Gedanken zu Markdown
Veröffentlicht: 2022-03-10Markdown ist für viele von uns zur zweiten Natur geworden. Rückblickend erinnere ich mich, dass ich nicht lange nach der Veröffentlichung seines ersten Perl-basierten Parsers im Jahr 2004 damit begann, Markdown zu schreiben, nachdem er mit Aaron Swartz an der Sprache gearbeitet hatte.
Die Syntax von Markdown ist für einen Zweck gedacht: als Format zum Schreiben für das Web verwendet zu werden.
– Johann Gruber
Das ist fast 20 Jahre her – huch! Was als eine schreib- und leserfreundlichere Syntax für HTML begann, hat sich zu einem Liebling für das Schreiben und Speichern technischer Prosa für Programmierer und technisch versierte Leute entwickelt.
Markdown ist ein Signifikant für die Entwickler- und Texttüftlerkultur. Aber seit ihrer Einführung hat sich auch die Welt der digitalen Inhalte verändert. Während Markdown für einige Dinge immer noch in Ordnung ist, glaube ich nicht, dass es mehr die Anlaufstelle für Inhalte sein sollte.
Dafür gibt es zwei Hauptgründe:
- Markdown wurde nicht entwickelt, um die heutigen Anforderungen an Inhalte zu erfüllen.
- Markdown hält redaktionelle Erfahrung zurück.
Natürlich ist diese Haltung geprägt von der Arbeit für eine Plattform für strukturierte Inhalte. Bei Sanity.io verbringen wir die meiste Zeit unseres Tages damit, darüber nachzudenken, wie Inhalte als Daten viel Wert freisetzen, und wir verbringen viel Zeit damit, gründlich über Editor-Erfahrungen nachzudenken und darüber, wie man Menschen Zeit spart und die Arbeit mit digitalen Inhalten angenehm macht . Es gibt also Haut im Spiel, aber ich hoffe, ich kann das darstellen, obwohl ich gegen Markdown als bevorzugtes Format für Inhalte argumentieren werde, ich immer noch eine tiefe Wertschätzung für seine Bedeutung, Anwendung und sein Vermächtnis habe.
Vor meinem jetzigen Job habe ich als Technologieberater in einer Agentur gearbeitet, wo wir buchstäblich gegen CMS kämpfen mussten, die die Inhalte unserer Kunden blockierten, indem sie sie in Präsentationen und komplexe Datenmodelle (ja, sogar die Open-Source-Modelle) einbetteten. Ich habe beobachtet, wie Menschen mit der Markdown-Syntax zu kämpfen hatten und in ihrer Arbeit als Redakteure und Ersteller von Inhalten demotiviert waren. Wir haben Stunden (und Kundengelder) darauf verwendet, benutzerdefinierte Tag-Renderer zu erstellen, die nie verwendet wurden, weil die Leute keine Zeit oder Motivation haben, die Syntax zu verwenden. Selbst ich, wenn ich hoch motiviert war, habe es aufgegeben, an der Open-Source-Dokumentation mitzuarbeiten, weil die komponentenbasierte Markdown-Implementierung zu viel Reibung verursachte.
Aber ich sehe auch die andere Seite der Medaille. Markdown verfügt über ein beeindruckendes Ökosystem und aus Entwicklersicht gibt es eine elegante Einfachheit für Klartextdateien und eine leicht zu analysierende Syntax für Leute, die es gewohnt sind, Code zu lesen. Ich habe einmal Tage damit verbracht, eine beeindruckende MultiMarkdown -> LaTeX -> real-time-PDF-preview-pipeline in Sublime Text für mein akademisches Schreiben zu bauen. Und es macht Sinn, dass eine README.md -Datei in einem Code-Editor geöffnet und bearbeitet und auf GitHub gut gerendert werden kann. Es besteht kein Zweifel, dass Markdown Entwicklern in einigen Anwendungsfällen Komfort bietet.
Das ist auch der Grund, warum ich meinen Rat gegen Markdown aufbauen möchte, indem ich darauf zurückblicke, warum es überhaupt eingeführt wurde, und indem ich einige der wichtigsten Entwicklungen von Inhalten im Web durchgehe. Ich vermute, dass Markdown für viele von uns etwas ist, das wir einfach als etwas „Existierendes“ betrachten. Aber jede Technologie hat eine Geschichte und ist ein Produkt menschlicher Interaktion. Dies ist wichtig, wenn Sie als Leser Technologie entwickeln, die andere verwenden können.
Aromen und Spezifikationen
Markdown wurde entwickelt, um Webautoren die Arbeit mit Artikeln in einer Zeit zu erleichtern, in der für die Webveröffentlichung das Schreiben von HTML erforderlich war. Die Absicht war also, die Schnittstelle zur Textformatierung in HTML zu vereinfachen. Es war nicht die erste vereinfachte Syntax auf dem Planeten, aber sie war diejenige, die im Laufe der Jahre am meisten Anklang fand. Heutzutage ist die Verwendung von Markdown weit über seine Designabsicht hinausgewachsen, eine einfachere Methode zum Lesen und Schreiben von HTML zu sein, und ist zu einem Ansatz geworden, einfachen Text in vielen verschiedenen Kontexten zu markieren. Sicher, Technologien und Ideen können sich über ihre Absicht hinaus weiterentwickeln, aber die Spannung in der heutigen Verwendung von Markdown lässt sich auf diesen Ursprung und die Einschränkungen zurückführen, die seinem Design auferlegt wurden.
Für diejenigen, die mit der Syntax nicht vertraut sind, nehmen Sie den folgenden HTML-Inhalt:
<p>The <a href=”https://daringfireball.net/projects/markdown/syntax#philosophy”>Markdown syntax</a> is designed to be <em>easy-to-read</em> and <em>easy-to.write</em>.</p>Mit Markdown können Sie dieselbe Formatierung ausdrücken wie:
The [Markdown syntax](https://daringfireball.net/projects/markdown/syntax#philosophy) is designed to be _easy-to-read_ and _easy-to-write_.Es ist wie ein Naturgesetz, dass die Einführung von Technologie mit dem Druck einhergeht, sich weiterzuentwickeln und Funktionen hinzuzufügen. Die zunehmende Popularität von Markdown führte dazu, dass die Leute es für ihre Anwendungsfälle anpassen wollten. Sie wollten mehr Funktionen wie die Unterstützung von Fußnoten und Tabellen. Die ursprüngliche Implementierung kam mit einer rechthaberischen Haltung, die zu der Zeit für die Designabsicht angemessen war:
Für jedes Markup, das nicht von der Markdown-Syntax abgedeckt wird, verwenden Sie einfach HTML selbst. Es ist nicht erforderlich, es voranzustellen oder abzugrenzen, um anzuzeigen, dass Sie von Markdown zu HTML wechseln. Sie verwenden nur die Tags.
– Johann Gruber
Mit anderen Worten, wenn Sie eine Tabelle möchten, verwenden Sie <table></table> . Sie werden feststellen, dass dies für die ursprüngliche Implementierung immer noch der Fall ist. Einer der spirituellen Nachfolger von Markdown, MDX, hat das gleiche Prinzip übernommen, es aber auf JSX erweitert, eine JS-basierte Templating-Sprache.
Von Markdown zu Markdown?
Es kann so aussehen, als ob Markdown für viele nicht so sehr an HTML gekoppelt war, sondern an der Ergonomie von Klartext und der einfachen Syntax für die Formatierung. Einige Ersteller von Inhalten wollten Markdown für andere Anwendungsfälle als einfache Artikel im Web verwenden. Implementierungen wie MultiMarkdown führten zu Angeboten für akademische Autoren, die einfache Textdateien verwenden wollten, aber mehr Funktionen benötigten. Bald würden Sie eine Reihe von Schreib-Apps haben, die die Markdown-Syntax akzeptierten, ohne sie notwendigerweise in HTML umzuwandeln oder sogar die Markdown-Syntax als Speicherformat zu verwenden.
In vielen Apps finden Sie Editoren, die Ihnen eine begrenzte Anzahl von Formatierungsoptionen bieten, und einige von ihnen sind eher von der ursprünglichen Syntax „inspiriert“. Tatsächlich war eine der Rückmeldungen, die ich zu einem Entwurf dieses Artikels erhielt, dass „Markdown“ inzwischen in Kleinbuchstaben geschrieben werden sollte, da es so üblich geworden ist, und um es von der ursprünglichen Implementierung zu unterscheiden. Denn auch das, was wir als Abschriften erkennen, ist sehr vielfältig geworden.
CommonMark: Ein Versuch, Markdown zu zähmen
Wie Eiscreme gibt es Markdown in vielen Geschmacksrichtungen, von denen einige beliebter sind als andere. Als die Leute anfingen, die ursprüngliche Implementierung zu forken und Funktionen hinzuzufügen, passierten zwei Dinge:
- Es wurde unvorhersehbarer, was man als Autor mit Markdown machen konnte und was nicht.
- Softwareentwickler mussten Entscheidungen darüber treffen, welche Implementierung für ihre Software übernommen werden sollte. Die ursprüngliche Implementierung enthielt auch einige Inkonsistenzen, die für Personen, die sie programmatisch verwenden wollten, zu Reibungen führten.
Dies führte zu Gesprächen über die Formalisierung von Markdown in eine eigentliche Spezifikation. Etwas, wogegen sich Gruber interessanterweise gewehrt hat und immer noch tut, weil er erkannte, dass die Leute Markdown für verschiedene Zwecke verwenden wollten und „keine Syntax würde alle glücklich machen“. Es ist eine interessante Haltung, wenn man bedenkt, dass Markdown in HTML übersetzt wird, eine Spezifikation, die sich weiterentwickelt, um unterschiedlichen Anforderungen gerecht zu werden.
Obwohl die ursprüngliche Implementierung von Markdown durch eine „BSD-ähnliche“ Lizenz abgedeckt ist, heißt es dort auch: „Weder der Name Markdown noch die Namen seiner Mitwirkenden dürfen ohne ausdrückliche vorherige schriftliche Genehmigung verwendet werden, um von dieser Software abgeleitete Produkte zu unterstützen oder zu bewerben. ” Wir können davon ausgehen, dass die meisten Produkte, die „Markdown“ als Teil ihrer Marketingmaterialien verwenden, diese schriftliche Genehmigung nicht erhalten haben.
Der erfolgreichste Versuch, Markdown in eine gemeinsame Spezifikation zu bringen, ist das, was heute als CommonMark bekannt ist. Es wurde von Jeff Atwood (bekannt als Mitbegründer von Stack Overflow und Discourse) und John McFarlane (ein Philosophieprofessor in Berkely, der hinter Babelmark und Pandoc steht) geleitet. Sie starteten es zunächst als „Standard Markdown“, änderten es aber in „CommonMark“, nachdem sie Kritik von Gruber erhalten hatten. Wessen Haltung konsequent war, die Absicht von Markdown ist es, eine einfache Autorensyntax zu sein, die in HTML übersetzt werden kann:
@davewiner Und das ist der Fehler bei CommonMark. Sie wollen es Programmierern als primäres Ziel erleichtern. Sie verfehlen den Punkt.
– John Gruber (@gruber) 8. September 2014
Ich denke, dies markierte auch den Punkt, an dem Markdown in die Public Domain eingetreten war. Obwohl CommonMark nicht als „Markdown“ (gemäß Lizenzierung) gekennzeichnet ist, wird diese Spezifikation anerkannt und als „Markdown“ bezeichnet. Heute finden Sie CommonMark als zugrunde liegende Implementierung für Software wie Discourse, GitHub, GitLab, Reddit, Qt, Stack Overflow und Swift. Projekte wie unified.js überbrücken Syntaxen, indem sie sie in abstrakte Syntaxbäume übersetzen, und verlassen sich auch auf CommonMark für ihre Markdown-Unterstützung.
CommonMark hat die Implementierung von Markdown stark vereinheitlicht und es Programmierern in vielerlei Hinsicht einfacher gemacht, Markdown-Unterstützung in Software zu integrieren. Aber es hat nicht die gleiche Vereinheitlichung gebracht, wie Markdown geschrieben und verwendet wird. Nehmen Sie GitHub Flavored Markdown (GFM). Es basiert auf CommonMark, erweitert es aber um weitere Funktionen (wie Tabellen, Aufgabenlisten und Durchstreichen). Reddit beschreibt seinen „Reddit Flavored Markdown“ als „eine Variation von GFM“ und führt Funktionen wie die Syntax zum Markieren von Spoilern ein. Ich denke, wir können mit Sicherheit feststellen, dass sowohl die Gruppe hinter CommonMark als auch Gruber Recht hatten: Es hilft sicherlich bei gemeinsamen Spezifikationen, aber ja, die Leute wollen Markdown für verschiedene spezifische Dinge verwenden.
Markdown als Formatierungsverknüpfung
Gruber widersetzte sich der Formalisierung von Markdown in eine gemeinsame Spezifikation, weil er davon ausging, dass es dadurch weniger zu einem Werkzeug für Autoren und mehr zu einem Werkzeug für Programmierer werden würde. Wir haben bereits gesehen, dass wir selbst bei breiter Übernahme einer Spezifikation nicht automatisch eine Syntax erhalten, die vorhersehbar in verschiedenen Kontexten gleich funktioniert. Und Spezifikationen wie CommonMark, so beliebt sie auch sind, haben ebenfalls nur begrenzten Erfolg. Ein offensichtliches Beispiel ist die Markdown-Implementierung von Slack (genannt mrkdown ), die *this* in stark/fett und nicht Hervorhebung/kursiv übersetzt und die Syntax [link](https://slack.com) nicht unterstützt, sondern <link|https://slack.com> verwendet <link|https://slack.com> stattdessen.
Sie werden auch feststellen, dass Sie eine Markdown-ähnliche Syntax verwenden können, um die Formatierung in Rich-Text-Editoren in Software wie Notion, Dropbox Paper, Craft und bis zu einem gewissen Grad Google Docs zu initialisieren (z. B. asterisk + space in einer neuen Zeile werden zu a Aufzählungsliste). Was unterstützt wird und was in was übersetzt wird, variiert. Sie können Ihr Muskelgedächtnis also nicht unbedingt über diese Anwendungen hinweg mitnehmen. Für manche Leute ist das in Ordnung, und sie können sich anpassen. Für andere ist dies ein Scherenschnitt und hält sie davon ab, diese Funktionen zu verwenden. Das stellt die Frage, für wen wurde Markdown entwickelt und wer sind seine Benutzer heute?
Wer sind die Benutzer von Markdown?
Wir haben gesehen, dass Markdown in einem Spannungsverhältnis zwischen verschiedenen Anwendungsfällen, Zielgruppen und Vorstellungen davon existiert, wer seine Benutzer sind. Was als Auszeichnungssprache speziell für HTML-fähige Webautoren begann, wurde zu einem Liebling für Entwicklertypen.
Im Jahr 2014 begannen Webautoren, sich vom Verschieben von Dateien durch Parser in Perl und FTP zu entfernen. Content-Management-Systeme (CMS) wie WordPress, Drupal und Moveable Type (von denen ich glaube, dass Gruber sie immer noch verwendet) haben sich stetig zu den wichtigsten Tools für das Web-Publishing entwickelt. Sie boten Angebote wie Rich-Text-Editoren an, die Webautoren in ihren Browsern verwenden konnten.
Diese Rich-Text-Editoren nahmen immer noch HTML und Markdown als zugrunde liegende Rich-Text-Syntax an, aber sie nahmen einen Teil des kognitiven Overheads weg, indem sie Schaltflächen zum Einfügen dieser Syntax in den Editor hinzufügten. Und immer mehr Autoren waren und mussten sich nicht mehr mit HTML auskennen. Ich wette, wenn Sie in den 2010er Jahren Webentwicklung mit CMS betrieben haben, mussten Sie sich wahrscheinlich mit „Junk HTML“ auseinandersetzen, das durch diese Editoren kam, wenn Leute direkt aus Word eingefügten.
Heute werde ich argumentieren, dass die Hauptbenutzer von Markdown Entwickler und Leute sind, die sich für Code interessieren. Es ist kein Zufall, dass Slack WYSIWYG zum Standard-Eingabemodus gemacht hat, nachdem ihre Software von mehr Leuten außerhalb der technischen Abteilungen verwendet wurde. Und die Tatsache, dass dies eine umstrittene Entscheidung war, so sehr, dass sie sie als Option zurückbringen mussten, zeigt, wie tief die Liebe zum Markdown in der Entwicklergemeinschaft ist. Es wurde nicht viel gefeiert, als Slack versuchte, es für alle einfacher und zugänglicher zu machen. Und das ist der springende Punkt.

Die Ideologie des Markdown
Die Tatsache, dass Markdown zum Lingua Franca-Schreibstil geworden ist und wofür die meisten Website-Frameworks sorgen, ist auch der Hauptgrund, warum ich etwas zögerlich war, dies zu veröffentlichen. Es wird oft als ein inhärentes und unbestreitbares Gut bezeichnet. Markdown ist zu einem Markenzeichen für Entwicklerfreundlichkeit geworden. Kluge und geschickte Leute haben viele kollektive Stunden investiert, um Abschriften in allen möglichen Kontexten zu ermöglichen. Daher wird es sicherlich einige ärgern, seine Hegemonie herauszufordern. Aber hoffentlich kann es zu einer fruchtbaren Diskussion über eine Sache führen, die oft als selbstverständlich angesehen wird.
Mein Eindruck ist, dass die Entwicklerfreundlichkeit, die Leute mit Markdown in Verbindung bringen, hauptsächlich mit 3 Faktoren zu tun hat:
- Die komfortable Abstraktion einer reinen Textdatei.
- Es gibt ein Ökosystem von Werkzeugen.
- Sie können Ihre Inhalte in der Nähe Ihres Entwicklungsworkflows halten.
Ich sage nicht, dass diese Haltungen falsch sind, aber ich schlage vor, dass sie mit Kompromissen und einigen unvernünftigen Annahmen einhergehen.
Das einfache mentale Modell einer reinen Textdatei
Datenbanken sind erstaunliche Dinge. Aber sie haben sich auch den Ruf erworben, für Frontend-Entwickler schwierig und unzugänglich zu sein. Ich kenne viele großartige Entwickler, die vor Backend-Code und Datenbanken zurückschrecken, weil sie Komplexität darstellen, für die sie keine Zeit aufwenden wollen. Sogar mit WordPress, das eine Menge tut, um Sie davon abzuhalten, sich nach der Einrichtung mit seiner Datenbank auseinanderzusetzen, war es ein Overhead, es in Betrieb zu nehmen.
Reine Textdateien sind jedoch greifbarer und relativ einfach zu erklären (solange Sie an die Dateiverwaltung gewöhnt sind). Besonders im Vergleich zu einem System, das Ihre Inhalte in mehrere Tabellen in einer relationalen Datenbank mit einer proprietären Struktur aufteilt. Für begrenzte Anwendungsfälle, wie Blog-Posts mit einfachem Rich-Text mit Bildern und Links, wird Markdown die Arbeit erledigen. Sie können die Datei kopieren und in einen Ordner stecken oder in Git einchecken. Der Inhalt fühlt sich aufgrund der Greifbarkeit von Dateien wie Ihr eigener an. Auch wenn sie auf GitHub gehostet werden, einer gewinnorientierten Software as a Service von Microsoft, und daher von deren Nutzungsbedingungen abgedeckt sind.
In der Zeit, in der Sie tatsächlich eine lokale Datenbank einrichten mussten, um Ihre lokale Entwicklung in Gang zu bringen und sie mit der Remote zu synchronisieren, ist der Reiz von Nur-Text-Dateien verständlich. Aber diese Ära ist mit dem Aufkommen von Backends als Service so gut wie vorbei. Dienste und Tools wie Fauna, Firestore, Hasura, Prisma, PlanetScale und Content Lake von Sanity investieren stark in die Entwicklererfahrung. Selbst der Betrieb traditioneller Datenbanken zur lokalen Entwicklung ist im Vergleich zu noch vor 10 Jahren weniger mühsam geworden.
Wenn Sie darüber nachdenken, besitzen Sie Ihre Inhalte weniger, wenn sie in einer Datenbank gehostet werden? Und ist die Erfahrung der Entwickler im Umgang mit Datenbanken mit dem Aufkommen von SaaS-Tools nicht wesentlich einfacher geworden? Und ist es fair zu sagen, dass proprietäre Datenbanktechnologie die Portabilität Ihrer Inhalte beeinträchtigt? Heute können Sie eine Postgres-Datenbank ohne Systemadministratorkenntnisse starten, Ihre Tabellen und Spalten erstellen, Ihre Inhalte darin ablegen und sie jederzeit als .sql Dump exportieren.
Die Übertragbarkeit von Inhalten hat viel mehr damit zu tun, wie Sie diese Inhalte überhaupt strukturieren . Nehmen Sie WordPress, es ist vollständig Open Source, Sie können Ihre eigene DB hosten. Es hat sogar ein standardisiertes Exportformat in XML. Aber jeder, der versucht hat, aus einer ausgereiften WordPress-Installation auszusteigen, weiß, wie wenig das hilft, wenn man versucht, von WordPress wegzukommen.
Ein riesiges Ökosystem… für Entwickler
Wir haben bereits das riesige Markdown-Ökosystem angesprochen. Wenn Sie sich zeitgenössische Website-Frameworks ansehen, gehen die meisten davon aus, dass Markdown ein primäres Inhaltsformat ist, einige von ihnen das einzige Format. Zum Beispiel benötigt Hugo, der vom Smashing Magazine verwendete statische Site-Generator, immer noch Markdown-Dateien für die paginierte Veröffentlichung. Das heißt, wenn Smashing Magazine ein CMS zum Speichern von Artikeln verwenden möchte, muss es mit Markdown-Dateien interagieren oder den gesamten Inhalt in Markdown-Dateien konvertieren. Wenn Sie in der Dokumentation nach Next.js, Nuxt.js, VuePress, Gatsby.js usw. suchen, wird Markdown eine herausragende Rolle spielen. Es ist auch die Standard-Syntax für README -Dateien auf GitHub, die es auch für die Formatierung in Pull-Request-Notizen und -Kommentaren verwendet.
Es gibt einige ehrenvolle Erwähnungen von Initiativen, um die Ergonomie des Abschlags der Masse zugänglich zu machen. Netlify CMS und TinaCMS (der spirituelle Nachkomme von Forestry) bieten Ihnen Benutzeroberflächen, bei denen die Markdown-Syntax für Redakteure größtenteils abstrahiert ist. Sie werden häufig feststellen, dass Markdown-basierte Editoren in CMS Ihnen eine Vorschaufunktion für die Formatierung bieten. Einige Editoren, wie der von Notion, lassen Sie die Markdown-Syntax einfügen und übersetzen sie in ihre native Formatierung. Aber ich denke, man kann mit Sicherheit sagen, dass die Energie, die in die Innovation für Markdown geflossen ist, nicht die Leute begünstigt hat, die nicht daran interessiert sind, seine Syntax zu schreiben. Es ist sozusagen nicht den Stapel hochgerieselt.
Content-Workflows oder Entwickler-Workflows?
Für einen Entwickler, der sein Blog erstellt, reduziert die Verwendung von Markdown-Dateien einen Teil des Overheads, um es zum Laufen zu bringen, da Frameworks oft mit eingebautem Parsing ausgestattet sind oder es üblicherweise als Teil des Startercodes anbieten. Und es gibt nichts extra anzumelden. Sie können git verwenden, um diese Dateien zusammen mit Ihrem Code zu übergeben. Wenn Sie mit Git-Diffs vertraut sind, haben Sie sogar eine Revisionskontrolle, wie Sie es vom Programmieren gewohnt sind. Mit anderen Worten, da Markdown-Dateien im Klartext vorliegen, können sie in Ihren Entwickler-Workflow integriert werden.

Aber darüber hinaus wird die Entwicklererfahrung bald komplexer. Und am Ende kompromittieren Sie die Benutzererfahrung Ihres Teams als Ersteller von Inhalten und unsere eigene Entwicklererfahrung, die mit Preisnachlässen festsitzt, um Probleme zu lösen, die weit über ihre Designabsicht hinausgehen.
Ja, es könnte cool sein, wenn Sie Ihr Content-Team dazu bringen, Git zu verwenden und ihre Änderungen einzuchecken, aber ist dies gleichzeitig die beste Nutzung ihrer Zeit? Wollen Sie wirklich, dass Ihre Redakteure gegen Zusammenführungskonflikte stoßen oder wie Sie Zweige rebasen? Git ist schwer genug für Entwickler, die es jeden Tag verwenden. Und stellt dieses Setup wirklich den besten Workflow für Menschen dar, die hauptsächlich mit Inhalten arbeiten? Ist das nicht ein Fall, in dem die Entwicklererfahrung die Editorerfahrung übertrumpft hat, und sind es nicht die Kosten, die Zeit und der Aufwand, die darauf verwendet werden könnten, etwas für die Benutzer zu verbessern?
Da sich die Erwartungen und Anforderungen an Inhalts- und Bearbeitungsumgebungen weiterentwickelt haben, glaube ich nicht, dass Markdown dies für uns tun wird. Ich sehe nicht, wie einige der Ergonomie von Entwicklern letztendlich Nicht-Entwickler bevorzugen, und ich denke, selbst für Entwickler hält Markdown unsere eigene Inhaltserstellung und -bedürfnisse zurück. Denn die Inhalte im Web haben sich seit den frühen 2000er Jahren stark verändert.
Von Absätzen zu Blöcken
Markdown hatte schon immer die Möglichkeit, HTML abzulehnen, wenn Sie komplexere Dinge wollten. Das funktionierte gut, wenn der Autor auch der Webmaster war oder sich zumindest mit HTML auskannte. Es funktionierte auch gut, weil Websites normalerweise hauptsächlich aus HTML und CSS bestanden. Die Art und Weise, wie Sie Websites entworfen haben, bestand hauptsächlich darin, ganze Seitenlayouts zu erstellen. Sie könnten Markdown in das HTML-Markup umwandeln und es neben Ihrer style.css -Datei platzieren. Natürlich hatten wir in den 2000er Jahren auch CMS und Static-Site-Generatoren, aber sie funktionierten größtenteils gleich, indem sie den HTML-Inhalt in Templates einfügten, ohne dass „Requisiten“ zwischen den Komponenten weitergegeben wurden.
Aber die meisten von uns schreiben HTML nicht mehr so wie früher. Der Inhalt im Web hat sich von Artikeln mit einfacher Rich-Text-Formatierung zu zusammengesetzten Multimedia- und spezialisierten Komponenten entwickelt, oft mit Benutzerinteraktivität (was eine schicke Art zu sagen ist, „Call-to-Action für Newsletter-Anmeldung“).
Von Artikeln zu Apps
In den frühen 2010er Jahren war Web 2.0 in seiner Blütezeit, und Software-as-a-Service-Unternehmen begannen, das Web für datenintensive Anwendungen zu nutzen. HTML, CSS und JavaScript wurden zunehmend verwendet, um interaktive Benutzeroberflächen zu steuern. Twitter Open-Source Bootstrap, ihr Framework zum Erstellen konsistenterer und widerstandsfähigerer Benutzeroberflächen. Dies führte zu dem, was wir die „Komponentisierung“ des Webdesigns nennen können. Es hat die Art und Weise, wie wir für das Web bauen, grundlegend verändert.
Die verschiedenen CSS-Frameworks, die in dieser Zeit entstanden (z. B. Bootstrap und Foundation), tendierten dazu, standardisierte Klassennamen zu verwenden und bestimmte HTML-Strukturen anzunehmen, um es weniger schwierig zu machen, belastbare und reaktionsschnelle Benutzeroberflächen zu erstellen. Mit der Webdesign-Philosophie von Atomic Design und Konventionen für Klassennamen wie Block-Element-Modifier (BEM) wurde die Standardeinstellung von der Betrachtung des Seitenlayouts auf die Betrachtung von Seiten als Sammlung wiederholbarer und kompatibler Designelemente verlagert.
Welche Inhalte Sie auch immer in Markdown haben, ist damit nicht kompatibel. Es sei denn, Sie haben das Kaninchenloch des Einfügens der Markdown-Parser heruntergefahren und es optimiert, um die gewünschte Syntax auszugeben (dazu später mehr). Kein Wunder, Markdown wurde als einfache Rich-Text-Artikel mit nativen HTML-Elementen entwickelt, die Sie mit einem Stylesheet ansprechen würden.
Dies ist immer noch ein Problem für Leute, die Markdown verwenden, um Inhalte für ihre Websites zu steuern.
Das integrierbare Web
Aber auch mit unseren Inhalten ist etwas passiert. Wir konnten es nicht nur außerhalb der semantischen <article> HTML-Tags finden, sondern es fing auch an, mehr … Zeug zu enthalten. Viele unserer Inhalte sind aus unseren LiveJournals und Blogs in die sozialen Medien gewandert: Facebook, Twitter, Tumblr, YouTube. Um die Inhaltsausschnitte wieder in unsere Artikel zu integrieren, mussten wir sie einbetten können. Die HTML-Konvention begann mit der Verwendung des <iframe> -Tags, um den Videoplayer von YouTube zu kanalisieren oder sogar eine Tweet-Box zwischen Ihre Textabsätze einzufügen. Einige Systeme haben damit begonnen, dies in „Short-Codes“ zu abstrahieren, meistens Klammern, die ein Schlüsselwort enthalten, um zu identifizieren, welchen Inhaltsblock es darstellen soll, und einige Schlüsselwertattribute. Zum Beispiel hat dev.to aktiviert, dass Syntax aus der Templating-Sprache liquid in ihren Markdown-Editor eingefügt werden kann:
{% youtube dQw4w9WgXcQ %}Dazu müssen Sie natürlich einen benutzerdefinierten Markdown-Parser verwenden und über eine spezielle Logik verfügen, um sicherzustellen, dass das richtige HTML eingefügt wurde, als die Syntax in HTML umgewandelt wurde. Und Ihre Inhaltsersteller müssen sich diese Codes merken (es sei denn, es gab eine Art Symbolleiste, um sie automatisch einzufügen). Und wenn eine Klammer gelöscht oder durcheinander gebracht wird, kann dies die Site beschädigen.
Aber was ist mit MDX?
Ein Versuch, den Bedarf an Blockinhalten zu lösen, ist MDX, präsentiert mit dem Slogan „Markdown für das Komponentenzeitalter“. Mit MDX können Sie die JSX-Template-Sprache sowie JavaScript verwenden, die in Markdown-Syntax verschachtelt sind. In der Community rund um MDX gibt es eine Menge beeindruckender Ingenieurskunst, darunter Unified.js , das sich darauf spezialisiert hat, verschiedene Syntaxen in Abstract Syntax Trees (ASTs) zu parsen, damit sie für die programmgesteuerte Verwendung zugänglicher sind. Beachten Sie, dass die Standardisierung von Markdown die Arbeit für die Leute hinter Unified.js und seinen Benutzern vereinfachen würde, da weniger Randfälle berücksichtigt werden müssen.
MDX bringt sicherlich eine bessere Entwicklererfahrung bei der Integration von Komponenten in Markdown. Aber es bringt keine bessere Editor-Erfahrung, weil es viel kognitiven Overhead für die Produktion und Bearbeitung von Inhalten hinzufügt:
import {Chart} from './snowfall.js' export const year = 2018 # Last year's snowfall In {year}, the snowfall was above average. It was followed by a warm spring which caused flood conditions in many of the nearby rivers. <Chart year={year} color="#fcb32c" />Die Menge an vorausgesetztem Wissen allein für dieses einfache Beispiel ist beträchtlich. Sie müssen sich mit ES6-Modulen, JavaScript-Variablen, der JSX-Template-Syntax und der Verwendung von Requisiten, Hex-Codes und Datentypen auskennen, und Sie müssen wissen, welche Komponenten Sie verwenden können und wie Sie sie verwenden. Und Sie müssen es richtig und in einer Umgebung eingeben, die Ihnen eine Art Feedback gibt. Ich habe keinen Zweifel, dass es zusätzlich zu MDX zugänglichere Autorenwerkzeuge geben wird, es fühlt sich an, als würde man etwas lösen, das überhaupt kein Problem sein muss.
Wenn Sie Ihre MDX-Komponenten nicht sehr sorgfältig zusammenstellen und benennen, werden Ihre Inhalte auch an eine bestimmte Präsentation gebunden. Nehmen Sie einfach das obige Beispiel von der MDX-Startseite. Sie finden ein fest codiertes Farbhex für das Diagramm. Wenn Sie Ihre Website neu gestalten, ist diese Farbe möglicherweise nicht mit Ihrem neuen Designsystem kompatibel. Natürlich hält Sie nichts davon ab, dies zu abstrahieren und die Requisite color=”primary” zu verwenden, aber es gibt auch nichts in dem Tool, das Sie dazu bringt, solche klugen Entscheidungen zu treffen.
Das Einbetten spezifischer Präsentationsanliegen in Ihre Inhalte ist zunehmend zu einer Belastung geworden und etwas, das der Anpassung, Iteration und schnellen Bewegung Ihrer Inhalte im Wege steht. Es sperrt es auf eine Weise, die viel subtiler ist, als Inhalte in einer Datenbank zu haben. Sie riskieren, am selben Ort zu landen, als würden Sie aus einer ausgereiften WordPress-Installation mit Plugins aussteigen. Es ist umständlich, Struktur und Präsentation zu entmischen.
Die Nachfrage nach strukturierten Inhalten
Bei komplexeren Websites und User Journeys sehen wir auch die Notwendigkeit, dieselben Inhalte auf einer Website zu präsentieren. Wenn Sie eine E-Commerce-Website betreiben, möchten Sie Produktinformationen an vielen Stellen außerhalb einer einzelnen Produktseite einbetten. Wenn Sie eine moderne Marketing-Website betreiben, möchten Sie in der Lage sein, dieselbe Kopie über mehrere personalisierte Ansichten hinweg zu teilen.
Um dies effizient und zuverlässig zu tun, müssen Sie strukturierte Inhalte anpassen. Das bedeutet, dass Ihre Inhalte mit Metadaten eingebettet und so aufgeteilt werden müssen, dass sie nach Absicht analysiert werden können. Wenn ein Entwickler nur „Seite“ mit „Inhalt“ sieht, ist es sehr schwierig, die richtigen Dinge an den richtigen Stellen einzufügen. Wenn sie mit einer API oder einer Abfrage zu allen „Produktbeschreibungen“ gelangen, macht das alles einfacher.
Mit Markdown sind Sie darauf beschränkt, Taxonomien und strukturierte Inhalte entweder in einer Art Ordnerorganisation auszudrücken (was es schwierig macht, denselben Inhalt in mehrere Taxonomien einzufügen), oder Sie müssen die Syntax um etwas anderes erweitern.
Jekyll, ein früher Static Site Generator (SSG), der für Markdown-Dateien entwickelt wurde, führte „Front Matter“ ein, um mithilfe von YAML (einem einfachen Schlüsselwertformat, das Leerzeichen zum Erstellen von Bereichen verwendet) zwischen drei Bindestrichen oben Metadaten zu Posts hinzuzufügen der Datei. Jetzt müssen Sie sich also mit zwei Syntaxen auseinandersetzen. YAML hat auch den Ruf, schelmisch zu sein (besonders wenn Sie aus Norwegen kommen). Nichtsdestotrotz haben andere SSGs diese Konvention übernommen, ebenso wie Git-basierte CMS, die Markdown als Inhaltsformat verwenden.
Wenn Sie Ihren einfachen Dateien zusätzliche Syntax hinzufügen müssen, um einige der Vorteile strukturierter Inhalte zu erhalten, fragen Sie sich möglicherweise, ob sich das wirklich lohnt. Und für wen das Format ist und wen es ausschließt.
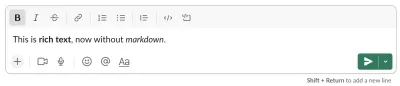
Wenn Sie darüber nachdenken, besteht vieles, was wir im Web tun, nicht nur darin, Inhalte zu konsumieren, wir erstellen sie auch! Ich schreibe gerade diesen langen Artikel in einem fortgeschrittenen Textverarbeitungsprogramm in meinem Browser.
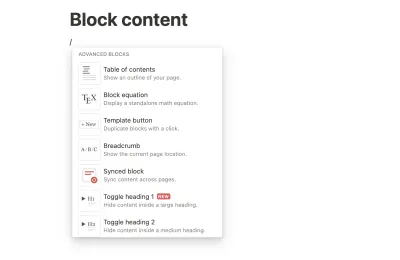
Es wird zunehmend erwartet, dass Sie auch in der Lage sein sollten, blockierte Inhalte in modernen Inhaltsanwendungen zu erstellen. Die Leute haben begonnen, sich an entzückende Benutzererfahrungen zu gewöhnen, die funktionieren und gut aussehen und bei denen nicht erwartet wird, dass Sie eine spezielle Syntax lernen müssen. Medium hat die Vorstellung populär gemacht, dass man ansprechende und intuitive Inhaltserstellung im Web haben könnte. Apropos „Notion“, die beliebte Notiz-App hat sich ganz auf Blockinhalte konzentriert und ermöglicht es Benutzern, aus einer Vielzahl verschiedener Typen maximal zu mischen. Die meisten dieser Blöcke gehen über Markdown und die nativen Elemente von HTML hinaus.

Es ist bemerkenswert, dass Notion bei der Beschreibung ihres Prozesses, um ihre Inhalte über ihre mit Spannung erwartete API zugänglich zu machen, bei der Wahl ihres Inhaltsformats darauf hinweist, dass:
Dokumente aus einem Markdown-Editor werden in einer anderen Anwendung oft anders geparst und gerendert. Die Inkonsistenz ist für einfache Dokumente tendenziell beherrschbar, aber sie ist ein großes Problem für die umfangreiche Bibliothek von Notion mit Blöcken und Inline-Formatierungsoptionen, von denen viele einfach in keiner weit verbreiteten Markdown-Implementierung unterstützt werden.
Notion entschied sich für ein JSON-basiertes Format, das sie als strukturierte Daten ausdrücken ließ. Ihr Argument ist, dass es einfacher und vorhersehbarer wird, mit Entwicklern zu interagieren, die ihre eigene Präsentation des Blockinhalts erstellen möchten, der aus den APIs von Notion stammt.
Wenn nicht Markdown, was dann?
Ich vermute, dass die Bekanntheit von Markdown Innovation und Fortschritt für digitale Inhalte zurückgehalten hat. Wenn ich also argumentiere, dass wir aufhören sollten, es als primäre Methode zum Speichern von Inhalten zu wählen, ist es schwierig, eine klare Antwort darauf zu geben, was es ersetzen sollte. Was wir jedoch wissen, ist, was wir von modernen Inhaltsformaten und Autorenwerkzeugen erwarten sollten.
Investieren wir in barrierefreie Authoring-Erlebnisse
Die Verwendung von Markdown erfordert das Erlernen der Syntax und oft mehrerer Syntaxen und maßgeschneiderter Tags, um mit modernen Erwartungen praktikabel zu sein. Heute fühlt sich das wie eine völlig unnötige Erwartung an die meisten Menschen an. Ich wünschte, wir könnten mehr Energie darauf verwenden, zugängliche und reizvolle redaktionelle Erlebnisse zu schaffen, die moderne tragbare Inhaltsformate hervorbringen.
Auch wenn es notorisch schwierig ist, großartige Editoren für Blockinhalte zu erstellen, gibt es einige praktikable Optionen, die erweitert und an Ihren Anwendungsfall angepasst werden können (z. B. Slate.js, Quill.js oder Prosemirror). Andererseits könnten Investitionen in die Gemeinschaften rund um diese Tools auch zu ihrer weiteren Entwicklung beitragen.
Die Menschen erwarten zunehmend, dass Authoring-Tools zugänglich, in Echtzeit und kollaborativ sind. Warum sollte man 2021 im Web auf einen Speicherknopf drücken müssen? Warum sollte es nicht möglich sein, ein Dokument zu ändern, ohne eine Race Condition zu riskieren, weil Ihr Kollege das Dokument zufällig in einem Tab geöffnet hat? Sollten wir erwarten, dass sich Autoren mit Zusammenführungskonflikten auseinandersetzen müssen? Und sollten wir es den Erstellern von Inhalten nicht einfach machen, mit strukturierten Inhalten mit sinnvollen visuellen Angeboten zu arbeiten?
Um ein bisschen polemisch zu sein: Die Innovationen des letzten Jahrzehnts bei reaktiven JavaScript-Frameworks und UI-Komponenten sind perfekt, um großartige Autorenwerkzeuge zu erstellen. Anstatt sie zu verwenden, um Markdown in HTML und in einen abstrakten Syntaxbaum zu transpilieren, um es dann in eine JavaScript-Vorlagensprache zu integrieren, die HTML ausgibt.
Blockinhalt sollte einer Spezifikation folgen
Ich habe WYSIWYG-Editoren für HTML nicht erwähnt. Weil sie das Falsche sind. Moderne Editoren für Blockinhalte sollten vorzugsweise mit einem bestimmten Format zusammenarbeiten. Die oben genannten Editoren haben zumindest ein vernünftiges internes Dokumentenmodell, das in etwas Tragbareres umgewandelt werden kann. If you look at the content management system landscape, you start to see various JSON-based block content formats emerge. Some of them are still tied to HTML assumptions or overly concerned with character positions. And none of them aren't really offered as a generic specification.
At Sanity.io, we decided early that the block content format should never assume HTML as neither input nor output, and that we could use algorithms to synchronize text strings. More importantly, was it that block content and rich text should be deeply typed and queryable. The result was the open specification Portable Text. Its structure not only makes it flexible enough to accommodate custom data structures as blocks and inline spans; it's also fully queryable with open-source query languages like GROQ.
Portable Text isn't design to be written or be easily readable in its raw form; it's designed to be produced by an user interface, manipulated by code, and to be serialized and rendered where ever it needs to go. For example, you can use it to express content for voice assistants.
{ "style": "normal", "_type": "block", "children": [ { "_type": "span", "marks": ["a-key", "emphasis"], "text": "some text" } ], "markDefs": [ { "_key": "a-key", "_type": "markType", "extraData": "some data" } ] }An interesting side-effect of turning block content into structured data is exactly that: It becomes data! And data can be queried and processed. That can be highly useful and practical, and it lets you ask your content repository questions that would be otherwise harder and more errorprone in formats like Markdown.
For example, if I for some reason wanted to know what programming languages we've covered in examples on Sanity's blog, that's within reach with a short query. You can imagine how trivial it is to build specialized tools and views on top of this that can be helpful for content editors:
distinct( *["code" in body[]._type] .body[_type == "code"] .language ) // output [ "text", "javascript", "json", "html", "markdown", "sh", "groq", "jsx", "bash", "css", "typescript", "tsx", "scss" ]Example: Get a distinct list of all programming languages that you have code blocks of.
Portable Text is also serializable, meaning that you can recursively loop through it, and make an API that exposes its nodes in callback functions mapped to block types, marked-up spans, and so on. We have spent the last years learning a lot about how it works and how it can be improved, and plan to take it to 1.0 in the near future. The next step is to offer an editor experience outside of Sanity Studio. As we have learned from Markdown, the design intent is important.
Of course, whatever the alternative to markdown is, it doesn't need to be Portable Text, but it needs to be portable text. And it needs to share a lot of its characteristics. There have been a couple of other JSON-based block content format popping up the last few years, but a lot of them seem to bring with them a lot of “HTMLism.” The convenience is understandable, since a lot of content still ends up on the web serialized into HTML, but the convenience limits the portability and the potential for reuse.
You can disregard my short pitch for something we made at Sanity, as long as you embrace the idea of structured content and formats that let you move between systems in a fundamental manner. For example, a goal for Portable Text will be improved compatibility with Unified.js, so it's easier to travel between formats.
Embracing The Legacy Of Markdown
Markdown in all seinen Geschmacksrichtungen, Interpretationen und Gabeln wird nicht verschwinden. I suspect that plain text files will always have a place in developers' note apps, blogs, docs, and digital gardens. As a writer who has used markdown for almost two decades, I've become accustomed to “markdown shortcuts” that are available in many rich text editors and am frequently stumped from Google Docs' lack of markdownisms. But I'm not sure if the next generation of content creators and even developers will be as bought in on markdown, and nor should they have to be.
I also think that markdown captured a culture of savvy tinkerers who love text, markup, and automation. I'd love to see that creative energy expand and move into collectively figuring out how we can make better and more accessible block content editors, and building out an ecosystem around specifications that can express block content that's agnostic to HTML. Structured data formats for block content might not have the same plain text ergonomics, but they are highly “tinkerable” and open for a lot of creativity of expression and authoring.
If you are a developer, product owner, or a decision-maker, I really want you to be circumspect of how you want to store and format your content going forward. If you're going for markdown, at least consider the following trade-offs:
Markdown is not great for the developer experience in modern stacks :
- It can be a hassle to parse and validate, even with great tooling.
- Even if you adopt CommonMark, you aren't guaranteed compatibility with tooling or people's expectations.
- It's not great for structured content, YAML frontmatter only takes you so far.
Markdown is not great for editorial experience :
- Most content creators don't want to learn syntax, their time is better spent on other things.
- Most markdown systems are brittle, especially when people get syntax wrong (which they will).
- It's hard to accommodate great collaborative user experiences for block content on top of markdown.
Markdown is not great in block content age , and shouldn't be forced into it. Block content needs to:
- Be untangled from HTMLisms and presentation agnostic.
- Accommodate structured content, so it can be easily used wherever it needs to be used.
- Have stable specification(s), so it's possible to build on.
- Support real-time collaborative systems.
What's common for people like me who challenge the prevalence of markdown, and those who are really into the simple way of expressing text formating is an appreciation of how we transcribe intent into code. That's where I think we can all meet. But I do think it's time to look at the landscape and the emerging content formats that try to encompass modern needs, and ask how we can make sure that we build something that truly caters to editorial experience, and that can speak to developer experience as well.
I want to express my gratitude to Titus Wormer (@wooorm) for his insightful feedback on my first draft of this post, and for the great work he and the Unified.js team have done for the web community.
