5 Dinge, mit denen Sie beim Design mobiler Apps aufhören sollten
Veröffentlicht: 2022-03-10Ich ziehe alle zwei bis drei Jahre in ein neues Bundesland, daher ist es mir wichtig, „light“ zu leben. Jedes Mal, wenn ich mich auf einen Umzug vorbereite, gehe ich die Frage „Muss ich das wirklich behalten?“ durch. die Übung. Obwohl ich das seit fast 20 Jahren mache, wird es nie einfacher. Ich frage mich Dinge wie:
Was ist, wenn ich mein Bett verkaufe und nie wieder eine angenehme Nachtruhe habe?
Was ist, wenn ich das schicke Kleid loswerde, das ich einmal getragen habe, aber vielleicht für ein hypothetisches zukünftiges Ereignis brauche?
Was ist, wenn ich mich entscheide, wieder Cupcakes zu backen und meine Cupcake-Form nicht mehr habe?
Es ist leicht, sich an Dinge zu binden, wenn sie einem zu der einen oder anderen Zeit gute Dienste geleistet haben. Aber wenn Sie sich den „Zeug“, den Sie angesammelt haben, genauer ansehen, werden Sie feststellen, dass vieles davon seinen Nutzen auf dem Weg verloren hat.
Ich denke, es ist wichtig, eine ähnliche Art von Entrümpelungsübungen bei Ihrer Arbeit als Designer durchzuführen. Auf diese Weise sehen die von Ihnen erstellten Apps immer frisch und modern aus, anstatt durch veraltete Funktionen oder Funktionen, die früher einen Zweck hatten, belastet zu werden.
Bevor Sie ins neue Jahr starten, nehmen Sie sich einen Moment Zeit, um darüber nachzudenken, wie Sie an das Design mobiler Apps herangehen. Wenn Sie immer noch an Komponenten oder Funktionen festhalten, die keinen Zweck mehr erfüllen oder, schlimmer noch, die Benutzererfahrung beeinträchtigen, ist es Zeit für eine Änderung.
Willst du Hilfe? Ich werde einige Elemente durchgehen, die Sie sich 2020 und darüber hinaus aus mobilen App-Builds leisten können.
Verwandte Lektüre auf SmashingMag:
- Unteres Navigationsmuster auf mobilen Webseiten: Eine bessere Alternative?
- Lernen von Framer durch Erstellen eines Prototyps für eine mobile App
- iOS-Leistungstricks, damit sich Ihre App leistungsfähiger anfühlt
- So gestalten Sie die Suche für Ihre mobile App
1. Schädliche FOMO-Elemente
Sie wissen, warum Vermarkter, Influencer und Designer FOMO verwenden (dh es kann wirklich effektiv sein, um den Umsatz zu steigern). Sie wissen jedoch auch, wie schädlich dies für die Denkweise der Benutzer sein kann (ganz zu schweigen von dem Misstrauen, das sie Marken gegenüber empfinden).
Sie könnten FOMO ganz vermeiden, aber es ist eine knifflige Sache, nicht wahr?
Sie wissen, dass die Benutzer mobiler Apps (wenn sie sich selbst überlassen sind) vergessen können, dass Ihre App sogar auf ihren Telefonen existiert, ohne dass etwas sie wieder hineinzieht. Aber es ist zu einfach, es mit FOMO-induzierenden Komponenten zu übertreiben.
Das ist zum Beispiel ToonBlast:

Der Startbildschirm ist unglaublich überwältigend. Darüber hinaus sind diese tickenden Uhren (es gibt vier davon) ein Albtraum für Benutzer, die nicht anders können, als auf Dinge zu klicken, von denen sie glauben, dass sie sie verpassen werden, wenn sie dies nicht tun. Und für Benutzer, die die Timer ignorieren können , werden sie auch nicht völlig unbeeinflusst von ihnen sein. Das Spiel zeigt Popup-Erinnerungen für jeden der Countdowns an. Es ist unmöglich, sie zu ignorieren.
Das ist FOMO in seiner absolut schlimmsten Form.
Selbst wenn Erinnerungen für jeden der Countdowns als Push-Benachrichtigungen anstelle von störenden Popups gesendet würden, wäre dies immer noch schlecht für die Benutzererfahrung. Es gibt einfach zu viele Dinge, die um die Aufmerksamkeit des Benutzers konkurrieren, und jede der Uhren ist wie eine tickende Zeitbombe.
Ich weiß, dass es den Anschein haben mag, dass es eine gute Idee ist, App-Benutzern mehr Gründe für die Interaktion zu geben, insbesondere wenn Sie Schwierigkeiten haben, Benutzer zu gewinnen und zu halten. Aber wenn das wirklich ein Problem ist, dann müssen Sie in erster Linie an der Verbesserung des Kernprodukts arbeiten.
In Zukunft denke ich, dass wir alle gut daran tun würden, uns von schädlichen FOMO-Elementen zu entfernen und einfachere und stärkere Kernprodukte zu akzeptieren.
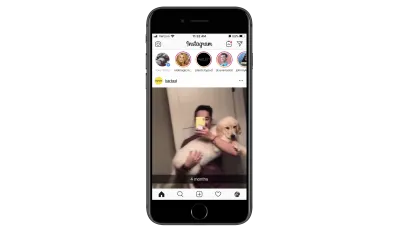
Wenn Sie sich nicht sicher sind, wie das aussieht, würde ich empfehlen, Ihre Aufmerksamkeit auf Instagram zu richten:

Instagram ist ein einfaches und unkompliziertes Produkt. Benutzer verwandeln ihre Newsfeeds in persönliche Sammlungen von Personen und Konten, denen sie folgen möchten, während sie ihre eigenen Inhalte mit der Welt teilen.
Nun, Instagram ist nicht vollständig FOMO-frei, wie Sie an der Stories-Leiste oben auf der Seite sehen können. Es gibt jedoch nichts wirklich Dringendes an der Art und Weise, wie diese Geschichten angezeigt werden. Sie nehmen in der App nicht viel Platz ein (anders als beispielsweise bei Facebook) und es gibt keine schreienden Alarme, die sagen: „Hey! So-und-so's Geschichte läuft bald ab! Jetzt ansehen!"
Allerdings arbeitet Instagram daran, die schädlichen Auswirkungen von FOMO in seiner App zu beseitigen, indem es Like-Zähler abschafft und gegen Influencer und Unternehmen vorgeht, die Anzeigen nicht als solche kennzeichnen. Wenn Sie ein starkes und dennoch einfaches Produkt entwickeln möchten, das schädliche FOMO-Elemente aus dem Bild hält, behalten Sie dieses Produkt auf Ihrem Radar.
2. Zugriffsanforderungen außerhalb des Kontexts
Im Gegensatz zu mobilen Websites und PWAs können mobile Apps 100 % der Benutzer erreichen, die Push-Benachrichtigungen aktivieren. Aber das ist der Haken. Ihre Benutzer müssen bereit sein, „OK“ oder „Zulassen“ zu drücken, wenn Sie das Popup-Fenster für die Push-Benachrichtigung (oder den Telefonzugriff) anzeigen.
Also, wie bringen Sie mehr von ihnen dazu, ohne ihnen diese Anfragen ständig in den Hals zu schieben?
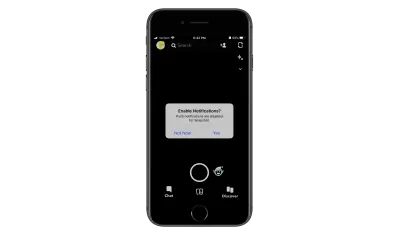
Einige Marken haben das noch nicht herausgefunden, um ehrlich zu sein. Nehmen wir zum Beispiel Snapchat.

Dies ist eine dieser Apps, die es einfach übertreibt, wenn es darum geht, Zugriff auf die Geräte der Benutzer anzufordern. Es will:
- Senden Sie Push-Benachrichtigungen.
- Verwenden Sie die Kamera.
- Verwenden Sie das Mikrofon.
- Greifen Sie auf gespeicherte Fotos zu.
- Aktivieren Sie die Standortverfolgung.
- Und so weiter.
Anstatt um Zugriff zu bitten, wenn es relevant ist, sendet es oft als erstes eine Flut von Anfragen, wenn sich Benutzer bei der App anmelden. Das ist der falsche Weg, um eine einladende Umgebung für Ihre Benutzer zu schaffen.
Ein besserer Weg, um nach Zugriff oder Berechtigungen zu fragen, wäre, es im Kontext der App zu platzieren – und nur dann, wenn es sinnvoll ist. Ich zeige Ihnen ein paar Beispiele.
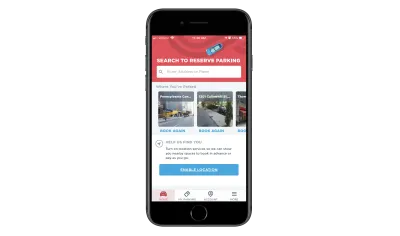
Dies ist die App für ParkWhiz:

Sehen Sie sich den Abschnitt „Helfen Sie uns, Sie zu finden“ weiter unten an.
ParkWhiz erinnert die Benutzer nicht nur sanft daran, die Standortverfolgung auf ihren Geräten zu aktivieren, sondern erklärt auch die Gründe, warum sie davon profitieren würden. Beachten Sie auch, dass dies nicht in einem aufdringlichen Popup am Einstiegspunkt angezeigt wird. Stattdessen befindet es sich an einer Stelle in der App, wo es, wenn es aktiviert ist, helfen kann, das Sucherlebnis zu optimieren.
YouTube ist eine weitere App, die dies gut macht.

In diesem Beispiel zeigt YouTube schnell einen Tooltip über dem deaktivierten Benachrichtigungssymbol an. Der Hinweis lautet:
„Du verpasst Abonnements! Tippen Sie auf die Glocke, um Benachrichtigungen zu aktivieren.“
Sie haben recht. Ich habe diesen Kanal abonniert, aber ich habe seit einiger Zeit keine Benachrichtigungen (Push oder E-Mail) über neue Videos erhalten. Ich hatte das nicht bemerkt, bis ich diese Erinnerung sah.
Die Art und Weise, wie dies gehandhabt wird, ist nett. Es lässt Benutzer innehalten und darüber nachdenken, was sie verpassen, anstatt sich zu beeilen, ein weiteres Anfrage-Popup zu schließen. Es zwingt sie auch nicht, Push für alles einzuschalten. Sie können anpassen, welche Benachrichtigungen sie erhalten.
Push-Benachrichtigungen sollen hilfreich sein. Und der Zugriff auf die Telefone Ihrer Benutzer soll deren Erfahrung verbessern. Aus diesem Grund ist es wichtig, sie um ihre Mitarbeit zu bitten, um diese Funktionen im richtigen Kontext zu aktivieren. Anstatt sie zu Beginn der Installation oder des Öffnens einer App mit Anfragen nach der anderen zu bombardieren, stellen Sie sie innerhalb der Erfahrung als Inline-Elemente bereit.
3. Unnötige Symbolbeschriftungen
Beachten Sie, dass dieser Punkt als unnötige Symbolbeschriftungen bezeichnet wird und nicht nur eine umfassende Verallgemeinerung von allen ist. Das liegt daran, dass es bestimmte Teile einer App gibt, in denen Symbolbeschriftungen immer noch gut funktionieren. Wie die Navigationsleiste.
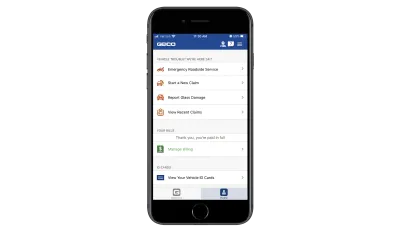
Ich habe jedoch in letzter Zeit einen alarmierenden Trend bemerkt, bei dem Apps jeden Seiten- oder Registerkartennamen mit einem passenden Symbol koppeln. Es gibt eine Reihe von Gründen, warum dies ein Problem ist, und ich werde die GEICO-App verwenden, um sie zu demonstrieren.

Diese Homepage macht es Benutzern leicht, ihre Autoversicherung und damit verbundene Dienstleistungen unterwegs in Anspruch zu nehmen. Konzentrieren wir uns jedoch auf den Abschnitt „Fahrzeugprobleme“.
Es gibt vier Registerkarten:
- Pannendienst, dargestellt durch ein Abschleppwagen-Symbol,
- Beginnen Sie einen neuen Anspruch, dargestellt durch ein Auto mit etwas, das wie ein Unfallsymbol aussieht,
- Melden Sie einen Glasschaden, dargestellt durch ein Auto mit einem Riss in der Windschutzscheibe,
- Zeigen Sie aktuelle Ansprüche an, die durch eine Zwischenablage mit dem Buchstaben „C“ darauf dargestellt werden.
Die Symbole sind nicht so einfach zu entziffern (außer dem Abschleppwagen) und ich bin mir nicht sicher, ob sie hier einen Mehrwert bringen. Wirklich, wenn Ihnen nichts Besseres einfällt, als einen Buchstaben „C“ in ein Klemmbrett zu legen, um Ansprüche darzustellen, werden Symbole vielleicht doch nicht benötigt?
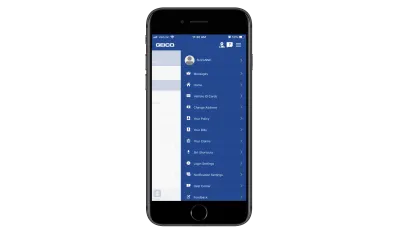
Als nächstes werfen wir einen Blick auf die Liste der Einstellungen der GEICO-App:

Hier gibt es viele Einstellungsseiten. Darüber hinaus handelt es sich nicht um die Art von Seiten, die Sie normalerweise in anderen mobilen Apps sehen würden, sodass der Designer kreativ werden musste, um sie mit Symbolen zu kombinieren.
Wenn diese Navigation keine Symbole hätte, wäre es meiner Meinung nach viel einfacher, die Optionen durchzulesen. Gleiches gilt für die Homepage. Ohne die Icons könnte die Schriftgröße erhöht werden, sodass der Fokus ausschließlich auf den Seitennamen liegen könnte und versicherte Benutzer schneller zu den gewünschten Informationen gelangen könnten. So wie es jetzt aussieht, sind die Symbole nur Platzverschwendung.
Schauen wir uns ein anderes Beispiel an.

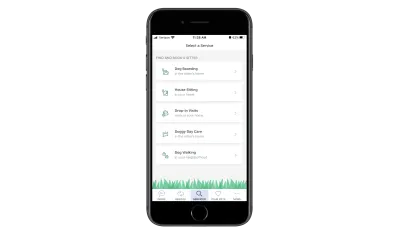
Rover ist eine App, mit der Haustierbesitzer Haustierbetreuungs- und Gassi-Dienste buchen können. Icons werden in der App sparsam eingesetzt, um Dienste voneinander zu unterscheiden sowie die Navigationsseiten zu kennzeichnen.

Ich denke nicht, dass die Symbole auf dieser Seite notwendig sind, um die Benutzerauswahl zu beschleunigen (z. B. „Ich brauche Hausbetreuung über Nacht, also wähle ich das Mond-über-dem-Haus-Symbol.“). Allerdings glaube ich nicht, dass die Symbole vom Schaltflächentext ablenken, da jede Option deutlich mit großer, fetter Schrift gekennzeichnet ist. Darüber hinaus bringen die Symbole die Schaltflächen gut ins Gleichgewicht, sodass in der Mitte keine großen weißen Lücken entstehen.
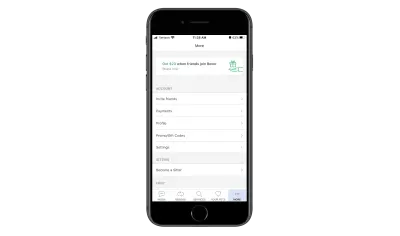
Schauen wir uns nun an, was der Designer auf der Registerkarte „Mehr“ ausgewählt hat:

Dies ähnelt dem Slide-Out-Navigationsmenü von GEICO. Aber beachten Sie, dass Rover nur Text ist. Wenn man bedenkt, wie häufig diese Einstellungen von App zu App sind, wäre es einfach genug gewesen, Symbole hinzuzufügen, aber der Designer hat sich entschieden, sie wegzulassen, und ich denke, das war eine gute Entscheidung.
Es gibt eine Zeit und einen Ort, an dem Symbole einen Zweck erfüllen. Was die Kennzeichnung eines sekundären Navigationsmenüs in Ihrer App betrifft, ist es an der Zeit, dies zu beseitigen. Ich würde auch Vorsicht walten lassen, wenn es darum geht, Seiten mit Symbolen zu kennzeichnen, wenn es schwierig ist, eine Übereinstimmung zu finden. Das sollte ein Zeichen für Sie sein, dass sie zunächst nicht benötigt werden.
4. Übermäßig lange Homepages
Im Webdesign sehen wir dank des Bedarfs an effizienteren mobilen Erlebnissen viel kürzere Homepages als in den vergangenen Jahren. Also, warum machen wir das nicht beim Design mobiler Apps?
Es gibt einige Apps, bei denen das kein Problem ist. Nämlich solche, bei denen überhaupt nicht gescrollt wird (zB Dating-Apps, Gaming-Apps etc.). Und es gibt einige Fälle, in denen endloses Scrollen auf der Startseite in Ordnung ist (z. B. Nachrichten- und Social-Media-Apps).
Aber was ist mit anderen Apps?
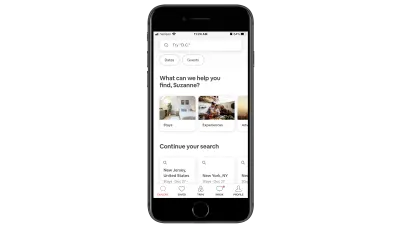
Listen-Apps (wie für Immobilien oder Reisen) tun sich damit manchmal schwer. Dies ist beispielsweise die Oberseite der Airbnb-App für Mobilgeräte:

Dieser Teil der Seite ist gut gemacht und enthält alles, was Benutzer brauchen, um zu finden, wonach sie suchen:
- Eine Suchleiste,
- Eine Liste mit Reisekategorien zum Durchblättern,
- Quick-Links zu den letzten Suchanfragen.
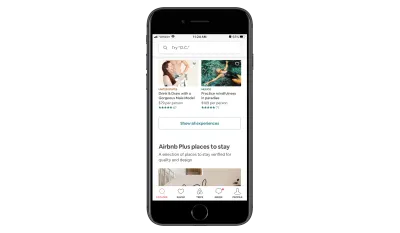
Aber aus irgendeinem Grund hat Airbnb diese Homepage so gestaltet, dass sie endlos weitergeht mit Abschnitten für:
- Bestbewertete Erlebnisse,
- Airbnb-Plus-Unterkünfte,
- Wir stellen Airbnb-Abenteuer vor,
- Unterkünfte auf der ganzen Welt,
- Ausgewählte Airbnb-Plus-Reiseziele,
- Übernachten Sie bei einem Superhost,
- Einzigartige Unterkünfte für Ihre nächste Reise,
- Erkunden Sie New York City,
- Und weiter und weiter geht es.

Ich bin mir nicht sicher, was hier die Logik war. Ich verstehe zwar, dass Sie Ihren Benutzern helfen möchten, indem Sie ihnen nützliche Empfehlungen geben, aber das geht weit über Bord. Es ist nicht einmal so, dass es sich um personalisierte Inhalte handelt, die auf dem Profil des Benutzers oder den letzten Suchanfragen basieren. Es sind nur ein paar Kategorien, die die Benutzer, wenn überhaupt, mit Optionen überladen und überwältigen werden.
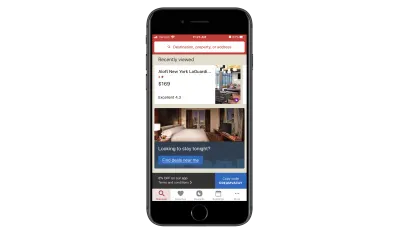
Wenn die App, die Sie erstellen oder erstellt haben, auf ein ähnliches Problem stößt, lassen Sie sich von Hotels.com inspirieren:

Im Gegensatz zu Airbnb ist die „Entdecken“-Startseite von Hotels.com kurz. Es braucht nur drei Wischbewegungen, um zum Ende der Seite zu gelangen. Benutzer sehen Abschnitte für:
- Letzte Suchanfragen,
- Ein Stadtführer (basierend auf einer kürzlichen Anfrage),
- Last-Minute-Angebote,
- Aktuelle Buchungen,
- Hotels.com Rewards-Rangliste (falls relevant).
Zum größten Teil sind die Inhalte zu 100 % relevant für den Benutzer und nicht nur dazu gedacht, alle möglichen Dienste oder Funktionen der App zu bewerben.
Wenn Sie wirklich das Gefühl haben, dass Benutzer davon profitieren würden, alle möglichen Funktionen zu sehen, erstellen Sie eine sekundäre Navigation dafür. Auf diese Weise können sie schnell die Optionen durchsuchen und diejenigen auswählen, an denen sie am meisten interessiert sind. Wenn Sie ihnen eine endlose Startseite zum Blättern und zu viele Einträge und Schaltflächen zum Klicken geben, werden Sie nur darauf warten erschweren es ihnen, aktiv zu werden.
5. Dunkle Muster in Anzeigen
Sie müssen eine mobile App monetarisieren, wenn sich die ursprüngliche Investition für Sie lohnen soll. So einfach ist das.
Aber ich bin kürzlich auf einige sehr beängstigende dunkle Muster bei der Monetarisierung mobiler Apps gestoßen – insbesondere bei der Art und Weise, wie Anzeigen gestaltet sind. Und ich frage mich, ob Werbenetzwerke von Drittanbietern wirklich der klügste Weg sind, Geld zu verdienen, wenn sie alles gefährden, was Sie getan haben, um ansonsten ein fantastisches In-App-Erlebnis zu schaffen.
Nun verstehe ich, dass App-Designer normalerweise keine Rolle bei der Gestaltung der angezeigten Anzeigen spielen. Glaubst du wirklich, dass deine Nutzer etwas über Werbenetzwerke wissen und wissen, wie diese Anzeigenplatzierungen in deine App gelangen? Natürlich nicht!
Was glauben Sie, was passieren wird, wenn einer Ihrer Nutzer schlechte Erfahrungen mit einer Anzeige macht? Sie werden nicht denken:
„Oh, dieser Werbetreibende ist schrecklich dafür.“
Stattdessen werden sie denken:
„Wenn ich noch eine solche Anzeige sehe, deinstalliere ich diese App.“
Lassen Sie mich Ihnen einige Beispiele für Anzeigen zeigen, die die Geduld Ihrer Nutzer an ihre Grenzen bringen.
Dies ist Wordscapes, eine Gaming-App, die ich sehr mag:

Ich spiele Wordscapes schon lange und als ich anfing, war es großartig. Die Werbebanner waren da, aber sie störten nie wirklich. Und die Interstitial-Videoanzeigen erschienen nur alle paar Runden oder so. Sie waren auch immer leicht zu entlassen.
Im Laufe des letzten Jahres hat sich die Qualität der Anzeigen jedoch stark verschlechtert. Nehmen Sie die Werbebanner oben. Das ist eigentlich eine Videoanzeige, die nicht in den zugewiesenen Platz passt.
Dann haben Sie diese schlecht gestaltete Werbebanner für Jynarque:

Keine dieser Werbebanner sind wirklich dunkle Muster. Sie weisen jedoch darauf hin, dass etwas nicht ganz stimmt, woher Wordscapes seine Anzeigeninhalte bezieht.
Jetzt werde ich Ihnen einige der irreführenderen Anzeigen zeigen, auf die ich gestoßen bin.
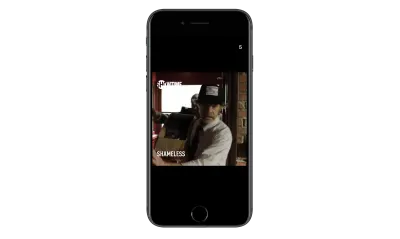
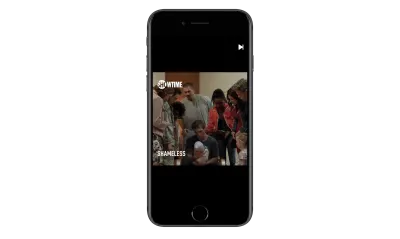
Dies ist eine Anzeige von Showtime, um für die TV-Show Shameless zu werben:

Sehen Sie die Zahl „5“ in der oberen rechten Ecke? Das ist ein Countdown-Timer, der den Benutzern mitteilen soll, wie lange sie warten müssen, bis sie die Anzeige schließen können. Wenn der Timer jedoch abgelaufen ist, wird dieses Symbol angezeigt:

Der Timer geht auf „0“ und wird durch diese Taste ersetzt. Es ist nicht das traditionelle „X“, an das App-Benutzer gewöhnt sind, wenn es um das Ansehen von Werbung geht, sodass sie möglicherweise nicht erkennen, dass dies sie wieder ins Spiel bringt. Tatsächlich könnten sie dieses „Weiter“-Symbol fälschlicherweise als „Play“-Schaltfläche interpretieren und die Anzeige vollständig ansehen. Obwohl es schön ist, dass Showtime den Nutzern einen Ausgang bietet, wäre es besser, wenn die Ikonografie mit anderen Videoanzeigen übereinstimmen würde.
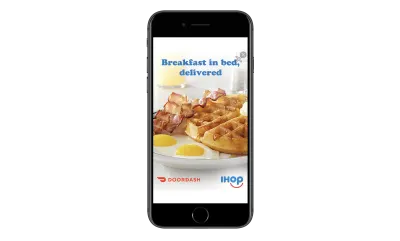
Dann gibt es diese Interstitial-Anzeige für DoorDash:

So sieht die Anzeige in der Sekunde aus, in der sie auf dem Bildschirm erscheint, was eigentlich ermutigend ist.
„Eine Anzeige, mit der wir sofort aussteigen können! Woohoo!“
Aber das ist überhaupt nicht der Fall. Beachten Sie, dass sich in der oberen rechten Ecke zwei X befinden. Einer von ihnen sieht falsch aus (das einfache „X“-Symbol), während der andere wie ein „X“ aussieht, mit dem Sie eine Anzeige schließen würden.
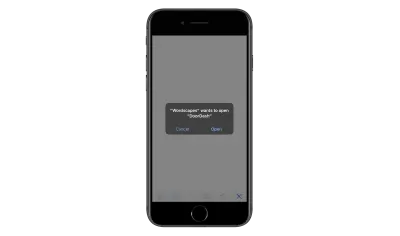
Als ich das zum ersten Mal sah, klickte ich auf das gute „X“ und hoffte, mein Finger wäre klein genug, um das falsche Ziel zu verfehlen. Doch hier bin ich gelandet:

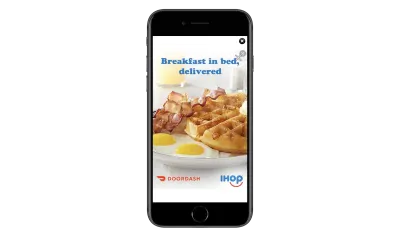
Der Klick führt Benutzer aus der Wordscapes-App und versucht, sie in den App Store zu verschieben. Nachdem Sie auf „Abbrechen“ geklickt und weitere fünf Sekunden der DoorDash-Werbung gewartet haben, erscheint dieses neue „X“ in der oberen rechten Ecke:

An diesem Punkt kann ich mir nicht vorstellen, dass Benutzer mit DoorDash oder Wordscapes für diese Erfahrung sehr zufrieden sind.
Auch diese Beispiele für schlechte Anzeigen und dunkle Muster bei der Monetarisierung sind nur die Spitze des Eisbergs. Es gibt Anzeigen, die:
- Stellen Sie keinen Timer oder Hinweis darauf bereit, wann die Anzeige endet.
- Ändern Sie die Platzierung des „X“, damit Benutzer versehentlich auf die Anzeige klicken, anstatt sie zu verlassen.
- Automatische Tonwiedergabe, auch wenn der Ton des Geräts ausgeschaltet ist.
Ich weiß, dass ich mich für Wordscapes entscheide, weil ich die meiste Zeit in der App verbringe, aber es ist nicht die einzige, deren Ruf durch Werbeinhalte von Drittanbietern geschädigt wird.
Auch hier erkenne ich an, dass Sie kein Mitspracherecht bei der Gestaltung oder Ausführung von Anzeigen haben, die von Werbenetzwerken stammen. Ich möchte Sie jedoch dringend bitten, mit Ihren Kunden darüber zu sprechen, dass sie kritischer sind, wenn es darum geht, woher sie ihre Anzeigen beziehen. Wenn mobile Anzeigen weiterhin so schlecht sind, könnte es sich lohnen, Ihre eigenen Anzeigeninhalte von Partnern und Sponsoren zu beziehen, denen Sie vertrauen, anstatt von zufälligen Unternehmen, die irreführende Werbetaktiken anwenden.
Einpacken
Es gibt eine Menge Gründe, Ihre mobilen App-Designs zu entrümpeln. Aber wenn diese Beispiele irgendetwas gezeigt haben, ist der wichtigste Grund zum Aufräumen, nutzlose und manchmal schädliche Designelemente oder Techniken loszuwerden.
Und wenn Sie Schwierigkeiten haben, den Überschuss loszuwerden, würde ich Sie ermutigen, das Kernprodukt neu zu bewerten. Wenn es in seiner einfachsten Form nicht stark genug ist, um alleine zu bestehen, dann ist es an der Zeit, zum Reißbrett zurückzukehren, denn keine noch so große Ablenkung, mit der Sie es füllen, wird es zu einem lohnenden Download für Ihre Benutzer machen.
