Die wichtigsten UX-Designprinzipien, die Sie 2019 anwenden sollten (und Ihre App viral machen)
Veröffentlicht: 2019-03-25Mit mehr als 2 Millionen weiteren Apps auf dem Mobilmarkt und Apps wie TikTok, Instagram, Pokemon Go und PUBG, die die Köpfe der Benutzer beherrschen, ist es schwierig, in ihre Liste der Lieblings-Apps zu gelangen und das Rampenlicht auf dem Markt zu erobern. Ist es nicht so?
Nun, nicht genau. Obwohl der Wettbewerb intensiver wird und sich die Anzahl einzigartiger Ideen stabilisiert, ist die grundlegende Marktnachfrage allen klar.
Alle Designer und Entwickler mobiler Apps loben die Idee, ein unvergleichliches Benutzererlebnis zu bieten. Sie bestätigen, dass sich der Trend der mobilen Apps von „exklusive Dienstleistungen anbieten“ zu „Dienstleistungen auf exklusive Weise anbieten“ verlagert hat.
Wenn Sie also planen, in den mobilen Markt einzusteigen und einen bleibenden Eindruck bei Ihrem Publikum zu hinterlassen, aber nicht wissen, wo Sie anfangen sollen, werden die nächsten 9 Minuten Ihr Leben verändern.
In diesem 9-minütigen Artikel werden wir uns mit den unterschiedlichen Designprinzipien für mobile UX befassen, die Sie befolgen sollten, während Sie das Erscheinungsbild Ihrer mobilen Anwendung planen, um mehr Benutzerbindung und Conversions zu erzielen.
Fangen wir also an?
1. Vermeiden Sie die „One Size Fits All“-Strategie
Das allererste, was man beim UX-Design beachten sollte, ist, dass hier nicht die Regel „one size fits all“ gilt. Jedes Mobilgerät verfügt über unterschiedliche Plattformen (Android oder iOS), Formen und Größen. Dies wirkt sich stark auf die von Ihnen gewählten Designelemente und deren Darstellung auf dem Bildschirm aus.
Beispielsweise haben iOS-Geräte keine „Zurück“-Schaltfläche, Android jedoch schon. Dies bedeutet, dass Sie eine Anwendung nicht so entwerfen können, dass die „Zurück“-Funktionalität im Fall des iPhones über eine Schaltfläche zugänglich ist. Aber das gleiche ist im Fall von Android möglich.
Ebenso führt der X-Faktor im neuen iPhone X dazu, dass das Design über sichere Bereiche hinaus gedehnt wird. Dasselbe gilt nicht für Android-Geräte.
2. Halten Sie es minimal
Viele UI/UX-Designer sind der Meinung, dass das Hinzufügen zu vieler Elemente die Erfolgschancen erhöht. Dem ist jedoch nicht so.
Die Implementierung übermäßiger Elemente in das Produktdesign macht es umständlich, langweilig und unattraktiv für die Benutzer. Aus diesem Grund fällt es ihnen schwer, die Kernfunktionalität der Anwendung sowie aller Elemente zu verstehen, führen keine Aktion aus und verlassen die Plattform (oft für immer).
Die nächste Regel, über die Sie nachdenken müssen, besteht darin, die wenigsten Elemente in einen bestimmten App-Bildschirm einzubetten und nach Wegen zu suchen, um den Benutzern das Verständnis der Aktion zu erleichtern, einschließlich der Verwendung der Symbole und Texte, mit denen sie vertraut sind.

3. Experimentieren Sie mit Farben
Die Farben, die Sie für Ihre mobile Anwendung auswählen, können über den Erfolg Ihrer App entscheiden. Sie können Ihrem Design Leben einhauchen sowie einen Ton und eine damit verbundene Stimmung bestimmen. Mit anderen Worten, sie können die Emotionen verändern, die die Benutzer bekommen, wenn sie auf Ihre App-Plattform gehen. Daher ist es erneut entscheidend, mit verschiedenen Farben zu experimentieren und diejenige fertigzustellen, die Aufregung und positives Gefühl vermittelt.
Wenn es um Farben geht, reicht es nicht aus, mit den Farbkombinationen zu experimentieren und die Emotionen zu verstehen, die eine bestimmte Farbe widerspiegelt. Es ist auch wichtig, tiefer in die Branche einzutauchen und zu prüfen, welche Farben häufig berücksichtigt werden. Außerdem sind die Farbcodes, die mit dem Land/Ort verbunden sind, in dem Sie Ihre Anwendung starten möchten, von größter Bedeutung für den Prozess.
Achten Sie also auf all diese Faktoren, während Sie UX für Ihre mobile Anwendung entwerfen.

4. Denken Sie wie ein Benutzer
Ein weiteres Prinzip, dem Sie beim Entwerfen von UX für eine App folgen sollten, besteht darin, in die Fußstapfen Ihrer Benutzerbasis zu treten. Dabei spüren Sie die Leichtigkeit, ihre Mentalität, ihre Bedürfnisse, ihre Erwartungen und die „so offensichtlichen“ Dinge zu verstehen, mit denen sie bei der Interaktion mit Ihrer App oder einer anderen Anwendung zu kämpfen haben.
Diese Erkenntnisse bieten Ihnen die richtige Anleitung, um die Möglichkeiten zu erkunden und die richtigen Elemente in Ihr App-Projekt einzuführen. Oder besser gesagt, entwickeln Sie eine Anwendung, die Ihr Publikum will – und nicht nur die, die Sie präsentieren möchten.
5. Bieten Sie personalisierte Inhalte an
Angesichts der steigenden Investitionen in die Entwicklung mobiler Apps und der sprunghaft ansteigenden Konkurrenz ist Personalisierung ein weiteres wichtiges Prinzip, das es zu beachten gilt. Es ist die geheime Untertasse, um das Herz und den Verstand Ihrer Zielgruppe zu beherrschen und die Konkurrenz zu schlagen.
Verpassen Sie also keine einzige Gelegenheit, ihre Erfahrung zu personalisieren. Setzen Sie auf GPS, Predictive Analytics, maschinelles Lernen und andere derartige Technologien, um das Benutzerverhalten zu verstehen und maßgeschneiderte Dienste bereitzustellen – was sie dazu veranlasst, eine positive Entscheidung zu treffen. Bieten Sie den Benutzern auch die Freiheit, zu wählen, welche Art von Inhalt sie sehen möchten und zu welcher Zeitvariation, damit sie Ihre mobile Anwendung genießen und länger behalten können.
6. Ziehen Sie nahtlose Navigation in Betracht
Ein weiteres UX-Designprinzip, in das Sie Ihre Bemühungen stecken sollten, ist die App-Navigation. Wenn Sie eine einfache, schnelle und reaktionsschnelle Navigation innerhalb Ihrer App fördern, wechseln die Benutzer gerne von einer Seite zur anderen. Sie verbringen mehr Zeit auf Ihrer Plattform, was zu einer höheren App-Aufbewahrungsrate und höheren Konversionsraten führt.
Suchen Sie also nach Layouts und Mechanismen, die den App-Fluss optimieren und ein besseres Erlebnis beim Wechseln von einem App-Bildschirm zum anderen fördern.
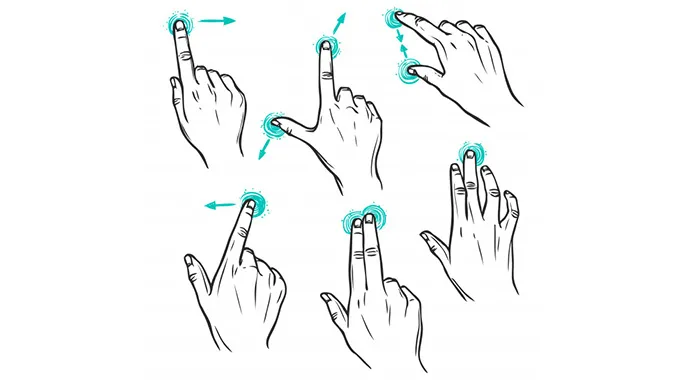
7. Design nach Gesten
Da die meisten Benutzer heutzutage Touchscreen-Geräte verwenden, ist es nicht die richtige Vorgehensweise, Ihre Anwendung gemäß den Mauszeigern zu gestalten. Das nächste zu befolgende Prinzip besteht also darin, das Design nach der menschlichen Fingergröße zu gestalten (beachten Sie, dass die Fingergröße je nach Alter und Geschlecht des Benutzers variiert).
Auf diese Weise bieten Sie ihnen mehr Möglichkeiten, mit Ihrer mobilen Anwendung zu interagieren und einfach jede Aktion auszuführen – anstatt den Bildschirm stark zu zoomen, um auf eine Schaltfläche tippen zu können, ohne irgendwo anders auf den Bildschirm zu klicken.

Außerdem ist es ratsam, in Handgesten zu investieren. Dies wird Ihren App-Prozess vereinfachen und beschleunigen und ihre Erfahrung mit Ihrer App verbessern.

8. Achten Sie auf Typografie
Obwohl oft übersehen, beeinflusst die Typografie auch die Benutzererfahrung. Die Schriftart, Farbe und der Stil, die Sie für den Inhalt Ihrer App auswählen, entscheiden darüber, wie lesbar Ihre Inhalte sind, was sich letztendlich darauf auswirkt, wie viel Zeit Benutzer mit Ihrer App verbringen und wie viel Spaß sie daran haben. Daher ist es wichtig, Typografie beim Entwerfen von UX einer Anwendung zu berücksichtigen.
Und wenn es darum geht, Typografie in Betracht zu ziehen, besteht das Grundprinzip darin, die Bildschirmgröße und andere Hardwarekonfigurationen des Geräts zu überprüfen und dann die Schriftart, die Größe sowie den Buchstaben-zu-Buchstaben- und Zeilenabstand zu bestimmen. Dies wird Ihnen helfen, den Bildschirm leicht in Ihr Design einzufügen und einen ästhetischen Eindruck zu hinterlassen.
Laut den Marktexperten wird der Standard Helvetica Neue für iOS-Anwendungen und Roboto für das Design einer mobilen Android-App verwendet. Wenn Sie sich also nicht sicher sind, welche Typografie gut zu Ihrem App-Entwicklungsplan passt, bevorzugen Sie diese häufig verwendete Typografie.

9. Erstellen Sie einfache, aber ansprechende Registrierungsformulare
Benutzer halten das Ausfüllen von Formularen für eine umständliche und langweilige Aufgabe und suchen nach Möglichkeiten, diese Aktivitäten zu überspringen. Diese Formulare prägnant und ansprechend zu gestalten, damit sie häufiger ausgefüllt werden und Sie Zugriff auf Benutzerinformationen erhalten, ist das nächste Produktdesign-Prinzip, dem Sie folgen sollten.
Es ist zwar eine großartige Idee, nach den erforderlichen Benutzerdetails zu fragen und ihnen Optionen zu geben, anstatt sie alles eintippen zu lassen, aber Sie sollten auch nach anderen Möglichkeiten suchen, um den Prozess zu rationalisieren. Bieten Sie ihnen beispielsweise die Möglichkeit, sich über Social-Media-Anmeldeinformationen anzumelden.

10. Freuen Sie sich auf positive Offboards
Während die meisten UI/UX-Designer darauf achten, ein positives Onboarding-Erlebnis zu schaffen, ist es ebenso wichtig, die Kundenbeziehung positiv zu beenden. Fügen Sie dies also Ihren UX-Designrichtlinien hinzu.
Freuen Sie sich darauf, Schriftarten, Farben und andere UX-Designelemente so auszuwählen, dass Kunden ein positives Gefühl bekommen, wenn sie ihr Konto löschen oder eine Rückerstattung beantragen, und denken Sie daran, Ihre Anwendung in Zukunft erneut zu besuchen.
11. Umfassen Sie interaktive Splashes
Wenn Nutzer auf Ihre mobile App klicken, sehen sie als allererstes einen Splashscreen, also den Bildschirm mit Ihrem App-Logo, aktuellem Versionsstand und einer Ladeanimation. Der Bildschirm bietet Ihnen zweifellos mehr Möglichkeiten, die Kernfunktionen Ihrer mobilen Anwendung zu zeigen und den Benutzern zu helfen, die Anwendung zu verwenden. Gleichzeitig muss man aber dafür sorgen, dass sich die Nutzer nicht genervt fühlen und die Plattform verlassen.
Kurz gesagt, Sie müssen ein Gleichgewicht zwischen Führung und Irritation der Benutzer aufrechterhalten, während Sie Informationen über Ihre App auf dem Begrüßungsbildschirm teilen.
12. Fahren Sie mit relevanten Benachrichtigungen fort
Die Benachrichtigung spielt die Rolle eines magischen Bandes in der mobilen Arena. Es erinnert die Zielbenutzerbasis an Ihre mobile Anwendung und Dienstleistungen/Produkte und fordert sie auf, konstruktive Maßnahmen zu ergreifen.
Es wurde jedoch festgestellt, dass dieselben Benachrichtigungen auch zum Hauptgrund für die niedrigere Benutzerbindungsrate geworden sind. Daher ist es wichtig, diese Technologie intelligenter einzusetzen. Das bedeutet, zu verstehen, welche Art von Benachrichtigungen sich Benutzer zu welcher Zeit und in welchem Umfang wohl fühlen.
Wenn Sie Ihre personalisierten Benachrichtigungen gemäß den oben beschriebenen Faktoren pushen, zeigen die Kunden mehr Interesse daran, das Angebot in Anspruch zu nehmen und einen Kauf zu tätigen.

13. Fügen Sie eng fokussierte Widgets hinzu
Ein Widget, die kleine Anwendung, die als Add-On zu einer Anwendung fungiert, die sich bereits auf Ihrem Gerät befindet, steigert die Benutzerinteraktion. Aber um die maximale Leistung daraus zu ziehen, ist es notwendig, dass Sie UX-Regeln darauf anwenden. Mit anderen Worten, das Angebot einer engen Funktionalität über ein Widget, um den Endbenutzern den Zugriff auf wichtige Daten zu ermöglichen oder eine neue Aufgabe auszuführen, ohne die bestehende Plattform zu verlassen, ist das Gebot der Stunde.
14. Willkommene Benutzer-Feedbacks
Es ist wahr, dass Sie sich darauf freuen werden, die beste Benutzererfahrung für Ihr Publikum zu entwickeln. Aber macht es ihnen wirklich Spaß? Sind sie mit Ihren Bemühungen und der App-Erfahrung zufrieden, die sie erhalten? Der beste Weg, dies zu erfahren, ist Benutzerfeedback.

Wenn die Benutzerfeedbacks als entscheidendes Element in Ihren UX-Designprozess eingeführt werden, können Sie wissen, was geändert, aktualisiert, entfernt oder zu Ihrer UX-Strategie hinzugefügt werden muss, und schließlich bessere Ergebnisse aus Ihren Designplänen erzielen.
Es steht Ihnen also frei, Benutzerfeedback auf verschiedene Weise zu begrüßen, einschließlich eines App-Kontaktformulars, Umfragen auf Social-Media-Plattformen usw.
Einpacken
Die mobile Welt wird hyperschall. Benutzer erwarten, dass alles im Handumdrehen und im perfekten Stil auf ihren Bildschirm geladen wird. Um dasselbe zu erreichen und einen höheren Gewinn aus dem App-Entwicklungsprozess zu erzielen, befolgen Sie die in diesem Artikel beschriebenen UX-Designprinzipien. Verfolgen Sie außerdem weiterhin die Top-App-Designer und -Trends, damit Sie keine Chance lassen, einen wirkungsvollen Eindruck bei Ihren Endbenutzern zu hinterlassen.
