Ein umfassender Leitfaden für UI-Entwickler im Jahr 2020
Veröffentlicht: 2020-05-15UI-Entwickler konzentrieren sich auf das Design und die Funktionalität der Benutzeroberfläche. Sie sind dafür verantwortlich, dass die Benutzeroberfläche auf dem neuesten Stand ist und reibungslos funktioniert, um die beste Benutzererfahrung zu bieten.
Die UI-Entwickler entwerfen und implementieren das Design der App oder Website mit dynamischen Tools und dem besten Framework. Sie stellen sicher, dass die Interaktion zwischen einem Benutzer und dem Computer nahtlos und mühelos ist.
Was ist UI-Design?
UI Design steht für User Interface Design, das sich mit der Interaktion zwischen einem Benutzer und einem Computer befasst. Es ist ein grafisches Layout, das ein nahtloses Erscheinungsbild und eine nahtlose Funktionalität digitaler Produkte bietet. Die gemeinsamen Elemente der Benutzeroberfläche sind:
- Tasten verwendet
- Texte hinzugefügt
- Bild-Diashows
- Texteingabefelder
- Bildschirmgestaltung
- Animationen der Benutzeroberfläche
- Farbschemata
- Schriftgröße und -typ
Die Benutzeroberfläche ist das, was die Benutzer sehen und mit dem sie interagieren, wenn sie eine App herunterladen oder eine Website durchsuchen. Alle Elemente einer Benutzeroberfläche sollten sich für Benutzer konsistent und ästhetisch ansprechend anfühlen. Das Ziel eines guten UI-Designers ist es, eine Benutzeroberfläche zu erstellen, die ansprechend ist und die Benutzerinteraktion mit der Software oder App fördert. Die Benutzeroberfläche sollte dynamisch und dennoch einfach zu bedienen und für Benutzer verständlich sein.
Unterschiede zwischen UI und UX

Die Begriffe UI-Design und UX werden meistens verwechselt und als eins betrachtet, da sie normalerweise als UI/UX-Design zusammengefasst werden. Sie sind jedoch beide unterschiedlich, da die UI die UX von Apps und Software ergänzt.
UX steht für User Experience, die vom UI-Design digitaler Produkte abhängt. Die Benutzerfreundlichkeit digitaler Produkte bestimmt, wie beliebt sie bei den Nutzern sind. Die UX wird durch die Funktionalität der App oder Software bestimmt; wie reibungslos funktioniert es? Wie kompliziert ist die App? Hilft die Software den Menschen in ihrem täglichen Leben oder ist sie lästig? Beispielsweise soll eine Kalorienzähler-App Nutzern dabei helfen, ihre Kalorienzufuhr problemlos zu addieren. Um die UX zu verbessern, können Designer eine Datenbank mit Rezepten mit entsprechenden Kalorien verbinden. Die Datenbank bietet Benutzern die Möglichkeit, einfach nach dem Essen zu suchen.
Es gibt vier Unterschiede zwischen UI und UX:
Der Zweck der UX-basierten Forschung besteht darin, die Bedürfnisse von Menschen zu erfüllen, die derzeit nicht erfüllt werden. Ein Unternehmen möchte Benutzern eine Softwarelösung anbieten, die es noch nicht gibt.
Der Zweck der UI-basierten Forschung besteht darin, herauszufinden, welche Farbschemata oder Schriftarten Benutzer ansprechen. Die UI-Entwickler sind dafür verantwortlich, dass der App-Prototyp mit Elementen, die die Benutzer bevorzugen, auffällig aussieht.
Der Fokus von UI-Entwicklern liegt darauf, ansprechende Elemente zu implementieren, mit denen Benutzer einfach interagieren können. Zum Beispiel, wie einfach ein Kunde ein Produkt über UI-Design kaufen konnte. UX-Entwickler konzentrieren sich auf die Verbesserung der Mensch-Computer-Interaktion in einer App oder Website. Die UX wird mit Hilfe von Benutzertests und Iterationen verbessert.
Das UI-Design konzentriert sich auf das Aussehen und die Leistung digitaler Produkte. Die Entwickler kümmern sich darum, wie die App den Benutzern angezeigt wird, während sich UX auf die Perspektive des Benutzers konzentriert. Entwickler nehmen Änderungen am UI-Design vor, die das Benutzererlebnis einer App, Software oder Website verbessern. Eine reibungslose Benutzeroberfläche wirkt sich positiv auf die UX aus.
Obwohl beide Begriffe sehr unterschiedlich sind, sind sie nicht voneinander getrennt. Das eine kann nicht funktionieren, ohne das andere zu beeinflussen. Die Verwendung von UI/UX-Design soll die beste und reibungslose Benutzererfahrung bieten. Eine schöne Benutzeroberfläche ist angenehm, aber ohne UX würde sie sich für Benutzer als nutzlos erweisen. Ohne ein attraktives UI würde selbst großartige UX obsolet werden. UI und UX sind das Rückgrat einer erfolgreichen mobilen App oder Software.
Bedeutung der Benutzeroberfläche
In einer mobilzentrierten Welt hilft ein benutzerfreundliches UI-Design Unternehmen dabei, auf dem Markt für mobile Apps an der Spitze zu bleiben. Die Implementierung einer guten Benutzeroberfläche ist der Grund, warum Benutzer von Ihrer App angezogen werden. Wir haben oben bereits festgestellt, dass UI die UX digitaler Produkte beeinflusst. Hier sind einige Gründe, warum UI für digitale Produkte wichtig ist:
- Die Konversionsraten eines Unternehmens sind höher, wenn Kunden die Website oder App einfach zu bedienen finden.
- Eine positive Benutzererfahrung sollte Ihre oberste Priorität sein, denn eine angenehme Benutzererfahrung steigert Ihren Umsatz und Ihre Kundenbindung.
- Eine schlechte Erfahrung ist eine große Abschreckung für Kunden, die ihnen einen Grund gibt, nicht zu Ihrer Website oder App zurückzukehren.
- Das Image Ihres Unternehmens verschlechtert sich exponentiell, wenn sich herumspricht, dass Ihre Website zu kompliziert oder schwierig ist.
- Eine kreative und trendige Benutzeroberfläche lockt Benutzer auf Ihre Website oder App.
- Ein stabiles UI sorgt dafür, dass die Inhalte Ihrer App/Website optimal dargestellt werden.
- Kunden lieben eine einfache und einfache Navigation. Es erhöht Ihren Traffic, wenn Benutzer problemlos durch Ihre Website/App navigieren und finden können, was sie suchen.
UI-Trends im Jahr 2020

Die Benutzererfahrung entwickelt sich im Jahr 2020 mit der Umsetzung der neuesten UI-Trends für digitale Produkte weiter. Die Top-Trends des Jahres 2020 priorisieren den Einsatz von KI, Geschwindigkeit, einfache UI-Designs und einen Mobile-First-Ansatz.
Die neuesten Smartphones werden ohne Ränder und abgerundete Kanten hergestellt, um Platz für die angezeigten Inhalte zu schaffen. UI-Designer werden sich an die Verwendung scharfkantiger Elemente für ein App- oder Website-Design gewöhnen müssen.
Apps, die auf den neuesten Versionen von Betriebssystemen auf Vollbild-Smartphones ausgeführt werden, übernehmen ebenfalls den Dunkelmodus. Die Verwendung des Dunkelmodus muss bei der Implementierung von UI-Designs berücksichtigt werden.

Die digitale Welt verlässt den Trend des Festhaltens am Raster und der bildschirmfixierten Benutzeroberfläche. Im Jahr 2020 wird AR die physische und die digitale Welt miteinander verschmelzen. Die AR-beeinflusste Benutzeroberfläche wird den Benutzern das Gefühl geben, in einer realen Umgebung zu sein. Entwickler entwerfen eine Benutzeroberfläche, die Ihre Umgebung in 3D-Objekte verwandelt.
Im Jahr 2019 haben wir große Fortschritte für VR oder Virtual Reality erlebt, und im Jahr 2020 wird die künstliche Intelligenz (KI) massiv an Popularität gewinnen. Es wird Designer nicht ersetzen, aber es wird Aufgaben überschaubarer machen. KI ist bereits stark vertreten und wird zum Sammeln einer großen Datenmenge verwendet, die auf Benutzer zugeschnitten ist.
Eine KI-integrierte Benutzeroberfläche wird als intelligente Benutzeroberfläche bezeichnet. Es wurde entwickelt, um die Kommunikation zwischen Mensch und Computer zu verbessern. Die IUI versteht den Benutzer und versucht, die Interaktion „natürlicher“ zu gestalten. Zum Beispiel wurde das Samsung Galaxy S7 Edge mit einer Benutzeroberfläche geliefert, die erkennen konnte, wann der Benutzer einschlief. Der Bildschirm blieb wach, aber wenn die Augen des Benutzers geschlossen wurden, schaltete sich der Bildschirm automatisch aus.
Im Jahr 2020 werden verschiedene Animationen und Illustrationen zum Leben erweckt! Benutzer können mit den grafischen Elementen von Apps und Websites interagieren. Elemente, die sich beim Scrollen bewegen, werden die Aufmerksamkeit eines Benutzers auf sich ziehen und sie in seinem Gedächtnis einbetten. Ein unvergessliches Erlebnis wie dieses wird für die Benutzer schwer zu vergessen sein. Beachten Sie jedoch diesen Trend, da zu viele Animationen irritierend sind.
Beste Tools für die Benutzeroberfläche im Jahr 2020

Die Erwartungen der Menschen an digitale Produkte steigen aufgrund der Verbesserung der Technologie. Früher hat man Geld über Banken eingezahlt, heute werden Überweisungen über Smartphones getätigt. Entwickler können sich nicht einfach mit weniger zufrieden geben; Sie müssen eine Benutzeroberfläche entwerfen, die die Benutzer begeistert!
Im Jahr 2020 werden Designer Zugriff auf einige der besten Tools haben, um einzigartige und innovative UIs zu entwerfen. Hier sind drei der besten Tools:
„Fluid“ ist ein plattformübergreifendes UI-Designtool, das am besten zum Erstellen von Prototypen verwendet wird. Die Prototypen sind in der Regel näher am realen Produkt. Es wird verwendet, um Unregelmäßigkeiten oder Fehler in der Benutzeroberfläche zu entfernen, bevor das Endprodukt entwickelt wird.
Optimizely ist ein praktisches Tool für UI-Designer, während sich die Benutzeroberfläche in der Entwicklung befindet. Mit dem Tool können Designer die Benutzeroberfläche ändern und die Ergebnisse neuer Änderungen identifizieren.
„Sketch“ ist ein UI-Designtool, das es dem Designer ermöglicht, die Benutzeroberfläche vor dem Erstellen zu „zeichnen“ oder zu „skizzieren“.
Fünf wesentliche Fähigkeiten eines UI-Entwicklers
Um ein erfolgreicher und kreativer UI-Entwickler zu werden, müssen Sie sich Fähigkeiten aneignen. Ab 2020 sind dies die wichtigsten Fähigkeiten, die von Entwicklern verlangt werden.
HTML ist die Kernsprache der Codierung, die es seit Jahrzehnten gibt. HTML wird verwendet, um mit dem Browser zu kommunizieren, was es zu einer wesentlichen Voraussetzung für das Entwerfen einer Benutzeroberfläche macht.
CSS ist eine Technologie, die zum Gestalten von Webseiten verwendet wird und die Benutzeroberfläche verbessert. Alle Elemente einer Webseite werden von HTML und CSS gesteuert, was sie zu wichtigen Fähigkeiten für Entwickler macht.
Während HTML und CSS Technologien sind, die steuern, wie die Webseite aussieht, ist JavaScript die Programmiersprache, die sie funktionsfähig macht. Die clientseitige Programmiersprache koordiniert mit Webfunktionen und Stylesheets, um Transaktionen zwischen mehreren Seiten durchzuführen.
JavaScript-Bibliotheken oder Frameworks sind vorgefertigte JavaScript-Codes, die das Entwerfen von Benutzeroberflächen erleichtern. Entwickler haben je nach Bedarf mehrere Optionen zur Auswahl, z. B. Angular Js, ReactJs und Vue.Js.
Was macht den Code perfekt? Ein guter Debugger! Jeder UI-Entwickler sollte über ein Debugger-Programm verfügen, das ihm hilft, Webseitenelemente auf Fehler zu analysieren.
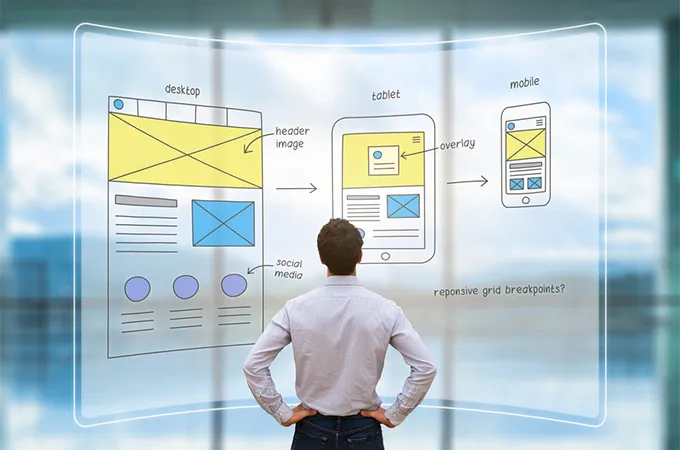
Eine der größten Herausforderungen für einen UI-Entwickler ist die Erstellung einer responsiven Benutzeroberfläche. UI ist ein Gateway zu Ihrer Software oder App und muss für verschiedene Benutzer geeignet sein. Das bedeutet, dass die Benutzeroberfläche mit mehreren Bildschirmgrößen und Marken kompatibel sein muss.
Arten von UI-Designern
Hier ist eine Aufschlüsselung einiger Arten von UI-Designern. Die folgenden können auch als Stellenbeschreibungen für Designer verwendet werden.
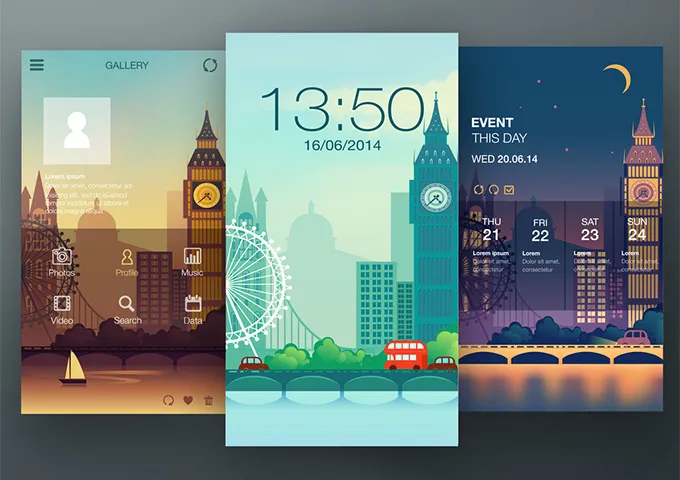
- Mobile UI Designer – Unternehmen verlagern ihren Fokus auf die Entwicklung innovativer mobiler Apps. Die meisten Designs scheinen zu eintönig zu sein. Wenn Sie also über die nötigen Fähigkeiten verfügen, beginnen Sie mit dem Entwerfen von Benutzeroberflächen für mobile Apps.
- PC-UI-Designer – Die am häufigsten gestaltete Benutzeroberfläche müssen PCs sein. PC-UI-Designer zeichnen sich durch das Entwerfen von Benutzeroberflächen für verschiedene Laptops und Desktop-Bildschirme aus.
- Game-UI-Designer – Die Designer in diesem Bereich konzentrieren sich mehr auf mobile und Online-Spiele. Die Benutzeroberfläche von Spielen ist aufgrund der Komplexität von Spielen am schwierigsten zu entwerfen.
- AR/VR-Designer – Vielleicht das beliebteste UI-Design in diesem Jahrzehnt! AR und VR gewinnen schnell an Popularität und haben verschiedene Möglichkeiten für UI-Designer geschaffen.
Die Zukunft des UI-Designs ist jetzt!
Geschäftsinhaber betrachten die Benutzeroberfläche oft als selbstverständlich, aber es ist ein wichtiger Aspekt, der das digitale Produkt ausmacht oder bricht. UI-Design ist eine Verpflichtung, die Ihrem Unternehmen zum Erfolg verhelfen kann, wenn Sie ihr Aufmerksamkeit schenken. Professionelle UI-Designer können auch erschwingliche Web- und App-Entwickler sein, die das Verhalten einer Benutzeroberfläche verstehen und zum Besseren verändern!
