75 winzig kleine webbasierte Tools für Webdesigner
Veröffentlicht: 2022-01-03Alle diese kostenlosen webbasierten Apps wurden im vergangenen Jahr oder so veröffentlicht und bieten eine zeitsparende Lösung für viele der Webdesign-Aufgaben, die Sie von Zeit zu Zeit ausführen müssen. Ohne jemals etwas installieren zu müssen, müssen Sie sie nur mit einem Lesezeichen versehen und für den Tag speichern, an dem sie aufgerufen werden.
Einige dieser winzigen Zeitersparnisse helfen Ihnen dabei, Ihre SVG-Icon-Sammlungen besser zu verwalten, Code-Snippets zu organisieren, zufällig Profilbilder zu erstellen, CSS-Animationen zu generieren oder sogar CSS-Selektoren in einfaches Englisch zu übersetzen.
Welchen Webdesign-Zeitsparer Sie auch immer suchen, dann werden Sie ihn wahrscheinlich hier finden.
Inhaltsverzeichnis
- CSS-Layout-Tools
- CSS-Tools
- CSS-Verlaufs- und Farbwerkzeuge
- SVG-Tools
- Lader- und Spinner-Werkzeuge
- Screenshot-Generatoren
- Symbol-Tools
- Typografie- und Schriftwerkzeuge
- Bildfilter-Tools
- Animationswerkzeuge
- Profilbildgeneratoren
- Lernwerkzeuge
- Texteditoren
- Nicht kategorisierbare nützliche Tools
- Codeschnipsel teilen und anzeigen
- GitHub-Tools und -Apps
CSS-Layout-Tools
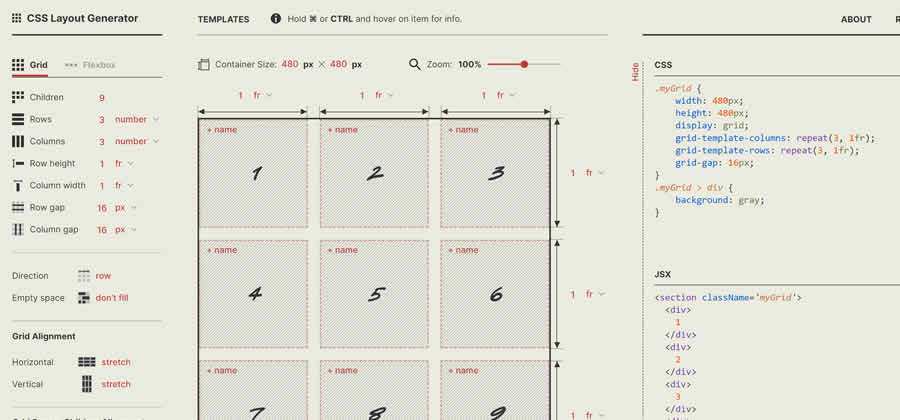
CSS-Layout-Generator – Erstellen Sie mit diesem praktischen Online-CSS-Tool in Sekundenschnelle Ihr ideales Layout. 
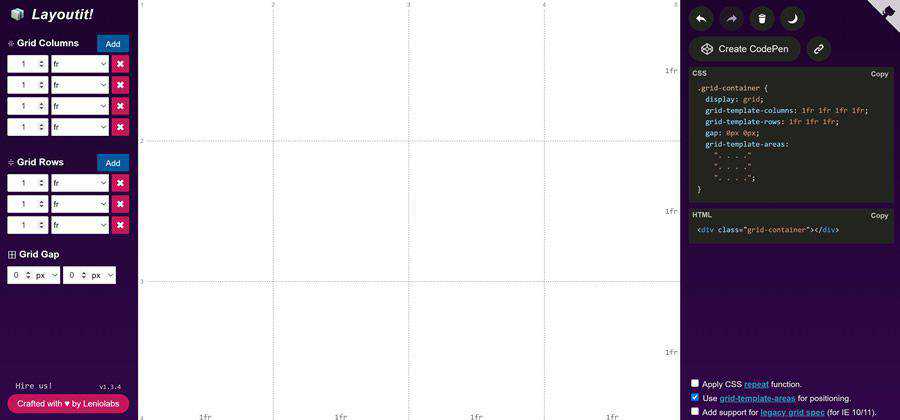
Layoutit-Raster – Erstellen Sie mit diesem Online-Tool Ihr ideales CSS-Raster. 
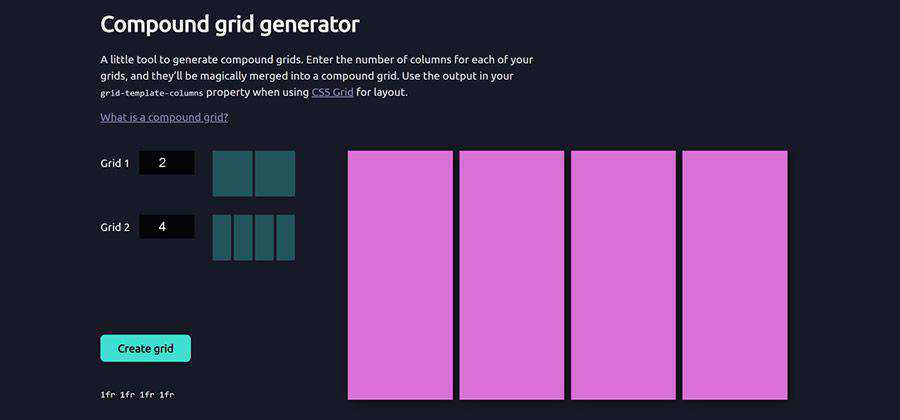
Compound-Grid-Generator – Geben Sie die Anzahl der Spalten für jedes Ihrer Gitter ein, und sie werden auf magische Weise zu einem zusammengesetzten Gitter zusammengeführt. 
Webbasierte CSS-Tools
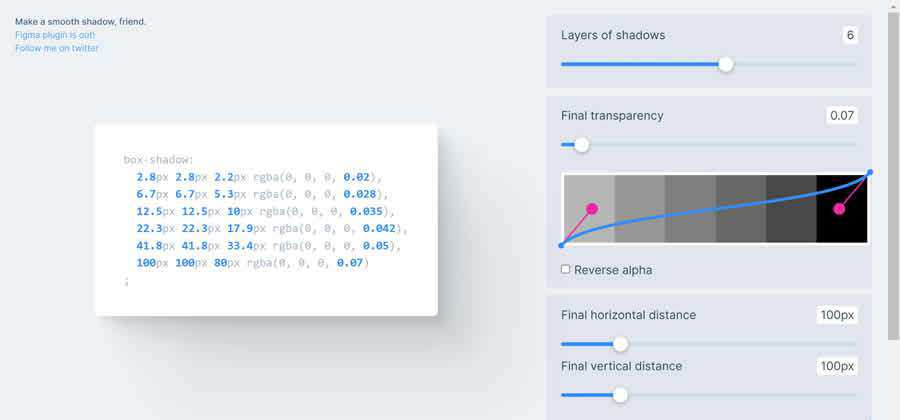
Glatter Schatten – Verwenden Sie dieses Online-Tool, um unglaublich glatte CSS-Box-Schatten zu erzeugen. 
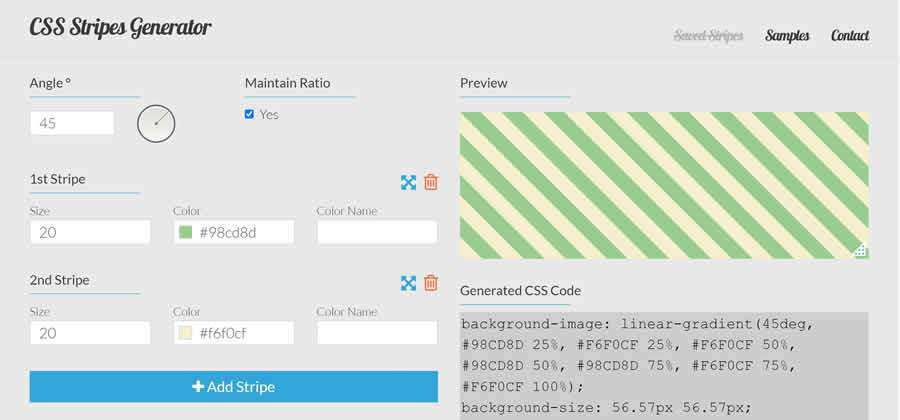
CSS Stripes-Generator – Verwenden Sie dieses browserbasierte Tool, um wunderschöne Streifenmuster zu erstellen. 
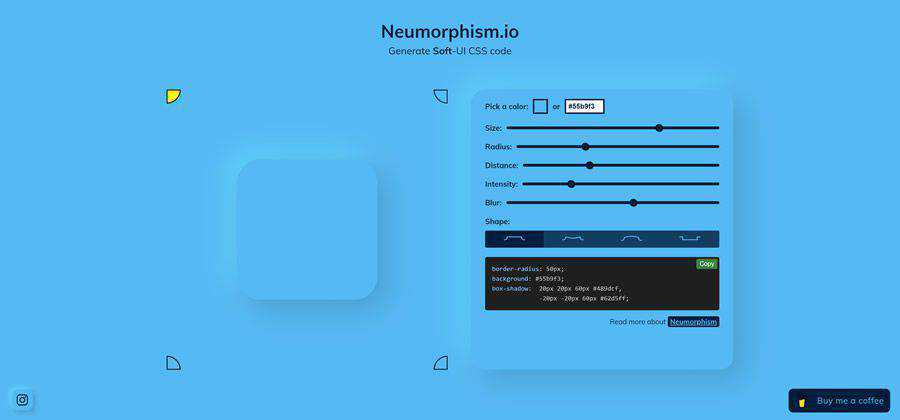
Neumorphismus.io – Ein Tool zum Erstellen von Soft-UI-CSS-Code. 
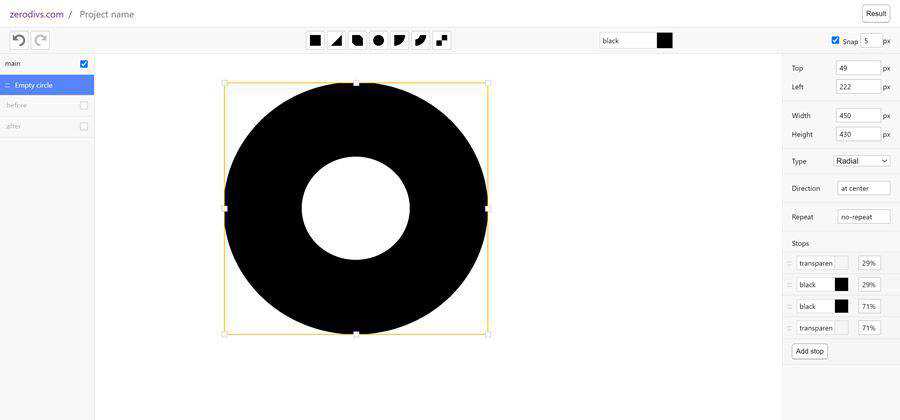
zerodivs.com – Probieren Sie diesen experimentellen UI-Editor aus, um Illustrationen basierend auf der Anwendung von Stilen (CSS) auf ein einzelnes HTML-Element zu erstellen. 
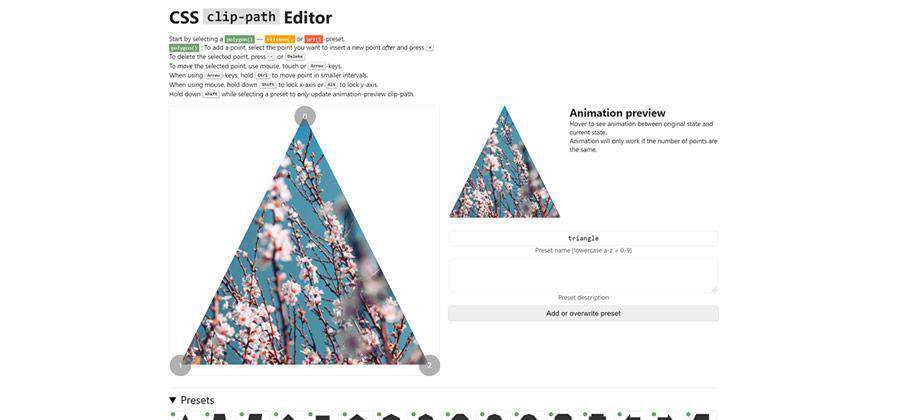
CSS clip-path Editor – Dieses Online-Tool hilft Ihnen, einen fantastischen Clip-Pfad zu erstellen. 
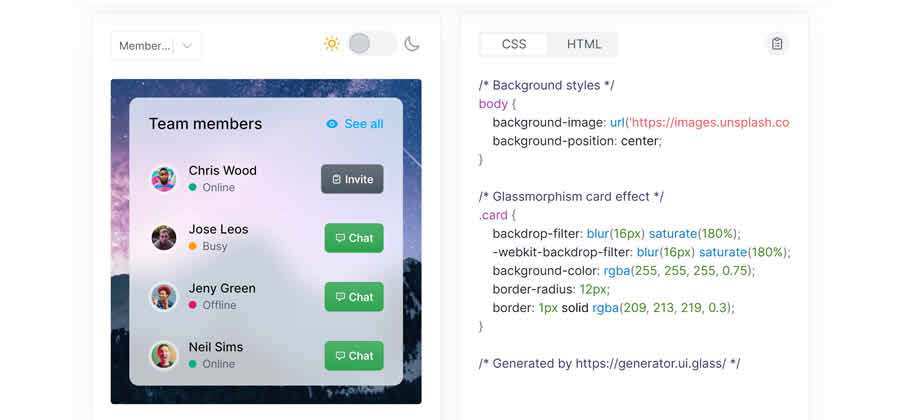
Glasmorphismus-CSS-Generator – Erstellen Sie mit Hilfe dieses praktischen Werkzeugs einen schönen Glaseffekt. 
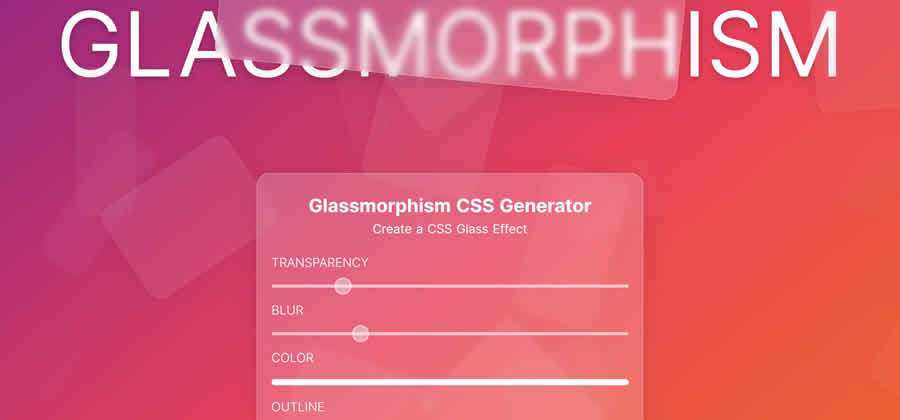
Glassmorphism CSS-Effektgenerator – Erstellen Sie Ihren eigenen atemberaubenden Glaseffekt, kopieren Sie den Code und machen Sie sich auf den Weg. 
Webbasierte Mustergeneratoren
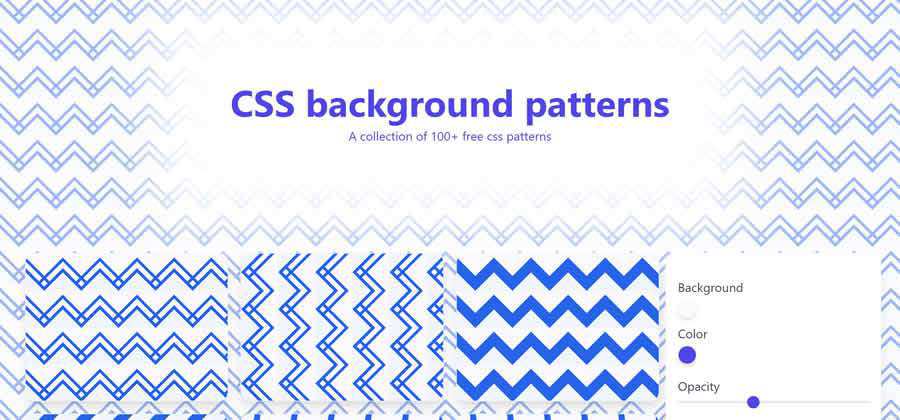
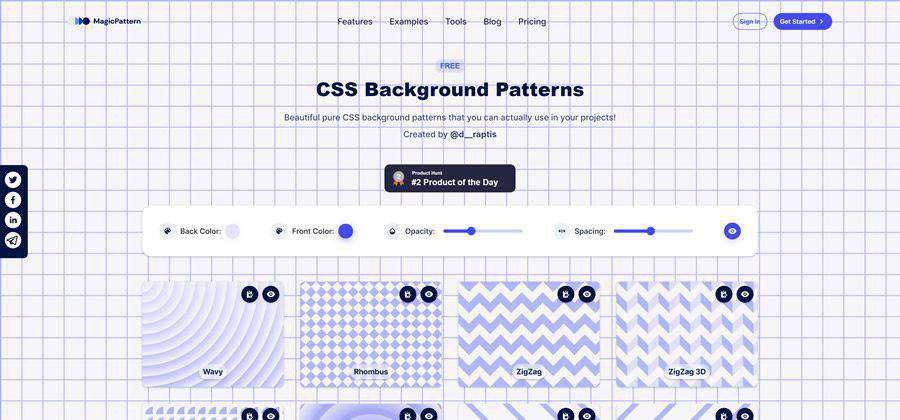
CSS-Hintergrundmuster – Finden Sie Ihren neuen Lieblingshintergrund mit diesem kostenlosen CSS-Generator. 
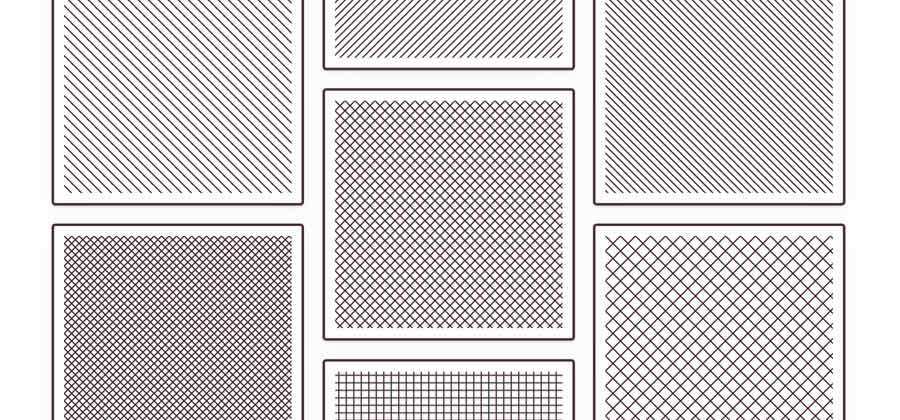
Grundlegendes Muster-Repository – Eine Sammlung einfacher und nahtloser SVG-Muster, die Sie kopieren und in Projekte einfügen können. 
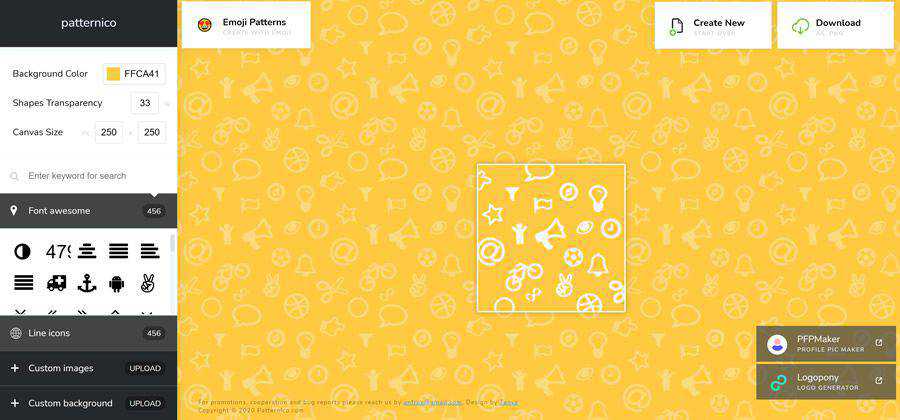
Muster – Ein webbasiertes Tool zum Erstellen nahtloser Muster für Ihre Projekte. 
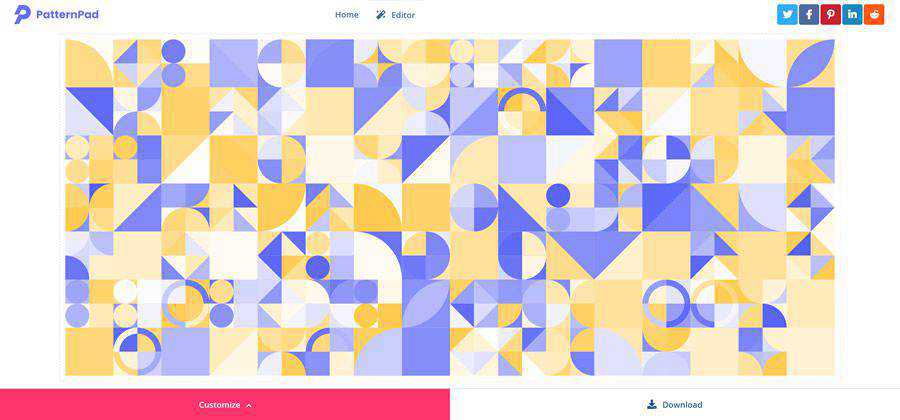
PatternPad – Eine App zum Erstellen exportierbarer Muster mit endlosen Variationen. 
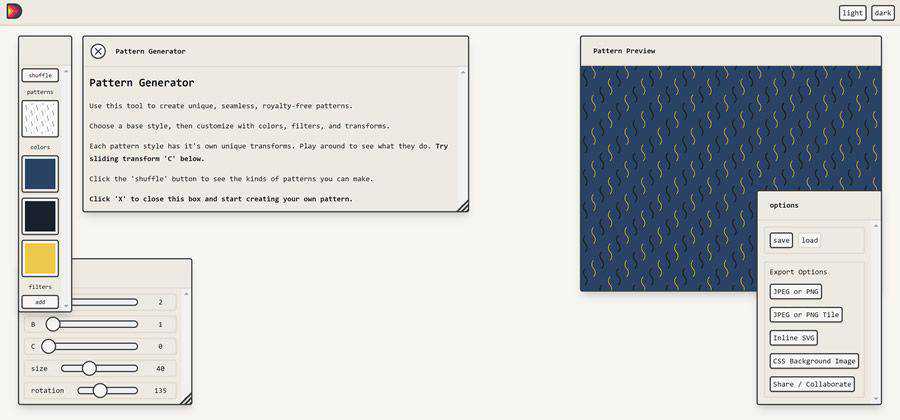
Schöner Dingbats-Mustergenerator – Erstellen Sie nahtlose, lizenzfreie Muster zur Verwendung in Ihren Projekten. 
CSS-Hintergrundmuster – Erstellen Sie Ihr eigenes nahtloses Hintergrundmuster. 
Webbasierte Farb- und Verlaufsgeneratoren und Tools
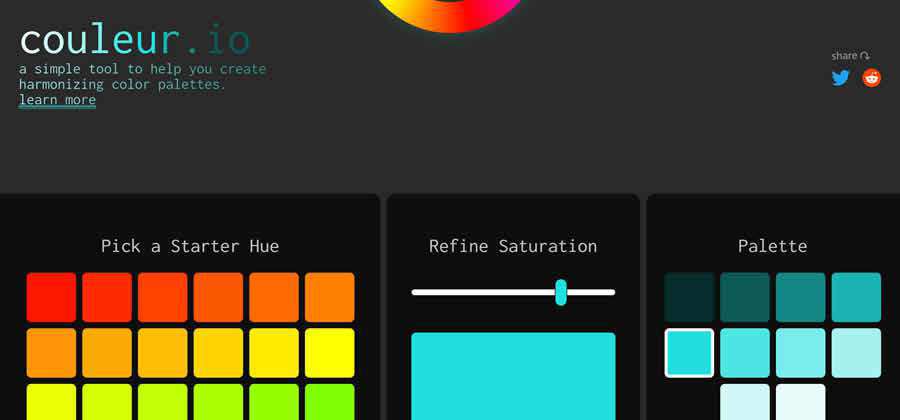
couleur.io – Ein Online-Generator, der Ihnen hilft, „harmonisierende“ Farbpaletten zu erstellen. 
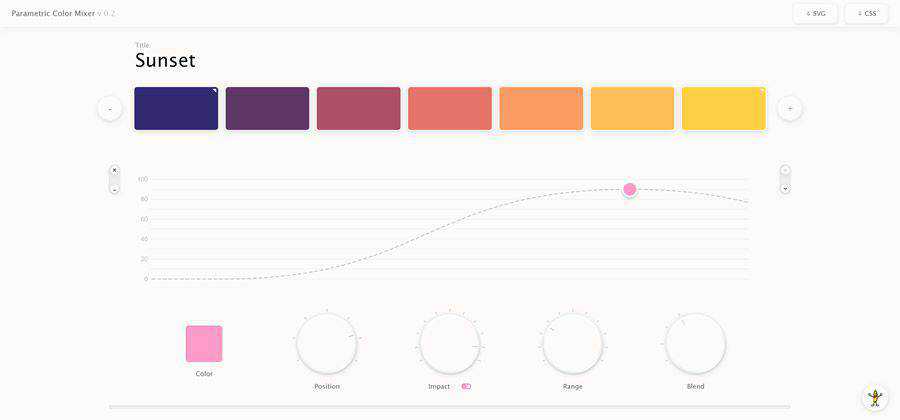
Parametrischer Farbmischer – Erstellen Sie Ihre eigene benutzerdefinierte Farbpalette und exportieren Sie sie nach CSS oder SVG. 
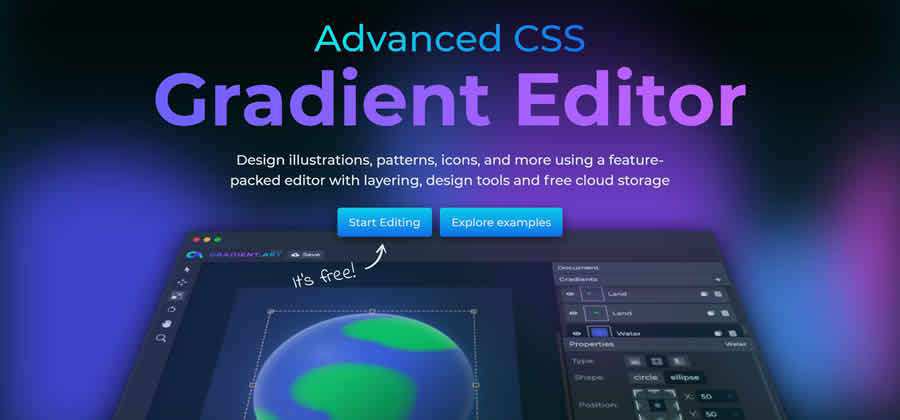
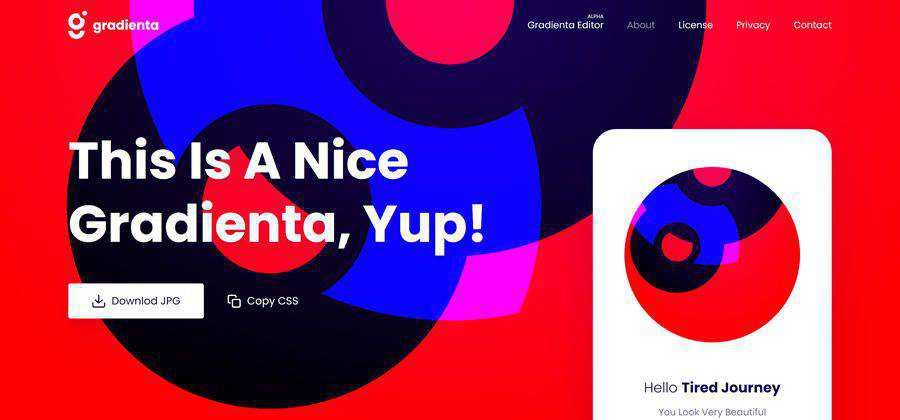
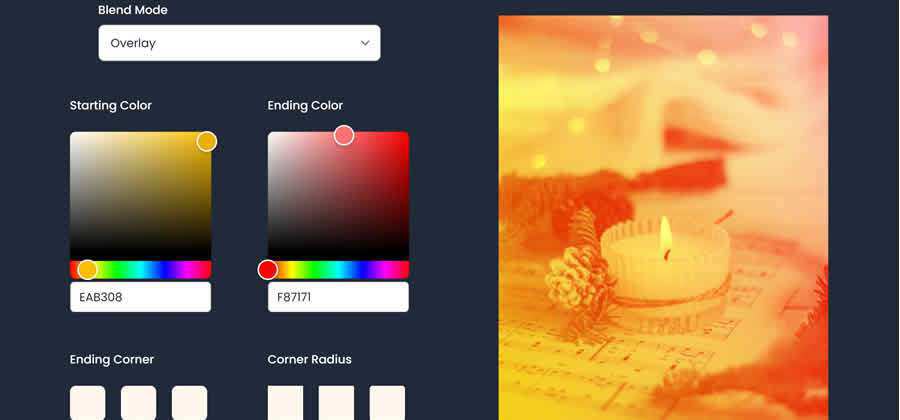
Erweiterter CSS-Verlaufseditor – Diese kostenlose CSS-Gradienten-Design-App ist voll von nützlichen Funktionen. 
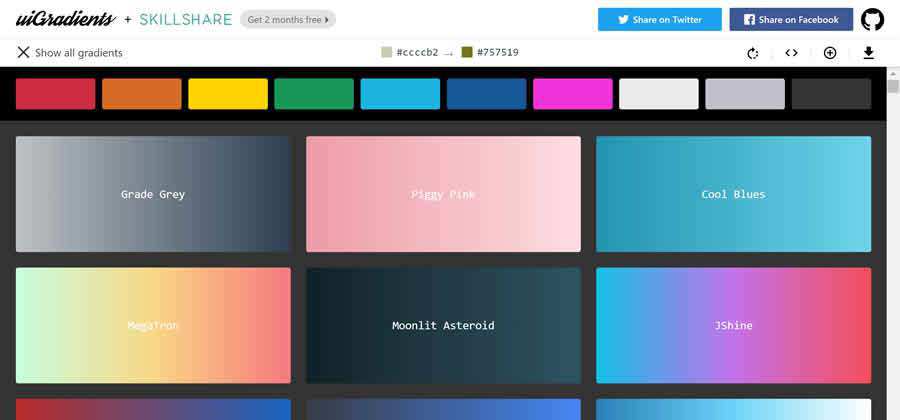
uiFarbverläufe – Finden Sie Ihre Lieblingsverläufe mit dieser Sammlung von Stilen zum Kopieren und Einfügen. 
conic.css – Eine Sammlung von konischen Farbverläufen zum Kopieren und Einfügen, um Ihre Projekte zu verbessern. 
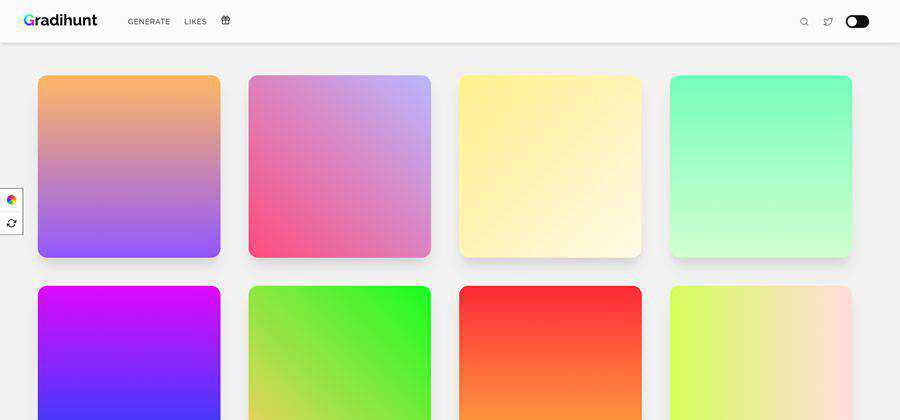
Gradijagd – Finden oder generieren Sie den perfekten CSS-Verlauf für Ihre Projekte. 
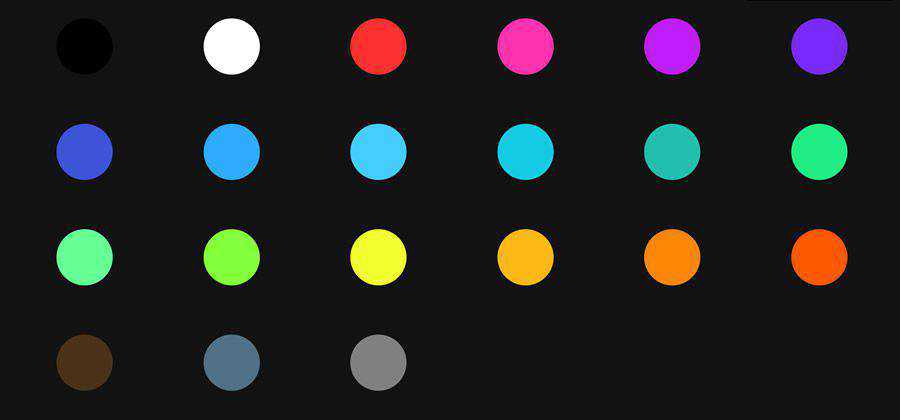
Mehrfarbige CSS-Verläufe – Kostenlose, leichte, farbenfrohe und ansprechende Hintergründe zur Verwendung in Ihren Projekten. 
grxdients – Eine CSS-Bibliothek, die das Hinzufügen von Farbverläufen zu Ihren Projekten unglaublich einfach macht. 
Webbasierte SVG-Tools
Faux-Code-Generator – Ein Tool zum Umwandeln von echtem Code (GitHub Gists) in ein Faux-Code-SVG. 
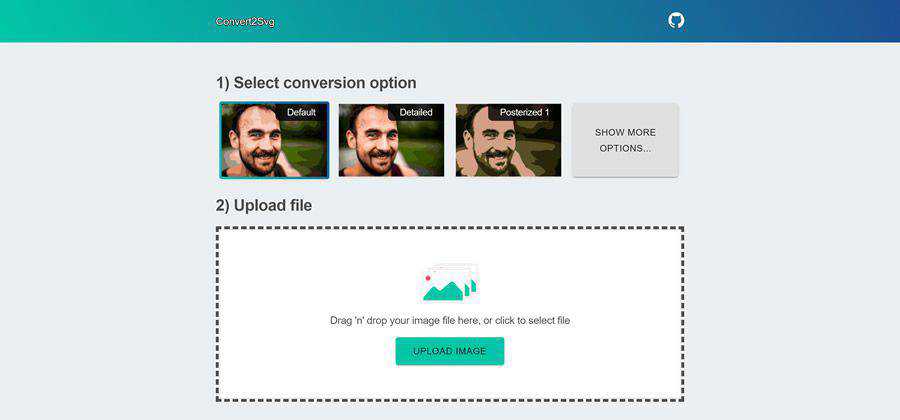
Convert2Svg – Ein einfaches webbasiertes Tool zum Konvertieren mehrfarbiger Bilder in SVG-Dateien. 
Warp-SVG online – Laden Sie Ihre SVG-Datei hoch und verwenden Sie dieses Online-Tool, um sie zu verzerren. 
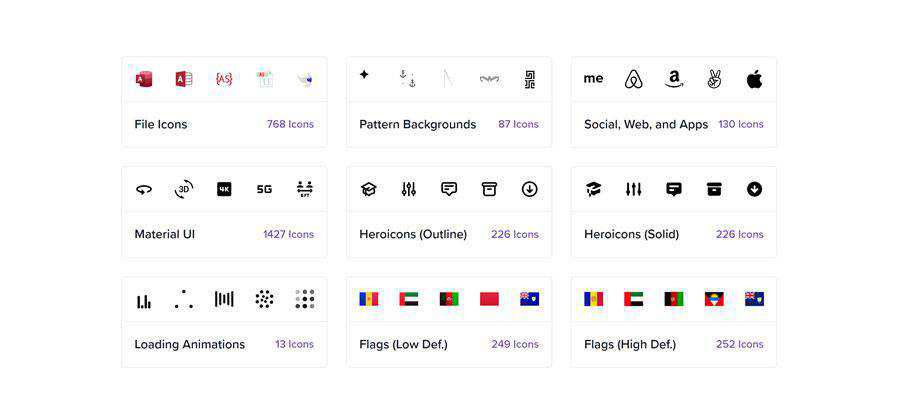
SVGBox – Diese API macht es kinderleicht, SVG-Icons in Ihre Projekte einzubinden. 
Lader- und Spinner-Werkzeuge
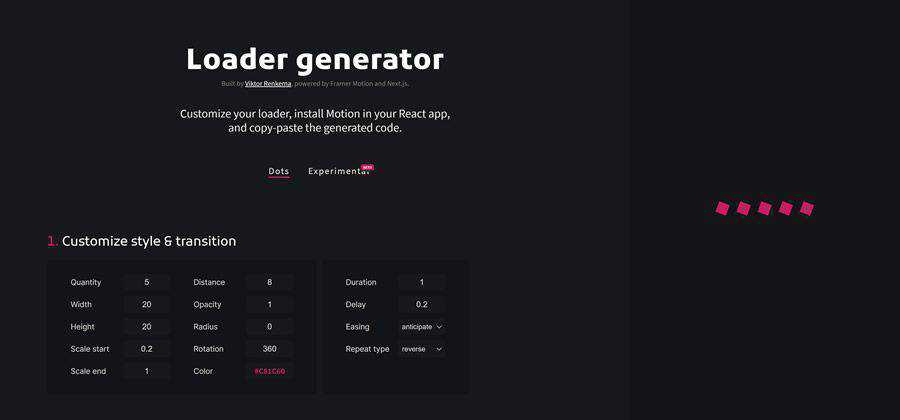
Loader-Generator – Erstellen Sie mit diesem Tool einen benutzerdefinierten Loader für Ihre React-App. 
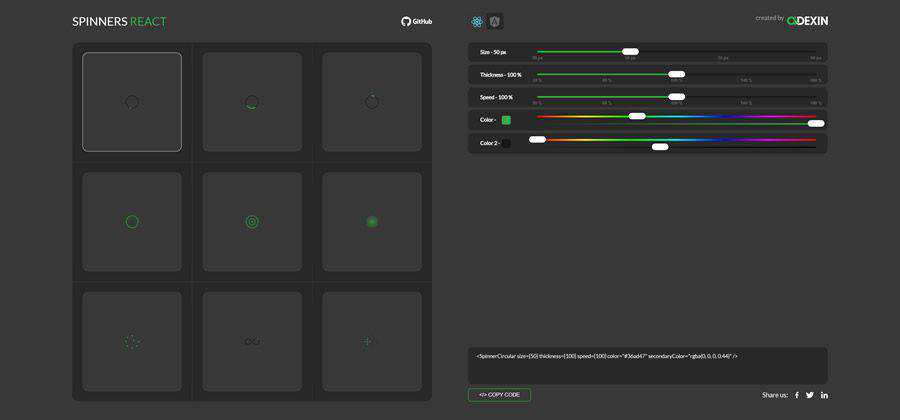
Spinner reagieren – Ein Tool zum (Sie haben es erraten) Generieren animierter Spinner in React. 

Screenshot-Generatoren
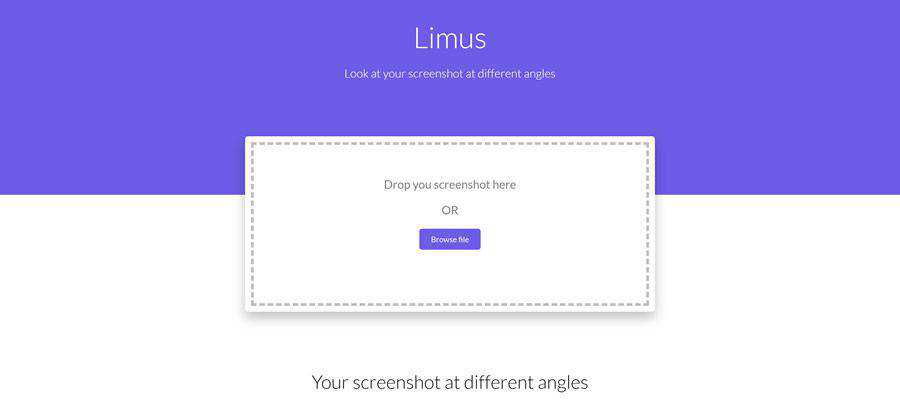
Limus – Laden Sie Ihre Screenshots hoch und mit diesem Tool können Sie sie aus verschiedenen Blickwinkeln anzeigen und speichern. 
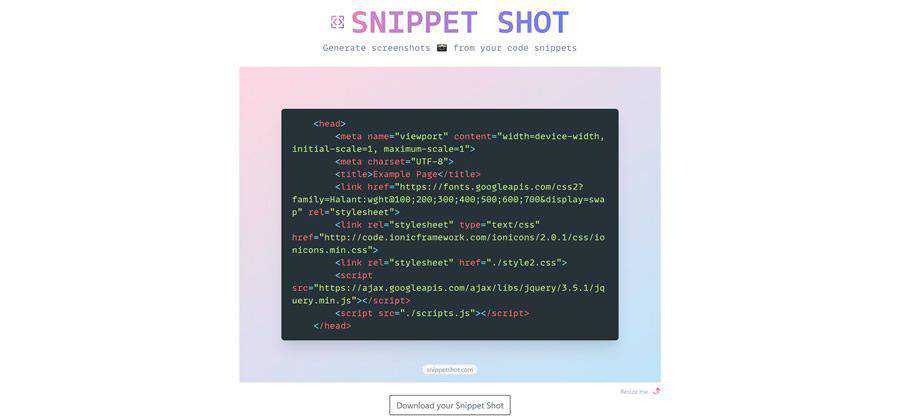
Schnappschuss – Ein webbasiertes Tool, das Screenshots aus Ihren Codeschnipseln generiert. 
Icon-Generatoren & Tools
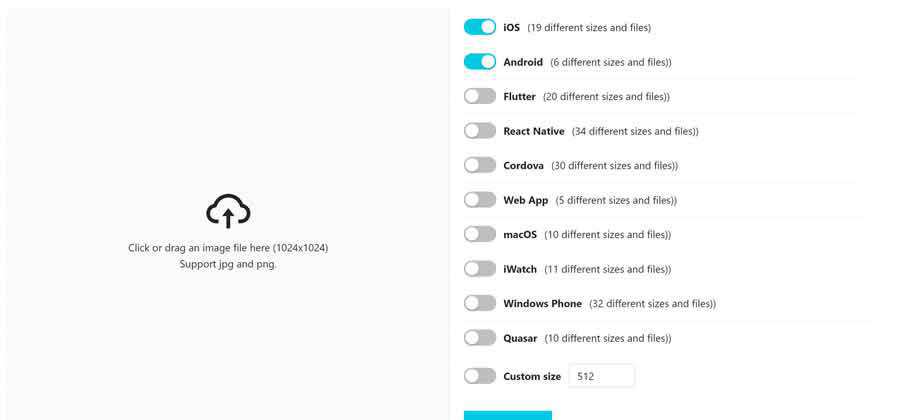
Ikonifizieren – Laden Sie Ihr Bild hoch und lassen Sie dieses Tool einen benutzerdefinierten Satz von App-Symbolen erstellen. 
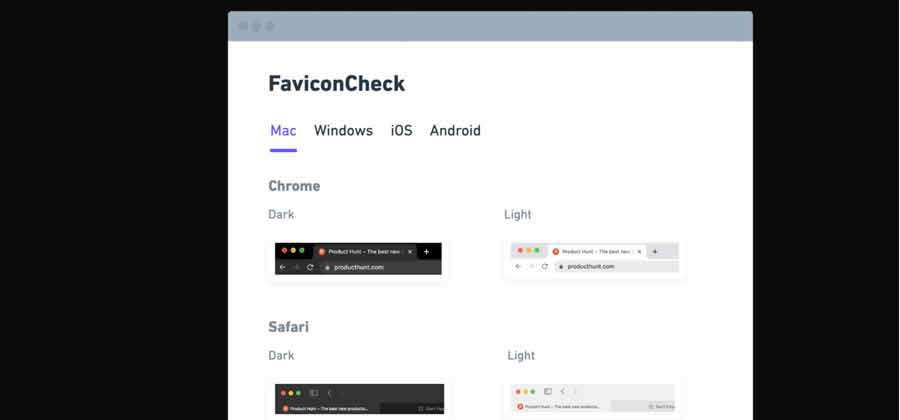
FaviconCheck – Dieses Tool zeigt Ihnen, wie das Favicon Ihrer Website auf verschiedenen Geräten aussieht. 
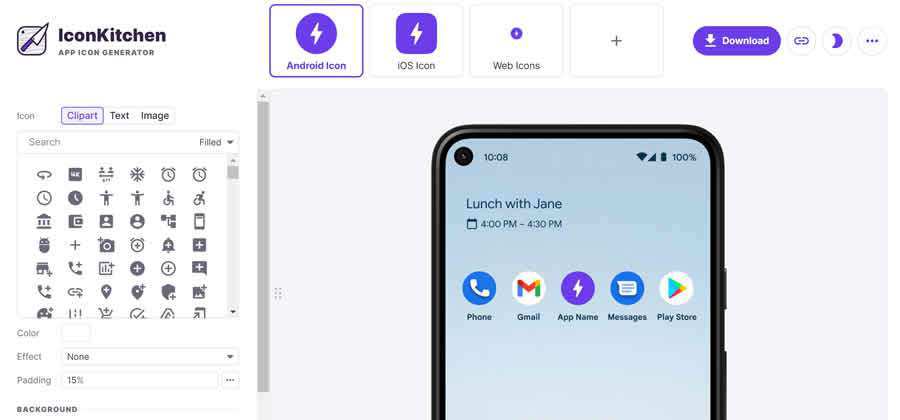
SymbolKüche – Erstellen Sie mit diesem Online-Generator Ihre eigenen benutzerdefinierten App-Symbole. 
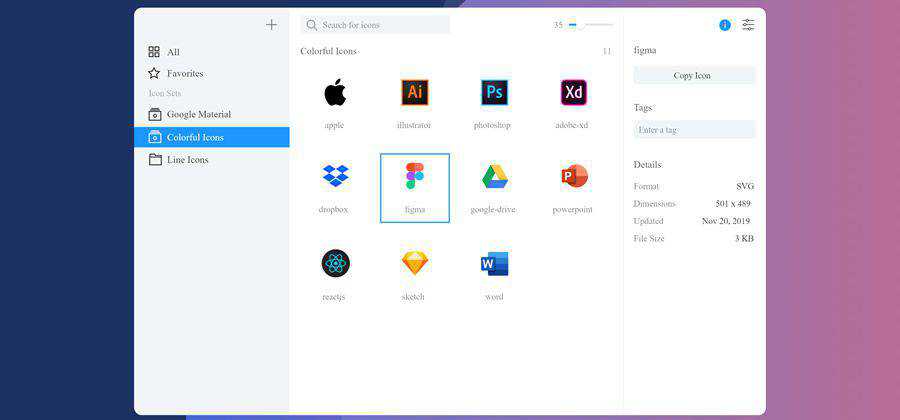
Iconset – Eine App zur besseren Organisation Ihrer SVG-Symbole. 
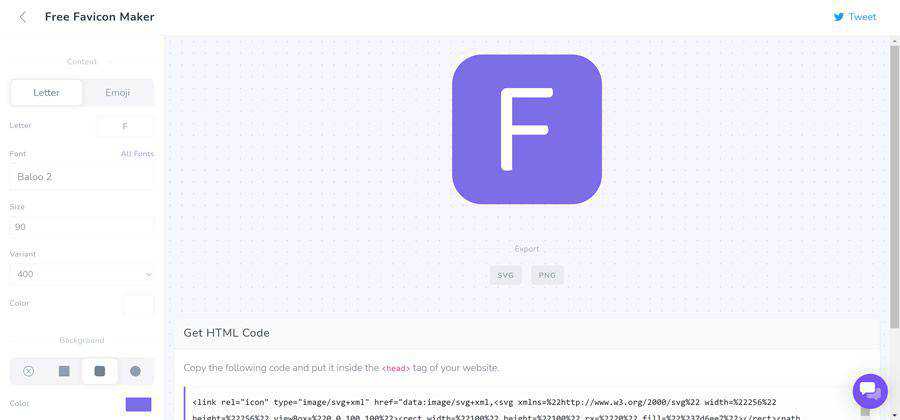
SVG-Favicon-Ersteller – Erstellen Sie mit diesem Online-Tool Ihr eigenes, skalierbares SVG-Favicon. 
Bewegung – Erstellen Sie animierte Symbole mit dieser App, die für Mac OS und Windows verfügbar ist. 
Iconsizer – Generieren Sie die richtigen Symbolauflösungen für alle Geräte. 
Webbasierte Typografie- und Schriftwerkzeuge
Flüssige Typografie – Erstellen Sie Text, der mit der Fenstergröße skaliert, sodass Ihre Überschriften auf jedem Bildschirm gut aussehen. 
3DPop – Dieses Online-Tool hilft Ihnen dabei, fantastische 3D-Texteffekte mit CSS zu erzeugen. 
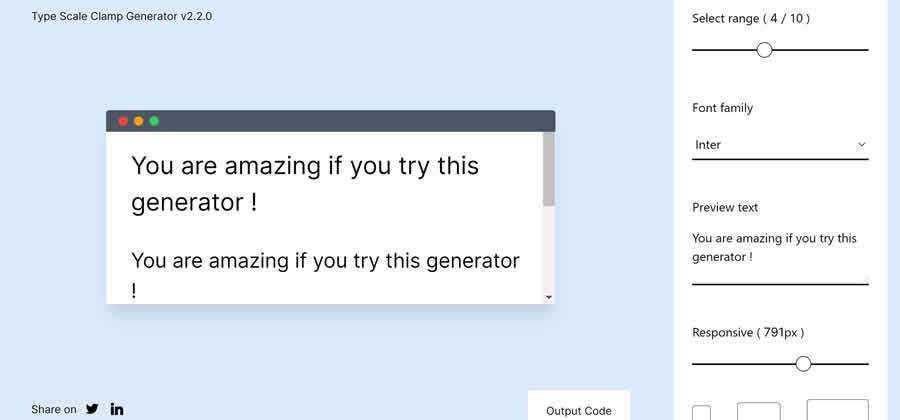
Geben Sie den Scale-Clamp-Generator ein – Verwenden Sie dieses Tool, um mit CSS die perfekte responsive typografische Skala zu erstellen. 
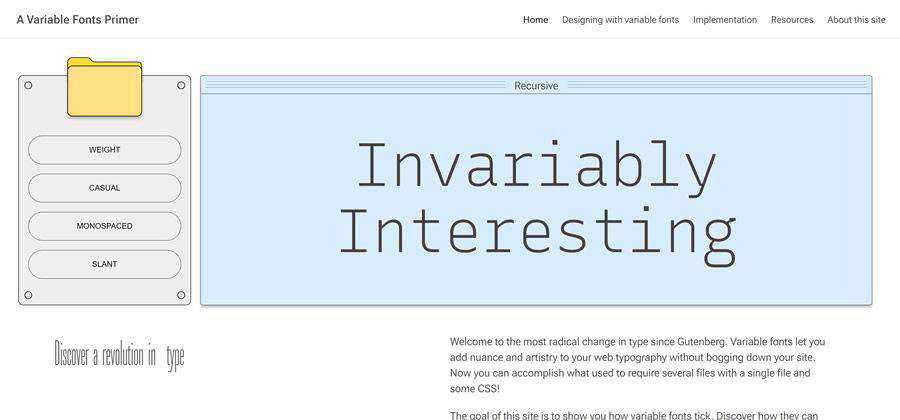
Eine Einführung in variable Schriftarten – Erfahren Sie alles, was Sie brauchen, um sich dieses typografische Phänomen zunutze zu machen. 
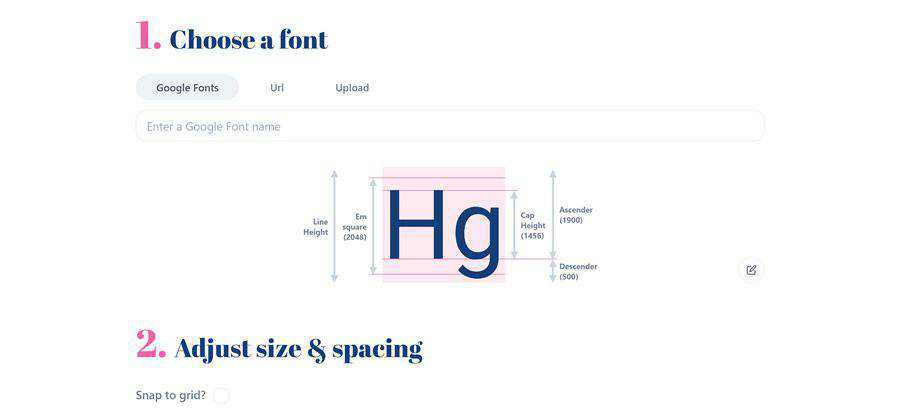
Kentern – Ein Online-Tool zum Definieren von Typografie in CSS. 
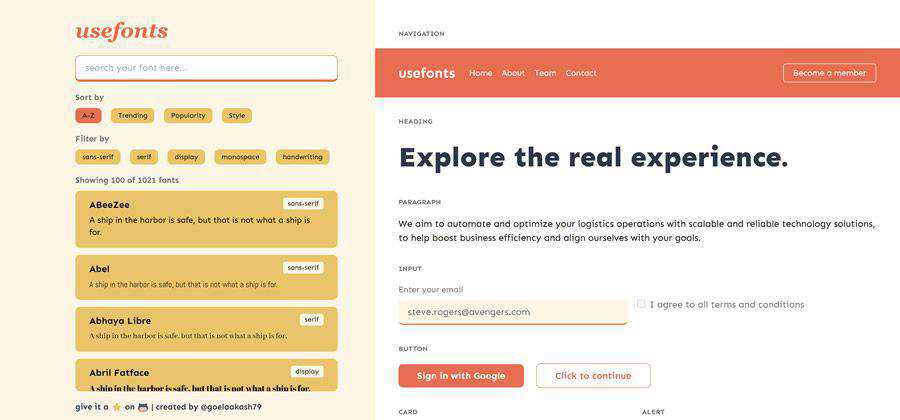
Verwenden Sie Schriftarten – Probieren Sie dieses Designtool aus, um Designern und Entwicklern bei der Auswahl ihrer perfekten Schriftarten zu helfen. 
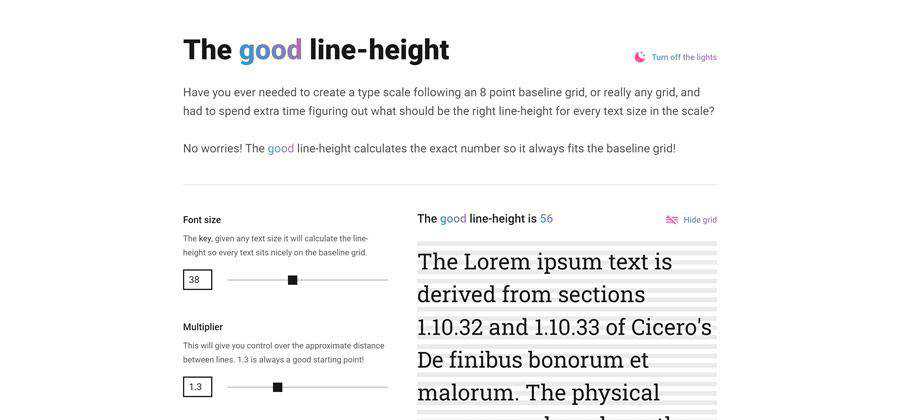
Die gute line-height – Verwenden Sie dieses Tool, um ganz einfach die perfekte CSS-Zeilenhöhe für jede Textgröße in Ihrer Skala zu berechnen. 
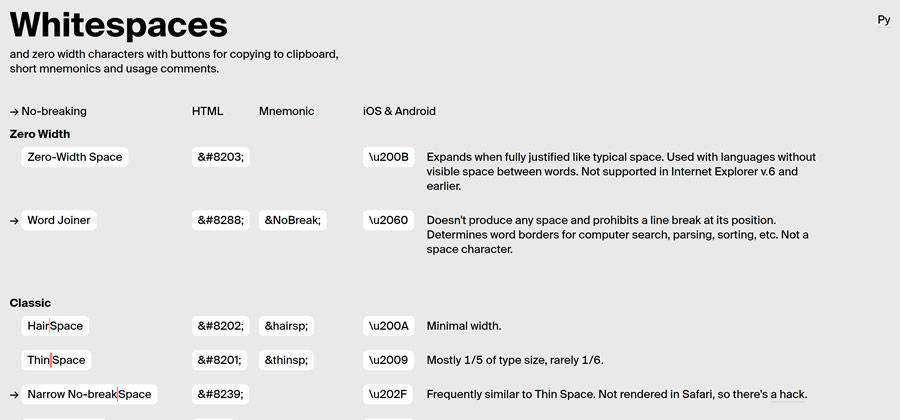
Leerzeichen – Eine praktische Ressource zum Kopieren und Einfügen für verschiedene Raumtypen. 
Bildfilter-Apps und -Tools
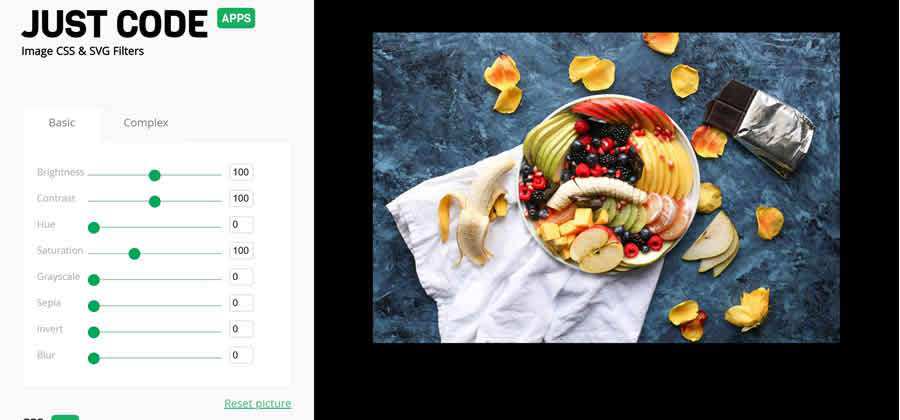
CSS-Filter-Generator – Fügen Sie Ihren Bildern mit diesem Online-Tool überzeugende Filtereffekte hinzu. 
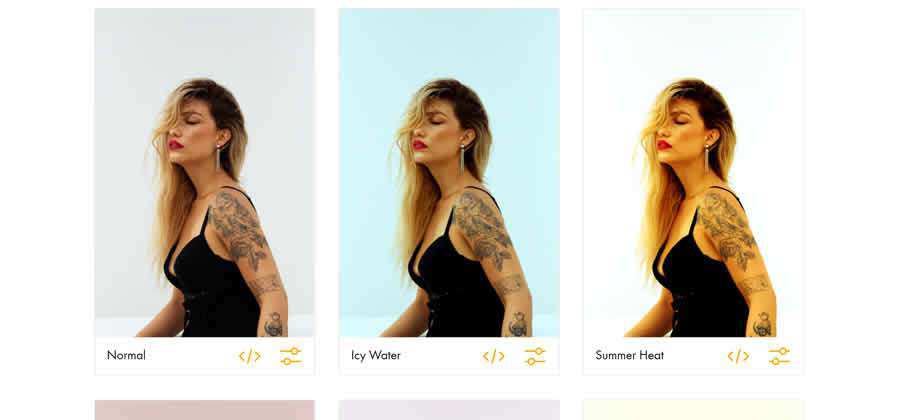
CSS-Fotofilter – Laden Sie Ihr Bild hoch und dieses Tool bietet satte 36 CSS-Filter, die Sie verwenden können. 
Schwanzmischung – Verwenden Sie dieses Online-Tool, um wunderschöne Foto-Mischmodi für Tailwind CSS zu erstellen. 
Webbasierte Animationstools
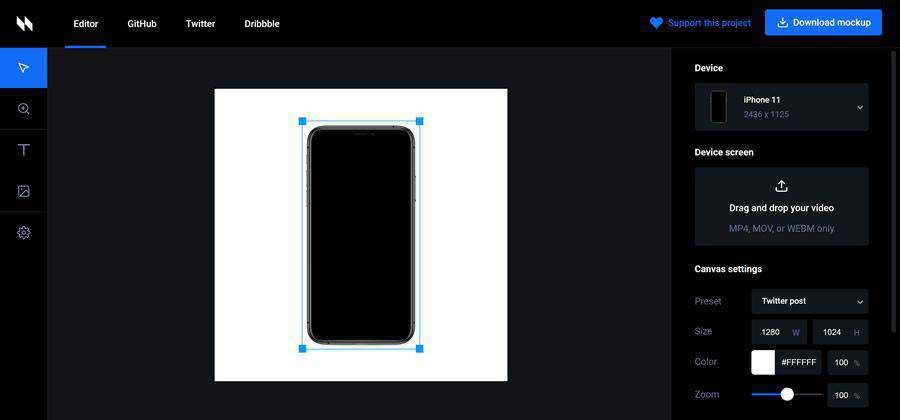
Animockup – Verwenden Sie dieses Tool, um kostenlose animierte Modelle beliebter Geräte zu erstellen. 
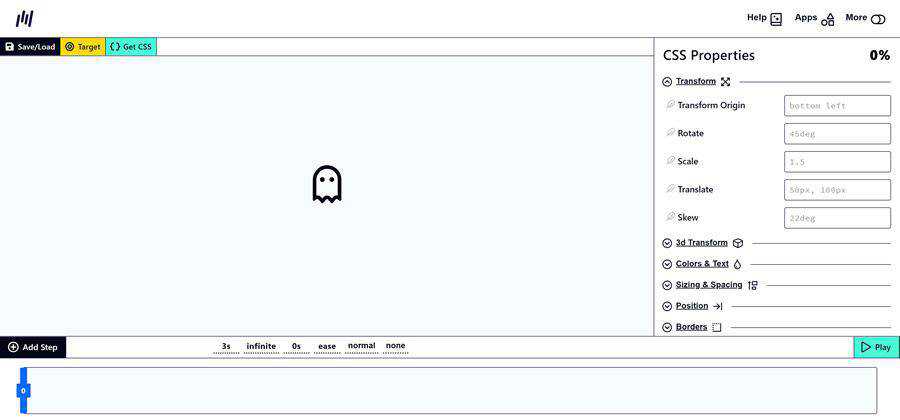
Keyframes.app – Generieren Sie tolle CSS-Animationen mit diesem webbasierten Tool. 
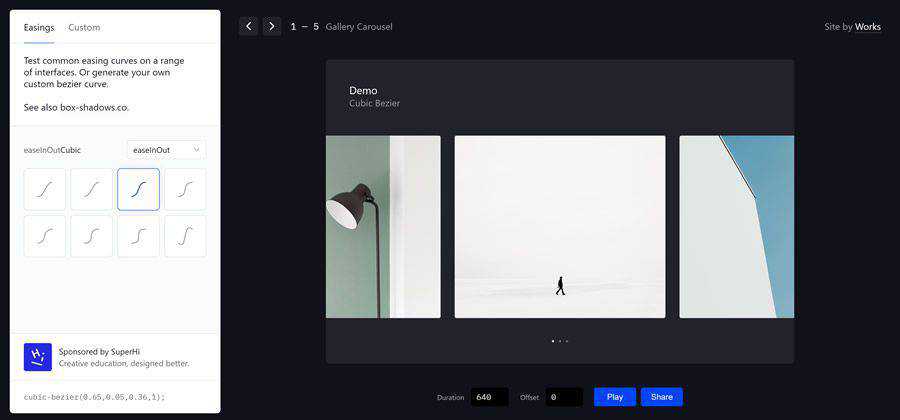
Lockerungen – Testen und erstellen Sie mit diesem Generator kubische Bezier-Easing-Kurven. 
Profilbild- und Avatar-Generatoren
Größe Köpfe – Eine Bibliothek, die zufällig Charaktere für Ihre Apps und Spiele generiert. 
Multiavatar – Erstellen Sie mit diesem Tool Ihren eigenen benutzerdefinierten Avatar. 
Webbasierte Lerntools
Lernen Sie die CSS-Positionierung – Ein interaktiver Artikel zum Erlernen der Positionierung von Elementen. 
iHateRegex – Ein Spickzettel für reguläre Ausdrücke für Hasser. 
Lernen Sie die Box-Ausrichtung – Erfahren Sie, wie die Ausrichtung sowohl für CSS Grid als auch für Flexbox funktioniert. 
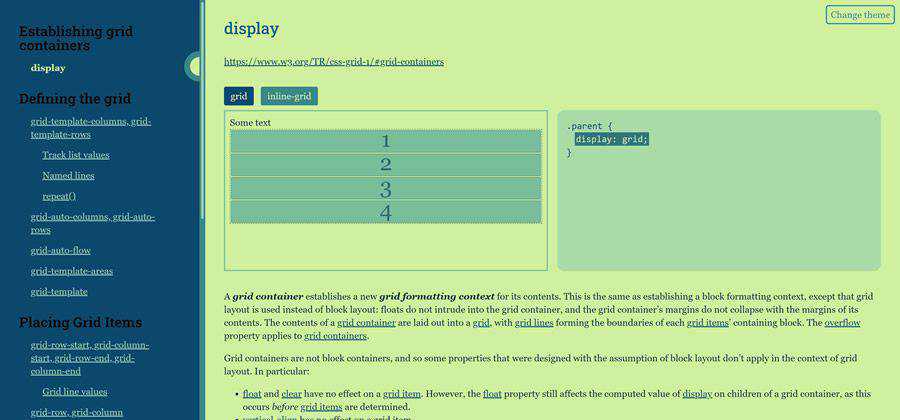
Grid-Cheatsheet – Eine praktische Referenz zum Erlernen der Feinheiten von CSS Grid. 
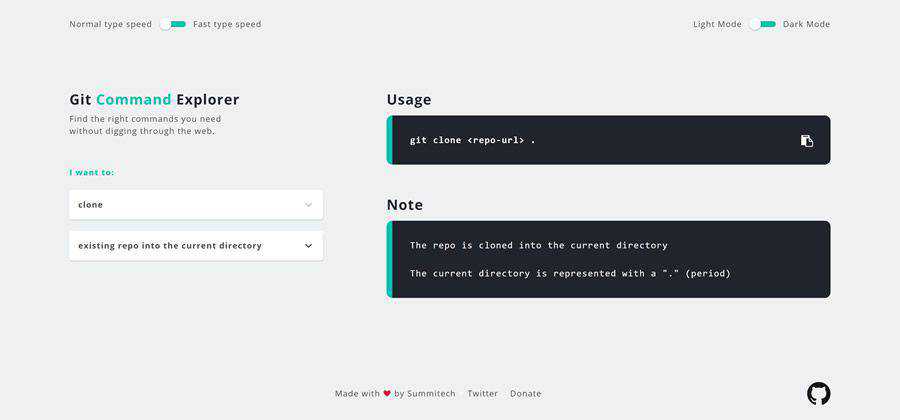
Git-Befehls-Explorer – Eine praktische Ressource, die Ihnen hilft, genau den richtigen Git-Befehl zu finden. 
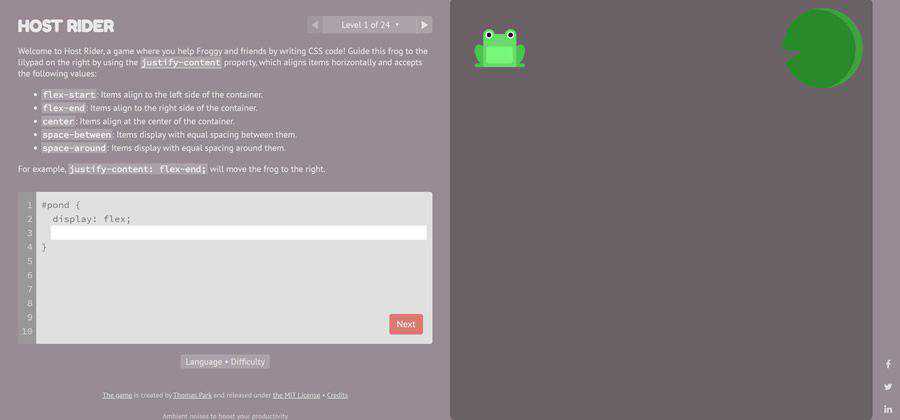
Gastfahrer – Verwenden Sie dieses unterhaltsame CSS-Spiel, um mehr über die justify-content Eigenschaft zu erfahren. 
Notizen- und Texteditor-Tools
Schriftlich – Ein kostenloser Open-Source-Texteditor mit mehreren Stilen und Exportoptionen. 
Bemerkenswert – Probieren Sie diesen eleganten Rich-Text-Editor mit vollständiger Markdown-Unterstützung aus. Verfügbar als browserbasierte und native Apps. 
Kritzeln – Ein Schreibwerkzeug, das sich auf Einfachheit konzentriert, damit Sie sich auf Ihre Arbeit konzentrieren können. 
Nützliche webbasierte Tools
Schneller und einfacher Bildplatzhalter – Verwenden Sie dieses Tool, um bunte Bildplatzhalter zu generieren. 
Bildgeschwindigkeitstest – Ein Tool, das die Bilder Ihrer Website analysiert und Vorschläge zur Verbesserung der Leistung macht. 
SocialSizes.io – Eine Ressource für Bild- und Videogrößen in sozialen Medien – komplett mit herunterladbaren Vorlagen. 
Codeschnipsel teilen und anzeigen
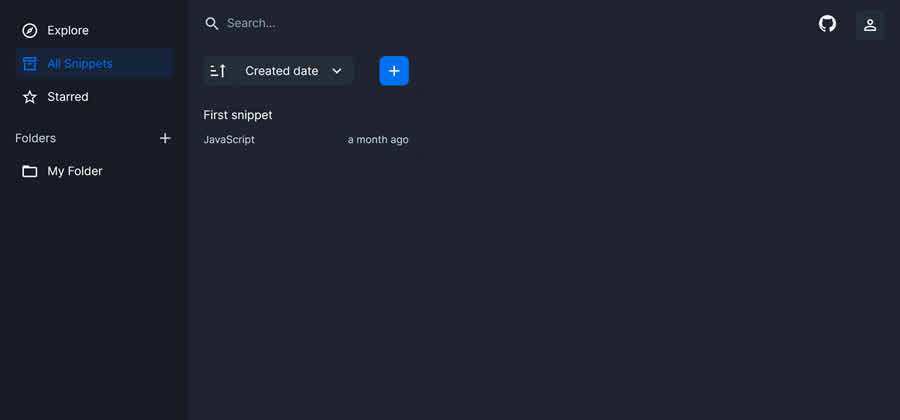
Snapcode – Ein Online-Tool zum Speichern und Organisieren von Codeschnipseln. 
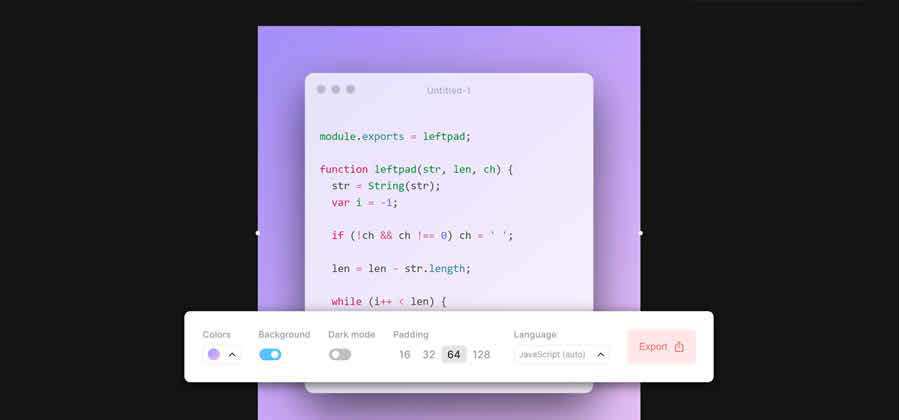
Ray.so – Verwenden Sie dieses Tool, um schöne Bilder Ihrer Codeschnipsel zu erstellen. 
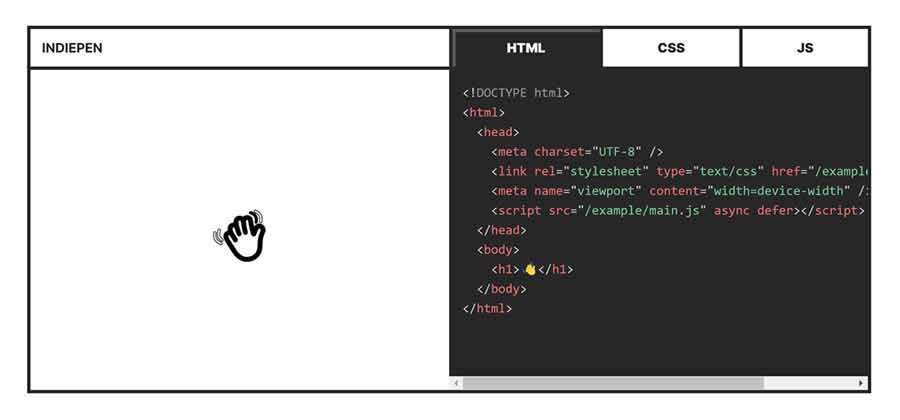
Indiepen – Teilen Sie eingebettete Codeschnipsel mit dieser datenschutzfreundlichen Codebeispiellösung. 
GitHub-Tools und -Apps
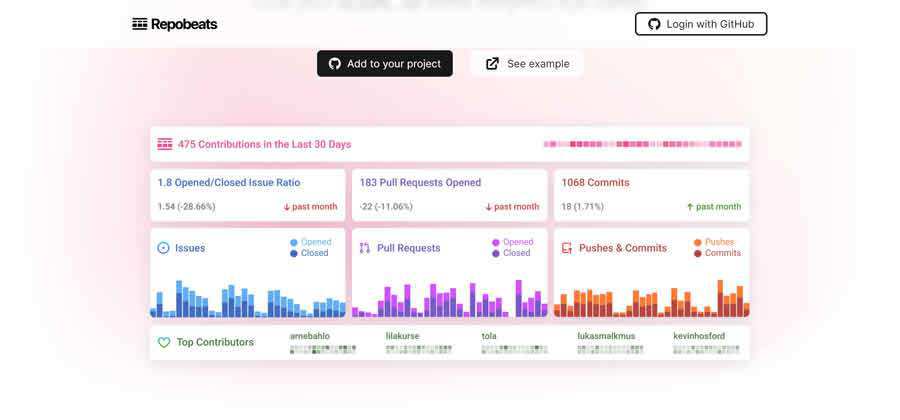
Repobeats – Fügen Sie mit diesem Tool hochgradig visuelle Einblicke zu Ihren GitHub-Repositories hinzu. 
README Gen – Verwenden Sie dieses Tool, um eine professionelle README -Datei für Ihre GitHub-Projekte zu generieren. 
GitHub-Profil-README-Generator – Verwenden Sie dieses Tool, um Ihr persönliches GitHub-Profil zu erstellen. 
GitHub Sozialisieren – Präsentieren Sie Ihr Projekt der Welt, indem Sie mit diesem Tool ein schönes Projektbild erstellen. 
Memo-App – Schreiben Sie Notizen in einen GitHub Gist. 
…und schlussendlich…
Entwickler Papa Witze – Eine alberne kleine App, die der Welt der Entwickler ein wenig zusätzlichen Humor verleiht. 
Das nutzlose Web – Haben Sie etwas Freizeit? Warum nutzen Sie diese Ressource nicht, um einige nutzlose Websites zu finden, die Sie besuchen können?