Tipps zur UI/UX -E -Commerce -Website, die Ihre Geschäfte auf die nächste Ebene bringen
Veröffentlicht: 2022-10-04Wissen Sie, was eines der unwiederbringlichsten Dinge im E -Commerce -Geschäft ist? Es heißt "der erste Eindruck". Also schnallst du dich besser an und machst das Beste daraus! Das Internet scheint mit E -Commerce -Websites überflutet zu werden, wobei jeder sich bemüht, den Spitzenplatz zu gewinnen.
Wenn Sie jetzt auf die Verfolgungsjagd geschnitten werden, müssen Sie sich etwas vorstellen, das Ihre Zielgruppe überhaupt erstaunt macht. Eine gut gestaltete E-Commerce-Website kann hier sicherlich den Trick machen.
Heute haben wir das Glück, in einer solchen Zeit zu leben, in der Sie alles und jedes online kaufen und verkaufen können. Ob Mode, Accessoires, Wohnkultur, elektronische Geräte, Lebensmittellieferung, Lebensmittel und so weiter! Alles, was Sie tun müssen, ist in den E -Commerce -Zug zu springen, um zu beginnen, um loszulegen. Entscheiden Sie sich einfach für einen zuverlässigen Webentwicklungsdienstanbieter.
Jetzt gibt es eine Menge Debatten zwischen Webentwicklung und Webdesign - welches ist wichtiger? Nun, ich sage, beide sollten zusammenarbeiten, um optimale Ergebnisse zu erzielen. Als Leser können wir nicht auf alles und jeden achten, aber wenn Sie es irgendwie schaffen, ihnen diese spezifischen Informationen oder dieses Produkt bereitzustellen, dann liegt das Spiel bereits bei Ihnen!
Sie sehen, dass Ihre Verbraucher ungeduldig sind oder kurze Aufmerksamkeitsspannen heutzutage ziemlich normal sind. Der folgende Beitrag konzentriert sich darauf, wie Sie die Aufmerksamkeit Ihrer Endbenutzer innerhalb weniger Sekunden auf sich ziehen können. Die Antwort ist ziemlich einfach, um schlechte UI/UX- und potenzielle Datenverletzungen zu vermeiden. Hier werden wir uns jedoch einfach auf einige der wichtigsten Tipps und Tricks der E -Commerce -Website konzentrieren, um 2022 und einige weitere Jahre später zu berücksichtigen.
Können Sie ein ideales Webdesign erkennen?
Die Verbesserung Ihres Webdesigns ist eine der sicheren Möglichkeiten, um genügend Verkehr zu Ihrem E-Commerce-Store zu führen. Ich bin sicher, Sie müssen wissen, was ein ideales Webdesign ist. Mit den richtigen Farben, Schriftarten, Räumen, Bildern, Inhalten, Grafiken usw. geht es darum, einen einzigartigen Zweck zu erfüllen und den Status quo im Web zu schieben. Außerdem möchte ich einige der auffälligsten Website-Designs erwähnen.
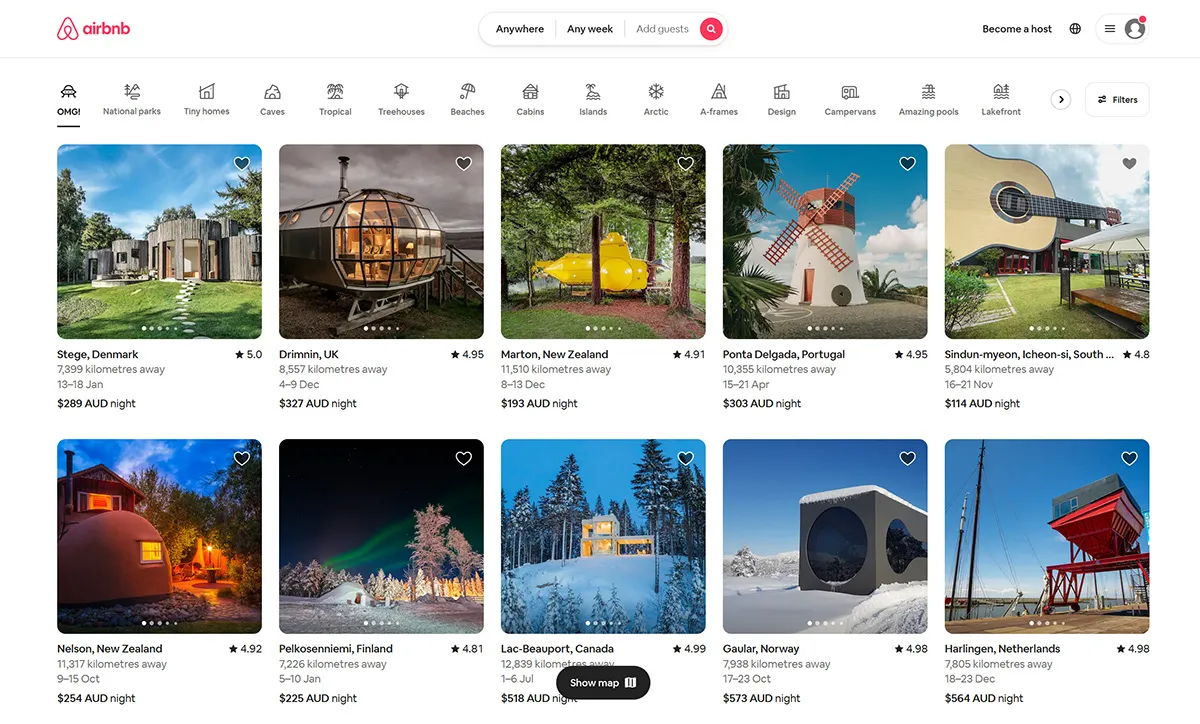
#1 Airbnb

Natürlich muss ich nicht in das eingehen, was Airbnb ist. Was Sie vielleicht nicht wissen, ist, dass die Homepage der Website ziemlich verlockend ist. Zunächst öffnet es ein ziemlich fanatisches Tempo. Schnellbeladungsseiten sind ziemlich empfehlenswert. Das nächste ist, sobald Sie es öffnen, können Sie sich an die Arbeit machen. Hier gibt es nichts Kauderwelsches. Alles in Ordnung von den Zielen und detaillierte Datensuche scheint ziemlich vorhanden zu sein. Ich persönlich bin fasziniert von der Navigationsleiste und natürlich all die benutzerfreundlichen Kategorien.
Hier finden Sie ein intelligentes Suchformular. Alle Details können automatisch gefüllt werden, um die Zeitverschwendung zu vermeiden und die Reibung zu minimieren. Außerdem finden Sie hier mehrere atemberaubende Grafiken. Einige von ihnen sind so inspirierend, dass Sie sich vielleicht sogar über Reisen und dort entscheiden.
Airbnb umfasst ein benutzerzentriertes Design, das sicherlich dazu führt, dass mehr Verkehr führt und sie zu Stammkunden verwandelt. All dies führt sicherlich zu einem erhöhten Markenbewusstsein.
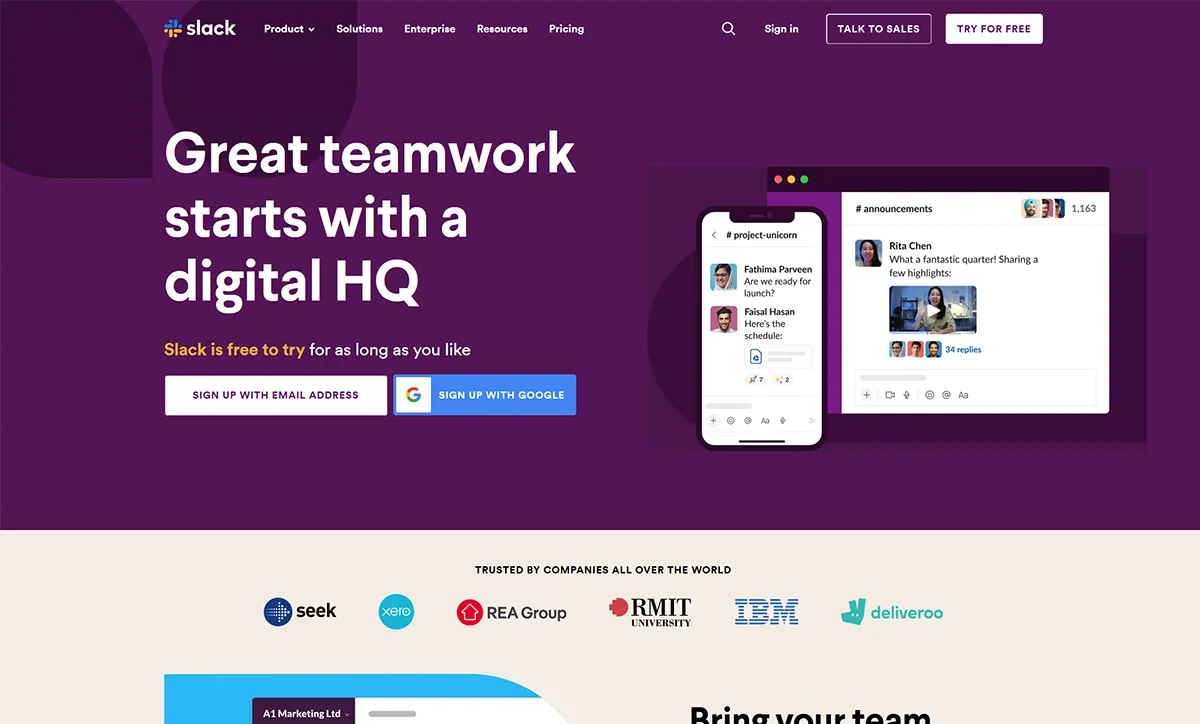
#2 Slack

Hast du Slacks Homepage gesehen? Wenn nicht, schauen Sie sich sofort an! Das neue Homepage-Design ist ziemlich attraktiv und benutzerfreundlich. Außerdem verfügt es über eine breite Palette von benutzerdefinierten Grafiken. Tatsächlich habe ich beide Markierungslinien geliebt, der vorherige sagte: "Wo die Arbeit passiert" und diese "großartige Teamwork beginnt mit einem digitalen Hauptquartier".
Slack selbst macht deutlich, was Besucher tun müssen oder nicht. Sie können sich anmelden und ein relevantes Konto erstellen. Tatsächlich bietet Slack im Vergleich zu Dropbox immer mehr Navigationsoptionen. Grundsätzlich bekommen Besucher, was sie wollen. Slack ist nicht nur visuell ansprechend und leicht verdaulich.
Wenn Sie das Gesamtlayout von Slack überprüfen, scheint es ziemlich flexibel zu sein und reagiert auf seine eigene Weise! Die CTA scheint sehr personalisiert und verspielt zu sein. Das schrullige reaktionsschnelle Design eignet sich sicherlich gut für Slack.
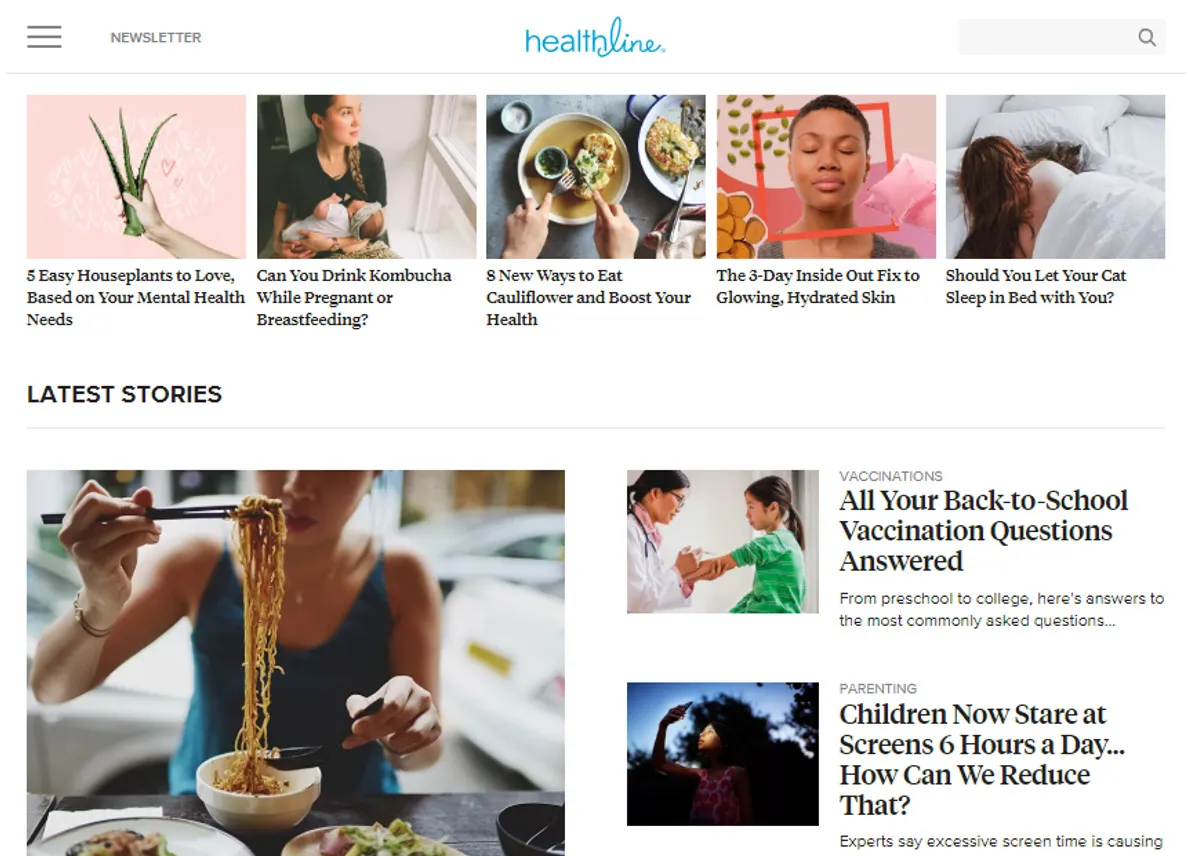
#3 Gesundheitslinie

Eine weitere interessante Fallstudie für ein ideales Webdesign ist die Gesundheit. Viele von Ihnen fragen, wie sollte die Homepage Ihrer Website sein? Nun, ich sage, viel hängt von der Art der Website ab, die Sie erstellen möchten. Healthline ist eine Bildungswebsite, die sich darauf konzentriert, so viele Informationen wie möglich in Bezug auf Gesundheit, Ernährung, Wellness, Fitness und vieles mehr bereitzustellen.
Haben Sie jemals von dem Ansatz „Show, Don't Tell“ gehört? Nun, Healthline kann hier als eines der besten Beispiele angesehen werden. Wenn Sie sich die Webseite genauer ansehen, werden Sie nichts finden, was geschrieben wurde, z. B. "Wir veröffentlichen Artikel über Gesundheit und Wohlbefinden". Tatsächlich haben sie dies eindeutig demonstriert, indem sie viele, viele Artikel anbieten. Wenn Sie das Menü öffnen, können Sie auch einfach zu dem navigieren, was Sie durchmachen möchten.
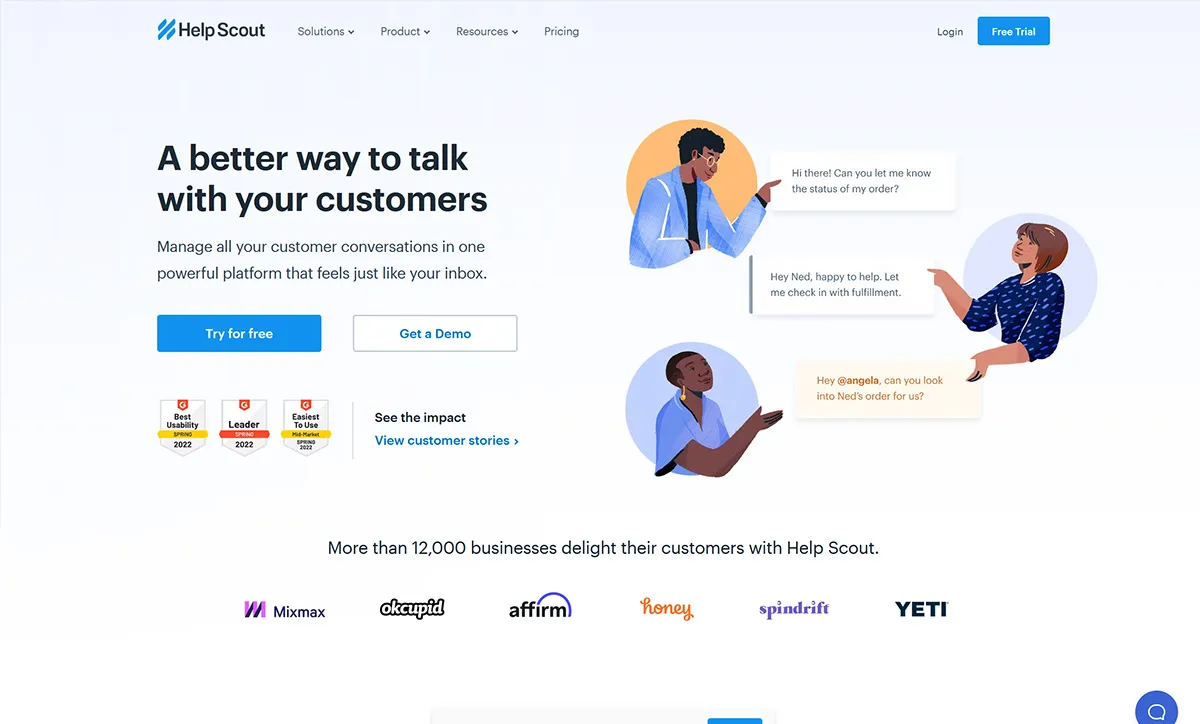
#4 HILFE SCOUT

Ein weiteres interessantes Beispiel ist Hilfscout. Es ist eine großartige E -Commerce -Website für B2B -Unternehmen. Wenn Sie das Layout sehen, scheint dies im Vergleich zu den oben genannten Optionen ziemlich einfach zu sein, aber es spricht das Auge an. Weißt du warum? Weil es sich einfach auf die Alleinstellungszeitpunkte konzentriert und sonst nichts. Das gesamte Webdesign ist ziemlich ordentlich und entlassen. Die Orte, an denen sich CTA -Tasten befinden, befinden sich direkt am Ziel. Was macht Hilfe bei der Pfadfinderin so ansprechend?
- Gut konzipiertes Menü -Alle Menüs sind ziemlich detailliert und gut gestaltet.
- Schwebende - lange Produktdetails sind ein bisschen passe. Die Website zeigt sie nur an, wenn der Endbenutzer dieses bestimmte Thema überschreitet.
- Angemessene Geselligkeit - Es zeigt alle relevanten Auszeichnungen, früheren Kunden und Testimonials. Dies verbessert definitiv die Glaubwürdigkeit.
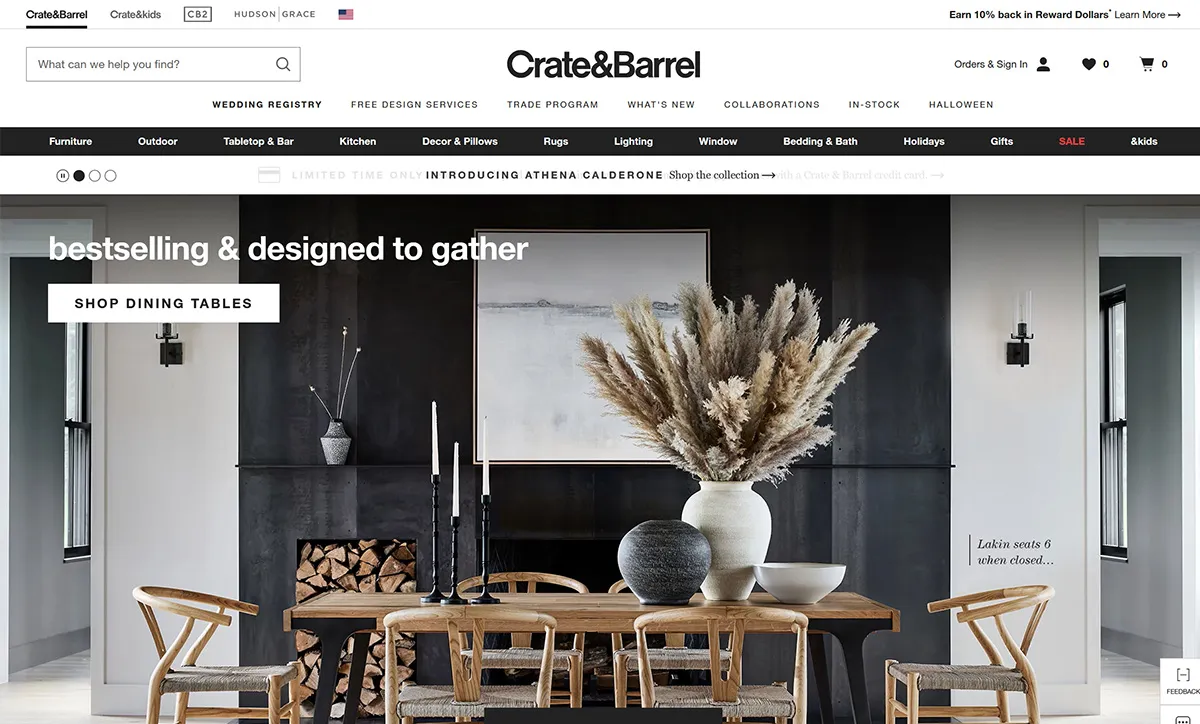
#5 Kiste & Barrel

Wie das Bild zeigt, verkauft das Geschäft viele, viele Wohnkultur, Geräte und Wesentliche. Alles richtig von erstaunlichen Einrichtungsgegenständen über noble Beleuchtung, Kronleuchter, Dekor, Küchengeräte, Sie nennen es und sie haben es. Die E -Commerce -Website direkt aus dem ersten Blick scheint ziemlich raffiniert, modern und edel zu sein. Die leichte und saubere Oberfläche fördert die Ruhe und das Vertrauen in das, was sie verkaufen. Diese Jungs brauchen keine auffälligen Poster oder Designs, um ihre Produkte zu verkaufen.
Hier finden Sie ein Mega -Menü, in dem verschiedene Kategorien angezeigt werden und dass Sie sich von dort in Ihr relevantes Produkt bewegen können. Einige der interessantesten Aspekte von Kiste und Fass sind:
- Genau aufgebrachte Bilder - außer umfangreiche Menükategorien, alle Fotos der vorgestellten Produkte unterstützen Benutzer bei der Visualisierung von Dingen.
- Tracking - Der aktuelle Standort kann mit Brotkrumen verfolgt werden
- Präzise Filter - Diese Website verfügt über ein umfassendes Filtersystem auf der Grundlage von Funktionen, Preisen und Materialien.
Jetzt kommt hier die große Frage: Wie kann man dort greifen? Wie man ein renommierter Name in der UI/UX -E -Commerce -Branche wird. Hier unten möchte ich bestimmte Tipps und Tricks erwähnen, die berücksichtigt werden sollen. Alle von ihnen werden gründlich ausprobiert, sodass Sie sich nicht viel um das Ergebnis Sorgen machen müssen.
Beste UI/UX -E -Commerce -Tipps zur Berücksichtigung
#1 Geeignete Produktbeschreibungen
Einer der grundlegendsten, aber wichtigsten Aspekte, die beim Entwerfen einer Website, insbesondere einer E -Commerce -Website, zu berücksichtigen sind, ist eine Produktbeschreibung. Sie entwickeln ein E -Commerce -Geschäft, ich bin sicher, dass es Hunderte und Tausende von Produkten gibt, die erwähnt werden müssen, und natürlich kann man hier nicht alles über jedes Produkt erwähnen. So sind lange und unklare Produktdetails hier ein großer Nah. Versuchen Sie, einen umfassenden Text zu finden, der dennoch aussagekräftig ist, das alles enthält, was für das Produkt auf den ersten Blick verkauft wird. Verwenden Sie auch eine einfache und verständliche Sprache.
Kennen Sie Ihre Zielgruppe gut? Wenn nicht, können Sie versuchen, Umfragen durchzuführen, um ein besseres Verständnis dafür zu bekommen, was genau sie mögen und nicht mögen. Es geht mehr oder weniger darum, eine tiefe Verbindung mit Ihrer Zielgruppe aufzubauen. Sie müssen also eine Produktbeschreibung entwickeln, an der sie interessiert sind, und nicht die, die Sie teilen möchten.
Abgesehen von Produktbeschreibungen bin ich auf viele E-Commerce-Websites gestoßen, auf denen es keine Call-to-Action-Taste gibt. Leider können Benutzer nicht in der Lage sein, spezifische Maßnahmen zu ergreifen, um zu ihren Konkurrenten zu wechseln. Also ja, obwohl dieser nur ein Knopf zu sein scheint, betone ich darauf, Zeit zu verbringen und Brainstorming zu verbringen, wie Sie Ihren Aufruf zum Handeln reaktionsschneller gestalten können. Dies führt nicht mehr und mehr Kunden in Ihr Geschäft, sondern wirkt sich auch tief auf Ihren Umsatz aus.

#2 hochwertige Fotos und Videos
Ein weiterer interessanter, aber entscheidender Faktor, den Sie beachten sollten, ist die Verwendung von High-End-Fotos und -Videos. Das Hinzufügen kann zwar ziemlich einschüchternd sein. Weil Sie alle 25 Bilder desselben Produkts lieben können. Sie können sie jedoch nicht alle hochladen. Die Auswahl von Fotos und Videos erfordert eine klare Vision, anstatt nur die gefüllten zu verwenden. Wenn Sie klare, High-End-Bilder haben, können Sie Ihre Besucher sicher auf lange Sicht halten. Dies zeigt auch, dass Sie ziemlich authentisch sind und tendenziell nichts weniger als das Beste bieten. Um genau zu sein, spielt visuelle Inhalte in der heutigen Zeit eine äußerst wichtige Rolle bei der Verhaftung der Augen Ihrer gegenwärtigen und potenziellen Verbraucher dramatisch.
Zunächst hängt das Finden des perfekten Fotos oder der visuellen Visuation stark von der Wahrnehmung ab, und es ist auch ziemlich subjektiv. Außerdem möchte ich bestimmte Hinweise erwähnen, die berücksichtigt werden müssen, bevor ich eine solche Entscheidung treffen muss.
- Qualität - Natürlich muss die Bildqualität auf dem neuesten Stand sein, keine zwei Möglichkeiten! Schlecht fokussierte oder körnige sind ein großes Nein-Nein! Obwohl Sie Stockfotos verwenden, wählen Sie eine mit hoher Auflösung. Die Qualität verbessert das Aussehen und das Gefühl der Website.
- Größe - Der nächste Aspekt, der berücksichtigt wird, ist die Bildgröße. Fastlading-Websites werden von Google sowie wir als Endbenutzer von so gut wie wichtig von Bedeutung gewährt. Obwohl Sie das perfekte Bild in einer Größe von 5 MB auswählen, kann es sicherlich das schnelle Laden Ihrer Website behindern. Achten Sie also auf das Gewicht der Bilddatei sowie ihre Höhe und Breite. Und reduzieren Sie es gut. Hier, anstatt größer, desto besser, je mehr Sie verkleinern, desto mehr Besucher werden sie kommen. Versuchen Sie weniger als 500 KB.
- Relevanz - Natürlich müssen Sie die Bilder auswählen, die relevant genug sind. Denken Sie, dass alle ausgewählten Bilder direkt für den Inhalt relevant sind? Ich stimme zu, dass es Zeiten gibt, in denen Sie das genaue Foto in Bezug auf Ihren Inhalt möglicherweise nicht finden können, aber der Versuch, eines im abstraktsten Sinne zu verbinden, ist ein machbarer Job.
Machen Sie also Bilder, mit denen sich Ihre Inhalte und unser Publikum beziehen können. Betrachten Sie grundlegende Merkmale wie Alter, Geschlecht und Stil. Entscheiden Sie sich auch niemals für fälschliche Fotos, die offen sagen, dass ich ein Stockfoto bin.
#3 Kuss
Halten Sie es einfach, albern! Ist eine solche Regel, die überall und überall angewendet werden kann, und das E -Commerce -Bereich ist hier sicherlich keine Ausnahme. Während Sie also einen E -Commerce -Laden entwerfen, versuchen Sie, es so einfach wie möglich zu machen. Zu viele auffällige Anzeigen und Pop-ups ist ein großes Nein-Nein! Außerdem hilft es dem Publikum definitiv nicht, den Schwerpunkt zu finden. Damit Ihre Website Wunder wirkt, brauchen Sie keine Pfeifen und Glocken. Darüber hinaus stellt sich heraus, dass dies eine ziemliche Ablenkung und frustrierend ist und Ihr Publikum dazu zwingt, zu Ihren Konkurrenten zu wechseln. Hier ist der Schlüssel. Versuchen Sie, Ihr Website -Design so einfach, so einfach und attraktiv wie möglich zu halten. Vergessen Sie auch nicht, den Schwerpunkt zu verbessern, damit Sie den Verkauf schließen können!
Denken Sie immer daran, Sie entwickeln eine E -Commerce -Website für einen Zweck. Stellen Sie also sicher, dass Sie nichts anderes einbeziehen, das Ihre Endbenutzer von den wichtigen Inhalten ablenkt. Gleichzeitig könnte das Angebot zu viel ein riskanter Schritt sein, den Ihre Endbenutzer möglicherweise nicht mögen. Einige der erfolgreichsten Webdesigns umfassen viele, viele weiße Räume, 3 Farben pro Seite, reine Töne und lesbare Schriftarten. Außerdem haben mehrere Websites aufgrund von auffälligen Designs und unnötigen Dingen umfangreiche Kunden verloren.
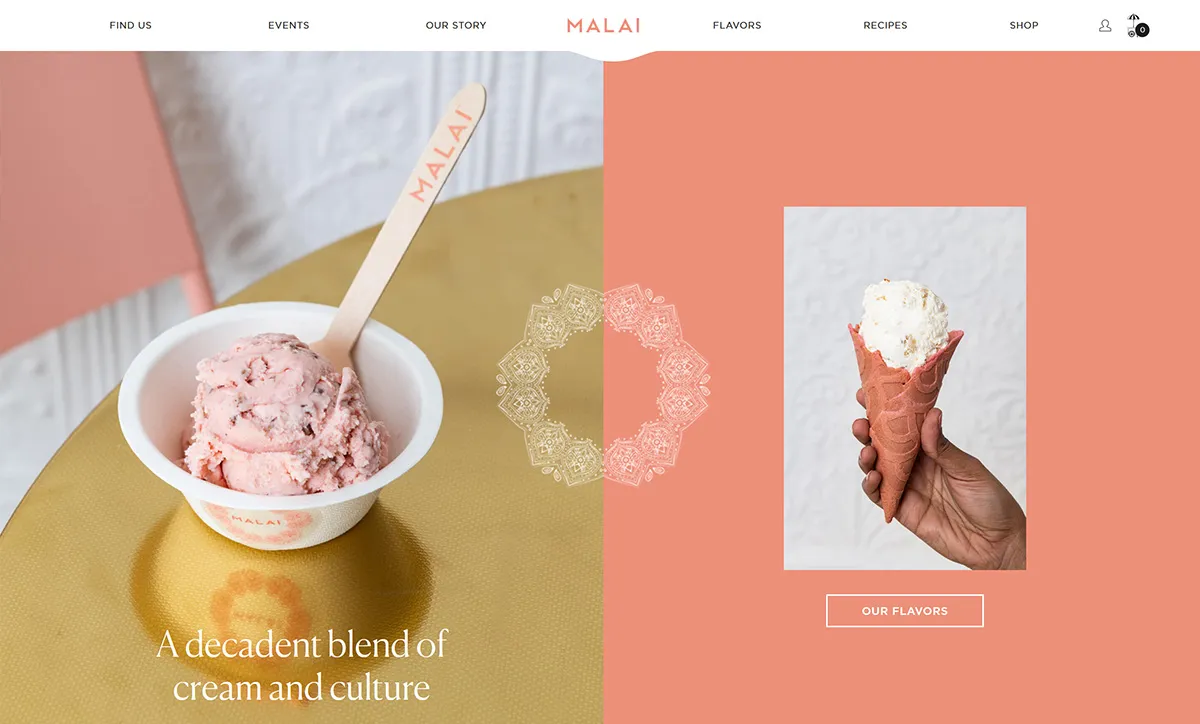
#4 ästhetisch ansprechend
Ein weiterer interessanter Faktor, der berücksichtigt werden muss, insbesondere bei der Gestaltung eines E -Commerce -Ladens ist, dass es ästhetisch ansprechend sein sollte. Ich bin mir sicher, dass Sie den Punkt vielleicht ziemlich widersprechen, aber trotzdem muss ich sagen, dass beide Punkte gleichermaßen wichtig sind. Dies bedeutet, dass Ihre Website einfach und doch ästhetisch ansprechend sein muss. Sie sehen, die Entwicklung einer Website, die zu einfach, aber überhaupt nicht attraktiv ist, könnte ziemlich besorgniserregend sein. Ich bin damit einverstanden, dass Attraktivität ziemlich subjektiv ist, aber die ultimative Idee hier ist, dass Ihre Website eine Art Persönlichkeit oder Attraktivität haben sollte. Hier ist ein Tipp: Versuchen Sie, das angemessene Gleichgewicht zwischen Ästhetik und Nützlichkeit zu finden.
In den heutigen Zeiten werden die meisten E -Commerce -Websites gefunden, die das gleiche Zeug verkaufen, und sind die Tage, in denen Sie durch einen wettbewerbsfähigen Preis etwas bewirken können. Das Gesamtdesign und das Wichtigste von allen, wie sich der Kunde gefühlt hat, haben heutzutage die wichtigste Bedeutung.
Stellen Sie sich nun vor, Sie möchten einen Faartrockner kaufen. Was werden Sie tun? Ich bin sicher, Sie werden Ihre Zeit nicht verschwenden, wenn Sie diesen Inhalt lesen, stattdessen „Haartrockner“ in die Suchleiste eingeben und das Produkt kaufen, oder? Wann genau kommt Webdesign ins Spiel? Wenn der Kunde auf Ihre Seite stolpert, ohne viel über das Produkt zu wissen. Hier ist die Bequemlichkeit der Seite, Zugänglichkeit, Entstörung und all dieser Faktoren von Bedeutung.
Wenn sie es mögen, kann nichts sie daran hindern, das Produkt zu kaufen. In solchen Fällen ist das tatsächliche Produkt zweitrangig. Wie kann ich Ihre Website ästhetisch erfreulich machen?
- Fügen Sie hochwertige Bilder hinzu, die zuordenbar sind und eine emotionale Verbindung bieten
- Verwenden Sie Farben, die dazu neigen, bestimmte Gefühle wie Glück, ruhig und ausgeglichen, glückselig usw. hervorzurufen.
- Erstellen Sie eine Kopie, je nach Website -Design, dh professionell, freundlich, einfühlsam, humorvoll usw.
Schauen Sie sich das Bild unten an, ich bin sicher, Sie werden genau wissen, was ich genau zu sagen versuche!
#5 reaktionsschnell
Ich hatte dies irgendwo gelesen, dass die Website der hässliche Wolf bleibt, es sei denn und bis Sie keine reaktionsschnellen Fortschritte gemacht haben. Ein reaktionsschnelles Design wirkt wie die Kleidung von Schafe, die ästhetisch ansprechend und am ersten Mal schön erscheint. Heute scheint der Einsatz von Smartphones und mobilen Anwendungen in hohem Maße zugenommen zu haben. Tatsächlich verwenden die meisten Aktivitäten, die wir in unserem täglichen Leben durchführen, mobile Geräte, egal ob es sich um einkaufen oder bestellt, Lebensmittel, Wohnkultur, elektronische Geräte und so weiter! Wenn Sie kein reaktionsschnelles Design in Ihrem E-Commerce-Geschäft haben, werden Sie sicherlich mehr als drei Viertel Online-Käufer verlieren. Sind Sie also bereit, ein solches Risiko einzugehen? Ich denke nicht!
Wenn Sie Ihre Website nicht für Handys optimieren, bedeutet dies, dass ein Smartphone -Benutzer Ihr Geschäft über sein jeweiliges Gerät, die gesamte Benutzeroberfläche und den Text zu klein aussieht und er oder sie möglicherweise immer wieder hin und her zoomt und sie hin und her zoomen. Dies könnte ziemlich ärgerlich sein und Sie können sicherlich ihre Aufmerksamkeitsspanne verlieren. Und vielleicht ist das der Grund, warum Unternehmen damit begannen, verschiedene mobile Versionen der E -Commerce -Website zu entwickeln. Wenn Sie sich jetzt für ein reaktionsschnelles Design entscheiden, müssen Sie keine weitere mobile Version mehr entwickeln. Die E -Commerce -Website kann sich automatisch auf verschiedene Computergeräte anpassen. Egal, ob Sie die Website auf einem Desktop, einem Laptop oder einem Tablet oder einem Mobiltelefon öffnen, die Website passt automatisch innerhalb der verschiedenen Bildschirme an, ohne den Endbenutzer zu irritieren. Da sie nicht mehr zoomen und auszoomen müssen. Wenn Sie nicht möchten, dass Ihre Endbenutzer Ihr Geschäft verlassen, entscheiden Sie sich für ein reaktionsschnelles Design.

#6 Halten Sie sich in den Schuhen Ihrer Besucher
Jetzt ist es äußerst wichtig, ein Website -Design zu entwickeln, das sofort eine starke Verbindung zu Ihren Zielgruppen herstellt. Dafür müssen Sie Ihren Fuß in die Schuhe Ihres Zielpublikums legen. Versuchen Sie zu verstehen, was sie tatsächlich sehen wollen, anstatt dass sie tatsächlich sehen sollen. Zu den Grundlagen, mit denen Sie sich kümmern können, gehören einfache Navigation, gut gestaltete, ordentliche und attraktives Design, einfache und problemlose Einkäufe usw. Diese grundlegenden und dennoch entscheidenden Faktoren können Ihrer Website sicherlich einen wettbewerbsfähigen Vorteil verleihen.
Dinge einpacken!
Und das ist alles fürs Erste! E -Commerce -Website -Design ist ziemlich breit, ich kann einfach weiter und weiter mit diesen Zeigern machen. Die oben genannten sind jedoch ziemlich entscheidend zu berücksichtigen. Ich denke, jetzt wissen Sie genau, was getan werden muss, um ein Website -Design für Ihren E -Commerce -Store zu erstellen, das nicht nur für das Auge gefällt, sondern auch eine immense Menge an Verkehr fördert. Sind Sie bereit, Ihrem Geschäft eine würdige Überholung zu geben?
Ich hoffe, dass der folgende Beitrag die Lektüre wert war, wenn ja, bitte helfen Sie uns bei der Verbreitung des Wortes und durch das Teilen Ihrer Kollegen.
