Transformation der Markenstrategie von Lufthansa: Eine Fallstudie
Veröffentlicht: 2022-03-10Das erste Mal, dass ich auf Markeninkonsistenzen aufmerksam wurde, war vor vier, vielleicht fünf Jahren. Unternehmen weiteten ihre Auftritte auf Apps, Social Media und andere digitale Kanäle aus. Und die Bank, für die ich damals gearbeitet habe, auch. Leider waren keine Styleguides verfügbar, um diese Kanäle abzudecken.
Ich erinnere mich an das Dilemma beim Schreiben von Spezifikationen: Es gab einige ältere Corporate-Identity-Handbücher und einige statische UI-Styleguides. Dann würden Sie sich neuere Webprojekte ansehen und keines davon spiegelte die Richtlinien wider. Also, was sollte ich tun? Die Richtlinien strikt befolgen und etwas produzieren, das veraltet aussieht, oder sich an moderne Kanäle anpassen und ein Benutzererlebnis riskieren, das von bestehenden Kundenkontaktpunkten abweicht?
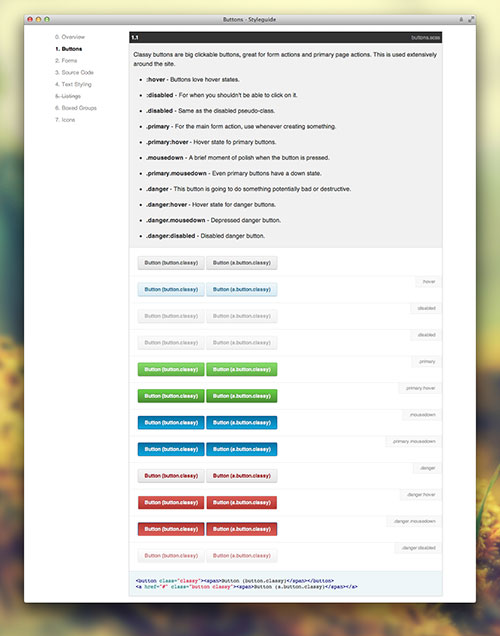
Schneller Vorlauf: Heute sind Living Style Guides en vogue und mildern einige dieser Probleme. Sie haben viele Vorteile gegenüber gedruckten oder PDF-Richtlinien. Aber erhöhen sie die Konsistenz einer Marke? Es ist auf jeden Fall besser geworden. Sie werden jedoch immer noch feststellen, dass Unternehmen in ihrer Darstellung über die Kanäle hinweg variieren. Das ganze Thema ist mir mittlerweile zu einer Herzensangelegenheit geworden, und so habe ich mich einem lokalen Startup namens Frontify angeschlossen . Wir haben es uns zur Aufgabe gemacht, Menschen, die unter nutzlosen Styleguides leiden, das Leben zu erleichtern.

Während wir in den letzten zwei Jahren Frontify Style Guide (ein Online-Editor für Techies und Nicht-Techies) aufgebaut haben, haben wir mit vielen Unternehmen über das Thema gesprochen und eine kleine Umfrage (n=85) durchgeführt, die das fast ergeben hat alle teilnehmenden Unternehmen waren mit ihrer Markenkonsistenz nicht zufrieden . Über Unternehmen jeder Größe hinweg war die Vielfalt der Kanäle (insbesondere der digitalen) einer der Hauptgründe, warum eine Marke als inkonsistent bewertet wurde.
Kleine Unternehmen mit neueren Marken (z. B. Startups) leiden unter der noch nicht etablierten Kultur und der Schwierigkeit, ihre inneren Werte in der Außenkommunikation zu transportieren (aufgrund fehlender Richtlinien, z. B. für Stimme und Ton). Mittelständische Unternehmen haben zwar Styleguides, aber ihre größte Herausforderung besteht darin, sie zu pflegen und zu versionieren , ohne sie unpraktisch werden zu lassen. Der Umfrage zufolge haben große Unternehmen mit mehreren Marken oder Submarken Schwierigkeiten, ihre Styleguides zu verteilen und deren Einhaltung sicherzustellen.
Diese Fallstudie beleuchtet, wie wir mit Lufthansa zusammengearbeitet haben, um einen Living Style Guide (einschließlich für UI-Komponentenbibliotheken) zu erstellen und ihre Design- und Webprojekte zu verwalten. Unsere Beteiligung an diesem Unterfangen bestand darin, Lufthansa konzeptionell bei der Erstellung eines Styleguides und einer UI-Bibliothek zu beraten und beides in ihren Design-to-Development-Kooperationen zu verwenden.
Nach einer kurzen Einführung über Lufthansa und ein paar Worten zur Entwicklung der Markenimplementierung lesen Sie, welchen Herausforderungen Lufthansa gegenüberstand und wie sie diese gemeistert hat. Abschließend sehen wir uns an, wie Sie einen integrierten Workflow wie den von Lufthansa übernehmen können, und listen einige Tools auf, die Ihnen dabei helfen, dies zu erreichen.
Die Markengeschichte der Lufthansa
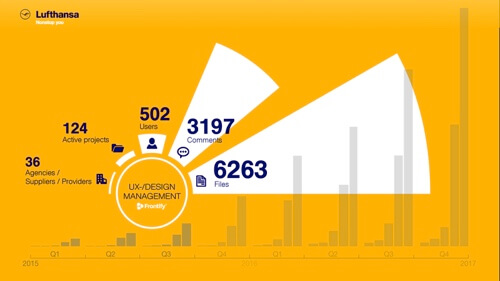
Lufthansa ist bekannt für ihre Kultmarke. Wie man sagen würde, hat sein Design im Laufe der Jahre nicht nur dazu beigetragen, die Luftfahrtindustrie zu formen, sondern auch Tausende von Jungen und Mädchen dazu inspiriert, Piloten zu werden (oder in dem Traum zu schwelgen).

Die Markengeschichte der Lufthansa ist nicht nur aus gestalterischer Sicht mehr wert als ein verregneter Nachmittag, an dem man sie studiert. Bücher wie „ Lufthansa + Grafikdesign “ erzählen uns Geschichten darüber, wie Otl Aicher und seine Schüler das Erscheinungsbild der Lufthansa entwickelt haben, das Markenzeichen, das von 1962 bis heute Bestand hat und als „Ulmer Studie“ bekannt wurde. Außerdem sehen Sie Auszüge aus dem ersten Markenhandbuch mit dem mysteriösen Namen „Lufthansa-Werbung Richtlinien und Normen CGN XE 3“.

Trotz ihrer reichen Geschichte wäre es für Lufthansa falsch, einfach in das gelobte Land der sozialen und interaktiven Benutzererfahrung zu gehen, ohne sorgfältig darüber nachzudenken, wie Markenrichtlinien erstellt und angewendet werden. Um das zu verstehen, werfen wir einen kurzen Blick auf die Entwicklung der Markenimplementierung.
Entwicklung der Markenimplementierung
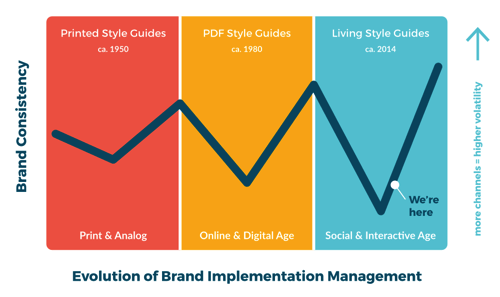
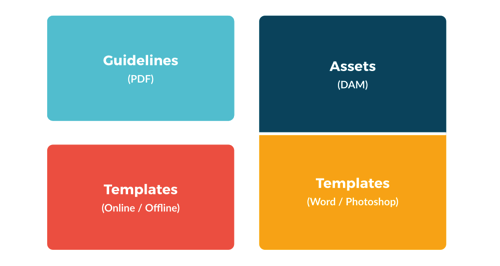
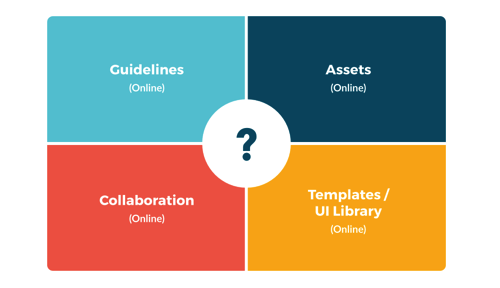
Von allen Facetten der Markenführung hängt die Umsetzung am stärksten mit der Markenkonsistenz zusammen . Grundsätzlich bestimmt sie, ob eine Marke über alle Kanäle hinweg von der Zielgruppe einheitlich wahrgenommen wird. Folgende Instrumente beeinflussen ihn:
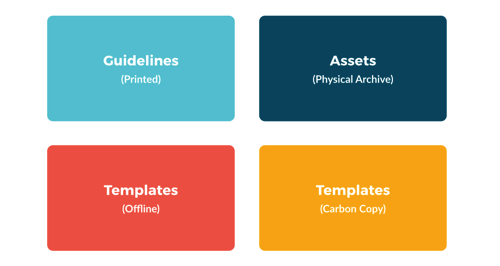
- Richtlinien . Was sind die Nutzungsregeln der Marke?
- Vermögen . Welche Materialien werden verwendet?
- Vorlagen . Wie werden diese Vermögenswerte verwendet?
- Zusammenarbeit . Wie wird dies durchgeführt? Wer ist beteiligt und was sind ihre Aufgaben?
Während eine Zielgruppe oder Kernbotschaft nicht oft variiert, ändern sich die Kommunikationskanäle : Einige erscheinen, während andere verschwinden. Infolgedessen führt die Unsicherheit über die Verwendung einer Marke in neuen Kanälen zu Markeninkonsistenz und Volatilität in der öffentlichen Wahrnehmung. Zum einen wird ein Unternehmen versucht sein, sich mit seinen bestehenden Instrumenten auf neue Kanäle einzustellen. Kommt es jedoch zu einer größeren Veränderung in der Landschaft (z. B. durch die Einführung von Social Media oder der App-Ökonomie), werden die bestehenden Methoden auf diesen Kanälen eher schlecht umgesetzt und die Markenkonsistenz wird darunter leiden.
Sobald die Instrumente jedoch an die neuen Kanäle angepasst sind, kehrt die Konsistenz zurück. Das bedeutet nicht, dass sich die Reputation Ihrer Marke automatisch verbessert: Eine Corporate Social Media Policy lässt Ihre Marke konsistenter erscheinen, aber wenn sie zu restriktiv ist oder keine Persönlichkeit zulässt, kann die Wahrnehmung Ihrer Marke darunter leiden.

Das Print- und Analogzeitalter
Bis Ende der 80er Jahre waren die Kontaktpunkte einer Marke mit Menschen relativ begrenzt: TV, Radio, Printmagazine, Plakate und natürlich vor Ort.
Schon mal Mad Men gesehen? Genau wie das.

Das Online- und digitale Zeitalter
Als das Internet nach und nach Einzug hielt, musste jedes Unternehmen online sein. Früher oder später mussten sich die Instrumente zur Markenimplementierung ändern. Digital-Asset-Management-Tools ersetzten physische Archive: Die Offline-Speicherung von Marken-Assets und Slideshow-Vorlagen erwies sich als erschreckend nutzlos. Dank E-Mail konnten PDF-Richtlinien einfach verteilt werden, und mit VoIP-Technologie und Webcams war eine umfassende Zusammenarbeit für alle erschwinglich. Außerdem hatte es noch einen weiteren Vorteil: Marken-Assets und Vorlagen waren nicht mehr physisch getrennt.

Das soziale und interaktive Zeitalter
Das bringt uns zum aktuellen Spielfeld. Alles ist mobil, interaktiv und sozial. Das heißt, jeder Mitarbeiter trägt bewusst oder unbewusst zur Wahrnehmung einer Marke bei. Personen, die Facebook nutzen und ihren Arbeitgeber sichtbar in ihrem Profil aufführen, könnten dem Ruf des Unternehmens schaden. Wir müssen also über Instrumente nachdenken, die allen Anforderungen gerecht werden – Instrumente, die einfach und schnell zu verwenden sind und den Mitarbeitern dennoch eine ausreichende (aber nicht überwältigende) Anleitung für die heutige mehrdeutige Welt bieten.
Aber was ist mit der Zukunft? Wie halten wir einen Styleguide an neue Kanäle anpassbar? Projekte werden oft die aktuelle Version eines Styleguides überholen, und die Aktualisierung des Leitfadens wäre langweilige Handarbeit. Wir müssen einen Styleguide am Leben erhalten , wie das limbische System den menschlichen Körper am Leben erhält: automatisch, ohne zusätzlichen Aufwand. Gibt es eine Möglichkeit, die Markenimplementierung selbsttragend zu gestalten?

Transformation von online zu interaktiv: Herausforderungen und Ziele
Gemeinsam mit Lufthansa haben wir uns auf den Weg gemacht, einen Weg zu einer Strategie der selbsttragenden Markenimplementierung zu finden und diese (und zukünftige) Transformation zu meistern. Schauen wir uns also die Herausforderungen, Ziele und Vorgehensweisen der digitalen Markentransformation von Lufthansa an.
Markenherausforderungen
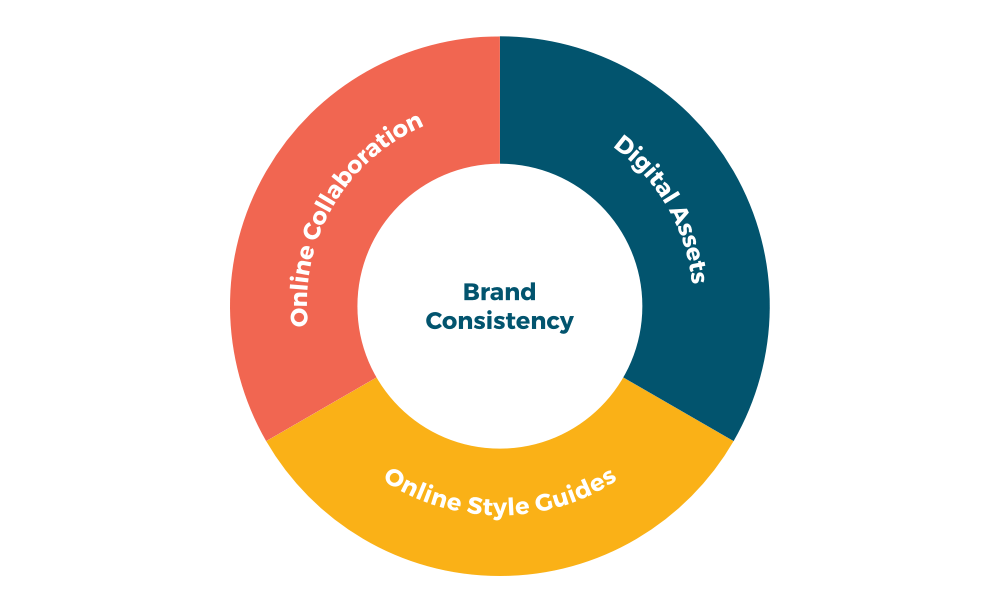
Vertrauen ist das wertvollste Gut einer Marke. Die digitale Welt wird immer vielfältiger und umfangreicher. Die Komplexität nimmt zu, das Nutzer- und Kundenerlebnis wird immer vielfältiger. Wer eine Marke nicht konsequent erlebt, verliert früher oder später das Vertrauen in das Unternehmen.
Lufthansa erkannte, dass veraltete Instrumente zu heterogenen Customer Journeys führen: Da es keine spezifischen UI-Richtlinien gab, interpretierte das App-Entwicklungsteam den Styleguide der Marke anders als das Webteam. Infolgedessen hatten die Apps ein anderes Erscheinungsbild als die Website.
Styleguide-Herausforderungen
Lufthansa hat verschiedene Gründe identifiziert, ihren Styleguide grundlegend zu aktualisieren: Die markenbezogenen Richtlinien wurden in verschiedenen Formaten (wie CMS, Wikis, PDF, Slideshows) auf verschiedenen Plattformen verteilt . Personen, die die Richtlinien benötigten (z. B. Vermarkter, interne und externe Design- und Entwicklungsteams), wussten nicht, wo sie sie finden konnten.
Und als sie sie gefunden hatten, mussten sie noch das Versionierungsdilemma lösen: Waren die Richtlinien noch gültig und war dies die neueste Version? Aus Quellcode generierte Styleguides waren keine Option, da nicht-technische Personen (wie Markenmanager) eine einfache Wartung benötigten, ganz zu schweigen von ihrer Unfähigkeit, soziale Medien, Apps und andere interaktive Elemente (wie UI-Komponenten) in statischen Richtlinien zu dokumentieren wie PDFs und Wikis.
Eine der dringendsten Anforderungen war jedoch , den Styleguide ohne Medienbruch oder manuelle Arbeit in ihren kreativen Workflow zu integrieren .
Herausforderungen der Zusammenarbeit
Die immer größer werdende Anzahl an Kanälen zwang Lufthansa, diese Faktoren auf eine Zusammenarbeit zu prüfen: Um neue Kanäle zu beherrschen, wurden kostspielige externe Experten in Projekte geholt. Diese Experten waren in ihren Bereichen kompetent, aber es fehlte ihnen an Wissen in anderen Bereichen (z. B. Web versus Print). Es war zeitaufwändig, Menschen auf eine gemeinsame Basis zu bringen und Verständnis zu fördern.
Sobald die Zusammenarbeit reibungslos lief, wurde die Arbeit von verschiedenen Stellen doppelt ausgeführt, ohne dass die vorläufigen Ergebnisse berücksichtigt wurden. Vorhandene Best Practices und Expertise lagen brach, und für jedes Projekt wurde Wissen neu erworben.
Herausforderungen bei digitalen Assets
Die Speicherung und Verteilung der Markenwerte von Lufthansa erfolgt über ein Managementsystem. Während dies Benutzern ermöglicht, alle Arten von Assets schnell abzurufen, trennt es die Assets dennoch von den Richtlinien ; Assets, die in früheren Richtlinien verlinkt waren, würden also heute nicht mehr existieren oder wurden aktualisiert und stimmen nicht mehr mit den Beispielen in den Richtlinien überein.
Aufgrund dieser fehlenden Integration waren manuelle Arbeit und kostspielige Bearbeitung erforderlich, um sie aufeinander abzustimmen. Handarbeit ist fehleranfällig und kann bei doppelten oder veralteten Inhalten zu Versionierungsproblemen führen.
Ziele
Das Hauptziel war es, die Marke Lufthansa zu stärken – sie zu einer vertrauenswürdigen Marke zu machen, die in den heutigen und zukünftigen Kanälen anerkannt ist und die es Lufthansa ermöglicht, wettbewerbsfähig zu bleiben. Lufthansa hat dies in umsetzbare Ziele heruntergebrochen und wollte durch die Vereinheitlichung der Erfahrung einen Kundenservice von gleichbleibend hoher Qualität aufrechterhalten.

Konsistenz würde durch die Implementierung einer ganzheitlichen Plattform erreicht, die Dokumentation, Richtlinien und Designmanagement integriert und als eine Quelle für digitale Designrichtlinien, Codemuster und UI-Elemente dient. Betriebsvorteile sollten jedoch mit Einsparungen einhergehen.
Durch die konzeptionelle und technische Zusammenarbeit auf Basis der Leitlinien könnte Lufthansa die Transparenz zwischen internen und externen Anbietern fördern. Durch die Wiederverwendung von Best Practices aus Designs, digitalen Medieninhalten und UI-Mustern wäre Lufthansa auch in der Lage, die Dauer eines Projekts zu verkürzen. Am Ende wollte Lufthansa nicht nur die Ausgaben reduzieren, sondern auch die Geschwindigkeit bei der Veröffentlichung neuer digitaler Produkte erhöhen.
Welchen Ansatz haben wir also gewählt, damit alles funktioniert? Weiterlesen: Der Ansatz der Lufthansa.
Wir haben also bereits die Herausforderungen und Ziele der Lufthansa besprochen. Nun, welchen Ansatz haben wir gewählt, damit alles funktioniert ? Wir brauchten einige Schritte: Es reichte nicht aus, nur einen Styleguide zu erstellen und eine Musterbibliothek aufzubauen. Wir mussten auch sicherstellen, dass sie richtig angewendet werden und dass die Wartung nicht in ein paar Monaten zum Alptraum wird.
Der Ansatz der Lufthansa
Während Lufthansa das People Interactive-Projekt initiierte, war ihre Lead-Agentur für digitale Produkte sowohl für das Design als auch für die UX der Marke Lufthansa verantwortlich. Zusammen mit anderen Agenturen ist People Interactive die Zielgruppe der Richtlinien und wird sie verwenden, um zukünftige Websites, Apps, Portale und verwandte Projekte zu realisieren. Unsere Rolle bestand darin, das Kernteam des Projekts bei der Erstellung des Styleguides und der UI-Bibliothek zu beraten und sie in den kollaborativen Designprozess zu integrieren.
Phase 1: Zusammenarbeit
Lufthansa hat von Anfang an Vertrauen als wichtiges Ziel des Projekts betont. Durch die Organisation eines „Agency Days“ konnten alle Beteiligten die Organisation besprechen und sich auf ein Vorgehen einigen. Alle Beteiligten an einen Tisch zu bringen, wurde als sinnvoll erachtet und in späteren Phasen wiederholt. Wenn Sie sich auf Organisation und Vorgehensweise einigen, müssen Sie sich auch auf ein gemeinsames Vokabular einigen. Alla Kholmatovas Artikel „The Language of Modular Design“ ist sehr anschaulich: Sie erklärt, dass Sie wahrscheinlich weitere Rückschläge erleben werden, wenn Sie kein gemeinsames Vokabular für das haben, was Sie tun.
Rückblickend hat die Zusammenarbeit dieser zahlreichen Agenturen ihre Spuren hinterlassen: Irgendwo (auf internen oder externen Plattformen) lag tonnenweise kreatives Material unentdeckt und damit ungenutzt herum. Der nächste Schritt bestand also darin, die Transparenz zu fördern. Das Sammeln des gesamten Materials ermöglichte es Lufthansa, Edelsteine hervorzuheben und Best Practices zu definieren. Das wiederum führte zu der Entscheidung, dass es fortan nicht nur das Ergebnis, sondern auch den kreativen Prozess in die Hand nehmen musste.
Sobald Transparenz hergestellt war, ebnete dies den Weg für einen formellen Entwurfsgenehmigungsprozess , in dem Interessengruppen Iterationen diskutieren, Kreativdirektoren Designer beraten und Lufthansa Entwürfe genehmigen und helfen konnte, mit ihrer Umsetzung zu beginnen.
Phase 2: Erstellung des Styleguides
Der neue Styleguide von Lufthansa behebt frühere Probleme wie Verteilung und Versionierung, indem er einfach online zugänglich ist. Um dorthin zu gelangen, musste Lufthansa jedoch zunächst vorhandene Styleguides sammeln . Diese waren über Agenturen und Organisationseinheiten verteilt und saßen auf verschiedenen Plattformen (z. B. Markenführungstools, PDF-Styleguides, Wikis und CSS-generierte Richtlinien).
Im nächsten Schritt wurden diese Leitlinien überarbeitet, um Lücken zu konsolidieren und zu schließen . Einige der Ergebnisse waren einfach veraltete Richtlinien. Andere stellten fest, dass digitale Aspekte (wie Social Media, Apps und Microsites) fehlten oder nur teilweise angesprochen wurden. Der neue Styleguide wurde um die fehlenden Teile erweitert, während die bestehenden Inhalte aktualisiert und durch die identifizierten Best Practices ergänzt wurden (siehe Phase 1).
Nach der Konsolidierung war es an der Zeit, die Richtlinien auf bestehende Designprojekte anzuwenden . Lufthansa vermied PDF-Styleguides wegen ihrer schlechten Wiederverwendbarkeit – die Übernahme von Spezifikationen aus PDFs erforderte größtenteils manuelle Arbeit, um sie in die verwendeten Tools zu übertragen. Durch die Verwendung von Online-Styleguides entfällt dieser Schritt.
Betrachten wir ein Beispiel. Designer hätten Musterdateien mit den definierten Farben (und müssten sie nicht manuell in Photoshop eingeben). Vermarkter hätten Markenwerte am selben Ort wie die Richtlinien (und müssten nicht auf verschiedenen Plattformen nach der neuesten Version suchen). Entwickler würden ein Entwicklungskit mit Symbolen, Farben, Schriftarten und UI-Mustern herunterladen (siehe Phase 3), und alles würde kompiliert werden; Anstatt all diese Ressourcen zusammenfügen zu müssen, könnten sie direkt mit der Entwicklung beginnen. Diese Art von „intelligentem Inhalt“ müsste nicht manuell aktualisiert werden. (Siehe Abschnitt „Was am Ende bleibt: Ein integrierter Ansatz“.)
Phase 3: Erstellen der UI-Bibliothek
Die Dokumentation der UI-Elemente ist noch im Gange. Für diese Marke werden Grundlagen wie Farben, Typografie und Ikonografie (siehe Phase 2) ebenso berücksichtigt wie die identifizierten Best Practices (siehe Phase 1).
Zunächst wurden alle UI-Elemente aus Screenshots der Website, verschiedenen Apps, E-Mails und anderen digitalen Kanälen gesammelt. Diese wurden in Frontify Workspace hochgeladen und nach Anwendung, Plattform, Gerät und Typ geordnet (z. B. mobile Buchungs-App, iOS, iPad, Eingabefelder).
Dieser Schritt war wichtig, da keine Dokumentation von UI-Mustern zum Vergleich zur Verfügung stand, sondern nur Fragmente digitaler Projekte, verteilt auf die beteiligten Agenturen und Teams.
Im nächsten noch andauernden Schritt wurden diese Muster diskutiert , verglichen und strukturiert. Lufthansa und People Interactive entschieden sich, das Prinzip des atomaren Designs aufzugreifen und Muster nach Atomen, Molekülen, Organismen, Vorlagen und Seiten zu strukturieren.
Sobald die Struktur definiert war, war es an der Zeit , eine interaktive UI-Bibliothek zu erstellen und alle Muster zu dokumentieren. Die Bibliothek basierte auf dem Styleguide (siehe Phase 2); Dies bedeutete, dass Sie beim Codieren eines UI-Elements einfach auf Farben, Schriftarten, Symbole oder sogar andere Muster verweisen konnten (dank des atomaren Designs).
Dies hilft, Fehler zu vermeiden, die beim manuellen Nachschlagen von Globals auftreten könnten. Es hilft auch bei der Wartung: Die Aktualisierung der Farben in den Markenrichtlinien ändert auch die Farben in den UI-Mustern. Mit den Screenshots der identifizierten Best Practices (siehe Phase 1) zeigt der Code-Editor in Frontify Workspace eine Designansicht des Musters neben der gerenderten Live-Vorschau des Musters. Maße und Spezifikationen helfen uns, das Muster zu entwickeln, ohne den Editor verlassen zu müssen.
Was bleibt: Ein integrierter Ansatz
Nachdem Sie einen Styleguide erstellt und eine Musterbibliothek erstellt haben, ist die Arbeit noch nicht getan. Sie anzuwenden ist offensichtlich ihr Sinn und Zweck. Aber was ist mit der Wartung? Das ist eine kritische Disziplin.
Wir glauben, dass Richtlinien und Kooperationsprojekte miteinander verbunden werden sollten, damit wir nicht nur einen lebendigen Styleguide, sondern einen lebendigen Markenraum erreichen. Eine Lösung, die wir entwickelt haben, ist Frontify, die Richtlinien und Projektzusammenarbeit zu einem integrierten Workflow zusammenführt.

Da sie ein Projekt basierend auf dem Styleguide erstellen können, können die Mitarbeiter die Richtlinien leichter einhalten. Auch dies sorgt für ein homogeneres Erlebnis und fördert das Vertrauen in die Marke Lufthansa.
Wie man einen integrierten Ansatz anwendet
Sie fragen sich wahrscheinlich, ob dies in Ihrem Fall sinnvoll ist. Der Ansatz von Lufthansa beschränkt sich nicht auf Unternehmen gleicher Größe. Da die Probleme ähnlich sind, vielleicht nur in größerem Maßstab, lohnt es sich, einen Blick darauf zu werfen. Und wenn Sie immer noch nicht überzeugt sind, habe ich einige Gründe identifiziert, warum Sie vielleicht einen integrierten Ansatz in Betracht ziehen sollten.
In überfüllten Märkten (z. B. der Konsumgüterindustrie) sind Unternehmen gezwungen, sich zu differenzieren und sich schnell in denselben (neuen) Kanälen wie ihre Kunden zu bewegen. Unternehmen, die auf Vertrauen setzen (z. B. in der Finanz-, Transport- und Gesundheitsbranche), machen sich Gedanken darüber, wie ihre Marke wahrgenommen wird. Markenkonsistenz ist eine Möglichkeit, Vertrauen zu gewinnen und zu bewahren.
Für Agenturen und andere Akteure der Kreativbranche kann ein Grund einfach Marktbedürfnisse sein: Ihre Kunden suchen nach einer Lösung für fehlende interaktive oder soziale Aspekte ihrer Richtlinien. Ein weiterer Grund sind steigende Kosten, die Sie dazu zwingen, schneller und in besserer Qualität als zuvor zu liefern. Um dies zu erreichen und eine Gewinnmarge zu halten, müssen Sie Ihren Prozess verbessern.
Nicht jeder braucht oder will einen integrierten Workflow. Sie würden jedoch von einigen oder allen Empfehlungen hier profitieren. Abhängig von Ihrem gewählten Weg gibt es einige raffinierte Tools, die Ihnen helfen könnten. Ich werde unten einige Beispiele auflisten, aber ich ermutige Sie, sich zu informieren und nach Lösungen zu suchen, die Ihren Anforderungen am besten entsprechen.
Online-Zusammenarbeit
Es gibt Dutzende von Collaboration-Apps, und sie haben mehr oder weniger ähnliche Funktionen (wie Design-Feedback, Revisionen, Asset-Management und Genehmigungs-Workflow), aber einige haben Besonderheiten, die Ihren Anforderungen besser entsprechen als andere:
- Zusammenarbeit und Prototyping: InVision
- Zusammenarbeit und Spezifikationen: Frontify Workspace
- Zusammenarbeit und Video-Feedback: Cage
- Zusammenarbeit und Präsentation: Bemerkenswert
Online-Styleguides
Sie finden Styleguides, die sich entweder auf Frontend- und UI-Muster oder auf Marke und Design konzentrieren. Aber das eine muss das andere nicht ausschließen.
- Die Tools für Frontend-Styleguides sind meist Generatoren, und davon gibt es einige. David Hund und Susan Robertson haben sie in nützlichen Übersichten kategorisiert. Leider machen es die meisten Generatoren nicht einfach, redaktionelle Inhalte hinzuzufügen. Ein bemerkenswertes ist Pattern Lab, das ebenfalls auf dem Atomic-Design-Prinzip basiert.
- Es gibt auch viele Marken- und Designrichtlinien-Tools . Aber nur wenige erlauben es Ihnen, interaktive oder wiederverwendbare Inhalte hinzuzufügen. In den meisten Fällen basieren sie auf umfunktionierten Wikis oder CMS-Lösungen. Ein interessantes ist das Branding Manual, das schnelle Ergebnisse ermöglicht.
- Eine kombinierte Lösung ist Frontify Style Guide, mit der Sie Styleguides für Branding, Design und Muster mit interaktiven und wiederverwendbaren Inhalten erstellen können.
Digitale Vermögenswerte
Digital-Asset-Management-Systeme sind weit verbreitet. In der Regel erweitern sie die Funktionalität einer bestehenden (Kollaborations-)Lösung. Es gibt jedoch auch spezifische Systeme für Marken-Assets wie WebDAM, Bynder und Brandfolder.
Integrierter Ansatz
Dank der weit verbreiteten Verfügbarkeit von APIs (und Tools, die Apps verbinden) können Sie die grundlegende Integration ganz alleine erstellen. Dieser Artikel hat alles beschrieben, was Sie dafür brauchen. Ich bin mir ziemlich sicher, dass Ihr Team die Vorteile bald erkennen würde. Dennoch haben wir Frontify so aufgebaut, dass es ohne umfangreiches technisches Wissen verwaltet und integriert werden kann.
Bisher haben wir keine anderen Produkte gefunden, die diese Nische besetzen. Wir sind gespannt auf Ihre Erfahrungen. Finden Sie es nützlich? Halten Sie die Integration Ihrer Design- und Entwicklungsprojekte mit einem Styleguide für unnötig? Wie steuern Sie den Prozess bisher?

Fazit
Die enge Zusammenarbeit mit einem großen Unternehmen wie Lufthansa hätte für ein Startup wie unseres überwältigend sein können. Glücklicherweise bestand es nicht auf einer Sonderbehandlung, wie z. B. kundenspezifisch entwickelter Software. Seine Auflösung war vorbildlich und nicht typisch für Großunternehmen. Seine Einstellung war: „Wenn es für andere gut ist, ist es gut für uns. Wenn wir eine spezielle Lösung brauchen, die sonst niemand braucht, müssen wir unseren Prozess überdenken.“ In diesem Projekt hat die Denkweise von Lufthansa den Prozess sehr erleichtert und uns ermöglicht, unserer Vision zu folgen, nämlich Marken zum Wachstum zu verhelfen – das ist etwas, das man nicht in vielen Unternehmen antrifft.
Weiterführende Lektüre
Unser Produkt wurde von den Ideen, Konzepten und Tools unzähliger Influencer geprägt. Ihre Pionierarbeit hat uns angespornt und tut dies auch weiterhin:
- Front-End Style Guides , Anna Debenham Dieser Taschenleitfaden ist ein gut verdauliches Stück Arbeit, um eine schnelle Einführung und tiefere Einblicke in verschiedene Musterbibliothekskonzepte zu erhalten.
- „Atomic Design“, Brad Frost Dies ist der beste Weg, sowohl Entwicklern als auch Nicht-Entwicklern die Vorteile der modularen Entwicklung zu erklären.
- Lean Branding: Creating Dynamic Brands to Generate Conversion , Laura Busche Ein Buch über Branding aus der Perspektive eines Startups
- No Logo , Naomi Klein Die „Analyse unserer Unternehmens- und Markenwelt“ in diesem Buch durch einen bekannten Kritiker eröffnet eine ganz andere Perspektive auf das Thema Marke.
- „Publikationen Prof. Dr. Guido Hertel“, Organisations- & Wirtschaftspsychologie, Westfälische Wilhelms-Universität Hertels Artikel zu virtuellen Teams sind empfehlenswert, wenn Sie Ihr praktisches Wissen zur Online-Zusammenarbeit mit wissenschaftlichem Hintergrund ergänzen möchten.
Verwandte Lektüre auf SmashingMag:
- Der Zustand der Websites von Fluggesellschaften 2015: Gelernte Lektionen
- So entwerfen Sie Styleguides für Marken und Websites
- So erstellen Sie einen effektiven Styleguide
- Eine Fallstudie von Hawaiian Airlines
