Tools und Praktiken zur Beschleunigung des Vue.js-Entwicklungsprozesses
Veröffentlicht: 2022-03-10In diesem Tutorial werden wir uns Praktiken ansehen, die übernommen werden sollten, Dinge, die vermieden werden sollten, und uns einige hilfreiche Tools genauer ansehen, um das Schreiben von Vue.js zu vereinfachen. Ich werde mich hauptsächlich auf Vue 2 konzentrieren, da die meisten Leute und Organisationen immer noch die ältere Version verwenden. Kein Grund zur Sorge, da die meisten hier erwähnten Dinge immer noch für Vue 3 gelten, da es nur eine aufgeladene und schnellere Version ist. Wenn Sie Vue 2 bereits kennen und nur wissen möchten, was in Vue 3 neu ist, können Sie sich den Migrationsleitfaden ansehen, um mehr zu erfahren.
Hinweis: Dieser Artikel richtet sich sowohl an Anfänger als auch an erfahrene Entwickler, die ihre Vue.js-Kenntnisse verbessern möchten. Grundkenntnisse in JavaScript und Vue.js sind von großem Vorteil, wenn Sie sich durch dieses Tutorial arbeiten.
Modulbasierte vs. dateibasierte Projektstrukturierung
Sehen wir uns zunächst an, wie Dateien nach Modulen strukturiert werden, warum eine dateibasierte Strukturierung möglicherweise keine gute Idee ist, wenn es um die Erstellung von Großprojekten geht, und wie Module so strukturiert werden, dass sie den Geschäftsanforderungen entsprechen.
Da wir ein Projekt mit der Vue.js-CLI neu erstellen, erhalten wir die Standarddateistruktur, die vom Vue.js-Team abgebildet wurde. Die Verwendung der vorgeschlagenen Dateistruktur ist an sich keine schlechte Methode, um Ihr Projekt zu strukturieren, aber wenn Ihr Projekt wächst, benötigen Sie eine bessere Struktur, da Ihr Code geclustert und die Navigation und der Zugriff auf Dateien schwieriger wird.
Hier kommt die modulbasierte Methode zur Strukturierung Ihres Projekts ins Spiel.
Eine schlechte Möglichkeit, Ihr Projekt zu strukturieren, besteht darin, unterschiedliche Daten zu speichern, die sich nicht auf denselben Ordner beziehen, wie z. B. die Benachrichtigungskomponente und die Authentifizierungskomponente, im Stammkomponentenordner:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsWir wollen also das Projekt basierend auf Geschäftslogik und Bedenken entkoppeln, sodass wir so etwas wie Authentifizierungsmodul, Produktmodul, Servicemodul und so weiter haben. Auf diese Weise können wir sicherstellen, dass alles, was diese bestimmte Funktion betrifft, in das Modul eingefügt wird, wodurch unser Code übersichtlicher wird und die Navigation nicht so schwierig ist.
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/Module organisieren
Es gibt zwei Möglichkeiten, wie Sie Ihre Module organisieren können:
- Vue.js-Kernmodule,
- App-Feature-Module.
Die Vue.js-Kernmodule sind hier, um Ihre Vue.js-Entwicklung zu erleichtern. Module wie das Servicemodul, das alle vom Unternehmen benötigten Netzwerkanforderungen enthält, werden in diesem Kernmodul gehalten, und alle entsprechenden Netzwerkanforderungen werden von hier aus gestellt.
Das Modularisieren Ihrer App nach Funktionen ist eine großartige Möglichkeit, eine bessere Dateistruktur in Ihrer App zu erstellen. Dies ermöglicht die Trennung Ihres Anliegens und stellt sicher, dass Sie nur an der Funktion arbeiten, die Ihnen oder Ihrem Team zugewiesen ist. Ein weiterer Vorteil der Modularisierung nach Features ist die Wartbarkeit und die Möglichkeit, langfristig technische Schulden zu vermeiden, bei denen möglicherweise eine Überarbeitung der App erforderlich ist.
Wann immer es nun erforderlich ist, den Status einer bestimmten Funktion hinzuzufügen, zu entfernen oder zu ändern, müssen wir nur zu dieser Funktion navigieren und Änderungen vornehmen, ohne die App zu beschädigen. Diese Methode der Modularisierung ermöglicht eine effiziente Programmentwicklung und ein einfaches Debuggen und Modifizieren in unserer Anwendung.
Beispielsweise ist eine Ihnen und Ihrem Team zugewiesene Auszahlungsfunktion ein guter Zeitpunkt, um ein payout zu implementieren, das alle Funktionen und Daten für die Funktion kapselt.
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ Basierend auf unserer obigen Auszahlungsfunktion haben wir eine index.js -Datei zum Importieren und Verwenden von Plugins, die nur mit dem Auszahlungsmodul verbunden sind. Der Asset-Ordner enthält alle Assets (Bilder und Stile) für das Modul. Unser Komponentenordner enthält Komponenten, die sich auf die Auszahlungsfunktion beziehen. Der Speicherordner enthält unsere Aktionen, Mutationen und Getter, die zum Verwalten des Status dieser Funktion verwendet werden. Es gibt auch einen Testordner, um diese Funktion zu testen.
Benutzerdefinierte Direktiven verwenden
Direktiven in Vue.js sind eine Möglichkeit für uns, Vue.js anzuweisen, etwas zu tun oder ein bestimmtes Verhalten für uns zu zeigen. Beispiele für Direktiven sind v-if , v-model , v-for usw. Wenn wir in unserer Vue.js-App so etwas wie v-model verwenden, um Daten mit einer Eingabe in einem Formular zu verknüpfen, geben wir die Vue.js codieren Sie einige bestimmte Anweisungen, die Vue.js eigen sind. Aber was ist, wenn wir eine bestimmte Aktion oder ein bestimmtes Verhalten wollen, das uns unsere von Vue.js bereitgestellte Direktive nicht erlaubt, was tun wir dann? Wir können sogenannte benutzerdefinierte Anweisungen erstellen.
Registrieren von benutzerdefinierten Direktiven und Direktiven-Hooks
Wir können Anweisungen auf zwei Arten registrieren:
- Global
In unserermain.js-Datei. - Örtlich
In unserem Bauteil.
Hooks in Direktiven sind wie Methoden, die ausgelöst werden, wenn eine bestimmte Aktion in unseren Direktiven passiert. Wie die erstellten und montierten Hakenlebenszyklushaken werden uns Haken zur Verfügung gestellt, die in unseren Richtlinien verwendet werden können.
Angenommen, wir erstellen eine Anwendung und auf einer unserer Seiten möchten wir, dass sich die Hintergrundfarbe jedes Mal ändert, wenn wir dorthin navigieren. Wir werden diese Direktive colorChange nennen. Das können wir mit Hilfe einer Richtlinie erreichen.
Unsere Vorlage sieht in etwa so aus:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> Wir können die benutzerdefinierte Direktive oben sehen, aber damit sie funktioniert, fügen wir in unserer main.js -Datei Folgendes hinzu:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) Die obige Vue.js-Direktive übernimmt den Direktivennamen als erstes Argument und dann ein Object als zweites Argument, das das Verhalten der Direktiven steuert. bind ist einer der Hooks, über die wir gesprochen haben, und wird aufgerufen, sobald die Direktive an das Element gebunden ist. Es akzeptiert die folgenden Argumente:
-
el
Dies ist der Elementknoten, an den wir die Direktive angehängt haben. -
binding
Es enthält hilfreiche Eigenschaften, die das Verhalten der Direktive ändern. -
vnode
Dies ist der virtuelle Knoten von Vue.js.
Wir haben einen zufälligen Satz von 6-stelligen Zahlen erstellt, damit wir ihn zum Ändern des Hex-Codes unseres Hintergrundfarbstils verwenden können.
Best Practices beim Schreiben von benutzerdefinierten Direktiven
Wir haben für das Obige eine benutzerdefinierte Direktive erstellt, aber wir müssen ein paar Dinge beachten. Ändern Sie abgesehen von el niemals Hook-Argumente und stellen Sie sicher, dass die Argumente schreibgeschützt sind, da die Hook-Argumente Objekte mit nativen Methoden sind, die bei Änderung Nebenwirkungen verursachen können. Verwenden Sie bei Bedarf das Vue.js-Dataset, um Informationen zwischen Hooks auszutauschen.
Wenn wir den CLI-Build von Vue.js verwenden, sollten benutzerdefinierte Anweisungen in der Datei main.js enthalten sein, damit alle .vue Dateien darauf zugreifen können. Ihr Direktivenname sollte etwas sein, das mit dem übereinstimmt, was diese bestimmte Direktive tut, und die Funktionalität der Direktive sehr beschreibend sein.
Sie können den Code in dieser von mir erstellten Codesandbox sehen und mehr damit spielen. Sie können auch mehr darüber in den Vue-Dokumenten lesen.
Aktualisierungen steuern
Das Reaktivitätssystem von Vue.j ist so leistungsstark, dass es Dinge erkennt, die aktualisiert werden müssen, und sie aktualisiert, ohne dass Sie als Entwickler etwas tun müssen. Beispielsweise wird eine Seite jedes Mal neu gerendert, wenn wir zu ihr navigieren. Manchmal kann der Fall anders sein, da wir möglicherweise Code schreiben, der erfordert, dass wir ein Update erzwingen.
Hinweis: Wenn Sie feststellen, dass Sie ein Update erzwingen müssen, was selten vorkommt, müssen Sie möglicherweise die Reaktivität von Vue wirklich verstehen und wissen, wie Sie Requisiten bei der Übermittlung dynamischer Daten richtig verwenden.
Erzwingen einer Aktualisierung
Wenn sich der Wert im vue-Datenobjekt ändert, wird die Ansicht in den meisten Fällen automatisch neu gerendert, aber das ist nicht immer so. Ein klassischer Fall aus unserer Sicht, kein erneutes Rendern ist, wenn wir ein v-for in unserer Vorlage verwenden, um einige Daten im Datenobjekt zu durchlaufen, und wir keinen :key -Wert in der v-for Schleife hinzufügen.
<div v-for="item in itemsArray" :key="item">Dies gibt Vue.js die Möglichkeit, die Identität jedes Knotens zu verfolgen und die Ansicht für jede Änderung neu zu rendern.
Eine seltene Situation, die dazu führen kann, dass wir eine Aktualisierung erzwingen, ist, wenn wir absichtlich oder versehentlich ein Array-Element mit dem Index festlegen.
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change Es gibt verschiedene Möglichkeiten, eine Aktualisierung oder ein erneutes Rendern zu erzwingen. Einige sind sehr schlechte Praktiken wie die Verwendung von v-if , um die Seite erneut zu rendern, wenn sie true ist, und wenn sie falsch ist, verschwindet die Komponente und existiert nicht mehr. Dies ist eine schlechte Vorgehensweise, da die Vorlage niemals zerstört, sondern nur ausgeblendet wird, bis sie wiederverwendet werden kann.
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> Im obigen Code ist der Status von show anfänglich auf „true“ gesetzt, was bedeutet, dass unsere Komponente anfänglich gerendert wird. Wenn wir dann auf die Schaltfläche klicken, wird die Funktion rerender( ) aufgerufen und der Status von show auf false gesetzt, und die Komponente wird nicht mehr gerendert. Beim nächsten Tick, bei dem es sich um einen einzelnen DOM-Aktualisierungszyklus handelt, wird show auf true gesetzt und unsere Komponente wird erneut gerendert. Dies ist eine sehr hackige Art des erneuten Renderns.
Ich möchte über zwei legitime Möglichkeiten sprechen, wie dies geschehen kann:
-
$forceUpdate. - Schlüsselwechselmuster.
$forceUpdate Vue: Bei der Verwendung von $forceUpdate werden die untergeordneten Komponenten nicht gerendert, sondern nur die Vue.js-Instanz, die Instanz und untergeordnete Komponenten mit Slots.
Global können wir das Update erzwingen:
import Vue from 'vue'; Vue.forceUpdate();Und auch vor Ort:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } Die Verwendung des Schlüsseländerungsmusters, das viel besser ist als die $forceUpdate Methode, ist eine andere Möglichkeit, dies zu tun. Der Grund dafür, dass das Schlüsseländerungsmuster besser ist, ist, dass es Vue.js ermöglicht, zu wissen, welche Komponente an bestimmte Daten gebunden ist, und wenn sich der Schlüssel ändert, zerstört es die alte Komponente, um eine neue zu erstellen, so Matthiasg zu diesem Github-Problem Ich bin ... über den Weg gelaufen. Sie können ein :key -Attribut verwenden, um Vue.js mitzuteilen, welche Komponente an ein bestimmtes Datenelement angehängt ist. Wenn sich der Schlüssel ändert, zerstört Vue.js die alte Komponente und eine neue wird erstellt.
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>Bibliotheken und Optimierung von Drittanbietern
Es ist fast unvermeidlich, dass wir in unseren Apps keine Bibliotheken von Drittanbietern verwenden. Bibliotheken von Drittanbietern können zu einem Problem werden, wenn wir die Augen davor verschließen, die Paketgröße erhöhen und unsere Anwendung verlangsamen.
Ich habe kürzlich die Vuetify-Komponentenbibliothek in einem Projekt verwendet und überprüft, ob die Gesamtgröße des Pakets 500 KB minimiert war. Solche Dinge können in unserer Anwendung zu einem Engpass werden. Sie können die Bundle-Größe Ihrer App mit webpack-bundle-analyzer überprüfen. Sie können es installieren, indem Sie Folgendes ausführen:
npm install --save-dev webpack-bundle-analyzerund fügen Sie es in Ihre Webpack-Konfigurationsdatei ein:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }Bewährte Verfahren zur Optimierung Ihrer Vue-App
- Unser Hauptpaket sollte nur Abhängigkeiten enthalten, die für unsere App kritisch sind, wie
vue,vuex. Wir sollten es vermeiden, Bibliotheken, die in bestimmten Routen in unserer App verwendet werden, in das Hauptpaket aufzunehmen. - Wenn Sie Komponentenbibliotheken verwenden, können Sie einzelne Komponenten aus den Bibliotheken importieren, anstatt alles zu importieren. Zum Beispiel vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>Auf diese Weise haben wir die Paketgröße und den redundanten Code reduziert und nur die Komponenten verwendet, die wir in dieser bestimmten Route verwenden möchten.
Frühzeitige Entscheidungen zur Verwendung von Vuex treffen
Ich habe mich oft gefragt, ob ich ein Projekt mit Vuex starten sollte. Manchmal möchte ich nur ein kleines Nebenprojekt starten und starte es ohne Vuex, um meinen Status zu verwalten, und die Kommunikation mit Requisiten beginnt, chaotisch zu werden.
Wann sollten wir also Vuex verwenden? Um dies zu beantworten, müssen wir uns überlegen:
- Größe des Projekts,
- Die Einfachheit des Codes,
- Routing,
- Beteiligter Datensatz,
- Verschachtelung von Komponenten.
Wenn Ihre App zu wachsen beginnt, ist es nur angemessen, Vuex einzubeziehen, um den Status in Ihrer Anwendung zu verwalten. Wenn Sie jemals Zweifel haben, ob Sie beim Starten Ihres Projekts einen Statusmanager verwenden sollten, verwenden Sie ihn einfach. Es ist jedoch die Rede davon, dass die neue Vue3-Composition-API ein Ersatz für vuex sein soll.

Wie Vuex für große Anwendungen eingerichtet werden sollte
Wir haben vier Komponenten im vuex Store:
- Zustand : Speichern Sie Daten in unserem Geschäft.
- Getter : Zustandsdaten abrufen.
- Mutationen : Wird verwendet, um Zustandsdaten zu mutieren.
- Aktion : Wird verwendet, um Mutationen zu begehen.
Wenn wir das Obige in Vuex verwenden, sollten wir bedenken, dass Aktionen immer Mutationen begehen sollten, egal was passiert. Dadurch können unsere Devtools Änderungen nachverfolgen und auf einen bestimmten Zeitraum in unserem Zustand zurückgreifen, und asynchrone Vorgänge oder Geschäftslogik sollten in den Aktionen ausgeführt werden.
Sie können für jede der Vuex-Komponenten eine separate Datei erstellen, die wie folgt aussieht:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsModulierung nach Funktion
Wenn unser Projekt ein sehr großes Projekt mit einem Team ist, können wir unseren Shop nach App-Funktionen modularisieren. Dies geschieht insbesondere dann, wenn es sich um komplexe und große Projekte mit vielen Dateien und Ordnern handelt und wir einfach nur eine organisierte Art und Weise wünschen, wie wir mit der Strukturierung unserer App umgehen können. Wir müssen vorsichtig sein, wie wir das angehen, sonst können wir mehr schaden als nützen. Ein einfacher nach Feature modularisierter Store sieht so aus:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsGute Praxis bei der Verwendung von Vuex-Modulen
Je komplizierter die von uns erstellten Module werden, desto schwieriger wird es, sie manuell zu importieren und zu organisieren. Es wird empfohlen, dass Ihre Module eine index.js -Datei im Stammverzeichnis Ihres Moduls haben, wodurch die Dateien zusammengeführt werden.
Stellen Sie sicher, dass Sie in Ihrem Geschäft ein Standard-Namensmuster haben, da dies die Wartbarkeit erhöht. Sie können camelCase verwenden, um die Module zu benennen, dann eine .store.js Erweiterung. Beispiel: CartData.store.js .
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js Code, der sich auf Geschäftslogik oder asynchronen Code bezieht, sollte aufgrund seines blockierenden Verhaltens nicht innerhalb von Mutationen ausgeführt werden, stattdessen sollten Aktionen verwendet werden. Es gilt als bewährte Methode, nicht direkt auf ein Zustandsobjekt zuzugreifen. Verwenden Sie stattdessen die Getter-Funktion, da sie jeder vue-Komponente zugeordnet werden kann, indem sich mapGetters wie eine berechnete Eigenschaft verhält, wobei das Getter-Ergebnis basierend auf seinen Abhängigkeiten zwischengespeichert wird. Stellen Sie außerdem sicher, dass jedes Modul einen Namensraum hat und nicht über den globalen Statusbereich darauf zugreift.
Verwenden der Methode „Provide/Inject“ zur Weitergabe von Daten
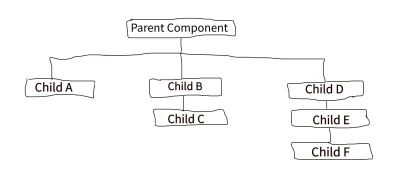
Stellen Sie sich eine App mit verschiedenen Komponenten vor. Wir haben die übergeordnete Komponente und die übergeordnete Komponente hat viele untergeordnete Komponenten. In der Abbildung unten sehen wir unsere untergeordneten Komponenten A, B und D als oberste Komponenten, dann sehen wir Komponente E, die in Komponente D verschachtelt ist, und Komponente F, die in Komponente E verschachtelt ist. Was ist, wenn wir App-Daten (wie Benutzeradresse) haben, das Wir möchten die untergeordneten Komponenten A, C und F verwenden, und diese Benutzeradressdaten befinden sich in unserer übergeordneten Komponente.

Dazu müssen wir:
- Geben Sie einen Wert in der übergeordneten Komponente (Abhängigkeitsanbieter) an.
- Fügen Sie den Wert in Komponente F (Abhängigkeitsverbraucher) ein.
In unserer übergeordneten Komponente stellen wir die Daten bereit:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) Wir verwenden provide als Funktion, indem wir ein Objekt zurückgeben, um auf Komponenteninstanzeigenschaften zuzugreifen.
In unserer child-f Komponente haben wir Folgendes:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) Wir haben jedoch festgestellt, dass, wenn wir unsere user.address in eine andere Adresse ändern, sich die Änderung nicht in unserem injizierten Wert widerspiegelt, da die Daten, die an die Bereitstellung/Injektion übermittelt werden, anfänglich nicht reaktiv sind. Wir können dies beheben, indem wir ein reactive Objekt an provide übergeben. Wir müssen unserem Benutzerobjekt eine berechnete Eigenschaft zuweisen.
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })Dieses Muster kann sehr nützlich und einfacher sein als die Verwendung von Vuex.
Mit Vue3 und dem jüngsten Upgrade können wir jedoch jetzt Kontextanbieter verwenden, wodurch wir Daten zwischen mehreren Komponenten austauschen können, genau wie Vuex.
Korrekte Verwendung von Requisiten für Formularkomponenten
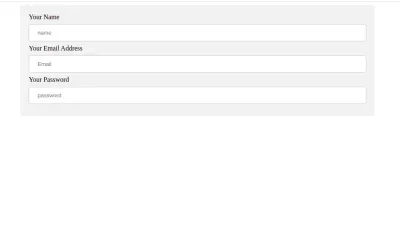
Das Erstellen von Formularen im Web ist eines der Dinge, die nicht jeder gerne tut. Vue.js macht das Erstellen hervorragender Formulare einfach. Um dies zu erreichen, müssen wir wissen, wie man Requisiten in unseren Formularkomponenten richtig verwendet. In einer traditionellen App, in der wir Anmeldungen, Anmeldungen oder Produktseiten haben, möchten wir ein konsistentes Verhalten und Design haben. Zum Beispiel die Anmeldeseite unten.

Mit dem Code:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> Wir möchten eine BaseInput Komponente haben, die wir für die drei obigen Formulareingaben verwenden können. Unser BaseInput sieht so aus:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> Wir möchten, dass unser BaseInput eine label -Prop akzeptiert, die immer eine Zeichenfolge ist, und wenn der Input ein Label hat, zeigen wir es in unserer Vorlage an, wie wir oben sehen können.
Wenn wir das Formular ausfüllen, wird die updateInput Methode ausgelöst. Die updateInput Methode nimmt das Eingabeereignis als Argument und gibt ein Ereignis mit dem Namen Input aus, zusammen mit der Nutzlast event.target.value , die der Name (John Doe) in der Form ist:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> Das v-model wartet auf das Eingabeereignis und setzt dann, wenn es es erhält, unseren userData.name auf die erhaltene Nutzlast.
Wenn wir einen Platzhalter für eine Eingabe festlegen möchten, tritt möglicherweise ein Fehler auf, da sich Attribute in vue2 immer an das übergeordnete Element anhängen. Um dies zu beheben, setzen wir inheritAttrs auf false und binden attrs .
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>An die Stelle, an der das Platzhalterattribut sein soll. Unser Formularseitencode sieht jetzt so aus:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>Wir haben endlich eine eigenständige, wiederverwendbare Formularkomponente. Sie können mit dem Code in der von mir erstellten Codesandbox spielen.
Hinweis: $Attrs in Vue3 enthält jetzt alle Ihre Listener, Stilbindungen und Klassen.
Sich mit Vue Devtools vertraut machen
Vue.js Devtools ist ein sehr leistungsfähiges Tool, da es uns hilft, unsere Anwendung effektiv in Echtzeit zu debuggen. Es ist am leistungsfähigsten, wenn wir Vuex verwenden und Mutationen verwalten und Änderungen in unserer App verfolgen müssen. Die meisten Vue.js-Entwickler verwenden devtools als Erweiterung, aber wir können es auch als eigenständige App installieren.
Hinweis: Die Vue.js-Entwicklungstools funktionieren nur im Entwicklungsmodus Ihres Builds und nicht in der Produktion, sodass andere Personen sie nicht zum Überprüfen Ihrer App verwenden können.
Installieren von Devtools als eigenständige App
Sie fragen sich vielleicht, warum wir eine eigenständige App für Devtools installieren möchten, wenn wir dafür die Browsererweiterung verwenden können? Denn wenn Sie es lokal als eigenständige App installieren, können Sie es von jedem Browser aus verwenden.
Wir installieren es:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsFühren Sie nach Abschluss der Installation Folgendes aus:
vue-devtools Dann fügen wir in unserer index.html -Datei, die sich im öffentlichen Ordner im Stammverzeichnis unserer Vue.js-Anwendung befindet, Folgendes hinzu:
<script src="https://localhost:8098"></script>Sobald Ihre App neu geladen ist, wird sie automatisch verbunden.
Einige Operationen, die wir mit Vue Devtools durchführen können
Hier sind einige hilfreiche Vorgänge, die Sie in Vue.js DevTools ausführen können.
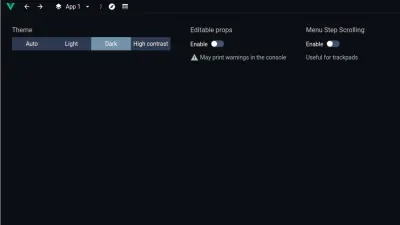
- Dunkles Thema
In den neuen DevTools gibt es jetzt eine Option zum Einstellen zwischen hellen, dunklen oder kontrastierenden Designs. Sie können dies tun, indem Sie zu Ihren globalen Einstellungen gehen und es auswählen.

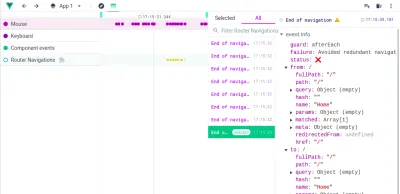
- Zeitleiste
Die neue Zeitachse in den Devtools zeigt Informationen zu Ereignissen an, die auftreten, und ist in chronologischer Reihenfolge angeordnet. Es befindet sich neben der Inspektor- und Einstellungsansicht.

- Komponentenname formatieren
Sie können Ihren Komponentennamen entweder in camelCase oder kebab-case anzeigen lassen.
Es gibt viele andere Operationen, die Sie in den vue-Entwicklungstools verwenden können. Sie können sich ihr Änderungsprotokoll ansehen.
Tools zur Erleichterung der Arbeit in Vue
Bei der Arbeit mit Vuejs stoßen wir möglicherweise auf einige Funktionen, die wir gerne implementieren würden, aber es kann viel Zeit in Anspruch nehmen, hart zu programmieren, oder nur ein bisschen schwierig zu implementieren. Als professionelle Entwickler fügen wir bestimmte Tools und Hilfsbibliotheken hinzu, um die Dinge einfacher zu machen, und wir würden uns einige davon ansehen.
Bibliotheken testen
Tests können beim Erstellen umfangreicher Anwendungen eine entscheidende Rolle spielen. Es hilft uns, unnötige Fehler während der Entwicklung zu vermeiden, wenn wir mit einem Team arbeiten. Schauen wir uns die drei Arten von Tests an, die wir in unserer Vue-Anwendung und ihren Frameworks durchführen können.
- Komponentenprüfung
Vue-Testbibliothek, Vue-Test-Dienstprogramme. - Unit-Tests
Scherz, Mokka. - End-to-End-Tests
Nightwatch.js, Cypress.
Komponentenbibliotheken
Eine Komponentenbibliothek ist ein Satz wiederverwendbarer Komponenten, die wir in unserer Anwendung verwenden können, um die UI-Entwicklung in unserer Anwendung viel schneller und konsistenter zu machen. Wie React und Angular verfügt auch Vue über eigene Komponentenbibliotheken. Einige von ihnen beinhalten:
- Vue-Material-Kit
Ein „badass“ Vue.js UI-Kit, das auf Materialdesign aufbaut. Es enthält mehr als 60 handgefertigte Komponenten. - Buefy
Eine leichtgewichtige Komponentenbibliothek, die auf dem Bulma CSS-Framework basiert. Wenn Sie mit SASS vertraut sind, werden Sie kein Problem damit haben. - Vuetify
Dies ist auch ein Materialdesign-Komponenten-Framework mit der Verfügbarkeit von bereits erstellten Gerüsten für Code, mit einer großen Community und regelmäßigen Updates - Quasar
Mein persönlicher Favorit, wenn es um das Komponenten-Framework geht. Quasar mit seinem leistungsstarken Frontend-Stack ermöglicht es Ihnen, plattformübergreifende Anwendungen für Web, Mobile und Desktop zu erstellen.
Andere interessante Bibliotheken
Andere bemerkenswerte Bibliotheken sind:
- FilePond
Diese Vue.js-Bibliothek lädt jedes Bild hoch, das Sie ihr geben, und optimiert diese Bilder mit einem seidenweichen Erlebnis. - Gültigkeit
Diese Bibliothek ist sehr wichtig, wenn Sie mit Formularen arbeiten, und Sie benötigen eine Möglichkeit, Benutzereingaben im Frontend zu validieren. Es ist eine einfache und leichtgewichtige modellbasierte Validierung. - vue-Clickaway
Vue hat keinen nativen Ereignis-Listener, um zu wissen, wann ein Benutzer außerhalb eines Elements geklickt hat, z. B. einer Dropdown-Liste, deshalb gibt esvue-clickaway, um Klickereignisse zu erkennen.
Es gibt noch viele weitere Bibliotheken. Sie können sich eine Fülle davon auf madewithvuejs.com und vuejsexamples.com ansehen .
Hilfreiche Erweiterungen zum Schreiben von Vue
Erweiterungen sind wirklich hilfreiche Tools, die einen großen Unterschied in Ihrer täglichen Produktivität beim Schreiben von Vuejs machen können. Während der Zeit, die ich damit verbracht habe, Vuejs-Code zu schreiben, fand ich die folgenden Erweiterungen sehr hilfreich:
- Vetur
Dies ist die Erweiterung Nummer eins auf meiner Liste. Ich spare mir Stunden beim Schreiben von Vuejs. Es bietet spezifische Hervorhebungen, Snippets, Intellisense, Debugging und vieles mehr für Vue.js. - Lesezeichen
Diese Erweiterung ist sehr praktisch, wenn Sie an einem großen Projekt arbeiten, da Sie an Stellen in Ihrem Code Lesezeichen markieren und setzen und zu dieser bestimmten Stelle springen können, wenn Sie möchten. - Eslint
Eslint hilft uns, Programmierfehler leicht zu finden, indem es eine Warnung ausgibt, wenn wir im Code etwas falsch machen. Es ist ratsam, es in einem hübscheren Format zu verwenden. - Vue.js-Erweiterungspaket
Dieses Erweiterungspaket enthält eine Sammlung anderer Erweiterungen, die bei Ihrer Vue.js-Entwicklung helfen, wie Prettier, Vetur, Night Owl usw.
Fazit
In diesem Tutorial haben wir uns einige Tipps und Tools angesehen, die Ihnen helfen, ein besserer Vue-Entwickler zu werden. Wir begannen mit einigen hilfreichen Einblicken in die Skalierung unserer Projekte und anderen wichtigen Punkten, die wir beachten sollten, und rundeten es mit Tools und Erweiterungen ab, die das Schreiben von Vuejs so viel einfacher machen.
Denken Sie daran, dass sich das meiste, was in diesem Artikel gelernt wird, auf Vue.js 2 konzentriert, um Missverständnisse zu vermeiden.
Weitere Ressourcen
Hier sind einige nützliche Links, die Sie sich ansehen können, wenn Sie tiefer in einige der oben besprochenen Dinge eintauchen möchten.
- „Benutzerdefinierte Richtlinien“, Offizielle Dokumente
- „Vues Reaktivität“, Offizielle Dokumente
- „Vue Devtools“, Website
- Sprechen Sie über Kompositions-API vs. Vuex
- Nützliche Tools vue Javascript-Entwicklung von Timi Omoyeni
