Top 7 Typografie-Trends für 2020
Veröffentlicht: 2020-06-02Wenn Sie denken, dass es bei Typografie nur darum geht, einfache Wörter attraktiv aussehen zu lassen, denken Sie noch einmal darüber nach. In der Online-Welt hat Typografie einen direkten Einfluss auf die Benutzererfahrung und Conversions.
Geschriebene Wörter besser zu nutzen, um Aufmerksamkeit zu erregen, ist das, worum es bei der Typografie geht. In einfachen Worten ist es der visuelle Inhalt geschriebener Wörter.
Für einen Künstler gibt Typografie Raum, kreativ zu sein. Diese Kunst erfordert jedoch, dass Sie Buchstaben und Texte so anordnen, dass Ihre Arbeit klar, lesbar und ästhetisch ansprechend für den Leser ist.
Um Ihrem Text das Facelifting zu verpassen, das er verdient, müssen Sie einige der wichtigsten Typografie-Trends kennen. Diese Typografie-Trends sind die Antworten auf einige Schlüsselfragen für Technologie und Bildsprache in Bezug auf die Verwendung von Schrift.
Typografie-Profis greifen zum Beispiel gerne auf Schriften zurück, die nicht so aufwändig sind. Kombinieren Sie dies dann mit Farbverläufen sowie Ausschnitten und kräftigen Farben, um den Schriftzug hervorzuheben. Sie können auch Anpassungen hinzufügen, die ihre Arbeit einzigartiger machen.
Es gibt viele Möglichkeiten, mit Typografie einen frischen Look zu kreieren. Werfen wir einen Blick auf die Top 7 Trends für 2020 in der Welt der Typografie.
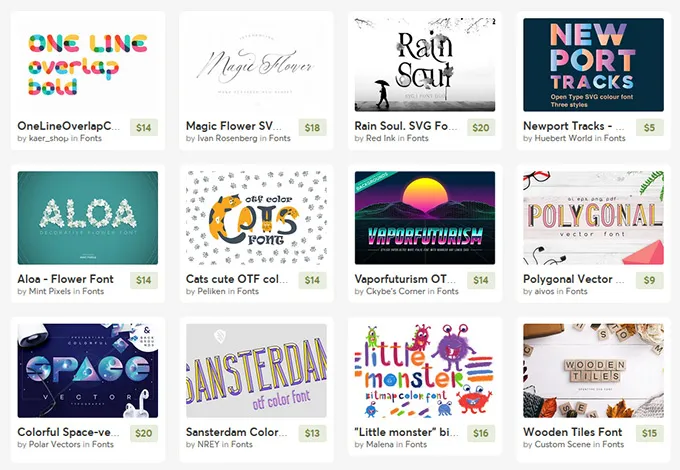
1. Farbe Schriftarten & Typ

In der Typografie sind farbige Schriften eine Klasse für sich. Sie finden sie praktisch überall. Früher war die Verwendung von weißem und schwarzem Text stärker ausgeprägt, aber in letzter Zeit kehren Farben zurück. Sie werden immer beliebter und können in verschiedenen Projekten eingesetzt werden, um Spaß zu schaffen. Aufgrund dieses Konzepts berücksichtigen viele Projekte in der Typografie Farben auf einer breiteren Ebene.
In Texten haben Farben eine einzigartige Möglichkeit, das Interesse zu wecken und den Worten mehr Aufmerksamkeit zu schenken. Dies liegt daran, dass Designer zunehmend auf farbenfrohe Typografie zurückgreifen.
Mit der Verwendung hellerer Optionen wird es einfacher, das Auge zu treffen. Dies schafft auch eine Plattform für Designer, um ihre Botschaften zu senden, und weckt das Interesse der Benutzer, eine Markenidentität aufzubauen.
(Schauen Sie sich hier die richtigen Schriftarten an, die für Finanzdienstleistungen verwendet werden können.)
2. Abgerundete Sans Serifen

Da dieser Trend so einfach ist, kann er von jedem übernommen werden.
Einfache serifenlose Schriften sind in vielen Projekten leicht zu erkennen. Was wir an diesem Trend interessant finden, ist die Tatsache, dass abgerundete serifenlose Schriften praktisch zu allem passen. Von allen Schriften, die Sie sich vorstellen können, sind abgerundete serifenlose Schriften eine der am besten lesbaren.
Viele Designer verwenden bei diesem Trend mitteldicke, gleichmäßig gestrichene Schriftarten. Sie haben den Vorteil eines ausreichenden Buchstabenabstands. Im Mittelpunkt dieser Typografie steht die optimale Lesbarkeit. Es ist auch großartig, weil es mit vielen anderen Trends in der Typografie kombiniert werden kann, um einen zeitgemäßeren Look zu schaffen.
3. Gestapelte Textblöcke

Die Praxis neigt sich, um ziemlich kleiner zu werden, aber das verringert nicht, wie viel Gewicht sie tragen kann. Designer verwenden mehrere Textzeilen, um eine gewichtete Nachricht zu erstellen, die viel mehr Wörter enthält.
Der Trend zur Verwendung gestapelter Textblöcke ist erwähnenswert, da er die Entwicklung der Kommunikation anzeigt. Es werden Anstrengungen unternommen, um mehr Kommunikation mit Benutzern zu fördern, anstatt zu erwarten, dass jemand dazu verleitet werden kann, sich nur mit einem Wort zu beschäftigen.
Wenn Sie Informationen so präsentieren können, dass sie den Benutzer visuell ansprechen, könnte dies die Benutzerbindung effektiver fördern. Diese Art von Typografie trägt nicht nur zur allgemeinen Ästhetik einer Website bei, sondern hilft Benutzern beim Textscannen.
Es gibt einige wichtige Überlegungen, die mit diesem Trend des Stapelns mehrerer Textzeilen verbunden sind. Es ist wichtig:
- Überlegen Sie sich eine Schriftart, die man auch mit mehr Buchstaben gut lesen kann.
- Finden Sie eine Schriftart mit dem richtigen Zeilenabstand, um sicherzustellen, dass Textumbrüche sinnvoll sind.
- Wählen Sie eine Schriftart, die garantiert, dass die Betrachter Linien gut unterscheiden können.
Weitere Informationen hierzu finden Sie in Foren, in denen Trends zu Website-Grafiken und Technologiefragen und -antworten online diskutiert werden.
Das Textstapeln sollte so sein, dass der Fluss von einer Zeile zur anderen eindeutig und logisch ist. Das Lesemuster sollte offensichtlich sein und es den Benutzern ermöglichen, in der Kopie von einer Zeile zur anderen zu gehen, bevor sie ihre Aufmerksamkeit auf andere Aspekte Ihres Designs lenken.
Herausforderungen scheinen sich in Bezug auf die Lesbarkeit sowie Zeilenumbrüche zu ergeben. Auf dieser Grundlage schafft der Designer dann eine größere Kontrolle, indem er den Text auf einem Bereich des Bildschirms stapelt. Dies ist eine großartige Möglichkeit, eine Harmonie zwischen anderen visuellen Elementen und dem Textelement herzustellen. Das Gleichgewicht wird nun asymmetrisch und erscheint großartig für die Augen des Betrachters.
4. Schichtung mit anderen Elementen
Textelemente werden in vielen Projekten etwas getrennt von anderen Komponenten erstellt. Diese Idee entwickelt sich jetzt weiter und es ist großartig zu sehen, dass Designer Überschneidungen zwischen Text und anderen Elementen zulassen. Was Sie am Ende erhalten, sind großartige Ergebnisse, die den Benutzern helfen, ihre Aufmerksamkeit viel mehr auf Wörter zu richten.
Eine der beliebtesten Arten, wie dieser Trend in der Typografie in der Praxis genutzt wird, besteht darin, dass gerahmte Bilder von Textelementen überlagert werden. Aber einige Designer gehen jetzt sogar noch weiter, indem sie Typografie mit dem Bild verschmelzen. Zum Beispiel können sie es so aussehen lassen, als würde die Person auf dem Bild in die Worte hineingehen.
Im Druckdesign wird diese Technik häufiger verwendet und ist relativ einfacher zu implementieren. Es hilft, ein Display zu erstellen, das umwerfend aussieht. Um es richtig zu machen, muss das Bild stimmen, und der Designer muss sicherstellen, dass jeder Buchstabe lesbar ist.
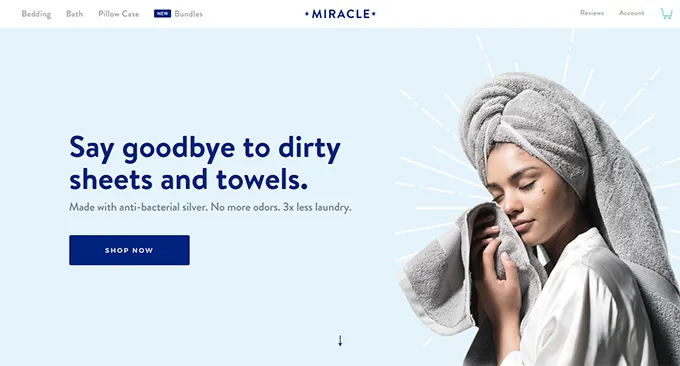
5. „Untergroßer“ Heldentyp

Wir können zwar nicht sagen, dass Text im Allgemeinen wieder klein wird, aber der neue Trend geht dahin, dass Website-Hero-Bilder keine Texte und Überschriften mehr haben, die sich übergroß anfühlen. Früher war dies dafür verantwortlich, dass einige Designs überwältigt wurden. Es ist wie ein Hauch frischer Luft, einen Heldenbereich mit unterdimensionierter Typografie zu haben.

Die neuen Trendschriftgrößen liegen normalerweise irgendwo zwischen 50 und 80 Punkten. Sie sind klein genug, um einige Textzeilen aufzunehmen. Es ist nicht so schwierig, Ihre Typografiearbeit kleiner aussehen zu lassen. Sie müssen lediglich darauf achten, dass Sie eine gut lesbare Schriftart verwenden. Auch die Wahl der Schriftarten sollte viel Platz haben. Das Einfügen von übermäßigem Text ist einer der Fehler, den die meisten Designer aufgrund der geringen Größe machen, aber nicht in diese Falle tappen.
Eine der Schlüsselfragen für Technologie und Trends im Website-Design ist, warum die Topographie immer kleiner wird. Der Grund ist, dass solche Größen einfach skaliert werden können. Es ist auch einfach, unabhängig vom Gerät einheitliche Erlebnisse zu schaffen. Viele typografische Probleme können gelöst werden, wenn Sie die Größe ein wenig reduzieren. Es hilft auch, den Text lesbar zu halten und gleichzeitig eine großartige Ästhetik zu fördern.
6. Ausschnitte & Overlays

Das Interessante an Ausschnitten und Überlagerungen ist, dass sie ein erhebliches visuelles Interesse wecken. Außerdem kann es Spaß machen, sie zu erstellen. Wenn Sie möchten, dass Ihr Design nicht zu flach aussieht, verwenden Sie Schichteffekte. Und das können Sie mit Hilfe der Typografie tun.
Wenn wir über den Trend der Ausschnitte und Überlagerungen sprechen, bezieht er sich einfach auf jene Textelemente, die ohne Farbfüllung sind. Wenn Sie einen Ausschnitt verwenden, gibt er allem, was in der Hintergrundebene platziert ist, die Möglichkeit, durch das Schriftdesign sichtbar zu sein.
Im Falle eines Overlays haben Sie meistens einen Hintergrund mit durchsichtigem Schriftzug. Dies hilft Ihnen, den Hintergrund zu sehen, selbst wenn Sie die Buchstaben lesen.
Diese Techniken helfen Designern, das Interesse der Benutzer zu wecken, und der Erstellungsprozess ist normalerweise unterhaltsam. Sie sollten erwägen, sie mit großen Buchstaben und ohne zu viele Wörter zu verwenden.
Stellen Sie sicher, dass Sie auch eine Anzeigeschrift verwenden. Fotos und Überlagerungen passen hervorragend zusammen, aber die Technik funktioniert auch gut mit Videohintergründen und Texturen. Alles, was Sie tun müssen, ist, übermäßige Designeffekte zu vermeiden, damit der Benutzer nicht mit der Technik überfordert wird.
7. Animierte Typografie

Animierte Typografie, auch bekannt als kinetische Typografie, ist ein weiterer Top-Trend, den Designer im Jahr 2020 annehmen werden. Viele Designprojekte verwenden heute mobile Beschriftungen. Manchmal kann sich die Beschriftung verschieben oder durch Hover-Zustände beeinflusst werden. Was Sie von diesen Techniken erhalten, ist eine reichhaltigere und interaktivere Benutzererfahrung.
Beim Animieren von Text müssen die Benutzer Ihre Priorität sein. Sie müssen sich vorstellen, wie sie die Informationen an den genauen Stellen lesen und verarbeiten werden. Mobilgeräte sind mit einigen animierten Elementen noch nicht kompatibel. Aus diesem Grund sollte die Animation so erfolgen, dass die Botschaft klar bleibt, egal wie inkompatibel die Animation ist.
Um dies richtig zu machen, ist es wichtig, auf gut lesbare und kristalline Schriften zurückzugreifen. Die Animation kann so eingestellt werden, dass sie während der Interaktion mit dem Benutzer oder nach einer Verzögerung abgespielt wird. Dies könnte ein Gefühl der Überraschung, gemischt mit Freude, hervorrufen, das den Leser länger beschäftigen könnte.
Vergessen Sie als wichtiger Hinweis nicht, die Geschwindigkeit beim Umgang mit animierter Typografie zu berücksichtigen. Die Botschaft fällt nicht auf, wenn Sie sich schnell bewegenden Text erstellen. Sogar der sich langsam bewegende Text ist schlimmer, weil Benutzer möglicherweise nicht die Geduld haben, in der Nähe zu bleiben. Es besteht die Möglichkeit, dass sie die Website verlassen, lange bevor der eigentliche Inhalt angezeigt wird. Testen Sie Ihre Benutzer, um herauszufinden, welche Geschwindigkeit am besten funktioniert.
Sehen Sie sich das Video zur kinetischen Typografie von Animator/Regisseur Gary Motion an.
Typografie ist wichtig – hier ist der Grund
Die Typografie nimmt in erster Linie Anpassungen am Textdesign vor, um äußerst überzeugende Inhalte zu erstellen. Typografie trägt dazu bei, dass das Erscheinungsbild cool aussieht, und stellt gleichzeitig sicher, dass der Inhalt einen hohen ästhetischen Wert hat. Die Rolle dieser Kunst darf nicht unterschätzt werden, da sie dazu beiträgt, Ihrer Arbeit ihren Gesamtton zu verleihen. Auch die Typografie garantiert den Nutzern ein angenehmes Leseerlebnis.
Kurz gesagt, es gibt viele Gründe, warum die Topographie wichtig ist und als Priorität betrachtet werden sollte.
- Typografie hält Ihr Publikum bei der Stange: Wenn Sie Typografie richtig einsetzen, können Sie leicht Leser anziehen und sie länger süchtig machen. Das bedeutet, dass Sie kreativ werden müssen, um interessante Inhalte zu erstellen. Stellen Sie zunächst sicher, dass die fesselnden Texte hervorgehoben sind. Der effektive Einsatz von Typografie kann Ihnen dabei helfen, hochattraktiven Text zu erstellen.
- Typografie hilft bei der Erstellung der richtigen Botschaft : Je nach Zweck der von Ihnen erstellten Inhalte kann Typografie Ihnen dabei helfen, die richtige Schriftart, die richtigen Schriftarten und den richtigen Stil für Ihre Botschaft zu finden.
- Typografie hilft beim Aufbau einer Informationshierarchie : Wenn wir von Informationshierarchie sprechen, beziehen wir uns auf die Kategorisierung von Text innerhalb von Inhalten. Dabei werden verschiedene Schriftarten und -größen verwendet, um einige Texte von den anderen abzuheben. Dies geschieht entsprechend ihrer Wichtigkeit. Typografie hilft Ihnen dabei, dies zu erreichen, und lässt Ihr Publikum bestimmen, worauf es seine Aufmerksamkeit mehr richten soll.
Die Leute, die Ihre Sachen durchgehen, kümmern sich nicht so sehr um Grafiken. Sie sind aus einem Grund meistens auf den Textinhalt fixiert: Die meisten Informationen, die sie brauchen, sind in den Texten enthalten. Das bedeutet, dass Sie bei der Erstellung von Inhalten darauf achten müssen, dass Text und Grafik ausgewogen sind. All dies verleiht der Typografie einen höheren Wert.
Um mehr über Typografie zu erfahren, lesen Sie die Antworten auf einige wichtige Fragen zu Technologie und Tipps und Tricks zum Website-Design, die auf beliebten Plattformen wie Quora und Discuss verfügbar sind. Beachten Sie diese Trends und finden Sie heraus, was für Sie am besten funktioniert, und machen Sie das Beste daraus.
