12 inspirierende Beispiele für das Mischen von soliden und hohlen Schriftarten im Webdesign
Veröffentlicht: 2021-01-19Es ist eine gängige Praxis, Schriftarten zu mischen und aufeinander abzustimmen, um das perfekte Paar für eine Website zu finden. In der Regel wählen Designer eine Schriftart für die Kopfzeile und eine andere für den Fließtext. Der erste ist ausgefallen und mutig, um die Titel aufmerksamkeitsstark zu machen. Während die zweite oft einfach ist, um den Text leicht lesbar zu machen.
Hier gibt es sogar beliebte Optionen und Trendsetter. Diese Phase des Website-Designs passt gut zum kreativen Publikum, obwohl es manchmal eine Auffrischung und Renovierung erfordert, um weiter voranzukommen. Und zuletzt hat es einen Schuss in den Arm bekommen.
Die Kombination aus Hohl- und Vollschrift ist ein brandneuer Trend in der Webdesign-Typografie.
Romain Murschel
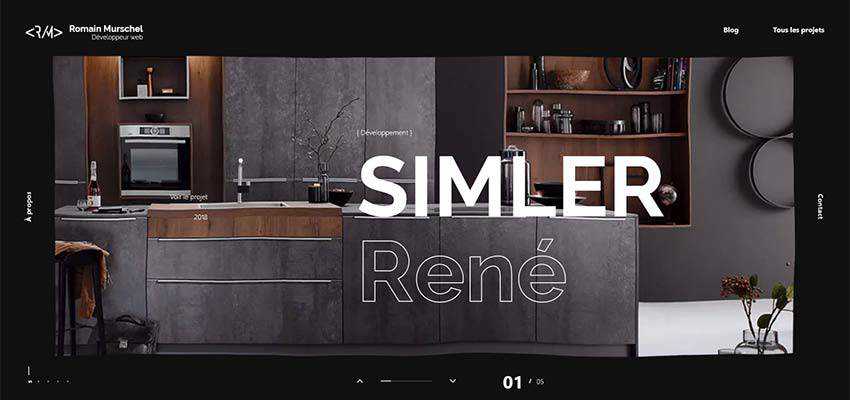
Das persönliche Portfolio von Romain Murschel ist ein perfektes Beispiel für diese kleine Mainstream-Idee, die versucht, mit großen alten Spielern in der Arena zu konkurrieren.
Hier werden die hohlen und massiven Stile verwendet, um die Namen der einzelnen Projekte hervorzuheben, die im Schieberegler angezeigt werden. Dieser Trick fällt durch seine Originalität und komplizierte Schönheit auf. Und es passt auch perfekt zum hochmodernen Design der Website, zusammen mit einigen innovativen Features, wie dem flüssigkeitsähnlichen Verhalten der Leinwand.
Beachten Sie außerdem, dass der Titel relativ groß ist, aber die Besucher weder überwältigt noch überwältigt. Es lenkt auch nicht von dem schönen Bild im Hintergrund ab; es sitzt einfach schön und macht seinen Job ganz gut.

Produktion Portugal
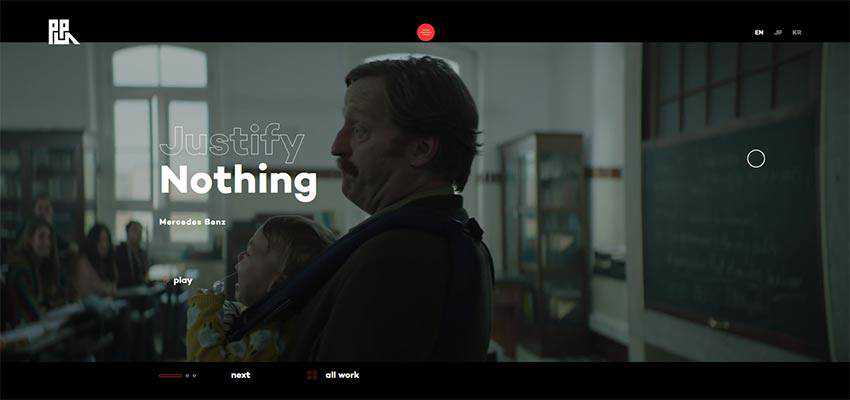
Produktion Portugal ist ein weiteres hervorragendes Beispiel. Hier wird der Heldenbereich durch einen tollen Videohintergrund markiert und der Slogan der Kampagne als zwei Worte dargestellt. „Nichts“ fällt einem vom ersten Moment an auf, und dann gesellt sich „Justify“ hinzu – was zu einem günstigen Ergebnis führt.

Süchtiger Rave
Ähnlich wie im vorherigen Beispiel verfügt Addict Rave auch über einen Videohintergrund. Als Kontrast dazu wurde der Titel nicht nur großformatig gesetzt, sondern auch durch massive und hohle stilistische Entscheidungen in zwei lebhafte Teile geteilt. „Addict“ ist hier ein offensichtlicher Star, während „Rave“ eine perfekte Ergänzung ist.

Coveo-Musik
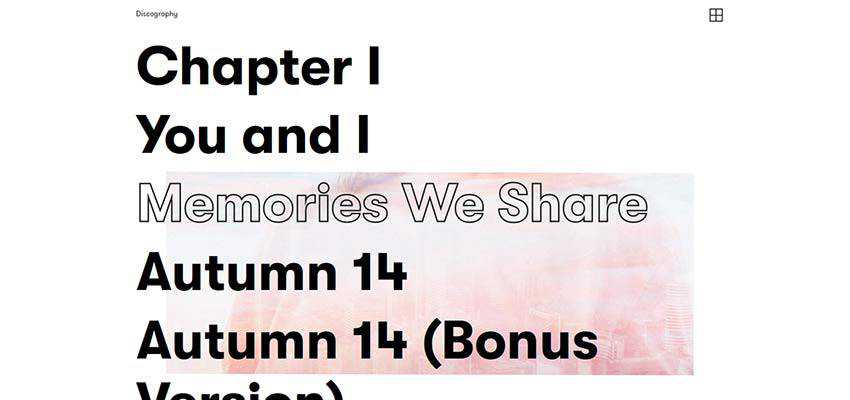
Der Trend hat eine solide Grundlage für das Gedeihen. Es hat einige gute reale Anwendungen. In erster Linie kann diese Kombination verwendet werden, um das ausgewählte Wort zu betonen – wie im Fall von Coveo Music.
Hier sehen wir eine komplizierte Version eines Schiebereglers. Eine Liste mit Werknamen begrüßt uns als erstes. Wenn Sie den Mauszeiger über den Titel bewegen, wird ein Bild angezeigt, und der Titel ändert seinen Status von durchgehend schwarz zu hohl, was signalisiert, dass es sich um die aktuelle Auswahl handelt. Ordentlich und intelligent.


Neigungsgeschichte
Wie Sie vielleicht erraten haben, können die soliden und hohlen Stiloptionen, die zusammen verwendet werden, ein einzelnes Wort schnell beleben. Es bietet ein größeres visuelles Gewicht und verdunkelt ein anderes leicht, indem es optisch leichter wird. Dennoch fällt die Hohlform durch ihre elegante und raffinierte Optik ins Auge.
Betrachten Sie Tilt Story. Das Team hinter dem Projekt nutzt diesen Trick, um genau das zu erreichen. Sie heben den Namen der Arbeit hervor und kleiden das Namensschild der Agentur dennoch in etwas Ausgefallenes und Modisches. Das erste, was Sie hier lesen, ist „Zurückbeißen“, aber das umgedrehte „Tilt“ ist das zweite, was ins Auge fällt.

NährenEssen
Der zweite Grund für diesen Trend liegt in seiner Fähigkeit, auf natürliche Weise Akzente zu setzen und ergänzende Elemente einzurichten, ohne die Extrameile zu gehen.
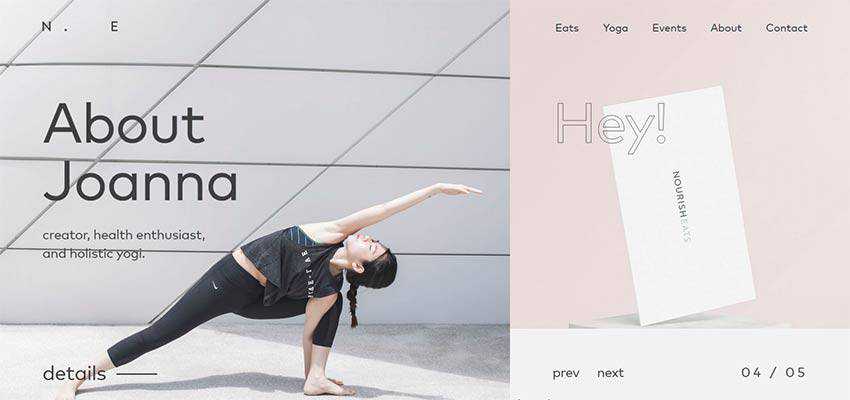
Betrachten Sie NourishEats. Die Titelseite begrüßt das Publikum mit einem asymmetrisch geteilten Bildschirm, bei dem die linke Seite Vorrang vor der rechten hat. Wir können es dank mehrerer Dinge sehen. Das zeigt natürlich die Größe des Abschnitts. Darüber hinaus klärt auch der Stil des Schriftzuges auf. „About Joanna“ wirkt solider und mutiger als das zerbrechliche und luftige „Hey“.

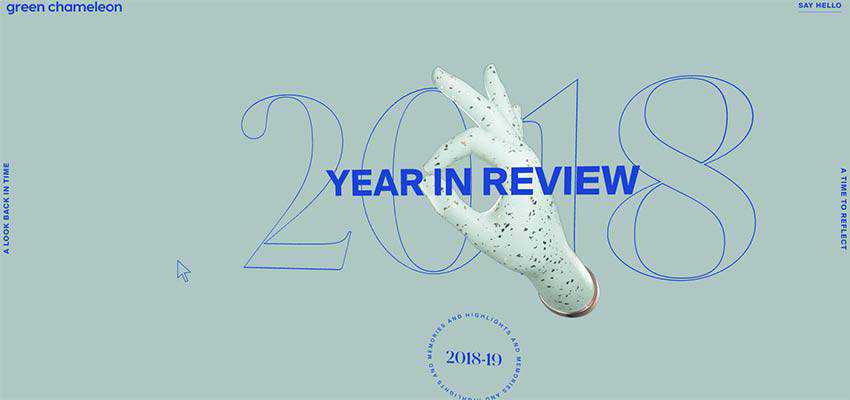
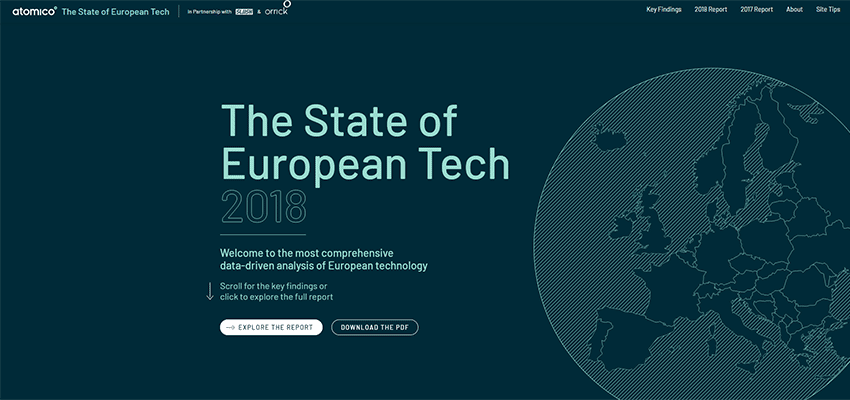
Jahresrückblick von Green Chameleon / The State of European Tech
Year in Review von Green Chameleon und The State of European Tech wenden dieselbe Taktik an. Beide Websites sind mit durchgezogenen Buchstaben versehen, um den Namen des Projekts anzuzeigen, und mit hohlen Buchstaben, um das Jahr anzuzeigen.
Während im ersten Beispiel die Jahreszahl in den Hintergrund gestellt wird, ist sie im zweiten Beispiel fester Bestandteil des Textblocks. In beiden Fällen wirken sie relativ prominent und dienen als perfekte Zusatzelemente.


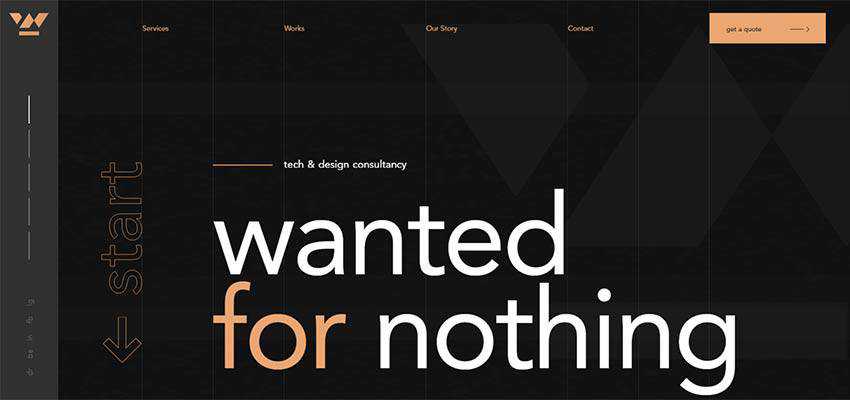
Gesucht für nichts
Im Fall von Wanted for Nothing stolpern Sie über einen soliden Titel, der andere Elemente auf dem Bildschirm stumm schaltet. Dank des hohlen Aussehens des Wortes „Start“ nimmt es jedoch natürlich seinen angemessenen Platz in der Komposition ein und regt die Benutzer zum Handeln an.

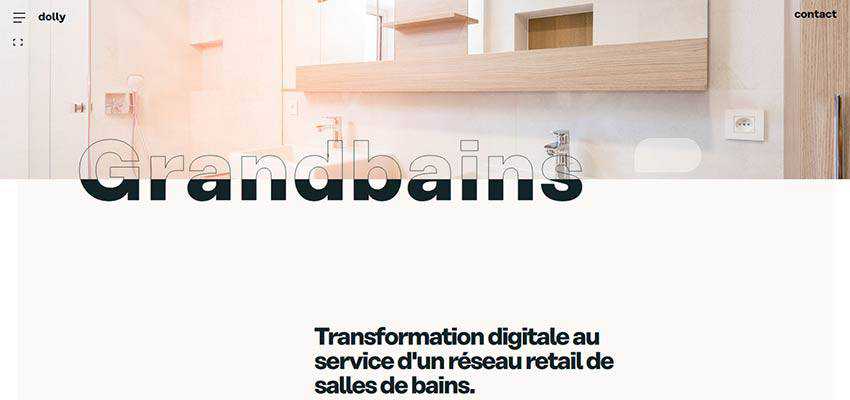
Dolly – Agentur / Vincent Saisset / Betamatters
Und schließlich ist dieser Trend eine großartige Möglichkeit, die Typografie dekorativ aussehen zu lassen und die Botschaft lauter zu sprechen. Denken Sie an Dolly – Agency, Vincent Saisset und Betamatters.
Das Kreativteam, das hinter dem Design von Dolly Agency steht, spielt mit dem Trend in einem Wort statt in zwei. Als Ergebnis sehen wir eine interessante Einstellung, die den Titel perfekt in die Umgebung einfügt und gleichzeitig ein Statement setzt. Es ist eine Mischung aus dem kühnen und robusten „Start“ und dem zarten und eleganten „Ende“, die leicht Aufmerksamkeit erregt.

Die Website von Vincent Saisset nutzt diese Lösung, um den Portfolio-Bereich vor der Banalität zu bewahren. Hier präsentiert die regelmäßige Titelliste nicht nur Kunstwerke, sondern spielt auch eine dekorative Rolle – und trägt zur künstlerischen Gesamtatmosphäre bei.

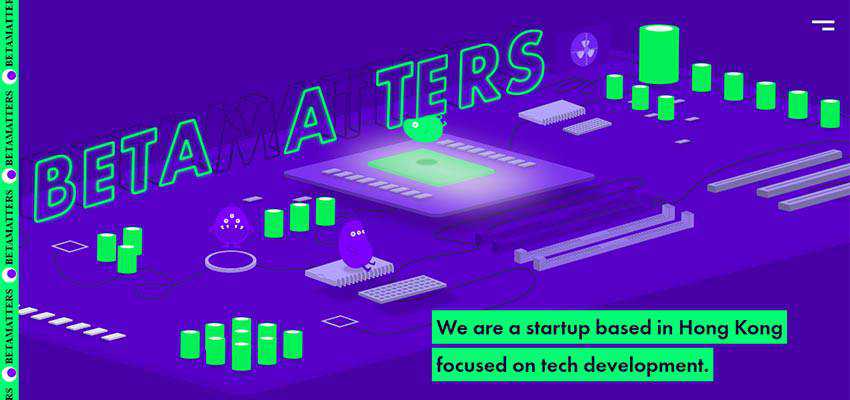
Betamatters hat einen visuell massiven Heldenbereich, was jedoch das Namensschild und die Begrüßungsnachricht nicht davon abhält, herauszustechen. Dies ist ein weiteres fantastisches Tandem aus hohler und solider Typografie in Aktion.
Beachten Sie die digital inspirierte Entourage mit vielen Drähten und Zylindern. Der Name des Unternehmens ist hohl und dimensional – er passt hier wie angegossen. Die Willkommensbotschaft ist in fester Schrift gesetzt und passt ebenfalls gut zur Komposition. Es hebt sich natürlich von der Masse ab.

Eine effektive Kombination
Wir sind es gewohnt, eine Kombination von Schriftfamilien in Heldenabschnitten zu sehen, die verwendet werden, um den Header und den Begrüßungsblock einladend aufzutischen. Heute können wir einige Veränderungen in dieser Praxis beobachten.
Diese Änderungen sind nichts ganz Neues, aber sie sind clever und smart. Das Mischen von hohlen und massiven Stilen für die Typografie ist so einfach und elegant, dass Benutzer es mühelos akzeptieren. Diese kleine Lösung hat dem bewährten Praxisalltag ein neues Gesicht gegeben.
Diese Technik macht auf unaufdringliche Weise interessant und setzt gleichzeitig wesentliche Details gekonnt in Szene. Es hat auch einige reale Anwendungen. In den richtigen Händen kann es also zu etwas Unglaublichem und Praktischem werden.
