Nützliche UX-Richtlinien, Tools und Ressourcen
Veröffentlicht: 2022-03-10Was braucht es, um sinnvolle Benutzererlebnisse zu schaffen? Es gibt zwar kein Geheimrezept für den Erfolg, aber es gibt einige Grundlagen, die Sie berücksichtigen sollten, um die Herausforderung zu meistern. In diesem Beitrag haben wir nützliche Tools, Tipps und Ressourcen zusammengestellt, die Ihnen dabei helfen werden, bessere Benutzererfahrungen zu schaffen. Sie finden psychologische Heuristiken ebenso wie Tipps zum Aufbau einer erfolgreichen UX-Strategie , tauchen tief in die Benutzerforschung und das UX-Schreiben ein und erkunden Beispiele aus der realen Welt – gute und schlechte –, aus denen Sie lernen können, wie Sie Erlebnisse schaffen, die wirklich wichtig sind. Aber seien Sie gewarnt, in diesem Beitrag gibt es ziemlich viel zu verdauen, also sollten Sie erwägen, ihn mit einem Lesezeichen zu versehen und ihn auf mehrere Kaffeepausen aufzuteilen. Fröhliches Lesen!
Gesetze von UX
Fitts Gesetz, Millers Gesetz, der serielle Positionseffekt. Wissen Sie, was sich hinter diesen Namen verbirgt? Wenn nicht, wird Laws Of UX mehr Licht auf ihre Bedeutung werfen.

Diese schöne Website, die von Jon Yablonski erstellt wurde, erklärt 21 psychologische Prinzipien, die Designer berücksichtigen können, um menschenzentriertere Produkte und Erfahrungen zu schaffen. Eine großartige Initiative, um komplexe psychologische Heuristiken zugänglicher zu machen.
Tools zum Erstellen besserer digitaler Erfahrungen
Die richtigen Tools zur richtigen Zeit helfen, den Designprozess zu rationalisieren. Um Ihnen einen besseren Überblick darüber zu geben, welche Tools Ihre UX-Designprojekte verbessern könnten, kuratieren Jordan Bowman und Taylor Palmer die Seite UX Tools.

Ihre Design-Tool-Datenbank enthält Tools für alles, von UI-Design und Prototyping über Benutzerfluss und -übergabe bis hin zu Designsystemen und Versionierung. Jedes Tool wird nach Nutzung und Benutzerbewertung bewertet und enthält detaillierte Informationen zu Plattformunterstützung, Kosten und Funktionen. Auf der Website finden Sie auch praktische UX-Herausforderungen, mit denen Sie sich wichtige UX-Fähigkeiten aneignen können. Eine großartige Ressource, um bessere digitale Erlebnisse zu schaffen.
Der ultimative Leitfaden zur UX-Forschung
User Experience Research ist eine entscheidende Komponente des Human-Centered-Design-Prozesses. Aber wie gehen Sie die Aufgabe an und integrieren einen UX-Research-Prozess in den Workflow Ihres Teams? Um Sie zum Laufen zu bringen, haben die Leute von Maze den „Ultimate Guide to UX Research“ zusammengestellt.

Der umfassende Leitfaden taucht in die Grundlagen der UX-Forschung und ihre verschiedenen Methoden ein. Es beginnt mit einem genaueren Blick darauf, worum es bei der UX-Forschung geht und warum sie das Rückgrat für die Entwicklung guter Produkte ist, analysiert verschiedene Forschungsmethoden und -werkzeuge und gibt Tipps zur Erstellung eines Forschungsplans und zur Etablierung eines UX-Forschungsprozesses. Eine großartige Lektüre für UX-Designer und Produktmanager gleichermaßen.
So bauen Sie eine erfolgreiche UX-Strategie auf
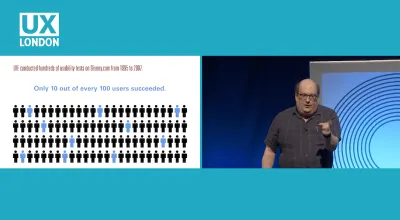
Als Designer geraten wir oft in hitzige Debatten über Designprozesse, unsere Arbeitsabläufe und unsere Werkzeuge. Natürlich möchten wir das allgemeine Benutzererlebnis und die Benutzerzufriedenheit verbessern, und wir möchten eine dauerhafte, positive Beziehung zu unseren Kunden aufbauen, indem wir sie mit unseren Dienstleistungen zufrieden und produktiv halten. Doch wie genau kommen wir dorthin? In seinem Vortrag über UX-Strategie (Transkript) hat Jared Spool nach Möglichkeiten gesucht, wie wir eine bessere Produkt- und UX-Strategie entwickeln können. Dazu gehören das regelmäßige Beschneiden von Funktionen, anstatt sie hinzuzufügen, das kontinuierliche Erkunden gemeinsamer Erwartungen und häufiger Frustrationen, das Schaffen von Mehrwert durch Innovationen dort, wo Kunden am frustriertesten sind, und das Festlegen von Kontaktzeiten mit Kunden für das gesamte Team.

In seinem anderen Vortrag über Wachstumsphasen in UX (Transkript) erklärt Jared, dass jeder, der am Produkt beteiligt ist, auch ein Designer ist. Daher ist es notwendig, die Designkompetenz des gesamten Teams zu verbessern, damit sich das Produkt vollständig auf das Gesamtdesign und die UX konzentriert. Er spricht über den UX-Kipppunkt, den Unternehmen erreichen müssen, wenn Design zum Wettbewerbsvorteil eines Unternehmens wird. Beide Vorträge sind ein guter Ausgangspunkt, wenn Sie verstehen möchten, wie Sie Ihr Unternehmen vom Status quo an einen besseren Ort bringen und wo Sie anfangen sollen.
Die Reife des UX-Schreibens
In den letzten Jahren haben sich Organisationen und Designer auf die Bedeutung des Schreibens konzentriert. Sie haben erkannt, dass Inhalte tatsächlich dazu beitragen können, klare und aussagekräftige Erlebnisse zu gestalten. Aber was ist UX Writing und warum ist es so wichtig?

Laut dem UX Writing Worldwide Report konzentriert sich UX Writing auf die Benutzer und hilft dabei, Erfahrungen zu schaffen, die für ihre Bedürfnisse relevant sind. Die im Mai 2020 unter 110 Schreibprofis durchgeführte Umfrage gibt interessante Einblicke in die Rolle des UX Writers in Unternehmen auf der ganzen Welt.
Die Kombination aus Essen und Benutzererfahrung
Was haben Essen und UX gemeinsam? Eigentlich ziemlich viel! Wenn Sie offen für eine andere Herangehensweise an UX sind, sind wir auf ein Projekt gestoßen, das bereits einige Jahre auf dem Buckel hat, aber eine Perspektive auf User Experience Design bietet, die Sie wahrscheinlich noch nicht angenommen haben.

Für einen Vortrag, den er 2010 hielt, sammelte Peter J. Bogaards auf seinem Blog Food UX Gedanken, Ideen und Ressourcen, einfach alles, was eine Verbindung zwischen den Disziplinen Food/Gastronomie und User Experience Design herstellt. Was zunächst etwas seltsam erscheinen mag, wird Sinn ergeben, je tiefer man beginnt, in Peters Denkweise einzutauchen. Wie sich herausstellt, geht es bei Gastronomie und UX am Ende eigentlich um dasselbe: die Sinne ansprechen, um Erlebnisse entstehen zu lassen, die Bühne für etwas Gutes zu bereiten und etwas Genussvolles zu servieren.
Das Deck der Brillanz
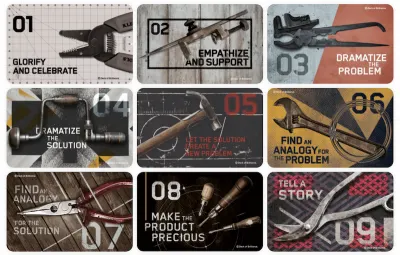
Stehen Sie manchmal vor einem leeren Blatt mit wenig oder gar keiner Inspiration? Der Wettbewerb mit Kreativen aus allen Teilen der Welt macht es sicherlich nicht einfach, brandneue Ideen zu generieren, insbesondere wenn Sie das Gefühl haben, dass alle bereits vergeben sind.

Das Deck of Brilliance bietet Ihnen 52 kostenlose Tools, mit denen Sie in kurzer Zeit Ideen entwickeln können. Alles, was Sie tun müssen, ist, ein Werkzeug nach dem anderen auszuwählen, und darauf vorbereitet zu sein, Ihre Ideen zu notieren, wenn sie anfangen zu rollen. Je mehr Ideen Sie generieren, desto besser sind die Chancen, den Großen festzunageln!
Zugänglichkeit für Teams
Barrierefreiheit geht weit über den Code hinaus. Wenn es also darum geht, barrierefreie Websites bereitzustellen, hat jede Person in einem Team ihre spezifischen Verantwortlichkeiten. Wenn Sie das Gefühl haben, dass Ihr Team noch nicht die richtige Strategie gefunden hat, um Barrierefreiheit anzugehen, hilft Peter van Griekens Leitfaden „Barrierefreiheit für Teams“ Ihnen den Rücken frei.

Der Leitfaden besteht aus sechs Teilen, die sich jeweils an die verschiedenen Spezialisten in Ihrem Team richten: Produktmanager, Inhaltsdesigner, UX-Designer, visuelle Designer und Frontend-Entwickler, sowie einen Leitfaden zum Testen der Barrierefreiheit. Die beiden letzteren wurden noch nicht veröffentlicht. Eine großartige Ressource, die dabei hilft, Barrierefreiheit von Grund auf in den Arbeitsablauf Ihres Teams zu integrieren.
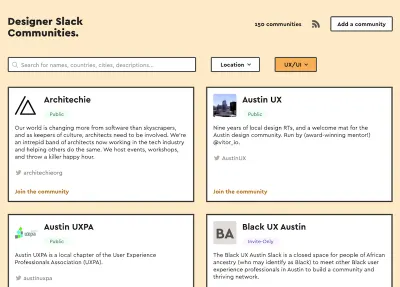
Slack-Communities für Designer
Sich gegenseitig unterstützen, Inspiration teilen, um Feedback bitten, Diskussionen anregen – all dies ist ein entscheidender Teil jedes kreativen Prozesses. Wenn Sie ein Designer sind und gerne mit Gleichgesinnten in Kontakt treten möchten, gibt es auf Slack viele Design-Communities, an denen Sie teilnehmen können. Um Ihnen dabei zu helfen, die richtige für Ihre Bedürfnisse zu finden, hat Ryan Yao Designer-Slack-Communities eingerichtet.

Ganz gleich, ob Sie sich für UX, Animation oder Webtypografie interessieren oder nach Möglichkeiten suchen, positive soziale Veränderungen herbeizuführen, herauszufinden, wie Sie eine Designkultur formen können, oder einfach nur über Designsysteme fachsimpeln möchten, Ryans Überblick ist genau das Richtige für Sie . Wenn Sie eine Community kennen, der es sich lohnt, beizutreten, aber noch nicht aufgeführt ist, können Sie sie gerne hinzufügen. Viel Spaß beim Verbinden!
Vergangenheit, Gegenwart und Zukunft von Schnittstellen
Warum verbinden wir uns? Nachdem Produktdesigner Ehsan Noursalehi mehrere Monate strenge Covid-Quarantäne gegeben hatte, um eine neue Perspektive auf unsere Beziehung zur Technologie zu erhalten, beschloss er, seine Beobachtungen und Fragen in ein Online-Mikrobuch umzuwandeln.

Why Do We Interface wirft einen historischen Blick auf Schnittstellen, um zu verstehen, wie sie es uns ermöglichen, Informationen auf so wirkungsvolle Weise zu nutzen, dass sie das Menschsein grundlegend verändern können. Eine zum Nachdenken anregende Reise vom gescheiterten Apple Newton von 1993 zu den Voice-First-Schnittstellen von heute und den Herausforderungen, die die Zukunft mit sich bringen könnte, sowie eine wertvolle Erinnerung an den wahren Zweck der Arbeit eines Designers.
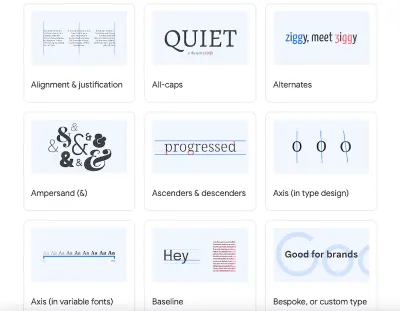
Schriftwissen
Ohne Zweifel ist es möglich, mit einer Schriftart von schlechter Qualität großartige Designarbeit zu leisten, aber andererseits verbessern gut durchdachte typografische Entscheidungen die Benutzererfahrung: Sie verbessern die Bedeutung von Text, helfen Benutzern bei der Orientierung und verbessern die Lesbarkeit. Um Ihnen den Einstieg in die Welt der Typografie zu erleichtern (oder Ihnen dabei zu helfen, Ihre Fähigkeiten auf die nächste Stufe zu heben), hat sich das Google Fonts-Team mit Typografie-Experten aus der ganzen Welt zusammengetan, um eine Bibliothek mit typografischen Leitfäden zu erstellen: Fonts Knowledge.

Fonts Knowledge ermöglicht es Designern und Entwicklern aller Fachrichtungen, Schriftarten gezielt auszuwählen und zu verwenden. Die Themen umfassen OpenType, Webfonts, Type Essentials und Variable Fonts und sind in drei Abschnitte unterteilt: „Einführung in Type“, „Choosing Type“ und „Using Type“. Ein Glossar hilft Ihnen, typografische Begriffe zu verstehen.
Bessere Landing Pages gestalten
Jemanden davon zu überzeugen, etwas zu unternehmen, bedeutet nicht immer, ihn mit Argumenten zu überzeugen. Manchmal reicht es aus, klar zu beschreiben, welche Schmerzpunkte ein Produkt anspricht, die Preisgestaltung transparent zu machen und zu erklären, an welche Zielgruppe das Produkt gerichtet ist (möglicherweise unterstützt durch einen Social Proof).

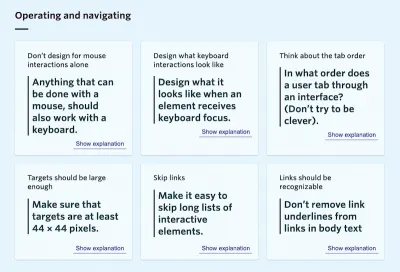
In einem Twitter-Thread zu Landing Page Hot Tips listet Rob Hope, ein leidenschaftlicher UX-Designer aus Kapstadt, Südafrika, 100 nützliche Tipps auf, die man beim Entwerfen einer Landing Page (oder eigentlich jeder anderen Benutzeroberfläche) beachten sollte. Jeder Tipp hat ein visuelles und ein kleines Spickzettel – zusammen mit ein paar schnellen Hinweisen auf Dinge, die zu tun und zu vermeiden sind. Alle Tipps sind auch in einem schönen eBook gesammelt.
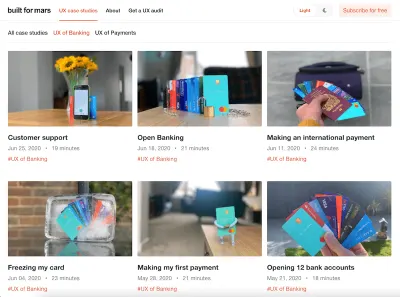
Die UX des Bankwesens
Jede Bank behauptet, das beste Gesamtbankerlebnis zu bieten, und warum sollten sie das nicht tun, oder? Nun, um herauszufinden, was die Herausforderer-Banken anders machten, beschloss UX-Spezialist Peter Ramsey, dass es an der Zeit sei, einige von ihnen auf die Probe zu stellen.

Zuerst eröffnete er 12 echte Bankkonten in Großbritannien und protokollierte alles. Als nächstes folgten sechs detaillierte Kapitel seiner User Journey: Konto eröffnen, erste Zahlung tätigen, Karte sperren, internationale Zahlungen tätigen, Open Banking und nicht zuletzt Kundensupport. Ein fantastisches Referenzhandbuch, das Ihnen hilft, tatsächlich bessere Erfahrungen zu machen.

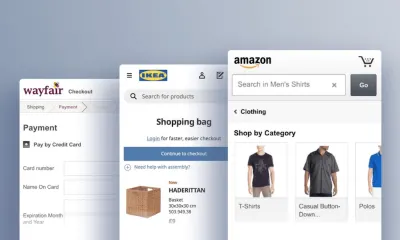
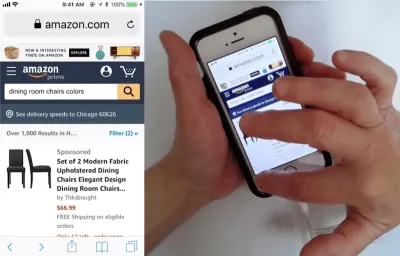
Häufige Fallstricke im mobilen E-Commerce UX
Große Anzeigen in primären Bereichen der mobilen Homepage, keine Autocomplete-Vorschläge für nur leicht falsch geschriebene Suchanfragen, keine Ladeindikatoren beim Laden neuer Inhalte – das sind nur einige der häufigsten UX-Fallstricke, auf die das Baymard Institute bei der Analyse des Ist-Zustands gestoßen ist des mobilen E-Commerce. Für Benutzer sind solche Dinge ärgerlich; Für die E-Commerce-Branche sind dies verpasste Chancen.

Wie das Baymard Institute herausfand, ist die Leistung des mobilen E-Commerce für die durchschnittlich umsatzstärksten E-Commerce-Websites in den USA und Europa nur mittelmäßig. Um uns allen zu helfen, es besser zu machen, haben sie ihre Erkenntnisse in 18 häufige Design-Fallstricke und strategische Versehen destilliert, die Raum für Verbesserungen bieten, insbesondere wenn es um die UX innerhalb der mobilen Homepage, der Suche vor Ort, der Formulare sowie der Website geht -breite Funktionen und Elemente. Muss man lesen.
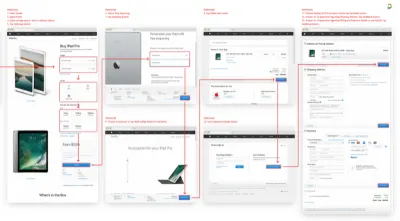
Optimierung des Checkout-Erlebnisses
Sechsundfünfzig. Das ist die Anzahl der Aktionen, die ein Kunde ausführen muss, um ein American Airlines-Ticket zu kaufen. Seien wir ehrlich, Checkout-Formulare sind oft zu lang und mühsam auszufüllen. Im schlimmsten Fall brechen Kunden den Prozess sogar ab. Um uns dabei zu helfen, besser zu werden, veröffentlichte UX Planet bereits 2017 eine vierteilige Artikelserie zur Rationalisierung des Checkout-Erlebnisses, die für alle, die heute an einem Checkout-Flow arbeiten, immer noch Gold wert ist.

Der erste Teil der Serie untersucht Beispiele, wo das Checkout-Erlebnis schief gelaufen ist und warum. Der zweite Teil legt die wichtigsten Dinge fest, die dazu beitragen, das Erlebnis jedes Checkout-Formulars in 16 leicht zu befolgenden Tipps zu verbessern. Teil drei widmet sich der Formularvalidierung und der Frage, wie die Anzahl der Fehler, die ein Kunde machen könnte, minimiert werden kann, während gleichzeitig die Unterschiede zwischen B2C- und B2B-Märkten, die zu Unterschieden im Design führen, genauer betrachtet werden. Last but not least dreht sich in Teil vier alles um Bankkartendaten, in denen Sie lernen, wie Sie eine Kartennummer erkennen und validieren und wie Sie mit den anderen Feldern des Zahlungsformulars umgehen. Eine lange, aber lohnenswerte Lektüre.
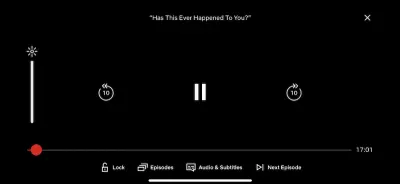
UX-Takeaways von Streaming-Diensten
Benutzer reagieren empfindlich auf Reibungen bei der Verwendung einer App, und je mehr Apps ähnliche Funktionen bieten, desto wichtiger ist das Erlebnis als Unterscheidungsmerkmal. Joseph Mueller analysierte die kleinen Erfahrungsentscheidungen, die den Unterschied in den Top-Streaming-Apps auf iOS ausmachen.

Joseph tauchte tiefer in die „Küchenspüle“ von Netflix, Hulus Konzept von „10 zurück 30 vorwärts“, YouTubes Double-Tap-Ziele und „Rotate for more“-Ansätze ein und fasste fünf wichtige Erkenntnisse zur Verbesserung der UX zusammen, die auf jede Art von Projekt angewendet werden können: Entfernen Sie die Gründe, warum ein Benutzer die App beenden muss; achten Sie auf die Nuance der Motivation eines Benutzers, da dies zu einer neuen Lösung führen könnte; den Benutzer mit der Schnittstelle ausbilden; Ausstiegspunkte in Chancen umwandeln; Lassen Sie Ihre Benutzer die gewünschten Ergebnisse erzielen, ohne zu genau sein zu müssen. Josephs Analyse zeigt großartige Beispiele dafür, wie all dies erreicht werden kann.
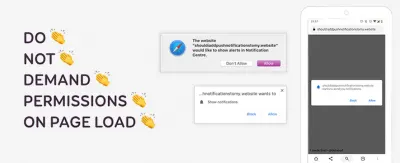
Push-Benachrichtigungen richtig erhalten
Viele Benutzer mögen Push-Benachrichtigungen wirklich nicht, weil viele Websites sie nur zum Zweck der Steigerung des Engagements missbrauchen. Doch anstatt ganz darauf zu verzichten, schlägt Stephanie Walter einen anderen Ansatz vor – schließlich gibt es Anwendungsfälle, in denen Benachrichtigungen das Nutzererlebnis verbessern können, wenn sie richtig gemacht werden.

In ihrem Leitfaden zu Push-Benachrichtigungen gibt Stephanie wertvolle Ratschläge, wie Sie Push-Benachrichtigungen nicht mehr ruinieren und das Vertrauen der Benutzer zurückgewinnen können. Die zwei Säulen, auf denen eine gute Benachrichtigung aufbaut: Geben Sie Ihren Benutzern die Möglichkeit zu verstehen, was sie von Benachrichtigungen profitieren, und fragen Sie im Kontext um Erlaubnis, nicht beim Laden der Seite. Dies kann beispielsweise eine E-Commerce-Website sein, die Kunden fragt, ob sie Benachrichtigungen über den Paketstatus und die Zustellung nach Abschluss eines Kaufs erhalten möchten, oder eine Fluggesellschaft, die Benutzer benachrichtigt, wenn ihr Flug Verspätung hat. Muss man lesen.
Der „Zurück“-Button UX
Die Qualität einer Erfahrung zeigt sich in Situationen, in denen etwas unerwartet läuft. Was passiert, wenn der Kunde die Seite versehentlich mitten im Checkout neu lädt, zB beim Hoch- und Runterscrollen auf dem Handy? Wird das Zahlungsformular gelöscht, wenn ein Benutzer einen Tippfehler bei einem Namen auf einer Überprüfungsseite bemerkt? Was passiert, wenn ein Kunde in einem mehrstufigen Prozess innerhalb Ihrer Single-Page-Anwendung auf den „Zurück“-Button klickt?

Tatsächlich führt das unerwartete Verhalten der „Zurück“-Schaltfläche oft zu ernsthaften Usability-Problemen, und einige davon werden im Artikel „Design Patterns That Violate 'Back' Button Expectations“ des Baymard Institute hervorgehoben. Es lohnt sich, den „Zurück“-Button für Overlays, Lightboxen, Ankerlinks und Inhaltssprünge, unendliches Scrollen und „Mehr laden“-Verhalten, Filtern und Sortieren, Akkordeons, Checkout und Inline-Bearbeitung zu testen.
Wir können die HTML5-Verlaufs-API oder speziell history.pushState() verwenden, um eine URL-Änderung ohne Neuladen der Seite aufzurufen. Der Artikel geht ins Detail und hebt häufige Probleme und Lösungen hervor, um die Dinge richtig zu machen. Es lohnt sich, es zu lesen und zu bookmarken und hin und wieder darauf zurückzukommen.
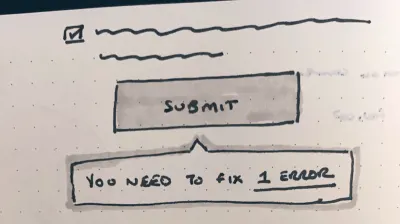
Sollten die Schaltflächen deaktiviert werden?
Bei langen Webformularen ist es mittlerweile üblich, den „Weiter“-Button deaktiviert zu lassen, bis der Kunde alle Daten korrekt eingegeben hat. Dieses Verhalten weist darauf hin, dass etwas mit dem Formular nicht stimmt und es nicht abgeschlossen werden kann, ohne die Eingabe zu überprüfen. Aber Vorsicht: Es funktioniert, wenn die Inline-Validierung für jedes Eingabefeld gut funktioniert, und es funktioniert überhaupt nicht, wenn es fehlerhaft oder fehlerhaft ist.

In „Disabled Buttons Suck“ hebt Hampus Sethfors die Nachteile deaktivierter Tasten hervor. Wenn sie vorhanden sind, kommunizieren wir zwar, dass etwas nicht stimmt, aber wir erklären nicht wirklich, was falsch ist oder wie es behoben werden kann. Wenn der Kunde also eine Fehlermeldung übersehen hat – sei es in längerer Form auf dem Desktop oder sogar in kurzer Form auf dem Handy, ist er verloren. In vielerlei Hinsicht ist es effizienter, Schaltflächen aktiv zu halten und Fehler zu kommunizieren. Und wenn dies nicht möglich ist, bieten Sie zumindest einen Ausweg mit einer Schaltfläche „Ich kann das Formular nicht ausfüllen, bitte helfen Sie“, damit der Kundendienst den Kunden kontaktieren kann, falls er in Schwierigkeiten gerät. Wenn Sie eine detailliertere Auffrischung zu Webformularen benötigen, wird Sie „Formulardesign: Von Null auf Held“ auf Trab halten.
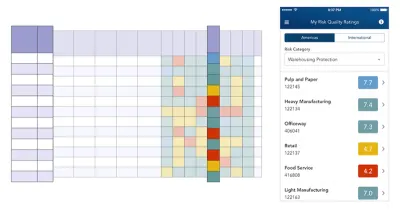
Entwerfen besserer komplexer Unternehmenstabellen
Das Entwerfen großer komplexer Tabellen ist schwierig. Es gibt ziemlich viele Informationen, die wir zeigen müssen, und das Zeigen dieser Informationen in einer strukturierten Form erfordert ziemlich viel Platz. Für den Desktop könnten wir Kunden erlauben, die Tabelle anzupassen, Spalten zu verschieben und die Ansichten zu ändern. Tatsächlich hebt Molly Helmuth in ihrem Artikel „The Ultimate Guide to Designing Data Tables“ einige der Best Practices für das Entwerfen komplexer Datentabellen hervor, und Andrew Coyle stellt einige Tabellenentwurfsmuster vor, die Sie ebenfalls verwenden können.
Wenn es speziell um Unternehmenstabellen geht, die normalerweise eine Inline-Bearbeitung und -Filterung erfordern, haben Fanny Vassilatos und Ceara Crawshaw einen detaillierten Leitfaden für Unternehmenstabellen geschrieben, mit nützlichen Überlegungen zu Anzeigeoptionen, Scrollverhalten, haftenden Kopf- und Fußzeilen, Paginierung, Sortierung, Filterung und Suche.

Aber was tun wir für das Handy? Das Verwandeln eines Tisches in einen etwas schmaleren Tisch auf dem Handy funktioniert normalerweise nicht besonders gut. Normalerweise müssten wir das Erlebnis von Grund auf neu gestalten. Wie Joe Winter in seinem Artikel über das Entwerfen einer komplexen Tabelle für Mobilgeräte zeigt, könnten wir Kunden erlauben, zuerst nach Spalte oder nach Zeile im Datensatz zu navigieren – indem wir ein Dropdown-Menü mit Karten und Filtern kombinieren, um diese Art der Navigation zu unterstützen. Alles ausgezeichnete Muster, die wir verwenden können, um unser Projekt mit dem richtigen Fuß zu beginnen!
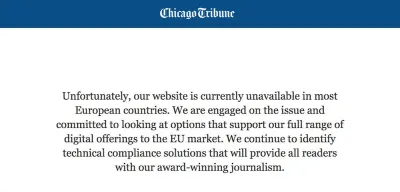
Lokalisierung in UX
Lokalisierung geht weit über die Übersetzung hinaus. Es geht auch um kleine Nuancen in Denkweise und Kultur. Wie Tania Conte betont, ist ein effektives Produkt, was das UX-Design betrifft, wahrscheinlich nicht seiner ursprünglichen Version treu, wenn es in einem anderen Land verfügbar wird. Stattdessen muss das Erlebnis auf unterschiedliche Kulturen, Geschmäcker und Stile abgestimmt werden.

Um Sie vor häufigen Fallstricken bei der Einführung Ihres Produkts in neue Märkte zu bewahren, hat Tania die wichtigsten UX-Designmaßnahmen gesammelt, die auf die Lokalisierung von Produkten und Dienstleistungen angewendet werden. Kurz gesagt: Denken Sie daran, dass kulturelle Werte die Art und Weise verändern können, wie visuelle Inhalte verarbeitet werden. Respektieren Sie kulturelle und religiöse Besonderheiten. Stellen Sie einige Varianten vor, die die Eigenschaften eines Landes nutzen. Konzentrieren Sie sich auf Gewohnheiten und lokale Traditionen auf der ganzen Welt. Und nicht zuletzt recherchieren Sie rechtliche Aspekte, die involviert sein könnten. Eine großartige Erinnerung, um Annahmen zu überwinden.
Verbesserung der Benutzererfahrung mit CSS-Animationen
Animationen sind in den letzten Jahren zu einer beliebten Methode geworden, um die Benutzererfahrung zu verbessern. Aber wie stellen wir sicher, dass unsere CSS-Animationen und Übergänge für die Benutzer aussagekräftig sind und nicht nur eine nette Dekoration? Stephanie Walter hielt auf der virtuellen Shift Remote-Konferenz im August letzten Jahres einen Vortrag über die Verbesserung von UX mit CSS-Animationen. Falls Sie es verpasst haben, hat sie alles, was Sie wissen müssen, in einem begleitenden Blogbeitrag zusammengefasst.

Beginnend mit einer Erinnerung an die CSS-Syntax zum Erstellen von Übergängen und Animationen untersucht Stephanie, warum bestimmte Animationen besser funktionieren als andere. Sie gibt Tipps, wie Sie das richtige Timing und die richtige Dauer finden, damit sich UI-Animationen richtig anfühlen, und erklärt, warum und wie Animationen zur Verbesserung der Benutzererfahrung beitragen. Und da große Macht große Verantwortung mit sich bringt, geht sie auch genauer darauf ein, wie Sie dafür sorgen können, dass Ihre Animationen keine Reisekrankheit auslösen. Ein tolles Nachschlagewerk.
Die Rolle der Klänge
Genau wie Logos spielen Sounds eine wichtige Rolle bei der Schaffung Ihrer visuellen Markenidentität. Obwohl es zwei Kategorien von UI-Sounds gibt, auf die sich Designer hauptsächlich konzentrieren (dh Benachrichtigungs- und Interaktionssounds), müssen alle die Aufmerksamkeit der Benutzer auf ein bestimmtes Ereignis lenken und das Erlebnis so angenehm wie möglich gestalten.

Wie also finden Sounddesigner den am besten geeigneten Sound für eine bestimmte App-Benachrichtigung oder ein bestimmtes Ereignis, das zu einem bestimmten Zeitpunkt stattfindet? Wie der Sounddesigner und Musiker Roman Zimarev erklärt: „Nur die Klänge, die nützliche Informationen liefern oder das Benutzererlebnis verbessern, sollten bleiben.“ Achten Sie darauf, zu studieren, welche Arten von Klängen es gibt, welche Funktionen sie haben und wo wir sie tatsächlich verwenden müssen. Auf diese Weise werden die Erfahrungen der Benutzer zweifellos angenehmer und einprägsamer.
Einpacken
Sind Sie kürzlich auf eine UX-Ressource, einen Artikel oder ein Tool gestoßen, das sich in Ihrer täglichen Arbeit als nützlich erweist oder vielleicht sogar Ihre Herangehensweise an UX-Herausforderungen verändert hat? Lass es uns in den Kommentaren unten wissen! Wir würden gerne davon hören.
