Der zeitsparende Designtrend und wie man ihn verwendet
Veröffentlicht: 2021-02-12Eine funktionale Website reicht nicht mehr aus, um eine Marke von der Konkurrenz abzuheben. Um sich abzuheben, müssen digitale Assets schön aussehen, nahtlos funktionieren und sofort auf die Bedürfnisse eines Benutzers eingehen. Zeitsparende Designs sprechen die immer kürzer werdende Aufmerksamkeitsspanne der Website-Besucher an. Zeit ist der entscheidende Faktor für den Erfolg sowohl in mobilen als auch in Desktop-Umgebungen.
Website-Besucher sind nicht mehr bereit, Inhalte Seite für Seite zu durchsuchen, um die Antworten zu finden, die sie benötigen. Kommt eine Seite nicht schnell auf den Punkt, bietet der Zurück-Button einen einfachen Ausstiegsplan und Zugriff auf das nächste relevante Suchmaschinenergebnis. Wenn Ihre Marke mit niedrigen Besuchszeiten und Konversionsraten zu kämpfen hat, sollten Sie zeitsparendes Design in Betracht ziehen, um Besucherzufriedenheit zu schaffen und Konversionen zu fördern – unabhängig von der auf einer Seite verbrachten Zeit.
Der Einfluss von Aufmerksamkeitsspannen auf digitale Erfahrungen
Microsoft hat vor zwei Jahren eine faszinierende Studie über Aufmerksamkeitsspannen und Technologie veröffentlicht. Die Ergebnisse zeigten eine Verringerung der Aufmerksamkeitsspanne um vier Sekunden während eines Zeitraums von 13 Jahren. Im Jahr 2013 war die Aufmerksamkeitsspanne des durchschnittlichen Menschen eine Sekunde kürzer als die eines Goldfisches. Alle Website-, Usability- und UX-Designer müssen diese Informationen berücksichtigen, wenn sie Seiten online entwickeln und optimieren.
Websites und Anwendungen, die heute erfolgreich sind, bieten mehr als hochrelevante Informationen. Sie fallen in den ersten Momenten auf, in denen ein Besucher die Seite lädt. Sie verlassen sich auf Psychologie, um die Aufmerksamkeit des Besuchers auf die wichtigsten Inhalte auf der Seite zu lenken, und sie inspirieren Mikrointeraktionen und Konversionen. Der Aufstieg des zeitsparenden Designs, wie er in mehreren kürzlich erschienenen Artikeln zum Thema „Top-Designtrends“ befürwortet wird, ist eine direkte Antwort auf das menschliche Bedürfnis nach einer fokussierten und geführten Website-Erfahrung.
Was ist zeitsparendes Design?
Zeitsparende Designs sind einfach, aber nicht zu stark vereinfacht. Navigation, Inhalt und Schlagzeilen leiten alle Benutzer zu den Informationen, CTA oder Formularen, die sie benötigen, um den nächsten Schritt der Customer Journey zu gehen.
Einer der häufigsten Designstile für zeitsparende Websites ist das lineare Design. Websites mit logischem, oft chronologischem oder Anfang-Mitte-Ende-Format folgen linearen Strukturen. Anstatt jede Seite der Website in einem Dropdown-Menü darzustellen, bieten diese Websites oft nur die relevantesten Informationen auf der Startseite und führen die Benutzer dann basierend auf der Customer Journey zu weiteren Seiten.
Wenn Unternehmen nach Möglichkeiten suchen, ein personalisierteres Markenerlebnis zu bieten, tendieren sie natürlich zu intuitiven, effizienten und optimierten Designs. Jedes digitale Asset, das das Kundenerlebnis beschleunigt und die Besucherzufriedenheit erhöht, kann in die Kategorie eines zeitsparenden Designs fallen.
Zeitmanagement ist Teil der natürlichen Entwicklung von Designtrends. In naher Zukunft werden Fortschritte in der künstlichen Intelligenz und im maschinellen Lernen es Designern ermöglichen, immer effizientere Websites zu erstellen. Technologiegesteuerte, zeitsparende Designkonzepte rationalisieren nicht nur die Benutzernavigation und das Abrufen von Inhalten, sondern antizipieren die Bedürfnisse eines Benutzers, um relevante Inhalte bereitzustellen.

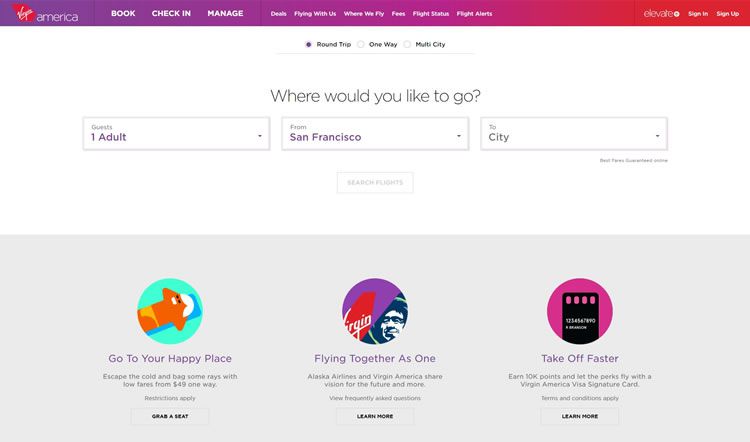
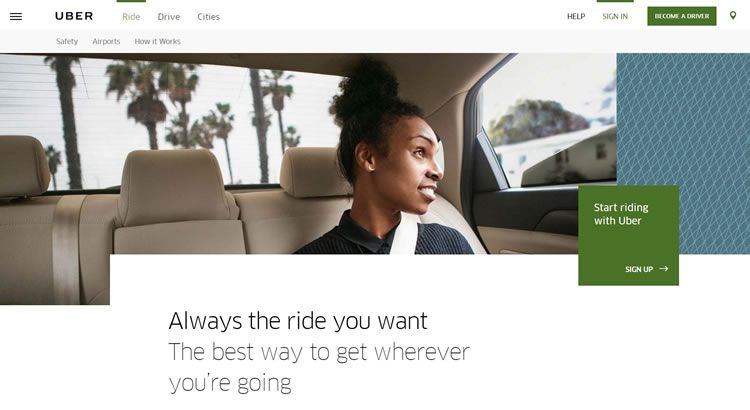
Zeitsparende Designs gelten sowohl für mobile als auch für Desktop-Benutzererfahrungen und können jede Innovation beinhalten, die mit kürzeren Seitenbesuchszeiten und höheren Konversionsraten korreliert. Beispiele für zeitsparendes Design finden Sie auf den Websites von Uber, Virgin America und Airbnb.

Auf der anderen Seite der Medaille schafft ein nicht zeitsparendes Design Hürden für das Erlebnis eines Besuchers. Eine digitale Hürde wäre beispielsweise ein Symptom-Checker, bei dem ein Benutzer die Krankheitskategorie kennen muss, bevor er eine Liste möglicher Symptome sieht. Die Navigation der Seite ist weder intuitiv noch zeitsparend.

Webdesign-Elemente, die Benutzern Zeit sparen
Zeitsparendes Design bezieht sich auf die Benutzererfahrung oder das Endergebnis eines Website-Designs. Eine Komponente wird kein zeitsparendes Design erstellen. Nur ein meisterhaft arrangierter Satz von Komponenten kann ein Benutzererlebnis schaffen, das die Zeit verkürzt, die ein Benutzer benötigt, um auf einen CTA zu reagieren. Zu den üblichen zeitsparenden Designelementen, auf die sich UX-Entwickler und Website-Designer konzentrieren, gehören:
Minimalistisch inspirierte Navigation. Zeitsparende Designs ermutigen Benutzer, vom Moment des Klickens bis zum Handeln eine begrenzte Anzahl von Schritten zu unternehmen. Klare, auffällige und optimierte Schaltflächen, Links, Formulare und Menüs können den Benutzern Zeit sparen, wenn sie auf eine Website zugreifen.
Visuell reichhaltiger Inhalt. Kombinieren Sie aktionsinspirierende Botschaften mit Fotos, Grafiken und anderen visuellen Inhalten, um die Aufmerksamkeit auf sich zu ziehen, Inhalte aufzubrechen und zum Handeln anzuregen. Menschen verarbeiten visuelle Hinweise schneller als Texthinweise, wodurch visuell reichhaltige Inhalte auffälliger und einprägsamer werden.
Lineare Verläufe. Jede Website oder App, die ein bestimmtes Verhalten fördern möchte, kann mit linearem Design Besucher dazu anregen, bestimmte Aktionen auszuführen. Zusätzlich zu den „Weiterlesen“-Links, die einem Leser helfen, aktiv zu werden, sollten Sie den Inhalt in eine Geschichte oder einen linearen Verlauf unterteilen. Führen Sie die Leser durch die Customer Journey und geben Sie jedem Benutzer die Möglichkeit, bei jedem Schritt weiter zu recherchieren oder Maßnahmen zu ergreifen.

BenTheBodyguard.com – Webdesign Storytelling
Automatisierte Vorschläge. Personalisierte Vorschläge auf der Grundlage von Benutzeraktionen erhöhen die Wahrscheinlichkeit, dass ein Verbraucher während eines bestimmten Website-Besuchs Maßnahmen ergreift. Diese Idee ist vergleichbar mit den Vorschlägen für ähnliche Artikel von Amazon.
Diese Elemente stellen nur einen Teil der möglichen Gestaltungsmerkmale dar, die einem Benutzer Zeit sparen können. Verwenden Sie die einzelnen Elemente, die für die demografische Zielgruppe einer Website nützlich sind, und berücksichtigen Sie beim Anordnen der Website-Komponenten den Denkprozess des durchschnittlichen Benutzers. Der Zweck und die Benutzerbasis jeder Website sind unterschiedlich und erfordern einen etwas anderen Ansatz.
Ist zeitsparendes Design das Richtige für Ihr Unternehmen?
Einige Unternehmen können eine Website nicht zu einem minimalistischen und Uber-ähnlichen Erlebnis verdichten, aber alle Unternehmen können davon profitieren, zeitsparende Designelemente zu erkunden. Verbraucher möchten relevante Informationen in einem intuitiven Format sehen, vom Verkauf von B2B-Softwareprodukten bis hin zum Angebot eines bequemen Lieferservices.
Nur wenige Besucher digitaler Websites finden Gefallen an der Idee, Blöcke ununterbrochener Inhalte und Seiten mit Informationen zu sichten, um verwertbare Informationen zu finden. Preistabellen, Zusammenfassungen, Infografiken und komprimierte Inhalte, kombiniert mit gut platzierten Links zu langen Inhalten, können dem Endbenutzer zeitsparende Elemente liefern, ohne die Breite oder Tiefe der abgedeckten Informationen zu opfern.

Glitter in the Dark – Long-Form-Content
Wie bei den meisten Schnittstellendesign-, Usability- und User Experience-Trends informiert und bereichert das Verständnis des Kernkonzepts zukünftige Designprojekte. Nehmen Sie die Elemente des zeitsparenden Designs, die Ihnen helfen können, Ihr Publikum zu erreichen, und lassen Sie das, was nicht funktioniert, hinter sich.
Best Practices zum Erstellen zeitsparender Designs
Entdecken Sie zeitsparende Designkonzepte zum Erstellen und Optimieren einer Website oder App für bessere Conversions . Wenn der Endbenutzer mit der Benutzererfahrung zufrieden ist, profitieren sowohl die Marke als auch die Benutzerbasis. Für Unternehmen können zeitsparende Designs zu einem besseren Online-Ruf, optimierten Verkäufen und höheren Conversions führen. Für Benutzer rationalisieren zeitsparende Websites die Customer Journey und erhöhen die Markenzufriedenheit. Verwenden Sie diese Best Practices, um Elemente zeitsparenden Designs in Ihr nächstes Online-Projekt zu integrieren:
Untersuchen Sie Ihre Benutzerbasis, um die Customer Journey zu verstehen . Vermeiden Sie es, dass vorübergehende Designtrends die Erwartungen der Benutzer überwiegen. Die Zielbenutzerbasis sollte immer die Komponenten steuern, die zum Erstellen eines Online-Erlebnisses verwendet werden. Investieren Sie in qualitative und quantitative Forschung, um zu verstehen, wie sich durchschnittliche Benutzer online verhalten und was Benutzer während einer Online-Erfahrung motiviert.
Mit einem Verständnis der Customer Journey können Designer damit beginnen, wichtige Berührungspunkte auf dem Weg zu identifizieren, die den Prozess beschleunigen. Von aktionsfördernden Informationen bis hin zum Stil des Anmeldeformulars, das auf einer bestimmten Seite verwendet wird, geben Kunden Einblick in zeitsparende Designelemente.
Häufiges Testen . Jedes digitale Erlebnis durchläuft Wachstumsschmerzen, bevor es die maximale Zeitersparnis erreicht. Verwenden Sie A/B-Tests und andere Usability-Tests, um zu verstehen, was auf einer bestimmten Website, App oder Seite funktioniert und was nicht.
Nutzen Sie Wettbewerbsinformationen . Erfahren Sie, wie andere Unternehmen zeitsparende Designelemente in digitale Assets integrieren und was Verbraucher über das Online-Erlebnis sagen. Lernen Sie aus den Fehlern und Erfolgen anderer, um eine zeitsparende Benutzererfahrung aufzubauen.
Behalten Sie ein gewisses Maß an Konsistenz bei . Eine Marke könnte sich entscheiden, eine bestehende Anwendung oder Website mit Blick auf eine zeitsparende Benutzererfahrung komplett neu zu gestalten. Brandneue Websites, die bestehende ersetzen, können jedoch eine Lernkurve erzeugen – auch wenn das neue Design technisch intuitiver ist. Nehmen Sie Änderungen vor, die Endbenutzer einfach und natürlich übernehmen können, um zeitsparende Erwartungen zu erfüllen.
Zeitsparende Designs beseitigen Frustration aus einem Markenerlebnis, aber jede Marke unterscheidet sich in Bezug auf zeitsparendes Design. Konzentrieren Sie sich auf Endbenutzer und logische Designoptimierungen, um digitale Assets zu erstellen, die Kundenreisen unterstützen, Benutzererfahrungen vereinfachen und die Markenzufriedenheit fördern.
