50 winzig kleine webbasierte Tools für Webdesigner ab 2022
Veröffentlicht: 2022-12-13Alle diese kostenlosen webbasierten Apps wurden in diesem Jahr entwickelt und veröffentlicht und bieten eine zeitsparende Lösung für viele der Webdesign-Aufgaben, die Sie von Zeit zu Zeit ausführen müssen. Ohne jemals etwas installieren zu müssen, müssen Sie sie nur mit einem Lesezeichen versehen und für den Tag speichern, an dem sie aufgerufen werden.
Einige dieser winzigen Zeitersparnisse helfen Ihnen, die Zugänglichkeit Ihrer Website besser einzuschätzen, Ihr CSS auf redundante Klassen zu überprüfen, CSS-Animationen zu kopieren und einzufügen, Screenshots Ihres Codes zu verschönern und vieles mehr.
Welchen Webdesign-Zeitsparer Sie auch immer suchen, dann werden Sie ihn wahrscheinlich hier finden.
Wenn Sie nach der letztjährigen Sammlung winzig kleiner Tools für Webdesigner suchen, hier sind sie alle.
- Farbwerkzeuge & Generatoren
- Muster- und Verlaufsgeneratoren
- Code-Screenshot-Generatoren
- Bildeffekt-Tools und -Editoren
- CSS-Tools und -Generatoren
- CSS-Button-Generatoren
- CSS-Code-Qualitätsanalysatoren
- Schriftarten und Typografie-Tools
- Tools für barrierefreie Webnutzung
- Icon-Sets & Tools
- Markdown-Tools und Online-Editoren
- Verschiedene Tools & Generatoren
Farbwerkzeuge & Generatoren
Hue-Tools
Eine einfache Open-Source-Toolbox zum Arbeiten mit Farben. Es umfasst Farbmischungen, Mischungen, Konvertierungen, Modifikationen, detaillierte Informationen und mehr. 
Huemint
Dieses Tool verwendet maschinelles Lernen, um einzigartige Farbschemata zu erstellen. 
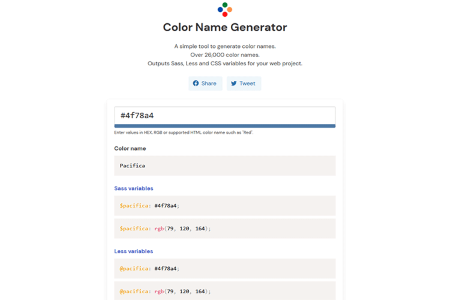
Farbnamen-Generator
Geben Sie einen Hex-Code ein und diese App gibt ihm einen Namen und generiert CSS-Variablen. 
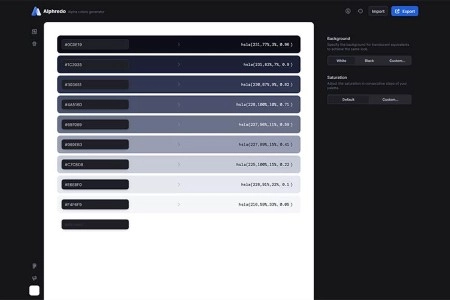
Alpharedo
Erstellen Sie mit diesem Online-Alpha-Generator die perfekte Farbskala. 
Muster- und Verlaufsgeneratoren
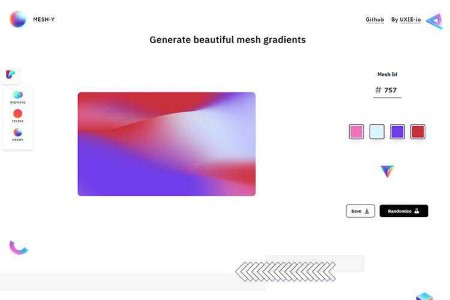
Mesh·y
Dieses browserbasierte Tool hilft Ihnen dabei, Mesh-Verläufe zu erstellen, die als PNG-Bilder exportiert werden können. 
Farbverläufe
Verwenden Sie dieses Online-Tool, um komplexe Farbverläufe zu erstellen, die in mehrere Formate exportiert werden können. 
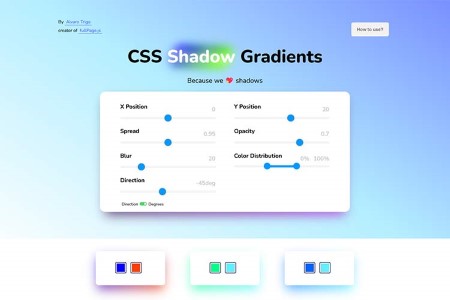
CSS-Schattenverläufe
Kopieren Sie einen bunten Schattenverlauf und fügen Sie ihn ein oder entwerfen Sie Ihren eigenen mit diesem webbasierten Tool. 
Code-Screenshot-Generatoren
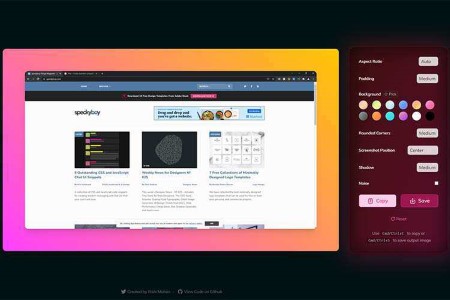
Pika
Dieses webbasierte Tool hilft Ihnen dabei, schöne Screenshots zu erstellen, die Sie in sozialen Medien oder Blogbeiträgen teilen können. 
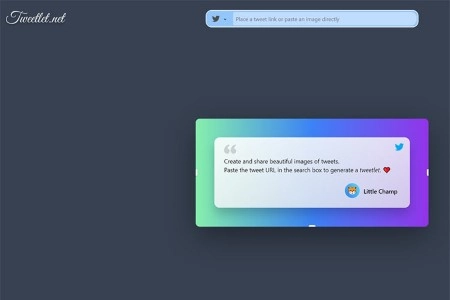
Tweetlet
Ein kostenloses Tool zum Generieren von gemeinsam nutzbaren Bildern Ihrer Tweets. 
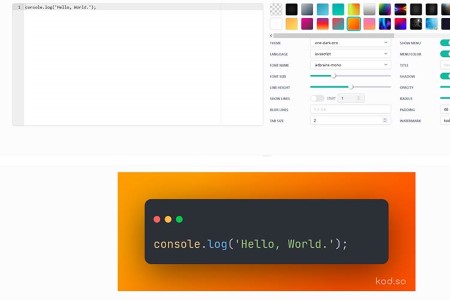
kod.so
Diese Browser-App hilft Ihnen dabei, schöne Screenshots Ihrer Codeschnipsel zu erstellen. 
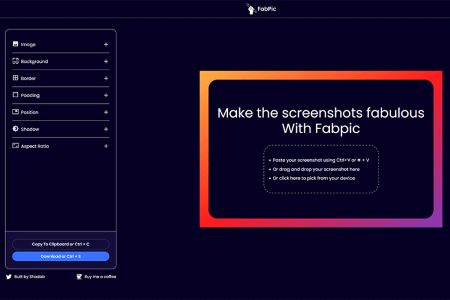
FabPic
Eine weitere kostenlose Browser-App zum Erstellen benutzerdefinierter Screenshots. 
Bildeffekt-Tools und -Editoren
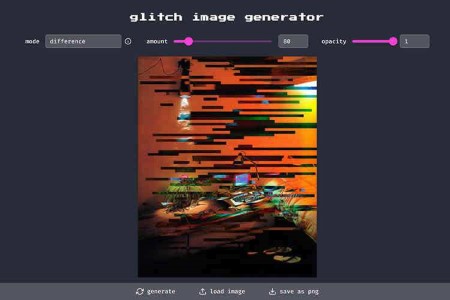
Glitch-Image-Generator
Ein nützliches Tool, mit dem Sie einzigartige Glitchy-Bilder erstellen und speichern können. 
Palette
Kolorieren Sie Ihre Vintage-Fotos mit dieser KI-gestützten App. 
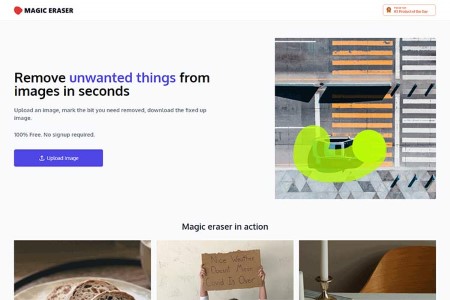
Magischer Radiergummi
Entfernen Sie mit diesem kostenlosen Tool unerwünschte Elemente aus Ihren Bildern. 
CSS-Tools und -Generatoren
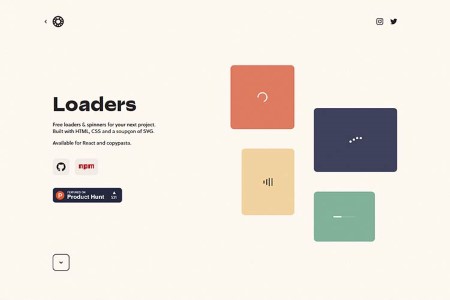
Lader
Schnappen Sie sich eine Auswahl an Ladern und Spinnern für Ihr nächstes Projekt. 
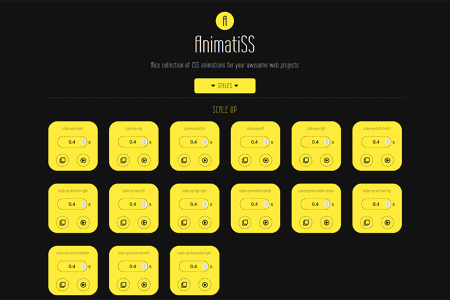
AnimationSS
Verwenden Sie diese Sammlung vorgefertigter CSS-Animationen in Ihren Projekten. 
Box-Schatten
Eine kuratierte Sammlung wunderschöner Copy & Paste Box-Schatten für Tailwind CSS. 
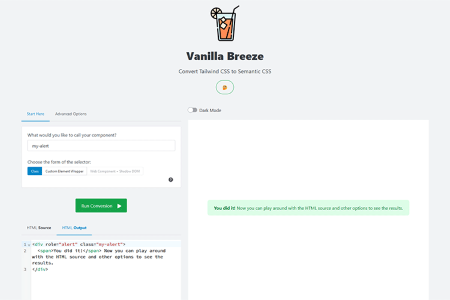
Vanille Brise
Ein Online-Tool zum Konvertieren von Tailwind-CSS-Elementen in semantisches CSS. 

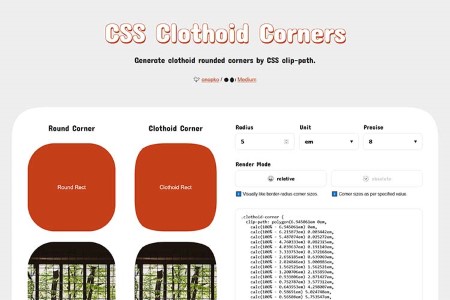
CSS Klothoidenecken
Dieses Online-Tool generiert abgerundete Ecken mit CSS clip-path . 
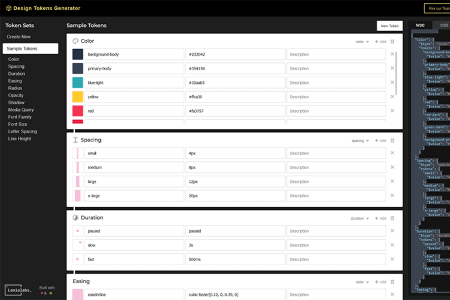
Design-Token-Generator
Verwenden Sie dieses Tool, um Ihre CSS-Projekte schnell zu starten. 
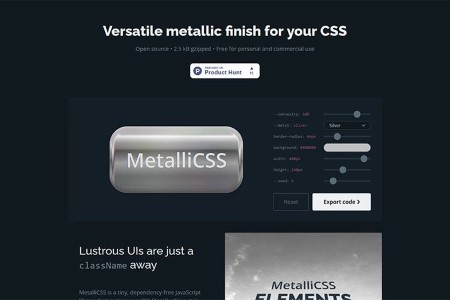
MetalliCSS
Diese Open-Source-JavaScript-Bibliothek verleiht jedem Designelement einen metallischen Touch. 
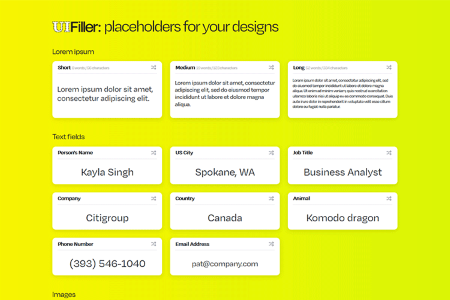
UI-Füller
Eine kleine Bibliothek mit Platzhaltern zum Kopieren und Einfügen für Ihre Designprojekte. 
CSS-Button-Generatoren
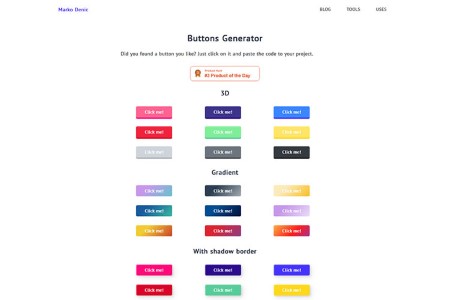
Schaltflächen-Generator
Wählen Sie aus einer Auswahl attraktiver Click-to-Copy-Schaltflächen für Ihre Projekte. 
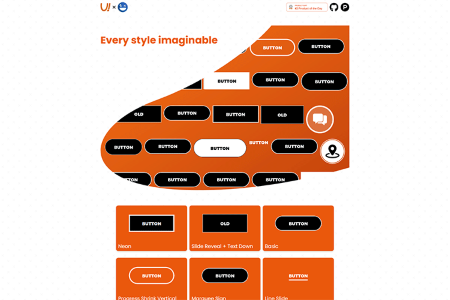
UI-Schaltflächen
Eine Sammlung von CSS-Schaltflächenstilen zum Kopieren und Einfügen, die Sie in Ihren Projekten verwenden können. 
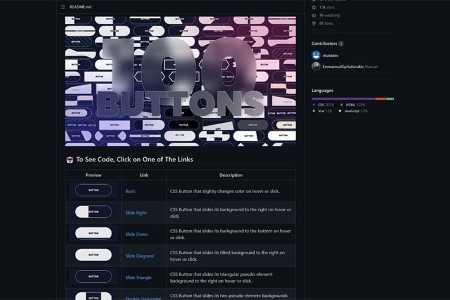
100 Knöpfe
Eine kostenlose Sammlung von 100 modernen CSS-Schaltflächendesigns zur Verwendung in Ihren Projekten. 
CSS-Code-Qualitätsanalysatoren
CSS-Checker
Verwenden Sie dieses Tool, um redundante CSS-Klassen zu identifizieren. 
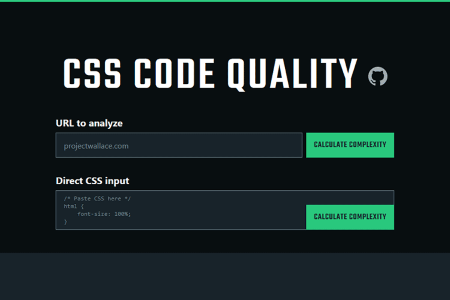
Online-CSS-Code-Qualitätsanalysator
Dieses Tool bewertet Ihr CSS basierend auf einer Reihe von Qualitätsmerkmalen. 
CSS-Minifier
Fügen Sie Ihr CSS in diese App ein und es wird Ihren Code minimieren. 
Schriftarten und Typografie-Tools
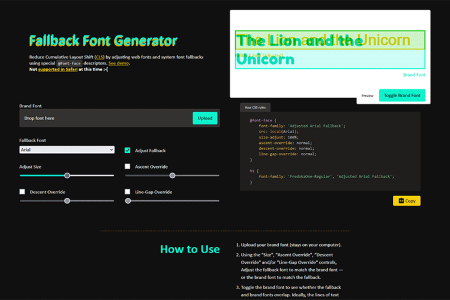
Fallback-Schriftgenerator
Dieses Tool hilft Ihnen, den lästigen kumulativen Layout-Shift (CLS) in Ihren Layouts zu vermeiden. 
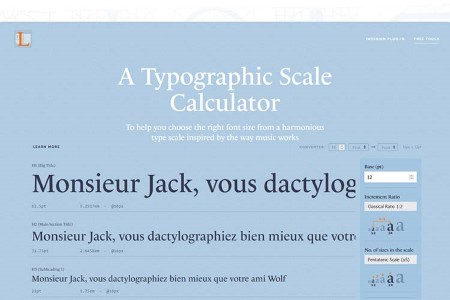
Ein typografischer Skalenrechner
Verwenden Sie dieses Werkzeug, um eine harmonische Schriftskala zu erstellen. 
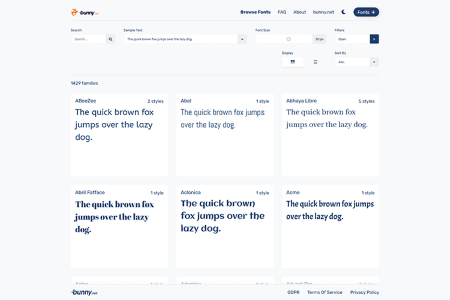
Bunny-Schriftarten
Sehen Sie sich diese Open-Source-Webfont-Plattform an, bei der der Datenschutz an erster Stelle steht. 
Tools für barrierefreie Webnutzung
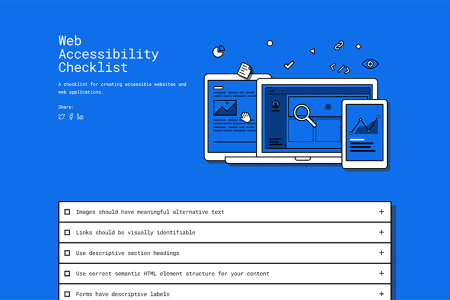
Checkliste für die Barrierefreiheit im Internet
Verwenden Sie diese Checkliste zum Erstellen barrierefreier Websites und Webanwendungen. 
Die A11Y-Projekt-Checkliste
Die Probleme, die Sie in dieser Checkliste prüfen müssen, decken ein breites Spektrum von Behinderungen ab. 
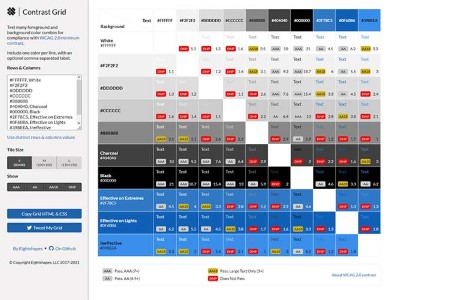
Kontrastraster
Dieses Tool hilft Ihnen, verschiedene Farbkombinationen auf WCAG 2.0-Konformität zu testen. 
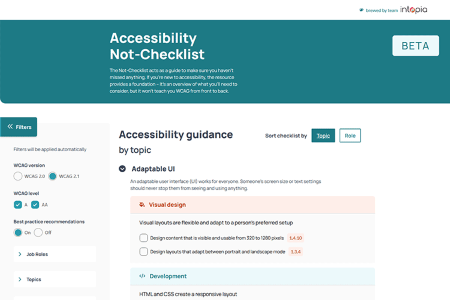
Barrierefreiheit Nicht-Checkliste
Verwenden Sie diese Liste als Referenz, wenn Sie die Barrierefreiheit Ihrer Website bewerten. 
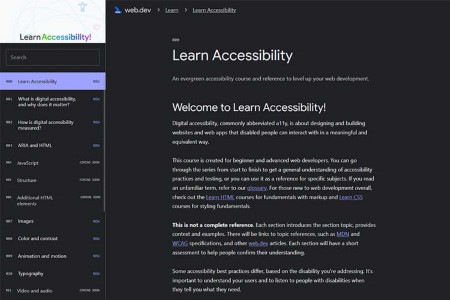
Barrierefreiheit lernen
Ein immergrüner Kurs zur Barrierefreiheit und Referenz, um Ihre Webentwicklung zu verbessern. 
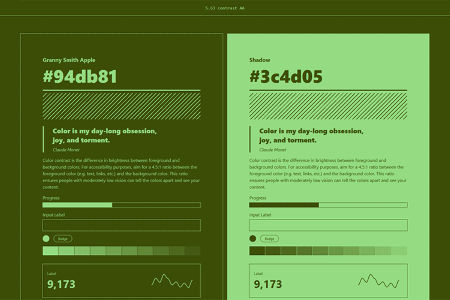
Randoma11y
Verwenden Sie dieses Werkzeug, um zufällig zugängliche Farbpaletten zu generieren. 
Icon-Sets & Tools
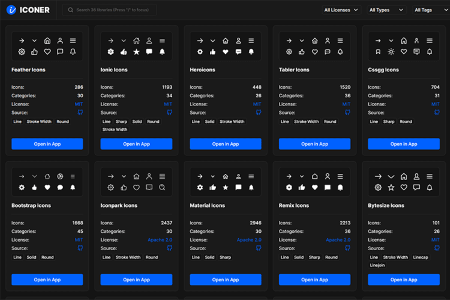
Iconer
Durchsuchen Sie 36 Bibliotheken mit kostenlosen Symbolen, um die perfekte Lösung für Ihr Projekt zu finden. 
Basicons
Laden Sie diese Sammlung grundlegender Symbole für Produktdesign und -entwicklung herunter. 
CopySymbol
Sie suchen ein Symbol? Diese Suchmaschine stellt ein Symbol, eine Tastenkombination und einen CSS-Inhaltscode zum Kopieren und Einfügen bereit. 
Glyphen-App
Eine praktische Bibliothek mit Symbolen zum Kopieren und Einfügen zur Verwendung in Ihren Projekten. 
Ikonen
Finden Sie über dieses Suchtool die perfekte Icon-Sammlung für Ihr Projekt. 
Markdown-Tools und Online-Editoren
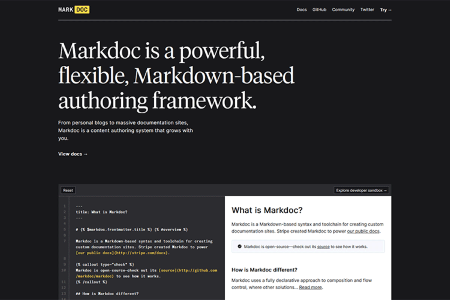
Markdoc
Ein Markdown-basierter Editor zum Erstellen benutzerdefinierter Dokumentations-Websites. 
LetsMarkdown.com
Sehen Sie sich diesen kollaborativen Open-Source-Markdown-Editor an, der direkt von Ihrem Browser aus funktioniert. 
Schriftsteller
Fans von Markdown werden diesen minimalen Editor ausprobieren wollen. 
Verschiedene Tools & Generatoren
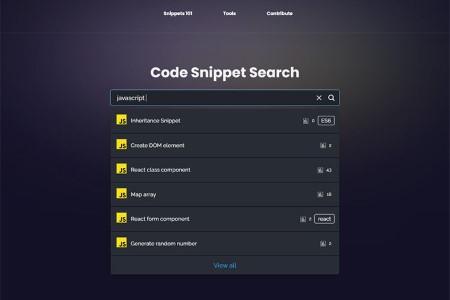
Code-Snippet-Suche
Diese Suchmaschine gibt relevante Code-Snippets für Ihre Suchanfragen zurück. 
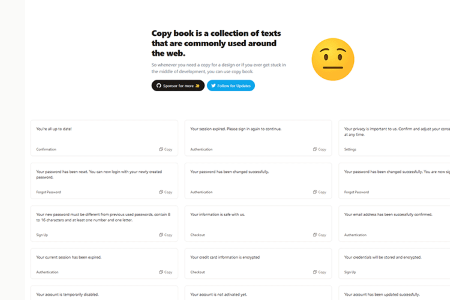
Buch kopieren
Diese praktische Ressource enthält häufig verwendeten Text in Webanwendungen. 
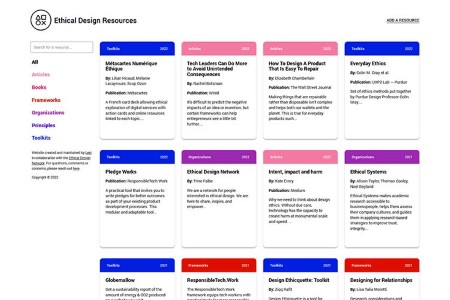
Ressourcen für ethisches Design
Eine Sammlung von Artikeln, Organisationen, Tools und mehr, die Ethik im Design fördern. 
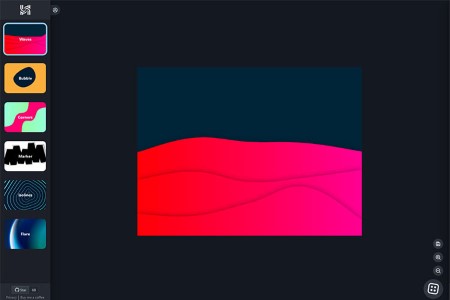
Heazy SVG-Ersteller
Erstellen Sie benutzerdefinierte SVGs mit Hilfe dieses browserbasierten Tools. 
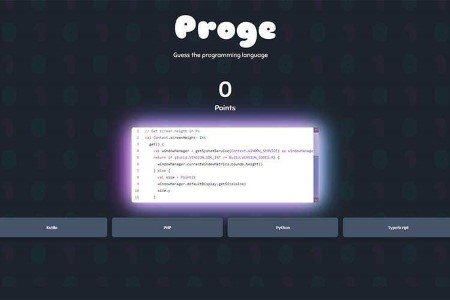
Proge
Testen Sie Ihre Programmierkenntnisse mit diesem Sprachratenspiel. 
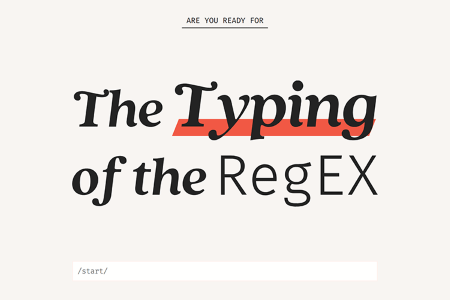
Die Typisierung der RegEx
Testen Sie Ihre RegEx-Fähigkeiten mit diesem Puzzlespiel. 
Bewegung
Ein browserbasierter kostenloser Bewegungsgrafik-Editor. 
metaSEO
Ein kostenloses webbasiertes Tool zum schnellen Generieren von Meta-Tags für Ihre Website oder Ihren Inhalt. 
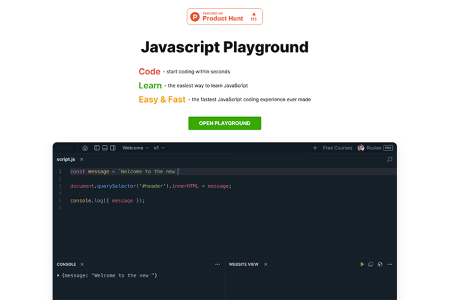
Javascript-Spielplatz
Lernen und verbessern Sie Ihre Fähigkeiten mit diesem Online-Tool.