Erstellen von Websites mit Tilda (Vollständige Rezension)
Veröffentlicht: 2022-03-10(Dies ist ein gesponserter Artikel.) Das moderne Web ist sehr einheitlich. Designer verwenden die gleichen Muster, und daher sehen Websites, die von verschiedenen Personen erstellt wurden, wie Klone aus. Der einzige Weg, sich von der Masse abzuheben, führt über Inhalte. Content ist das, was Menschen überhaupt erst auf Ihre Website bringt.
Tilda ist ein Website-Builder, mit dem Websites, Zielseiten, Online-Shops und spezielle Projekte erstellt werden können. Die Schöpfer von Tilda praktizieren eine „Content-First“-Philosophie: Inhalt geht vor Design. Als große Fans des Geschichtenerzählens entwickelten sie Blockmechanismen zum Erstellen von Websites, damit Benutzer nicht nur Webseiten erstellen, sondern auch Geschichten über ihre Produkte oder Dienstleistungen erzählen. Und es hilft, Besucher effektiver zu Kunden zu machen.

Dieser Artikel ist eine Geschichte darüber, wie sich Tilda von anderen Website-Erstellern unterscheidet und wie es Ihnen hilft, sich auf das zu konzentrieren, was Sie wissen und lieben, ohne über technische Dinge nachdenken zu müssen – weil Sie oft keine Zeit haben, technische Dinge zu lernen. Im Folgenden sind einige wichtige Vorteile der Verwendung von Tilda zum Erstellen von Websites aufgeführt.
Blockiert Mechanik
Wenn Designer Websites erstellen, müssen sie oft immer wieder dieselben Objekte implementieren. Das macht den Designprozess nicht nur mühsam, sondern kostet auch wertvolle Zeit.
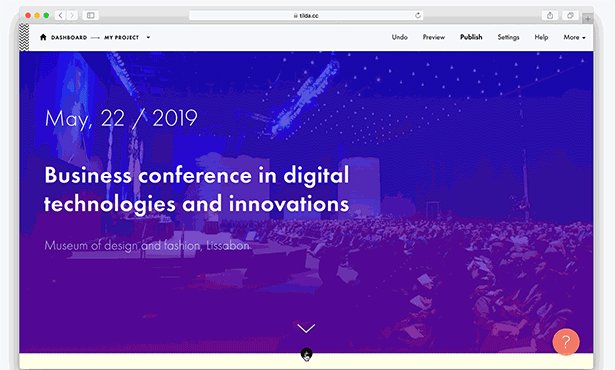
Um dieses Problem zu lösen, hat das Tilda-Team Blöcke erstellt, bei denen es sich um häufig verwendete Module handelt. Dieser modulare Bearbeitungsmechanismus ist das Herzstück der Plattform. Wenn Sie eine Website erstellen, müssen Sie keine fest codierte Vorlage verwenden. Sie müssen lediglich vorgefertigte Blöcke auswählen, die Ihren Anforderungen entsprechen.
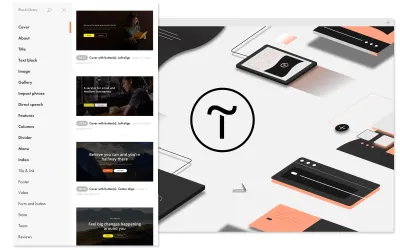
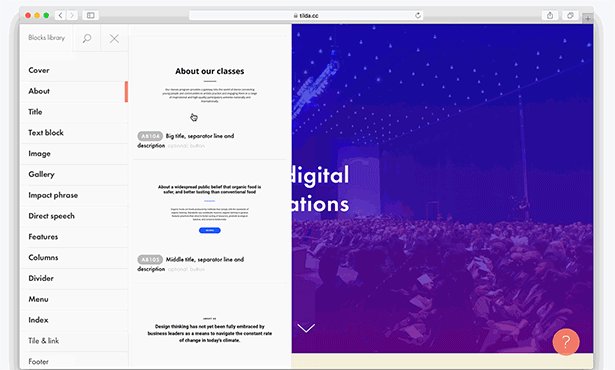
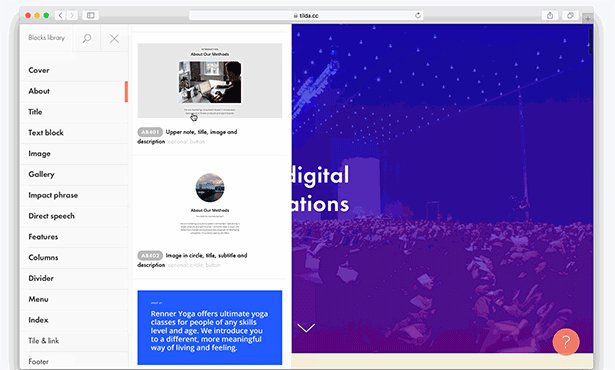
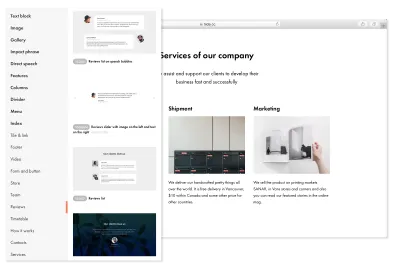
Sie haben Zugriff auf eine Bibliothek mit 450 Blöcken. Diese Bibliothek wird ständig aktualisiert. Um die Navigation zwischen den Blöcken zu erleichtern, organisiert Tilda sie in Kategorien. Jeder Block in einer Sammlung ist entweder nach Funktion (z. B. Cover) oder nach Bedeutung (z. B. Produktbewertungen, „unser Team“ usw.) kategorisiert.

Alle Blöcke wurden von professionellen Designern erstellt, sodass Sie sich keine Gedanken über die wichtigsten Designeigenschaften machen müssen. Außerdem arbeiten alle Blöcke harmonisch zusammen, sodass Sie sich keine Gedanken darüber machen müssen, wie Sie einen Block an einen anderen anpassen.

Sie denken vielleicht: „Bedeutet das, dass alle Websites, die mit Blöcken erstellt wurden, wie Klone aussehen werden?“ Nein. Stellen Sie sich einen Block als Skelett vor: Er gibt Ihnen etwas, das Sie nach Ihren eigenen Bedürfnissen modifizieren können. Tilda gibt Ihnen viel Kontrolle über die Details. Fast alles in einem Block ist einstellbar.
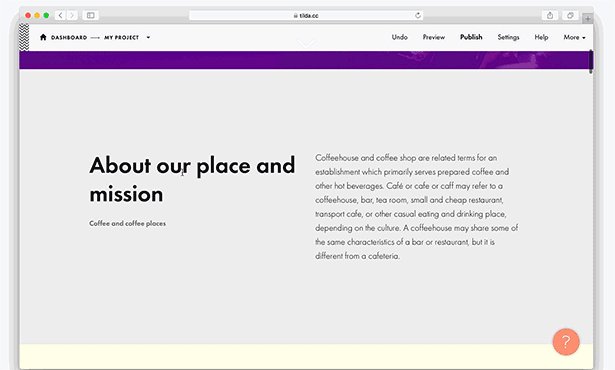
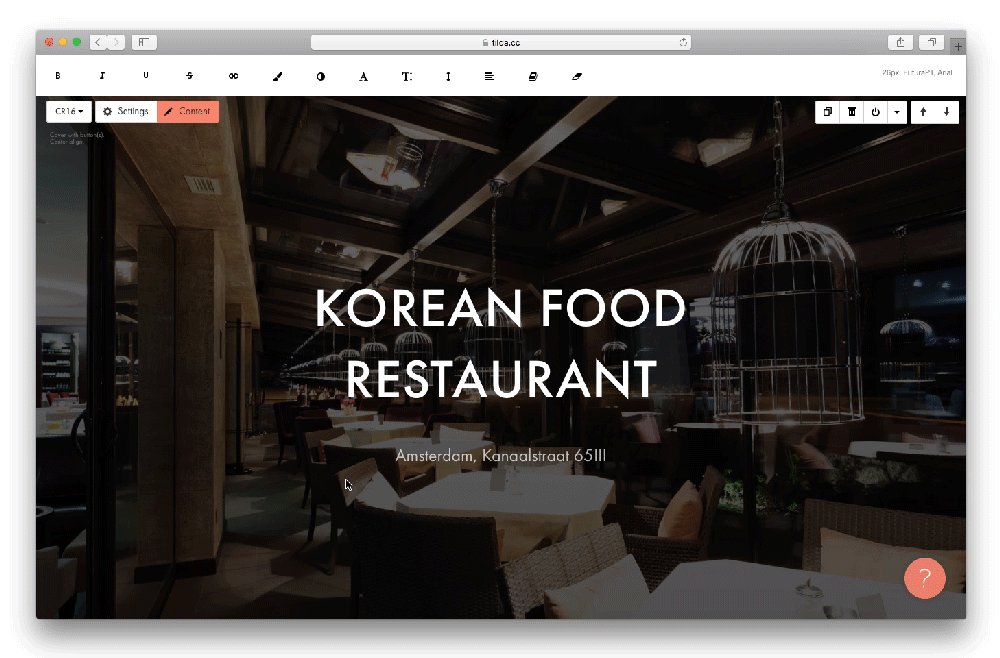
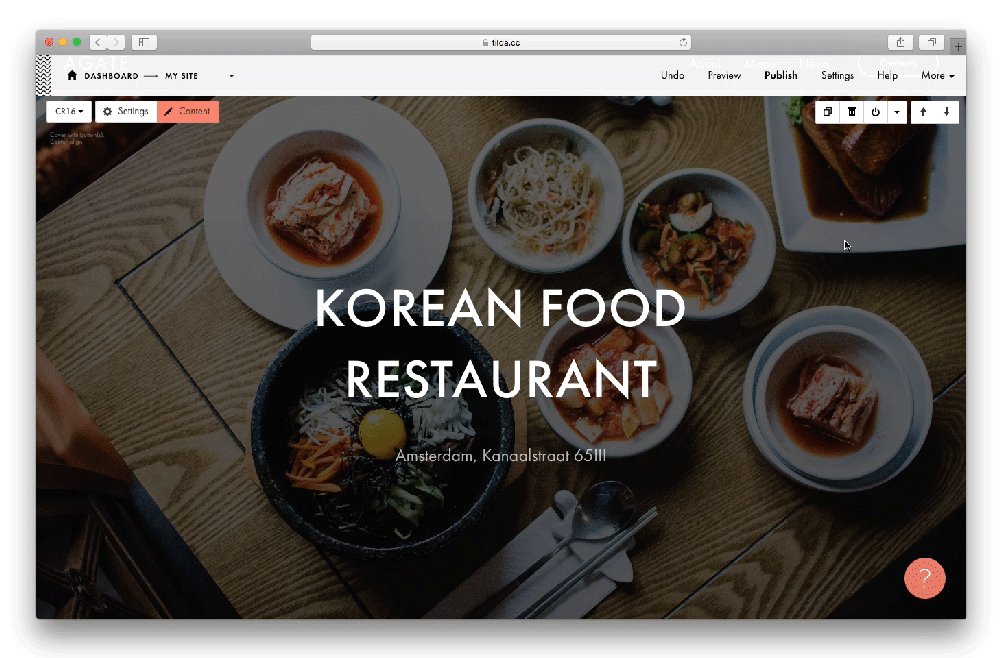
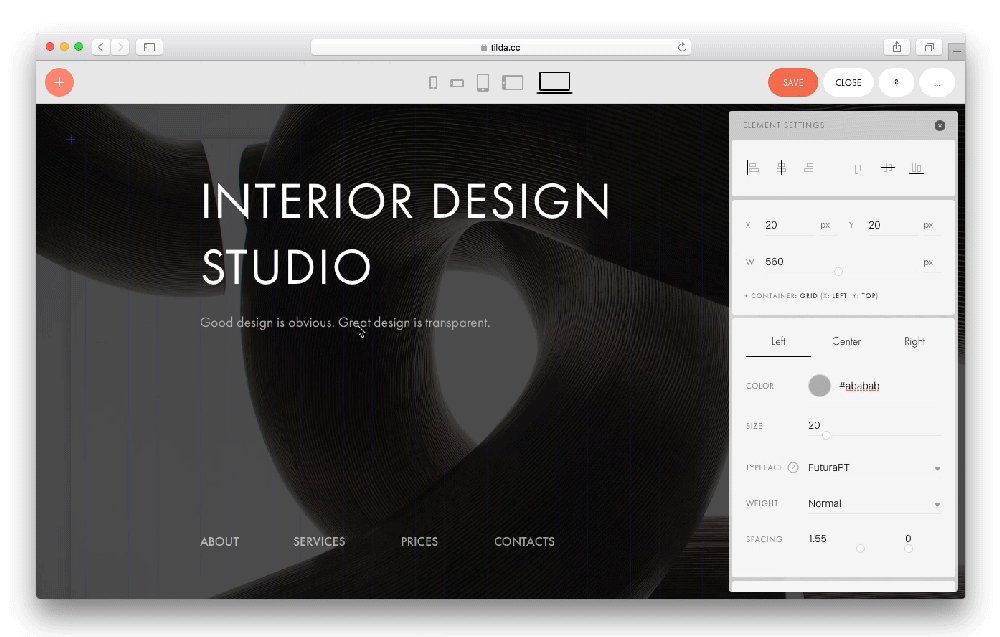
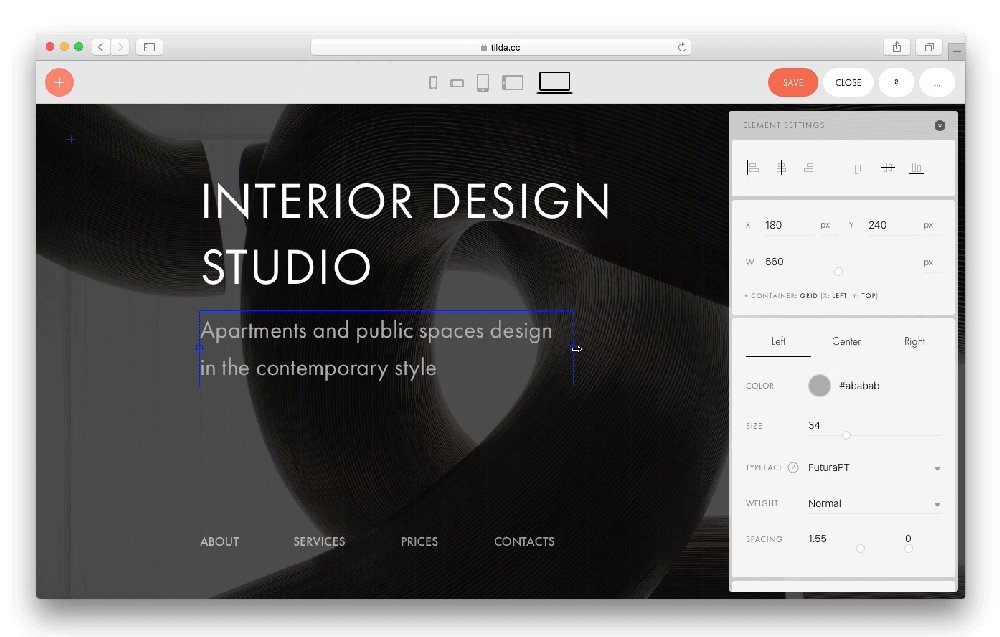
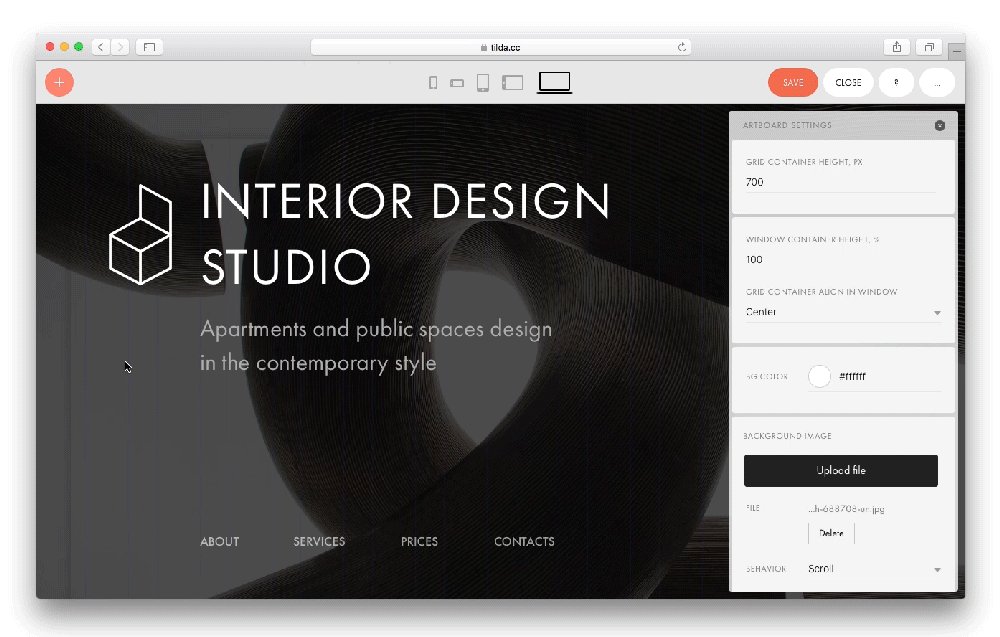
Mit Tilda können Sie Blöcke mithilfe der Inhalts- und Einstellungsbereiche anpassen. Klicken Sie auf die Schaltfläche „Inhalt“, um alle Informationen zu bearbeiten, die ein Block enthält. Über die Schaltfläche „Einstellungen“ können Sie verschiedene Parameter anpassen, beispielsweise das optische Erscheinungsbild eines Blocks. Wenn Sie den Text ändern möchten, klicken Sie darauf und ändern Sie ihn direkt auf dem Bildschirm. Um ein Bild zu ersetzen, ziehen Sie es einfach aus dem Ordner auf Ihren Computer.

Die folgenden sind die größten Vorteile der Verwendung von Blöcken:
- Lesbarkeit
Tilda legt einen starken Fokus auf Typografie. Tildas Team kümmert sich um alle typografischen Elemente wie Zeilenlänge, Abstände und Schriftgrößen in harmonischen Proportionen. Jeder Block ist perfekt ausbalanciert, um das Lesen zu einem angenehmen Erlebnis zu machen. - Empfänglichkeit
Sie müssen keine Zeit damit verbringen, Seiten für Tablets und Smartphones zu optimieren. - Erscheinungsbild
Das Aussehen der Blöcke kann dramatisch verändert werden: die Größe von Text und Bildern, Schaltflächen – alles können Sie auf der Registerkarte „Einstellungen“ selbst vornehmen. - Komplexe Probleme lösen
Mithilfe von Blöcken können Sie ziemlich komplexe Aufgaben wie das Sammeln von Anwendungen oder das Verkaufen von Waren und Dienstleistungen lösen.
Nullblock
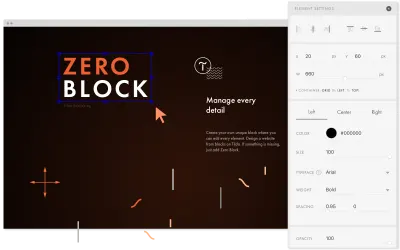
Unabhängig davon, wie umfangreich eine Standardsammlung von Blöcken ist, werden einige Benutzer immer etwas wirklich Einzigartiges erstellen wollen. Genau für diesen Fall stellt Tilda einen Zero-Block-Editor bereit: einen eingebauten Editor zum Erstellen eigener Blöcke. Stellen Sie es sich als Grafikeditor für Ihre Website vor, mit dem Sie Ihrer Kreativität freien Lauf lassen können: Fügen Sie Text, Formen, Schaltflächen, Bilder, Videos, QuickInfos, Formulare hinzu und fügen Sie sogar HTML-Code ein. Verschieben, transformieren und verstecken Sie jedes Element auf der Leinwand. Sie können von vorne anfangen und neue einzigartige Blöcke erstellen!

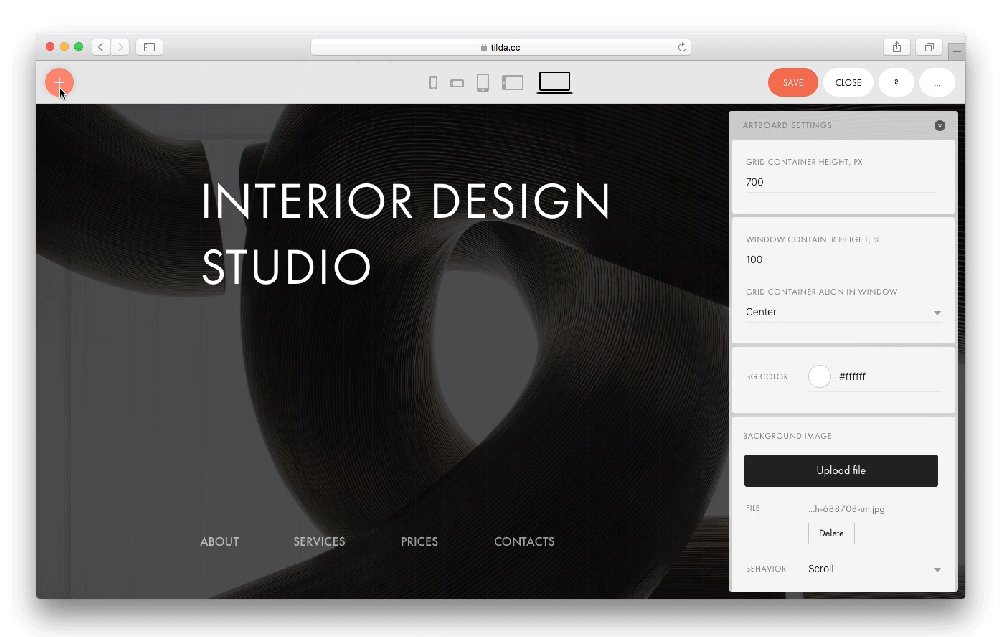
Alles, was Sie tun müssen, um den Editor zu verwenden, ist, auf einer neu erstellten Seite auf die Schaltfläche „Null“ zu klicken. Mit Zero Block können Sie jedes Detail Ihres Designs verwalten. Sie können die Stiloptionen für Objekte ändern, ihre Position ändern, ihre Größe ändern und vieles mehr.
So sieht dieser Prozess aus:

Genau wie normale Blöcke sind Null-Blöcke anpassungsfähig. Tilda bietet fünf Modi, um Inhalte an unterschiedliche Bildschirmgrößen anzupassen. Sie können ein Design in den folgenden Bildschirmmodi in der Vorschau anzeigen:
- mobil (Hochformat),
- mobil (Querformat),
- Tablett (Hochformat),
- Tablet (Querformat),
- Schreibtisch.
Zero Block kann zusammen mit bestehenden Blöcken verwendet werden. Es ist möglich, einen bestehenden Block in einen Zero-Block umzuwandeln und ihn nach Belieben zu ändern.
Animierte Effekte
Animation verleiht der Benutzererfahrung ein Gefühl der Interaktivität. Richtig eingebaut, erwecken Animationen die Elemente einer Website zum Leben. Es gibt viele verschiedene Möglichkeiten, wie das Hinzufügen von Bewegung den Benutzern zugute kommen kann. Beispielsweise können Sie Animationen verwenden, um die Aufmerksamkeit des Benutzers auf ein bestimmtes Objekt zu lenken (z. B. indem Sie einem Call-to-Action-Button einen bestimmten animierten Effekt zuweisen, um die Aufmerksamkeit des Benutzers auf dieses Element zu lenken) oder für rein ästhetische Zwecke (z um ein handwerkliches Gefühl zu erzeugen).
Mit Tilda können Sie beeindruckende interaktive Seiten ohne Code erstellen. Tilda bietet drei Arten von Animationen, die wir jetzt durchgehen werden.
1. Grundlegende Animation
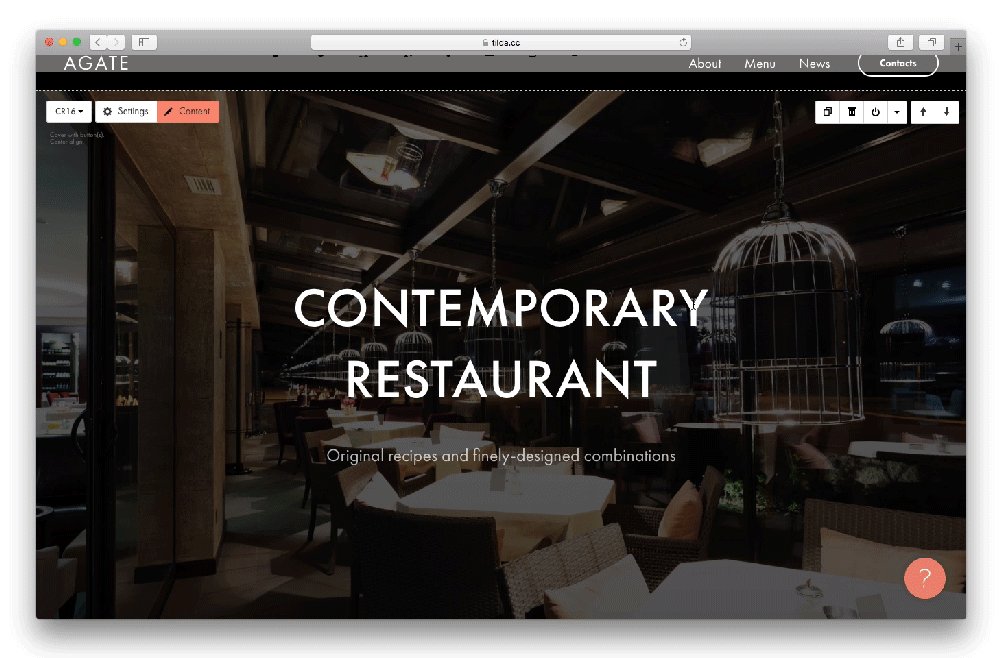
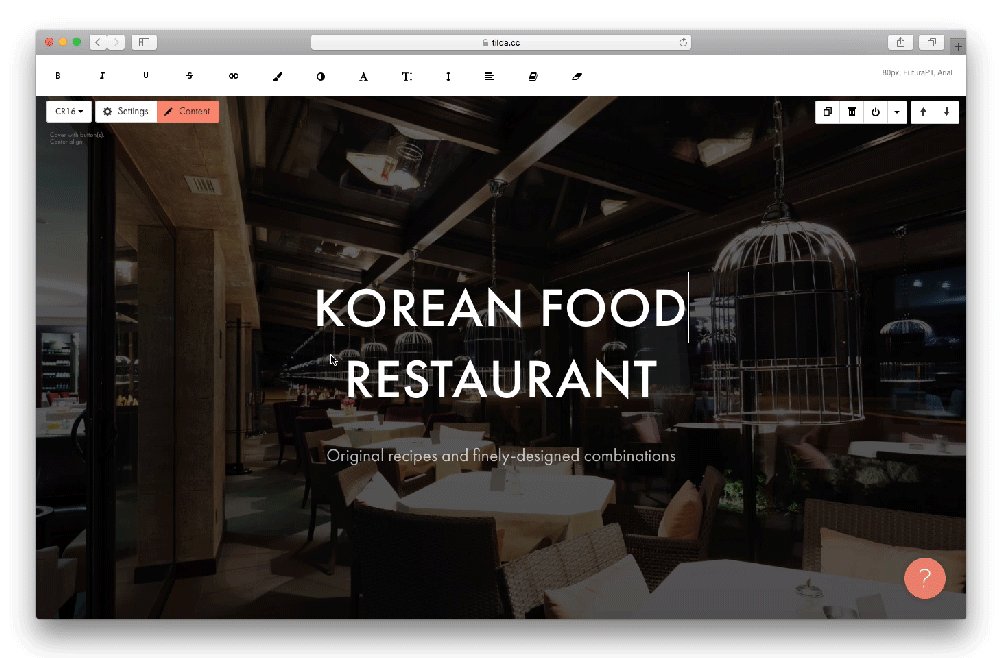
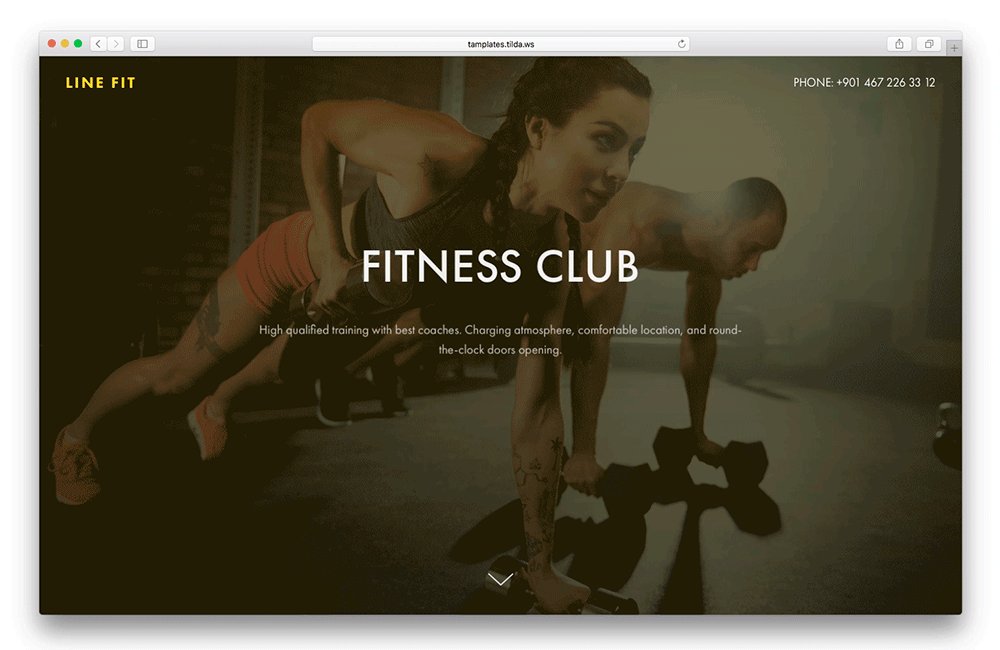
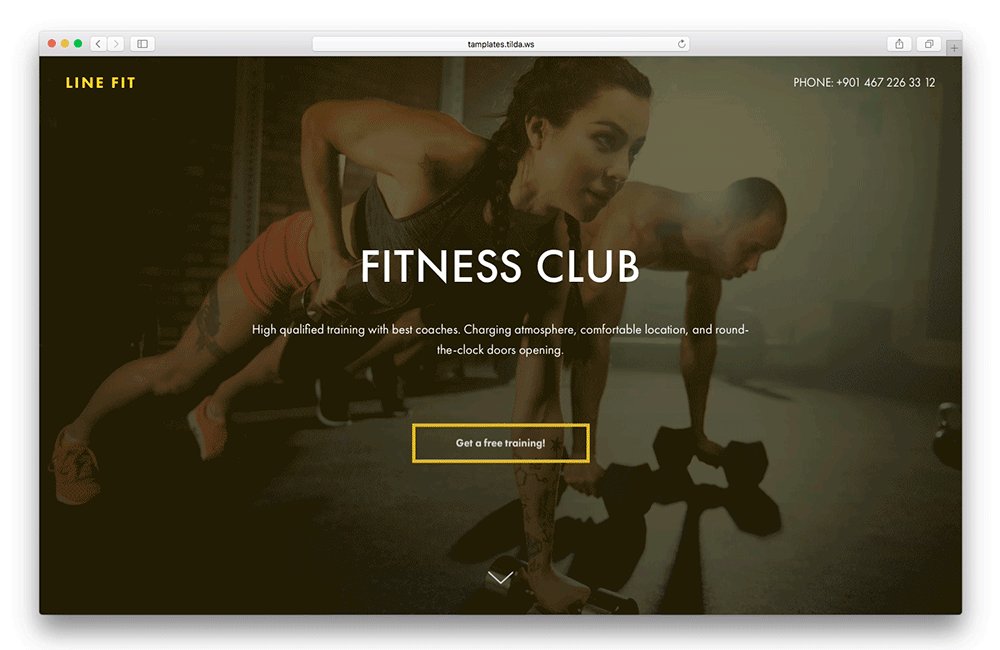
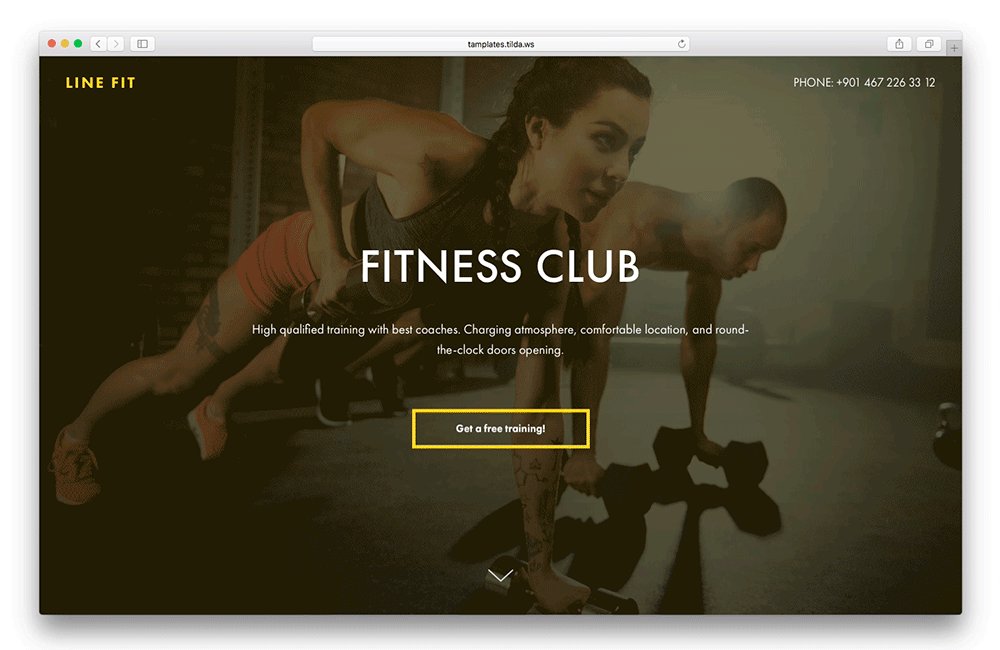
In allen Standardblöcken können Sie das Erscheinungsbild jedes Elements anpassen, um die Website lebendiger und interessanter zu gestalten. Sie können beispielsweise einen animierten Effekt für einen Cover-Titel hinzufügen.

Animationen funktionieren in allen Blöcken, mit Ausnahme des Schiebereglers. Alles, was Sie tun müssen, um einen animierten Effekt hinzuzufügen, ist einfach den gewünschten Effekt in den Blockeinstellungen auszuwählen.
2. Erweiterte Animation im Nullblock
Mit Tilda können Sie auch eine Schritt-für-Schritt-Animation erstellen, bei der jedes Element der Seite Teil der Bewegungssequenz sein kann. Mit Tilda können Sie die Flugbahn von Elementen festlegen. Sie können komplexe Verhaltensweisen für Elemente auf der Seite implementieren und maximale Interaktivität hinzufügen.

Zusätzlich zu den Erscheinungseffekten können Sie Parallaxe und Fixierung anpassen. Parallax ermöglicht es Objekten, sich mit unterschiedlichen Geschwindigkeiten zu bewegen, wenn Benutzer eine Seite scrollen. Fixieren ermöglicht es Ihnen, ein Objekt auf dem Bildschirm während des Scrollens zu fixieren. Sie können mit folgenden Parametern spielen: Geschwindigkeit, Dauer, Verzögerung, Ereignisauslöser zum Starten der Animation.

Hier ist ein kurzes Video, das zeigt, wie Sie einen komplexen animierten Effekt erstellen.
3. Speziell entworfene Blöcke
Diese Blöcke wurden entwickelt, um Animationseffekte hinzuzufügen. Sie können Animationen auch mit speziellen Blöcken erstellen, wie z. B.:
- ein Schreibmaschineneffekt,
- ein Galaxieeffekt für Cover,
- eine animierte Slideshow für Cover
Vorlagen
Während Vorlagen und Blöcke ziemlich ähnlich klingen, sind sie doch unterschiedlich. Vorlagen sind für allgemeine Anwendungsfälle (z. B. Zielseiten für Unternehmen, Veranstaltungsseiten, Blogs usw.); Sie können als Basis verwendet und später nach Ihrem eigenen Stil geändert werden. Wählen Sie eine Vorlage, die für Ihr Projekt am relevantesten ist, und passen Sie sie nach Ihren Wünschen an. Im Gegensatz zu vielen anderen Website-Erstellern zwingt Tilda Benutzer nicht, eine Vorlage aus einer Liste auszuwählen. Es liegt ganz bei Ihnen, ob Sie eine Vorlage verwenden oder mit einer leeren Tafel beginnen.

Es ist auch möglich, eine eigene Vorlage zu entwerfen. Alles, was Sie tun müssen, ist, Ihre eigene Seite zu entwerfen und als Vorlage zu speichern. Sie können die Vorlage mit anderen teilen.
SEO-Optimierung
Das Web hat über 1 Milliarde Websites und wächst kontinuierlich. Alle diese Websites konkurrieren um Besucher. Auf dem heutigen wettbewerbsintensiven Markt ist die Suchmaschinenoptimierung (SEO) und das Verbessern des Rankings einer Website in den Suchergebnissen wichtiger denn je und zu einer kritischen Aufgabe von Webdesignern geworden.
Die gute Nachricht über Tilda ist, dass es sich um eine suchmaschinenfreundliche Plattform handelt; Mit Tilda erstellte Websites werden automatisch von Suchmaschinen indexiert. Eine robots.txt -Datei (die spezielle Anweisungen für Suchmaschinen-Robots enthält) und eine sitemap.xml -Datei (die die URLs der Website auflistet) werden automatisch generiert.
Benutzer können die Suchergebnisse mithilfe spezieller Einstellungen verbessern:
- Sie können Titel- und Beschreibungseinstellungen verwalten und Meta-Tags für HTML-Objekte festlegen (z. B.
alt-Tags für Bilder). - Fügen Sie
h1,h2undh3Tags hinzu. Dieh1-Überschrift hat für Suchmaschinen das größte Gewicht. - Legen Sie https oder http, www oder nicht-www und 301-Weiterleitungen fest (eine 301-Weiterleitung verbessert die SEO, wenn Sie eine URL ändern).
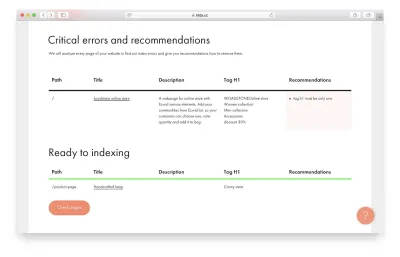
Benutzer haben Zugriff auf Tildas „Webmaster Dashboard“. Dieses Tool testet eine Website anhand grundlegender Empfehlungen von Suchmaschinen und identifiziert Fehler, die die Indexierung beeinträchtigen würden. Das Tool ist unter „Website-Einstellungen“ → „Analytics und SEO“ → „Tilda Webmaster Dashboard“ verfügbar. Benutzer können unter „Kritische Fehler und Empfehlungen“ auf „Seiten prüfen“ klicken, um zu sehen, welche Seiten überarbeitet werden müssen.

Wenn Sie spezifische Empfehlungen zur SEO-Optimierung wünschen, sollten Sie den SEO-Leitfaden von Tilda lesen.
Schriftarten
95 % der Informationen im Web sind geschriebene Sprache. Wie Oliver Reichenstein in seinem Artikel „Web Design Is 95% Typography“ feststellt: Die Optimierung der Typografie ist die Optimierung der Lesbarkeit, Zugänglichkeit, Benutzerfreundlichkeit (!), der gesamten grafischen Ausgewogenheit.

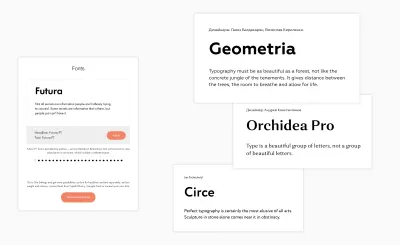
Ich habe bereits erwähnt, dass Tilda einen starken Fokus auf Typografie hat, aber es lohnt sich, ein paar Worte zur Schriftensammlung zu sagen. Schriftarten haben einen direkten Einfluss auf die Ästhetik einer Website. Tilda-Benutzer haben Zugriff auf eine umfangreiche Schriftartensammlung. Tilda lässt sich in Google Fonts und Typekit integrieren. Benutzer können unverwechselbare Schriftarten wie Futura, Formular, Geometria, Circe, Kazimir und andere von Rentafont bereitgestellte verwenden.

Datenerfassungsformulare
Das Hauptziel des Unternehmens ist es, Kunden zu gewinnen und zu halten. Und eines der wichtigsten Tools, mit denen Unternehmen mit ihren Kunden zusammenarbeiten können, sind Formulare. Formulare ermöglichen es Kunden, Bewerbungen und Feedback zu senden oder eine Mailingliste zu abonnieren. Mit Tilda können Sie vertikale, horizontale, Popup- und Schritt-für-Schritt-Formulare erstellen. Die Bibliothek hat eine eigene Kategorie mit vorgefertigten Gestaltungsmöglichkeiten.

In vertikalen Formularen können Sie eine unbegrenzte Anzahl von Feldern hinzufügen. Für jedes Feld können Sie seinen Typ auswählen: Dropdown-Liste, Kontrollkästchen, Telefonnummer, Dateianhang usw. Tida bietet einige spezielle Formularfelder wie „Split“ und „Rechner“. Das Feld 'Teilen' ermöglicht es Ihnen, das Formular in einige Schritte zu unterteilen. Im Feld „Rechner“ können Sie die Kosten mithilfe einer bestimmten Formel berechnen und dem Besucher vor dem Senden die Kosten anzeigen. Dies kann für E-Commerce-Websites (während des Produktkaufs) äußerst nützlich sein.
Tilda lässt sich in verschiedene Datenempfangsdienste integrieren. Es hilft Ihnen, häufige Probleme bei der Datenerfassung zu lösen, z. B.:
- Verbinden Sie E-Mails, Telegramm- oder Slack-Messenger, Trello oder Google Table, um schnell mit neuen Anwendungen fortzufahren.
- Ausführen von E-Mail-Kampagnen und Sammeln von E-Mail-Abonnenten
Richten Sie ein Formular auf Tilda ein und verbinden Sie es mit Mailinglisten in MailChimp, UniSender, SendGrid oder GetResponse. - Sammeln von Daten über Online-Bestellungen in einem CRM-System
Trello, Pipedrive und AmoCRM sind CRM-Systeme, die alle eine native Integration mit Tilda haben. Alles, was Sie tun müssen, um die Daten zu erhalten, ist, Ihr Konto zu verknüpfen.

E-Mail-Kampagnen-Builder
Tilda hat einen eingebauten Konstruktor für E-Mails, mit dem Sie im Handumdrehen eine gut aussehende E-Mail aus Blöcken erstellen können. Sie können MailChimp-, UniSender- und SendGrid-Dienste verbinden und E-Mails direkt von der Tilda-Oberfläche aus versenden. Wenn Sie andere E-Mail-Dienste verwenden, kann der E-Mail-Builder dennoch nützlich für Sie sein – Sie können den HTML-Code einer in Tilda erstellten Vorlage herunterladen und in Ihrem Dienst verwenden.
Integrierte Analytik
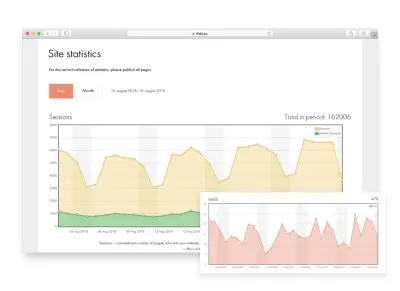
Tilda verfügt über integrierte Analysen, die grundlegende Messungen der Effektivität einer Website zeigen: Seitenaufrufe, Seitenumwandlungen, Besucherengagement usw. Diese Schlüsselleistungsindikatoren erfüllen die Grundbedürfnisse der Benutzer. Es ist möglich, allgemeine Details (allgemeine Leistung) und seitenspezifische Daten anzuzeigen.

Tilda-Benutzer können Quellen-, Medium- und Kampagnen-Tags in der UTM-Tabelle anzeigen. Wenn Sie auf das Tag selbst klicken, werden Sie zu einer Seite weitergeleitet, auf der Sie mit diesem Parameter verknüpfte Statistiken wie Besucher, Sitzungen, Leads und eine detaillierte Tagesansicht sehen können.
Während Tilda Analytics Sie in 90 % der Fälle abdeckt, benötigen Sie manchmal mehr Daten. In solchen Fällen müssen Sie möglicherweise zu Google Analytics wechseln. Tilda ermöglicht es Ihnen, Google Analytics und Google Tag Manager zu verbinden, um den Datenverkehr Ihrer Website zu überwachen. Sie müssen nicht programmieren, um Google-Zähler zu Ihren Seiten hinzuzufügen; Fügen Sie einfach Ihr Konto zu den Seiteneinstellungen hinzu, wenn Sie das Analytics-Tracking einrichten.
Online-Shop-Funktionen
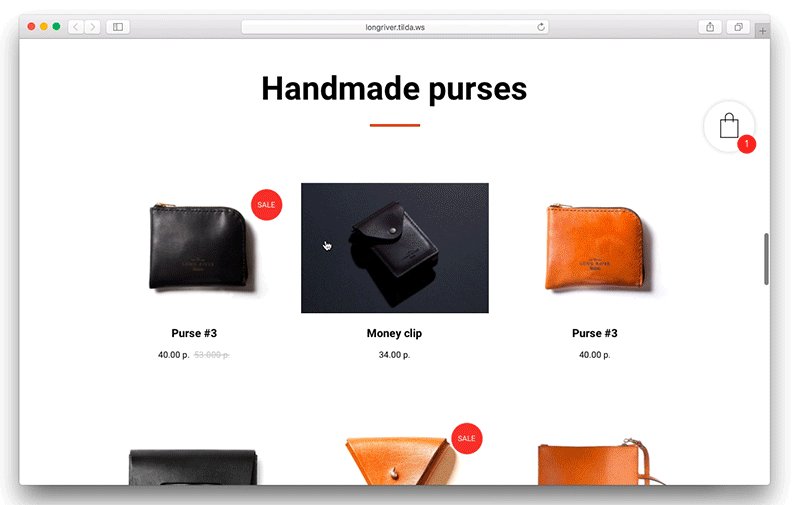
Der Aufbau von Online-Shops ist eine der häufigsten Aufgaben von Webdesignern. Anders als bei anderen Arten von Websites müssen Webdesigner nicht nur ein großartiges Design erstellen, sondern sich auch in Zahlungsgateways integrieren. Die gute Nachricht ist, dass Tilda über integrierte E-Commerce-Tools verfügt, mit denen Sie in wenigen Minuten einen kleinen Online-Shop aufbauen können, nicht in Stunden oder Tagen.
Einkaufswagen
Die Benutzer von Tilda können ihrer Website einen Einkaufswagen hinzufügen. Das Warenkorb-Widget ist universell und Sie können damit sowohl Waren als auch Dienstleistungen verkaufen. Der Warenkorb ist in das Bestellformular integriert, das Sie nach Belieben anpassen können. Fügen Sie einfach die benötigten Felder hinzu und Sie erhalten die Informationen, die Sie benötigen.
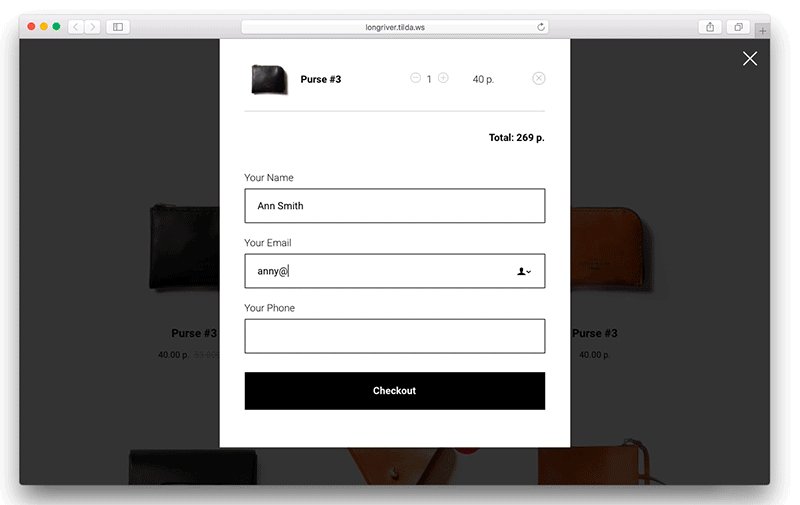
Das Bestellformular ist sehr benutzerfreundlich. Besucher können eine Reihe von Produkten hinzufügen und die Menge eines Produkts ändern. Sie können das Checkout-Formular nach Belieben ändern – zum Beispiel können Sie ein paar verschiedene Lieferoptionen und/oder ein spezielles Feld für Promo-Codes hinzufügen. Die Endsumme wird automatisch berechnet. Nach erfolgreicher Zahlung erhält der Kunde eine E-Mail mit Bestelldetails (diese Funktion wird in den Einstellungen des Zahlungssystems konfiguriert).

Akzeptieren Sie Zahlungen auf Ihrer Website
Der Online-Zahlungsempfang scheint ein Problem zu sein. Aber mit Tilda brauchen Sie sich keine Sorgen zu machen. Das Einrichten von Zahlungsgateways ist sehr einfach. Alles, was Sie tun müssen, ist Ihre bevorzugte Zahlungsmethode auszuwählen: Kreditkarte, PayPal oder Stripe. Die Bestelldetails werden an Ihre E-Mail, Google Drive oder CRM gesendet – Sie können jeden Datenempfangsdienst verbinden.

Funktionen für Webentwickler
Tilda bietet einige hervorragende Funktionen für Webentwickler:
- Tilda-API für die Website-Integration
- Maßgeschneiderter Code
Sie können Ihrer Website jederzeit erweiterte Funktionen mit Code hinzufügen. Es ist einfach, maßgeschneiderten HTML-Code, JavaScript oder CSS zu Ihrer Tilda-Website hinzuzufügen. Sie können HTML-Code mit dem Block „HTML einfügen“ hinzufügen oder jede Art von Code einbetten, einschließlichscriptundstyleTags. - Datenexport
Was ist, wenn Sie sich nicht auf Tilda verlassen und Ihre Website auf Ihren Servern hosten möchten? Kein Problem. Alles, was Sie auf Tilda machen, kann einfach in ein Archiv exportiert werden. Um Ihren Code zu exportieren, gehen Sie zu „Projekteinstellungen“ → „Exportieren“. Das Archiv enthält statischen HTML-Code und alle Dateien wie Bilder, CSS und JavaScript. Der exportierte Code ist gebrauchsfertig; Alles, was Sie tun müssen, um die Website zu betreiben, ist das Archiv zu entpacken und die Dateien auf Ihren Server zu kopieren.
Publikationsplattform
Tilda ist nicht nur ein Website-Baukasten. Es ist auch eine leistungsstarke Cloud-basierte Plattform für die Veröffentlichung. Mit Tilda erstellte Websites können auf den Servern von Tilda veröffentlicht oder auf Ihre exportiert werden. Nachfolgend sind einige Vorteile der Nutzung der Veröffentlichungsplattform von Tilda aufgeführt.
Hosting nicht erforderlich
Bei Tilda müssen Sie nicht für das Hosting bezahlen. Tilda garantiert eine hohe Ladegeschwindigkeit und DDoS-Schutz.
Optimierte Seitengeschwindigkeit ab Werk
Für die hohe Ladegeschwindigkeit sorgt das Content Delivery Network (CDN), das zum Speichern von Bildern verwendet wird. Alle auf Tilda erstellten Websites haben standardmäßig Lazy-Loading aktiviert. Dadurch können Inhalte auch auf mobilen Geräten sehr schnell heruntergeladen werden.
Verbinden Sie Ihren Domainnamen
Es ist einfach, Ihrer Website eine eindeutige Adresse zuzuweisen. Gehen Sie einfach zu „Projekteinstellungen“ → „Domain“ und geben Sie Ihren Domainnamen in das Feld „Benutzerdefinierte Domain“ ein.
Konfigurieren Sie HTTPS
Tilda stellt seinen Benutzern kostenloses HTTPS zur Verfügung. Die Installation eines SSL-Zertifikats ist relativ einfach. Gehen Sie zu „Einstellungen“ → „Analytics und SEO“ → „Tilda Webmaster Panel“ → „HTTPS-Einstellungen“ und generieren Sie Ihr kostenloses Zertifikat.
Für wen Tilda ist
Nachdem Sie nun wissen, was Tilda ist und welche Funktionen es hat, ist es an der Zeit zu diskutieren, wie Webdesigner dieses Tool verwenden können. Laut Tildas Team wird das Tool für einige Zwecke verwendet:
- Erstellen von Websites für Unternehmen
Das kann eine Unternehmenswebsite oder ein kleiner Online-Shop sein. - Landingpages erstellen
Eine Zielseite, die Menschen zu einer Konferenz versammelt, ein neues Produkt vorstellt oder ein besonderes Projekt beschreibt. - Erstellen Sie einen Unternehmensblog oder ein Online-Magazin
Mit Tilda ist es möglich, eine herausragende visuelle Präsentation für einen Artikel oder eine Fallstudie zu erstellen. - Validierung einer Hypothese
Erstellen Sie eine Website, die als Proof of Concept dient. Erstellen Sie beispielsweise eine Zielseite und überprüfen Sie, ob die Leute an dem Produkt oder der Dienstleistung interessiert sind. - Erlernen von Webkenntnissen
Tilda schult Designer, indem sie Beispiele dafür liefert, wie man Dinge richtig schafft.
Beispiele für Websites, die mit Tilda erstellt wurden
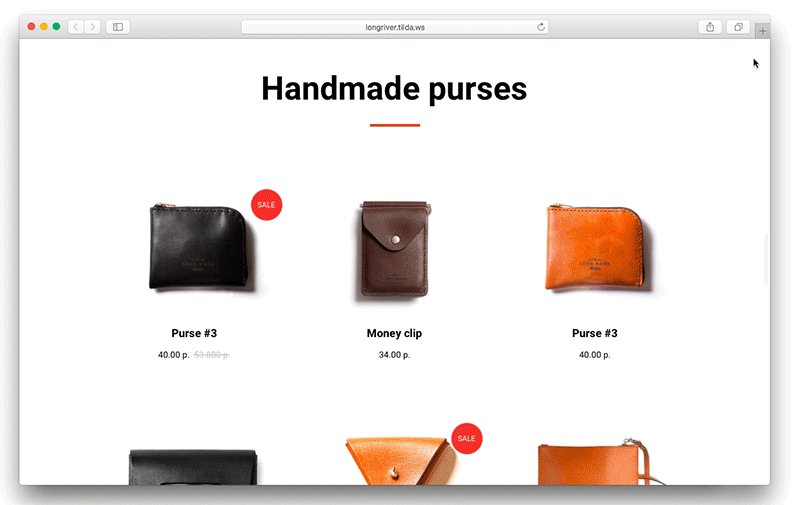
Auf seiner Inspirationsseite sammelt Tildas Team außerdem die besten Beispiele für Websites, die mit dem Tool erstellt wurden. Nachfolgend finden Sie einige inspirierende Websites, die mit Tilda gestaltet wurden.
Sie können auch lesen, was die Leute über Tilda auf der Capterra und Product Hunt sagen (Tilda wurde 2016 Produkt des Tages)
Trendberichte
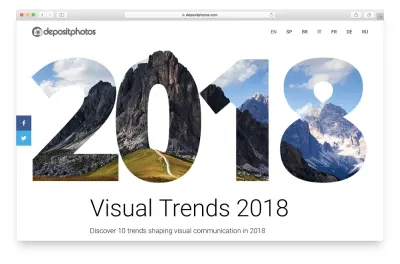
Tilda hilft Ihnen, hochwertige Bilder, Videos und Texte in einer vollständig anpassbaren Galerie anzuzeigen. „Visual Trends 2018“ von Deposit Photos ist ein hervorragendes Beispiel dafür, wie man visuelle Informationen interessant und ansprechend präsentiert.

Veranstaltungen
Wenn es darum geht, Webseiten für Veranstaltungen zu erstellen, ist es wichtig, viele Informationen auf logische und leicht zu scannende Weise zu präsentieren. Besuchen Sie UX Sofia 2018, eine Website für eine UX-Konferenz. Es kombiniert verschiedene Informationen, wie die wichtigsten Vorträge und Workshops, Informationen über Referenten und den Ort, in leicht zu scannenden Blöcken.

Startseiten
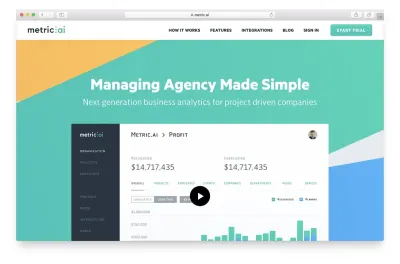
Ziel einer Landingpage ist es, Besucher in Kunden umzuwandeln. Viele Faktoren können Conversions beeinflussen, aber es ist klar, dass besser gestaltete Zielseiten die Konkurrenz übertreffen. Überprüfen Sie die Zielseite von Metric.ai, die ein Tool enthält, das die Rentabilität eines Projekts schätzt.

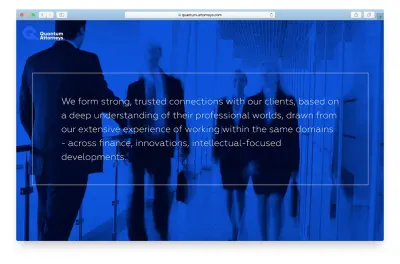
Unternehmenswebseite
In der modernen Welt findet die erste Interaktion zwischen einem Kunden und einem Unternehmen online statt. Menschen besuchen eine Website und entscheiden, ob sie mit diesem Unternehmen Geschäfte machen möchten. Design spielt eine entscheidende Rolle bei der Entscheidung. Wenn eine Website frisch und modern aussieht, ist die Wahrscheinlichkeit größer, dass Menschen mit dem Unternehmen zusammenarbeiten. Quantum Attorneys verwendet viele beliebte visuelle Effekte (lebendige Farben, Duotone, aufmerksamkeitsstarke Typografie), um ein wirklich einzigartiges Gefühl für die Besucher zu schaffen.

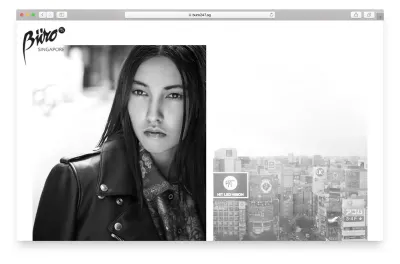
Kunstwerk
Menschen kommen oft auf eine Website, um sich inspirieren zu lassen. Inspiration kann in vielen Formen auftreten. Aber manchmal kann ein relativ einfaches Design viele Emotionen wecken. Weißraum ist einer der wichtigsten Aspekte des Designs. Schauen Sie sich das Projekt von Buro247 namens Silent Rebellion Fashion an. Die Schwarz-Weiß-Ästhetik gepaart mit dem weißen Raum schafft ein einzigartiges Gefühl.

Wie viel kostet Tilda?
Tilda hat sowohl kostenlose als auch kostenpflichtige Pläne:
Tilda hat sowohl kostenlose als auch kostenpflichtige Pläne:
- Mit dem kostenlosen Plan können Sie eine Website mit einer Sammlung von 50 grundlegenden Blöcken erstellen. Dieser Plan hat einige Einschränkungen: Sie können Ihre eigene Domain nicht verbinden und ein UI-Element mit der Aufschrift „Made on Tilda“ wird standardmäßig auf allen Seiten platziert.
- Der persönliche Plan kostet 10 $ pro Monat. Mit diesem Plan können Sie eine Website erstellen und erhalten Zugriff auf die vollständige Blocksammlung. Außerdem können Sie eine benutzerdefinierte Domäne konfigurieren. Beim Erstellen einer E-Commerce-Website fallen keine zusätzlichen Gebühren an.
- Der Businessplan kostet 20 $ pro Monat. Es enthält alles im persönlichen Plan, ermöglicht Ihnen aber auch das Erstellen von bis zu fünf Websites und das Exportieren des Quellcodes.
Fazit
Ganz gleich, welche Website Sie erstellen möchten, sei es eine Zielseite, ein Online-Shop oder ein persönlicher Blog, Ihr Ziel ist es, dass Inhalt und Design harmonisch zusammenarbeiten und sich gegenseitig ausspielen. Mit Tilda ist es viel einfacher geworden, dieses harmonische Gleichgewicht zu erreichen.
Registrieren Sie sich noch heute auf der Plattform und probieren Sie alle Funktionen selbst aus.
