Mein Kunde hat mich dazu gebracht: Wahre Geschichten vom mürrischen Designer
Veröffentlicht: 2021-02-12Designer kritisieren oft gerne andere Designer. Es ist nur ein natürlicher Nebeneffekt der Kreativität. Wir sehen eine Website oder App und schauen uns sofort an, wie alles zusammenpasst. Welchen Herausforderungen sind unsere Brüder auf dem Weg begegnet? Hätten wir etwas anders gemacht?
Natürlich ist kein Designer perfekt. Wir alle haben diese Projekte in unserem Portfolio, die wir am liebsten vergessen würden. Aber lassen Sie uns nicht die Rolle ignorieren, die Kunden in diesem Chaos spielen.
Häufiger wird eine fragwürdige Entscheidung von einem rechthaberischen Kunden getroffen. Egal, wie sehr wir versuchen, sie zu beeinflussen, sie steuern mit voller Kraft auf eine Designkatastrophe zu. Ich habe das öfter erlebt, als ich zählen kann. Irgendwann wird es sinnlos, Ihren Fall weiter zu vertreten.
Heute werden wir die Funktionen feiern (oder rösten), die wir implementieren, um die Kunden zufrieden zu stellen. Nein, sie entsprechen nicht unseren höchsten Idealen. Tatsächlich würden wir uns wahrscheinlich lieber unter einer Decke verstecken, als dass sie unsere Glaubwürdigkeit auf der Straße beschmutzen. Aber wir gehen im Geiste des Kompromisses mit (und wollen bezahlt werden).
Startseiten-Schieberegler
Slider und Karussells werden seit Jahren als zentraler Bestandteil von Homepages verwendet. Dennoch werden sie oft als ineffektiv und schwierig zu handhaben beklagt. Das bedeutet nicht, dass sie keinen Wert haben – nur nicht die perfekte Lösung, für die sie gemacht werden.
Ja, Sie können viele Informationen auf begrenztem Raum unterbringen. Aber es kann zu dem Punkt kommen, an dem Sie erwarten, dass Benutzer durch irrelevante Optionen navigieren oder (noch schlimmer) auf die Informationen warten, die sie benötigen. Ganz zu schweigen von den manchmal übertriebenen Spezialeffekten und deren Auswirkungen auf die Leistung.
Dennoch kann es eine Herausforderung sein, Kunden in eine andere Richtung zu lenken. Ich habe mehrere Erfahrungen gemacht, bei denen ein Kunde einen statischen Hero-Bereich zugunsten einer großen alten Diashow außer Kraft gesetzt hat.
Warum? Es könnte daran liegen, dass Sie fast überall Schieberegler sehen. Und wenn die Konkurrenz einen verwendet, können Sie genauso gut auf den fahrenden Zug aufspringen. In diesen Situationen können Sie nur versuchen, die Funktion so unauffällig wie möglich zu gestalten.

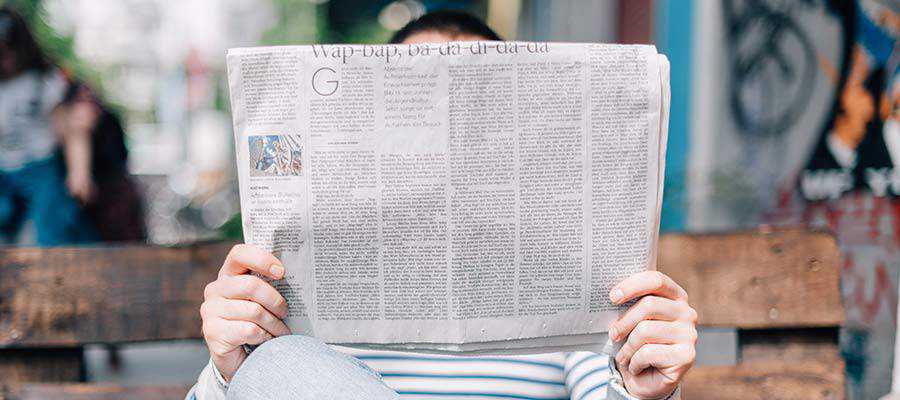
Mehrspaltige Textpassagen
Es gibt eine Reihe von Druckdesign-Heftklammern, die im Web gut funktionieren. Einige sind jedoch darauf ausgerichtet, mit dem begrenzten Platz auf einer gedruckten Seite umzugehen – eine Herausforderung, die Websites nicht so sehr betrifft.
Mehrspaltiger Text würde in diese letztere Kategorie passen. Man sieht es ständig in Zeitungen und Zeitschriften. Artikel erstrecken sich über mehrere schmale Spalten in einer kleineren Schriftart. Es ist eine großartige Möglichkeit, eine Menge Inhalt auf eine Seite zu quetschen.
Aber wenn Sie diese Technik im Internet sehen, werden Inhalte dadurch im Allgemeinen schwerer verdaulich. Dies gilt insbesondere für große Desktop-Geräte, wo die Inhaltsbreite weit über 1.000 Pixel liegen kann. Der Versuch, etwas von beträchtlicher Länge zu lesen, ist frustrierend – besonders wenn es um Scrollen geht.
Ich bin kürzlich auf eine lange Pressemitteilung gestoßen, die dieses Format verwendet. Das Einzige, was ich tun konnte, war ein verärgertes „Warum?“ zu murmeln. unter meinem Atem.

Unzugängliche Farbschemata
Kunden können sehr hartnäckig sein, wenn es um das Farbschema ihrer Website geht. Es ist leicht zu verstehen, warum. Schließlich sind Farben ein wesentlicher Bestandteil der Markenbildung und des öffentlichen Images.
Farbe spielt auch eine große Rolle bei der Barrierefreiheit von Websites. Wir Designer haben uns dieses Konzept immer wieder eingetrichtert. Wenn Sie keine akzeptablen Farbkontrastverhältnisse implementieren, ist Ihre Website nicht zugänglich. So einfach ist das.
Aber Sie sehen immer noch einige wirklich abgefahrene Farbkombinationen, die selbst denen mit 20/20-Sehvermögen das Leben schwer machen. Seltsamerweise sind es nicht nur veraltete Mom-and-Pop-Websites, die ihre Farben durcheinander bringen. Sie werden auch gelegentlich große Marken finden, die lausige Kontrastverhältnisse haben.

In diesem Bereich kann es jedoch Hoffnung geben. Da Designer die Barrierefreiheit stärker als je zuvor vorantreiben und so viel auf dem Spiel steht, werden Kunden hoffentlich zur Vernunft kommen. Außerdem gibt es viele kreative Möglichkeiten, das Farbschema einer Marke zu verwenden und gleichzeitig die Zugänglichkeit im Vordergrund zu halten.

Modale Fenster
Erinnern Sie sich an diese alten Pop-up-Anzeigen aus den frühen 2000er Jahren? Sie würden eine Website besuchen und mit kleinen Fenstern überflutet werden, die über Ihren Bildschirm verstreut sind. Der allgemeine Anstand (oder wahrscheinlicher die Browsertechnologie) hat sie vor Jahren ausgelöscht – nur um durch modale Fenster ersetzt zu werden.
Modale sind sicherlich schlanker und können unter den richtigen Umständen effektiv sein. Aber wie ihre Popup-Vorfahren können sie leicht missbraucht werden. Was den Benutzern bleibt, ist ein Hindernis, eine Website zu betreten (oder zu verlassen) und etwas Nützliches zu tun.
Kunden neigen dazu zu denken, dass Modalverbindungen große Aufmerksamkeit erregen. Vielleicht ja, aber sie sind genauso wahrscheinlich, dass sie einen potenziellen Kunden verärgern. Daher sollten Sie in dieser kleinen Box besser einige Killerinhalte haben.
Der schlimmste Missbrauch? Wenn Sie ein Fenster schließen, wird es nur angezeigt, wenn Sie das nächste Mal auf der Website sind. Das ist einfach nur Grausamkeit.

Chatbots
Ich gehe hier wahrscheinlich gegen den Strich. Aber mir fällt kein einziger Fall ein, in dem ein Chatbot wirklich hilfreich für mich war. Sicher, sie können ziemlich höflich sein. Gleichzeitig neigen sie dazu, die Benutzer im Kreis herumzutreiben.
Es ist zum Web-Äquivalent zum Telefonieren mit einem großen Unternehmen geworden. Nur anstatt fieberhaft die „0“ zu wählen, um mit einem Menschen zu sprechen, muss man nun mehrere Sätze eintippen, in der Hoffnung, Zeichen intelligenten Lebens zu entlocken.
Darüber hinaus können diese Geräte Ihnen nichts liefern, was Sie nicht bereits mit einer Suchfunktion erhalten könnten. Nur die bewährte Suchleiste führt mich eher an die richtige Stelle – und ohne mich zu fragen, wie es mir geht. Als würde es sie wirklich interessieren?
Kunden neigen dazu, dies als eine Möglichkeit zu sehen, ihre Website zu personalisieren. Es ist, als ob ein Kundendienstmitarbeiter 24 Stunden am Tag zur Verfügung steht. Sie denken nur so, weil sie nicht wirklich mit dem Chatbot kommunizieren müssen.

Der Preis dafür, Kunden glücklich zu machen
Viele von uns in der Webdesign-Branche sehen sich gerne als Puristen. Wir beachten die Anweisungen von sachkundigen Kollegen und versuchen, Projekte zu erstellen, die Best Practices folgen. Aber die Realität ist nicht so einfach.
Ob wir es erkennen oder nicht, Webdesign ist sowohl eine Dienstleistungsbranche als auch eine kreative. Wir betreuen unsere Kunden und arbeiten mit ihnen zusammen, um ein zufriedenstellendes Ergebnis zu erzielen.
Und egal wie gut wir beraten, die letzten Entscheidungen liegen immer noch beim Kunden. Manchmal treffen sie trotz unserer Bemühungen eine Entscheidung, die unseren Wünschen widerspricht. So sei es.
Mit Ausnahme der Zugänglichkeit sind die oben genannten Punkte vielleicht nicht unser Geschmack – aber sie werden nicht zum Ende der Zivilisation führen (daran arbeiten viele andere Leute). Am Ende geht es darum, das Beste aus einem Projekt herauszuholen – egal, auf welche Hindernisse wir stoßen.
Die gute Nachricht ist, dass wir immer noch diese lustigen Kritiken machen können. Fühlen Sie sich dadurch nicht besser?
