Ein Hauch von Neon im Webdesign: Mit Farbe die Aufmerksamkeit eines Benutzers auf sich ziehen
Veröffentlicht: 2021-01-12Farbe ist eines der mächtigsten Werkzeuge im Website-Design, insbesondere wenn es darum geht, den Lesefluss zu manipulieren. In der Regel beginnt der Standard-Lesepfad in der oberen linken Ecke, mit Ausnahme einiger asiatischer und arabischer Kulturen. Die Menschen bewegen ihre Augen von links nach rechts und gehen allmählich nach unten. Dieses Prinzip funktioniert überall. Dies bedeutet jedoch nicht, dass Sie keine Ausnahmen machen können.
Zum Beispiel können Sie einen Slogan auf eine große Schriftgröße einstellen, und er wird sofort ins Auge fallen. Ein weiterer bewährter Weg, Menschen dazu zu zwingen, ihr normales Verhalten zu ändern, ist die Verwendung von Farben, die in scharfem Kontrast zu anderen Einheiten des Designs stehen. Eine bewährte Option, um die Arbeit unabhängig von Umgebung und Nachbarschaft zu erledigen, ist Neonfarbe.
Neonfarben erregen immer Aufmerksamkeit. Es liegt in ihrer Natur. Da es in diesem Jahr zahlreiche auf Millennials ausgerichtete Website-Designs mit Farbverläufen und jugendlichen Details gab, ist es außerdem sehr beliebt geworden. Es fügt sich perfekt in das pulsierende infantile Reich ein und entwickelt sich zu einem winzigen Trend. Betrachten wir einige repräsentative Beispiele.
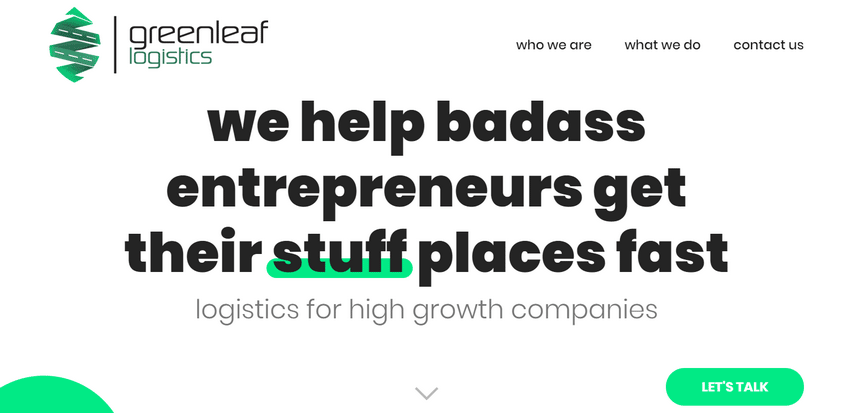
Greenleaf Logistik
Die Homepage von Greenleaf Logistics ist mit einigen modernen Lösungen aufgepeppt, die sofort ins Auge fallen. Beispielsweise werden alle Bilder als Morphing-Blobs dargestellt. In solch einer bizarren Umgebung fügt sich die Neonfarbe gut in die allgemeine Ästhetik ein.
Das Logo, der Call-to-Action und der „Nach oben“-Button sind in einem fast schreienden Grün gehalten. Sie sind unauffällige Brennpunkte, die den Leser zwingen, dem vom Team festgelegten Weg zu folgen.


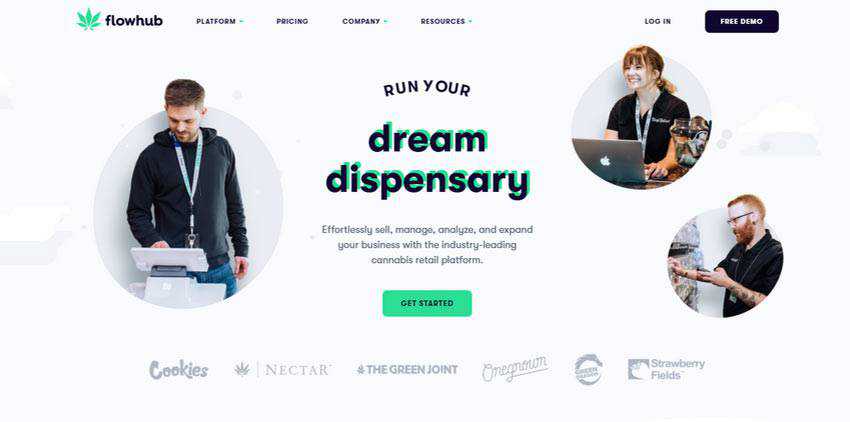
Flowhub
Ähnlich wie im vorherigen Beispiel werden hier Neoneffekte für fast die gleiche Reihe von UI-Elementen verwendet. Allerdings mit kleinen Unterschieden.
Beispielsweise hat das Team hinter Greenleaf Logistics nur ein Wort in der Überschrift hervorgehoben, während Flowhub den gesamten Slogan betont hat. Sie haben es wie einen Schatten verwendet, der je nach Mausposition seinen Winkel ändert. Darüber hinaus akzentuiert Neongrün nicht nur die Worte im Inhalt, sondern auch wichtige Details der begleitenden Illustrationen, Bilder und Icons.

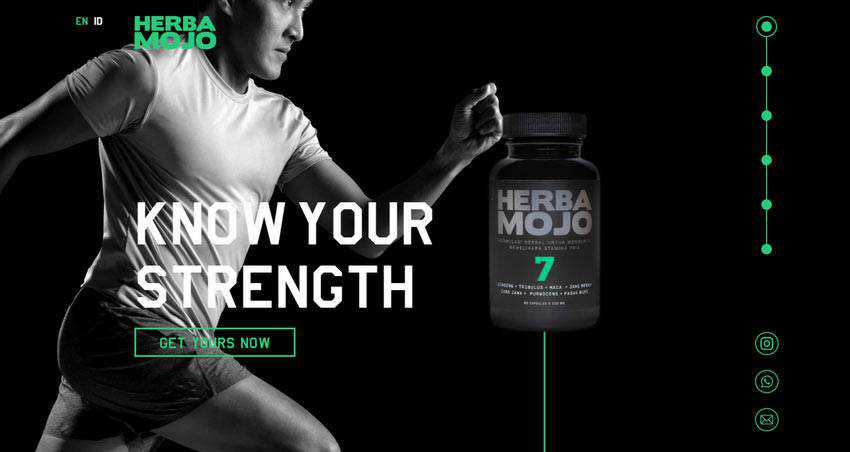
Herba Mojo
Neongrün ist ein ziemlich universeller Ton, der sowohl mit hellen als auch mit dunklen Themen gut spielt. Betrachten Sie Herba Mojo, um es in der Praxis zu zeigen.
Hier wird das leuchtende Grün für verschiedene Details verwendet: Logotyp, Sprachumschaltung, Schieberegler, CTA und sogar Produktbilder. Es fühlt sich jedoch nicht überwältigend an. Der Deal ist, dass die dunkle Umgebung den Tag rettet, indem sie eine hervorragende Balance zwischen diesen beiden findet.

Nun, wir haben bereits erwähnt, dass Neongrün wie angegossen in verschiedene Arten von Umgebungen passt. Wie sieht es jedoch mit der optimalen Dosierung aus?
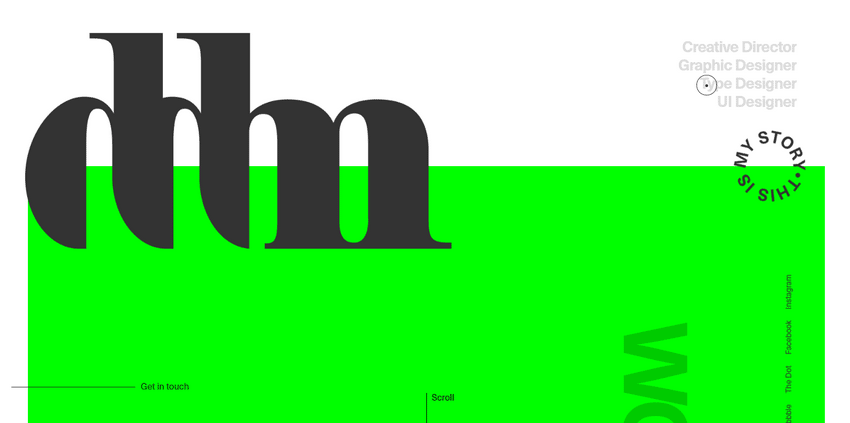
Danilo Demarco
Alle zuvor erwähnten Projekte weisen eine ziemlich begrenzte Menge an fluoreszierender Farbe auf. Es ist meist über die gesamte Seite verstreut und sieht aus wie helle Spritzer. Aber was ist, wenn Sie es als großen, mutigen Punkt verwenden möchten? Kein Problem. Betrachten Sie das persönliche Portfolio von Danilo Demarco.
Dabei nimmt Kryptonitgrün den Löwenanteil der Homepage ein. Überraschenderweise überwältigt es die Besucher jedoch nicht und schreckt sie nicht ab. Es funktioniert einfach. Es ist in jeder Ecke der Benutzeroberfläche zu sehen. Es bereichert große und kleine Überschriften, Schwebezustände, den Mauszeiger, Inhaltsabschnitte, Blockenthüllungseffekte usw. Es beherrscht hier das Quartier, und niemand wird sich darüber beschweren.

Neongrün ist nicht die einzige Farbe, die heutzutage im Internet verwendet wird. Die Neon-Farbpalette bietet einige hervorragende Auswahlmöglichkeiten. Betrachten wir andere fantastische Optionen.
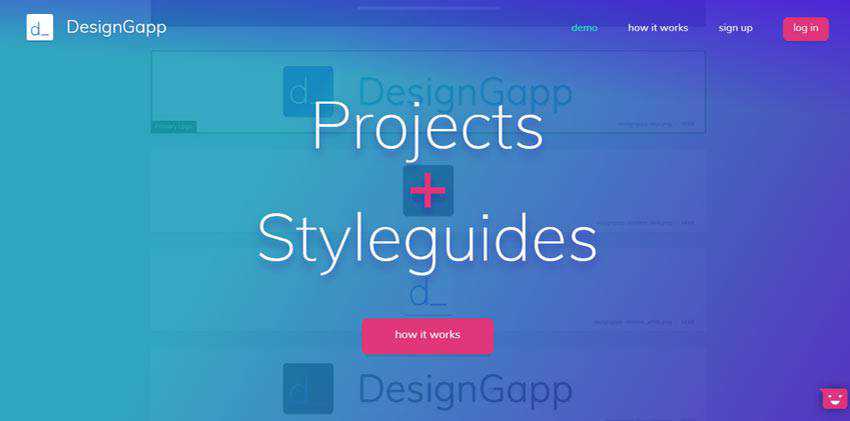
DesignGapp
DesignGapp setzt auf ein wunderschönes Rosa, das seine Schönheit sofort offenbart, platziert vor dem bläulichen Hintergrund im Verlaufsstil. Es hebt die CTAs gekonnt hervor und spielt gut mit dem lebendigen Thema, das sich durch die gesamte Website zieht.

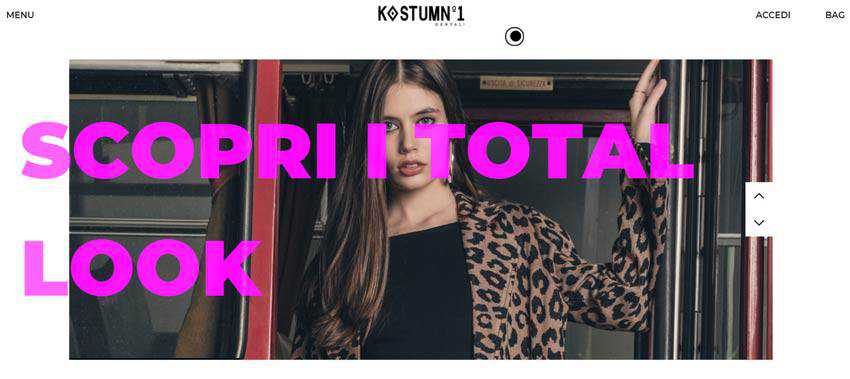
Kostüm 1
Heißes Fuchsia und eine modebezogene Website sind einfach dazu bestimmt, zusammen zu sein. Es verleiht dem Design mit Leichtigkeit ein Gefühl von Luxus und Raffinesse. Selbst in Verbindung mit einer großen Schriftgröße stört es nicht die Gesamtharmonie und sieht ziemlich organisch aus. Es bereichert Titel in den Slider- und Hover-Zuständen von Produktnamen.

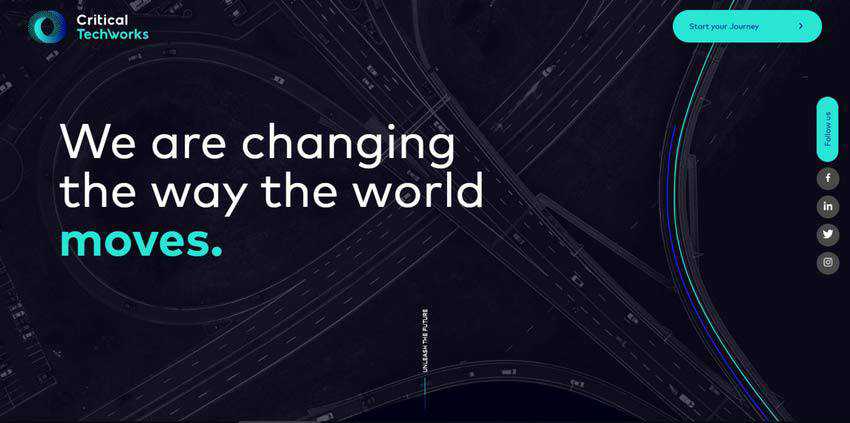
Kritische Techworks
Critical Techworks verwendet einen der kultigsten Neontöne: sattes Türkis. Es sieht in einer dunklen Techno-Umgebung hervorragend aus. Alle Details der UI, die mit ihrer Ausstrahlung angereichert sind, ziehen von Anfang an die Aufmerksamkeit auf sich.
Davon profitieren CTAs, Texte, Überschriften, Bildelemente und Fahrzeugteile. Außerdem gibt es einen zusätzlichen dunkelblauen Leuchtton. Es passt gut zum Türkis und verleiht dem Design eine zusätzliche Note.

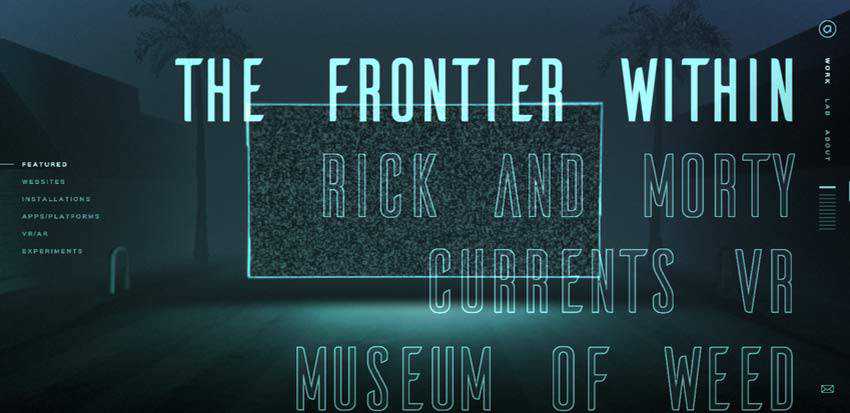
Aktive Theorie
Active Theory verwendet die gleiche Lösung wie das vorherige Beispiel. Die Website hat auch eine starke Techno-Atmosphäre, die Raffinesse ausstrahlt. Neonblau kollaboriert hier mit linienartiger Typografie. Zusammen geben die beiden ein süßes Paar ab.
Das ist nicht alles. Es gibt einige andere fluoreszierende Töne. Sie runden das Thema perfekt ab und machen die Website einzigartig.

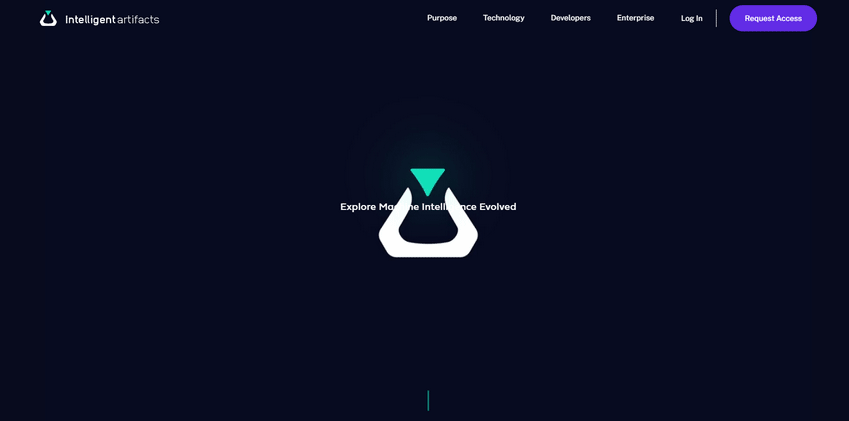
Intelligente Artefakte
Die Homepage von Intelligent Artifacts holt das Beste aus einem Paar Neonfarben heraus: Türkis und Lila. Auch hier werden sie vor einer fast schwarzen Leinwand verwendet, die ihre raffinierte, dunkle Natur offenbart.
Sie leuchten und leuchten fast und fallen sofort ins Auge. Wie es sich gehört, werden sie verwendet, um die Aufmerksamkeit auf wesentliche Details der Website wie Call-to-Action-Buttons, Logos, Navigation und sogar Bilder zu lenken.

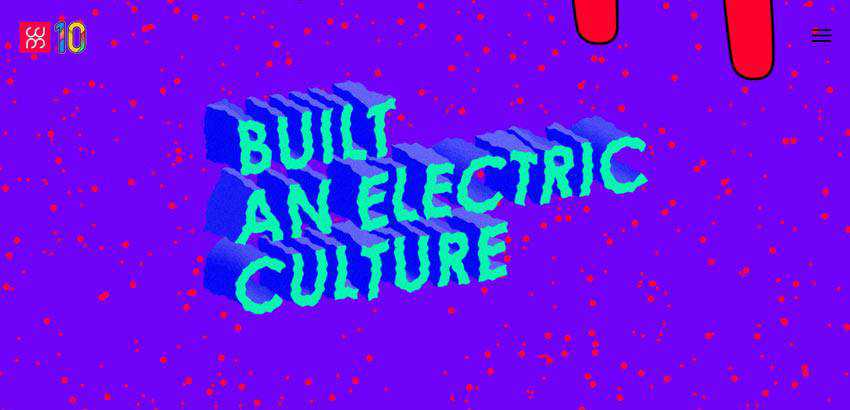
Whoamama-Design
Das Team hinter Whoamama Design hat seine gesamte Ästhetik auf Neonfarben aufgebaut. Sie sind überall. Die Website fühlt sich elektrisch, bizarr und ausgefallen an. Es ist wie eine Explosion aus der Disco-Vergangenheit.
Einige finden es vielleicht zu viel, während andere all diese Exzentrizitäten ziemlich amüsant finden. Alles in allem hebt diese einzigartige Kuriosität und Singularität die Benutzeroberfläche von der Masse ab und lenkt die Aufmerksamkeit auf den Inhalt.
Was brauchen Sie in der harten Realität des harten Web-Wettbewerbs noch? Manchmal muss man ein Freak sein, um gehört zu werden.

Ein bunteres Dasein
Einer der Hauptvorteile von Neonfarben ist, dass sie sowohl mit dunklen als auch mit hellen Themen perfekt zusammenarbeiten und eine Dosis Charisma verleihen. Wenn sie zusammen mit einem weißen Hintergrund und einer hellen Umgebung verwendet werden, wirken sie verspielt und skurril. Wenn sie mit einer schwarzen Leinwand und düsteren Tönen verwendet werden, zeigen sie ihre raffinierte und komplizierte Natur.
Sie passen auch perfekt zu verschiedenen Arten von Websites. Ob seriöses Unternehmen, das Produkte auf Basis von KI entwickelt, oder Community-Plattform, die gleichgesinnte Nutzer sucht, die Neonfarbe findet ihren Platz unter der Sonne und leistet ihren Beitrag zur User Experience.
