Dinge, die Designer 2018 über SEO wissen sollten
Veröffentlicht: 2022-03-10Design hat einen großen Einfluss auf die Sichtbarkeit von Inhalten – ebenso wie SEO. Es gibt jedoch einige wichtige SEO-Konzepte, die Experten auf diesem Gebiet den Designern nur schwer klar vermitteln können. Dies kann zu Reibungen und dem Eindruck führen, dass die meisten gut gestalteten Websites sehr schlecht für SEO optimiert sind.
Hier ist eine Übersicht darüber, was wir in diesem Artikel behandeln werden:
- Entwerfen Sie Mobile First für Google,
- Inhalte für organische Sichtbarkeit strukturieren,
- Konzentrieren Sie sich auf die Absicht des Benutzers (nicht auf Schlüsselwörter),
- Mit interner Verlinkung die richtigen Signale setzen,
- Ein Crashkurs zum Thema Bilder-SEO,
- Strafen für Pop-ups,
- Sagen Sie es so, wie Sie es meinen: Sprachsuche und Assistenten.
Entwerfen Sie Mobile First für Google
In diesem Jahr plant Google, Websites zuerst mobil zu indizieren:
Unsere Algorithmen werden letztendlich hauptsächlich die mobile Version des Inhalts einer Website verwenden, um Seiten dieser Website zu bewerten, strukturierte Daten zu verstehen und Ausschnitte dieser Seiten in unseren Ergebnissen anzuzeigen.
Wie wirkt sich dies auf Websites in Bezug auf das Design aus?
Nun, es bedeutet, dass Ihre Website responsiv sein sollte. Beim Responsive Design geht es nicht darum, Elemente an verschiedene Bildschirme anzupassen. Es geht um Benutzerfreundlichkeit. Dies erfordert ein Umdenken in Richtung der Gestaltung eines konsistenten, qualitativ hochwertigen Erlebnisses auf mehreren Geräten.
Hier sind einige Dinge, die Benutzern wichtig sind, wenn es um eine Website geht:
- Flexible Texte und Bilder .
Menschen sollen Bilder sehen und Texte lesen können. Niemand betrachtet gerne Pixel, in der Hoffnung, dass sie sich in etwas Lesbares oder in ein Bild verwandeln. - Definierte Breakpoints für Designänderungen (das geht über CSS Media Queries).
- Ihre Website auf allen Geräten nutzen zu können .
Dies kann bedeuten, dass Sie Ihre Website im Hoch- oder Querformat verwenden können, ohne die Hälfte der Funktionen zu verlieren oder Schaltflächen zu haben, die nicht funktionieren. - Ein fließendes Geländeraster, das darauf abzielt, die Proportionen beizubehalten .
Wir werden nicht ins Detail gehen, wie man eine bemerkenswerte responsive Website erstellt, da dies nicht das Hauptthema ist. Wenn Sie jedoch tief in dieses faszinierende Thema eintauchen möchten, kann ich Ihnen ein Smashing Book 5 empfehlen?
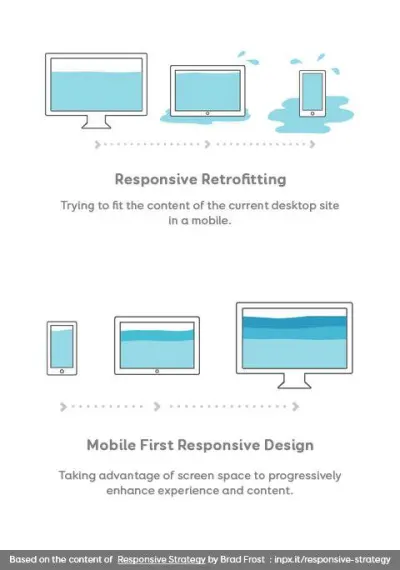
Benötigen Sie ein konkretes Bild, um zu verstehen, warum Sie von Anfang an über die mobile Seite der Dinge nachdenken müssen? Stephanie Walter lieferte ein großartiges Bild, um den Punkt zu verdeutlichen:

Erstellen von Inhalten für kleinere Bildschirme
Ihre Inhalte sollten so reaktionsschnell sein wie Ihr Design. Der erste Schritt, um Inhalte für Ihre Benutzer responsive zu gestalten, besteht darin, das Benutzerverhalten und die Präferenzen zu verstehen.
- Der Inhalt sollte so fesselnd sein, dass Benutzer scrollen, um mehr davon zu lesen;
- Hören Sie auf, in Begriffen von Text zu denken. Animierte Gifs, Videos und Infografiken sind alles sehr nützliche Arten von Inhalten, die sehr mobilfreundlich sind;
- Halten Sie Ihre Überschriften kurz und ansprechend. Sie müssen Besucher davon überzeugen, auf einen Artikel zu klicken, und eine Textwand wird das nicht erreichen;
- Unterschiedliche Geräte können manchmal unterschiedliche Erwartungen oder unterschiedliche Benutzeranforderungen bedeuten. Ihre Inhalte sollten das widerspiegeln.
SEO-Tipp zum Responsive Design:
- Google bietet ein mobilfreundliches Testtool an. Aber Vorsicht: Dieses Tool hilft Ihnen, die Designstandards von Google zu erfüllen, aber es bedeutet nicht, dass Ihre Website perfekt für ein mobiles Erlebnis optimiert ist.
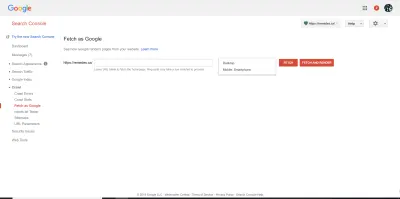
- Testen Sie mit der Funktion „Abrufen und rendern“ in der Google Search Console, wie der Google-Bot Ihre Website sieht. Sie können Desktop- und mobile Formate testen, um zu sehen, wie ein menschlicher Benutzer und ein Google-Bot Ihre Website sehen.

Ressourcen:
- „Machen Sie Ihre Website bereit für die Mobile-First-Indexierung“, Gary Illyes, Webmaster Central Blog
- „Suche im Jahr 2018: Was zu erwarten ist“, Michelle Polk, UpBuild
- „Mobile-First-Indexierung im Jahr 2018: 3 Dinge, die SEO-Profis jetzt tun sollten“, Pius Boachie, Search Engine Watch
Google-Crawling-Schema: Den Bot intelligenter machen
Suchmaschinen gehen auf eine bestimmte Art und Weise mit dem Crawlen einer Website um. Wir nennen das ein „Kriechschema“. Google hat angekündigt, sein altes AJAX-Crawling-Schema im zweiten Quartal 2018 einzustellen. Das neue Crawling-Schema hat sich stark weiterentwickelt: Es kann AJAX und JavaScript nativ verarbeiten. Das bedeutet, dass der Bot mehr von Ihren Inhalten „sehen“ kann, die möglicherweise vor dem neuen Crawling-Schema hinter einem Code verborgen waren.
Beispielsweise wird Googles neue mobile Indizierung die Auswirkung von Inhalten anpassen, die in Registerkarten (mit JavaScript) versteckt sind. Vor dieser Änderung bestand die Best Practice darin, versteckte Inhalte um jeden Preis zu vermeiden, da sie für SEO nicht so effektiv waren (in einigen Fällen war es entweder zu schwer für den Bot zu crawlen oder in anderen Fällen von Google als weniger wichtig eingestuft).
Inhaltsstruktur für organische Sichtbarkeit
SEO-Experten betrachten die Seitenorganisation in Begriffen, die für einen Suchmaschinen-Bot zugänglich sind. Das bedeutet, dass wir uns ein Seitendesign ansehen, um schnell festzustellen, was ein H1-, H2- und ein H3-Tag ist. Inhaltsorganisation sollte sinnvoll sein. Dies bedeutet, dass es als Pfad dienen sollte, dem der Bot folgen kann. Wenn Ihnen das alles bekannt vorkommt, kann es daran liegen, dass die Inhaltshierarchie auch zur Verbesserung der Barrierefreiheit verwendet wird. Es gibt einige geringfügige Unterschiede zwischen der Verwendung von H-Tags durch SEO und Barrierefreiheit:
- SEO konzentriert sich auf H1- bis H3-Tags, während Barrierefreiheit alle H-Tags (H1 bis H6) verwendet.
- SEO-Experten empfehlen die Verwendung eines einzelnen H1-Tags pro Seite, während Barrierefreiheit mehrere H1-Tags pro Seite verarbeitet. Obwohl Google in der Vergangenheit gesagt hat, dass es mehrere H1-Tags auf einer Seite akzeptiert, hat die jahrelange Erfahrung gezeigt, dass ein einzelnes H1-Tag besser ist, um Ihnen beim Ranking zu helfen.
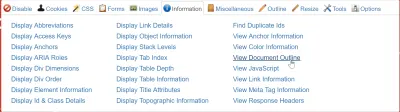
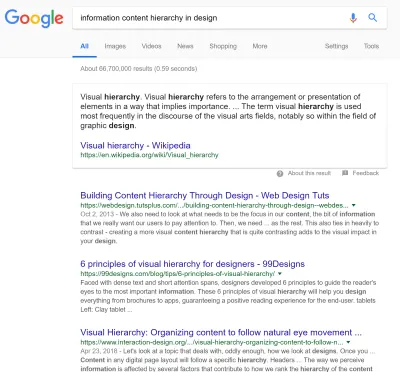
SEO-Experten untersuchen die Inhaltsstruktur, indem sie die Überschriften auf einer Seite anzeigen. Sie können die gleiche Art von Überprüfung schnell durchführen, indem Sie die Web Developer Toolbar-Erweiterung (verfügbar in Chrome und Firefox) von Chris Pederick verwenden. Wenn Sie in den Informationsbereich gehen und auf „Dokumentgliederung anzeigen“ klicken, öffnet sich eine Registerkarte mit der Inhaltshierarchie in Ihrem Browser.

Wenn Sie also zu The Design School Guide To Visual Hierarchy gehen, sehen Sie eine Seite, und wenn Sie die Registerkarte Dokumenthierarchie öffnen, sehen Sie etwas ganz anderes.


Bonus: Wenn die Inhaltsstruktur Ihrer Seiten leicht verständlich und auf häufige Benutzeranfragen ausgerichtet ist, zeigt Google sie möglicherweise an „Position Null“ (ein Ergebnis, das ein Inhalts-Snippet über den ersten Ergebnissen anzeigt).
Unten können Sie sehen, wie Ihnen dies dabei helfen kann, Ihre allgemeine Sichtbarkeit auf den Ergebnisseiten von Suchmaschinen zu erhöhen:

SEO-Tipp für die richtige Content-Hierarchie
Die Inhaltshierarchie sollte keine Seitenleisten, Kopf- oder Fußzeilen enthalten. Warum? Denn wenn wir über ein Schokoladenrezept sprechen und das erste, was Sie dem Roboter präsentieren, der Inhalt Ihrer Seitenleiste ist, der ein Anmeldeformular für Ihren Newsletter ankündigt, bleibt es hinter den Erwartungen der Benutzer zurück (Tipp: es sei denn, eine Newsletter-Anmeldung verspricht ein Stück Schokoladenkuchen zum Abendessen werden Sie sehr enttäuschte Benutzer haben).
Wenn wir zur Canva-Seite zurückkehren, können Sie sehen, dass „verwandte Artikel“ und andere H-Tags nicht Teil der Inhaltshierarchie dieser Seite sein sollten, da sie nicht den Inhalt dieser bestimmten Seite widerspiegeln. Obwohl HTML5-Standards die Verwendung von H-Tags für Seitenleisten, Kopf- und Fußzeilen empfehlen, ist es nicht sehr kompatibel mit SEO.
Inhaltsmengenverschiebungen: Langforminhalte sind auf dem Vormarsch
Das Erstellen von Flaggschiff-Inhalten ist wichtig, um in Google zu ranken. In Bezug auf das Verfassen von Texten ist diese Art von Inhalten oft Teil einer Cornerstone-Seite. Es kann die Form eines Tutorials oder einer FAQ-Seite annehmen, aber Cornerstone-Inhalte sind die Grundlage für eine gut bewertete Website. Daher ist es ein wertvolles Gut für das Inbound-Marketing, Besuche und Backlinks anzuziehen und eine Marke in einer Nische zu positionieren.
Früher galten Seiten mit 400 Wörtern als „langer“ Inhalt, um in Google zu ranken. Heutzutage übertreffen lange Inhalte, die 1000, 2000 oder sogar 3000 Wörter lang sind, sehr oft Kurzform-Inhalte. Das bedeutet, dass Sie mit der Planung und Gestaltung beginnen müssen, um lange Inhalte ansprechend und scrollbar zu gestalten. Design-Interaktionen sollten ästhetisch ansprechend sein und selbst bei Mammutinhalten wie Cornerstone-Seiten ein konsistentes Erlebnis schaffen. Langform-Inhalte sind eine großartige Möglichkeit, ein immersives und fesselndes Erlebnis zu schaffen.
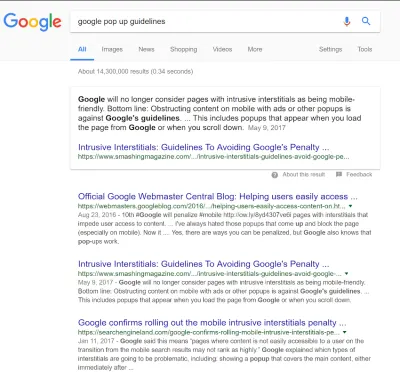
Ein großartiges Beispiel für die Leistungsfähigkeit von Inhalten in Langform, die mit der Suchabsicht der Benutzer verknüpft sind, ist der Artikel über aufdringliche Interstitials auf Smashing. Die meisten Benutzer werden Interstitials „Pop-ups“ nennen, weil viele von uns so über diese Dinge denken. In diesem Fall rangiert der Artikel in Google.com direkt nach den offiziellen Google-Richtlinien (und es macht Sinn, dass Google die Nummer 1 bei seiner eigenen Markenanfrage sein sollte), aber das Smashing-Magazin wird als Textausschnitt „Position 0“ angezeigt die Abfrage „Google Pop-up-Richtlinien“ in Google.com.. Search Engine Land, ein qualitativ hochwertiger SEO-Blog, der eine Säule der Community ist, rangiert nach Smashing (das zufällig eher ein Design-Blog als ein SEO-Blog ist). .
Natürlich ändern sich diese Ergebnisse dank maschinellem Lernen, Standortdaten, Sprache und einer Reihe anderer Ranking-Faktoren ständig. Es ist jedoch ein schöner Indikator dafür, dass die Absicht des Benutzers und Langform-Inhalte eine großartige Möglichkeit sind, um die Sichtbarkeit Ihrer Zielgruppe zu erhöhen.

Wenn Sie mehr wissen möchten, können Sie einen datengesteuerten Artikel von Neil Patel zum Thema „Why 3000+ Word Blog Posts Get More Traffic (A Data-driven Answer)“ konsultieren.
Ressourcen:
- „Wie man Cornerstone-Inhalte erstellt, die Google liebt“, Brian Clark, Copyblogger
- „Wie man Inhalte in Langform entwirft“, Carrie Cousins, Design Shack
Tipps zum Entwerfen von Inhalten in Langform
Hier sind ein paar Tipps, die Ihnen beim Entwerfen von Inhalten in Langform helfen:
- Abstand ist entscheidend .
Leerraum trägt dazu bei, dass Inhalte für das menschliche Auge besser lesbar sind. - Visuelle Hinweise zur Erleichterung der Navigation .
Ermutigen Sie Benutzer zum Handeln, ohne von der erzählten Geschichte abzulenken. - Erweitern Sie Inhalte mit Illustrationen oder Videoanimationen, um die Benutzerbindung aufrechtzuerhalten.
- Typografie ist eine großartige Möglichkeit, Textmonotonie aufzubrechen und den visuellen Fluss einer Seite aufrechtzuerhalten.
- Intuitives Scrollen sorgt dafür, dass sich der Scrollvorgang nahtlos anfühlt. Stellen Sie immer einen klaren Navigationspfad durch die Informationen bereit.
- Meilensteine bereitstellen .
Zeitindikatoren sind großartig, um den Lesern beim Lesen des Inhalts ein Gefühl der Leistung zu vermitteln.
Ressourcen:
- „Google bestätigt erneut: Inhalte, die in Registerkarten mit Mobile-First-Index versteckt sind, sind in Ordnung“, Barry Schwartz, Search Engine Roundtable
- „Entwerfen ansprechender und angenehmer Leseerlebnisse in Langform“, Martha Rotter, Smashing Magazine
Die Absicht des Benutzers ist entscheidend
Suchmaschinen haben sich in den letzten Jahren sprunghaft weiterentwickelt. Das Ziel von Google war schon immer, dass sein Bot menschliches Verhalten nachahmt, um bei der Bewertung von Websites zu helfen. Dies bedeutete, dass die Suchmaschinenoptimierung über „Schlüsselwörter“ hinausgegangen ist und versucht, die Absicht hinter der Suchanfrage zu verstehen, die ein Benutzer in Google eingibt.
Wenn Sie beispielsweise an der Optimierung von Inhalten für eine Android-Banking-Anwendung arbeiten und eine Keyword-Recherche durchführen, werden Sie feststellen, dass in Nordamerika häufig das Wort „kostenloses iPad“ auftaucht. Dies ergibt keinen Sinn, bis Sie feststellen, dass die meisten Banken Werbeaktionen durchgeführt haben, bei denen für jedes neu eröffnete Konto kostenlose iPads angeboten wurden. Vor diesem Hintergrund wissen wir, dass es keine gute Idee ist, „kostenloses iPad“ als Schlüsselwort für eine Android-Anwendung zu verwenden, die von einer Bank verwendet wird, die diese Art von Werbeaktion nicht durchführt.
Die Absicht des Benutzers ist wichtig, es sei denn, Sie möchten nach Begriffen ranken, die Ihnen unqualifizierten Traffic bringen. Bedeutet dies, dass die Keyword-Recherche jetzt nutzlos ist? Natürlich nicht! Es bedeutet nur, dass die Art und Weise, wie wir die Keyword-Recherche angehen, jetzt von einem UX-freundlichen Ansatz durchdrungen ist.
Erforschung der Benutzerabsicht
Die Benutzererfahrung ist entscheidend für SEO. Wir konzentrieren uns auch auf die Benutzerabsicht. Die Suchanfragen eines Nutzers geben uns wertvolle Erkenntnisse darüber, wie Menschen über Inhalte, Produkte und Dienstleistungen denken. Die Erforschung der Benutzerabsicht kann dabei helfen, die Hoffnungen, Probleme und Wünsche Ihrer Benutzer aufzudecken. Google nähert sich der Benutzerabsicht, indem es sich auf Mikromomente konzentriert. Mikromomente können als Absichtsprofile definiert werden, die Informationen über Suchergebnisse suchen. Hier sind die vier großen Mikromomente:
- Ich möchte wissen.
Benutzer wünschen sich in dieser Phase Informationen oder Inspiration. Die Abfragen sind ziemlich oft dialogorientiert – es beginnt mit einem Problem. Da Benutzer die Lösung oder manchmal die Worte nicht kennen, um ihr Interesse zu beschreiben, werden Anfragen immer etwas vage sein. - Ich will gehen.
Lage, Lage, Lage! Anfragen, die eine lokale Absicht signalisieren, gewinnen an Boden. Wir wollen kein Restaurant; wichtig ist der, der uns am nächsten steht/der Beste in unserer Gegend. Nun, dies kann in Abfragen gesehen werden, die „in meiner Nähe“ oder eine bestimmte Stadt oder Nachbarschaft enthalten. Lokalisierung ist für Menschen wichtig. - Ich will das tun.
Menschen suchen auch nach Dingen, die sie tun möchten. Hier sind Tutorials der Schlüssel. Werbung verspricht schnellen Gewichtsverlust, aber ein versierter Unternehmer sollte Ihnen genau sagen, WIE Sie abnehmen können. - Ich möchte kaufen.
Kunden zeigen deutlich ihre Kaufabsicht online. Sie wollen „Angebote“ oder „Bewertungen“, um ihre Entscheidung zu treffen.
Aufdecken der Absicht des Benutzers
Ihre UX- oder Designstrategie sollte diese verschiedenen Phasen der Benutzerabsicht widerspiegeln. Kleine Änderungen in den Worten, die Sie machen, können einen großen Unterschied machen. Wie geht man also vor, um die Benutzerabsicht aufzudecken? Wir empfehlen Ihnen, die Google Search Console zu installieren, um Erkenntnisse darüber zu gewinnen, wie Benutzer Sie finden. Dieses kostenlose Tool hilft Ihnen, einige der Schlüsselwörter zu entdecken, nach denen Benutzer suchen, um Ihre Inhalte zu finden. Sehen wir uns zwei Tools an, mit denen Sie die Benutzerabsicht aufdecken oder validieren können. Das Beste: Sie sind kostenlos!
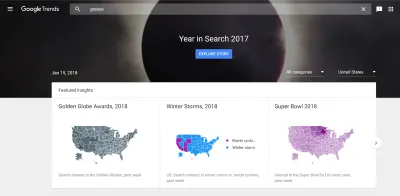
Google-Trends
Google Trends ist eine großartige Möglichkeit, um zu überprüfen, ob die Popularität einer Sache zunimmt, abnimmt oder konstant ist. Es stellt Daten lokal bereit und ermöglicht es Ihnen, zwei Abfragen zu vergleichen, um zu sehen, welche beliebter ist. Dieses Tool ist kostenlos und leicht zugänglich (im Vergleich zum Keyword-Planer-Tool in AdWords, das ein Konto und mehr Aufwand erfordert).

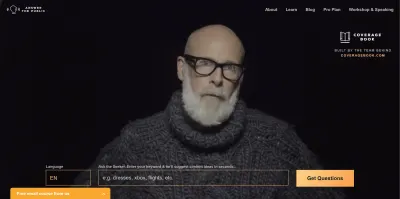
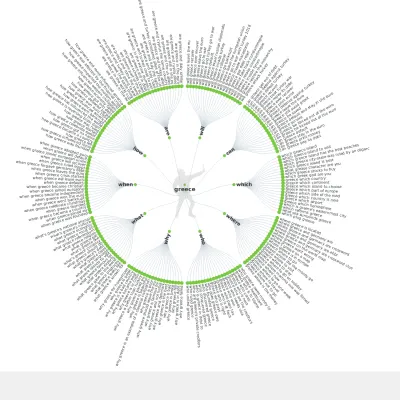
Antworten Sie der Öffentlichkeit
Answer The Public ist eine großartige Möglichkeit, schnell zu sehen, wonach Nutzer auf Google suchen. Besser noch, Sie können dies per Sprache tun und ein wunderbares Sunburst-Visual für Ihre Bemühungen erhalten! Es ist nicht so präzise wie einige der Tools, die SEO-Experten verwenden, aber denken Sie daran, dass wir Designer und UX-Experten nicht bitten, Suchmaschinenoptimierungs-Gurus zu werden! Hinweis: Dieses Tool liefert Ihnen keine Statistiken oder lokalen Daten (es liefert Ihnen beispielsweise keine Daten nur für England). Hier ist kein Tutorial erforderlich, gehen Sie einfach vorbei und probieren Sie es aus!



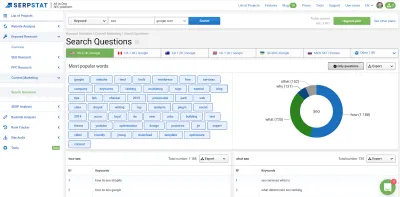
Bonustool: Serpstat „Suchfragen“
Vollständige Offenlegung, ich verwende andere Premium-Tools als Teil meines eigenen SEO-Toolkits. Serpstat ist ein Premium-Content-Marketing-Toolkit, aber es ist tatsächlich erschwinglich und ermöglicht es Ihnen, viel tiefer in die Absichten der Benutzer einzudringen. Es hilft mir, Informationen zu erhalten, die ich nie erwartet hätte. Ein typisches Beispiel: Vor ein paar Monaten erfuhr ich, dass einige Menschen in Nordamerika verwirrt darüber waren, warum Badewannen Licht durchlassen würden. Die Antwort fiel mir leicht; die meisten badewannen sind aus glasfaser (nicht aus metall wie früher). Es stellt sich heraus, dass dies nicht allen klar ist, und einige Kunden mussten in diesem Punkt beruhigt werden.
Wenn Sie zum Abschnitt „Content-Marketing“ gehen, können Sie auf „Fragen“ zugreifen. Sie können ein Schlüsselwort eingeben und sehen, wie es in verschiedenen Abfragen verwendet wird. Sie können die Ergebnisse exportieren.
Dieses Tool hilft Ihnen auch, die Content-Marketing-Bemühungen der Konkurrenz auszuspionieren, festzustellen, bei welchen Suchanfragen Ihre Website in verschiedenen Ländern rangiert und was Ihre Top-SEO-Seiten sind.


Ressourcen:
- „Google rendert AJAX und verwendet kein altes AJAX-Crawling-Schema mehr“, Barry Schwartz, Search Engine Roundtable
- „Die Psychologie der Suchabsicht: Konvertieren von wichtigen Momenten“, Jim Yu, Search Engine Watch
- „Befürwortung der Liebe zwischen UX und SEO“, Myriam Jessier
Interne Verlinkung: Weil wir alle unsere Lieblingsseiten haben
Die Links, die Sie auf Ihrer Website haben, signalisieren den Suchmaschinen-Bots, welche Seiten Sie wertvoller als andere auf Ihrer Website finden. Dies ist eines der zentralen Anliegen von SEOs, die den Inhalt einer Website optimieren möchten. Eine durchdachte interne Verlinkungsstruktur bietet SEO- und UX-Vorteile:
- Die interne Verlinkung hilft bei der Organisation von Inhalten basierend auf anderen Kategorien als die normale Navigation;
- Es bietet Benutzern mehr Möglichkeiten, mit Ihrer Website zu interagieren;
- Es zeigt Suchmaschinen-Bots, welche Seiten aus Ihrer Sicht wichtig sind;
- Es bietet eine klare Bezeichnung für jeden Link und bietet Kontext.
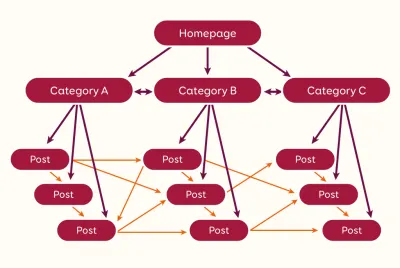
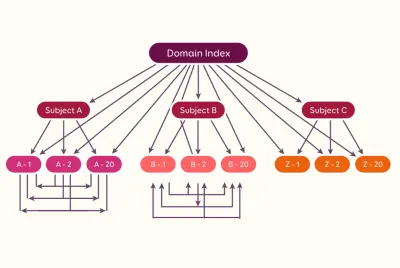
Hier ist eine kurze Einführung in die interne Verlinkung:
- Die Homepage ist in der Regel die maßgeblichste Seite einer Website. Daher ist es eine großartige Seite, um auf andere Seiten zu verweisen, denen Sie einen SEO-Schub verleihen möchten.
- Alle Seiten innerhalb eines Links der Startseite werden oft von Suchmaschinen-Bots als wichtig interpretiert.
- Hören Sie auf, generische Keyword-Anker auf Ihrer Website zu verwenden. Es könnte als Spam empfunden werden. „Weiterlesen“ und „hier klicken“ bieten sowohl für Benutzer als auch für Bots nur sehr wenig Kontext.
- Nutzen Sie Navigationsleisten, Menüs, Fußzeilen und Breadcrumb-Links, um eine umfassende Sichtbarkeit Ihrer wichtigsten Seiten zu gewährleisten.
- Der CTA-Text sollte außerdem klar und sehr aussagekräftig sein, um Conversions zu fördern.
- Bevorzugen Sie Links in einem Inhalt: Sie sind stark kontextbezogen und haben mehr Gewicht als ein allgemeiner Ankertext oder ein Fußzeilen- oder Seitenleisten-Link, der auf der gesamten Website zu finden ist.
- Laut John Mueller von Google: Die Position eines Links auf einer Seite ist irrelevant. SEOs neigen jedoch dazu, Links weiter oben auf einer Seite zu bevorzugen.
- Für Suchmaschinen ist es einfacher, Links in Textinhalten im Vergleich zu Bildankern zu „bewerten“, da Bilder oft nicht mit klaren, kontextbezogenen ALT-Attributen versehen sind.
Ressource:
- „Ein datengesteuerter Leitfaden zum Verankern von Text (und seine Auswirkungen auf SEO)“, David McSweeney, The Ahrefs Blog
Gibt es eine perfekte Verlinkungsstruktur auf Website- und Seitenebene? Die Antwort ist nein. Eine Website kann je nach Art (Blog, E-Commerce, Veröffentlichung, B2B-Website usw.) und den getroffenen Entscheidungen zur Informationsarchitektur (die Informationsarchitektur kann zu einer pyramidenartigen Struktur oder etwas Ähnlichem führen) eine andere Verknüpfungsstruktur aufweisen ein Nest, ein Kokon usw.).



Bild-SEO
Bilder-SEO ist ein entscheidender Teil der SEO verschiedener Arten von Websites. Blogs und E-Commerce-Websites verlassen sich stark auf visuelle Elemente, um Besucher auf ihre Website zu locken. Social Discovery von Inhalten und einkaufbaren Medien erhöhen die Besuche.
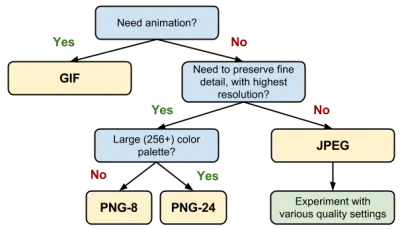
Wir werden nicht ins Detail gehen, wie Sie Ihre ALT-Attribute und Dateinamen optimieren können, da andere Artikel gute Arbeit leisten. Werfen wir jedoch einen Blick auf einige der wichtigsten Bildformate, die wir normalerweise im Web verwenden (und die Google ohne Probleme crawlen kann):
- JPEG
Am besten geeignet für Fotos oder Designs mit Personen, Orten oder Dingen. - PNG
Am besten für Bilder mit transparentem Hintergrund. - GIF
Am besten für animierte GIFs, ansonsten verwenden Sie das JPG-Format.

Ressource:
- „Bildoptimierung“, Ilya Grigorik, Web Fundamentals, Google Developers
Je leichter, desto besser: Ein paar Tipps zur Bildkomprimierung
Google bevorzugt hellere Bilder. Je leichter, desto besser. Möglicherweise gibt es jedoch ein verstecktes Problem, das Sie nach unten zieht: Ihr CMS. Sie können ein Bild hochladen, aber Ihr CMS könnte viele weitere erstellen. Zum Beispiel erstellt WordPress oft 3 bis 5 Variationen jedes Bildes in verschiedenen Größen. Das bedeutet, dass Bilder Ihre Leistung schnell beeinträchtigen können. Der beste Weg, damit umzugehen, ist, Ihre Bilder zu komprimieren.
Vertrauen Sie nicht der Seitengeschwindigkeit von Google (Eine Einführung in den schnellen Komprimierungsalgorithmus)
Sie sind sich nicht sicher, ob Bilder Ihre Leistung beeinträchtigen? Nehmen Sie eine Seite Ihrer Website, führen Sie sie durch den Online-Optimierer und sehen Sie, was die Ergebnisse sind! Wenn Sie vorhaben, Google Page Speed Insights zu verwenden, müssen Sie berücksichtigen, dass dieses Tool einen bestimmten Algorithmus zur Analyse Ihrer Bilder verwendet. Manchmal werden Ihre Bilder mit einem anderen Algorithmus perfekt optimiert, der vom Google-Tool nicht erkannt wird. Dies kann zu einem falsch positiven Ergebnis führen, das Sie auffordert, bereits optimierte Bilder zu optimieren.
Werkzeuge, die Sie verwenden können
Wenn Sie mit der Bildkomprimierung beginnen möchten, haben Sie drei Möglichkeiten:
- Beginnen Sie mit dem Komprimieren von Bildern in Fotobearbeitungswerkzeugen (die meisten von ihnen haben eine Funktion vom Typ „Export für das Web“).
- Installieren Sie ein Plugin oder Modul, das mit Ihrem CMS kompatibel ist, um die Arbeit für Sie zu erledigen. Shortpixel eignet sich gut für WordPress. Es ist Freemium, sodass Sie bis zu einem bestimmten Punkt kostenlos optimieren und dann ein Upgrade durchführen können, wenn Sie mehr Bilder komprimieren müssen. Das Beste daran ist, dass es ein Backup aufbewahrt, falls Sie Ihre Änderungen rückgängig machen möchten. Sie können einen Dienst wie EWWWW oder Short Pixel verwenden.
- Verwenden Sie eine API oder ein Skript, um Bilder für Sie zu komprimieren. Kraken.io bietet eine solide API, um die Arbeit zu erledigen. Sie können einen Dienst wie Image Optim oder Kraken verwenden.
Verlustbehaftete vs. verlustfreie Bildkomprimierung
Bildkomprimierung gibt es in zwei Varianten: verlustbehaftet und verlustfrei. Es gibt keinen Zauberstab, um Bilder zu optimieren. Es hängt von dem Algorithmus ab, den Sie verwenden, um jedes Bild zu optimieren.
Verlustbehaftet bedeutet nicht schlecht, wenn es um Bilder geht. JPEGs und GIFS sind verlustbehaftete Bildformate, die wir ständig online verwenden. Im Gegensatz zu Code können Sie Daten aus Bildern entfernen, ohne die gesamte Datei zu beschädigen. Unsere Augen können einen gewissen Datenverlust hinnehmen, da wir auf unterschiedliche Weise für verschiedene Farben empfindlich sind. Häufig verringert eine auf ein Bild angewendete Komprimierung von 50 % die Dateigröße um 90 %. Darüber hinaus zu gehen, ist das Imageverschlechterungsrisiko nicht wert, da es für Ihre Besucher auffallen würde. Bei der verlustbehafteten Bildkomprimierung geht es darum, einen Kompromiss zwischen Qualität und Größe zu finden.
Die verlustfreie Bildkomprimierung konzentriert sich auf das Entfernen von Metadaten aus JPEG- und PNG-Dateien. Dies bedeutet, dass Sie nach anderen Möglichkeiten suchen müssen, um Ihre Ladezeit zu optimieren, da Bilder immer schwerer sind als die mit einer verlustbehafteten Komprimierung optimierten.
Banner mit Text drin
Schon mal Pinterest geöffnet? Sie sehen eine Wand aus Bildern mit Text darin. Die Realität für viele von uns in der SEO ist, dass der Google-Bot nicht alles darüber lesen kann, wie man „Hähnchen-Nudelsuppe knackt“ oder welchem Disney-Paar Sie am ähnlichsten sind. Google kann Bilddateinamen und Bild-ALT-Text lesen. Daher ist es wichtig, darüber nachzudenken, wenn Sie Marketingbanner entwerfen, die Text enthalten. Stellen Sie immer sicher, dass Ihr Bilddateiname und das ALT-Attribut des Bildes optimiert sind, um Google einen Hinweis darauf zu geben, was auf dem Bild geschrieben steht. Bevorzugen Sie nach Möglichkeit Bildinhalte mit einer im Code verfügbaren Textüberlagerung. Auf diese Weise kann Google es lesen!
Hier ist eine kurze Checkliste, die Ihnen hilft, Ihre Bild-ALT-Attribute zu optimieren:
- ALT-Attribute sollten nicht zu lang sein: Streben Sie höchstens 12 Wörter an.
- ALT-Attribute sollten das Bild selbst beschreiben, nicht den Inhalt, von dem es umgeben ist (wenn Ihr Bild eine Palme zeigt, nennen Sie es nicht „Die 10 beliebtesten Strände“).
- ALT-Attribute sollten in der richtigen Sprache sein. Hier ist ein konkretes Beispiel: Wenn eine Seite auf Französisch geschrieben ist, geben Sie kein englisches ALT-Attribut für das darin enthaltene Bild an.
- ALT-Attribute können wie normale Sätze geschrieben werden. Sie müssen die Wörter nicht durch Bindestriche trennen, Sie können Leerzeichen verwenden.
- ALT-Attribute sollten auf menschenfreundliche Weise beschreibend sein. Sie sind nicht dafür gemacht, eine Reihe von Schlüsselwörtern zu enthalten, die durch Kommas getrennt sind!

Google Lens
Google Lens ist auf Android-Telefonen verfügbar und wird für iOS eingeführt. Es ist eine nette kleine Ergänzung, weil es viele Bilder so interpretieren kann, wie es ein Mensch tun würde. Es kann in Bilder eingebetteten Text lesen, Sehenswürdigkeiten, Bücher und Filme erkennen und Barcodes scannen (was die meisten Menschen nicht können!).
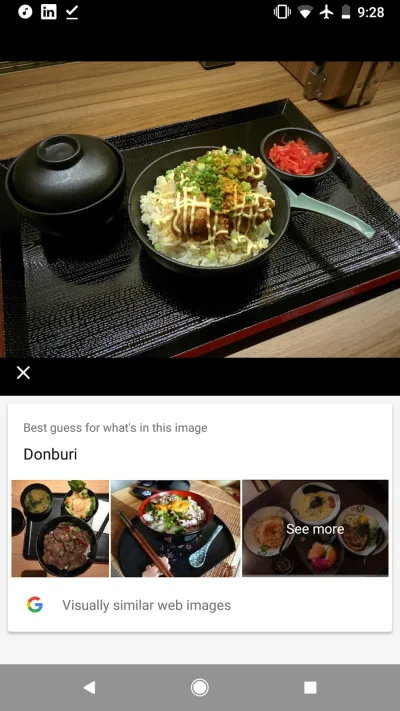
Natürlich ist die Technologie so neu, dass wir nicht erwarten können, dass sie perfekt ist. Einige Dinge müssen verbessert werden, z. B. das Interpretieren von gekritzelten Notizen. Google Lens stellt eine potenzielle Brücke zwischen der Offline-Welt und der von uns erstellten Online-Designerfahrung dar. KI-Technologie und Big Data werden genutzt, um Bildern einen aussagekräftigen Kontext zu geben. In Zukunft könnte das Fotografieren einer Ladenfront beispielsweise mit Informationen wie dem Namen des Geschäfts, Rezensionen und Bewertungen kontextualisiert werden. Oder Sie könnten endlich den Namen eines Gerichts herausfinden, das Sie essen (ich habe das persönlich getestet und Google hat herausgefunden, dass ich ein Donburi esse).
Hier ist meine langfristige Prognose: Google Lens wird weniger Stockfotos auf Websites und mehr einzigartige Bilder bedeuten, um Marken zu helfen. Stellen Sie sich vor, Sie machen ein Foto von einem Paar Schuhe und wissen genau, wo Sie sie online kaufen können, weil Google Lens die Marke und das Modell zusammen mit einem Link identifiziert hat, über den Sie sie mit wenigen Klicks kaufen können?

Ressource:
- „Google Lens: Ein beeindruckender Start für die ‚visuelle Suche‘“, Greg Sterling, Search Engine Land
Strafen für visuelle Störungen auf Mobilgeräten
Google hat neue Designstrafen eingeführt, die das mobile Ranking einer Website auf ihren Ergebnisseiten beeinflussen. Wenn Sie mehr darüber wissen möchten, können Sie einen ausführlichen Artikel zum Thema lesen. Fazit: Vermeiden Sie unerwünschte Interstitials auf mobilen Zielseiten, die in Google indexiert sind.
SEOs haben Richtlinien, aber wir haben nicht die visuelle Kreativität, um geschmackvolle Lösungen anzubieten, die den Standards von Google entsprechen.
Im Wesentlichen verlassen sich Vermarkter seit langem auf Interstitials als Werbemittel, um Besucher anzusprechen und zu konvertieren. Ein Interstitial kann als etwas definiert werden, das den Hauptinhalt der Website blockiert. Wenn Ihre Pop-ups den auf einem mobilen Bildschirm angezeigten Hauptinhalt abdecken und ohne Benutzerinteraktion erscheinen, besteht die Möglichkeit, dass sie eine algorithmische Strafe auslösen.

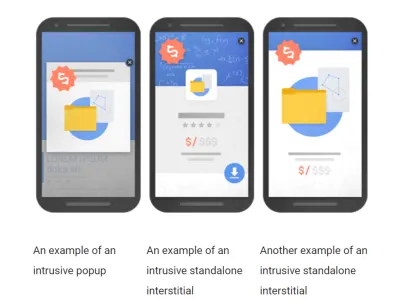
Zur Erinnerung: Dies würde von Google als aufdringliches Interstitial angesehen, wenn es auf Mobilgeräten erscheinen würde:

Tipps zur Vermeidung einer Strafe
- Keine Popups;
- Keine Einschübe;
- Keine Interstitials, die mehr als 20 % des Bildschirms einnehmen;
- Ersetzen Sie sie durch unaufdringliche Bänder oben oder unten auf Ihren Seiten;
- Oder entscheiden Sie sich für Inline-Optionsfelder, die sich in der Mitte oder am Ende Ihrer Seiten befinden.
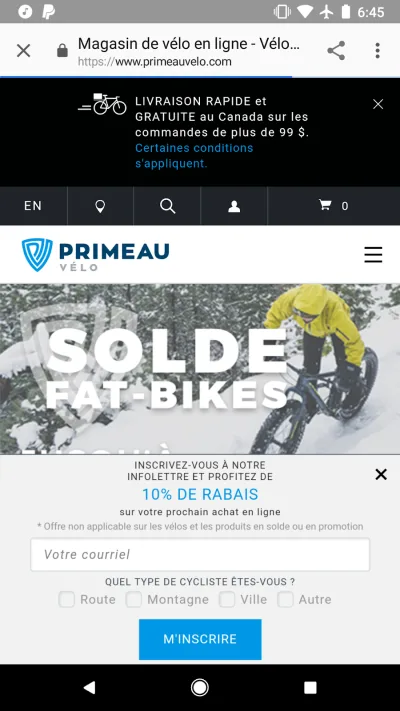
Hier ist eine Lösung, die vielleicht etwas übertrieben ist (mit technisch gesehen zwei Bannern auf einem Bildschirm), aber dennoch innerhalb der offiziellen Richtlinien bleibt:

Manche Leute sehen Ihr Design möglicherweise nie
Immer mehr Menschen wenden sich der Sprachsuche zu, wenn sie im Internet nach Informationen suchen. Über 55 % der Teenager und 41 % der Erwachsenen verwenden die Sprachsuche. Das Überraschende ist, dass dieses allgegenwärtige Phänomen sehr neu ist: Die meisten Menschen haben im letzten Jahr oder so damit begonnen.
Benutzer fordern Informationen von Suchmaschinen im Dialog an – Schlüsselwörter seien verdammt! Dies fügt dem Design einer Website eine Ebene der Komplexität hinzu: ein maßgeschneidertes Erlebnis für Benutzer, die den visuellen Aspekt einer Website vielleicht nie mögen. Beispielsweise kann Google Home Rezepte laut „vorlesen“ oder Informationen direkt aus Position-0-Snippets bereitstellen, wenn eine Anfrage gestellt wird. Dies ist eine neue Variante eines alten Konzepts. Wenn ich Google Home bitten würde, mir die Definition von Webzugänglichkeit zu geben, würde es mir wahrscheinlich Folgendes aus Wikipedia vorlesen:

Dies ist schließlich eine Erweiterung der Zugänglichkeit. Diesmal bedeutet dies jedoch, dass sich die Mehrheit der Benutzer auf Barrierefreiheit verlassen wird, um informative Inhalte zu erreichen.
Für die Sprachsuche zu entwerfen bedeutet, Ihr Design so zu priorisieren, dass es gehört und nicht gesehen wird. Diejenigen, die daran interessiert sind, das Design bis hin zum Code zu erweitern, sollten sich die Auswirkungen ansehen, die Rich Snippets darauf haben, wie Ihre Daten strukturiert und auf den Ergebnisseiten von Suchmaschinen sichtbar gemacht werden.
Design und UX beeinflussen SEO
Hier ist ein kurzer Spickzettel für diesen Artikel. Es enthält konkrete Dinge, die Sie tun können, um Ihre SEO mit UX und Design zu verbessern:
- Google beginnt damit, Websites basierend auf ihrer mobilen Erfahrung zu bewerten. Überprüfen Sie die Benutzerfreundlichkeit Ihrer mobilen Version, um sicherzustellen, dass Sie für die kommenden Änderungen in Google gerüstet sind.
- Überprüfen Sie die Inhaltsorganisation Ihrer Seiten. H1-, H2- und H3-Tags sollten dabei helfen, einen Pfad durch den Inhalt zu erstellen, dem der Bot folgen kann.
- Die Keyword-Strategie verfolgt einen UX-Ansatz, um den Kern der Suchabsichten der Benutzer zu erreichen und optimierte Inhalte zu erstellen, die gut ranken.
- Interne Verlinkung ist wichtig: Die Links, die Sie auf Ihrer Website haben, signalisieren den Suchmaschinen-Bots, welche Seiten Sie wertvoller als andere auf Ihrer Website finden.
- Geben Sie Bildern mehr Sichtbarkeit: Optimieren Sie Dateinamen, ALT-Attribute und denken Sie darüber nach, wie der Bot Ihre Bilder „liest“.
- Strafen für Mobilgeräte umfassen jetzt Pop-ups, Banner und andere Arten von Interstitials. Wenn Sie in den Ergebnissen der mobilen Google-Suche weiterhin gut ranken möchten, vermeiden Sie unerwünschte Interstitials auf Ihren Zielseiten.
- Mit dem Aufkommen von Assistenten wie Google Home und Alexa könnte das Design für die Sprachsuche bald Realität werden. Das bedeutet, dass Sie Ihr Design so priorisieren, dass es gehört und nicht gesehen wird.
