkauft der Laden viele, viele Wohnaccessoires, Haushaltsgeräte und das Nötigste. Alles, von erstaunlichen Einrichtungsgegenständen bis hin zu stilvoller Beleuchtung, Kronleuchtern, Dekoration, Küchengeräten, Sie nennen es und sie haben es. Die E-Commerce-Website scheint auf den ersten Blick ziemlich anspruchsvoll, modern und edel zu sein. Die leichte und saubere Benutzeroberfläche fördert die Ruhe und das Vertrauen in das, was sie verkaufen. Diese Jungs brauchen keine auffälligen Poster oder Designs, um ihre Produkte zu verkaufen.
Hier finden Sie ein Mega-Menü, in dem verschiedene Kategorien angezeigt werden, und Sie können von dort aus zu Ihrem relevanten Produkt wechseln. Zu den interessantesten Aspekten von Crate and Barrel gehören:
- Präzise platzierte Bilder – Abgesehen von umfangreichen Menükategorien unterstützen alle Fotos der vorgestellten Produkte den Benutzer bei der Visualisierung.
- Tracking – Der aktuelle Standort kann mit Breadcrumbs verfolgt werden
- Präzise Filter – Diese Website bietet ein ziemlich umfassend aussehendes Filtersystem auf der Grundlage von Funktionen, Preisen und Materialien.
Jetzt kommt die große Frage, wie kommt man dorthin? Wie man ein bekannter Name in der UI/UX-E-Commerce-Branche wird. Hier unten möchte ich einige Tipps und Tricks erwähnen, die zu berücksichtigen sind. Alle von ihnen sind gründlich erprobt und getestet, sodass Sie sich keine großen Sorgen um das Ergebnis machen müssen.
Beste UI/UX E-Commerce-Tipps, die zu berücksichtigen sind
#1 Passende Produktbeschreibungen
Einer der grundlegendsten, aber entscheidendsten Aspekte, die beim Entwerfen einer Website, insbesondere einer E-Commerce-Website, zu berücksichtigen sind, ist eine Produktbeschreibung. Sie entwickeln einen E-Commerce-Shop, ich bin sicher, es gibt Hunderte und Tausende von Produkten, die erwähnt werden müssen, und natürlich kann man hier nicht alles über jedes Produkt erwähnen. So lange und unklare Produktdetails sind hier ein großes Nah. Versuchen Sie, einen umfassenden, aber aussagekräftigen Text zu verfassen, der auf den ersten Blick alles enthält, was für den Verkauf des Produkts erforderlich ist. Verwenden Sie außerdem eine einfache und verständliche Sprache.
Kennen Sie Ihre Zielgruppe gut? Wenn nicht, können Sie versuchen, Umfragen durchzuführen, um besser zu verstehen, was genau sie mögen und was nicht. Mehr oder weniger geht es darum, eine tiefe Verbindung zu Ihrer Zielgruppe aufzubauen, also müssen Sie eine Produktbeschreibung finden, die sie interessiert und nicht die, die Sie teilen möchten.
Abgesehen von Produktbeschreibungen bin ich auf viele E-Commerce-Websites gestoßen, auf denen es keinen Call-to-Action-Button gibt. Leider wechseln Benutzer, die nicht in der Lage sind, bestimmte Maßnahmen zu ergreifen, zu ihren Konkurrenten. Also ja, obwohl dies nur eine Schaltfläche zu sein scheint, betone ich, Zeit zu investieren und Brainstorming darüber zu machen, wie Sie Ihren Call-to-Action reaktionsfähiger machen können. Dies wird nicht nur immer mehr Kunden in Ihr Geschäft locken, sondern sich auch stark auf Ihre Verkäufe auswirken.

#2 Hochwertige Fotos und Videos
Ein weiterer interessanter, aber entscheidender Faktor, den es zu beachten gilt, ist die Verwendung von High-End-Fotos und -Videos. Obwohl das Hinzufügen von ihnen ziemlich einschüchternd sein kann. Weil Sie vielleicht alle 25 Bilder desselben Produkts lieben. Sie können jedoch nicht alle hochladen. Die Auswahl von Fotos und Videos erfordert eine klare Vision, anstatt nur die vorrätigen zu verwenden. Mit klaren High-End-Bildern können Sie Ihre Besucher sicherlich lange an sich binden. Außerdem zeigt dies, dass Sie ziemlich authentisch sind und dazu neigen, nicht weniger als das Beste zu bieten. Um genau zu sein, spielen visuelle Inhalte in der heutigen Zeit eine äußerst wichtige Rolle, um die Augen Ihrer aktuellen und potenziellen Verbraucher auf dramatische Weise zu fesseln.
Zunächst einmal hängt das Finden des perfekten Fotos oder Visuals stark von der Wahrnehmung ab und ist auch ziemlich subjektiv. Darüber hinaus möchte ich einige Hinweise erwähnen, die vor einer solchen Auswahl berücksichtigt werden müssen.
- Qualität – Natürlich muss die Bildqualität stimmen, keine Frage! Schlecht fokussierte oder körnige sind ein großes No-No! Auch wenn Sie Stockfotos verwenden, wählen Sie solche mit hoher Auflösung. Qualität verbessert das Aussehen und das Gefühl der Website.
- Größe – Der nächste zu berücksichtigende Aspekt ist die Bildgröße. Schnell ladende Websites werden sowohl von Google als auch von uns als Endnutzern sehr groß geschrieben. Auch wenn Sie also das perfekte Bild in einer Größe von 5 MB auswählen, kann dies sicherlich das schnelle Laden Ihrer Website behindern. Achten Sie also auf das Gewicht der Bilddatei sowie deren Höhe und Breite. Und gut reduzieren. Hier statt größer je besser wir haben je mehr Sie verkleinern desto mehr Besucher kommen. Versuchen Sie, weniger als 500 KB anzustreben.
- Relevanz – Natürlich müssen Sie die Bilder auswählen, die relevant genug sind. Glauben Sie, dass alle ausgewählten Bilder direkt relevant für den Inhalt sind? Ich stimme zu, dass es Zeiten gibt, in denen Sie möglicherweise nicht das genaue Foto in Bezug auf Ihren Inhalt finden können, aber der Versuch, eines im abstraktesten Sinne zuzuordnen, ist eine machbare Aufgabe.
Überlegen Sie sich also Bilder, mit denen sich Ihre Inhalte und unser Publikum identifizieren können. Berücksichtigen Sie grundlegende Merkmale wie Alter, Geschlecht und Stil. Entscheiden Sie sich auch niemals für falsch aussehende Fotos, die offen sagen, dass ich ein Stockfotos bin.
#3 KUSS
Halten Sie es einfach, dumm! Ist eine solche Regel, die überall und überall angewendet werden kann, und der E-Commerce-Bereich ist hier sicherlich keine Ausnahme. Wenn Sie also einen E-Commerce-Shop entwerfen, versuchen Sie, ihn so einfach wie möglich zu gestalten. Das Anbieten von zu vielen auffälligen Anzeigen und Popups ist ein großes No-No! Außerdem hilft es dem Publikum definitiv nicht, den Schwerpunkt herauszufinden. Damit Ihre Website Wunder wirkt, brauchen Sie keine Pfeifen und Glocken, außerdem stellt sich heraus, dass dies eine ziemliche Ablenkung und Frustration ist und Ihr Publikum dazu zwingt, zu Ihren Konkurrenten zu wechseln. Also hier ist der Schlüssel, versuchen Sie, Ihr Website-Design so einfach, übersichtlich und so attraktiv wie möglich zu halten. Vergessen Sie auch nicht, den Brennpunkt zu verbessern, damit Sie den Verkauf abschließen können!
Denken Sie immer daran, dass Sie eine E-Commerce-Website für einen bestimmten Zweck entwickeln, also stellen Sie sicher, dass Sie nichts anderes einbauen, das Ihre Endbenutzer von den wichtigen Inhalten ablenkt. Gleichzeitig könnte ein zu hohes Angebot ein riskanter Schachzug sein, der Ihren Endbenutzern möglicherweise nicht gefällt. Einige der erfolgreichsten Webdesigns umfassen viele, viele weiße Flächen, 3 Farben pro Seite, reine Töne und lesbare Schriftarten. Außerdem haben mehrere Websites aufgrund auffälliger Designs und unnötiger Dinge viele Kunden verloren.
#4 Ästhetisch ansprechend
Ein weiterer interessanter Faktor, den es zu beachten gilt, insbesondere bei der Gestaltung eines E-Commerce-Shops, ist, dass er ästhetisch ansprechend sein sollte. Ich bin sicher, Sie finden den Punkt ziemlich widersprüchlich zu dem oben genannten, aber ich muss trotzdem sagen, dass beide Punkte gleich wichtig sind. Das bedeutet, dass Ihre Website einfach, aber ästhetisch ansprechend sein muss. Sie sehen, die Entwicklung einer Website, die zu einfach, aber überhaupt nicht attraktiv ist, kann ziemlich besorgniserregend sein. Ich stimme zu, dass Attraktivität ziemlich subjektiv ist, aber die ultimative Idee hier ist, dass Ihre Website eine Art Persönlichkeit oder Attraktivität haben sollte. Hier ist ein Tipp – versuchen Sie, die richtige Balance zwischen Ästhetik und Nützlichkeit zu finden.
Heutzutage verkaufen die meisten E-Commerce-Websites dieselben Produkte, und die Zeiten, in denen Sie mit einem wettbewerbsfähigen Preis etwas bewirken konnten, sind vorbei. Das Gesamtdesign und vor allem das Kundenempfinden stehen heute im Vordergrund.
Stellen Sie sich nun vor, Sie möchten einen Haartrockner kaufen. Was wirst du machen? Ich bin sicher, Sie werden Ihre Zeit nicht damit verschwenden, diesen Inhalt zu lesen, sondern stattdessen „Haartrockner“ in die Suchleiste eingeben und das Produkt kaufen, richtig? Wann genau kommt Webdesign ins Spiel? Das passiert, wenn der Kunde auf Ihre Seite stößt, ohne viel über das Produkt zu wissen. Hier sind die Bequemlichkeit, die die Seite bietet, die Zugänglichkeit, das Aufräumen und all diese Faktoren von Bedeutung.
Wenn es ihnen gefällt, kann sie nichts davon abhalten, das Produkt zu kaufen. In solchen Fällen ist das eigentliche Produkt zweitrangig. Wie können Sie Ihre Website also ästhetisch ansprechend gestalten?
- Fügen Sie hochwertige Bilder hinzu, die zuordenbar sind und eine emotionale Verbindung herstellen
- Verwenden Sie Farben, die dazu neigen, bestimmte Gefühle hervorzurufen, wie Glück, Ruhe und Ausgeglichenheit, Glückseligkeit usw.
- Erstellen Sie eine Kopie je nach Website-Design, dh professionell, freundlich, empathisch, humorvoll usw.
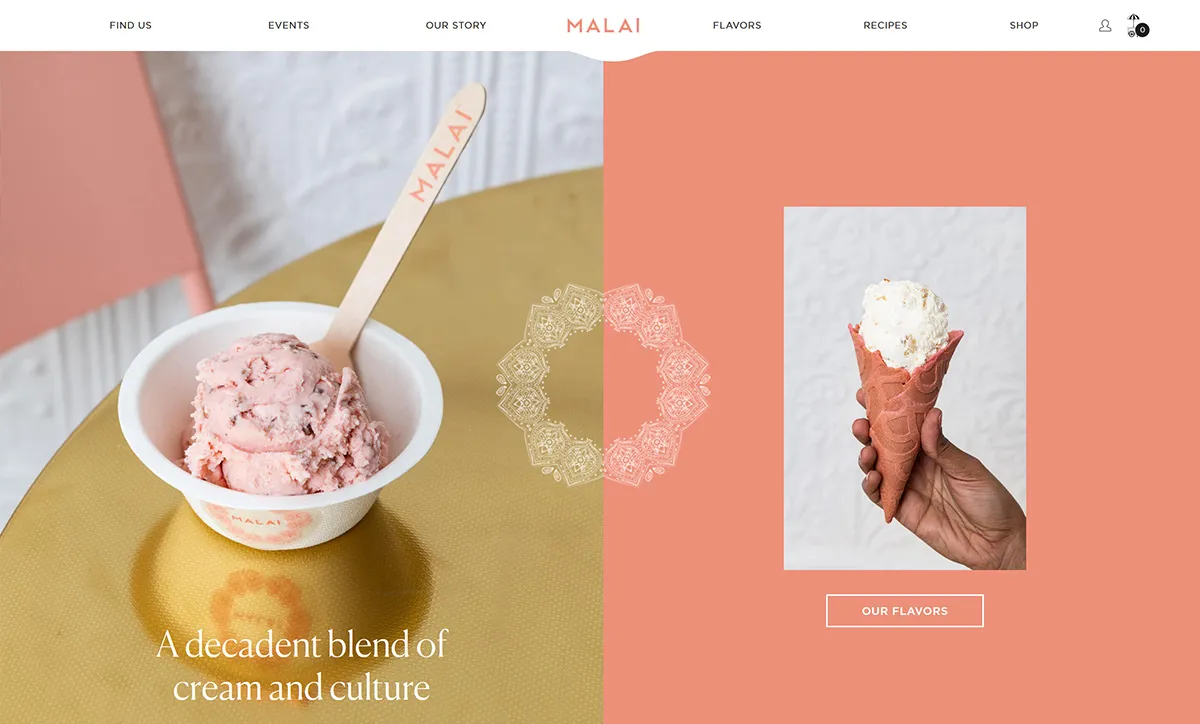
Schauen Sie sich das Bild unten an, ich bin sicher, Sie werden wissen, was genau ich zu sagen versuche!
# 5 Reagiert
Ich hatte das irgendwo gelesen, dass die Website der hässliche Wolf bleiben wird, es sei denn und bis Sie keine reaktionsschnellen Fortschritte gemacht haben. Ein responsives Design wirkt wie ein Schafspelz, der beim ersten Mal ästhetisch ansprechend und schön erscheint. Heute scheint die Nutzung von Smartphones und mobilen Anwendungen stark zugenommen zu haben. Tatsächlich verwenden wir für die meisten Aktivitäten in unserem täglichen Leben mobile Geräte, sei es beim Einkaufen oder Bestellen von Lebensmitteln, beim Kauf von Lebensmitteln, Wohnaccessoires, elektronischen Geräten und so weiter! Wenn Sie kein responsives Design in Ihrem E-Commerce-Shop haben, werden Sie mit Sicherheit mehr als drei Viertel der Online-Käufer verlieren. Sind Sie also bereit, ein solches Risiko einzugehen? Ich denke nicht!
Wenn Sie Ihre Website nicht für Mobiltelefone optimieren, bedeutet dies, dass, wenn ein Smartphone-Benutzer dazu neigt, Ihr Geschäft über sein jeweiliges Gerät zu besuchen, die gesamte Benutzeroberfläche und der Text zu klein aussehen und er oder sie möglicherweise immer wieder hinein- und herauszoomt. Das könnte ziemlich nervig sein und Sie können sicherlich ihre Aufmerksamkeitsspanne verlieren. Und vielleicht ist das der Grund, warum Unternehmen damit begonnen haben, verschiedene mobile Versionen der E-Commerce-Website zu entwickeln. Wenn Sie sich jetzt für ein responsives Design entscheiden, müssen Sie keine weitere mobile Version mehr entwickeln. Die E-Commerce-Website kann sich automatisch an verschiedene Computergeräte anpassen. Egal, ob Sie die Website auf einem Desktop, Laptop oder Tablet oder Handy öffnen, die Website passt sich automatisch an die verschiedenen Bildschirme an, ohne den Endbenutzer zu irritieren. Denn sie müssen nicht mehr ständig rein- und rauszoomen. Wenn Sie nicht möchten, dass Ihre Endbenutzer Ihren Shop verlassen, entscheiden Sie sich für ein responsives Design.

#6 Versetzen Sie sich in die Lage Ihrer Besucher
Jetzt ist es äußerst wichtig, ein Website-Design zu entwickeln, das sofort eine starke Verbindung zu Ihren Zielgruppen aufbaut. Dazu müssen Sie sich in die Fußstapfen Ihrer Zielgruppen setzen. Versuchen Sie zu verstehen, was sie eigentlich sehen wollen, anstatt was Sie eigentlich sehen wollen. Einige der Grundlagen, um die Sie sich kümmern können, sind einfache Navigation, gut gestaltetes, ordentliches und attraktives Design, einfaches und problemloses Einkaufen usw. Diese grundlegenden, aber entscheidenden Faktoren können Ihrer Website sicherlich einen Wettbewerbsvorteil verschaffen.
Dinge einpacken!
Und das ist jetzt alles! Das Design von E-Commerce-Websites ist ziemlich umfangreich, ich kann mit diesen Hinweisen einfach weitermachen. Die oben genannten sind jedoch ziemlich zentral zu berücksichtigen. Ich denke, Sie wissen jetzt genau, was getan werden muss, um ein Website-Design für Ihren E-Commerce-Shop zu erstellen, das nicht nur optisch ansprechend ist, sondern auch eine immense Menge an Traffic antreibt. Sind Sie bereit, Ihrem Geschäft eine würdige Überholung zu geben?
Ich hoffe, der folgende Beitrag war das Lesen wert, wenn ja, helfen Sie uns bitte, das Wort zu verbreiten und unter Ihren Kollegen zu teilen.
