Der Designtrend der Verwendung von Dreiecken im Webdesign
Veröffentlicht: 2020-04-23Sie fragen sich vielleicht: „Was kann an Dreiecken so besonders sein? Es ist nur eine einfache, primitive geometrische Form. Nicht einmal ein Kreis oder ein Quadrat mit einem Hauch von Perfektionismus.“ Und Sie haben (zunächst) völlig Recht. Daran ist nichts Besonderes.
Es ist jedoch das allererste Polygon. Es besteht aus einer göttlichen Anzahl von Seiten und Winkeln: Drei. Und im wirklichen Leben ist es ziemlich selten, da Quadrate und Rechtecke uns umgeben. Schauen Sie sich einfach um: Wände, Fenster, Türen, Fernseher, Handys und sogar die Tasten Ihrer Tastatur – alles ist kubisch oder quaderförmig.
Deshalb sind Dreiecke so besonders. Sie fallen immer ins Auge. Denken Sie nur an das Flatiron Building – es ist absolut erstaunlich. In der realen Welt ist es schwierig, die richtige Implementierung für diese Form zu finden. Aber in den Weiten des Internets ist nichts unmöglich – besonders wenn es um Webdesign geht.
Interaktive und statische Globen und Kugeln bevölkern heutzutage viele Projekte und spielen gut mit den modernen High-End-Lösungen. Die Verwendung von Dreiecken als Dekor in dieser Ereigniskette ist sinnvoll. Es ist nur ein natürliches Ergebnis. Und um ehrlich zu sein, hat es ein ziemlich bemerkenswertes Debüt hingelegt.
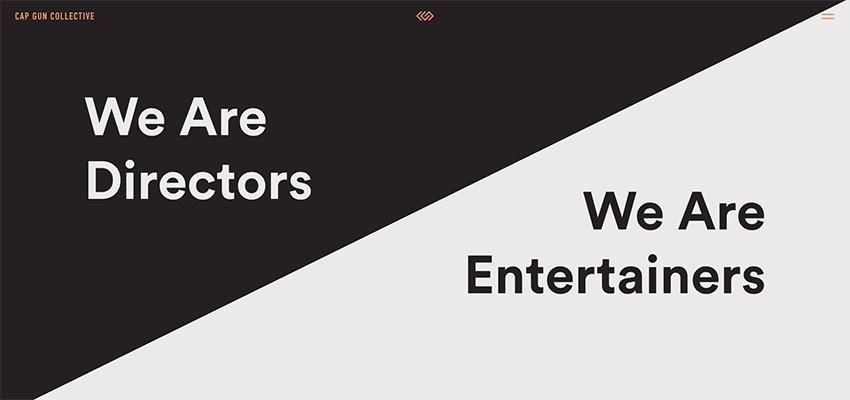
Cap-Gun-Kollektiv
Seit einigen Jahren begeistern geometrische Formen die Köpfe der Designer. Geometrie ist ein Trend, das ist sicher. Vor nicht allzu langer Zeit erlebten wir einen Anstieg der Quadrate. Geteilte Bildschirme sind nicht nur noch da, sondern wurden auch überarbeitet. Denken Sie nur an Cap Gun Collective. Ihr Team entfernte sich von geteilten Bildschirmen, wie wir sie kennen, und bot eine radikal neue Vision. Es bedeutet, einen Bildschirm mit einer Diagonalen in zwei Hälften zu teilen, was zu zwei charakteristischen Dreiecksformen führt. Dies ist eine originelle Lösung, die als Dekoration und gleichzeitig als Werkzeug zur visuellen Abgrenzung von Botschaften dient.


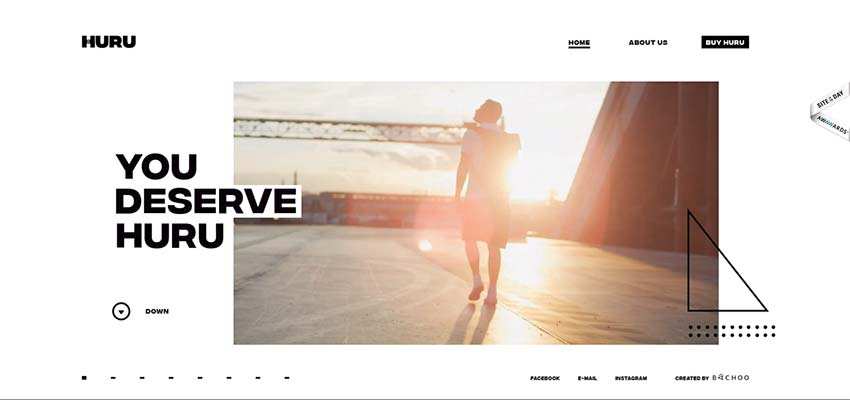
Huru
Wenn es um die Verwendung von Dreiecken als Dekoration geht, erwarten wir in erster Linie, dass sie als Teil einer Entourage verwendet werden. Betrachten wir zum Beispiel den Fall von Huru. Ein klassisches rechtwinkliges Dreieck mit hauchdünnen Linien und viel frischer Luft im Inneren – banal, oder? Dieses Mal nicht. Hier ist das Dreieck ein integraler Bestandteil der Ästhetik, die perfekt zu den anderen dekorativen Details passt. Es fügt der Benutzeroberfläche eine zusätzliche Ebene hinzu und trägt zur Symmetrie bei – indem es den Schriftzug auf der linken Seite widerspiegelt. Irgendwann erinnert es uns sogar an einen Rucksack, der hier beworben wird – ganz zu schweigen von der Unterstützung der ganzen Ideologie der Einfachheit und Leichtigkeit, die das gesamte Projekt ausfüllt.

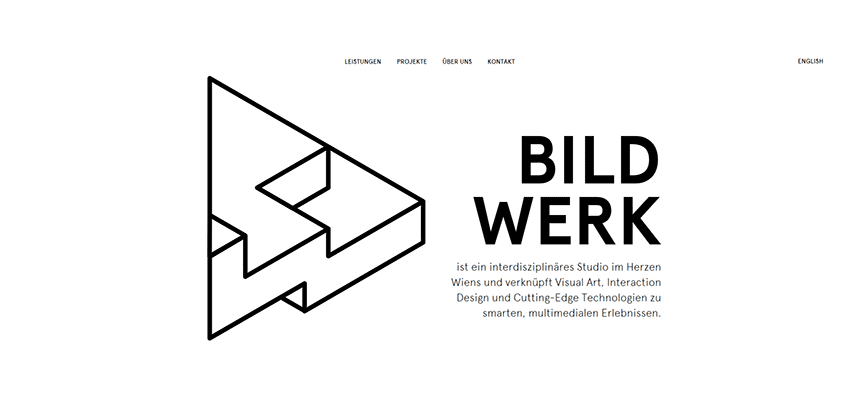
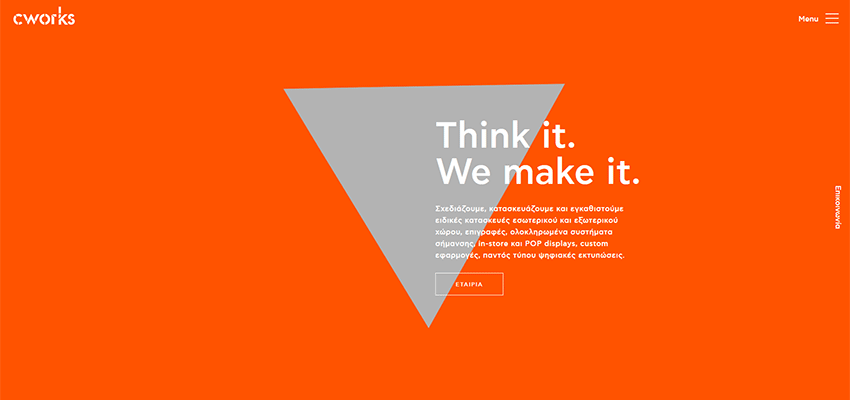
Bild Werk / Cworks
Die beiden anderen trivialen Anwendungen werden im Startbildschirm von Bild Werk und Cworks präsentiert. Das Team des in Wien ansässigen interdisziplinären Studios erinnert uns daran, dass Dreiecke als Hauptillustration verwendet werden können, um den Heldenbereich zu bereichern. Ihr Dreieck ist komplizierter als das im vorherigen Beispiel. Und es ist sogar dreidimensional. Beachten Sie, wie das Dreieck den Textteil ausgleicht. Ja, es fällt ins Auge. Aber dank einer fragilen Linienführung und viel Weißraum entsteht ein Gefühl von Leichtigkeit. Darüber hinaus zeigt es nicht nur die dem Studio innewohnende Multidisziplin, sondern auch Kreativität mit einer gewissen Ingenieursqualität.

Das Kreativteam von Cworks nutzt das Dreieck als Teil eines Hintergrunds. Es steht im Kontrast zur gesamten monochromen orangefarbenen Leinwand und lenkt die Aufmerksamkeit natürlich auf den zentralen Teil des Bildschirms. Auf der einen Seite ist es ein spielerisches Element, das dem Design Schwung verleiht. Andererseits ist es ein unaufdringlicher Blickfang. Das Team schlägt zwei Fliegen mit einer Klappe.

Takeshi Oid / Detaen Consulting
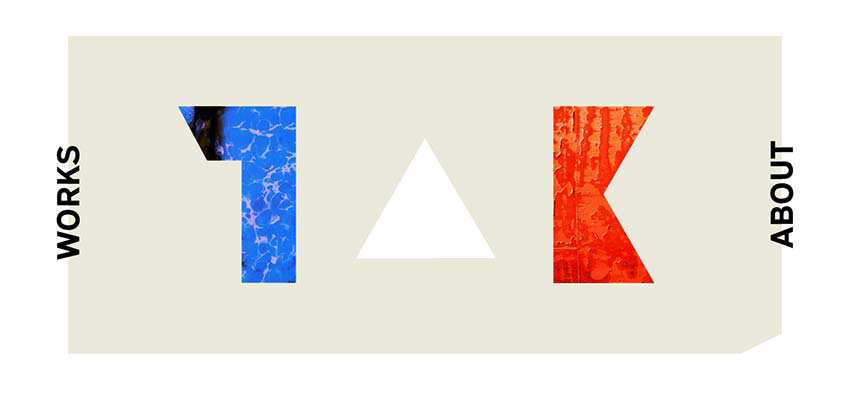
Lassen Sie uns die vorherigen Lösungen auf die nächste Stufe bringen und sie faszinierender und fesselnder machen. Betrachten Sie entsprechend das persönliche Portfolio von Takeshi Oid und Detaen Consulting.
Die Titelseite von Takeshi Oids persönlichem Portfolio ist geprägt von einer modernen Art der Illustration, die eine Art Abstraktionsgeist hat. Ein flaches Dreieck begrüßt Online-Besucher als Loader. Dann verwandelt es sich in eine Pyramide und nimmt die zentrale Bühne ein. Wie erwartet wird alles in Gang gesetzt; und dank des Parallax-Effekts fühlt sich der Heldenbereich dreidimensional an.

Ähnlich wie im vorherigen Beispiel liegt der Parallaxeneffekt im Herzen der Lösung. Das Team hinter Detaen Consulting kombiniert zwei beliebte Techniken: Maskierung und Parallaxe, was zu einem fantastischen Ergebnis führt. Es ist einfach und gleichzeitig originell.

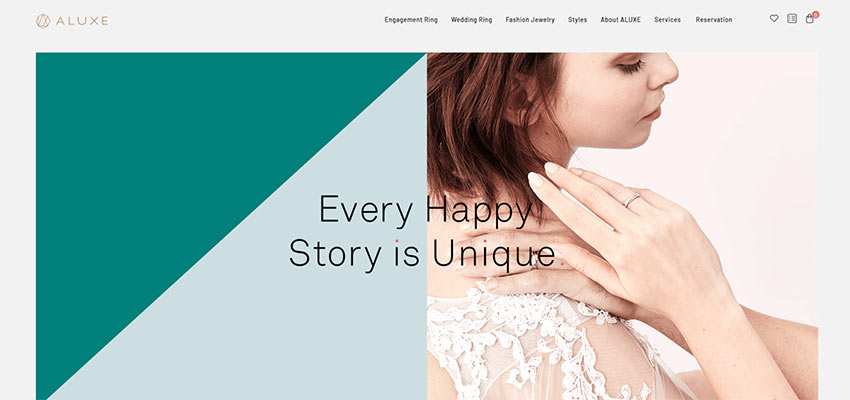
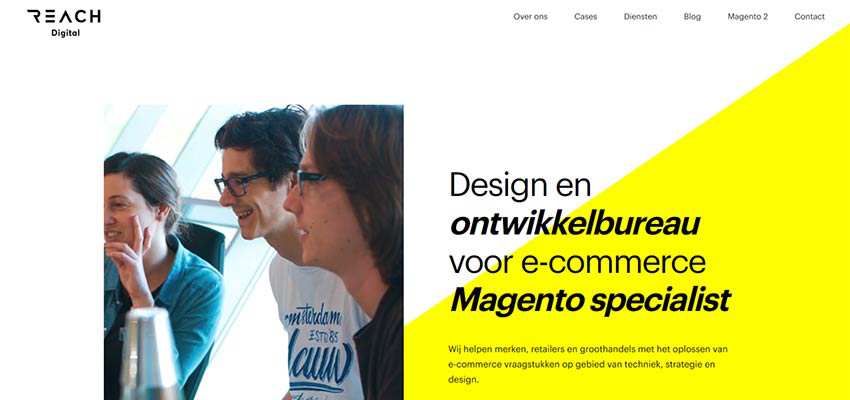
Aluxe / Reichweite Digital / Bonnefooi Roosendaal
Wie bereits erwähnt, können Dreiecke als Dekorationselement eines Hintergrunds verwendet werden. Denken Sie an Aluxe, Reach Digital und Bonnefooi Roosendaal. Die ersten beiden zeigen eine interessante Variante eines geteilten Bildschirms, bei dem eine der Seiten mithilfe von Dreiecken in zwei Teile gebrochen wird. In beiden Fällen hat jedes Dreieck eine durchgehende Farbe, die im Kontrast zum anderen steht. Im ersten Beispiel befindet sich der Slogan im Herzen des Bildschirms, wodurch die Dreiecke und das Bild fast gleich sind. Im letzteren Fall dienen Dreiecke als Hintergrund für den Slogan und geben dem Text einen zusätzlichen Fokus.


Im Falle von Bonnefooi Roosendaal dient ein Dreieck als solide Basis für das Logo und das Menü – es gibt die Stimmung und Richtung für diese Elemente vor. Es trennt alles vom Bildhintergrund und bereichert die Gesamtästhetik. Dadurch erhält der obere Kopf eine künstlerische Note, bei der die Dreiecksform ihre entscheidende Rolle spielt.

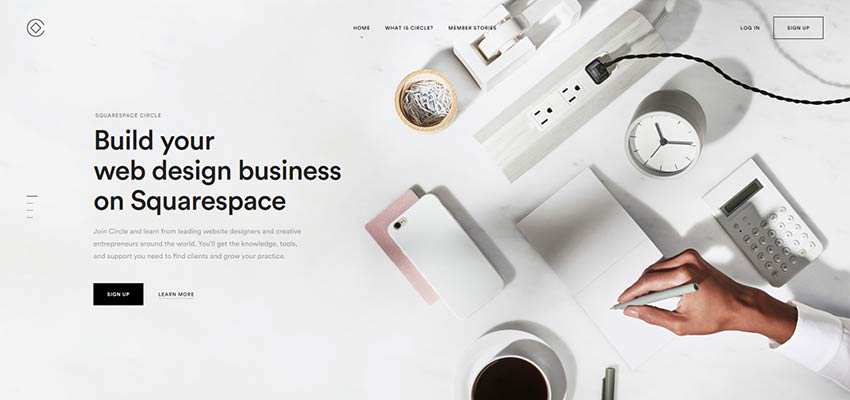
Kreis Squarespace
Zu guter Letzt Circle Squarespace. Obwohl es hier keine offensichtlichen Dreiecke gibt, werden Sie bei genauerem Hinsehen bemerken, dass der Heldenbereich eine Briefpapierkomposition in Form eines Dreiecks aufweist. Es ist nicht nur ein netter Trick, der einen Hauch von Kreativität hinzufügt, sondern der Winkel der Komposition sieht auch aus wie ein Pfeil, der unauffällig auf den Slogan zeigt.

Seht die Kraft des Dreiecks
Wir haben alle möglichen Trends bei Webinterfaces gesehen. Einige von ihnen kommen und gehen; andere bleiben und werden zu Klassikern. Die Verwendung geometrischer Formen ist einer dieser Trends, der seine eigene treibende Kraft hat.
Schließlich ist das Skelett jeder Schnittstelle eine durchdachte Mischung aus geometrischen Blöcken, die in manchen Fällen mit bloßem Auge nicht zu erkennen sind. Andere dagegen sind der Öffentlichkeit ausgesetzt. Wie Kreise und Rechtecke fügen sich Dreiecke gut in die kastenförmige Struktur von Website-Designs ein. Sie haben den gewissen Charme, der sie hervorstechen lässt und dem Gesamteindruck eine besondere Note verleiht.
