Leitfaden für Typografie im mobilen Webdesign
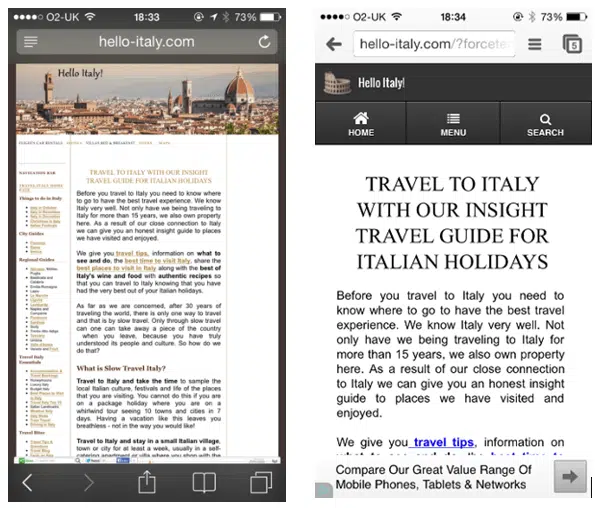
Veröffentlicht: 2019-01-05Wenn es um Typografie im mobilen Webdesign geht, ist es am besten, es einfach zu halten. Da das reaktionsschnelle mobile Design im Mittelpunkt steht, wird es immer wichtiger, der mobilen Benutzererfahrung Priorität einzuräumen. Wenn es um Typografie geht, funktioniert das, was auf dem Desktop-Bildschirm funktioniert, nicht auf mobilen Geräten. Mobile Bildschirme sollten unter Berücksichtigung von Ästhetik und Funktionalität gestaltet werden. Um die Best Practices für die Verwendung von Schrift im Mobilbereich zu verstehen, müssen Sie tiefer in die Welt der Typografie sowohl im Web- als auch im Mobildesign eintauchen.
Grundlagen der Typografie im Webdesign
Typografie ist die Kunst, Buchstaben so anzuordnen, dass der geschriebene Inhalt lesbar und ansprechend ist. Dies kann auf verschiedene Weise erfolgen. Durch die Auswahl von Schriftarten, Schriftfamilien, Punktgrößen, Zeilenlängen und Abständen können Sie mit dem Gesamtdesign eines Wortes spielen. Bei der Gestaltung von Schriften müssen Sie die kleinsten Details im Auge behalten. Die emotionale Qualität dieser Schriftarten hilft uns, Ideen klar auszudrücken und zu kommunizieren.
Wenn ein Benutzer Ihre Webseite besucht, werden Inhalte allein ihn nicht interessieren und beschäftigen. Ihre typografischen Entscheidungen können einen großen Einfluss auf die Verhaltensmuster der Benutzer haben. Damit die Benutzer Ihre Website lesen können, müssen Sie eine Webseite erstellen, die leicht lesbar ist. Dies sind einige Möglichkeiten, wie sich Typografie auf Ihre Endbenutzer auswirkt.
Legt den Ton und die Stimmung der Website fest
Typografie hilft, eine Marke zu stärken. Die Nuancen einer Schrift rufen Emotionen hervor, die verwendet werden können, um einen Kunden auf Ihre Webseite zu locken. Indem Sie mit verschiedenen Stilen, Größen und Typen spielen, können Sie verschiedene mit der Marke verbundene Merkmale vermitteln.
Lesbarkeit, Scannen und Zugänglichkeit
Lesbarkeit ist die Leichtigkeit, mit der ein Leser eine Webseite lesen kann. Während sich die Lesbarkeit auf den Abstand und die Anordnung von Glyphen in einem Wort bezieht und wie leicht sie erkannt werden können. Indem Sie Schrift auf einem Bildschirm entwerfen und ihm das richtige Gefühl von Geschwindigkeit und Leichtigkeit verleihen, können Sie einen Leser dazu anregen, Ihre Inhalte durchzulesen.
Um das Scannen zu ermöglichen, müssen Sie den Text richtig formatieren. Das bedeutet, dass Sie Header, Inline-Listen und Pull-Quotes verwenden müssten.
Wenn es um das Design für Mobiltelefone geht, gibt es eine Menge, was man tun kann, um Barrierefreiheit zu erreichen. Das bedeutet, dass Sie weniger auf große, fette Schriften und Farbkleckse setzen sollten. Die Idee ist, die Benutzer auf Ihre Inhalte aufmerksam zu machen und es ihnen leichter zu machen, Ihre Nachricht zu lesen/durchzublättern.
Typografie für mobiles Webdesign
Das mobile Design verändert sich ständig und so auch die mobile Typografie. Werfen wir einen Blick auf einige der Best Practices und Elemente, die beim Entwerfen von Schrift für mobile Geräte beachtet werden sollten.
1. Schriftart
Schriften sollten bei der Gestaltung für den kleinen Bildschirm mit größter Sorgfalt ausgewählt werden. Unterschiedliche Arten von Inhalten benötigen unterschiedliche Schriftarten. Überdekorative Schriftarten können die Lesbarkeit beeinträchtigen. Daher ist es ratsam, einen sauberen und einfachen Typ zu verwenden, der leicht zu lesen ist und die allgemeine Benutzererfahrung der Seite verbessert.

2. Schriftgröße
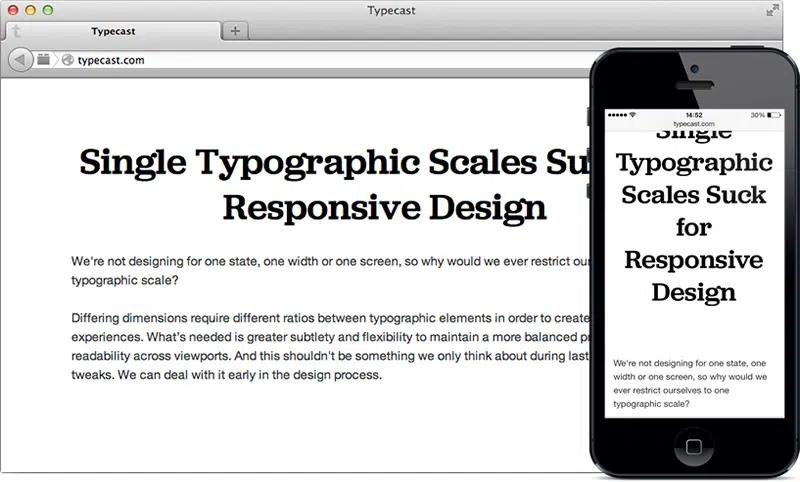
Die Bildschirmgröße eines mobilen Bildschirms ist begrenzt. Die Regeln für die Auswahl einer Schriftgröße auf einem Desktop gelten hier also nicht. Wenn Sie sehr kleinen Text für das Design verwenden, schadet dies dem Auge des Benutzers, während größere Texte dazu führen können, dass die Lesekohärenz unterbrochen wird. Für IOS liegen die Benutzertextgrößen zwischen 10 und 11 Punkten.
3. Schriftart, Stil und Marke
Das Mischen mehrerer Schriftarten kann Ihre App fragmentiert erscheinen lassen und letztendlich zu einem schlechten Leseerlebnis führen. Es wäre sinnvoll, verschiedene Varianten einer Schriftart zu verwenden. Darüber hinaus ist es ratsam, den integrierten Textstil zu verwenden, der in das System integriert ist. Auf diese Weise können Sie die verschiedenen Funktionen nutzen, die mit einer bestimmten Schriftart einhergehen.
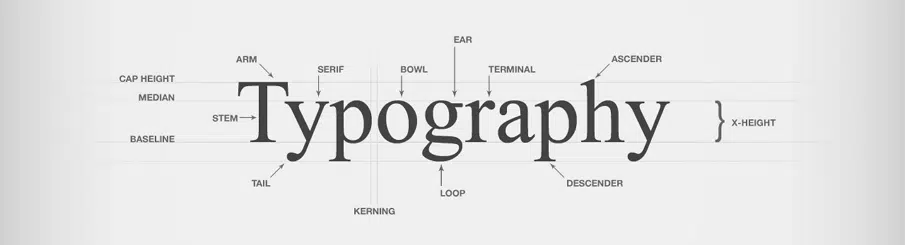
4. Führen, Kerning, Tracking und Ausrichtung
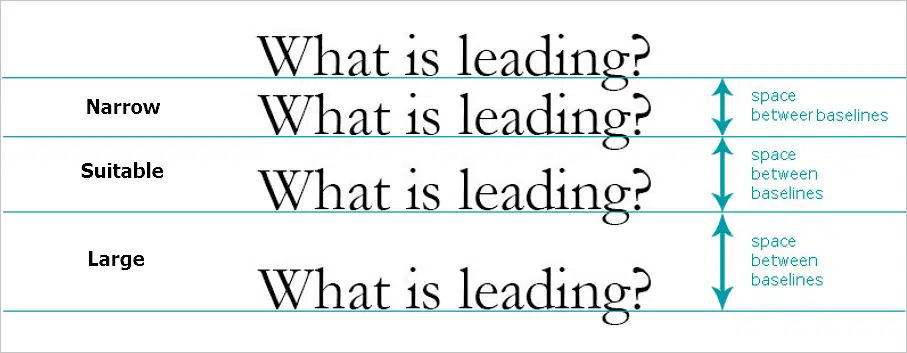
Zeilenabstand bezieht sich auf den Abstand zwischen den Zeilen. Mobile Bildschirme sind kleiner, daher müssen Sie den Abstand zwischen den Zeilen verkleinern, um die Lesbarkeit und das Design zu verbessern. 1.4em ist der Standard, den Designer gerne als Standard verwenden. Ein weiterer allgemeiner Tipp ist, dass der Zeilenabstand 120 % der Punktgröße der Schriftart betragen sollte.
Kerning hingegen ist die Gestaltung des Abstands zwischen zwei Buchstaben. Dies hat einen großen Einfluss auf die Typografie. Besonders auf mobilen Bildschirmen möchten Sie diesen Platz so konsistent wie möglich halten.
Tracking ist der Gesamtabstand der Buchstaben aller Zeichen. Es ist leicht, die beiden zu verwechseln. Effektives Tracking macht den Inhalt besser lesbar.
Wenn es um die Ausrichtung von Text auf Bildschirmen geht, wird häufig die linksbündige Ausrichtung bevorzugt. Der Schlüssel ist, einen sauberen Lappen zu hinterlassen und die inkonsistenten weißen Zwischenräume zwischen den Zeilen zu verringern. Die Ausrichtung auf der linken Seite ist letztendlich die beste Wahl, da sie es dem Benutzer ermöglicht, von einem Ende einer Linie zum nächsten zu springen.
5. Zeilenlänge
Achten Sie auf die Zeilenlänge und wie sie sich auf die Typografie auf einem mobilen Bildschirm auswirkt. Um eine lesbare und harmonische Webseite zu erstellen, halten Sie die Zeichen pro Zeile innerhalb von 30-40.
6. Raum
Der Abstand zwischen Zeilen, Rändern, Absätzen und Buchstaben kann dabei helfen, eine harmonische und optisch ansprechende mobile Webseite zu erstellen. Es kann Benutzern auch helfen, besser mit dem Text zu interagieren. Halten Sie sich beim Entwerfen Ihres Textcontainers an einen Bereich von 10–20 %.
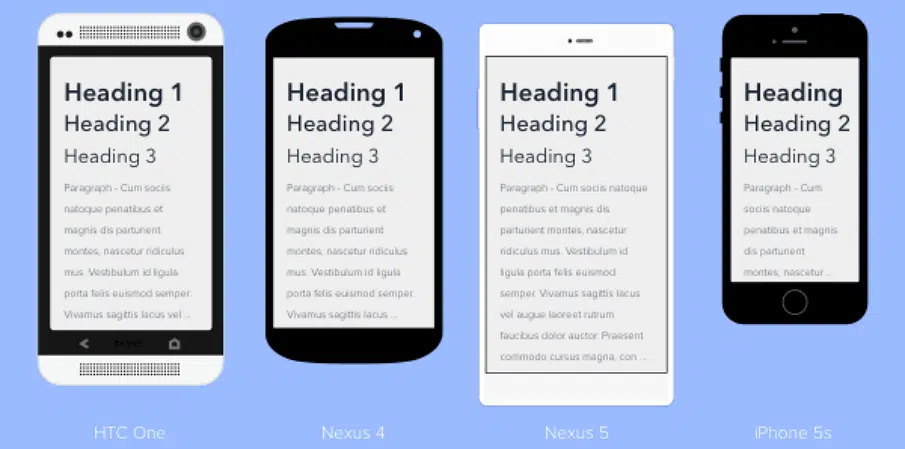
7. Hierarchie
Verwenden Sie die Überschrift, um die Aufmerksamkeit des Lesers zu erregen, und der Textkörper konzentriert sich mehr auf lesbaren Inhalt
8. Kontrast
Sie können verschiedene Elemente im mobilen Design verwenden, um einen gewünschten Kontrast zu erzeugen. Ziel ist es, den Kontrast so weit wie möglich abzuschwächen. Dies verbessert die Lesbarkeit und die allgemeine Benutzererfahrung.
9. Funktionalität und Reaktionsfähigkeit
Denken Sie bei der Verwendung einer Schriftart immer an die Funktion. Indem Sie die richtige Schrift an der richtigen Stelle verwenden, können Sie sie nicht nur schön aussehen, sondern auch brauchbar machen. Verwenden Sie also beispielsweise eine größere Schriftgröße für eine Schaltfläche, auf die Ihre Benutzer klicken sollen.
Mit responsivem Design, das mobile Bildschirme übernimmt. Designer haben begonnen, der responsiven Typografie mehr Aufmerksamkeit zu schenken. Tatsächlich ist es eine Anforderung für Designer, zu verstehen, wie die Schrift auf verschiedenen Geräten unterschiedlich aussehen wird.
Um es noch einmal zusammenzufassen, hier sind einige wichtige Faktoren/Punkte, die bei der Auswahl und Gestaltung von Schriftarten für den mobilen Bildschirm zu berücksichtigen sind. Beginnen Sie notfalls mit einer Standard-Systemschriftart. Es ist Ihre sicherste Wahl und verfügt über Funktionen, mit denen Sie die Grenzen der mobilen Typografie erweitern können. Lassen Sie dekorative Schriftarten und Benutzer-Serifen- oder Sans-Serif-Schriftarten hinter sich, um es einfach und lesbar zu halten. Fügen Sie kleine Dekorationselemente hinzu, wenn Sie müssen, aber versuchen Sie, das Design minimal zu halten. Versuchen Sie, nicht mehr als 2 Schriftarten auf mobilen Bildschirmen zu verwenden, und stellen Sie sicher, dass sie sich gegenseitig ergänzen. Versuchen Sie, Schriftarten zu verwenden, die auf allen Geräten und Plattformen kompatibel sind.
Wenn es um mobile Typografie geht, ist es am besten, sich an bewährte Optionen zu halten, die Ihnen die beste Benutzererfahrung garantieren.