13 Dinge, die Sie wahrscheinlich vergessen, für fast jedes Projekt zu entwerfen
Veröffentlicht: 2019-03-20Oh, wir waren alle dort. Einige Designs vergessen, weil wir damit beschäftigt waren, einige andere Designs zu perfektionieren. Ja, selbst professionelle Designer überspringen einige Details. Wir sind schließlich alle Menschen.
Jedes Projekt hat unzählige Bildschirme und Funktionen, was bedeutet, dass wir eine Menge auf unseren Schultern haben. Designer beginnen mit den wichtigsten Bildschirmen, wie der Homepage, der Kontaktseite und so weiter. Da enorme Mengen an Design erforderlich sind, müssen wir Prioritäten setzen. Das ist, wenn wir etwas Arbeit für später aufheben. Das kommt später manchmal nie. *Böses Lachen*
Projektfristen können überwältigend sein und der Druck kann dazu führen, dass Menschen Dinge vergessen, die sie für später aufgehoben haben.
Aber das ist OK. Wir halten Ihnen den Rücken frei. Ich habe einige Bildschirme in die engere Wahl gezogen, die ich oft zu entwerfen vergesse. Mal sehen, wie viele Sie auch vergessen haben.
Verwenden Sie diesen Artikel als Ihre Checkliste, bevor Sie den endgültigen Entwurf an den Kunden senden!
1. Sie haben vergessen, „Danke für Ihre Anmeldung“ zu sagen
Es ist wichtig, die Leute wissen zu lassen, dass sie sich erfolgreich angemeldet haben. Es bestätigt nicht nur, dass ihre E-Mail-Adresse und andere Details erfolgreich hinzugefügt wurden, sondern sendet auch eine positive Botschaft aus, die den professionellen Ansatz des Unternehmens widerspiegelt.
Es ist so eine Ablenkung für mich, wenn ich meine E-Mail-Adresse eingegeben habe und nicht sicher bin, ob ich mich angemeldet habe oder ob ich eine falsche E-Mail-Adresse eingegeben habe.

Schließung ist wichtig, wissen Sie! Aber ich vergesse jedes Mal, die Seite zu gestalten, vielleicht weil der Fokus auf der Funktionalität der Registrierung liegt.
2. Haben Sie eine Willkommens-E-Mail gesendet?
Sobald sich jemand erfolgreich bei Ihrer Website angemeldet hat, senden Sie ihm eine Willkommens-E-Mail und werden Sie persönlich. Stellen Sie Ihr Unternehmen auf kreative und positive Weise vor und kommunizieren Sie die Vorteile einer Anmeldung, wie z. B. Rabatte, Sonderangebote, Updates und mehr.
Sie können dem Benutzer als Zeichen der Dankbarkeit einen Gutschein oder Rabatt geben. Die Idee ist, über ein einfaches „Dankeschön“ hinauszugehen und sich mit dem Benutzer zu verbinden.
Leider überlasse ich es später und dann übernimmt die Freude am Abschluss des Projekts.

3. Sie haben ihnen nicht erlaubt, ihre Passwörter zurückzusetzen
Bei der Anmeldung geben die Leute in Eile Passwörter ein, vergessen sie aber später. Die meisten Menschen verwenden überall ein einziges Passwort, aber einige verwenden unterschiedliche Passwörter und vergessen es daher.
Sie möchten nicht, dass sie sich erneut mit einer anderen E-Mail-Adresse anmelden oder ihr Konto vollständig aufgeben. Es überfüllt das System unnötig und hat eine hohe Wahrscheinlichkeit, dass registrierte Benutzer verloren gehen. Daher ist es wichtig, dass sie ihr Konto abrufen können, indem sie ihnen ein neues Passwort per E-Mail zusenden.
Es hebt nicht nur Ihr High-End-Backend-System hervor, sondern hilft beiden; Sie und Ihr Benutzer.
Noch ein Bildschirm, dessen Gestaltung ich oft vergesse. Tust du?

4. Diese Seite mit den Allgemeinen Geschäftsbedingungen
Wir sind alle schuldig, das Kästchen angekreuzt zu haben, ohne es zu lesen, nicht wahr? Es ist jedoch sehr wichtig, einen zu entwerfen und ihn dort zu platzieren, wo er gut sichtbar ist. Es handelt sich um eine Reihe von Regeln und Vorschriften, die Benutzer befolgen müssen, um einen Dienst zu nutzen.
Aber warum braucht man es, wenn die Hälfte der Leute es sowieso nicht lesen? Es ist ein rechtsverbindlicher Vertrag zwischen den Benutzern und dem Dienstanbieter. Sie informiert darüber, welche Daten der Dienstleister erhebt und wo die Daten verwendet werden.
Auf dieser Seite können Sie den Inhalt Ihrer Website beanspruchen und bestimmen, wie Benutzer ihn verwenden oder teilen können, was auch als Klausel zum geistigen Eigentum bezeichnet wird.

Die Seite ist wichtig, um Ihre Richtlinien zu verdeutlichen, z. B. das Blockieren missbräuchlicher Konten. Es begrenzt auch Ihre Haftung im Falle von Fehlern.
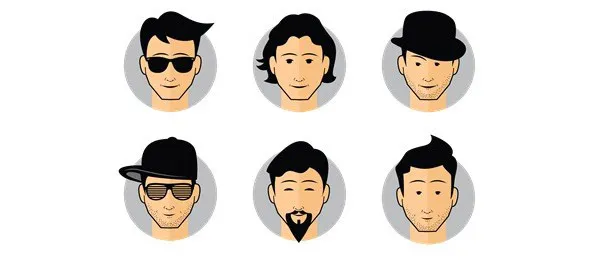
5. Hast du einen kreativen Avatar erstellt?
Manche Leute mögen es nicht, ihr Bild in ihr Profil hochzuladen. Einige von ihnen wollen ihre Gesichter nicht da draußen haben und einige sind zu faul, um eines hochzuladen.
Das System setzt automatisch einen grauen Avatar für sie, aber es macht Spaß, einen kreativen Avatar zu haben. Besitzen Sie Ihre Website-Profile und fügen Sie den Profilen eine personalisierte Note hinzu.
Sie können ein paar Avatare für männliche und weibliche Profile erstellen und die Benutzer ihre Favoriten aus der Liste auswählen lassen.

Ich überspringe oft die Designs, weil es andere signifikante Designs auf der Platte gibt. Aber ich habe beschlossen, mir Zeit dafür zu nehmen, da es dem Profil wirklich ein cooles Gefühl verleiht.
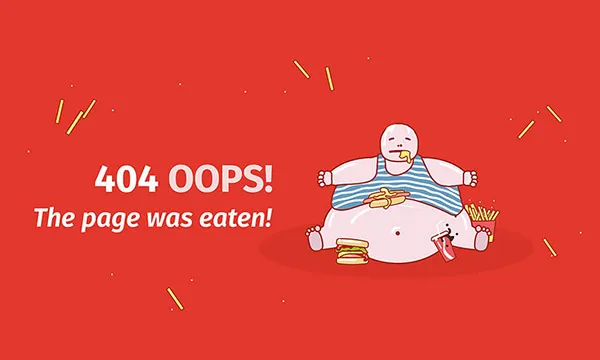
6. Haben Sie eine Interactiveerror404-Seite?
Wenn ein Benutzer auf einen defekten Link klickt, zeigt HTTP automatisch einen Fehler über eine 404-Seite an. Der Fehler ist nicht nur frustrierend, sondern schreckt den Benutzer wirklich ab.
Warum das Risiko eingehen? Entwerfen Sie stattdessen eine kreative und interaktive Fehlerseite. Versuchen Sie, etwas Lustiges hinzuzufügen, z. B. ein Meme. Die meisten Besucher wissen nicht, was „404-Fehler“ bedeutet. Sie wissen nur, dass etwas schief gelaufen ist. Geben Sie ihnen die Neuigkeiten daher auf kreative Weise.

Ersetzen Sie die technischen Terminologien wie „Fehler 404“ durch normale Sprachen wie „Entschuldigung, Seite nicht gefunden“. Übernehmen Sie die Schuld auf sich selbst und vermeiden Sie Wörter, die auf die Möglichkeit eines Benutzerfehlers hindeuten. Anstatt zum Beispiel zu sagen „Sie sind auf der falschen Seite“, versuchen Sie es mit einem menschlichen Gesicht und sagen Sie „scheint, als hätte Paul seine Arbeit nicht gut gemacht“.
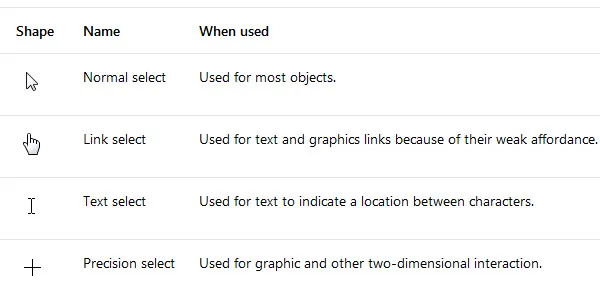
7. Andere Tasten, andere Cursor, bitte?
Stellen Sie sicher, dass Sie die Cursor entsprechend dem Inhalt angepasst haben. Ein Handcursor zeigt keine anklickbare Schaltfläche an, wie allgemein angenommen wird. Schaltflächen sollten Zeiger haben, Texte sollten Text-Cursor haben, während nicht anklickbare Leerzeichen den Standard-Cursor haben sollten.
Der Handcursor wird für Links verwendet und Links sind keine Schaltflächen. Der Handcursor zeigt an, dass Links aus dem Internet stammen und keine normalen Schaltflächen sind.

Hier ist eine einfache Anleitung, die Ihnen mit den Cursors hilft.

8. Sagen Sie mir nicht, Sie haben kein kreatives Ladeschild?
Pfui. Ich hasse dieses runde Ladezeichen, das erscheint, wenn eine Seite geladen wird. Ich glaube, man verliert das Interesse, sobald es erscheint, da es nicht anzeigt, wie viele Sekunden oder Minuten noch bis die Seite endlich geladen ist.
Aber Sie könnten Benutzer behalten, indem Sie es anpassen. Sie möchten nicht, dass Benutzer weggehen, während Sie sich darauf vorbereiten, ihnen etwas Aufregendes zu zeigen.
Fügen Sie etwas Würze hinzu durch interaktive Designs, die die Botschaft vermitteln und gleichzeitig die Benutzer unterhalten. Das traditionelle Ladeschild ist frustrierend, weil es einfach langweilig ist. Es gibt keine Gründe für die Leute, auf dem Bildschirm zu bleiben. Benutzer versuchen am Ende einen anderen Link oder beschäftigen sich mit ihren Facebook-Benachrichtigungen.

Schauen Sie sich um und erfahren Sie, welchen Unterschied es machen kann.
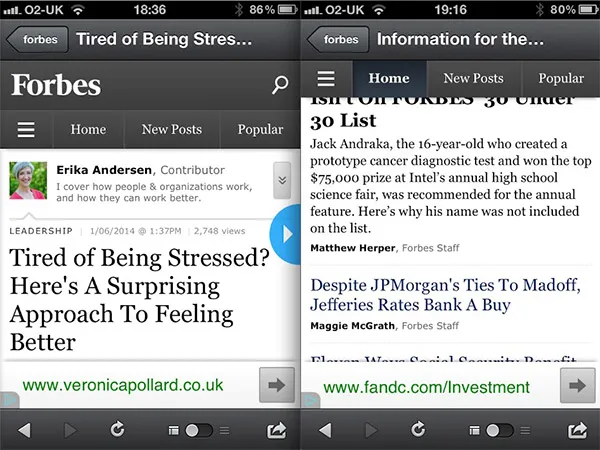
9. Ermitteln Sie, wie sich der Bildschirm verhält
Normalerweise vergesse ich, das Bildschirmverhalten zu identifizieren, und das ist ein Fehler, den Sie wirklich nicht machen wollen. Vergessen Sie nicht, das Scrollverhalten zu identifizieren, da es eine Schlüsselrolle bei der Förderung der Benutzererfahrung spielt.
Einige Kunden bevorzugen beispielsweise feste Kopfzeilen, während andere sie auf einige Tasten minimieren möchten. Andere wollen es überhaupt nicht, wenn der Benutzer den Bildschirm herunterscrollt. In ähnlicher Weise möchten einige Clients einige Optionen in der Fußzeile festhalten, während andere möchten, dass die Fußzeile erscheint, wenn Benutzer das Ende des Bildschirms erreicht haben.
Lassen Sie nicht zu, dass Standardoptionen die Erfahrung Ihrer Benutzer bestimmen. Besprechen Sie es mit Ihrem Kunden und passen Sie es seinem Geschmack an.
Mobile Bildschirme haben nur begrenzt Platz, also stellen Sie sicher, dass die Kopfzeile nicht den größten Teil des Bildschirms einnimmt, wie hier:

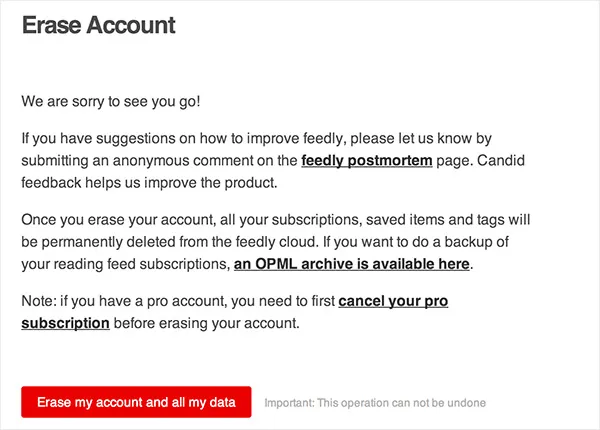
10. Haben Sie Benutzern erlaubt, ihre Konten zu löschen?
Ich weiß, Sie möchten nicht, dass Benutzer ihre Konten löschen, aber manchmal ist es für sie notwendig. Vielleicht möchten sie sich mit ihrer offiziellen E-Mail-Adresse anmelden oder brauchen einen Neuanfang.
Und deshalb liebe ich Tinder so sehr. Sie können Ihr Konto einfach löschen und ein Gefühl von Sicherheit und Komfort hinzufügen.
Benutzer mögen es nicht, gefangen zu sein. Die Möglichkeit, Konten zu löschen, bietet Sicherheit und Komfort und regt Benutzer dazu an, sich überhaupt anzumelden. Es macht ihnen nichts aus, sich anzumelden, weil ich es später löschen werde, wenn es sein muss!
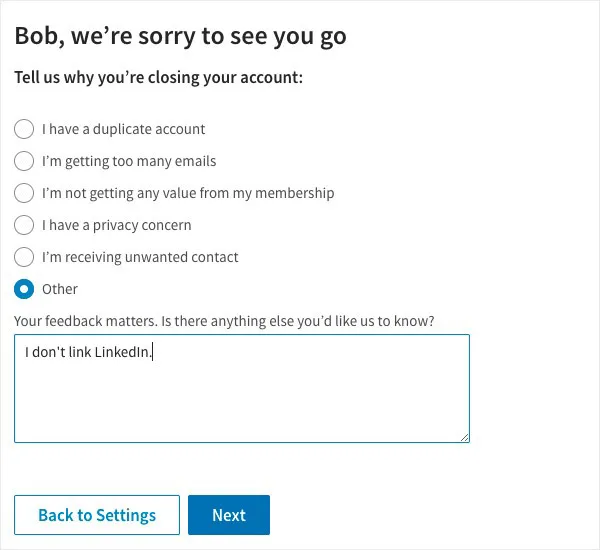
Komm schon, mach dein Herz weit und lass die Leute wählen, ob sie gehen oder bleiben wollen. Und vergessen Sie nicht, nach dem Grund des Urlaubs zu fragen.

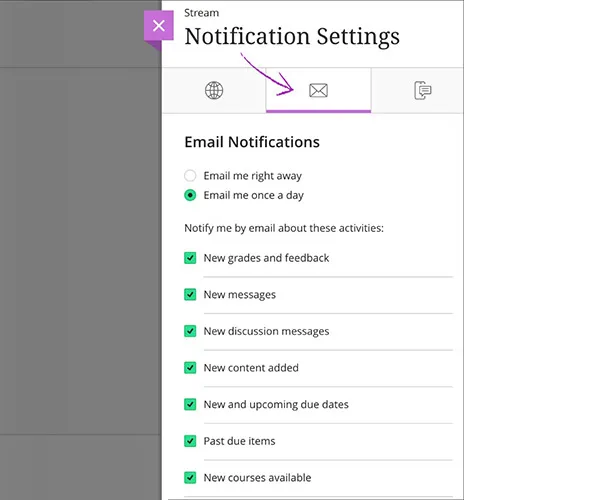
11. Lassen Sie den Benutzer Benachrichtigungen priorisieren
Benutzern macht es nichts aus, Benachrichtigungen von der neu heruntergeladenen App oder dem neu abonnierten Nachrichtenkanal zu erhalten, aber glauben Sie mir, es wird an einem Tag super nervig.
Sie möchten nicht, dass Benutzer die App aufgrund der häufigen und irrelevanten Benachrichtigungen abbestellen oder löschen. Lassen Sie sie also die Benachrichtigungen auswählen, die sie sehen möchten. Beispielsweise möchten einige Benutzer vielleicht etwas über neue Blogs zu UI/UX erfahren, aber nichts über KI und Blockchain hören.

Lassen Sie Benutzer auch wählen, wann sie Benachrichtigungen erhalten möchten. Ich hasse es, wenn ich bei der Arbeit bin und mein Telefon nicht aufhört zu klingeln, weil es ein App-Update gibt. Es macht mir aber nichts aus, Dinge am Abend nachzuholen.
12. Haben Sie Bilder für die App Stores?
Sie werden es nicht glauben, aber ich habe neulich eine App aus dem App Store heruntergeladen und sie hatte Android-Screenshots! Jeez, das ist ein Fehler, den Sie definitiv, ich wiederhole, definitiv nicht machen dürfen. Ja, ich habe die App schließlich nicht heruntergeladen!

Geben Sie den Benutzern das Gefühl, dass Sie ausreichend Zeit und Mühe in das Produkt investiert haben. Ihre Seriosität in den Geschäften überzeugt die Menschen von Ihrer Leistungsfähigkeit und Zuverlässigkeit.
Ich bin schuldig, faul zu sein und mich nur auf Screenshots zu verlassen. Aber vergessen Sie nicht, Bilder für die App zu entwerfen. Die Erkenntnisse spielen eine Schlüsselrolle bei der Entscheidung der Benutzer, die App herunterzuladen oder nicht.

13. Sorgen Sie nicht dafür, dass Benutzer sich wundern
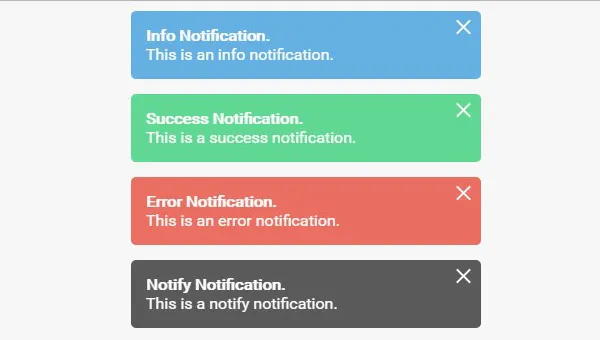
Vor allem bei der Eingabe von Daten wie E-Mail-Adressen oder Passwörtern kann viel schief gehen. Lassen Sie kreative Pop-ups den Benutzern mitteilen, was passiert.
Teilen Sie ihnen mit, ob sie ein falsches Passwort eingegeben haben oder die E-Mail-Adresse bereits mit einem anderen Konto registriert ist. Teilen Sie ihnen mit, dass die Bestellung erfolgreich aufgegeben wurde oder dass sich Ihr Kundenbetreuer innerhalb von 24 Stunden bei ihnen melden wird. Es ist wichtig, jede Sekunde mit ihnen zu interagieren, um ihr Interesse aufrechtzuerhalten.

Ich bin schuldig, diese fast jedes Mal zu vergessen. Aber jetzt, wo ich diesen Artikel geschrieben habe, werde ich immer wieder auf die Liste zurückkommen, nur um sicherzugehen, dass ich sie wieder verpasse!
Diese Designs steigern die Effizienz Ihres Projekts und stellen sicher, dass Ihre Benutzer ein angenehmes Erlebnis auf der App oder Website haben, indem sie ein End-to-End-Erlebnis bieten.
Wie viele davon haben Sie bei Ihren Projekten vermisst? Habe ich einige gängige Designs übersehen, die wir Designer in der Hektik vergessen? Lass es mich im Kommentarbereich wissen und ich werde die Liste aktualisieren!
Und vergessen Sie nicht, den Artikel für Ihr nächstes Projekt mit einem Lesezeichen zu versehen
