Tipps, Tricks und Tools zum Screenshot-Klicktest
Veröffentlicht: 2017-03-05Ihre Website ist eine Ihrer krönenden Errungenschaften, ein Web-Denkmal, das jeder bewundern kann. Das Ziel der Website ist es, so viele Menschen wie möglich anzuziehen – das ist Ihr Ziel. Sie tun alles, um sie zu entwickeln und zu perfektionieren, und Sie kennen die Website wie kein anderer.
Aber haben Sie sich jemals gefragt, woher andere das wissen ?
Wissen Sie, was laut den Benutzern auf Ihrer Website die meiste Aufmerksamkeit erregt? Wissen Sie, welcher Teil Ihre Besucher dazu bringt, Ihnen zu vertrauen? Wissen Sie, wo sie klicken, um die gesuchten Informationen zu finden?
Wenn die Antwort nein ist, dann sind Sie in Schwierigkeiten. Schließlich ist es unmöglich, Ihre Website zu verbessern und für andere offen und attraktiv zu machen, wenn Sie keine Ahnung haben, wie die Leute sie wahrnehmen. Aber die Lösung für dieses Problem ist im Grunde nur einen Klick entfernt. Es ist eine kostengünstige und schnelle Methode, um Daten über die Erfahrung Ihrer Benutzer auszuwerten: Hiermit stelle ich Ihnen Screenshot-Klicktests vor.
Es ist sehr einfach zu verstehen: Die Klicks der Benutzer auf der Website werden aufgezeichnet und später als praktische Heatmap dargestellt, die für weitere Analysen zur Verfügung steht. Anhand der Daten können Sie grundsätzlich prüfen, was funktioniert und was nicht.
Je früher Sie die Tests durchführen, desto besser – Sie können sofort mit der Optimierung Ihrer Website beginnen. Screenshot-Klicktests sind eine ideale Lösung, um Konzepte frühzeitig zu evaluieren, schließlich benötigen Sie keine funktionierende Website, um Ihre Ideen zu verifizieren. Sie können Prototypen, Wireframes oder sogar grobe Papierskizzen testen.

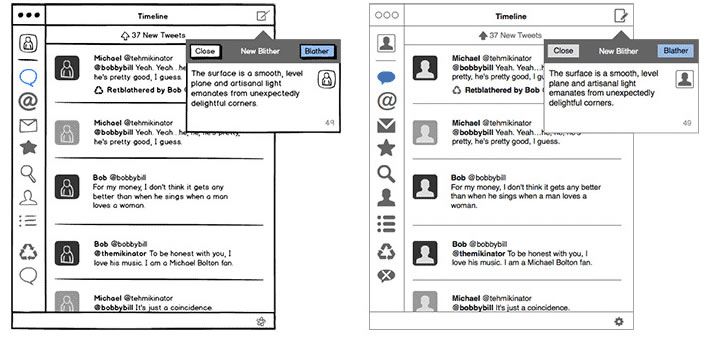
Die Skizze und das Wireframe von Balsamiq.
Zuallererst: Bereiten Sie sich vor
Haben Sie ein klares Verständnis davon, was Sie erreichen wollen . Sie müssen sich in die Lage eines potenziellen Besuchers versetzen und darüber nachdenken, warum er Ihre Seite besucht. Suchen sie nach Informationen? Möchten sie die potenziellen Vorteile der Verwendung Ihres Produkts sehen? Was suchen sie? Dies sind die grundlegenden Fragen, auf die Sie eine Antwort finden müssen.
Der folgende Schritt besteht darin , über Ihre Ziele aus einer geschäftlichen Perspektive nachzudenken . Sie möchten besonders schnelle Benutzerpfade schaffen, um Ihren potenziellen Kunden so schnell wie möglich das zu liefern, wonach sie suchen, und die Kunden mit ihrer Entscheidung zufrieden zu stellen. Gleichzeitig möchten Sie auch die Conversion-Rate maximieren.
Laut einer Studie von WebUsability sollten Sie „hart daran arbeiten, dass der erste Klick ein richtiger Klick ist“. Sie fanden einen direkten Zusammenhang zwischen der Erfolgsrate und dem Element, auf das die Besucher zuerst geklickt haben. 36 % der Benutzer haben Aufgaben abgebrochen, wenn sie das falsche Element ausgewählt haben. Was bedeutet das für Ihr Unternehmen? Nun, wenn Ihr potenzieller Kunde die Informationen, nach denen er sucht, nicht schnell findet, wird er das Unternehmen verlassen und Ihr Geschäft leidet darunter.
Bilden Sie Ihre Hypothese
Sobald Sie vorbereitet sind, müssen Sie eine Liste mit Hypothesen über Ihre Website erstellen. Als Eigentümer oder Ersteller haben Sie eine sehr gute Vorstellung vom Innenleben Ihrer Webseiten, weil Sie Zeit und Geld investiert haben, um sie perfekt zu machen. Indem Sie eine Hypothese bilden, können Sie die möglichen Probleme eingrenzen, die Sie behandeln müssen. Ihre Hypothese kann die Form einer kurzen Aussage haben, wie zum Beispiel:
- Wichtige Informationen sind für den Benutzer leicht zu finden
- Für den Besucher ist klar, wo er klicken muss, um die Produkte zu kaufen
- Die Handlungsaufforderungen sind sichtbar und direkt
Dies sind nur Beispiele, um Sie auf den richtigen Weg zu bringen, über Hypothesen nachzudenken. Nachdem Sie sie gebildet haben, ist es höchste Zeit für Sie zu testen, ob Ihre potenziellen Kunden dasselbe denken (und die Chancen stehen gut, dass sie es nicht tun!)

Nicht alle Hypothesen sind leicht zu überprüfen.
Screenshot-Testaufgaben – kurz und knackig
Sobald Sie die Theorien gebildet haben, müssen Sie sich Gedanken über mögliche Aufgaben für Teilnehmer Ihrer Studie machen. Ihr Hauptziel ist es, sie kurz, bissig und auf den Punkt zu bringen. Keine langen Beschreibungen. Sei wie Hemingway.
Wenn Sie einige Hintergrundinformationen liefern müssen, versetzen Sie Ihren Benutzer in eine hypothetische Situation: „Sie warten auf Ihre Pizza, aber es dauert zu lange. Wo würden Sie klicken, um zu sehen, wie lange es dauert, bis Ihre Bestellung eintrifft?“ Übertreiben Sie es aber nicht. Versuchen Sie, die perfekte Balance zwischen informativ und prägnant zu finden. Wenn Sie Inspiration brauchen, hier sind einige Aufgaben, die sich im Laufe der Jahre als sehr effektiv erwiesen haben:

- Klicken Sie auf das erste, was Ihnen auf dieser Seite aufgefallen ist
- Klicken Sie auf das Element, das Ihnen am besten gefällt
- Klicken Sie auf das wichtigste Element dieser Seite
- Klicken Sie auf das Element, das Sie von dieser Seite entfernen möchten
- Wo würden Sie klicken, um X zu tun?
Wenn Sie mehr benötigen, sehen Sie sich hier eine Beispielliste an.

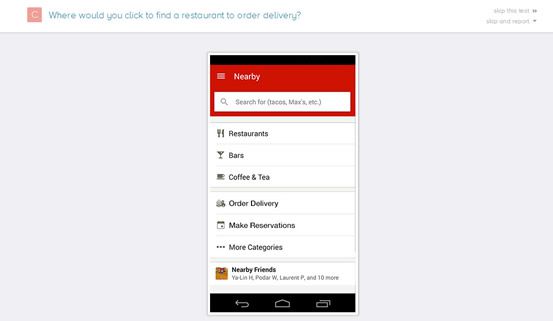
Die Schnellstudie von UsabilityHub.
Wähle deine Waffe
Der nächste Schritt in diesem Prozess ist die Auswahl des richtigen Tools zum Testen von Screenshots. Sie haben Glück, denn es gibt viele nützliche Lösungen auf dem Markt, die Ihnen das Testen sicherlich erleichtern werden. Hier ist eine Liste mit einigen möglichen Optionen, die Sie in Betracht ziehen sollten:
- OptimalWorkshop
- UsabilityHub
- Usability-Tools
- USA
Dies ist nur die Spitze des Eisbergs, da es viele andere verfügbare Tools gibt – recherchieren Sie und finden Sie heraus, welches davon Ihren Bedürfnissen am besten entspricht.
Wenn Sie Ihr Werkzeug ausgewählt haben, wäre es gut zu wissen, wie es funktioniert. Grundsätzlich ist die Logik hinter den Tools und ihren Schritten ziemlich klar:
- Laden Sie die Screenshots hoch
- Aufgaben einrichten (daher ist die Liste der Aufgaben praktisch, da Sie einfach damit beginnen können, sie einzurichten, anstatt sie in diesem Stadium herauszufinden)
- Teilen Sie einen Link zu Ihrem Test
- Analysieren Sie den vollständigen Online-Bericht, sobald Sie mit der Anzahl der Antworten zufrieden sind
Worauf Sie sich bei der Suche nach Ihrem perfekten Werkzeug konzentrieren sollten, ist der Berichtsteil – dort liegt das Fleisch. Wenn Sie neu in der Testwelt sind, sollten Sie nach einem Tool suchen, das Ihnen nicht nur Rohdaten, sondern auch eine kohärente Visualisierung liefert, um Ihnen ein besseres Verständnis dafür zu vermitteln, wie Menschen mit den Aufgaben umgehen.
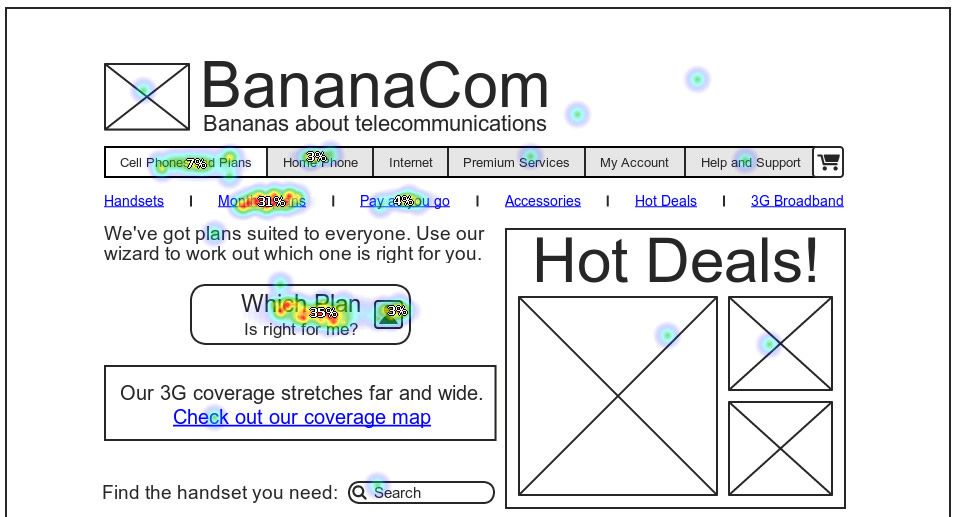
Eine Beispielvisualisierung von Optimal Workshop:

So viele Daten, dass Sie verrückt werden könnten.
Sie sollten sich darauf einstellen, dass jeder Test höchstwahrscheinlich Probleme aufdecken wird, die Sie nicht erwartet haben. Es besteht die Möglichkeit, dass Sie erfahren, dass Ihre Hypothesen wahr sind oder dass Ihre Annahmen und Erwartungen völlig anders sind als die Ihrer Website-Besucher. Und das ist völlig normal – deshalb werden Tests durchgeführt, damit Sie etwas über das Verhalten der Benutzer erfahren und entscheiden können, was zu tun ist, um die Website zu verbessern.
Das Testen ist nicht schwer, aber die eigentliche Dateninterpretation und das Herausfinden, was zu tun ist. Ihre Lösungen könnten unwirksam sein und erfordern noch mehr Tests. Das ist völlig in Ordnung. Sie wollen das perfekte Design erreichen und die Probleme lösen. Sie können Glück haben und es beim ersten Test schaffen oder Sie können eine Weile kämpfen, bis Sie diesen Aha-Moment haben – man weiß nie. Aber keine Sorge, Sie können Spezialisten um Hilfe bei der Interpretation der Ergebnisse bitten. Testen Sie also – das Browserfenster ist die Grenze.
Screenshot Klicktest – Zusammenfassung
- Bilden Sie Hypothesen über Ihre Website
- Erstellen Sie basierend auf Ihren Hypothesen eine Liste mit kurzen Aufgaben für Ihre Benutzer
- Wählen Sie ein richtiges Werkzeug
- Test starten:
- Messen Sie, wie lange es dauert, die Aufgabe zu erledigen
- Messen Sie, wie viele Benutzer die Aufgabe abgeschlossen haben
- Fragen Sie, wie schwierig oder einfach es für den Benutzer war, die Aufgabe zu erledigen
- Fragen Sie, wie sicher sich die Benutzer bei der Erledigung der Aufgabe fühlten
- Ziehen Sie Schlüsse aus den Ergebnissen und passen Sie Ihr Design entsprechend an
- Nochmal testen!
…und schlussendlich…
Sehen Sie, wie Klicktests in Echtzeit aussehen, und helfen Sie SpeckyBoy Design Magazine!
Nachdem Sie nun mit der Idee des Screenshot-Klicktests vertraut sind, ist es an der Zeit, dass Sie sich selbst davon überzeugen. Wir haben für Sie einen kurzen Test im SpeckyBoy Design Magazine eingerichtet. Nehmen Sie daran teil und sehen Sie, wie es funktioniert und wie es sich anfühlt, ein getesteter Benutzer zu sein! Starten Sie den Test.
Wenn Sie sehen möchten, wie die Ergebnisse aussehen, klicken Sie hier.
