Top 27 Fragen und Antworten in Vorstellungsgesprächen für Frontend-Entwickler
Veröffentlicht: 2021-11-02Die Frontend-Entwicklung ist eines der lukrativsten Felder, insbesondere für Anfänger in der Webentwicklung. Da es vor allem grundlegende Fähigkeiten wie HTML, CSS, JavaScript und ein wenig Serverkenntnisse erfordert, ist die Frontend-Entwicklung für viele Studienanfänger ein guter Ausgangspunkt für eine Karriere in der Full-Stack-Entwicklung.
Die Frontend-Entwicklung ist jedoch umfangreich und umfasst viele verschiedene Tools und Techniken. Daher sind die Interviewfragen für die Rolle des Frontend-Entwicklers sehr unterschiedlich und erstrecken sich über verschiedene Domänen.
Inhaltsverzeichnis
Fragen und Antworten zu Vorstellungsgesprächen für Front-End-Entwickler
Schauen wir uns die 27 am häufigsten gestellten Fragen aus Vorstellungsgesprächen für Front-End-Entwickler an. Gehen Sie diesen Artikel jetzt durch und markieren Sie ihn für später – um ihn vor Ihrem Vorstellungsgespräch zu überarbeiten!
1. Was ist DOCTYPE und was macht es?
DOCTYPE ist der DTD (Document Type Definition) zugeordnet und steht für Document Type. Dadurch können Entwickler den Browser über die in dem jeweiligen Dokument verwendete HTML-Version informieren. Beispielsweise lautet die Deklaration für HTML 4 – <!DOCTYPE HTML4>.
2. Welche Bedeutung haben Meta-Tags in HTML?
Meta-Tags befinden sich innerhalb des <head>-Tags und stellen die Metadaten über das gesamte HTML-Dokument bereit. Sie übernehmen die Aufgabe, Spezifikationen wie Seitenzeichensatz, Seitenbeschreibung, Seitensprache, Seitenautorenname usw. anzugeben. Hier ist ein Beispiel für die Verwendung von Meta-Tags:
<!DOCTYPE html>

<html>
<Kopf>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name=“Keywords“ content=“Interviewfragen für Frontend-Entwickler, CSS, HTML, JavaScript“>
<title>Fragen und Antworten zum Front-End-Interview</title>
</head>
<Körper>
</body>
</html>
3. Was versteht man unter Lazy Loading?
Lazy Loading ist eine Technik zum Laden von Inhalten im Browser gemäß den Anforderungen des Benutzers. Dies optimiert die Ressourcenauslastung und die Serverauslastung. Ein reales Beispiel dafür sind E-Commerce-Anwendungen wie Flipkart oder Amazon. Wenn Sie auf diesen Seiten nach einem bestimmten Produkt suchen, sehen Sie nur die Details (Preis, Bild, Hauptmerkmale) für die Elemente, die gerade auf der ersten Seite verfügbar sind. Wenn Sie dann nach unten scrollen, werden die folgenden Elemente nach Bedarf geladen.
4. Was wissen Sie über Zwangsmaßnahmen in JavaScript?
Coercion ist eine Methode zum Konvertieren des Datentyps einer Variablen. Mithilfe von Zwang können Sie ein Objekt in einen booleschen Wert, eine Zeichenfolge in eine Zahl usw. umwandeln. Hier ist ein Stück Code, um das besser zu erklären:
var x= 23;
var y = Zeichenkette(x);
Typ von (x)
Art von (y)
Die Ausgabe für diesen Code ist Zahl und Zeichenfolge, was bedeutet, dass der Datentyp der Variablen x Zahl ist, und nach der Umwandlung ändert sich der Datentyp in Zeichenfolge.
JavaScript unterstützt zwei Arten von Zwangsmaßnahmen:
- Implizit: Dabei ändert JavaScript selbst den Datentyp der Variablen.
Zum Beispiel: var x = 10;
var y = x + '01';
In diesem Fall ist der Wert von y '1001' und der Datentyp ist String. JavaScript konvertiert implizit den Number-Datentyp von x in String, um ihn zu einer neuen Zeichenfolge „01“ zu verketten, was „1001“ als Endergebnis in der Variablen y ergibt.
- Explizit: Expliziter Zwang erfordert, dass der Entwickler den Datentyp absichtlich ändert, indem er integrierte Funktionen wie Number(), Boolean(), String und dergleichen verwendet.
Zum Beispiel: var x = 12;
var y = Zeichenkette(x);
Im obigen Code wurde der Datentyp der Variablen x explizit von Number in String geändert.
5. Was verstehen Sie unter Variable Scope in JavaScript?
Der Variablenbereich wird verwendet, um den Bereich oder den Bereich der Steuerung einer beliebigen Variablen in einem bestimmten JavaScript-Programm festzulegen. Es gibt zwei Arten von Variablenbereichen in JavaScript:
- Lokaler Gültigkeitsbereich: Lokaler Gültigkeitsbereich impliziert, dass die Zugänglichkeit und Verfügbarkeit dieser Variablen auf die Funktion beschränkt sind, in der sie definiert ist.
Zum Beispiel:
Funktion Summe() {
Var x = 5;
variabel y = 2;
}
Funktion alsoSum()
{
varz = x+y;
}
Im obigen Code wird die zweite Funktion nicht korrekt ausgeführt, da die Variablen x und y zum Gültigkeitsbereich der Funktion sum() gehören – sie sind lokal für diesen Gültigkeitsbereich. Die andere Variable hat also keinen Zugriff auf x und y, also ist diese Funktion falsch.
- Globaler Geltungsbereich: Der globale Geltungsbereich gilt für Variablen, die außerhalb aller Funktionen definiert sind. In einem solchen Fall kann jede Funktion auf die Variable zugreifen.
Zum Beispiel:
Var x = 2; // es ist eine globale Variable
Funktion Summe() {
Varz = 3;
variabel y = x + z;
}
Da die Variable x im obigen Code globalen Geltungsbereich hat, hat die Funktion sum() Zugriff darauf. Deshalb bekommt die Variable y den Wert 5 (x+z), und diese Funktion läuft wie erwartet.
6. Wofür wird Node.JS verwendet?
Node.JS ist eine JavaScript-Laufzeitumgebung, die Open-Source-Natur ist. Es ermöglicht die reibungslose Ausführung von JS-Code auf dem Server selbst. Vor Node.JS lief JavaScript-Code im Browser, aber NOde hat dies komplett geändert. Heute wird Node.JS ausgiebig in der Full-Stack-Entwicklung verwendet, um den Serverteil zu handhaben. Dies ermöglicht den Entwicklern, mit einer einzigen Sprache (JavaScript) über alle Enden der Web-App hinweg zu arbeiten (mit dem MEAN-Stack können Sie beispielsweise eine Full-Stack-Entwicklung nur mit der JS-Sprache und verschiedenen Frameworks durchführen!)
7. Erklären Sie NPM
NPM, kurz für Node Package Manager, ist ein Pakettool für Node.JS. Es bietet ein Online-Repository für Node-Projekte und ein Befehlszeilendienstprogramm zum Verwalten und Arbeiten mit verschiedenen Paketen. Um auf ein bestimmtes Node.JS-Paket zuzugreifen oder es zu verwenden, kann NPM aufgerufen und verwendet werden.
8. Wie funktioniert der Server mit Webseiten oder Anwendungen, die mehrsprachige Inhalte haben?
Wenn ein Benutzer auf diese Sites zugreift, sendet der Browser des Benutzers Informationen bezüglich der Sprachauswahl des Benutzers. Dies geschieht mithilfe des Accept-Language-Headers. Der Server liest und verwendet diese Informationen, um die Sprache in der richtigen Sprache zurückzusenden.
9. Was ist das data-*-Attribut in HTML und wird empfohlen, es jetzt zu verwenden?
Das Data-*-Attribut wird verwendet, um benutzerdefinierte Daten zu speichern, die für die Webseite privat sind. Dies wird verwendet, um den Entwicklern zu helfen, die Website zu debuggen oder private Änderungen vorzunehmen. Die Verwendung von data-*-Attributen wird nicht empfohlen, da es jetzt möglich ist, dasselbe zu tun, indem man einfach die Inspect-Konsole im Browser verwendet.
10. Was ist IIFE in JavaScript?
IIFE, kurz für Instant Invoked Function Expression, ist eine Technik, um Funktionen auszuführen, sobald sie erstellt werden. Es wird im Allgemeinen verwendet, um globale Objekte oder Variablen zu füllen.
11. Kennen Sie React.JS?
Ja – React ist eine JavaScript-Bibliothek, die verwendet wird, um das Front-End (UI) von Single-Page-Web-Apps zu erstellen. Es wurde von Facebook entwickelt und wurde hauptsächlich verwendet, um die Ansichtsfront ihrer Mobil- und Webanwendungen zu handhaben.
12. Externes JS/CSS oder Inline-JS/CSS – welches sollte bevorzugt werden und warum?
Inline-Codierung erhöht die Dokumentgröße, was zu einer langsameren Codeausführung führt. Bei der Inline-Codierung verliert der Browser des Benutzers die Möglichkeit, CSS- und JS-Code zwischenzuspeichern und für eine schnellere Ausführung zu speichern. Andererseits kann der Browser die Dateien mit externem CSS und JS zwischenspeichern, was zu einer verbesserten Seitenladezeit führt.
13. Erklären Sie die Verwendung des Schlüsselworts „does“ in JavaScript
Das Konzept des Schlüsselworts „does“ ähnelt der dynamischen Bindung in anderen High-Level-Programmiertechniken. Es wird verwendet, um auf das Objekt zu verweisen, dem es zugeordnet ist.
Zum Beispiel:
var student = {
fName: „Sam“,
lName : „Harris“,
ID: 2123,
vollständigerName : funktion() {
gib this.fName + ” ” + this.lName zurück;
}
};
Im obigen Beispiel gibt this.firstname den Wert der Variablen „firstName“ zurück, der in der Funktion „this“ gespeichert ist, dh Sam. Die Funktion fullName() gibt die Ausgabe „Sam Harris“ zurück und verkettet den Vor- und Nachnamen. Dies ist eine nützliche Eigenschaft, wenn Sie mit einem großen Code mit mehreren Funktionen und ähnlichen Variablennamen umgehen.

14. Was wissen Sie über SQL-Injection?
SQL Injection ist eine Technik, um bösartigen Code in Eingabeformulare einzufügen, um Zugriff auf die SQL-Datenbank der Website zu erhalten. Dies ist eine der am häufigsten praktizierten und bekanntesten Hacking-Techniken, und jede Website, die schlecht gestaltet ist und keine strengen Serverschutzmaßnahmen ergriffen hat, kann leicht der SQL-Injektion zum Opfer fallen.
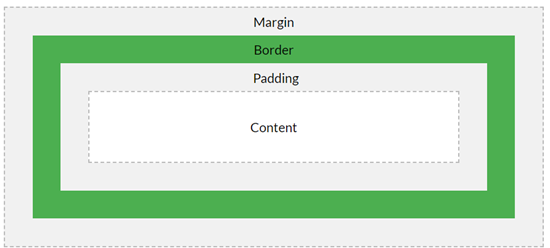
15. Erklären Sie alle Elemente des CSS-Box-Modells
Das Box-Modell in CSS hat vier Elemente:
- Inhalt: Dies umfasst den Hauptinhalt, einschließlich aller Texte, Bilder und alles andere auf der Webseite.
- Padding: Padding kann als Abstand zwischen dem Inhaltsbereich und der äußeren Begrenzung der Seite verstanden werden. Betrachten Sie es als die Atempause des Webseiteninhalts.
- Rand: Der Rand ist der Bereich, der die Polsterung abdeckt. Es ist die äußere Schicht der Polsterung .
- Rand : Der Rand liegt außerhalb des Randes und wird verwendet, um den Abstand zwischen dem Rand der HTML-Seite und den Bildschirmgrenzen des Benutzers zu messen, um die korrekte Ausrichtung der Seite sicherzustellen.
Bitte beachten Sie das folgende Bild, um mehr Klarheit über die vier Begriffe zu erhalten:

16. Was ist „mixin“ in CSS und wie wird es implementiert?
Mixin wird verwendet, um wiederverwendbare Muster von Eigenschaft-Wert-Paaren festzulegen. Code-Autoren verwenden es, um den Code zu vereinfachen.
Zum Beispiel:
@mixin .rounded10px {
-moz-Randradius: 10px;
}
In diesem Fall kann die '.rounded10px' überall im HTML-Code verwendet werden, um die Anweisung '-Moz-border-radius: 10px;' zu implementieren. Dies verleiht dem CSS-Code viel Portabilität und Lesbarkeit.
17. Was wissen Sie über SASS?
SASS ist die Abkürzung für Syntactically Awesome Stylesheets. Es ist ein Präprozessor für CSS, der zur Optimierung des CSS-Codes verwendet wird. Es führt Funktionen wie verschachtelte Regeln, Mixins, Variablen, Inline-Importe und vieles mehr ein, um den CSS-Code viel besser zu organisieren und mehrere CSS-Codes gemeinsam zu verwenden, indem mathematische Konzepte verwendet werden. Der Browser kann keine SASS-Dateien ausführen, daher müssen sie zuerst in CSS konvertiert werden, bevor sie an den Browser gesendet werden.
18. Unterscheiden Sie zwischen Cookie, lokaler Speicherung und Sitzungsspeicherung.
Cookies, lokale Speicher und Sitzungsspeicher sind drei Möglichkeiten, wie der Browser Informationen für eine schnellere Verarbeitung und einen schnelleren Abruf speichert. Bitte beziehen Sie sich auf die folgende Tabelle, um ein umfassendes Verständnis dafür zu erhalten, wie sich diese drei Techniken bei verschiedenen Metriken unterscheiden.
Metrisch | Plätzchen | Lokaler Speicher | Sitzungsspeicher |
Ablaufzeit | Keiner. Kann jedoch vom Benutzer manuell zerstört oder vom Entwickler für seine bestimmte Website festgelegt werden. | Keiner. | Verfällt automatisch am Ende jeder Sitzung. |
Persistenz über mehrere Sitzungen hinweg | Hängt davon ab, ob der Entwickler eine Ablaufzeit festgelegt hat oder nicht. | Ja, dies bleibt über mehrere Sitzungen hinweg bestehen. | Nein, dies wird automatisch zerstört, sodass es nicht über Sitzungen hinweg bestehen bleibt. |
Kommunikation mit dem Server | Wird automatisch über 'Cookie Header' an den Header gesendet. | Keine Kommunikation mit dem Server. | Keine Kommunikation mit dem Server. |
Speicherfähigkeit | 4 KB | 5 MB | 5MB |
| Barrierefreiheit | Alle Fenster | Alle Fenster | Nur die gleiche Registerkarte |
Metrisch
Plätzchen
Lokaler Speicher
Sitzungsspeicher
Ablaufzeit
Keiner. Kann jedoch vom Benutzer manuell zerstört oder vom Entwickler für seine bestimmte Website festgelegt werden.
Keiner.
Verfällt automatisch am Ende jeder Sitzung.
Persistenz über mehrere Sitzungen hinweg
Hängt davon ab, ob der Entwickler eine Ablaufzeit festgelegt hat oder nicht.
Ja, dies bleibt über mehrere Sitzungen hinweg bestehen.
Nein, dies wird automatisch zerstört, sodass es nicht über Sitzungen hinweg bestehen bleibt.
Kommunikation mit dem Server
Wird automatisch über 'Cookie Header' an den Header gesendet.
Keine Kommunikation mit dem Server.
Keine Kommunikation mit dem Server.
Speicherfähigkeit
4 KB
5MB
5MB
Barrierefreiheit
Alle Fenster
Alle Fenster
Nur die gleiche Registerkarte
19. Was wissen Sie über Progressive Rendering?
Progressives Rendering bezieht sich auf die Methode, die verwendet wird, um den Rendering-Inhaltsprozess einer beliebigen Webseite zu verbessern. Dies ist nützlich, um die mobile Datennutzung für den Benutzer zu optimieren. Progressives Rendering umfasst Konzepte wie verzögertes Laden, asynchrones HTML, Priorisierung sichtbarer Inhalte und mehr.
20. Erklären Sie die Verwendung des 'srcset'-Attributs im <img>-Tag
'srcset' wird zum Rendern verschiedener Auflösungen desselben Bildes verwendet – basierend auf verschiedenen Browsern oder Geräten. Dies wird verwendet, um die Benutzererfahrung zu verbessern und sicherzustellen, dass sie die beste Auflösung des Bildes für das Gerät sehen, auf dem sie es ansehen. Mit srcset können wir sicherstellen, dass der Browser auf Geräten und Browsern mit guter Auflösung Bilder in hoher Qualität und auf anderen Geräten Bilder mit niedriger Auflösung anzeigt. So kann es verwendet werden:
<img srcset=”picture_low_quality.jpg 480w,
picture_high_quality.jpg 800w”
size="(max-width: 600px) 480px,
800px“
src="bild_hohe_qualität.jpg">
21. Was sind Vorlagensprachen in Bezug auf HTML?
Die Vorlagensprache ist eine Platzhaltersprache, die Benutzern hilft, Daten in ein beliebiges HTML-Dokument einzugeben. Neben Back-End-Frameworks funktionieren verschiedene Templating-Sprachen. Beispielsweise ist Jinja eine beliebte Vorlagensprache, die mit Django Flask-Frameworks in Python funktioniert. Slim ist eine weitere Vorlagensprache, die für Ruby und Rails verwendet wird.
22. Erklären Sie die Variable „float“ in CSS.
Float wird verwendet, um ein Element relativ zu positionieren. Es definiert, wie das jeweilige Element je nach Gerätegröße im Ansichtsfenster „schweben“ soll. Dies wird verwendet, um die Reaktionsfähigkeit der Webseite aufrechtzuerhalten, und die Verwendung von Float ist eine empfohlene Vorgehensweise.
23. Warum werden die Tags <span> und <div> verwendet?
Das <span>-Tag wird hauptsächlich für Inline-Elemente verwendet, während das <div>-Tag für Blöcke verwendet wird. Diese Tags haben keine inhärente Bedeutung, können aber verwendet werden, um einen Block oder ein Inline-Codestück in einem HTML-Dokument anzugeben, um es anders zu gestalten oder zu formatieren und eine größere Kontrolle darüber zu haben. Zum Beispiel:
<div id="info">
<p>Wenden Sie sich an <span class=”name”>upGrad</span> für <span class=”courses”> Front-End- und Full-Stack-Entwicklungskurse</span></p>
</div>
Im obigen Codeabschnitt haben wir zwei Teile von <span>s definiert. Einer ist für den Namen (upGrad) und der andere für Kurse. Auf diese Weise haben wir mehr Kontrolle über diese beiden Codeteile und können sie auf andere Weise formatieren, um sie hervorzuheben.
24. Wie unterscheidet sich MongoDB von MySQL?
MySQL ist ein relationales DBMS, das SQL als Sprache verwendet, um alle datenbankbezogenen Operationen zu verwalten. Als RDBMS verwendet es tabellenähnliche Strukturen, um Daten zu speichern und zu manipulieren. Auf der anderen Seite ist MongoDB eine NoSQL-Datenbank, die ein Flat-File-JSOL-ähnliches Format verwendet, um alle Daten zu speichern. Um Elemente in MongoDB zu ändern, müssen Entwickler MQL (MongoDB Query Language) verwenden.
25. Was wissen Sie über anonyme Funktionen in JavaScript?
In normalen Szenarien wird zuerst der Funktionsname definiert und dann der Funktionsrumpf. Bei anonymen Funktionen hingegen ist der Funktionsname nicht definiert. Es werden nur eine Variable und Zuweisungsoperatoren verwendet, und die Funktion wird als Objekt gespeichert. Dann können wir die Funktion mithilfe von Variablen aufrufen. Zum Beispiel:
var add = function(a,b){ console.log(a+b)}
add(4,5);

Im obigen Beispiel ist die Funktion anonym und gibt die korrekte Ausgabe 9 aus.
26. Wann wird AJAX verwendet?
AJAX ist eine Abkürzung von Asynchronous JavaScript und SML und erleichtert die Kommunikation zwischen dem Webserver und dem Browser des Benutzers. AJAX ist keine Programmiersprache. Es wird zum Laden und Senden von Daten zum und vom Browser des Benutzers verwendet, auch nachdem die Seite geladen wurde. Es ist ein leistungsstarkes Tool, um die Daten auf der Benutzerseite zu aktualisieren, ohne dass der Benutzer die Seite aktualisieren muss. Im Wesentlichen ermöglicht AJAX das Aktualisieren und Aktualisieren der Seite in Echtzeit.
27. Wie würden Sie sicherstellen, dass Ihre Website oder Anwendung benutzerfreundlich ist?
Um sicherzustellen, dass die Website oder Webanwendung vollständig benutzerfreundlich ist, müssen die Frontend-Entwickler mit UX-Designern (User Experience) zusammenarbeiten, um Webseiten zu konzipieren, die die Probleme der Zielgruppe lösen, an die sie sich richten. Das Ziel ist es, ein benutzerzentriertes Erlebnis mit optimalem Designfluss, Inhalt und Seitenstruktur über verschiedene Browser und Bildschirme hinweg zu schaffen.
Abschließend
Die obigen Fragen sollen Ihnen einen Überblick über die Bandbreite der Fragen geben, die Ihr Vorstellungsgespräch abdecken kann. Da das Front-End eine Aufgabe ist, die verschiedene Fähigkeiten wie Design, HTML, CSS, JavaScript, AJAX und mehr umfasst, werden Ihnen Fragen zu allen relevanten Fähigkeiten gestellt.
Wenn Sie sich in Ihren Fähigkeiten nicht sicher sind oder sich als Frontend-Entwickler weiterentwickeln möchten, sind Sie bei uns genau richtig. Bei upGrad bieten wir Programme in Software Engineering an , die Sie durch den gesamten Prozess der Front-End- und Back-End-Entwicklung führen und Ihnen alle notwendigen Tools und Fähigkeiten vermitteln, die erforderlich sind, um in der Welt der Full-Stack-Entwicklung zu glänzen. Melden Sie sich an und beginnen Sie noch heute Ihre Reise!
Was umfasst die Frontend-Entwicklung?
Wie der Name schon sagt, befasst sich die Frontend-Entwicklung mit dem Frontend oder dem Rendering-Bildschirm einer beliebigen Webanwendung. Dafür sind Fähigkeiten und Kenntnisse in HTML, CSS, JavaScript und seinen Frameworks, AJAX, Serververwaltung erforderlich.
Wer kann einen Job in der Frontend-Entwicklung bekommen?
Praktisch jeder, der sich für Webentwicklung interessiert und einen Sinn für Design hat, kann sich die Fähigkeiten aneignen, die für den Einstieg in eine Karriere in der Webentwicklung erforderlich sind.
Können Frontend-Entwickler später Full-Stack-Entwickler werden?
Bestimmt. Mit zunehmender Erfahrung als Frontend-Entwickler werden Sie langsam auch Full-Stack-Konzepte aufgreifen, da Sie auch mit Backend-Entwicklern zusammenarbeiten. Dieses Wissen wird Ihnen beim Übergang von einem Front-End-Entwickler zu einem Full-Stack-Entwickler helfen.
