Wichtige Tipps zum Erstellen einer schönen und ansprechenden Benutzeroberfläche
Veröffentlicht: 2018-02-16Die Benutzeroberfläche oder UI ist eine Überlegung beim Design von allem, was für die Verwendung erstellt wurde. Obwohl Industrie- und Grafikdesigner in ihrer Arbeit auch UI-Designprinzipien verwenden, wird UI im digitalen Umfeld immer wichtiger. Elegantes UI-Design sichert den Erfolg von Apps und Websites, indem es die Benutzererfahrung positiv und ansprechend macht. Angesichts des intensiven Wettbewerbs um die Aufmerksamkeit der Benutzer ist die Benutzeroberfläche eines der besten Tools, um ein Publikum zu gewinnen und zufrieden zu stellen.
Für Webdesigner beginnt ein erfolgreiches UI-Design mit grundlegenden Designelementen wie der Auswahl von Farben und Schriftarten und erstreckt sich auf alle Komponenten des Designs. Hier sind einige Tipps, wie Sie das UI-Design effektiv und attraktiv gestalten und gleichzeitig sicherstellen können, dass die Benutzer eine hervorragende Erfahrung machen.
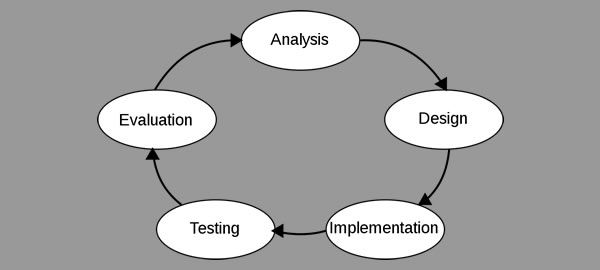
UI-Designprozess

Wenn es um UI-Design geht, ist schon einiges im Namen: Der offensichtlichste Bestandteil eines solchen Designs ist der Nutzer. Die oberste Priorität eines UI-Designers besteht darin, zu verstehen, was ein Benutzer von einer Benutzeroberfläche erwartet, und zu antizipieren, wie der Benutzer sie verwenden wird.
Der Prozess beginnt daher mit einer sorgfältigen Analyse potenzieller Nutzer. Dies kann formelle oder informelle Recherchen beinhalten und wird wahrscheinlich viel Brainstorming beinhalten. Auch die Definition klarer Ziele für die Schnittstelle ist in der Anfangsphase entscheidend.
Zu den Fragen, die Designer in dieser Phase stellen können, gehören:
- Was möchte ein Benutzer mit der Schnittstelle erreichen?
- Wie vertraut ist der Benutzer mit der Technologie?
- Wie würde ein Benutzer im normalen Ablauf der Aktivitäten mit der Schnittstelle umgehen?
Sobald eine Schnittstelle so gestaltet wurde, dass sie für den Benutzer geeignet ist und eine Aufgabe erfüllt, verlässt sie sich auf echte Benutzertests, um festzustellen, ob die Theorie in der Anwendung zutrifft.
Priorisieren Sie Klarheit
Klare, spezifische Funktionen sind entscheidend für die Erstellung einer ansprechenden Benutzeroberfläche. Eine grundlegende Tendenz der Menschen besteht darin, Dinge zu ignorieren, die wir nicht verstehen. Diese Gewohnheit ermöglicht es uns, wichtige Informationen zu priorisieren und keine Zeit mit Dingen zu verschwenden, die nicht direkt unser Überleben betreffen. Im Zusammenhang mit UI kann „Überleben“ so interpretiert werden, dass es bedeutet, aus einer Website herauszuholen, was wir wollen oder brauchen.
Die Anwendung davon ist, dass Benutzer normalerweise Symbole und andere Elemente ignorieren, die sie nicht sofort verstehen. Wenn eine Funktion einen vagen Zweck hat, gehen die Benutzer davon aus, dass sie sie nicht benötigen, und gehen weiter.
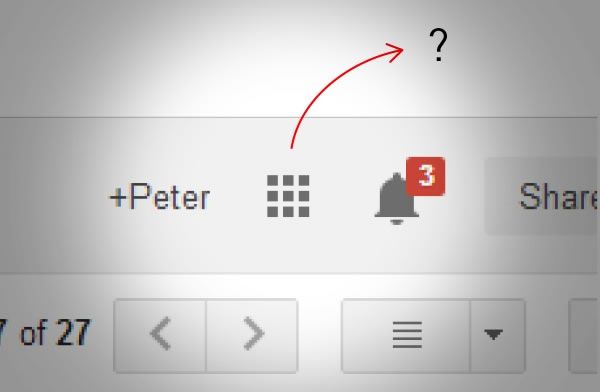
Ein Beispiel für die Bedeutung der Klarheit der Benutzeroberfläche ist die Entscheidung von Google, das Google Mail-Menü unter einem allgemeinen Rastersymbol zu reduzieren. Während das visuelle Design sauber und ansprechend anzusehen sein mag, verursachte die Änderung eine Reihe von Problemen für Benutzer, die das neue Symbol nicht einmal bemerkten und die benötigten Funktionen nicht finden konnten.

Machen Sie Seitenlayouts intuitiv
Benutzer sollten in der Lage sein, das zu finden, wonach sie suchen, ohne lange nachzudenken. Intuitives Design bedeutet, dass das Design den Benutzern sofort und unsichtbar mitteilt, wie sie auf der Website navigieren und die Funktionen der Website verwenden können. Auf diese Weise können sich Benutzer auf die Erledigung von Aufgaben konzentrieren, ohne anhalten und herausfinden zu müssen, wie dies zu tun ist.

Natürlich ist nicht intuitives Design das genaue Gegenteil von UI-Design, da es sich überhaupt nicht auf den Benutzer konzentriert. Dies ist ein Beispiel dafür, was passiert, wenn Designer eine Website erstellen, ohne den realen Endbenutzer zu berücksichtigen. Stellen Sie sich eine Online-Diashow vor, bei der sich die Vorwärts-Schaltfläche nicht rechts, sondern links befindet. Benutzer würden sofort zur rechten Seite tendieren, verwirrt werden und unnötig Zeit damit verbringen, sich auf der Seite umzusehen.
Navigationswerkzeuge wie Seitenleisten und Menüs sollten klar und einfach zu bedienen sein. Konsistenz ist ein wichtiger Faktor für ein intuitives Seitenlayout. Die Funktionen der Benutzeroberfläche sollten auf allen Seiten konsistent sein, damit die Benutzer sie intuitiv verstehen. Wenn Benutzer dieselbe Funktion mehr als einmal sehen, verstehen sie, wie sie damit interagieren.
Geben Sie sofortiges Feedback
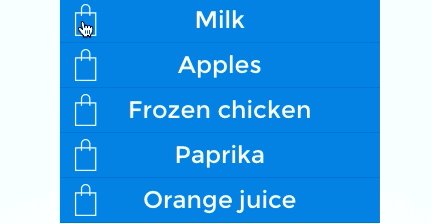
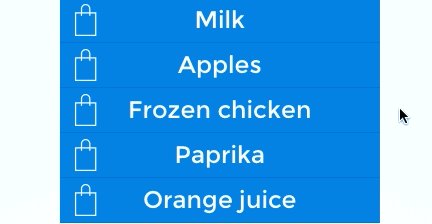
Da das Ziel jeder Schnittstelle darin besteht, verwendet zu werden, helfen Sofort-Feedback-Nachrichten dabei, die Benutzer über ihre Aktionen auf dem Laufenden zu halten. Sofortige Feedback-Nachrichten können Benutzer über den Status der Benutzeroberfläche informieren – Ladesymbole, Fehlermeldungen und sofortige Updates über neue Entwicklungen. Wenn Benutzer sofortiges Feedback erhalten, müssen sie nicht raten, was vor sich geht.

Bild über UXPin
Wie wir bereits festgestellt haben, neigen Menschen dazu, Dinge zu ignorieren, die sie nicht verstehen. Wenn Benutzer versuchen, Aktionen auszuführen und auf einen leeren Bildschirm starren, werden sie wahrscheinlich woanders hingehen.
Machen Sie Vorgaben angenehm und produktiv
Viele Benutzer machen sich nicht die Mühe, Standardeinstellungen und Funktionen auf Schnittstellen zu ändern. Ein klares Beispiel dafür ist die Omnipräsenz des iPhone-Standardklingeltons. Es ist ein amüsantes soziales Experiment zu sehen, wie viele Menschen nach ihren Telefonen greifen, wenn das iPhone einer Person klingelt. In diesem Beispiel ist die Standardeinstellung neutral. Wenn die Standardeinstellungen jedoch zu beanstanden sind, werden Benutzer negativ beeinflusst. Ein Beispiel für benutzeroberflächenfreundliche Standardeinstellungen finden Sie in Formularen zum automatischen Ausfüllen, die Benutzern Zeit sparen, indem sie grundlegende Informationen ausfüllen.
Bieten Sie geführte Aktionen an
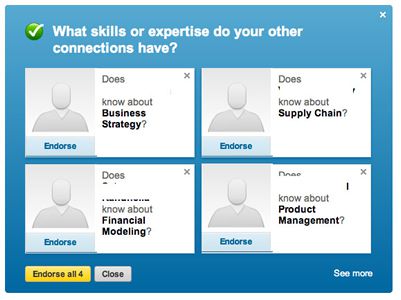
Anstatt die Benutzer raten zu lassen, wie sie eine Funktion verwenden sollen, ermutigt das Zeigen, was zu tun ist, die Benutzer dazu, Aktionen erfolgreich abzuschließen. Geführte Aktionen können offenkundig sein, wie z. B. die Bestätigungsfunktion von LinkedIn. Als die Bestätigungsfunktion zum ersten Mal gestartet wurde, forderte LinkedIn die Benutzer auf, die Fähigkeiten ihrer Kontakte mit einer Aufforderung zu bestätigen, in der gefragt wurde: „Weiß [diese Person] von [dieser Fähigkeit]?“

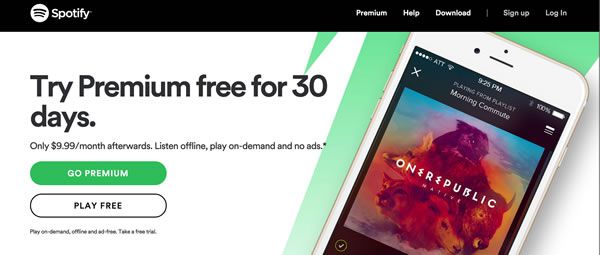
Anstatt davon auszugehen, dass Benutzer die neue Funktion finden und herausfinden würden, wie man sie benutzt, führte LinkedIn die Leute dazu, sich produktiv damit zu beschäftigen, was zu einer hervorragenden Benutzeroberfläche führte. Designer können Aktionen auch subtiler durch Designentscheidungen steuern, z. B. das Hervorheben eines Merkmals durch Farbe und Größe. Beispielsweise führt die Spotify-Startseite Benutzer zur Option „Premium“:

Vernachlässigen Sie nicht grundlegende Designelemente
In der Eile, frisch und innovativ zu sein, können Schnittstellendesigner vergessen, grundlegende Aspekte des Designs zu berücksichtigen, die einen großen Einfluss darauf haben, wie Benutzer die Schnittstelle erleben. Die folgenden grundlegenden Designkomponenten bilden die Grundlage für die Benutzerfreundlichkeit Ihrer Schnittstellen.
- Kontrast : Der Kontrast sollte so sein, dass alle Elemente leicht lesbar und ansprechend sind. Dies gilt insbesondere, da Designer daran arbeiten, Benutzeroberflächen für mehr Menschen zugänglich zu machen; Menschen, die selbst unter geringfügigem Sehverlust leiden, haben oft mit kontrastarmen Bildern zu kämpfen.
- Verzerrung : Jede Verzerrung oder Störung der Grafik ist schlecht für die Benutzeroberfläche. Verzerrungen beeinträchtigen nicht nur die Fähigkeit der Benutzer, sich mit einer Benutzeroberfläche zu beschäftigen, sie sind auch frustrierend und können dazu führen, dass sie die Benutzeroberfläche ganz meiden.
- Textgröße : Die Textgröße ist aufgrund der einzigartigen Art und Weise, wie Menschen online lesen, ein besonders wichtiger Aspekt im Webdesign. Menschen, die online nach etwas suchen, sei es nach Informationen oder Artikeln, die sie kaufen möchten, überfliegen oft mehr, als dass sie lesen, wodurch die Größe und das Gewicht des Textes sehr wichtig für die Gestaltung der Benutzeroberfläche sind. Wenn Benutzer auf Bildschirmen unterschiedlicher Größe auf eine Benutzeroberfläche zugreifen, müssen Designer auch berücksichtigen, wie sich dies auf die Benutzeroberfläche auswirkt. Bei statischem Text müssen mobile Benutzer hineinzoomen, was zu einer weniger benutzerzentrierten Erfahrung führt.
- Bildschirmauflösung : Für eine optimale Benutzeroberfläche müssen viele Anwendungen und Schnittstellen auf Bildschirmen mit unterschiedlichen Auflösungen funktionieren. Eine schlechte Auflösung beeinträchtigt die Lesbarkeit und Benutzerfreundlichkeit und macht die Benutzeroberfläche negativ.
Vorwärts gehen
Da unser Leben immer mehr an Online-Erfahrungen gebunden ist, wird die Benutzeroberfläche für die täglichen Aktivitäten vieler Menschen immer wichtiger. Die Konzentration auf UI-Design gibt Designern die Möglichkeit, Menschen in den meisten Aspekten ihres Lebens positiv zu beeinflussen.
